افزونه Piotnet Addons For Elementor (PAFE) PRO افزودنی پایوت نت پرو پلاگین با امکانت مشاهده مشروط، فیلترهای css، راهنما، ارتفاع برار و… برای المنتور است. به منظور توسعه و گسترش قابلیت های المنتور طراحی شده است و این امکان را میدهد که صفحات وب خود را با استفاده از ویژگی های پیشرفته و خلاقانه، به صورت کاملاً سفارشی طراحی کنید. این افزونه یک ابزار قدرتمند و انعطاف پذیر برای کاربران است که مکمل صفحه ساز محبوب Elementor میباشد. از جمله قابلیت های کلیدی این افزونه میتوان به سهولت در استفاده، ادغام با انواع ابزارک ها و افزونه های دیگر، و ارائه گزینه های پیشرفته برای طراحی واکنش گرا اشاره کرد که به طراحان امکان میدهد تا وب سایت هایی با ظاهری حرفه ای و کاربرپسند ایجاد کنند.
افزونه Piotnet Addons For Elementor (PAFE) PRO افزودنی های پایوت نت پرو برای المنتور شامل مجموعه گسترده از امکانات و ابزارهای پیشرفته است شامل یک فرم ساز پیشرفته است که به کاربران امکان میدهد فرم های پیچیده با قابلیت های شرطی و گسترده را بسازند. همچنین، ادغام با سرویس های مختلف مانند خبرنامه های ایمیلی و CRM ها، امکانات متنوع برای ایجاد انیمیشن و حرکت در صفحه، و پشتیبانی از CSS و JavaScript پیشرفته، به کاربران امکان میدهد تا سفارشی سازی های دقیق و حرفه ای را روی المان های مختلف صفحه اعمال کنند. برترین ویژگی این افزونه، ویژگی «ابزارک ساز» آن است که به کمک آن میتوانید ابزارک مورد نظر خود را به سادگی بسازید.

ویژگی های افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
ابزارک های افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
ابزارک جستجوی پیشرفته

ابزارک جستجوی پیشرفته افزونه Piotnet Addons For Elementor (PAFE) PRO تنظیمات ورودی متفاوتی دارد، شامل:
- فعال کردن فیلتر طبقه بندی: نمایش فیلتر طبقه بندی.
- انتخاب طبقه بندی: انتخاب طبقه بندی مشخص خود از طریق لیست کشویی کوئری.
- فعال کردن دکمه جستجو: نمایش دکمه جستجو.
- متن دکمه: قالب متنی یا آیکون.
- فعال کردن آیکون: آیکون جستجو قابل مشاهده.
و همچنین برای نتایج خروجی هم تنظیمات متفاوتی دارد از جمله:
- تعداد پست ها در هر صفحه: تعداد نتایج پست در هر صفحه
- فعال کردن تامبنیل: نمایان کردن تامبنیل نتایج پست ها
- فعال کردن پاورقی نتایج: نمایش نتایج صفحه بندی در انتهای صفحه.
- متن پاورقی: عنوان نتایج صفحه بندی.
- پیام بدون نتیجه: اطلاعیه ای هنگام بازگشت نتیجه خالی.

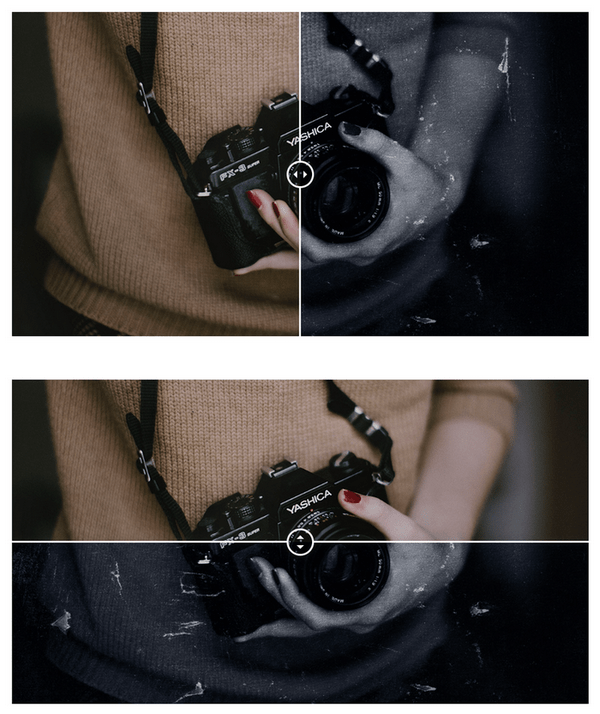
ابزارک اسلایدر مقایسه قبل و بعد تصویر
مقایسه دو تصویر با یک اسلایدر بصورت عمودی و افقی.

ابزارک شمارش معکوس سبد خرید
این ابزارک مجموع محصولات موجود در انبار را نمایش میدهد. شما میتوانید از آن در صفحه محصول تکی یا صفحه دیگری استفاده کنید (اما تنها میتوانید مجموع یک محصول را نشان دهید).
ابزارک عنوان دورنگ
این ابزارک برای نمایش عنوان در دو رنگ با تنظیمات فراوان است.

ابزارک هات اسپات تصویر
ایجاد نقاط تعاملی بر روی تصاویر برای ارائه اطلاعات جذاب و مفید درست در جایی که نیاز است.

ابزارک آکاردئون تصویر
این ابزارک برای به نمایش گذاشتن تصاویر به شکل آکاردئونی همراه با عنوان و توضیحات، برای ارائه اطلاعات جذاب و موجز در مورد پست ها یا محصولات شما است. تنظیمات این ابزارک:
- افزودن مورد
- انتخاب تصویر
- عنوان: شما میتوانید عنوان پست یا محصول را تنظیم کنید.
- توضیحات: محتوای کوتاه پست یا محصول.
- URL: لینک به پست یا محصول شما.
- متن دکمه: شما میتوانید برچسب دکمه را سفارشی کنید.

ابزارک گالری ماسونری همراه با لایت باکس
این ابزارک برای نمایش زیبا و تعاملی تصاویر شما در یک چیدمان ماسوری، همراه با قابلیت بزرگ نمایی و نمایش جزئیات در یک پنجره لایت باکس است.

ابزارک لیست نوشته ها
این ابزارک برای ارائه یک نمایش انعطاف پذیر و سفارشی از پست ها، با قابلیت تنظیم دقیق و ظاهری زیبا است. مراحل استفاده این ابزارک:
- گام ۱: در پنل ویرایشگر المنتور، فهرست نوشته های PAFE را انتخاب کنید و آن را به ناحیه ویرایش بکشید.
- گام ۲: روی تب محتوا کلیک کنید > کوئری و تنظیمات عمومی را سفارشی سازی کنید.
- گام ۳: شما میتوانید استایل های عناصر خاص را سفارشی کنید: (تب استایل)
بخش، لیست پست ها، فیلتر، عنوان ابزارک، عنوان پست، متن پست ها، نویسنده پست ها، تصویر پست، پست ویژه.

ابزارک نوار پیشرفت
این ابزارک نمایش گرافیکی پیشرفت ها و دستاوردها به شکل نوارهای پیشرفت سفارشی شونده، مناسب برای نشان دادن پیشرفت در اهداف و پروژه ها در اختیار شما میگذارد.

ابزارک پاپ آپ فروش ویژه
این ابزارک اعلان فروش برای ایجاد اعلان های زنده و تعاملی برای نمایش فروش ها و پیشنهادات به کاربران، به منظور افزایش تعامل و ترغیب به خرید است. تنظیمات این ابزارک:
- عنوان: شما میتوانید عنوان پست یا محصول را تنظیم کنید.
- توضیحات: محتوای کوتاه پست یا محصول.
- زمان: شما میتوانید تاریخ ارسال پست یا روز فروش را تنظیم کنید.
ابزارک سازنده اسلایدر انیمیشن
ابزارک سازنده اسلایدر انیمیشن برای طراحی اسلایدرهای پویا و جذاب با استفاده از قابلیت های انیمیشن و سفارشی سازی پیشرفته، برای ایجاد تجربه های بصری خیره کننده است. مراحل استفاده از این ابزارک:
- گام ۱: ساخت قالب های اسلاید. به داشبورد وردپرس خود بروید > قالب های المنتور > قالب های ذخیره شده > افزودن جدید > نوع: بخش > از ابزارک های المنتور برای ساخت اسلاید خود استفاده کنید > ویرایش المان > تب پیشرفته > PAFE سازنده اسلایدر انیمیشن.
- گام ۲: به پنل المنتور بروید > المان ها > PAFE. از PAFE سازنده اسلایدر استفاده کنید.
- گام ۳: روی تب استایل کلیک کنید > موارد اسلاید را اضافه کنید.
- گام ۴: گزینه های اسلایدر را سفارشی سازی کنید.

ابزارک تغییر دهنده (سوئیچ) محتوا
ابزارک تغییر محتوا ابزاری برای سوئیچ کردن بین محتواهای مختلف به صورت پویا، ایده آل برای نمایش چندین نوع محتوا در یک فضای محدود است. مراحل استفاده از این ابزارک:
- گام ۱: در پنل المنتور > ابزارک تغییر دهنده (سوئیچ) محتوا PAFE را پیدا کرده و استفاده کنید.
- گام ۲: تب محتوا را انتخاب کنید و ورودی های هر دو بخش را پر کنید.
- عنوان: نام بخش.
- نوع: تصویر، ویرایشگر متن، قالب المنتور (شما میتوانید شورت کد را بدون المنتور پرو دریافت کنید چرا که Piotnet Addons Free این ویژگی را دارد. به المنتور قالب ها > قالب های ذخیره شده > ستون شورت کد بروید)
- گام ۳: شما میتوانید عناصر استایل را با کلیک بر روی تب استایل سفارشی سازی کنید.
توجه: این ابزارک هنگام مشاهده در فرانت اند با URL مانند ?preview_id=AAAAA&preview_nonce=BBBBB&preview=true مشکلاتی دارد. باید این رشته را از URL حذف کنید.

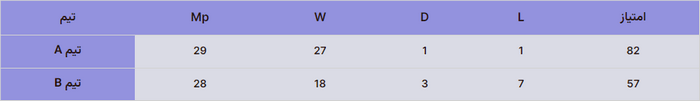
ابزارک جدول
این ابزارک برای طراحی و نمایش جداول داده ای پیشرفته با قابلیت های سفارشی سازی فراوان، مناسب برای ارائه اطلاعات به شکل منظم و قابل فهم است.

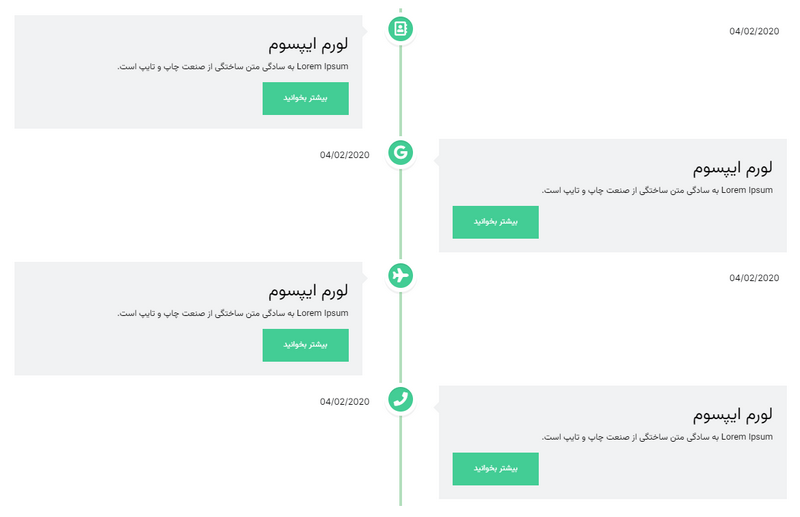
ابزارک تایملاین عمودی
ابزارک خط زمانی عمودی برای نمایش زیبا و سازمان یافته ی رویدادها و داستان ها در یک خط زمانی عمودی، ایده آل برای روایت تاریخچه ها و توالی رویدادها است. تنظیمات این ابزارک:
- تب محتوا و سفارشی سازی اطلاعات ورودی:
- افزودن مورد.
- عنوان (عنوان پست یا محصول).
- لینک دکمه: میتوانید لینک یک پست یا محصول را تنظیم کنید.
- متن دکمه: برچسب دکمه سفارشی.
- شما همچنین میتوانید استایل های عناصر خاص را سفارشی سازی کنید (تب استایل):
- لیست، عنوان، تاریخ، محتوا، تصویر، آیکون، خط عمودی، دکمه.

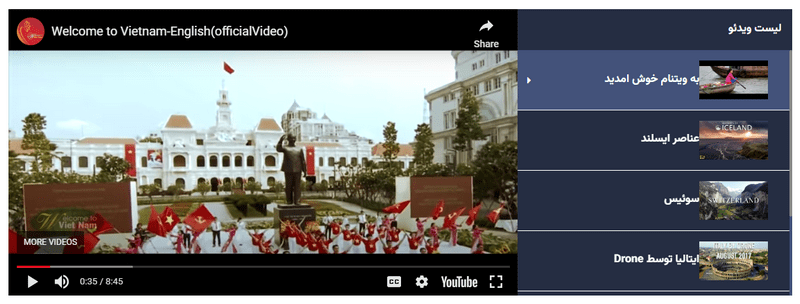
ابزارک پلی لیست ویدئو
این ابزارک برای ایجاد و نمایش پلی لیست های ویدیویی به شکل منظم و کاربرپسند، با امکان استفاده از لینک های یوتیوب و … است. دستورالعمل های استفاده از این ابزارک:
- روی ابزارک کلیک کنید و اطلاعات ورودی را پر کنید:
- افزودن آیتم ویدیویی.
- عنوان (اگر نمیخواهید از عنوان پیش فرض ویدیوها استفاده کنید، میتوانید در اینجا عنوان سفارشی تنظیم کنید).
- لینک: میتوانید از لینک های یوتیوب و ویمئو استفاده کنید.
- شما میتوانید استایل عناصر ویدیویی را سفارشی سازی کنید:
- عنوان ویدئو، عنوان لیست ویدیو، استایل پلی لیست ویدیو.

ویژگی ابزارک ساز افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
ویژگی Widget Creator یا ابزارک ساز بهترین راه برای ایجاد ابزارک های المنتور است. این ویژگی یک فریمورک / چهارچوب منحصر به فرد و آسان برای استفاده که به شما کمک میکند تا در عرض چند دقیقه با کمی دانش کدنویسی پایه، ابزارک های سفارشی المنتور را بدون نیاز به راه اندازی پلتفرم های ثالث یا سفارشی سازی فایل تابع در تم های خود ایجاد کنید.
۱- ایجاد آسان ابزارک: ایجاد ابزارک های سفارشی با استفاده از چارچوب منحصر به فرد سازنده ابزارک ما، که به شما آزادی خلق هر چیزی را میدهد.
۲- کاربرد پذیری انعطاف پذیر و بهبود جریان کاری: فقط نیاز به ایجاد یک بار و آسان برای درون ریزی و برون ریزی کردن بین وب سایت های شما دارید.
۳- جریان کاری حرفه ای: استفاده از رابط گرافیکی برای افزودن ویژگی ها و ساخت ابزارک های سفارشی حرفه ای دقیقاً برای نیازهای وب سایت شما.
۴- بهبود کارایی المنتور: بدون نیاز به چندین پلاگین و ساخت ابزارک های حرفه ای، که وب سایت شما را در چند دقیقه برجسته میکند.

گام ۱: مقدمات
- در ابتدا، مطمئن شوید که نسخه PAFE 7.0 را بروزرسانی کرده اید.
- سپس به داشبورد خود بروید > پنل PAFE > تب همه ابزارک ها.
- تمام ابزارک های ایجاد شده توسط خودتان در اینجا ذخیره میشوند.
- روی «افزودن جدید» کلیک کنید تا اولین ابزارک خود را ایجاد کنید.
- در پنل ویرایشگر المنتور، سازنده ابزارک PAFE را جستجو کنید، سپس آن را به ناحیه ویرایش بکشید و رها کنید.
- این ابزارکی را که اضافه کردید را ویرایش کنید > تب محتوا.
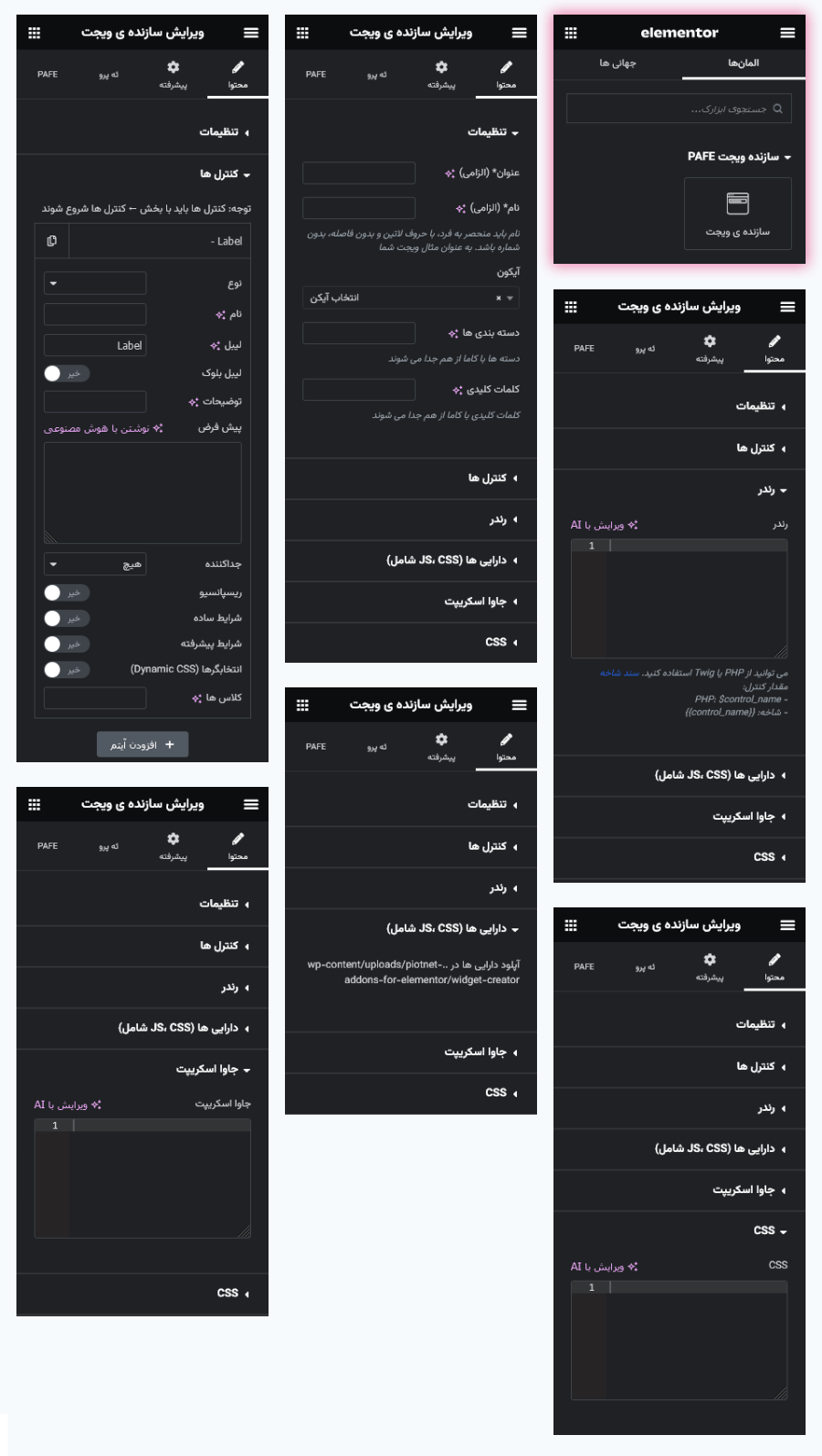
- ۶ دسته قابل توجه برای پیکربندی وجود دارد: تنظیمات، کنترل ها، رندر، دارایی ها، جاوااسکریپت، و CSS.
برای مثال، نحوه ایجاد یک ابزارک دکمه ساده را نشان خواهیم داد.
گام ۲: تنظیمات عمومی
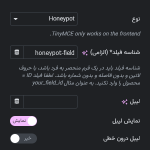
- عنوان*: نام نمایش داده شده ویرایشگر برای ابزارک شما (فیلد اجباری)
- نام*: مشابه نام اسلاگ/نامک، این نام باید منحصر به فرد باشد، با کاراکترهای لاتین و بدون فضا، بدون عدد. جدا شده با خط تیره مانند فرمت اسلاگ. مثلاً your-widget (فیلد اجباری)
- آیکون: آیکون تامبنیل ابزارک شما.
- دسته بندی ها: جدا شده با کاما
- کلمات کلیدی: جدا شده با کاما
گام ۳: کنترل ها
مکانی برای پیکربندی عناصر اصلی شما. روی «افزودن آیتم» کلیک کنید تا اولین عنصر نشان داده شود. دو فیلد مهم وجود دارد که باید به آن توجه کنید:
- نوع: انواع مختلفی مانند بخش، متن، منطقه متن، عدد، و غیره وجود دارد.
توجه داشته باشید که کنترل ها باید با نوع «بخش/Section» شروع شوند.
- تب: مکان یابی یک تب خاص، پنج تب وجود دارد: محتوا، استایل، پیشرفته، چیدمان، و واکنشگرا.
گام ۵: رندر
شما میتوانید از PHP یا Twig استفاده کنید.
مقادیر کنترل:
- PHP: $control_name
- Twig: {{control_name}}
مثالی از کد php:
<?php if(!empty($button_text)) : ?> <button><?php echo $button_text; ?></button> <?php else: ?> Please enter button text <?php endif; ?>
گام ۵: assets یا دارایی ها (JS، CSS شامل)
به صورت دستی فایل های دارایی را به wp-content/uploads/piotnet-addons-for-elementor/widget-creator آپلود کنید.
گام ۶: جاوااسکریپت
شما میتوانید جاوا اسکریپت خود را در ناحیه سفارشی سازی کنید.
گام ۷: CSS
اینجا مکانی برای پیکربندی CSS سفارشی است.
گام ۸: اعمال یک ابزارک جدید
پس از تکمیل اولین ابزارک خود، میتوانید از آن در هر جایی از محیط المنتور استفاده کنید.
نتایج در ویرایشگر المنتور مشاهده کنید.
گام ۹: برون ریزی و درون ریزی ابزارک ها
شما به راحتی میتوانید یک ابزارک را به یک فایل زیپ برون ریزی کنید:
داشبورد > پنل PAFE > همه ابزارک ها > یکی را انتخاب کنید و روی «برون ریزی» کلیک کنید.
پس از آن، یک فایل زیپ دانلود خواهد شد.
برای استفاده مجدد از آن ابزارک در وب سایت های دیگر:
داشبورد > پنل PAFE > وارد کردن ابزارک > فایل را انتخاب کنید (فایل زیپ) > درون ریزی کنید.
توجه: ویژگی سازنده ابزارک نیازمند حداقل نسخه PHP 7.2.5 و بالاتر است.
افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
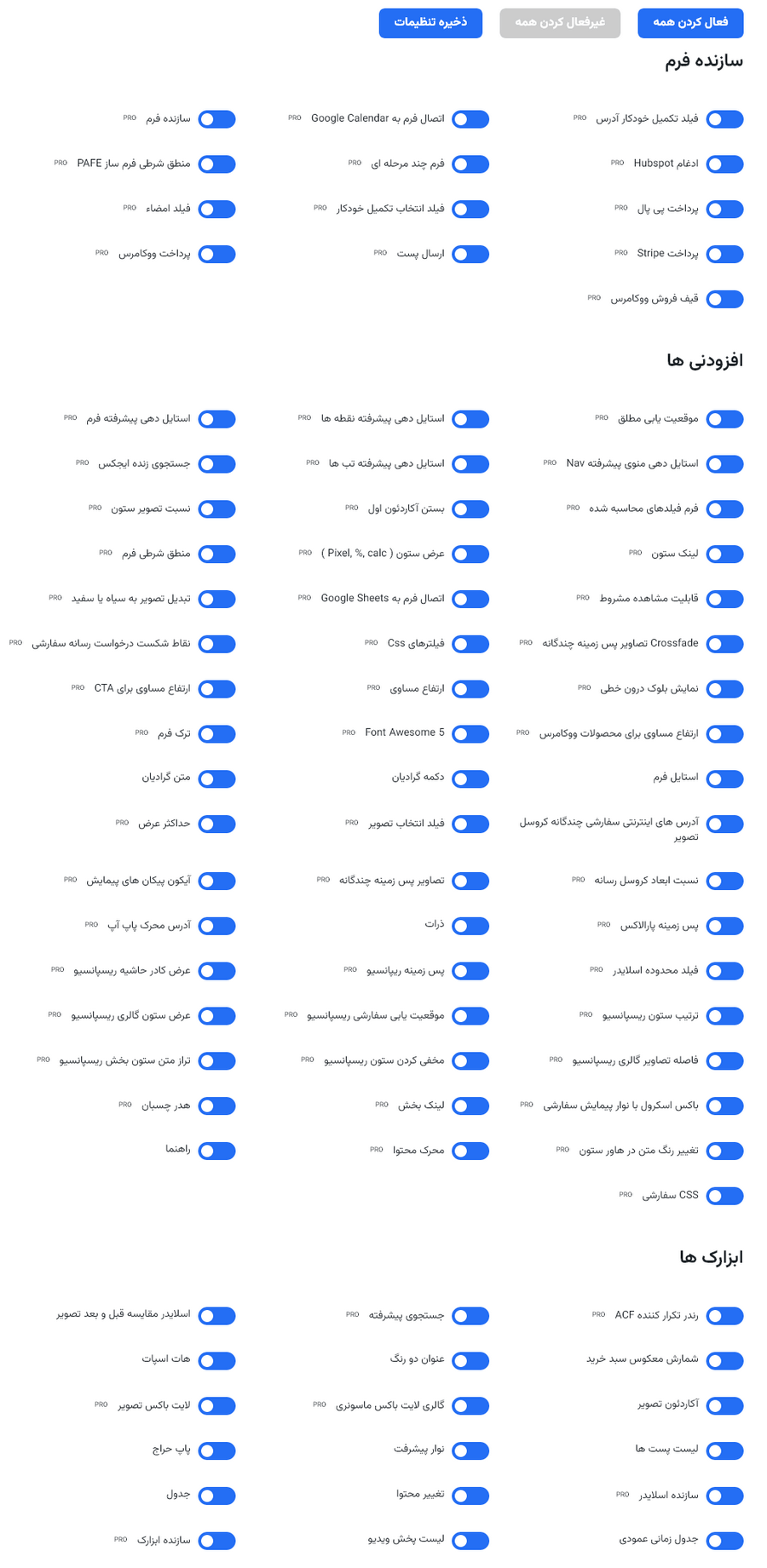
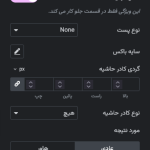
این افزودنی ها تنظیماتی را به قسمت تنظیمات هر ابزارک المنتوری اضافه میکند. به عنوان مثال، اولین مورد بخش پایین، «افزودنی پیشرفته سازی استایل فرم» در تنظیمات «استایل» فرم ساز داخلی المنتور قرار میگیرد و با کمک آن میتوانید استایل های زیبا و جذاب را به فرم ساخته شده با کمک المنتور، اضافه کنید.
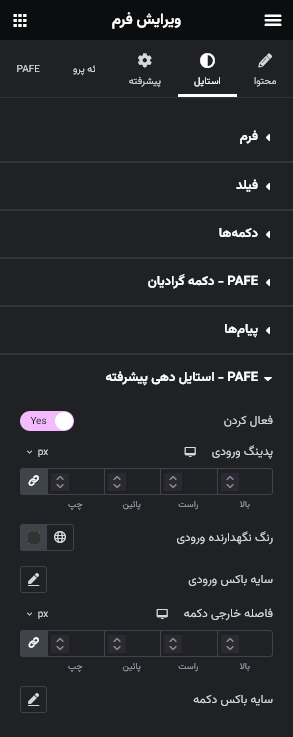
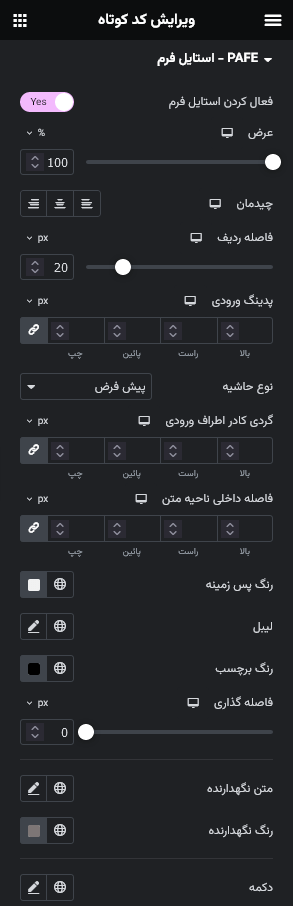
افزودنی پیشرفته سازی استایل فرم
افزودنی «پیشرفته سازی استایل فرم» برای این افزونه، به شما این امکان را میدهد که استایل فرم های المنتور خود را به صورت سفارشی تنظیم کنید. شما میتوانید فرم المنتور خود را ایجاد کرده و سپس با رفتن به ویرایشگر ابزارک فرم المنتور، تب استایل را انتخاب کنید و به بخش «PAFE پیشرفته سازی استایل فرم» بروید. در اینجا، شما قادر خواهید بود تا تنظیماتی مانند فاصله ورودی ها (با واحدهای PX، EM، %)، رنگ متن راهنمای ورودی، سایه جعبه ورودی، حاشیه دکمه و سایه جعبه دکمه را انجام دهید. این افزودنی به شما کمک میکند تا ظاهر فرم های المنتور خود را به طور دقیق و مطابق با نیازهای طراحی خود تنظیم کنید.

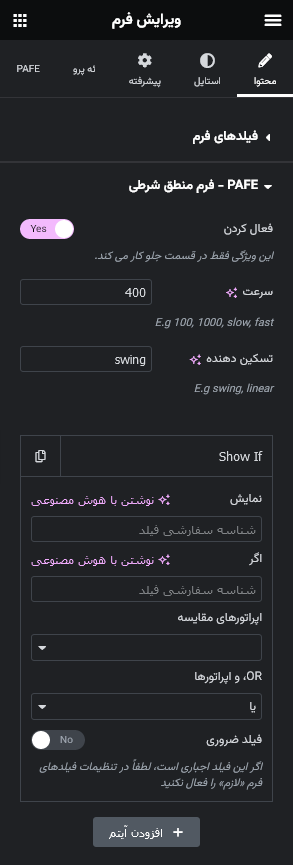
افزودنی منطق شرطی برای فرم المنتور
افزودنی «منطق شرطی برای فرم المنتور» یک ابزار پیشرفته برای ابزارک فرم المنتور است که به شما اجازه میدهد تا رفتار شرطی را در فرم ها و بخش های مرتبط اعمال کنید. با استفاده از این افزودنی، شما میتوانید قوانین شرطی را تعریف کنید که بر اساس پاسخ های کاربران، بخش های مختلف فرم را نمایش دهد یا پنهان کند. این ویژگی به شما امکان میدهد تا فرم های هوشمند و تعاملی ایجاد کنید که بر اساس نیازها و انتخاب های کاربران به صورت دینامیک تغییر کنند. افزودنی «منطق شرطی» برای ایجاد فرم هایی با تجربه کاربری بهتر و فرآیندهای کاربردی تر، مانند نظرسنجی ها، فرم های ثبت نام پیچیده و فرم های سفارشی سازی محصول، بسیار مفید است. این افزودنی به شما کمک میکند تا فرم هایی با رویکرد متمرکزتر و کاربرپسندتر بسازید، به طوری که فقط اطلاعات مرتبط و ضروری به کاربران نمایش داده شود.

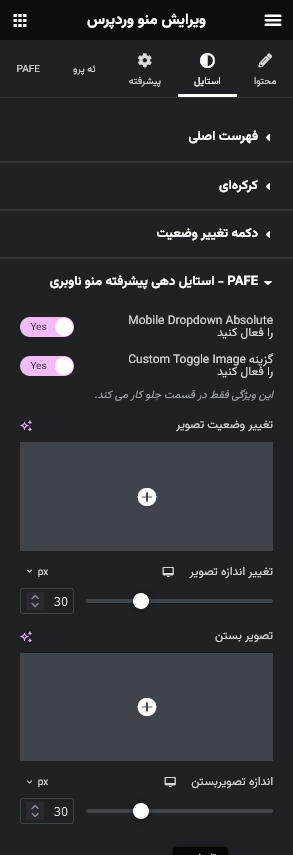
افزودنی پیشرفته سازی استایل منوی ناوبری
افزودنی «پیشرفته سازی استایل منوی ناوبری» در افزونه افزودنی های پایوت نت پرو برای المنتور به شما امکان میدهد تا استایل منوهای ناوبری خود را به صورت پیشرفته و سفارشی تنظیم کنید. این افزودنی خصوصیاتی مانند قابلیت فعال سازی عملکرد «منوی کشویی موبایل» یا «تصویر سفارشی تغییر وضعیت / تاگل» را ارائه میدهد. این ویژگی ها به شما اجازه میدهند تا تجربه کاربری بهتری را در دستگاه های موبایل فراهم کنید، با امکان تنظیم نحوه ظاهر شدن و عملکرد منوهای کشویی در حالت موبایل. با استفاده از این افزودنی، شما قادر خواهید بود تا منوهای ناوبری خود را با دقت و انعطاف بیشتری طراحی کنید، تا مطابق با طرح کلی و نیازهای سایت شما باشد.

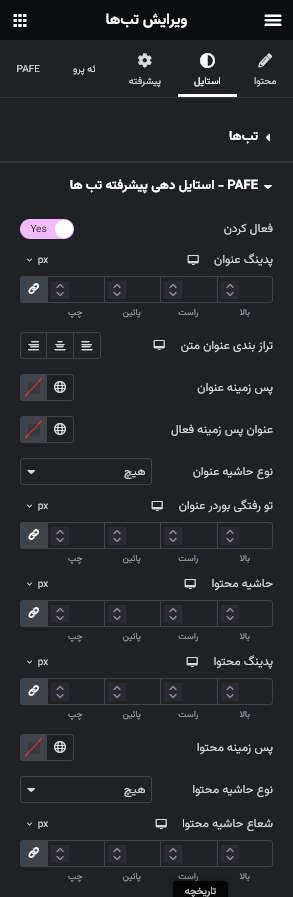
افزودنی پیشرفته سازی استایل تب های المنتور
این افزودنی یک ابزار قدرتمند برای بهبود و سفارشی سازی ظاهر ابزارک تب های المنتور است. این افزودنی به شما امکان میدهد تا جنبه های مختلف استایل تب ها را تنظیم کنید، از جمله رنگ بندی، فونت، فاصله بندی و سایر جزئیات طراحی. با استفاده از این افزودنی، شما میتوانید تب ها را دقیقاً مطابق با نیازها و معیارهای طراحی خود تنظیم کنید، در حالی که کارایی و زیبایی ابزارک تب ها در سایت شما را افزایش میدهد. این ابزار به شما اجازه میدهد تا تجربه کاربری بهتری را با تب های شخصی سازی شده ایجاد کنید، که نه تنها عملکردی هستند بلکه به لحاظ بصری نیز جذاب و هماهنگ با طراحی کلی سایت شما هستند.

افزودنی جستجوی زنده ایجکس برای فرم جستجوی المنتور
افزودنی «جستجوی زنده AJAX» برای ابزارک فرم جستجوی المنتور، یک ابزار قدرتمند برای بهبود تجربه جستجو در وب سایت شما است. این افزودنی به کاربران اجازه میدهد تا نتایج جستجو را به صورت زنده و بدون نیاز به بارگذاری مجدد صفحه مشاهده کنند. هنگامی که کاربران در فرم جستجو تایپ میکنند، نتایج به صورت خودکار و بلافاصله بر اساس عبارت جستجوی وارد شده بروزرسانی میشوند. این امر به سرعت بخشیدن به فرآیند جستجو و ارائه یک تجربه کاربری بسیار روان تر و کارآمدتر کمک میکند. افزودنی «جستجوی زنده ایجکس» ایده آل برای وب سایت هایی است که میخواهند به کاربران خود اجازه دهند به سرعت و به راحتی محتوای مورد نظر خود را پیدا کنند، بدون اینکه نیاز به صبر برای بارگذاری صفحات جدید باشد.

افزودنی بستن اولین آکاردئون المنتور
افزودنی «بستن اولین آکاردئون» برای ابزارک آکاردئون المنتور، یک افزونه مفید است که به شما امکان میدهد تا رفتار آکاردئون ها را در صفحات وب سایت خود تنظیم کنید. این افزودنی به گونه ای طراحی شده است که تنها در محیط فرانت اند (جلوی صحنه وب سایت) عمل میکند. با استفاده از این افزونه، شما میتوانید تضمین کنید که هنگام بارگذاری صفحه، تمام بخش های آکاردئون به طور پیش فرض بسته باشند. این ویژگی به ویژه برای صفحاتی که دارای محتوای زیادی هستند و نیاز به نمایش اطلاعات به صورت منظم و قابل کنترل دارند، بسیار مفید است. به کاربران این امکان داده میشود تا با کلیک بر روی هر بخش، محتوای مربوط به آن را مشاهده کنند، بدون اینکه صفحه شلوغ و پیچیده به نظر برسد.

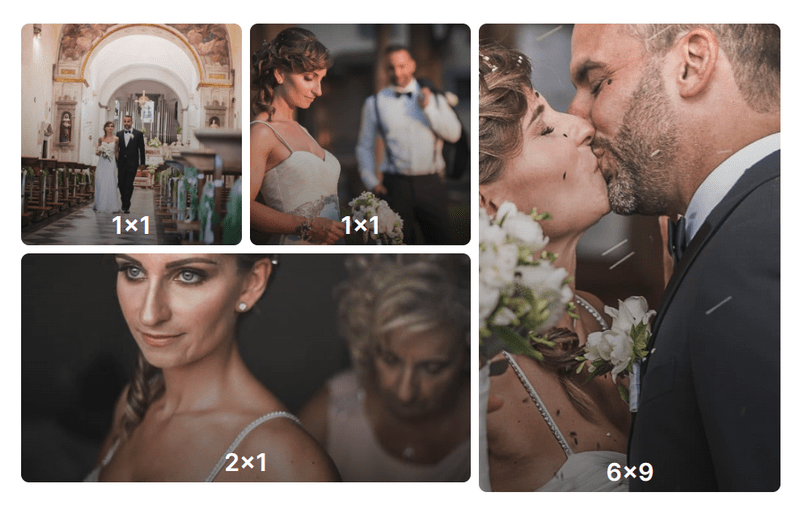
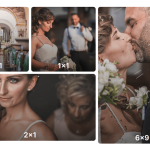
افزودنی نسبت ابعاد ستون المنتور
افزودنی «نسبت ابعاد ستون» برای ستون های المنتور، ابزاری است که به شما امکان میدهد تا نسبت ابعاد (Aspect Ratio) ستون های خود را در المنتور تنظیم کنید. این نسبت ابعاد بر اساس فرمول «ارتفاع تقسیم بر عرض ضربدر ۱۰۰» محاسبه میشود. به عنوان مثال، اگر عرض یک ستون ۱۰۰ باشد و ارتفاع آن نیز ۱۰۰ باشد، نسبت ابعاد برابر با ۱ خواهد بود؛ اگر عرض ۱۰۰ و ارتفاع ۵۰ باشد، نسبت ابعاد برابر با ۲ خواهد بود. این افزودنی به شما کمک میکند تا ستون های خود را با دقت بیشتری بر اساس نیازهای طراحی خود تنظیم کنید، به ویژه در مواردی که نیاز به حفظ تناسبات خاصی در طراحی صفحه وب دارید. این امر به شما این امکان را میدهد تا تضمین کنید که عناصر در ستون ها به طور موثر و زیبا نمایش داده میشوند، در حالی که یکپارچگی ظاهری کلی صفحه نیز حفظ میشود.


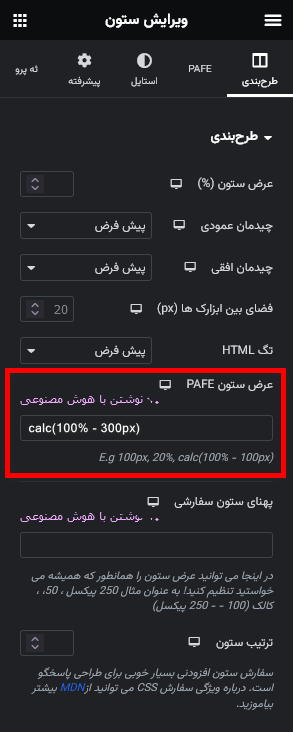
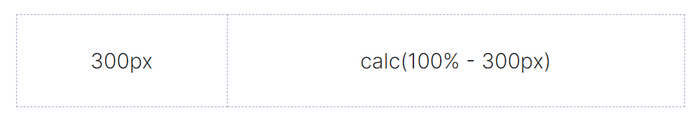
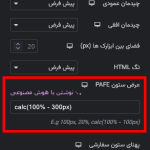
افزودنی عرض ستون
افزودنی «عرض ستون» برای ستون های المنتور، یک ابزار کاربردی است که به شما اجازه میدهد تا عرض ستون ها در صفحه بندی المنتور را با دقت تنظیم کنید. این افزودنی به شما کمک میکند تا کنترل بیشتری بر روی چگونگی نمایش عناصر در صفحه داشته باشید، به ویژه در مواقعی که نیاز به تنظیم دقیق فضای بین عناصر یا تناسبات خاصی در طراحی صفحه وجود دارد. با استفاده از این افزودنی، شما میتوانید عرض ستون ها را به گونه ای تنظیم کنید که با محتوای درون آن ها و طراحی کلی سایت شما هماهنگ باشد. این امر به شما امکان میدهد تا تجربه کاربری بهتری را با ایجاد یک ترکیب بصری جذاب و کاربرپسند فراهم کنید، در حالی که اطمینان حاصل میکنید که هر عنصر در ستون خود به درستی نمایش داده میشود.


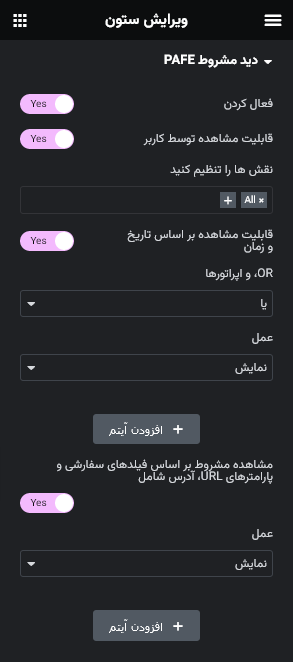
افزودنی نمایش شرطی
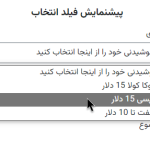
افزودنی «منطق شرطی برای نمایش» یک ابزار قدرتمند است که برای ابزارک های المنتور، ستون ها/بخش ها و حتی پلتفرم های دیگر کاربرد دارد. این افزودنی به شما امکان میدهد تا قابلیت نمایش/پنهان سازی شرطی را برای هر ابزارک، ستون یا بخش بر اساس سطح کاربری، فیلد سفارشی، پارامتر URL یا محتوای URL اعمال کنید.

-
- قابلیت مشاهده بر اساس کاربر: شما میتوانید قابلیت مشاهده را بر اساس نقش های حساب کاربری وردپرس تنظیم کنید.
- قابلیت مشاهده بر اساس تاریخ و زمان: بر اساس تنظیمات تاریخ و زمان شما، این ویژگی اجازه میدهد هر ابزارک یا فرمی قابل مشاهده باشد. به عنوان مثال، میتوانید از این ویژگی برای منوی غذا استفاده کنید اگر لیست غذاهای شما هر روز متفاوت باشد.
- قابلیت مشاهده شرطی بر اساس فیلدهای سفارشی، پارامترهای URL و محتوای URL:
فیلدهای سفارشی: پشتیبانی از فیلد سفارشی پست و فیلد ACF.
پارامتر URL: میتوانید پارامتر URL مورد نظر خود را پر کنید.
محتوای URL: مثلاً «/page-slug/».
در هر سه مورد، شما میتوانید از عملگرهای «OR» و «AND» برای تعیین ارتباط بین شرایط استفاده کنید. این افزودنی به شما امکان میدهد تا تجربه کاربری پیچیده و متنوعی را با تنظیمات دقیق و شرطی برای نمایش محتوا فراهم کنید.
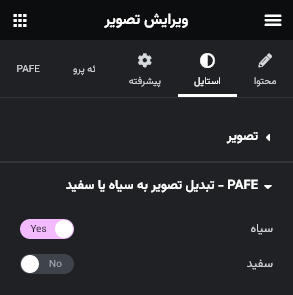
افزودنی تبدیل تصویر به سیاه یا سفید
افزودنی «تبدیل تصویر به سیاه یا سفید» برای ابزارک تصویر المنتور، ابزاری ساده اما مؤثر است که به شما امکان میدهد تصاویر را به رنگ های سیاه و سفید تبدیل کنید. با استفاده از این افزودنی، شما میتوانید ظاهر تصاویر خود را به سرعت تغییر دهید، بدون نیاز به استفاده از نرم افزارهای ویرایش تصویر خارجی. این ویژگی میتواند به ویژه برای ایجاد یک استایل بصری یکنواخت و شیک در وب سایت شما مفید باشد، یا برای تأکید بر محتوای متنی یا دیگر عناصر طراحی در کنار تصاویر. تبدیل تصاویر به سیاه و سفید میتواند تأثیر قوی بصری ایجاد کند و به وب سایت شما جلوه ای مدرن و حرفه ای ببخشد. این افزودنی به شما کمک میکند تا با چند کلیک ساده، تغییرات زیبایی شناختی قابل توجهی را در تصاویر خود ایجاد کنید.

افزودنی ترکیب تصاویر پس زمینه چندگانه
افزودنی «تداخل تصاویر پس زمینه چندگانه» برای بخش های المنتور یک ویژگی بصری جذاب است که به شما امکان میدهد چندین تصویر پس زمینه را در یک بخش المنتور با افکت تداخل (Crossfade) نمایش دهید. این ویژگی به شما این قابلیت را میدهد که تصاویر پس زمینه را به صورت پویا تغییر دهید، که میتواند به ایجاد یک تجربه کاربری دینامیک و جذاب کمک کند. تداخل تصاویر پس زمینه به خصوص برای بخش های کلیدی وب سایت مانند هدر، بنرها یا قسمت های ترویجی مؤثر است. این تکنیک میتواند جلوه ای زنده و متحرک به طراحی وب سایت شما ببخشد و توجه بازدیدکنندگان را به خود جلب کند. استفاده از این افزودنی نه تنها زیبایی بصری وب سایت شما را افزایش میدهد، بلکه به شما اجازه میدهد تا پیام های بصری خود را به شیوه ای خلاقانه و چشم نواز ارائه دهید.


افزودنی فیلترهای CSS
افزودنی «فیلترهای CSS» برای المنتور، ابزاری بسیار کاربردی است که به شما امکان میدهد افکت های بصری مختلفی را به هر ابزارک، بخش یا ستون در المنتور اضافه کنید، همچنین قابل استفاده در پلتفرم های دیگر نیز میباشد. این افزودنی به شما اجازه میدهد تا با استفاده از فیلترهای CSS، تغییراتی مانند سیاه و سفید کردن، تنظیم روشنایی، کنتراست و سایر جلوه های بصری را بر روی عناصر اعمال کنید.

به عنوان مثال، شما میتوانید یک کروسل تصویر لوگوی شرکای تجاری ایجاد کنید که در حالت عادی، لوگوها به رنگ سیاه و سفید نمایش داده میشوند. با قرار گرفتن نشانگر ماوس بر روی تصاویر، افکت خاصی را مشاهده خواهید کرد، مانند بازگشت رنگ های اصلی لوگو یا اعمال سایر تغییرات بصری. این افزودنی به شما کمک میکند تا جلوه های بصری جذاب و تعاملی را به سادگی و با انعطاف بالا در وب سایت خود ایجاد کنید، به طوری که توجه کاربران را به خود جلب کند و تجربه کاربری را بهبود بخشد.
افزودنی نقاط شکست سفارشی کوئری رسانه
افزودنی «نقاط شکست سفارشی کوئری رسانه» برای المنتور، به شما امکان میدهد تا رفتار واکنشگرایی ستون ها و ابزارک های تایپوگرافی را بر اساس اندازه های صفحه نمایش مختلف سفارشی سازی کنید. با استفاده از این افزودنی، شما میتوانید تنظیمات دقیق برای عرض ستون ها، حاشیه ها و اندازه فونت ها در دستگاه های مختلف تعریف کنید.
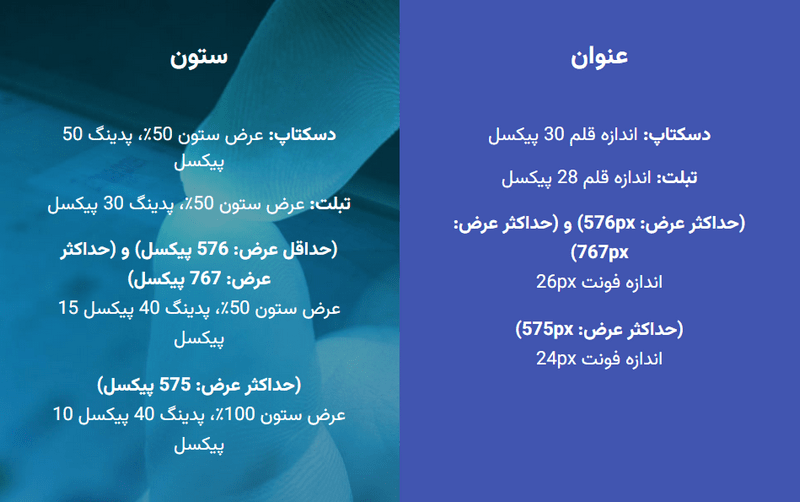
به عنوان مثال، برای ستون ها:
- در دسکتاپ: عرض ستون 50%، حاشیه 50px
- در تبلت: عرض ستون 50%، حاشیه 30px
- برای صفحه های با عرض بین 576px تا 767px: عرض ستون 50%، حاشیه 40px 15px
- برای صفحه های با عرض کمتر از 575px: عرض ستون 100%، حاشیه 40px 10px
و برای تایپوگرافی (مانند عنوان ها):
- در دسکتاپ: اندازه فونت 30px
- در تبلت: اندازه فونت 28px
- برای صفحه های با عرض بین 576px تا 767px: اندازه فونت 26px
- برای صفحه های با عرض کمتر از 575px: اندازه فونت 24px


این افزودنی به شما اجازه میدهد تا تجربه کاربری بهتر و دقیق تری را در دستگاه های مختلف با توجه به نیازهای خاص هر اندازه صفحه نمایش فراهم کنید.
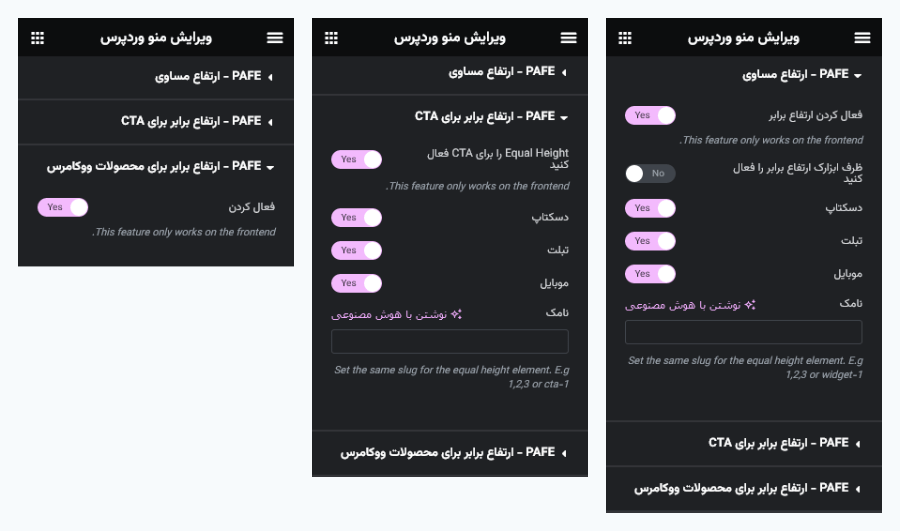
افزودنی ارتفاع یکسان
افزودنی «ارتفاع یکسان» برای المنتور، یک ابزار کاربردی است که به شما کمک میکند تا ارتفاع یکسانی را برای مجموعه ای از ابزارک های المنتور یا محصولات ووکامرس تنظیم کنید. این افزودنی برای چندین کاربرد مفید است:
- ارتفاع یکسان برای ابزارک های المنتور: با استفاده از این ویژگی، شما میتوانید تضمین کنید که تمام ابزارک هایی که در یک ردیف قرار دارند، دارای ارتفاع یکسانی باشند، که این امر به ایجاد یک ترکیب بصری یکنواخت و جذاب کمک میکند.
- ارتفاع یکسان برای ویجت CTA (فراخوان به عمل): این ویژگی به ویژه برای ابزارک های فراخوان به عمل مفید است، که اطمینان حاصل میکند تمام ویجت های CTA در یک صفحه دارای ارتفاع یکسانی باشند، به طوری که توجه کاربر را به طور مؤثر جلب کنند.
- ارتفاع یکسان برای محصولات ووکامرس: این ویژگی به ویژه برای فروشگاه های آنلاین مفید است، جایی که محصولات متعدد در کنار هم نمایش داده میشوند. با استفاده از این افزودنی، شما میتوانید تضمین کنید که تمام محصولات دارای ارتفاع یکسانی باشند، که به نمایش یکنواخت و حرفه ای کمک میکند.


افزودنی استایل فرم
افزودنی «استایل فرم» برای فرم تماس ۷ در المنتور، یک ابزار عالی برای سفارشی سازی ظاهر فرم های تماس ۷ است. این افزودنی به شما اجازه میدهد تا استایل های مختلفی را برای فرم های تماس ۷ ایجاد کنید، شامل تغییر فونت ها، رنگ ها، فاصله بندی ها، حاشیه ها و سایر جزئیات بصری. با استفاده از این ابزار، شما میتوانید فرم های خود را با ظاهری که کاملاً با طراحی و برند سایت شما هماهنگ است، سفارشی سازی کنید. این ویژگی برای بهبود تجربه کاربری و افزایش تعامل کاربر با فرم ها، به ویژه در بخش هایی مانند فرم های تماس، فرم های ثبت نام و فرم های پرسشنامه بسیار مفید است. به این ترتیب، شما میتوانید فرم هایی را ایجاد کنید که نه تنها کاربردی هستند، بلکه از لحاظ بصری نیز جذاب و متناسب با طرح کلی وب سایت شما هستند.

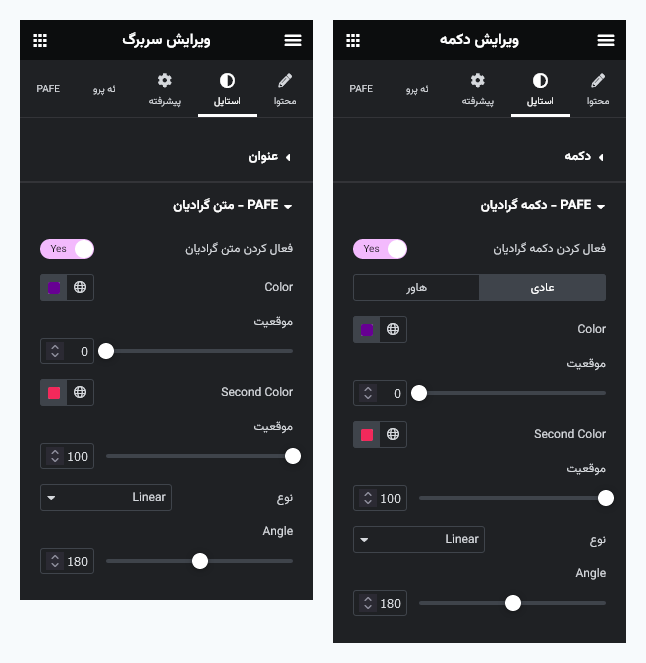
افزودنی متن/دکمه گرادیان
افزودنی «متن/دکمه گرادیان» برای المنتور، ابزاری است که به شما امکان میدهد تا جلوه های گرادیان را به متن ها، دکمه ها و ابزارک دکمه ارسال فرم ساز PAFE اضافه کنید. این ویژگی به شما این قابلیت را میدهد که متن ها و دکمه های خود را با رنگ های گرادیان جذاب و چشم نواز طراحی کنید، که میتواند به افزایش جذابیت بصری و تأکید بیشتر بر عناصر کلیدی وب سایت شما کمک کند.
این افزودنی به ویژه برای ایجاد دکمه های فراخوان به عمل (CTA)، عنوان ها، و متن های تبلیغاتی با جلوه های رنگی خاص مفید است. همچنین، در فرم ساز PAFE، این ویژگی امکان افزودن جلوه های گرادیان به دکمه های ارسال را فراهم میکند، که میتواند به افزایش تعامل کاربران با فرم ها کمک کند. استفاده از گرادیان ها در طراحی وب سایت میتواند به ایجاد یک تجربه بصری مدرن و دعوت کننده کمک کند و به وب سایت شما جلوه ای متمایز و حرفه ای ببخشد.


افزودنی کروسل تصویر با آدرس های سفارشی چندگانه
افزودنی «کروسل تصویر با آدرس های سفارشی چندگانه» برای ابزارک کروسل تصویر المنتور، یک ویژگی پیشرفته است که به شما امکان میدهد به هر تصویر در کروسل یک آدرس URL متفاوت اختصاص دهید. با استفاده از این افزودنی، شما میتوانید کروسل های تصویری را ایجاد کنید که هر تصویر به یک صفحه یا منبع خارجی متفاوت لینک شود. این ویژگی به ویژه برای نمونه کارها، گالری های محصولات، یا هر مورد دیگری که نیاز به نمایش تصاویر با لینک های متفاوت دارد، مفید است.

این افزودنی به شما این امکان را میدهد تا تجربه تعاملی و کاربرپسندتری با قرار دادن لینک های مرتبط مستقیماً بر روی تصاویر ایجاد کنید. کاربران میتوانند با کلیک بر روی هر تصویر در کروسل به صفحات مربوطه هدایت شوند، که این امر میتواند به افزایش ترافیک و تعامل با سایت شما کمک کند. استفاده از این افزودنی نه تنها به زیبایی بصری وب سایت شما کمک میکند، بلکه به شما اجازه میدهد تا از فرصت های بازاریابی و تبلیغاتی به طور مؤثری استفاده کنید.
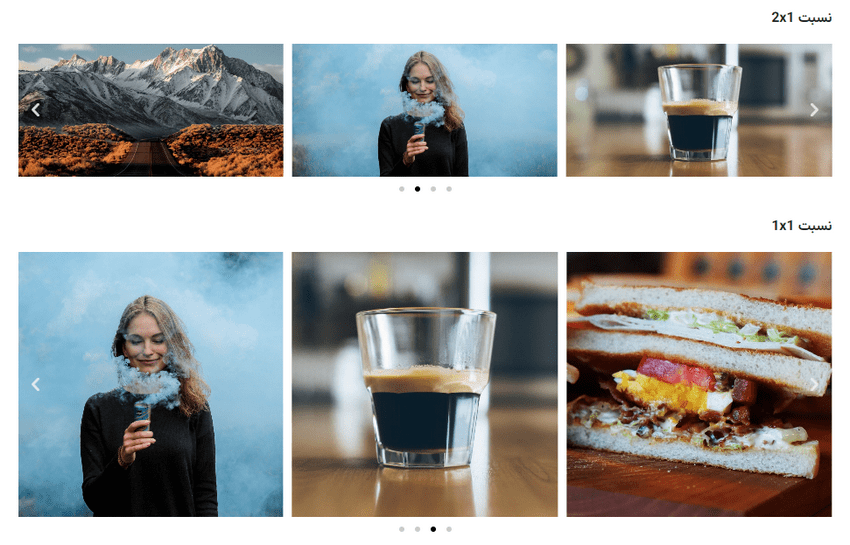
افزودنی نسبت ابعاد کروسل رسانه
افزودنی «نسبت ابعاد کروسل رسانه» برای ویجت کروسل رسانه ای المنتور، ابزاری است که به شما امکان میدهد تا نسبت ابعاد (عرض به ارتفاع) تصاویر و ویدیوهای موجود در کروسل رسانه ای خود را سفارشی سازی کنید. این افزودنی بسیار مفید است برای ایجاد کروسل هایی با نمایش محتوای چندرسانه ای که نیاز به حفظ تناسب خاصی به خصوص هنگام نمایش تصاویر و ویدیوها با ابعاد متفاوت دارند.

با استفاده از این افزودنی، شما میتوانید اطمینان حاصل کنید که تمام محتوای چندرسانه ای در کروسل بدون توجه به ابعاد اصلی آن ها به طور یکنواخت و هماهنگ نمایش داده میشود. این امر به حفظ زیبایی بصری و تجربه کاربری یکنواخت در سایت شما کمک میکند، در حالی که اطمینان حاصل میشود که محتوا به بهترین شکل ممکن نمایش داده میشود. افزودنی «نسبت ابعاد کروسل رسانه ای» به شما این امکان را میدهد تا کروسل هایی با ظاهر حرفه ای و جذاب ایجاد کنید که توجه بازدیدکنندگان را به خود جلب میکند.
افزودنی تصاویر پس زمینه چندگانه
افزودنی «تصاویر پس زمینه چندگانه» برای بخش های المنتور، یک ابزار عالی برای افزودن لایه های بصری پیچیده و جذاب به طراحی بخش های وب سایت شما است. با استفاده از این افزودنی، شما میتوانید چندین تصویر پس زمینه را به یک بخش خاص در المنتور اضافه کنید، ایجاد کردن یک ترکیب بصری غنی و چندلایه. این ویژگی به ویژه برای ایجاد بخش هایی با تأثیر بصری قوی، مانند هدرها، بنرها و بخش های ترویجی مفید است.

استفاده از تصاویر پس زمینه چندگانه به شما این امکان را میدهد تا تجربه کاربری داینامیک و جذابی را برای بازدیدکنندگان ایجاد کنید. شما میتوانید تصاویر را به گونه ای ترکیب کنید که با هم تعامل داشته باشند، تأکید بر محتوای کلیدی یا پیام های برند شما. این افزودنی نه تنها به زیبایی بصری وب سایت شما کمک میکند، بلکه به شما اجازه میدهد تا طراحی های خلاقانه و منحصر به فردی را ارائه دهید که بازدیدکنندگان را مجذوب میکند.
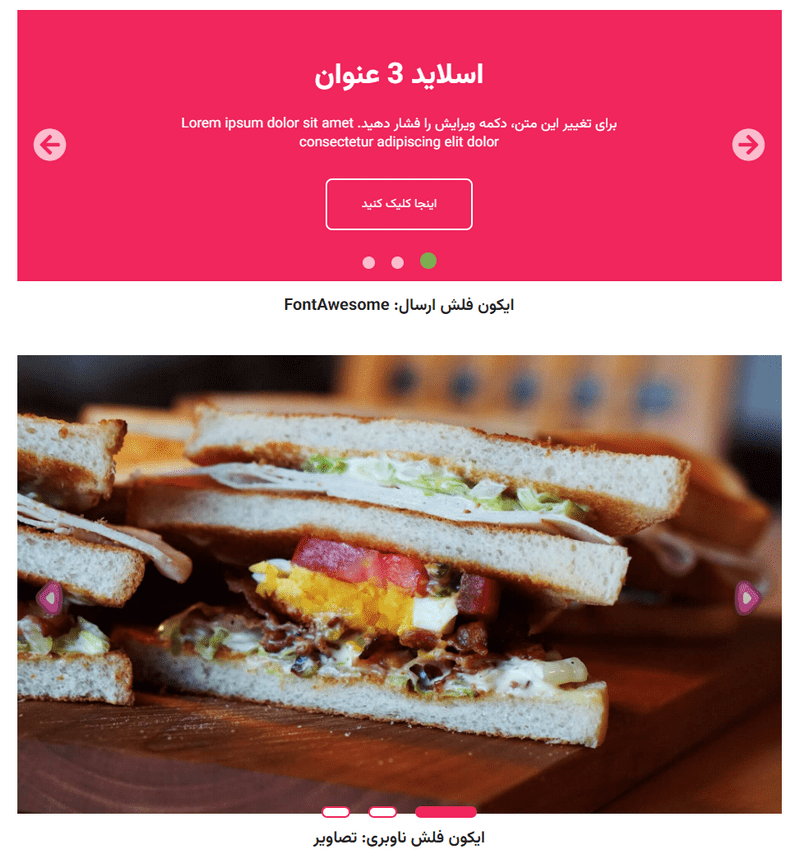
افزودنی آیکون فلش های ناوبری، استایل سازی نقاط پیشرفته
افزودنی «آیکون فلش های ناوبری، استایل سازی نقاط پیشرفته» برای ویجت های اسلایدها و کروسل تصویر در المنتور، به شما امکان میدهد تا ظاهر فلش های ناوبری و نقاط (dots) را در این ویجت ها به شکل پیشرفته ای سفارشی سازی کنید.
- آیکون فلش های ناوبری PAFE: شما میتوانید آیکون های فلش های ناوبری را با استفاده از فونت های آوسام یا تصاویر دلخواه خود تنظیم کنید. این امر به شما امکان میدهد تا جلوه های بصری ناوبری را با طراحی کلی سایت شما هماهنگ کنید.
- استایل سازی نقاط پیشرفته PAFE: این ویژگی به شما اجازه میدهد تا استایل نقاط انتخابگر در ویجت های اسلاید و کروسل تصویر را با جزئیات دقیق تنظیم کنید. این امکان به شما کمک میکند تا تجربه کاربری را با ناوبری ظریف و سفارشی سازی شده بهبود ببخشید.
با استفاده از این افزودنی ها، شما میتوانید جلوه های ناوبری را در ابزارک های اسلاید و کروسل تصویر خود به سطح بالاتری برسانید، افزودن جذابیت بصری و تعامل کاربری را برای بازدیدکنندگان سایت خود فراهم کنید.

افزودنی پس زمینه پارالاکس
افزودنی «پس زمینه پارالاکس» برای المنتور، به شما اجازه میدهد تا افکت پارالاکس را به پس زمینه های ابزارک ها، بخش ها و ستون های خود اضافه کنید. افکت پارالاکس یک تکنیک طراحی است که باعث میشود پس زمینه به نظر برسد که در حین اسکرول کردن صفحه در سرعتی متفاوت از عناصر دیگر حرکت میکند، ایجاد یک تجربه بصری عمقی و داینامیک میکند.
هرچند این افکت بر روی دستگاه هایی مانند آیفون و آیپد کار میکند، اما ممکن است ظاهر آن بر روی این دستگاه ها به خوبی نمایش داده نشود. بنابراین، هنگام استفاده از این افکت برای پس زمینه ها، مهم است که آن را در دستگاه های مختلف تست کنید تا اطمینان حاصل شود که در تمام پلتفرم ها به خوبی کار میکند و ظاهری جذاب دارد.
استفاده از افکت پارالاکس در پس زمینه ها میتواند به افزایش تعامل و جذابیت بصری وب سایت شما کمک کند، و به سایت شما یک حس حرفه ای و مدرن بدهد. این تکنیک به ویژه برای بخش های کلیدی سایت مانند بنرها و هدرها مؤثر است.

افزودنی ذرات / پارتیکل
افزودنی «پارتیکل یا ذرات» برای بخش های المنتور، یک روش جذاب و خلاقانه برای افزودن جلوه های بصری پویا به بخش های مختلف وب سایت شما است. این ویژگی به شما امکان میدهد تا افکت های زیبایی از ذرات متحرک را به پس زمینه بخش های المنتور اضافه کنید، که میتواند به ایجاد تجربه ای بصری خیره کننده و داینامیک برای بازدیدکنندگان سایت شما کمک کند.

این ویژگی فقط در فرانت اند (محیط نمایش سایت به کاربران) کار میکند و در بخش ویرایشگر المنتور نمایش داده نمیشود. با استفاده از افکت ذرات، شما میتوانید بخش هایی از سایت خود را برجسته کنید، مانند هدرها، بنرها یا هر بخش دیگری که میخواهید توجه بیشتری به آن جلب کنید. این افکت نه تنها جذابیت بصری سایت شما را افزایش میدهد، بلکه به ایجاد یک حس مدرنیته و خلاقیت در طراحی وب سایت شما کمک میکند.
افزودنی URL فعال کننده پاپ آپ
افزودنی «URL فعال کننده پاپ آپ» برای المنتور به شما امکان میدهد تا پاپ آپ ها را با کلیک بر روی آیتم های منو، بخش ها، ستون ها یا سایر عناصر فعال کنید. این ویژگی برای مواقعی که میخواهید با کلیک بر روی یک عنصر خاص، پاپ آپی باز یا بسته شود یا وضعیت آن تغییر کند (تاگل)، بسیار مفید است.
برای مثال، در صورتی که بخواهید با کلیک بر روی یک بخش خاص، پاپ آپی باز شود، میتوانید URL باز کردن پاپ آپ را با استفاده از ویژگی لینک بخش به آن اضافه کنید. این افزودنی به شما کمک میکند تا تجربه کاربری تعاملی تر و داینامیک تری را ارائه دهید، به طوری که کاربران بتوانند با کلیک بر روی عناصر مختلف وب سایت، پاپ آپ های مرتبط را فعال کنند. این تکنیک میتواند برای نمایش اطلاعات اضافی، فرم ها، تصاویر یا هر محتوای دیگری که میخواهید در قالب پاپ آپ نمایش داده شود، استفاده گردد.
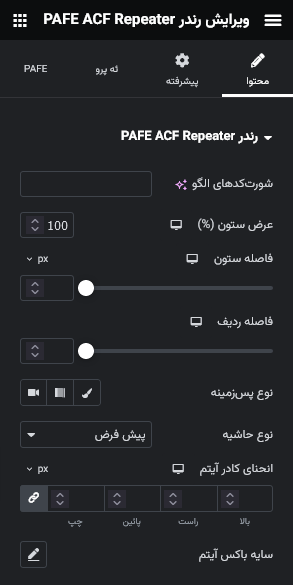
افزودنی نمایش فیلد تکرارگر ACF
اگر شما از ACF یا افزونه زمینه های دلخواه پیشرفته | Advanced Custom Fields Pro همراه با المنتور استفاده میکنید، ممکن است بخواهید فیلد های تکرارگر (ریپیتر) ACF را در یک قالب تکی المنتور نمایش دهید. افزودنی های Piotnet برای المنتور به شما امکان میدهند تا داده های تکرارگر ACF را بدون نیاز به کدنویسی و تنها با چند گام ساده به سرعت نمایش دهید.

این افزودنی بسیار مفید است برای کسانی که میخواهند اطلاعات پیچیده و تکرار شونده ای را که با استفاده از ACF ایجاد شده اند، در صفحات وب سایت خود به روشی ساده و مؤثر نمایش دهند. با استفاده از «نمایش فیلد تکرارگر ACF»، شما میتوانید انواع داده ها را مانند لیست محصولات، نمونه کار پروژه ها، یا هر نوع داده تکراری دیگری را به آسانی در قالب های المنتور خود قرار دهید. این افزودنی به شما کمک میکند تا از تمامی قابلیت های ACF به شکلی جذاب استفاده کنید و صفحات وب سایت خود را با اطلاعات داینامیک و کاربرپسند بر اساس نیازهای خود پیکربندی نمایید.
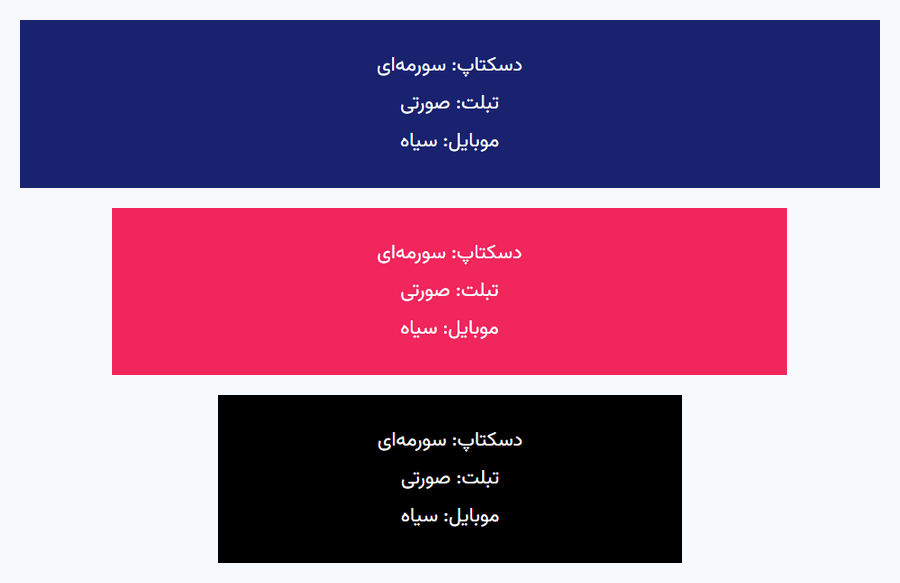
رنگ پس زمینه واکنشگرای ستون ها
ویژگی «رنگ پس زمینه واکنشگرا» در افزونه Piotnet Addons For Elementor (PAFE) PRO، یک قابلیت کاربردی است که به کاربران اجازه میدهد رنگ پسزمینه ستونها در صفحهساز Elementor را بر اساس اندازههای مختلف صفحهنمایش (مثل دسکتاپ، تبلت و موبایل) تنظیم کنند. این ویژگی به ویژه برای طراحی وبسایتهای واکنشگرا مفید است، زیرا به شما امکان میدهد تا اطمینان حاصل کنید که رنگ پس زمینه ستون ها در هر دستگاهی به خوبی قابل مشاهده و مناسب با طراحی کلی سایت باشد. این کار به بهبود تجربه کاربری در دستگاه های مختلف کمک شایانی میکند.

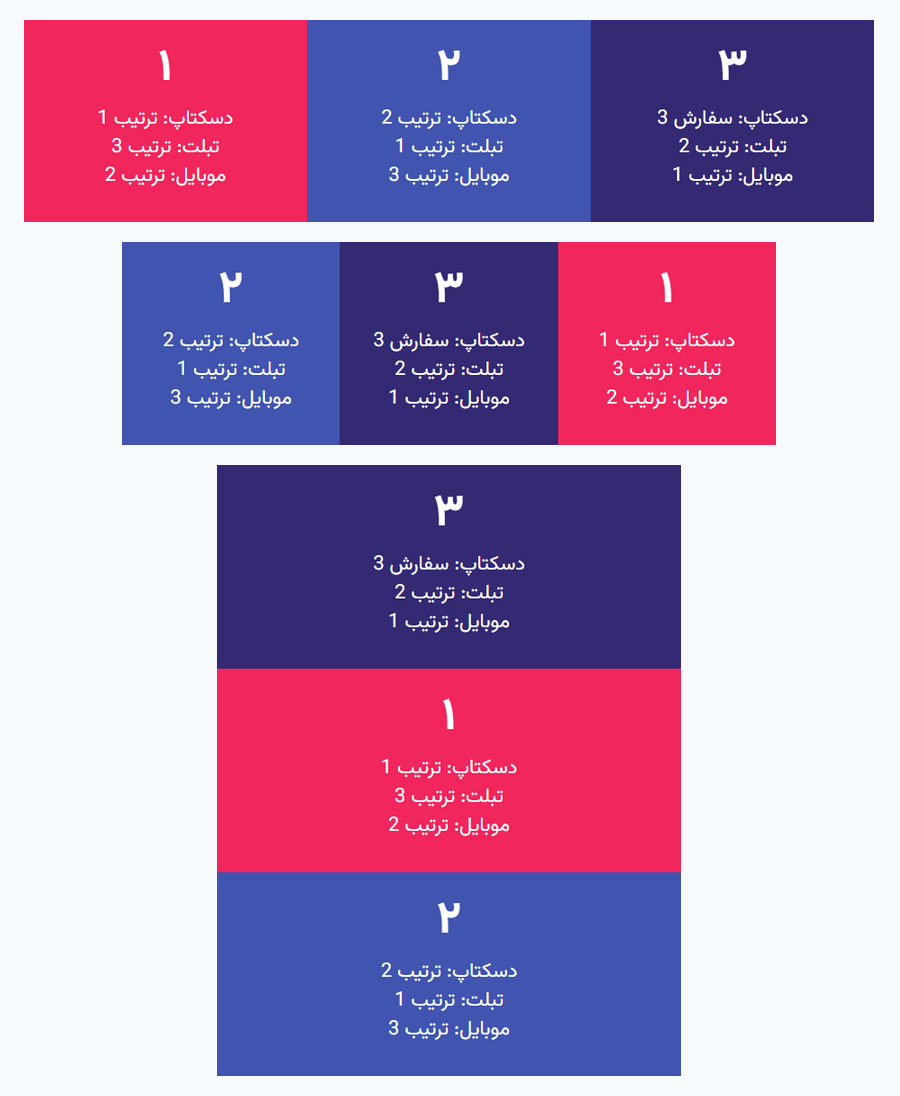
ترتیب واکنشگرای ستون ها
ویژگی «ترتیب واکنشگرای ستون» در این افزونه، به کاربران امکان میدهد ترتیب ستون ها را در صفحه ساز Elementor بر اساس اندازه صفحه نمایش دستگاه های مختلف (مانند دسکتاپ، تبلت، و موبایل) تغییر دهند. این ویژگی برای طراحی وب سایتهای واکنشگرا بسیار مهم است، زیرا به طراحان اجازه میدهد تا مطمئن شوند که محتوای ستون ها در هر دستگاه به بهترین شکل ممکن و به ترتیب منطقی و کاربرپسند نمایش داده میشود. این امکان برای بهینه سازی تجربه کاربری در دستگاه های مختلف اهمیت زیادی دارد و به طراحان این قدرت را میدهد که چیدمان محتوای وبسایت خود را برای هر دستگاه به طور مؤثری تنظیم کنند.

افزودنی موقعیت یابی سفارشی واکنشگرا
افزودنی «موقعیت یابی سفارشی واکنشگرا» برای ابزارک های تایپوگرافی المنتور، یک ابزار کلیدی است که به شما امکان میدهد تا موقعیت ابزارک های تایپوگرافی خود را بر اساس اندازه های مختلف صفحه نمایش به صورت سفارشی تنظیم کنید. با استفاده از این افزودنی، شما میتوانید کنترل دقیقی بر روی جایگاه متن ها در دستگاه های مختلف مانند دسکتاپ، تبلت و موبایل داشته باشید.

این ویژگی به شما امکان میدهد تا متن های خود را در موقعیت های خاصی قرار دهید که برای اندازه های مختلف صفحه نمایش بهینه سازی شده اند، به طوری که ظاهر و تجربه کاربری وب سایت شما در همه دستگاه ها یکسان و حرفه ای باشد. این افزودنی به ویژه برای طراحی های پیچیده و خلاقانه که نیاز به قرارگیری متن در موقعیت های خاص دارند، بسیار مفید است. به این ترتیب، شما میتوانید از اینکه متن ها در هر دستگاهی به درستی نمایش داده میشوند، اطمینان حاصل کنید و طراحی وب سایت خود را به سطحی بالاتر ببرید.
افزودنی تنظیم متن ستون بخش واکنشگرا
افزودنی «تنظیم متن ستون بخش واکنشگرا» برای بخش ها و ستون های المنتور، به شما امکان میدهد تا ترازبندی متن در بخش ها و ستون های المنتور را بر اساس اندازه های مختلف صفحه نمایش تنظیم کنید. این افزودنی برای اطمینان از اینکه متن ها در دستگاه های مختلف مانند دسکتاپ، تبلت و موبایل به طور موثر و جذاب نمایش داده میشوند، بسیار مفید است.
با استفاده از این ویژگی، شما میتوانید تضمین کنید که متن ها در هر دستگاهی به گونه ای نمایش داده میشوند که بیشترین تأثیر بصری و خوانایی را دارند. این امکان به شما کمک میکند تا طراحی های واکنشگرا و کاربرپسندتری ارائه دهید، به طوری که محتوا در هر اندازه صفحه نمایش به خوبی خودنمایی کند. خواه متن در مرکز باشد، چپ یا راست تراز شود، این افزودنی به شما امکان میدهد تا هر سناریویی را برای نمایش متن در بخش ها و ستون های مختلف بهینه سازی کنید.
افزودنی جعبه اسکرول با نوار اسکرول سفارشی
افزودنی «جعبه اسکرول با اسکرول بار سفارشی» برای ویجت های تایپوگرافی المنتور، یک ابزار عالی است که به شما امکان میدهد تا محتوای متنی خود را درون یک جعبه با نوار پیمایش سفارشی قرار دهید. این ویژگی به شما کمک میکند تا محتوای متنی طولانی یا محتوایی که نیاز به محدودیت فضای نمایش دارد را به صورت منظم و قابل کنترل در اختیار کاربران قرار دهید.

با استفاده از این افزودنی، شما میتوانید ظاهر نوار پیمایش را به گونه ای سفارشی سازی کنید که با طراحی کلی وب سایت شما همخوانی داشته باشد. این امکان شامل تغییر رنگ، اندازه و سایر خصوصیات بصری نوار پیمایش است. استفاده از جعبه اسکرول با اسکرول بار سفارشی نه تنها به افزایش کارایی وب سایت شما کمک میکند، بلکه به شما این امکان را میدهد تا تجربه کاربری بهتر و بصری تری را ارائه دهید، خصوصاً در مواردی که نیاز به نمایش محتوای متنی گسترده وجود دارد.
افزودنی لینک بخش، لینک ستون
افزودنی «لینک بخش، لینک ستون» برای المنتور یک ویژگی کاربردی است که به شما امکان میدهد تا لینک های مستقیم را به تمام بخش ها یا ستون های خود اضافه کنید. با استفاده از این افزودنی، شما میتوانید بخش ها یا ستون های خاصی را در صفحه وب سایت خود به عنوان یک لینک کلیک پذیر تنظیم کنید که به URL های مشخصی هدایت میشوند.

توجه داشته باشید که این عملکرد در حالت ویرایش یا پیش نمایش قابل مشاهده نیست و تنها در فرانت اند (نمایش جلوی صحنه وب سایت به کاربران) قابل مشاهده است. این امر به شما این امکان را میدهد که تجربه کاربری تعاملی تر و کاربرپسندتری را ایجاد کنید، خصوصاً در مواردی که میخواهید بازدیدکنندگان را به سرعت به بخش های مهم یا صفحات دیگر سایت هدایت کنید. این ویژگی برای ایجاد ناوبری ساده و مؤثر درون صفحات پیچیده و چندبخشی بسیار مفید است.
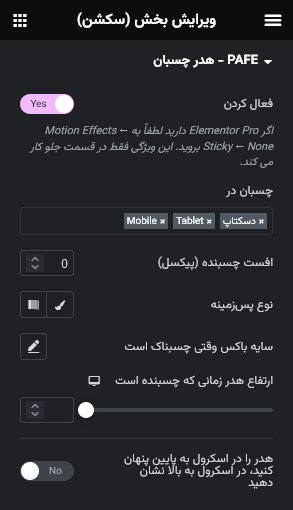
افزودنی هدر چسبان
افزودنی «هدر چسبان» در افزودنی های Piotnet برای المنتور، شامل چندین ویژگی پیشرفته است که به شما امکان میدهد تا هدر وب سایت خود را به شیوه ای دلخواه تنظیم کنید. این ویژگی ها شامل موارد زیر است:
- هدر شفاف: امکان ایجاد هدری با پس زمینه شفاف.
- تغییر پس زمینه هدر: تنظیم رنگ یا تصویر پس زمینه برای هدر.
- تغییر ارتفاع هدر: امکان تغییر ارتفاع هدر به دلخواه.
- تغییر رنگ لوگو: امکان تغییر رنگ لوگو در هدر.
- تغییر تصویر لوگو: امکان جایگزینی تصویر لوگو با تصویر دیگر.
- نمایش یا پنهان کردن عناصر، بخش ها: امکان نمایش یا پنهان کردن عناصر مختلف در هدر.
- تغییر رنگ متن: امکان تغییر رنگ متن ها در هدر.
- پنهان کردن هدر هنگام اسکرول به پایین، نمایش هنگام اسکرول به بالا: امکان تنظیم هدر به گونه ای که هنگام اسکرول به پایین پنهان شده و هنگام اسکرول به بالا نمایش داده شود.

این ویژگی ها به شما کمک میکند تا هدر وب سایت خود را به شکلی کارآمد و جذاب تنظیم کنید، به طوری که تجربه کاربری بهبود یابد و هدر همواره در دسترس و قابل مشاهده باشد، حتی هنگام اسکرول در صفحه. این افزودنی به ویژه برای طراحی هدرهای پیشرفته و واکنشگرا در المنتور بسیار مفید است.
افزودنی تغییر رنگ متن هنگام هاور ستون
افزودنی «تغییر رنگ متن هنگام هاور ستون» برای ستون های المنتور یک ابزار مفید است که به شما امکان میدهد تا رنگ متن درون ستون را هنگام قرار گرفتن نشان گر ماوس بر روی آن تغییر دهید. این ویژگی به افزایش تعامل و جذابیت بصری وب سایت شما کمک میکند.
برای استفاده از این ویژگی، ابتدا باید مطمئن شوید که این ویژگی در تنظیمات PAFE فعال شده است. سپس، در محیط ویرایشگر خود، روی یک ستون کلیک کنید و به تب استایل بروید. در آنجا، ویژگی «PAFE تغییر رنگ متن هنگام هاور ستون» را فعال کنید و رنگ مناسب را برای متن خود انتخاب کنید.


این امکان به شما کمک میکند تا بخش های خاصی از محتوای خود را برجسته کنید و تجربه کاربری را بهبود ببخشید، خصوصاً در مواردی که میخواهید توجه کاربران را به محتوای خاصی جلب کنید یا به آن ها اشاره کنید. این تکنیک میتواند به ایجاد یک طراحی وب سایت داینامیک و کاربرپسند کمک کند.
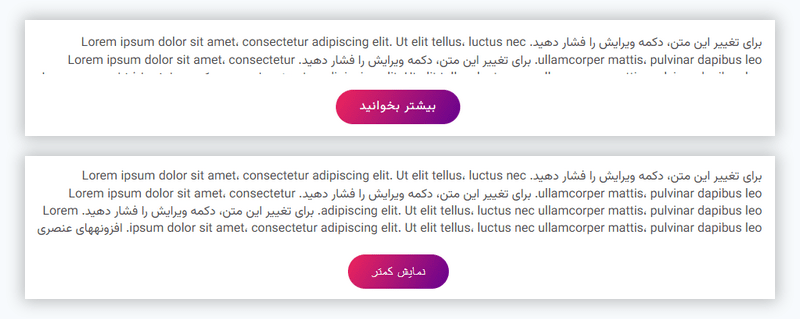
افزودنی محتوای تغییر وضعیت / تاگل / تغییر محتوا
افزودنی «محتوای تغییر محتوا (Toggle Content)» برای سازنده صفحات المنتور، یک روش تعاملی برای نمایش محتوای کلیدی شما است. این ویژگی به شما امکان میدهد تا محتوای مهم خود را به روشی جذاب و کاربرپسند نمایش دهید و باعث جلب توجه سریع بازدیدکنندگان شوید. با کلیک بر روی دکمه تغییر وضعیت (مانند یک دکمه «بیشتر بخوانید»)، محتوای زیر آن نمایش داده میشود.
این افزودنی برای نمایش محتوایی که نیاز به محدودیت فضای نمایش دارد یا میخواهید تنها بخشی از آن در ابتدا قابل مشاهده باشد، بسیار مناسب است. این تکنیک میتواند برای مقالات، لیست های محصولات، شرح خدمات و بسیاری موارد دیگر کاربرد داشته باشد. استفاده از محتوای تغییر وضعیت / تاگل به شما کمک میکند تا فضای وب سایت خود را بهینه سازی کنید و در عین حال تجربه کاربری جذاب و موثری را ارائه دهید.

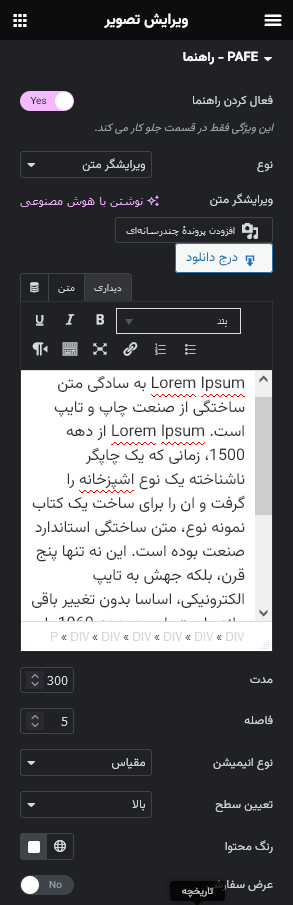
افزودنی تولتیپ
افزودنی «تولتیپ» برای المنتور، یک ابزار بسیار مفید است که به شما اجازه میدهد تا راهنماهای کوچک متنی (تولتیپ ها) را به عناصر مختلف در ویجت های المنتور و دیگر پلتفرم ها اضافه کنید. تولتیپ ها معمولاً هنگامی که کاربر نشان گر ماوس را بر روی یک عنصر خاص قرار میدهد، نمایش داده میشوند و میتوانند اطلاعات مفیدی مانند توضیحات، دستورالعمل ها یا سایر جزئیات را ارائه دهند.
این ویژگی به شما کمک میکند تا تجربه کاربری غنی تر و تعاملی تری ایجاد کنید، با ارائه اطلاعات کلیدی به کاربران به شکلی دقیق و مختصر. تولتیپ ها میتوانند به ویژه در مواردی که فضای محدودی برای ارائه متن وجود دارد یا میخواهید توضیحات اضافی را بدون شلوغ کردن طراحی صفحه ارائه دهید، مفید باشند. استفاده از تولتیپ ها میتواند به افزایش درک و آگاهی کاربران از عناصر و فعالیت های مختلف در وب سایت شما کمک کند.


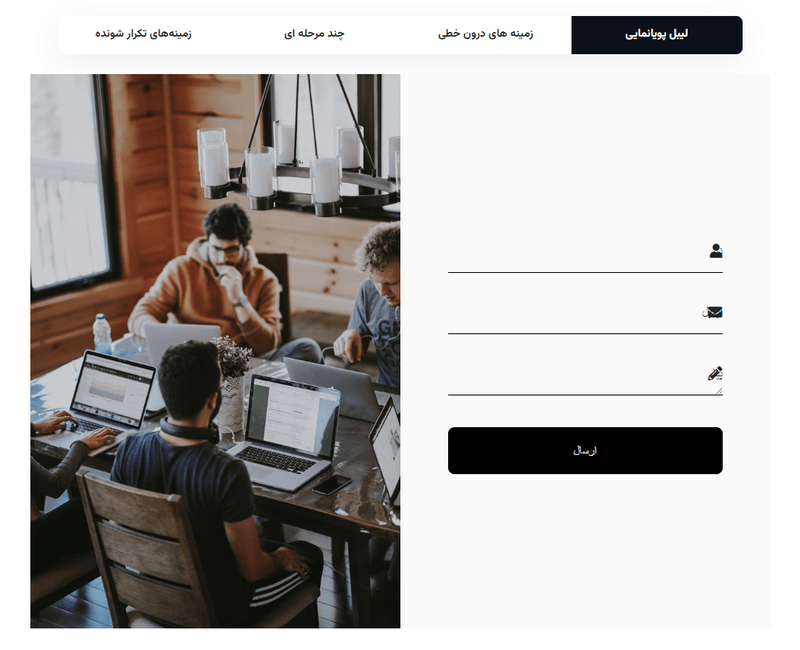
ویژگی های فرم ساز افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
فرم ساز PAFE چیست؟
فرم ساز PAFE یک افزودنی قدرتمند برای ساخت فرم های انعطاف پذیر در وردپرس با استفاده از ابزار کشیدن و رها کردن برای کاربران المنتور است. این افزونه به کاربران امکان میدهد تا به سرعت و به صورت ایمن هر نوع فرم را ایجاد کنند. شما میتوانید چندین فرم تماس را مدیریت کرده و فرم را با استفاده از ویرایشگر المنتور ویرایش کنید.

چرا باید PAFE Form Builder را برای فرم های وردپرس خود انتخاب کنید؟
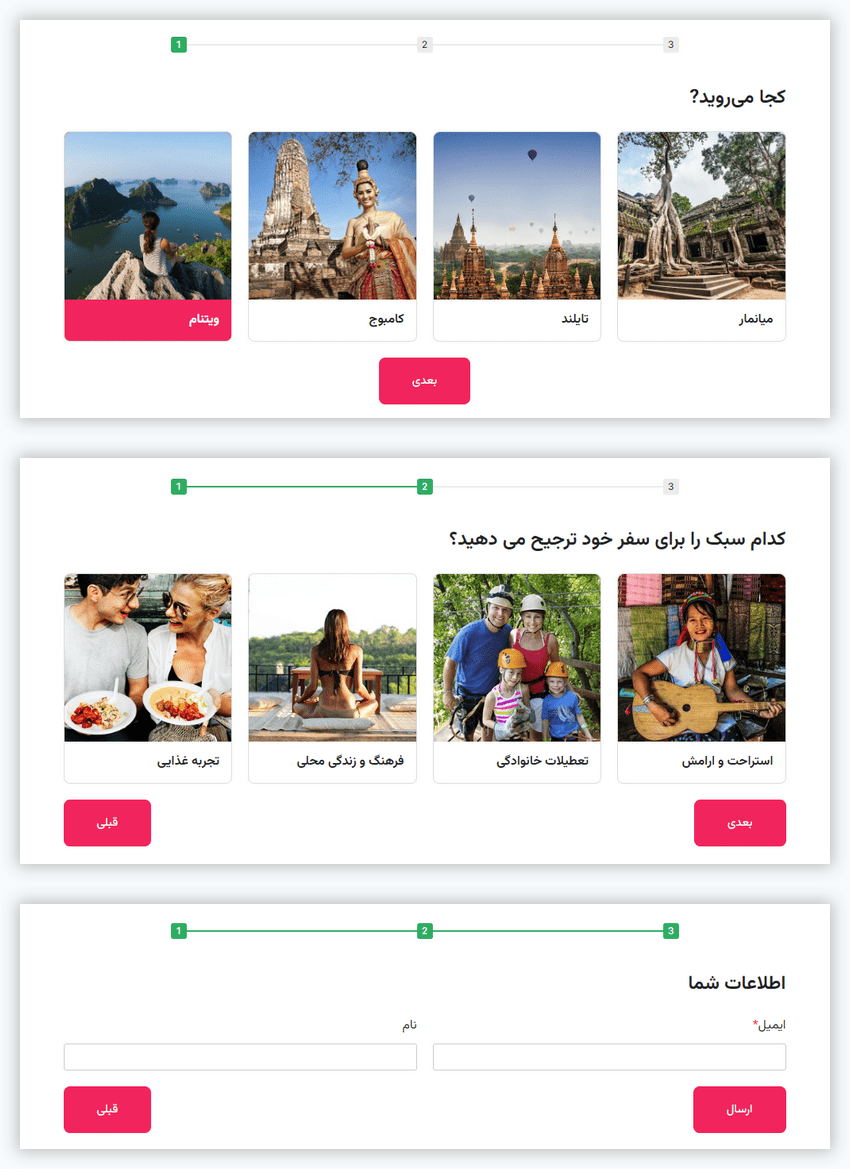
فرم ساز المنتور توسط شرکت المنتور توسعه داده شده است، این سازنده فرم قدرتمند یک بخش از پکیج افزونه صفحه ساز المنتور پرو است که دارای ویژگی های کلیدی مانند فیلدهای فرم، فرم های چند مرحله ای، گزینه های بارگذاری فایل یا ادغام بازاریابی برای ایجاد فرم های پایه است. با این حال، کاربران المنتور نسخه رایگان نیاز به ابزارهای بیشتری دارند تا فرم های پیشرفته و پیچیده تری ایجاد کنند.
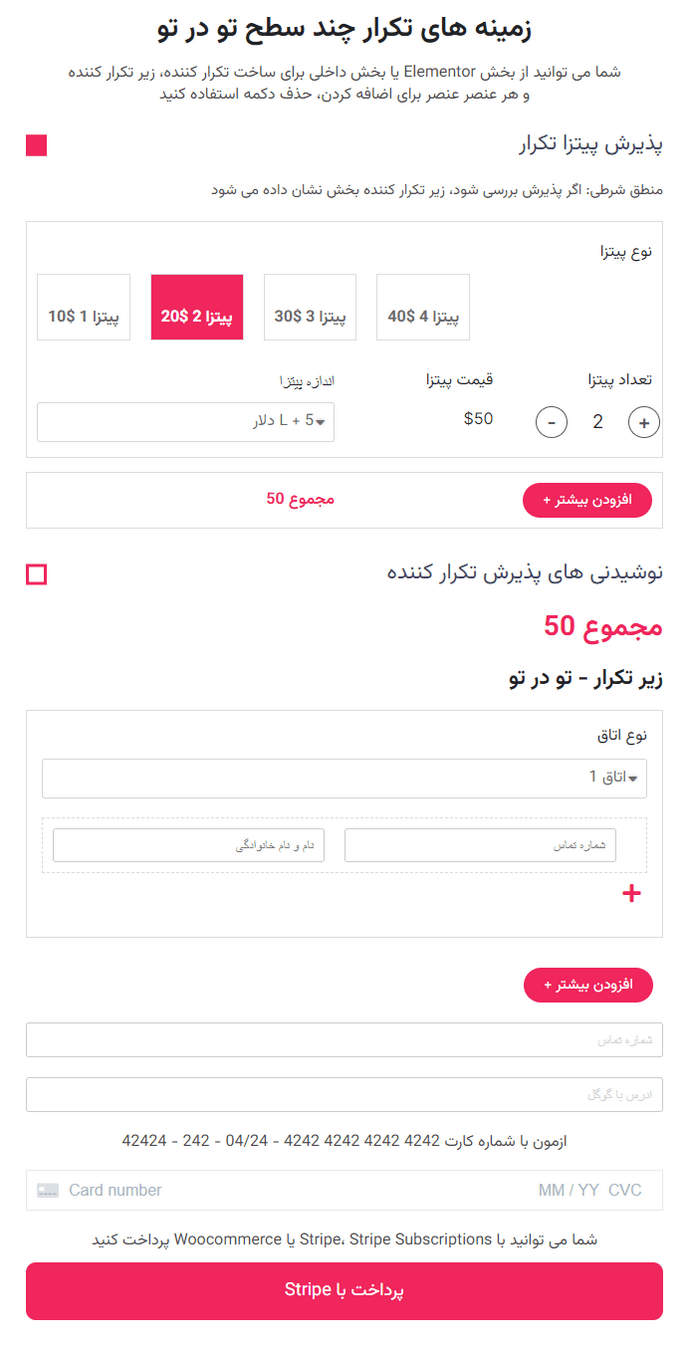
به عنوان مثال: اعمال روش های پرداخت، ارسال پست ها در جلویی، ترکیب فیلدهای تکراری، محاسبه مستقیم در فرم، تنظیم منطق شرطی برای فیلدها یا ارسال اطلاعات به پلتفرم های ادغامی و …
فرم ساز PAFE یکی از بهترین سازندگان فرم آنلاین برای المنتور است که میتواند این وظایف چالشی را انجام دهد و نیازهای پیشرفته و وظایف پیچیده تان را بهینه کند.




ویژگی های اصلی فرم ساز PAFE:
- ایجاد فرم های سفارشی از ابتدا با یک سازنده کشیدن و رها کردن: شما به سرعت یک فرم شگفت انگیز را بدون نوشتن هیچ کدی ایجاد میکنید.
- استفاده از قالب های از پیش طراحی شده برای ساخت فرم ها به سرعت.
- واکنشگرا و سازگار با تلفن های همراه: فرم ساز PAFE کاملاً واکنشگرا است، به این معنا که روی دسکتاپ، تبلت ها و موبایل به خوبی کار میکند.
- دریافت هزینه به صورت امن با استفاده از پی پال واسترایپ و سایر روش های پرداخت.
ادغام با پلتفرم های متعدد:
- میلچیمپ نسخه ۳: ایجاد فرم های عضویت در Mailchimp در وردپرس برای افزایش لیست ایمیل های شما.
- هاب اسپات: ارسال لیدهای بازاریابی از وردپرس به سی آر ام هاب اسپات شما.
- سرویس سندین بلو: اتصال فرم شما به ابزارهای حرفه ای بازاریابی ایمیل Sendinblue.
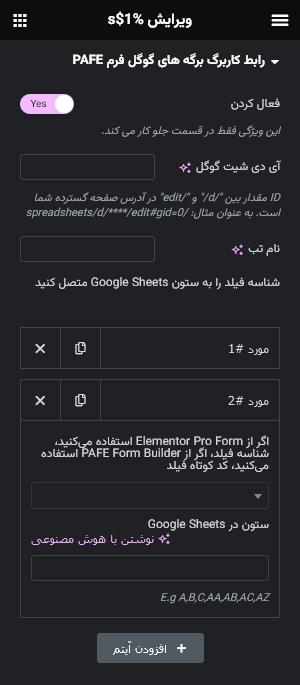
- سرویس گوگل شیت: ذخیره اطلاعات فرم شما در Google Sheet.
- سرویس میلر لایت: ارسال مخاطبان از فرم های وردپرس به لیست MailerLite شما.
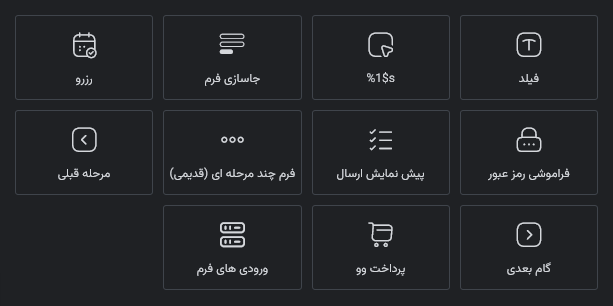
ساختارهای PAFE Form Builder:
- کارکرد هماهنگ در ویرایشگر المنتور: همانند ساختار و طراحی المنتور، تمام اجزای PAFE Form Builder در پنل المنتور در دسترس هستند، جایی که تمام ابزارها و تنظیمات مورد نیاز برای ویرایش و سفارشی کردن وب سایت شما را پیدا میکنید.
- فرم ساز PAFE شامل دو ویجت اصلی است: «فیلد» و «سابمیت»، شما میتوانید طرح را به آسانی سفارشی کنید و هر ویجت دیگری را در یک فرم ترکیب کنید.
- برای فعال کردن این ویجت ها، مطمئن شوید که «فرم ساز» را در تنظیمات PAFE فعال کرده اید (دسترسی به پیشخوان وردپرس > افزودنی های افزونه افزودنی های پایوت نت پرو برای المنتور > تنظیمات > فعالسازی فرم ساز)
سایر تنظیمات فرم ساز PAFE:
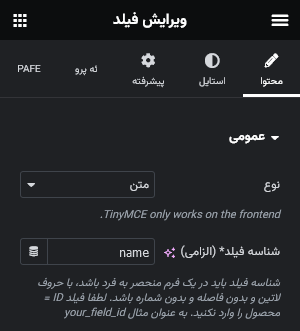
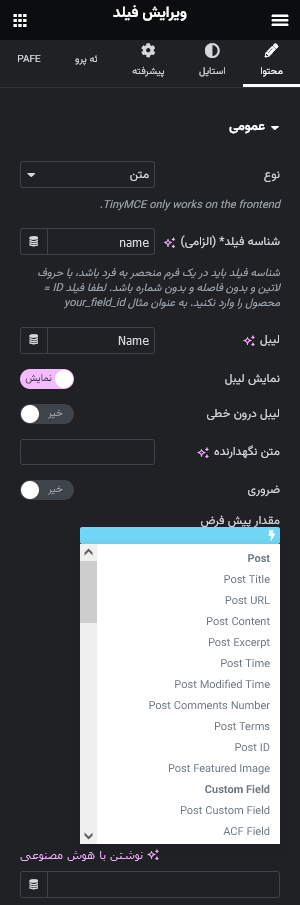
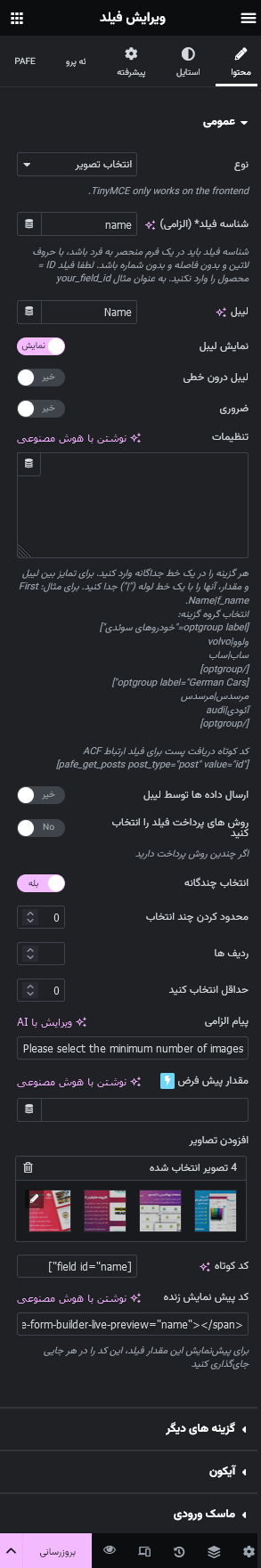
- ابتدا یک ابزارک فیلد را به المنتور بکشید، این افزونه ۴ تب وجود دارد: محتوا، استایل، پیشرفته و PAFE.
- تب محتوا به عنوان مهمترین مکان برای پیکربندی تنظیمات عمومی است.
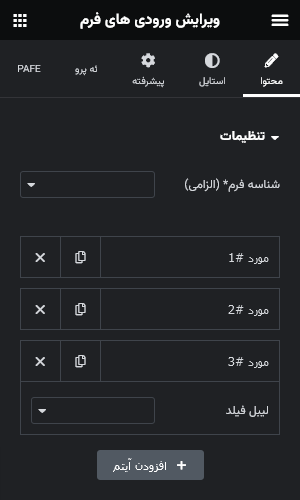
- شناسه فرم و شناسه فیلد رشته های شناسایی اصلی در یک فرم هستند. هر دوی آنها الزامی هستند، اما قوانین مختلفی برای نام گذاری مناسب دارند.
- شناسه فرم: فقط یک هویت از مقدار فرم، الزامی است تا فرم شما به درستی کار کند.
- شناسه فیلد: هویت فیلد باید در فرم یکتا باشد. Field IDs تکراری باعث میشوند که فرم شما به درستی کار نکند.
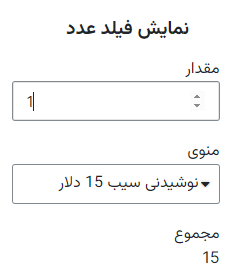
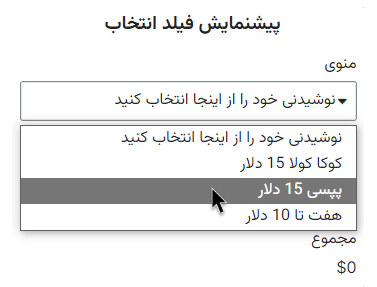
- نوع فرم ساز PAFE بیش از ۳۰ نوع فیلد دارد. به عنوان مثال: متن یک خطی، متن پاراگراف، گزینه های کشویی، جعبه های انتخاب، اعداد، روش های پرداخت و …
- سپس ابزارک «دکمه ارسال» را به ویرایشگر بکشید. این دکمه مقصد نهایی است، جایی که کاربران برای تکمیل فرم بر روی آن کلیک میکنند. شما میتوانید مجموعه ای از اقدامات را پس از موفقیت آمیز ارسال کردن پیکربندی کنید.
به عنوان مثال: باز کردن یا بستن یک پاپ آپ، ارسال اعلان ایمیل، اتصال به یک شخص ثالث مانند میل چیمپ، انتقال و …
دسترسی به اقدامات پس از ارسال و اجرای اقداماتی که پس از ارسال موفقیت آمیز توسط بازدیدکننده انجام خواهند شد.
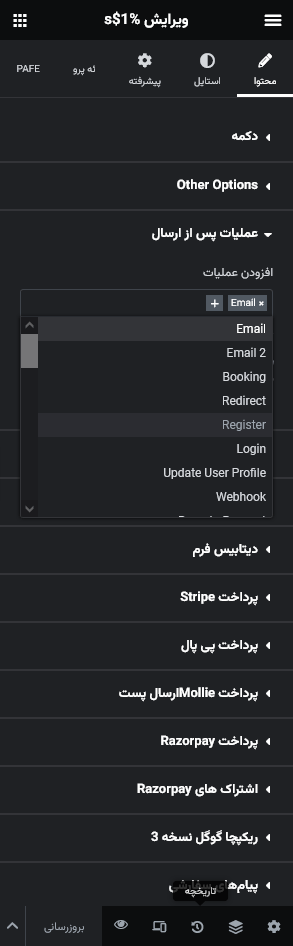
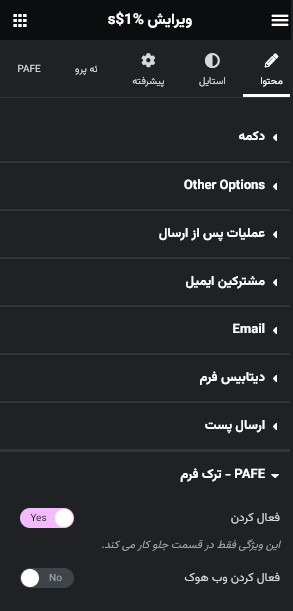
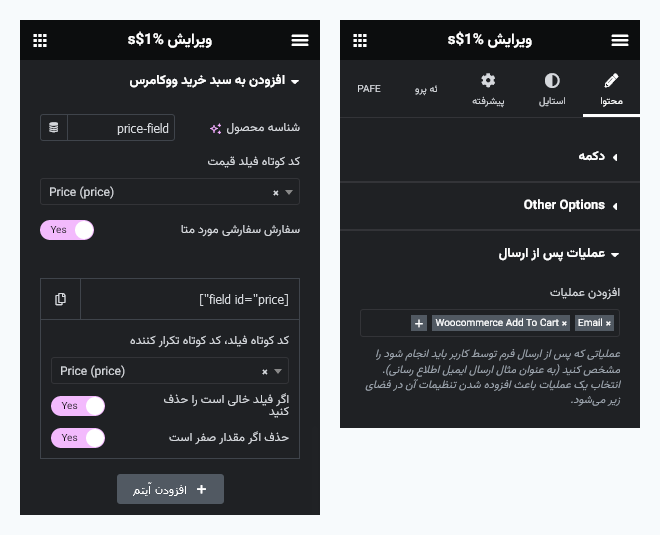
اقدامات پس از ارسال
ویژگی اقدام پس از ارسال در فرم ساز افزونه Piotnet Addons For Elementor (PAFE) PRO، به شما امکان میدهد تا اقدامات مختلفی را پس از ارسال فرم توسط بازدیدکننده تنظیم کنید، این اقدامات ممکن است شامل موارد زیر باشد: باز یا بسته کردن پنجره ی پاپ آپ، ارسال اعلان ایمیل، اتصال به سرویس های شخص ثالث مانند MailChimp، انتقال به صفحه «تشکر» و غیره …
در هنگام اقدام پس از ارسال یک فرم PAFE، ممکن است بخواهید یک یا چند اقدام انجام دهد و هر یک از این اقدامات نیاز به تنظیمات کوچکی دارد. برخی از اقدامات معمول شامل:
- ارسال نتایج فرم به یک یا چند آدرس ایمیل.
- انتقال کاربر به صفحه «تشکر».
- افزودن اطلاعات مشترک به خدمات خبرنامه نامه ای (سرویس های واسطه و آنلاین مانند میل چیمپ).
- افزودن اطلاعات کاربر به یک سی آر ام (سرویس واسطه مثل هاب اسپات).
- ارسال داده های فرم به Slack یا میل چیمپ نسخه ۳.
- باز یا بسته کردن یک پنجره پاپ آپ.
اقدامات فرم PAFE به شما گزینه های قدرتمندی میدهد. شما میتوانید با خدمات شخص ثالث مانند میل چیمپ نسخه ۳، اتصال مستقیم داشته باشید. این افزونه این اتصال ها را دارد و همچنین شما محدود به اتصال با اتصال های داخلی نیستید.

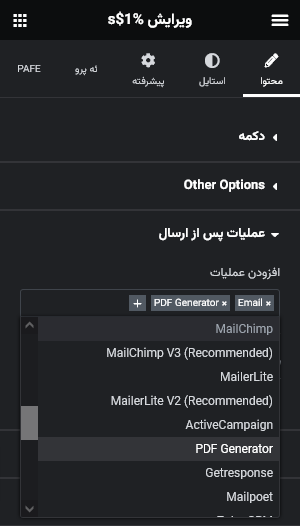
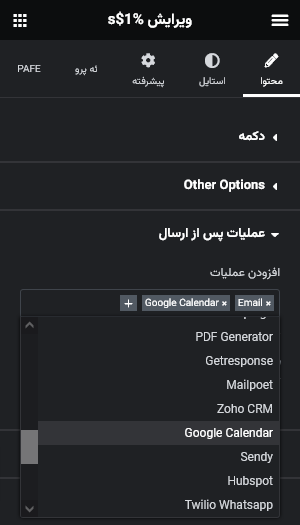
لیست اقدامات فرم PAFE شامل:
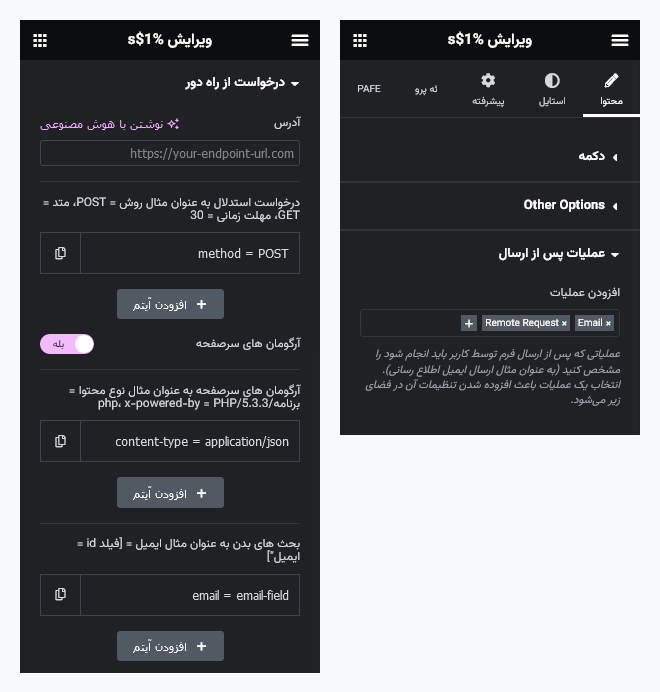
- ایمیل: ارسال ایمیل به آدرس ایمیل مشخص شده پس از ارسال فرم توسط کاربر.
- ایمیل ۲: انجام اقدام ارسال ایمیل با تنظیمات متفاوت. به عبارت دیگر، ارسال ایمیل تایید به مشتری شما.
- رزرو: استفاده در فرم رزرو.
- انتقال: انتقال کاربران به یک URL دیگر.
- ثبت نام: استفاده در فرم ساز های ثبت نام و ورود.
- ورود: استفاده در سازنده فرم های ثبت نام و ورود.
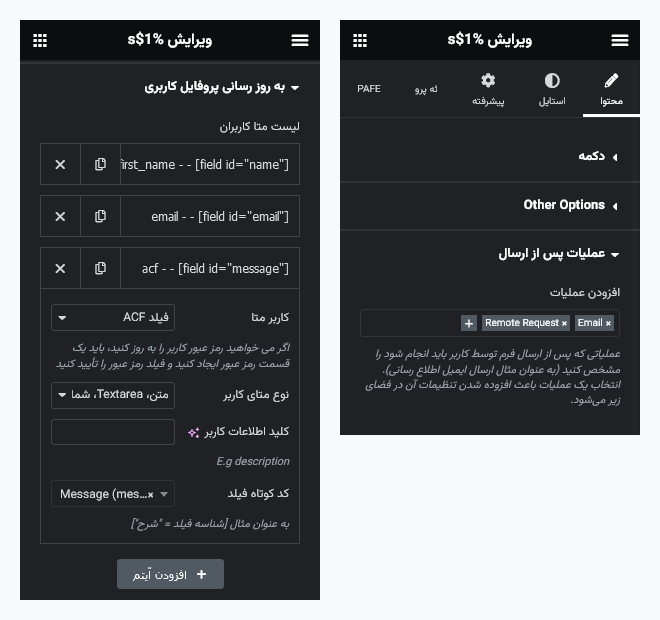
- بروزرسانی پروفایل کاربر: استفاده در بروزرسانی پروفایل کاربر.
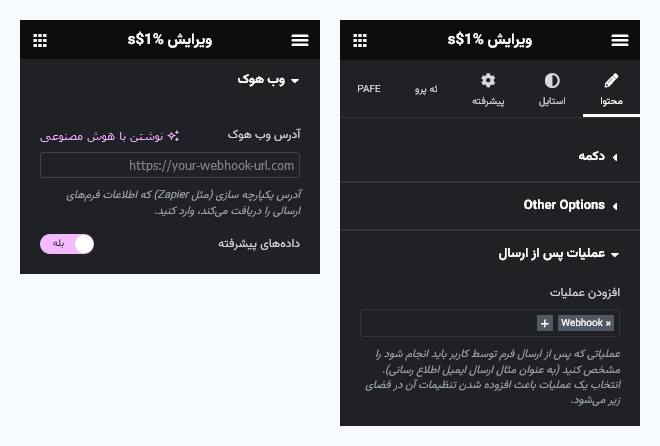
- وب هوک: فعال سازی اقدام وب هوک برای اتصال به خدمات دیگر.
- درخواست از راه دور: ارسال داده های فرم به یک نقطه پایان با عملکرد درخواست از راه دور.
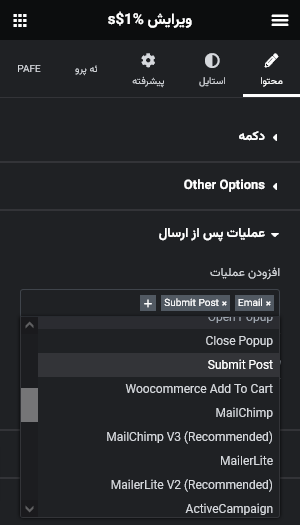
- پاپ آپ: تنظیم برای باز کردن/بستن یک پنجره پاپ آپ.
- باز کردن پاپ آپ: انتخاب یک پنجره پاپ آپ خاص برای نمایش.
- بستن پاپ آپ: انتخاب یک پنجره پاپ آپ خاص برای بستن.
- ارسال پست: اجازه دادن به کاربران برای ارسال پست و ویرایش/حذف پست ها. این اقدام انواع پست های سفارشی، دسته بندی های سفارشی، فیلدهای افزونه زمینه های دلخواه پیشرفته | Advanced Custom Fields Pro، تکرار کننده acf، افزونه افزودن محتوا پویا جت انجین برای المنتور | Jet Engine، افزونه Toolset، افزونه pods، دکمه افزدن به سبد خرید را پشتیبانی میکند.
- افزودن به سبد خرید ووکامرس.
- سرویس میل چیمپ نسخه ۳: ادغام پایگاه داده فرم ورودی با میل چیمپ نسخه ۳.
- سرویس میلرلایت نسخه ۲: ادغام پایگاه داده فرم ورودی با میلرلایت نسخه ۲.
- سرویس اکتیو کمپین: ادغام پایگاه داده فرم ورودی با ActiveCampaign.
- سرویس هاب اسپات: ادغام پایگاه داده فرم ورودی با HubSpot.
- PDF ساز: استفاده برای تولید فایل PDF.
- سرویس گت ریسپانس: ادغام پایگاه داده فرم ورودی با Getresponse.
- سرویس میل پوئت: ادغام پایگاه داده فرم ورودی با MailPoet.
- سرویس سی آر ام زوهو: ادغام پایگاه داده فرم ورودی با ZohoCRM.
- سرویس تقویم گوگل: ادغام پایگاه داده فرم ورودی با Google Calendar.
- سرویس وب هوک اسلک: ادغام پایگاه داده فرم ورودی با Slack.
- سرویس سندی: ادغام پایگاه داده فرم ورودی با Sendy.
- سرویس واتساپ Twilio: ادغام پایگاه داده فرم ورودی با Whatsapp.
- سرویس پیامک Twilio: اجازه دادن به کاربران برای ارسال پیام به شماره های تعیین شده از طریق پیامک (SMS).
- سرویس سند فاکس: ادغام پایگاه داده فرم ورودی با SendFox.
- سرویس ConstantContact: ادغام پایگاه داده فرم ورودی با ConstantContact.
- سرویس سندین بلو: ادغام پایگاه داده فرم ورودی با SendinBlue.
- سرویس ConvertKit: ادغام پایگاه داده فرم ورودی با ConvertKit.
- سرویس سندگرید Twilio: ادغام پایگاه داده فرم ورودی با SendGrid.
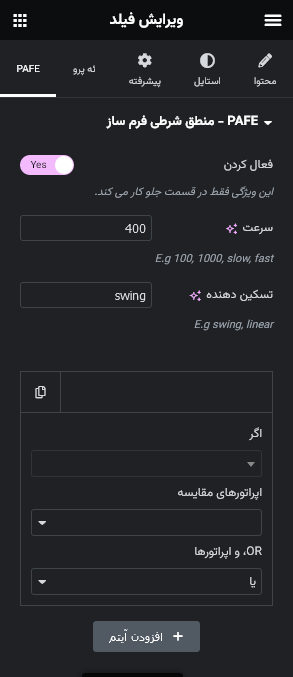
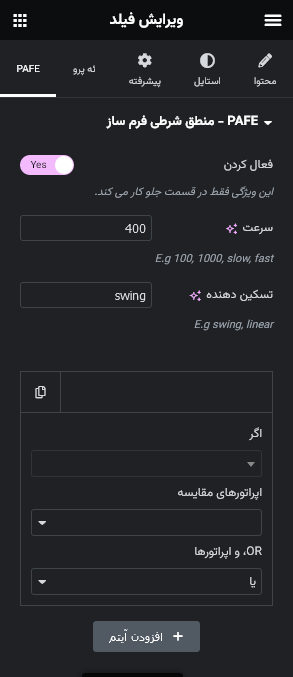
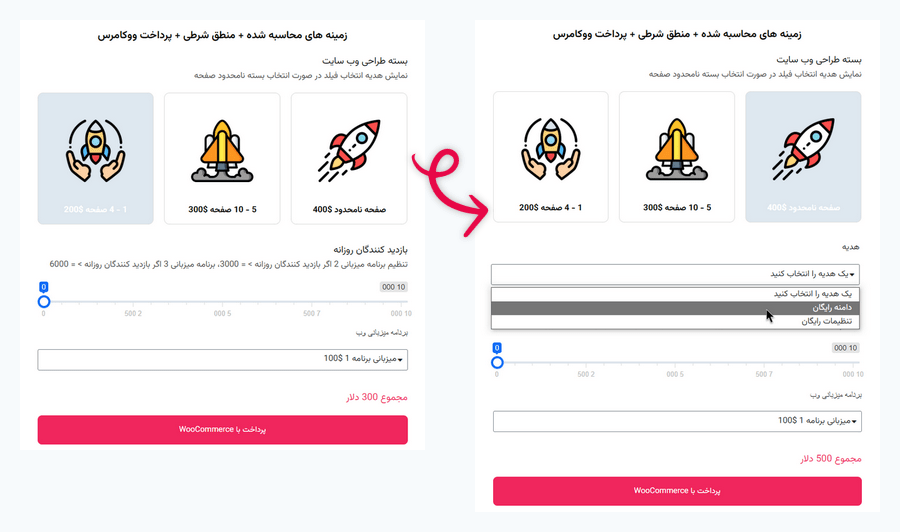
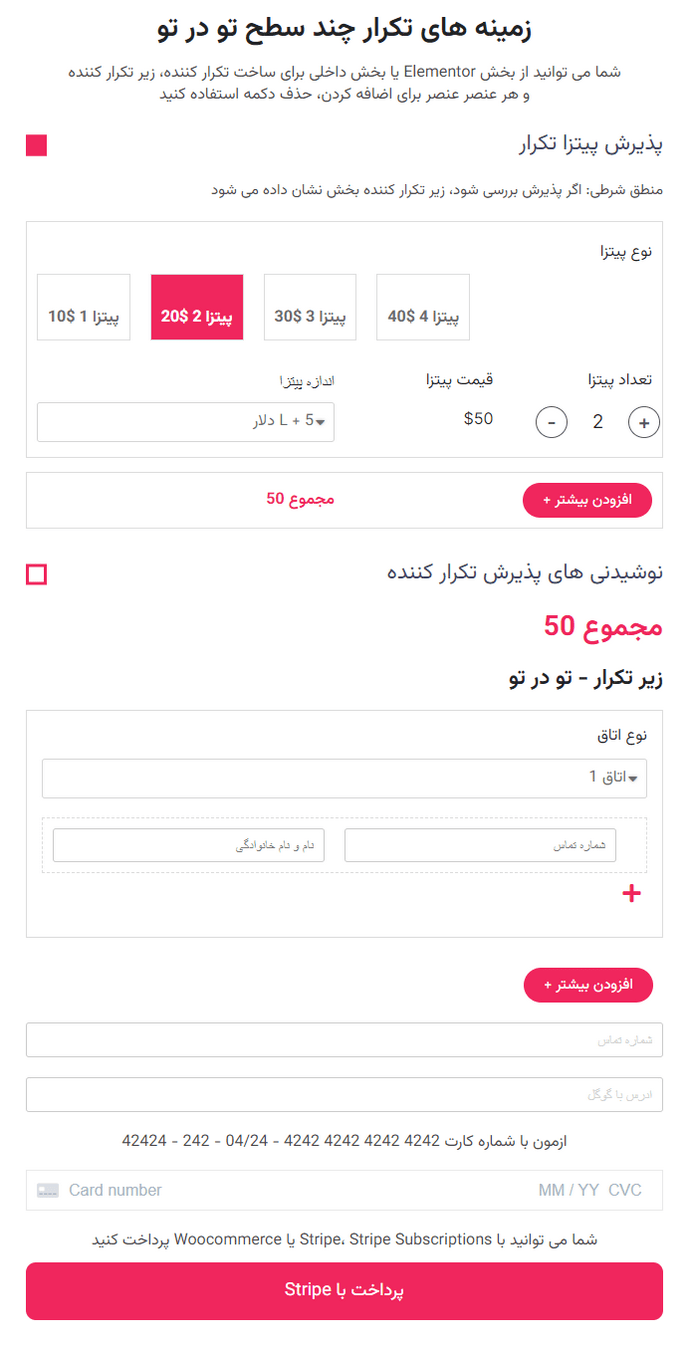
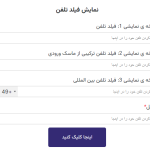
منطق شرطی برای فرم ساز PAFE
با استفاده از منطق شرطی در فرم ساز PAFE وقتی کاربری در فرم شما کلیک میکند، فیلدهای دیگر در فرم با آن ورودی تعامل کرده و به مطابقت تغییر میکنند. فرم های جدید ممکن است ظاهر شوند، منوهای کشویی نمایش داده شوند، فیلدهای دیگر ممکن است ناپدید شوند و غیره.
این روش تعامل با بازدیدکنندگان وب سایت شما دوستانه است، به شما امکان کنترل رفتار فرم هایتان را میدهد و بازدیدکنندگان را هدایت میکند تا اطلاعات به شما به صورت موثر و کارآمدی ارسال شود.

منطق شرطی برای فرم ساز این افزونه (ابزارک فیلد/سابمیت)
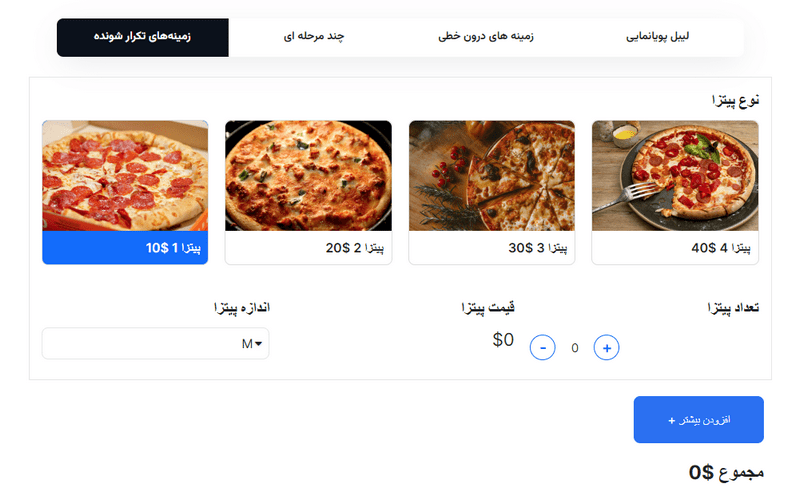
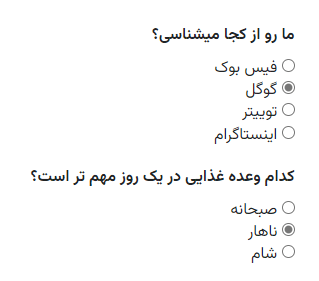
به عنوان مثال: اگر میخواهید بعد از انتخاب جعبه سفارش، فیلدهای انتخاب غذا نمایش داده شوند، باید فیلد انتخاب غذا را ویرایش کنید > تب محتوا (Content Tab) > منطق شرطی (Conditional Logic) بروید.
برای شروع آن را فعال کنید. سپس موردی را اضافه کرده و شروط را اضافه کنید.
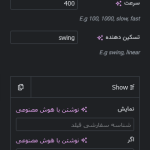
در لیست منطق شرطی:
- سرعت: سرعت عملی که اجرا میشود: خطی (linear) یا ایزاینگ (easing)
- عملکرد: تنظیم نمایش این فیلد یا مقداردهی؛
- اگر: کد کوتاه فیلدی که میخواهید شرط را اعمال کنید را وارد کنید؛
اپراتورهای مقایسه:
۱- خالی باشد یا نباشد: معمولاً برای فیلدهای متن، عدد، تلفن، ایمیل یا ورودی استفاده میشود.
۲- برابر باشد/نباشد: معمولاً برای فیلدهای ورودی یا گزینه ها استفاده میشود.
۳- مساوی، بزرگتر، بزرگتر مساوی: معمولاً برای فیلدهای متن، عدد استفاده میشود.
۴- تیک خورده (checked): معمولاً برای فیلد پذیرش، گزینه های رادیو و چک باکس استفاده میشود.
۵- تیک نخورده (unchecked): معمولاً برای فیلد پذیرش، گزینه های رادیو و چک باکس استفاده میشود.
۶- حاوی (contains): شرط فعال میشود اگر ورودی فیلد مقصد حاوی مقدار متناظر باشد. معمولاً برای فیلدهای متن، تلفن، عدد، ایمیل یا ورودی استفاده میشود. به عنوان مثال: در تنظیم مقدار شرط: «abc» => اگر کاربران ورودی «abcdef» را در فیلد مقصد پر کنند، شرط فعال میشود.
نوع مقدار:
۱- رشته: اگر مقدار حاوی حروف الفبا یا عدد باشد.
۲- عدد: فقط برای فرمت عددی استفاده میشود.
اپراتورهای OR و AND:
شما میتوانید تنظیمات AND یا OR را در زمان ایجاد فرم فعال کنید.
۱- با منطق شرطی AND، باید دو یا چندین الزام در ورودی اطلاعات توسط بازدیدکننده سایت برآورده شود تا شرط نمایش داده شود.
۲- از طرف دیگر، برای منطق شرطی OR، شرط تا زمانی نمایش داده میشود که یک یا چندین الزام توسط بازدیدکننده سایت در ورود اطلاعات برآورده شود.
- بر روی بروزرسانی کلیک کنید.
علاوه بر این، میتوانید از گزینه «تنظیم مقدار» استفاده کنید تا مقادیر خاصی را برای فیلدهای دیگر به توجه به فیلدهای مقصد نمایش دهید.
- منطق شرطی برای بخش ها/ستون ها.
یک بخش (سکشن) را ویرایش کنید > تب PAFE > منطق شرطی فرم ساز این افزونه را فعال کنید
به جای استفاده از کد کوتاه، شناسه فیلد را در جعبه If اضافه کنید.
در نهایت، جعبه سفارش را انتخاب کرده، فیلد انتخاب غذا و بخش نمایش داده خواهند شد.
مثال بالا تنها یک مثال ساده است. استفاده از منطق شرطی به شما امکان میدهد تا فرم های پیچیده تری را برای نیازهای خود ایجاد کنید.
چگونگی استفاده از فرم ساز PAFE
برای استفاده از فرم ساز PAFE دو روش وجود دارد:

استفاده مستقیم از ویرایشگر المنتور در صفحات و نوشته ها یا انواع الگوهای المنتور:
گام ۱: در پنل مدیریت ابزارک های المنتور، ابتدا ابزار مورد نظر خود را جستجو/انتخاب کنید و به ناحیه ویرایشگر بکشید و رها کنید.
- کلیک کرده و اطلاعات پایه ای مانند شناسه فرم و شناسه فیلد را وارد کرده و نوع مورد نظر خود را انتخاب کنید.
گام ۲: ابزار دکمه ارسال (Submit Button) را جستجو/انتخاب کنید، به ناحیه ویرایشگر بکشید و رها کنید.
- روی این ابزارک کلیک کرده و شناسه فرم را وارد کرده و در بخش عملیات پس از ارسال، عملکرد مورد نظر خود را انتخاب کنید.
گام ۳: تمامی تنظیمات ورودی را انجام داده و فرم را بروزرسانی کنید.
استفاده از فرم های PAFE (اضافه کردن فرم جدید/دسته بندی های همه فرم ها در پنل مدیریت PAFE):
گام ۱: در پنل مدیریت PAFE، روی «افزودن دسته بندی فرم جدید» کلیک کنید.
گام ۲: شما میتوانید یک قالب موجود را انتخاب کنید یا یک فرم خالی ایجاد کنید، حتماً نام فرم خود را در بالای هدر وارد کنید.
گام ۳: در پنل المنتور، ابزار مورد نظر خود را جستجو/انتخاب کنید و به ناحیه ویرایشگر بکشید و رها کنید.
- روی آن کلیک کرده و شناسه فیلد را وارد کرده و نوع مورد نظر خود را انتخاب کنید (توجه: نیازی به شناسه فرم نیست).
گام ۴: ابزار دکمه ارسال را جستجو/انتخاب کنید، به ناحیه ویرایشگر بکشید و رها کنید.
- روی آن کلیک کرده و عملکرد مورد نظر خود را در بخش عملیات پس از ارسال انتخاب کنید.
گام ۵: تمامی تنظیمات ورودی را انجام داده و فرم را بروزرسانی کنید.
گام ۶: میتوانید این فرم را با استفاده از ابزار جاسازی فرم در هر مکانی جاسازی کنید.


شناسه فرم برای فرم ساز PAFE
شناسه فرم چیست و چگونه آن را استفاده کنیم؟
شناسه فرم هویت فرم است و اعمال یک مقدار شناسه فرم برای یک فرم، یک الزام اساسی برای عملکرد نرمال فرم شما است. برای تمامی فیلدها در یک فرم، همان شناسه فرم را وارد کنید.
یک فرم را چگونه نامگذاری کنیم؟
توجه داشته باشید که تنها میتوانید از حروف لاتین برای نامگذاری استفاده کنید. اعداد و آندرلاین نیز قابل قبول هستند اما فاصله نگذارید. اگر میخواهید از چند کلمه برای نام دهی به فیلد استفاده کنید، آن ها را با یک آندرلاین تقسیم کنید.
مثال: order_form (از خط تیره یا آندرلاین به جای خط فاصله استفاده کنید)


شناسه فرم برای صفحات، نوشته ها، انواع نوشته ها و انواع الگوهای المنتور.
اگر از ویرایشگر المنتور برای صفحات، نوشته ها، انواع نوشته ها یا انواع الگوهای المنتور استفاده میکنید، باید شناسه فرم را به صورت دستی تنظیم کنید.
در صورتی که میخواهید از چند فرم بر روی یک صفحه یا نوشته استفاده کنید، توجه داشته باشید که باید شناسه فرم متناظر با تعداد فرم ها را اعمال کنید.
به عنوان مثال، شما میخواهید ۲ فرم در یک صفحه داشته باشید. اولین فرم شناسه فرم «contact_form» را دارد. «contact_form» نمیتواند در دومین فرم استفاده شود.
شناسه فرم برای فرم های PAFE
از زمان انتشار نسخه 7.0 PAFE، یک قسمت دیگر برای فرم ساز پیاده شده است. این قسمت به نام «فرم های PAFE» است.
در دسته «تمامی فرم ها» (فرم های PAFE)، شناسه های فرم به طور خودکار پست ها را دنبال میکنند و در تنظیمات عمومی فیلد قابل مشاهده نیستند.
شما نیازی به درگیر کردن ذهن خود در مورد مسئله شناسه فرم ندارید. شناسه های فرم به طور خودکار پست ها را دنبال میکنند.
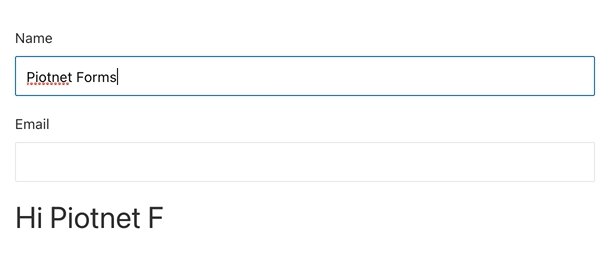
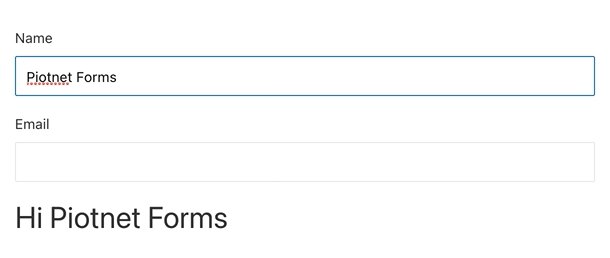
برچسب های پویا
ویژگی برچسب های پویا (Dynamic Tags) در این افزونه به شما امکان میدهد تا مقادیر پیش فرض داینامیک برای فیلدها تنظیم کنید. این برچسب ها به شما امکان میدهند تا از منابع مختلف مانند پست یا صفحه فعلی، فیلدهای سفارشی، اطلاعات نویسنده، اطلاعات مرتبط با WooCommerce، تاریخ و زمان فعلی و … مقادیر پیش فرض داینامیک را بگیرید.
این ویژگی به شما این امکان را میدهد که اطلاعات مشتری را از چندین فرم جمع آوری کنید و نیاز نباشد که آن ها اطلاعات مشترک را مجددا وارد کنند. به عنوان مثال، شما میتوانید از اطلاعات وارد شده در یک فرم به فرم دیگری منتقل کنید.
برای انجام این کار میتوانید از تگ های داینامیک در افزونه صفحه ساز المنتور پرو یا افزونه Piotnet Addons For Elementor (PAFE) PRO استفاده کنید. این ویژگی به شما این امکان را میدهد که از اطلاعات وارد شده در یک فرم به صورت داینامیک در فرم دیگری استفاده کنید و نیاز به تکرار وارد کردن اطلاعات نداشته باشید.
برای انجام این کار، ابتدا دو فرم مختلف را ایجاد کنید و سپس با استفاده از تگ های داینامیک، اطلاعات وارد شده در فرم اول را به فرم دوم منتقل کنید. این ویژگی به شما این امکان را میدهد که از اطلاعات مشترک بین دو فرم بهره برید و نیاز به تکرار اطلاعات نداشته باشید.

۱- برچسب های پویا نوشته / صفحه فعلی
- {{post_id}}
- {{post_title}}
- {{post_url}}
- {{post_time | format:F j, Y}}
- {{post_modified_time | format:F j, Y}}
- {{post_content | length:0}}
- {{post_excerpt | length:50}}
- {{post_comments_number}}
- {{post_featured_image | size:full}}
- {{post_terms | taxonomy:tags | separator:, | link:true}}
۲- برچسب های پویا فیلدهای دلخواه از سایر افزونه ها
- {{post_custom_field | name:your_field_name}}
- {{acf_field | name:your_field_name}}
- {{metabox_field | name:your_field_name}}
- {{pods_field | name:your_field_name}}
- {{toolset_field | name:your_field_name}}
- {{jetengine_field | name:your_field_name}}
۳- برچسب های پویا اطلاعات نویسنده
- {{author_info | meta:display_name}}
- {{author_info | meta:user_nicename}}
- {{author_info | meta:user_email}}
- {{author_info | meta:description}}
- {{author_info | meta:user_meta}}
۴- برچسب های پویا ووکامرس
- {{wc_product_title}}
- {{wc_product_price | format:full}}
- {{wc_product_price | format:original}}
- {{wc_product_price | format:sale}}
- {{wc_product_discount_percentage}}
- {{wc_product_rating}}
- {{wc_product_short_description | length:0}}
- {{post_terms | taxonomy:product_cat | separator:, | link:true}}
- {{post_terms | taxonomy:product_tag | separator:, | link:true}}
- {{wc_category_thumbnail}}
۵- تاریخ و ساعت کنونی
- {{current_date_time}}
- You can custom date format like this {{current_date_time | date_format:Y-m-d H:i:s}}
۶- کدهای کوتاه
- {{shortcode | shortcode:[your_shortcode]}}
۷- برچسب های پویای بایگانی ها
- {{archive_title}}
- {{archive_description | length:0}}
- {{archive_meta | term_id:term_id | meta_key:meta_key}}
۸- عبارات (طبقه بندی ها)
- {{term_id}}
- {{term_name}}
- {{term_description}}
- {{term_url}}
- {{term_count}}
- {{term_color}}
- {{term_image}}
- {{term_meta | meta_key:meta_key}}
۹- برچسب های پویا درخواست فعلی (POST, GET)
به عنوان مثال اگر بخواهید مقدار پارامتری را از طریق آدرس دریافت کنید:
https://pafe.piotnet.com/?utm_source=facebook
- GET : {{request | parameter:utm_source}}
- POST : {{request_post | parameter:utm_source}}
۱۰- برچسب های پویا کاربر فعلی
- {{user_info | meta:ID}}
- {{user_info | meta:user_login}}
- {{user_info | meta:user_nicename}}
- {{user_info | meta:user_email}}
- {{user_info | meta:user_url}}
- {{user_info | meta:user_registered}}
- {{user_info | meta:user_status}}
- {{user_info | meta:display_name}}
- {{user_info | meta:custom_user_meta}}
۱۱- آی پی ریموت
- {{remote_ip}}
ابزارک جایگذاری فرم
برای جایگذاری جستجوی فرم های PAFE در هر جایی، ابزارک تعبیه / جایگذاری / تعبیه فرم این فرآیند را به عهده میگیرد.

اکتیوکمپین
اکتیو کمپین یک ابزار و سرویس چندکاره است که به کسب و کارهای هر اندازه امکان دسترسی به بیش از ۵۰۰ اتوماسیون پیش ساخته فراهم میکند. این اتوماسیون ها شامل ایمیل تراکنشی، بازاریابی ایمیل، اتوماسیون بازاریابی و سی آرام برای تقسیم بندی قدرتمند و شخصی سازی در ارتباطات اجتماعی، ایمیل، پیام رسانی، چت و پیامک میشوند. اکتیو کمپین امتیازات بالاتری از نظر رضایت مشتری در مقایسه با سایر راهکارها در حوزه اتوماسیون بازاریابی، سی آرام و شخصی سازی تجارت الکترونیک در G2.com کسب میکند و برترین نرم افزار بازاریابی ایمیل بر اساس امتیازات در TrustRadius است.
راه اندازی ارتباط اکتیو کمپین با فرم شما به این صورت است:
۱- یک فرم با اطلاعات مورد نیاز ایجاد کنید.
۲- روی دکمه ارسال کلیک کرده و «عملیات پس از ارسال» را انتخاب کرده و «عملیات افزودن» را انتخاب کنید و سپس اکتیو کمپین را انتخاب کنید.
۳- در بخش اکتیو کمپین، گزینه «اسناد API» را انتخاب کنید.
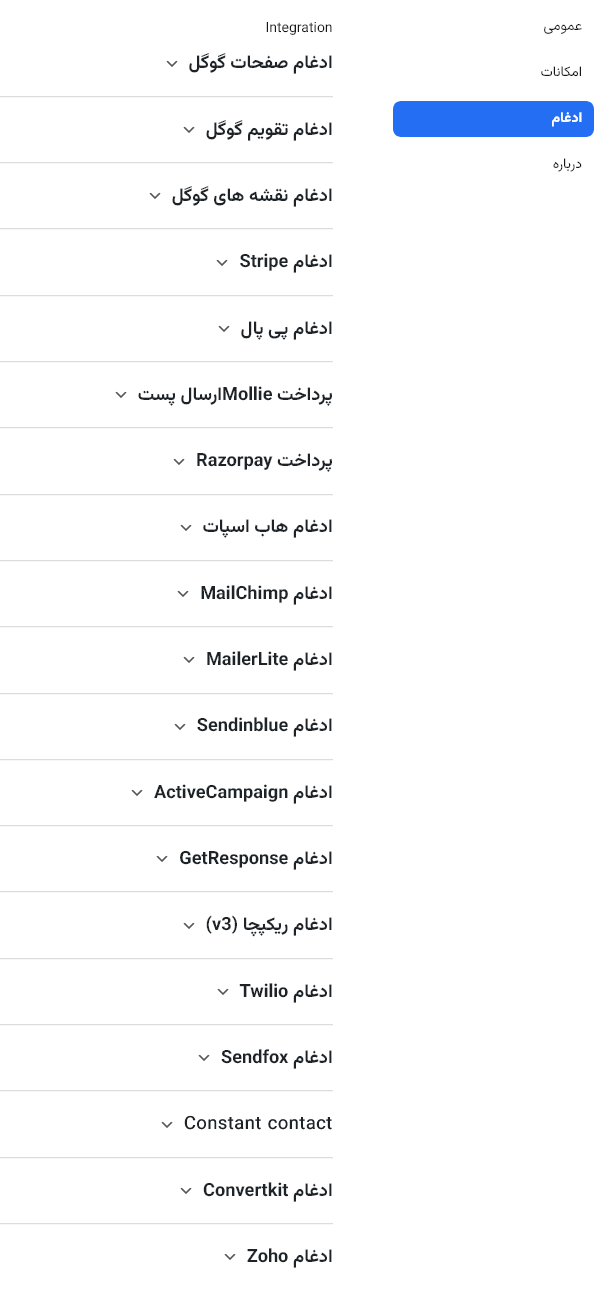
- به صورت پیش فرض، باید URL کمپین و کلید کمپین را در داشبورد وردپرس خود در بخش افزودنی های این افزونه > تنظیمات > ادغام ها > ادغام با اکتیو کمپین وارد کنید.
- اگر پیکربندی بصورت «سفارشی» باشد، دو جعبه متنی برای وارد کردن URL کمپین و کلید API سفارشی وجود دارد.
۴- پارامترهای مرتبط را پیکربندی کنید.
۵- بر روی دکمه «ایجاد کردن برای دریافت شناسه های لیست» کلیک کنید تا لیست کمپین ها را دریافت کنید. شما باید شناسه لیست مناسب را که در مرحله ۲ به دست آورده اید را وارد فیلد «شناسه لیست» (الزامی) کنید. پس از تغییر نام برچسب، لیست مجدداً بارگذاری میشود.
۶- به منظور ارسال اطلاعات به API اکتیو کمپین بلافاصله پس از ارسال فرم، از تطابق فیلد های آیتم استفاده کنید.
- «نام برچسب» متناظر با نام برچسب لیست در مرحله ۴ است.
- «کد کوتاه فیلد» به شورتکد در فیلد تولیدی اشاره دارد.
مثال:
- روی «افزودن آیتم» کلیک کنید.
- «نام برچسب فیلد» را اضافه کنید.
- شورتکد فیلد را کپی کنید (مثلاً نام اول، کلیک کنید تا به فیلد نام اول در فرم بروید).
- همه شورتکدهای فیلد را تکمیل کنید.
۷- در نهایت، بر روی «بروزرسانی» کلیک کنید و فرم فعال شما را تست کنید. حالا فرم شما با اکتیو کمپین ادغام شده و آماده استفاده است. پس از تکمیل فیلدها و کلیک بر روی دکمه ارسال، اطلاعات به کمپین اکتیو کمپین شما ارسال خواهد شد.
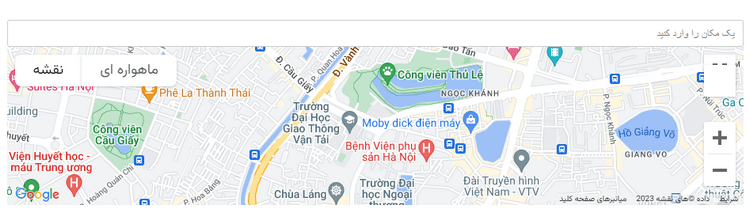
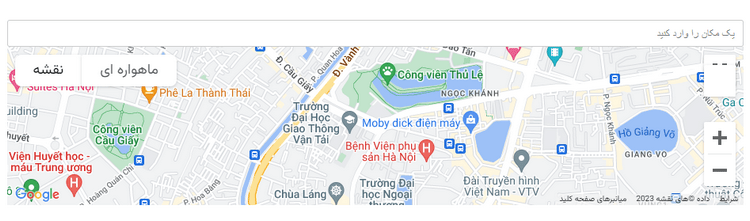
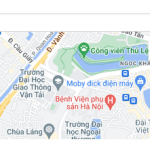
نقشه های گوگل
ویژگی افزودن Google Maps به فرم PAFE به شما این امکان را میدهد که نقشه Google Maps را به فرم خود اضافه کنید. برای انجام این کار، مراحل زیر را دنبال کنید:
مرحله ۱: باید کلید Google Map خود را اضافه کنید.
- به مسیر پیشخوان > افزونه افزودنی های پایوت نت پرو برای المنتور > تنظیمات > ادغام ها > ادغام با گوگل مپ بروید.
- کلید API Google Maps خود را وارد کرده و تنظیمات را ذخیره کنید.
مرحله ۲: باید مقدار شناسه فرم و شناسه فیلد و گزینه های نوع «پرکردن خودکار آدرس» را اضافه کنید. میتوانید کشور، عرض جغرافیایی و طول جغرافیایی را انتخاب کنید.
- فعال سازی نقشه Google Map این امکان را در قسمت جلویی سایت شما فعال میکند.
- توجه: مقادیر عرض و طول جغرافیایی به طور خودکار بروز نمیشوند. در این صورت، باید مقادیر مناسب را برای عناصر مرتبط تغییر دهید.
ویژگی های دیگر این ویژگی شامل موارد زیر است:
- شناسه فرم: برای عملکرد صحیح فرم، باید فقط یک هویت از مقدار فرم اعمال شود. برای تمامی فیلدها در یک فرم، همان Form ID را وارد کنید.
- نوع: نوع «پرکردن خودکار آدرس» را انتخاب کنید.
- شناسه فیلد: هویت فیلد باید در یک فرم منحصر به فرد باشد. هویت های تکراری موجب نقض عملکرد فرم میشوند.
- کد کوتاه: شما میتوانید داده ورودی فیلد را با تعبیه این شورتکد در یک فیلد مخفی، فیلد محاسباتی، ایمیل یا سایر عملیات در دکمه ارسال دریافت کنید.
- کشور: همه یا یک کشور خاص را انتخاب کنید.
- برچسب: این یک نام است که بالای نوار فیلد ظاهر میشود و برای کاربران قابل مشاهده است.
- نمایش برچسب: با توجه به هدف شما، میتوانید برچسب فیلد را با این تابع نشان دهید یا نشان ندهید.
- برچسب دورن خطی: این ویژگی به نام خودش کمک میکند که برچسب و فیلد ورودی در یک ردیف قرار گیرند.
- نگهدارنده متن: محتوای متنی که تا زمانی که کاربر بر روی آن کلیک نکرده است، در داخل نوار نمایش داده میشود. شما میتوانید نمونه ای از داده هایی که میخواهید کاربر وارد کند، ایجاد کنید.
- الزامی : وقتی این ویژگی را فعال میکنید، بازدیدکننده وب سایت به وضوح باید در این فیلد اطلاعاتی را پر کند یا گزینه هایی را انتخاب کند. در صورتی که کاربر این کار را نادیده بگیرد، سیستم با یک پیام پیش فرض هشدار میدهد.
- نشان الزامی بودن: نشانه اجباری را درست بر روی برچسب نمایش دهید.
- مقدار پیشفرض: داده هایی که در اینجا قرار میدهید، به صورت خودکار به فیلد اضافه میشوند. کاربران میتوانند آن را تغییر دهند، اما این اطلاعات اضافه میشوند اگر کاربران آن را جایگزین نکنند.
- پیشنمایش زنده: میتوانید داده ورودی را به صورت مستقیم در فرم نمایش دهید.

این ویژگی همچنین دارای ویژگی های دیگری نیز میباشد که به شما امکانات اضافی ارائه میدهد تا فرم های خود را بهبود دهید.
پنل مدیریت
پنل مدیریت (یا پنل ادمین به اختصار) داشبورد اصلی PAFE است. در اینجا تنظیمات، تمام ابزارها، ابزارک های ویژه، ایجاد فرم جدید، تمام فرم ها، پایگاه داده فرم، ارتقاء فرم، ایجاد رزرو فرم، و فونت سفارشی برای PDF تنظیم میشود تا در جلوی وب سایت استفاده شود.
تنظیمات پنل مدیریت:
-
- مدیریت لایسنس: یک دکمه که به صفحه مدیریت لایسنس هدایت میشود و امکان دانلود، حذف و مدیریت پلاگین ها و لایسنس ها را فراهم میکند.
- حذف لایسنس: حذف لایسنس مستقیماً در وب سایت فعلی شما.
- غیرفعال سازی تایید SSL در هنگام اعتبارسنجی لایسنس: تنها زمانی از آن استفاده کنید که با اعتبارسنجی لایسنس مشکل دارید (مشکل گواهی SSL).
- مشترک شدن در بروزرسانی های بتا: یک عملکرد برای موارد اضطراری استفاده میشود. پس از حل مشکلی که گزارش داده اید، تیم توسعه دهندگان این افزونه یک نسخه بتا را به سیستم آنها ارسال میکند، شما میتوانید این عملکرد را فعال کنید تا نسخه بتا را بروز کنید.
- کنترل منطقه برای تمام ویژگی ها، افزونه ها و ویجت های فرم ساز PAFE.
تب های دیگر:
- تمام ویجت ها: مکانی برای ایجاد و ذخیره کردن تمام ویجت های ساخته شده توسط سازنده ویجت PAFE.
- وارد کردن ابزارک: مکانی برای وارد کردن ابزارک های موجود ساخته شده توسط سازنده ویجت PAFE.
- ایجاد فرم جدید: یک گزینه میانبر برای ایجاد فرم است، شما میتوانید از قالب های موجود استفاده کنید.
- تمام فرم ها: دسته بندی فرم های PAFE به همان شیوه ای کار میکند که یک نوع پست عمل میکند.
- پایگاه داده فرم: مکانی برای ذخیره پایگاه داده ارسال شما.
- ارتقاء فرم: اطلاعات مربوط به فرم های ارسال شده توسط کاربران به صورت جزیی در اینجا ذخیره میشوند.
- ایجاد رزرو فرم: مکانی برای ذخیره پایگاه داده رزرو فرم ها.
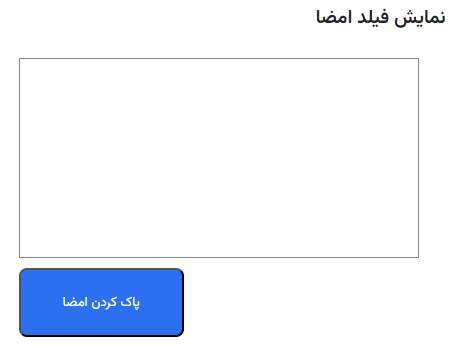
فیلد امضا
افزودنی «فیلد امضا» به شما امکان میدهد تا امضاهای الکترونیکی تایپ شده یا دست نویس را از کاربران خود جمع آوری کنید. وقتی ورودی ای با فیلد امضا ارسال میشود، امضا به صورت تصویری در کنار سایر اطلاعات ورودی نمایش داده میشود (همچنین در برون ریزی PDF).
فیلد امضای این افزونه به شما اجازه میدهد تا امضاهای کاربران را به صورت آنلاین جمع آوری کنید. آن ها میتوانند از دستگاه های لمسی، ماوس یا تاچ پدها برای ارسال فیلد امضای دیجیتال استفاده کنند. برای بهینه سازی دیجیتالی یک امضا، نیازی به خرید افزونه ها یا ابزارهای اضافی نیست.

نحوه افزودن فیلد امضا به فرم های شما:
- ابتدا، فیلد امضا را به فرم خود اضافه کنید.
- در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را تنظیم کنید.
- همچنین میتوانید برچسب، نمایش برچسب، متن پاک کننده، عرض حداکثر، ارتفاع، متن راهنما، اجباری بودن و سایر تنظیمات را اعمال کنید.
- در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید.
- در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
- قابلیت نمایش واکنشگرا در دستگاه های مختلف و اضافه کردن CSS سفارشی نیز وجود دارد.
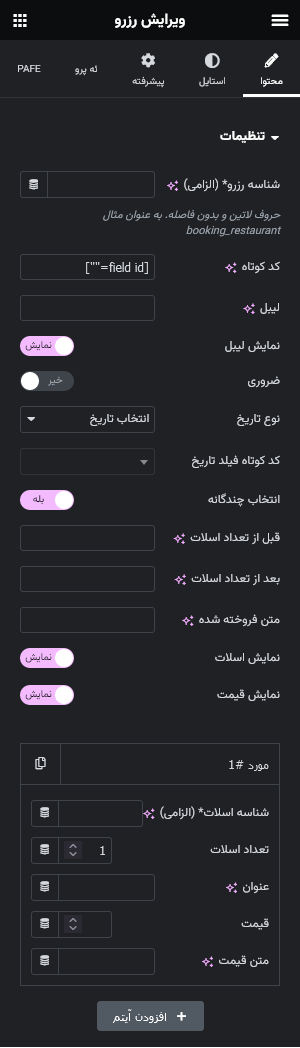
فرم رزرو
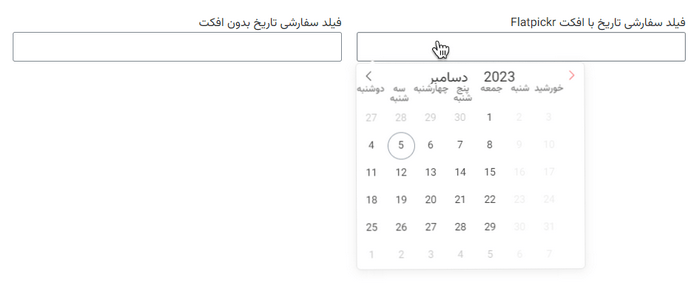
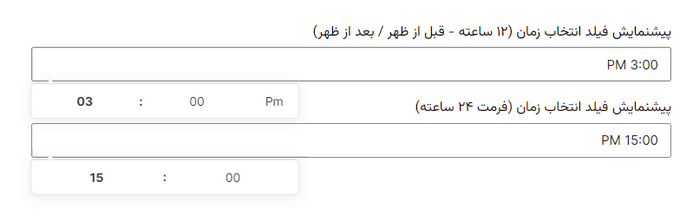
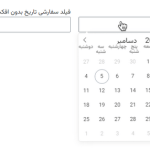
فرم رزرو (Booking Form) دارای دو نوع تاریخ است: انتخاب تاریخ (Date Picker) و تاریخ ویژه (Special Date).
- انتخاب تاریخ (Date Picker)
مرحله ۱: یک فیلد تاریخ (Date Field) ایجاد کنید و نوع آن را به «تاریخ» تنظیم کنید.
مرحله ۲: یک فیلد تعداد (Quantity Field) ایجاد کنید و نوع آن را به «عدد» تنظیم کنید.
مرحله ۳: یک جدول رزرو ایجاد کنید.
- شناسه فرم (Form ID) و شناسه رزرو (Booking ID) را اضافه کنید. برای همه فیلدها در یک فرم، از کاراکترهای لاتین و بدون فاصله، همانند «order_form»، یک شناسه فرم یکسان استفاده کنید.
- نوع تاریخ را به «انتخابگر تاریخ» (Date Picker) تنظیم کنید.
- کدهای کوتاه مربوط به فیلد تاریخ و فیلد تعداد را به تنظیمات رزرو اضافه کنید.
- آیتم ها را به لیست اضافه کنید.
مرحله۴: یک فیلد محاسبه ای (Calculated Field) اضافه کنید.
مرحله ۵: فیلد پرداخت از طریق Stripe را اضافه کنید.
مرحله ۶: دکمه «ارسال» را ایجاد کنید و در بخش «اقدام بعد از ارسال» (Action After Submit) گزینه «رزرو» (Booking) را انتخاب کنید.
- کدهای کوتاه رزرو را اضافه کنید.
در گام آخر، به فرم رفته و کد کوتاه را دریافت کرده و آن را به صفحه ای که نیاز به استفاده از فرم دارید، اضافه کنید.
- تاریخ ویژه (Special Date)
- شما میتوانید فقط نوع «تاریخ» را به «تاریخ ویژه» در ابزارک رزرو تغییر دهید و تاریخ ویژه خود را تنظیم کنید. شما نیازی به ایجاد فیلد تاریخ ندارید. مرحله ۲ (ایجاد فیلد تعداد) را در «انتخاب تاریخ» نوع «تاریخ» بگذارید.

ادغام با سرویس Constant Contact
ماژول ادغام با سرویس Constant Contact به شما امکان میدهد که اطلاعات تماسی که از طریق فرم های تماس خود جمع آوری میکنید را به API Constant Contact ارسال کنید. شما میتوانید خدمات اشتراک نامه ایمیل قابل اعتمادی را در چند مرحله آسان ایجاد کنید.
آموزش اتصال این افزونه به Constant Contact
دسترسی به داشبورد:
پیشخوان وردپرس > افزودنی های pointer > تنظیمات > ادغام با constant contact > وارد کردن کلید API و اطلاعات رمز constant contact را وارد کنید.
برای دریافت کلید API و اطلاعات App Secret، باید ابتدا اپلیکیشن خود را در وبسایت Constant Contact ثبت کنید.
توجه: لطفاً Redirect URL را به دقت دقیقاً همان Redirect URL موجود در Authorization Redirect URL در داشبورد وارد کنید.
ایجاد فرم و تنظیم عملیات Constant Contact
یک فرم برای جمع آوری اطلاعات لازم ایجاد کنید:
ویرایش دکمه ارسال > عملیات پس از ارسال > افزودن عملیات > Constant Contact
سکشن/بخش Constant Contact را انتخاب کنید.
برای دریافت مقادیر ID لیست، بر روی دریافت فهرست کلیک کنید و سپس وارد مقدارهای شناسه فهرست شوید.
نوع آدرس: انواع آدرس را تنظیم کنید که نیاز دارید ذخیره شوند. مقادیر موجود: منزل، محل کار، موبایل، فکس، دیگر.
برای دریافت مقادیر فیلد دلخواه برای نقشه برداری فیلدها (مپینگ)، بر روی دریافت فیلد دلخواه کلیک کنید.
فیلد پذیرش قوانین: گزینه هایی را برای مشتریان خود تنظیم کنید که میخواهند ایمیل های تبلیغاتی شما را دریافت کنند:
- یک فیلد پذیرش ایجاد کنید > کد کوتاه را در فیلد پذیرش قرار دهید.
- نقشه برداری (mapping) فیلدها به کدهای کوتاه مربوطه
- نام تگ را از دریافت فیلدهای سفارشی کپی کرده و در نام برچسب وارد کنید.
کدکوتاه از فیلد را کپی کرده و در کد کوتاه فیلد وارد کنید.
توجه: نقشه برداری (mapping) برای ذخیره مقادیر فرم الزامی است. برای فیلد برچسب گذاری، برای انجام نقشه برداری برای بیش از یک تگ، باید از ویرگول برای جدا کردن تگ ها استفاده کنید.
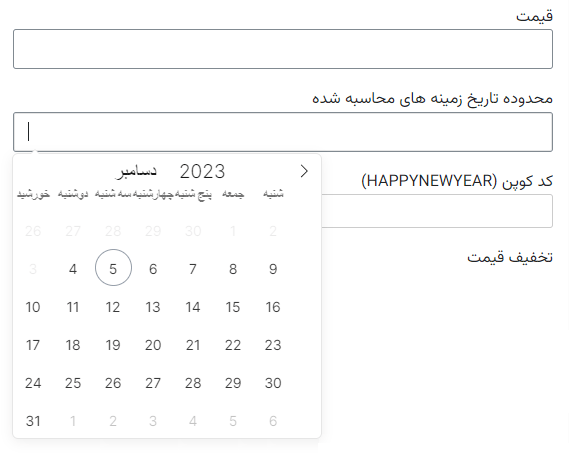
محاسبه دامنه تاریخ
ویژگی محاسبه محدوده تاریخ به شما امکان میدهد که یک فیلد تاریخ ایجاد کرده و سپس این ویژگی را فعال کنید. این ویژگی به شما اجازه میدهد تا بازه های زمانی بین دو تاریخ را محاسبه و استفاده کنید.

فیلد محاسبه شده
«فیلدهای محاسبه شده» (Calculated Fields) به شما امکان میدهد تا در فرم های وردپرسی خود، فیلدهایی ایجاد کنید که مقادیر آن ها به صورت محاسباتی تعیین شود. این ویژگی به شما این امکان را میدهد که از فیلدهای محاسبه شده در فرم های خود استفاده کنید تا اطلاعات را به صورت دقیق و محاسباتی جمع آوری کنید.
با استفاده از این ویژگی، میتوانید فرم های پیچیده تری ایجاد کنید که قابلیت هایی مانند جمع آوری پرداخت ها، جمع آوری امضاها، محاسبه های داخلی و … را داشته باشند. این ویژگی به شما این امکان را میدهد که فرم هایی با پیچیدگی های محاسباتی ایجاد کنید و از اطلاعات به صورت دقیق و محاسباتی استفاده کنید.
یکی از ویژگی های ویژه PAFE Form Builder این است که برای ایجاد فیلدهای محاسبه شده به افزونه های اضافی نیاز ندارید، بلکه به راحتی و با سرعت میتوانید از این قابلیت استفاده کنید.
برای ایجاد فیلدهای محاسبه شده، ابتدا باید فرم مورد نظر خود را ایجاد کنید و سپس به تنظیمات آن فرم بروید. در تنظیمات فیلد محاسبه شده، مشخصات مختلفی را میتوانید تنظیم کنید از جمله نوع محاسبه، فرمول محاسبه، تعداد معادلات محاسبه شده و …
از این ویژگی میتوانید برای محاسبه های مختلفی استفاده کنید مانند محاسبه فاصله بین مکان ها، محاسبه قیمت ها و …
با امکانات سفارشی سازی و تنظیمات مختلفی که در این ویژگی قرار دارد، میتوانید فیلدهای محاسبه شده را به ظاهری مناسب و دلخواه تنظیم کنید تا با طراحی و استایل فرم خود هماهنگ شوند.

ایمیل و ایمیل ۲
تنظیمات «ایمیل» و «ایمیل ۲» به شما امکان میدهند که مشخص کنید اطلاعات فرم به کجا ارسال شود و از طریق این تنظیمات، میتوانید اطلاعاتی که ارسال میشود را سفارشی سازی کنید.
علاوه بر اینکه میتوانید تنظیمات ایمیل فرم خود را به صورت دستی اضافه کنید، این گزینه ها از برچسب های پویا (Dynamic Tags) نیز استفاده میکنند (مختص افزونه Elementor Pro). این تگ ها به شما این امکان را میدهند که از داده های وردپرس یا از منابع پلاگین هایی مانند Advanced Custom Fields استفاده کنید. مواردی که امکان استفاده از داده های پویا را دارند، نماد «پویا» را در کنار فیلدهای ورودی دارند.
ایمیل:
- «به / To»: آدرس ایمیل گیرنده فرم را وارد کنید. میتوانید از تگ کوتاه فیلد استفاده کنید و در صورت نیاز میتوانید چندین آدرس ایمیل را با کاما جدا کنید.
- «موضوع / Subject»: متن موجود در موضوع ایمیل را وارد کنید.
- «پیام / Message»: متن ایمیل را ایجاد کنید و میتوانید از تگ های کوتاه فرم برای ایجاد پیام استفاده کنید.
- «از آدرس ایمیل / From Email»: آدرس ایمیل فرستنده را وارد کنید یا از آدرس «@noreply» استفاده کنید.
- «از نام / From Name»: نام، عنوان یا نام شرکتی که میخواهید در ایمیل نمایش داده شود را وارد کنید.
- «پاسخ به / Reply To»: آدرس ایمیل فرستنده را وارد کنید یا از آدرس «@noreply» استفاده کنید.
- «ارسال یک نسخه به / Cc»: آدرس ایمیل گیرنده مخاطب (carbon copy) را وارد کنید.
- «ارسال یک نسخه پنهان به / Bcc»: آدرس ایمیل گیرنده مخفی (blind carbon copy) را وارد کنید.
- «فرا داده / Meta Data»: میتوانید اطلاعات متادیتا اضافی را که در پایین فرم نمایش داده میشود، اضافه یا حذف کنید.
- «ذخیره به اسم / Send As»: در این قسمت میتوانید انتخاب کنید که ایمیل به صورت HTML یا متن ساده ارسال شود.
ایمیل ۲:
ویژگی ایمیل ۲ برای ارسال تأییدیه به کاربری که فرم را ارسال کرده است، مفید است.
برای ایجاد ایمیل ۲، میتوانید از همان مراحلی که برای ایمیل اصلی (ایمیل ۱) طی میکنید، استفاده کنید.
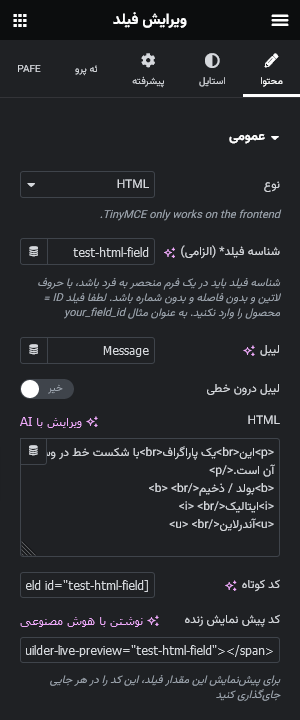
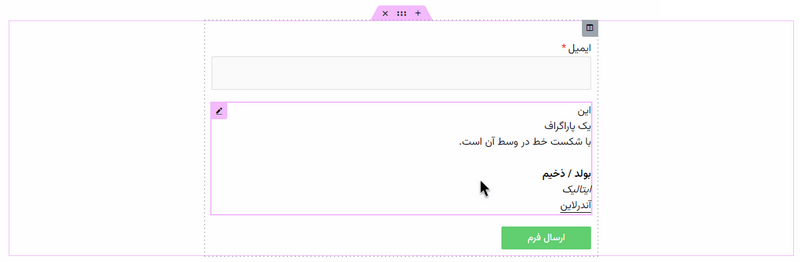
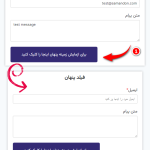
در اینجا یک نمونه از ایجاد محتوای ایمیل با استفاده از HTML آورده شده است.
<p> <p>شما یک پیام جدید دریافت کرده اید!</p> </p> <p> <p>نام کاربری: [field id="name"]<br /> </p> <p> <p>ایمیل: [field id="email"]<br /> </p> <p> <p>تلفن: [field id="tel"]<br /> </p> <p> <p>پیام: [field id="message"]</p> </p> <p> <p>فراموش نکنید که به زودی به آن ها پاسخ دهید :) </p> </p>
با استفاده از کد کوتاه [remove_line_if_field_empty] میتوانید خطوطی که مقداری داخلی ندارند را از ایمیل حذف کنید. به عنوان مثال:
<p> <p>شما یک پیام جدید دریافت کرده اید!</p> </p> <p> <p>نام کاربری: [field id="name"][remove_line_if_field_empty]<br /> </p> <p> <p>ایمیل: [field id="email"][remove_line_if_field_empty]<br /> </p> <p> <p>تلفن: [field id="tel"][remove_line_if_field_empty]<br /> </p> <p> <p>پیام: [field id="message"][remove_line_if_field_empty]</p> </p> <p> <p>فراموش نکنید که به زودی به آن ها پاسخ دهید :) </p> </p>
با این تنظیمات، شما میتوانید محتوای ایمیل های فرم های خود را سفارشی سازی کنید و اطلاعات را به دلخواه ارسال کنید.

هوک های فیلتر و هوک های اکشن
فیلتر هوک ها (Filter Hooks) و اکشن هوک ها (Action Hooks) دستوراتی هستند که در پلاگین PAFE Form Builder و Piqoni Form Builder قبل از ارسال فرم و بعد از ارسال آن اجرا میشوند تا امکان سفارشی سازی داده ها و انجام اقدامات مورد نظر را فراهم کنند.

فیلتر هوک ها (Filter Hooks) مورد استفاده قرار میگیرند قبل از ارسال فرم:
apply_filters( 'pafe/form_builder/fields', $fields );
این فیلتر هوک به شما امکان میدهد تا قبل از ارسال فرم، فیلدهای فرم را سفارشی سازی کنید.
apply_filters( 'piotnetforms/form_builder/form_settings', $settings);
با استفاده از این فیلتر هوک، تنظیمات فرم را قبل از ارسال آن میتوانید سفارشی سازی کنید.
فیلتر هوک برای متادیتا استرایپ:
apply_filters( 'pafe_customs_metadata_stripe', $fields_metadata );
این فیلتر هوک به شما امکان میدهد متادیتاهای Stripe را سفارشی سازی کنید.
اکشن هوک ها (Action Hooks) مورد استفاده قرار میگیرند بعد از ارسال فرم:
do_action('pafe/form_builder/new_record',$record)
این اکشن هوک بلافاصله پس از ارسال فرم اجرا میشود و داده های فرم را دریافت میکند. داده ها به صورت آرایه ای از فیلدها (مثال: ایمیل، پیام و …) ارسال میشوند.
دسترسی به داده ها از یک API دیگر:
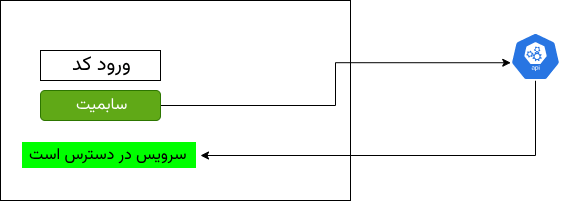
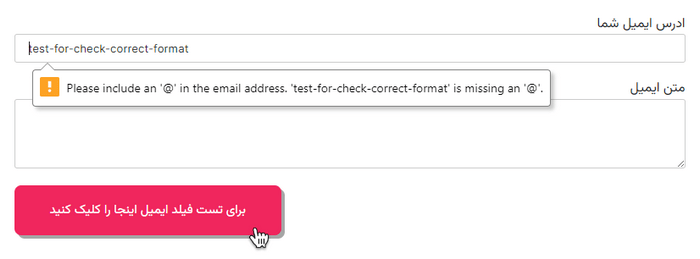
شما میتوانید از این قابلیت برای دریافت داده ها از یک API دیگر بدون ذخیره آن ها و نمایش وضعیت مبتنی بر خروجی JSON استفاده کنید. برای مثال، اگر میخواهید یک فرم با ویژگی درخواست دسترسی به کد پستی را ایجاد کنید، میتوانید کد های مربوط به این ویژگی را از سورس کد ارائه شده توسط سازندگان این افزونه دریافت کنید و آن ها را در فایل functions.php پوسته خود اعمال کنید.
add_filter('pafe/form_builder/custom_message', 'piotnet_check_code', 10, 4);
function piotnet_check_code($bool, $form_submission, $remote_request_response, $webhook_response) {
// Only run this filter for Code submit form
$form_id = $form_submission['form']['id'];
if ($form_id != 'code_form') {
return null;
}
// Get code value from Form
$fields = $form_submission['fields'];
$field_id = 'code';
$code = $fields[$field_id]['value'];
// TODO validate code format
$endpoint_url = "http://localhost/check-code";
$args = [
'method' => 'POST',
'headers' => [
'content-type' => 'application/json',
],
];
// Send request to check the code is valid
$response = wp_remote_post($endpoint_url, $args);
// TODO handle remote post error
$response_body = json_decode($response['body'], true);
if ($response_body['status'] == 'VALID') {
return "Code valid";
} else {
return 'Code invalid';
}
}
همچنین شما میتوانید با استفاده از ایونت های جاوااسکریپت (JS) مرتبط با ارسال موفقیت آمیز فرم (PAFE Form Builder)، عملیات سفارشی سازی کنید. به عنوان مثال، میتوانید از رویداد pafe_submit_success برای اعمال اقدامات پس از ارسال موفقیت آمیز فرم استفاده کنید. این رویداد اطلاعات فرم را حاوی متغیر data که داده های ورودی فرم را در خود دارد را ارسال میکند.
jQuery(document).on('pafe_submit_success', function (e, data){
//Code here
console.log(data);
});
پایگاه داده فرم (دیتابیس فرم)
پایگاه داده فرم PAFE یا دیتابیس فرم اطلاعات ارسالی شما را ذخیره میکند و به شما امکان برون ریزی اطلاعات به فایل CSV را میدهد.
آموزش ها تنظیم پایگاه داده فرم:
- گام ۱: به داشبورد > افزونه های Piotnet > پایگاه داده فرم PAFE بروید.
- گام ۲: بر روی همه شناسه های فرم کلیک کرده > شناسه فرم مورد نظر را انتخاب کنید.
- گام ۳: پس از انتخاب شناسه فرم > بر روی فیلتر کلیک کنید.
- گام ۴: در نهایت، بر روی این دکمه کلیک کنید تا برون ریزی انجام شود.
توجه: عملکرد پایگاه داده فرم PAFE مشابه «ویژگی ارسال پست» است. این بدین معنی است که مقادیر در پایگاه داده تا زمانی که به صورت دستی حذف نشوند باقی میمانند.
برای کوئری زدن به پایگاه داده فرم، میتوانید به ابزارک ورودی های فرم مراجعه کنید.
تعبیه (امبد) فرم
برای کوئری زدن به فرم های PAFE در هر مکانی، ابزار جاسازی فرم این فرآیند را انجام میدهد.
آموزش تعبیه (امبد) فرم
گام ۱: به داشبورد PAFE > تمامی فرم ها/افزودن دسته فرم جدید رفته > فرم خود را با استفاده از فرم های PAFE ایجاد کنید.
گام ۲: در صفحه یا مکان مورد نظر، ابزار جاسازی فرم را با کشیدن و رها کردن آن در پنل Elementor اعمال کنید.
گام ۳: فرم خود را تنظیم کرده و به آن کوئری بزنید.
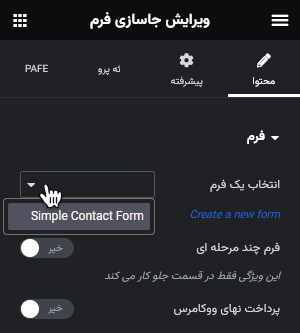
- یک فرم را انتخاب کنید: این المان به صورت خودکار تمامی فرم های PAFE را به عنوان یک لیست پیشنهادی کشویی نمایش میدهد.
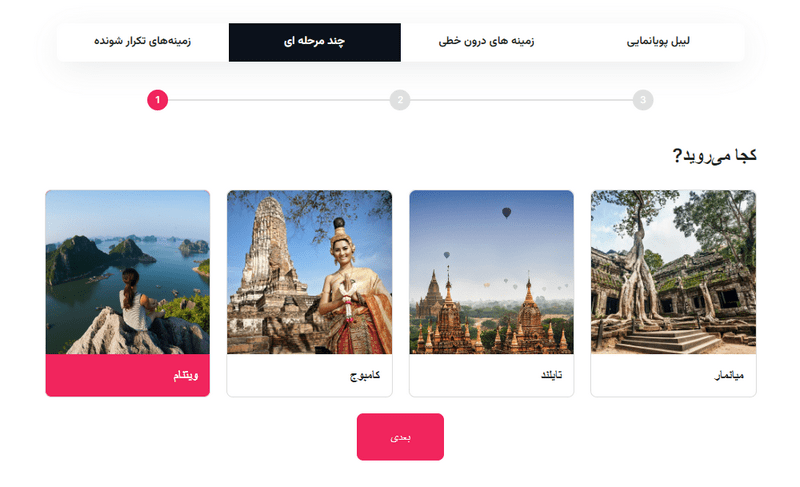
- فرم چند مرحله ای: فرم چند مرحله ای سفارشی خود را که با استفاده از فرم های PAFE ساخته اید نمایش دهید.
- پرداخت ووکامرس: شما میتوانید پرداخت WooCommerce را برای فرم اعمال کنید.
ابزارک ورودی های فرم
این ابزارک اجازه میدهد تا مقادیر را از پایگاه داده PAFE کوئری بزنید و در هر صفحه ای که مایلید نمایش دهید. پایگاه داده به صورت یک جدول نمایش داده میشود. توصیه میکنیم از این ویژگی به همراه ویژگی نمایش شرطی برای سفارشی سازی بهتر نقش ها استفاده کنید.

سرویس گت ریسپانس
سرویس Getresponse یک اقدام پس از ارسال (Action After Submit) است که امکان ذخیره اطلاعات مشتریان ارائه شده را فراهم میکند. این اطلاعات سپس به منظور اهداف بازاریابی استفاده میشوند.
آموزش استفاده از گت ریسپانس به کمک افزونه Piotnet Addons For Elementor (PAFE) PRO
اتصال فرم PAFE به Getresponse
مرحله ۱: یک فرم برای جمع آوری اطلاعات مورد نیاز ایجاد کنید.
مرحله ۲: بر روی دکمه ارسال کلیک کرده و اقدامات پس از ارسال -> افزودن عمل -> انتخاب Getresponse را انتخاب کنید.
مرحله ۳: در بخش Getresponse، کلید API را انتخاب کنید.
- پیش فرض: شما باید کلید API را در بخش تنظیمات سایت (پیشخوان > این افزونه > تنظیمات > تنظیمات > ادغام ها> ادغام با گت ریسپانس) وارد کرده و سپس تنظیمات را ذخیره کنید.
- سفارشی: شما باید کلید API را در کلید API سفارشی وارد کنید.
در اینجا پارامترهای ادغام مرتبط را تنظیم کنید.
مرحله ۴: پس از پر کردن اطلاعات API، روی گزینه GET LIST کلیک کنید تا اطلاعات لیست ID از API Getresponse دریافت شود.
مرحله ۵: لیست ID مناسب را انتخاب کنید و سپس کپی کرده و در Campaign ID paste کنید.
مرحله ۶: پس از پر کردن اطلاعات LIST ID، روی گزینه دریافت فیلدهای سفارشی کلیک کنید تا اطلاعات مرتبط با نقشه برداری (مپینگ یا تخصیص) فیلدها دریافت شود.
مرحله ۷: تخصیص (مپینگ / نقشه برداری) اضافی فیلد را انجام دهید.
مثال:
- فیلد ایمیل
- کپی کردن فیلد سفارشی ایمیل و درج در نام برچسب
- کپی کردن کد میانبر فیلد ایمیل به فیلد کد کوتاه در نقشه برداری (تخصیص) فیلدها
- فیلد نام
- فیلد تلفن
- تمام نقشه های فیلد را تکمیل کرده و فرم فعال را بررسی کنید.
پیگیری و رهگیری رویدادهای گوگل آنالیتیکس
در ویژگی پیگیری رویدادهای گوگل آنالیتیکس، از gtag عمومی گوگل آنالیتیکس استفاده میشود. بنابراین، مطمئن شوید که از gtag.js در سایت خود استفاده میکنید.
شما میتوانید این آموزش را دنبال کنید تا کد جاوا اسکریپت سفارشی را به سایت خود اضافه کنید:

گزینه ۱: رهگیری بر اساس هر فرم
کد زیر را به سایت خود اضافه کنید. شما باید YOUR-FORM-ID را با شناسه فرم خود جایگزین کنید و میتوانید مقدار event_category یا event_label را بر اساس نیازهای خود تغییر دهید.
<script>
jQuery(document).ready(function($) {
$(document).on('click','#pafe-form-builder-trigger-success-YOUR-FORM-ID',function(){
gtag('event', 'PAFE Form Builder Submission', {
'event_category': 'PAFE Form Builder',
'event_label': 'Form Submitted',
'form_id': 'YOUR-FORM-ID'
});
});
});
</script>
گزینه ۲: ردیابی و رهگیری رویدادها برای تمام فرم ها
کد زیر را به سایت خود اضافه کنید. شما میتوانید مقدار event_category یا event_label را بر اساس نیازهای خود تغییر دهید.
<script>
jQuery(document).ready(function($) {
$(document).on('click','[data-pafe-form-builder-trigger-success]',function(){
gtag('event', 'PAFE Form Builder Submission', {
'event_category': 'PAFE Form Builder',
'event_label': 'Form Submitted',
});
});
});
</script>
با استفاده از این ویژگی، شما میتوانید رویدادهای مختلفی را در Google Analytics برای فرم های خود ردیابی کنید.
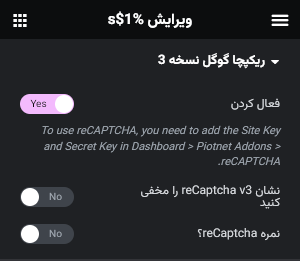
گوگل reCAPTCHA V3
ویژگی کپچای گوگل نسخه ۳ یا Google reCAPTCHA V3 از یک موتور تجزیه و تحلیل پیشرفته خطر و چالش های سازگار برای جلوگیری از نرم افزارهای مخرب در انجام فعالیت های مزاحم در وب سایت شما استفاده میکند. در عین حال، کاربران معتبر قادر به ورود، انجام خرید، مشاهده صفحات یا ایجاد حساب کاربری خواهند بود و کاربران جعلی بلاک خواهند شد.
آموزش راه اندازی گوگل ریکپچا نسخه ۳ در این افزونه:
- گام ۱: شما باید کلیدهای Google reCAPTCHA V3 را اضافه کنید.
- ابتدا به پیشخوان وردپرس > این افزونه > تنظیمات > ادغام > ریکپچا نسخه ۳ رفته و کلیدهای گوگل ریکپچا را وارد کرده و در نهایت تنظیمات را ذخیره کنید.
- گام ۲: سپس، یک دکمه ارسال اضافه کرده و reCAPTCHA V3 را فعال کنید.
پرداخت PayPal
نحوه پذیرش پرداخت PayPal در وب سایت های وردپرس
آموزش اتصال سایت وردپرسی به درگاه پرداخت پی پال:
ادغام PayPal:
به این آدرس در سایت پی پل برای ایجاد یک برنامه و دریافت شناسه مشتری (Client ID) مراجعه کنید:
https://developer.paypal.com/developer/applications
شما میتوانید با برنامه آزمایشی (Sandbox App) تست کنید یا با برنامه واقعی (Live App) آن را فعال کنید.
به پیشخوان وردپرس > این افزونه > تنظیمات > ادغام > ادغام با پی پل رفته و شناسه مشتری خود را اضافه کنید.
ایجاد فرم: فرم خود را با استفاده از ابزار سازنده فرم PAFE ایجاد کنید.
ویرایش دکمه ارسال: به بخش پرداخت PayPal رفته آن را فعال کنید.
شما میتوانید برای پرداخت یک مبلغ ثابت تعیین کنید یا مقدار مبلغ را از یک فیلد با استفاده از شورتکد فیلد دریافت کنید (مثلاً 100، 1000، [field id=”amount”]).
چندین روش پرداخت:
اگر شما چندین روش پرداخت دارید، باید یک فیلد روش های پرداخت (Select، Radio، Image Select) با گزینه هایی مانند زیر ایجاد کنید:
- پرداخت نقدی (Cash on Delivery)
- PayPal
- Stripe
محاسبه فاصله
آموزش چگونگی محاسبه فاصله در فرم
- شما باید کلید Google Map را اضافه کنید. (در قسمت تکمیل خودکار آدرس بر اساس گوگل مپ کامل توضیح داده شده است)
- به https://console.cloud.google.com/google/maps-apis/api-list بروید و Distance Matrix API را فعال کنید.
شما میتوانید فاصله را بین دو فیلد تکمیل خودکار آدرس (مثلاً خدمات تاکسی) یا از مکان خاصی به یک فیلد تکمیل خودکار آدرس (مثلاً از فروشگاه شما به آدرس مشتری) محاسبه کنید.
محاسبه فاصله بین دو فیلد تکمیل خودکار آدرس
مرحله ۱:
تعداد ۲ فیلد تکمیل خودکار آدرس ایجاد کنید (مثلاً location_a و location_b)
مرحله ۲:
یک فیلد محاسبه ایجاد کنید > فعال کردن محاسبه فاصله > شورتکد فیلد از شورتکد فیلد از ورودی و شورتکد فیلد به ورودی را وارد کنید.
محاسبه فاصله از مکان خاص به فیلد تکمیل خودکار آدرس
مرحله ۱:
یک فیلد تکمیل خودکار آدرس ایجاد کنید (مثلاً location_b)
مرحله ۲:
یک فیلد محاسبه ایجاد کنید > فعال کردن محاسبه فاصله > مکان مبدا را وارد کنید (به https://www.google.com/maps بروید و آدرس خود را تایپ کنید تا مکان دقیق را دریافت کنید) > شورتکد فیلد ورودی را وارد کنید.
اتصال به گوگل شیت
با استفاده از ادغام اتصال به صفحه گسترده گوگل (گوگل شیت)، شما قادر به بهینه سازی داده های خود هستید. برای ارسال خودکار ورودی های فرم به صفحه گزارش گیری خود، میتوانید فرم های خود را با Google Sheets ادغام کنید. صفحه گزارش گیری تان به طور فوری داده های جدید فرم را دریافت میکند تا شما و تیم تان بتوانید آن را بلافاصله مشاهده و تجزیه و تحلیل کنید.
چگونگی اتصال اتصال به گوگل شیت
در این آموزش، ما گام به گام شما را در تنظیم API گوگل شیت و ادغام آن با سازنده فرم PAFE راهنمایی میکنیم.
جزئیات آموزش برای ادغام Google Sheets
مرحله ۱: فعال سازی و پیکربندی Google Sheets API
- به https://console.developers.google.com/apis/library بروید.
مرحله ۲: اضافه کردن کلیدهای ادغام Google Sheets
- به پیشخوان وردپرس > افزونه Piotnet Addons For Elementor (PAFE) PRO > تنظيمات > ادغام ها > ادغام با گوگل شیت بروید.
- کلید Client ID و Client Secret را به ادغام Google Sheet در دسته بندی ادغام PAFE اضافه کنید.
- روی گزینه ذخیره تغییرات کلیک کنید، سپس «احراز هویت / Authorize» را انجام دهید.
مرحله ۳: ایجاد فرم
- با استفاده از فرم ساز PAFE یا فرم المنتور، یک فرم جدید ایجاد کنید.
مرحله ۴: پس از ایجاد یک فرم جدید اتصال به گوگل شیت در فرم PAFE (دکمه ارسال) را فعال کنید.
شما فقط نیاز به اضافه کردن Google Sheet ID، نام تب، و نقشه برداری (مپینگ / تخصیص) فیلدها متناظر با ستون ها در گوگل شیت دارید.

تولید کننده (سازنده) PDF
ویژگی PDF Generator امکان تبدیل یک فرم به فرمت PDF را فراهم میکند. شما میتوانید فایل PDF را از طریق عملکرد ارسال ایمیل به کاربران ارسال کنید.
فرمت PDF یکی از پرکاربردترین فرمت های فایل است. فایل های PDF نمیتوانند به سادگی توسط هر کسی تغییر داده شوند و مردم از فرمت PDF در بسیاری از کارها استفاده میکنند. بنابراین، تبدیل یک فرم وب به فرمت PDF یک درخواست رایج است. در این مقاله، به شما نشان میدهیم چگونه این کار را با افزونه های Piotnet برای المنتور انجام دهید.
گام ۱: یک فرم برای جمع آوری اطلاعات مورد نیاز ایجاد کنید. این فرم است که مشتریان شما میتوانند اطلاعات خود را برای تبدیل به PDF ارسال کنند.
گام ۲: دکمه ارسال را ویرایش کنید، «عملیات پس از ارسال» را انتخاب کنید> افزودن عملیات> سازنده PDF.
گام ۳: در بخش پی دی اف ساز، گزینه های طرح سفارشی را انتخاب کنید (بله/خیر)
- اگر طرح سفارشی غیرفعال باشد: فیلدهای فرم به طور خودکار به فایل PDF به ترتیب نقشه برداری میشوند و میتوانید برخی از اطلاعات زیر را ویرایش کنید:
- عنوان: میتوانید یک عنوان اضافه کنید و موقعیت نمایش، اندازه متن و رنگ فونت عنوان را ویرایش کنید.
- نقشه برداری / تخصیص فیلد: فیلدهای فرمی که به فایل PDF نقشه برداری (تخصیص داده) شده اند را ویرایش و قالب بندی کنید.
- نمایش برچسب:
- اگر بله باشد: برچسب های اضافی متناظر با فیلدها در فایل PDF نمایش داده میشود.
- اگر نه باشد: برچسب های متناظر نمایش داده نخواهند شد.
- اندازه متن: قالب بندی اندازه متن نقشه برداری فیلد.
- رنگ متن: رنگ متن نقشه برداری فیلد.
- تراز متن: قالب بندی موقعیت متن در فایل PDF.
- طرح سفارشی فعال است (بله): فیلدها در فرم به طور خودکار به فایل PDF نقشه برداری نمیشوند، ما باید فیلدها را نقشه برداری و موقعیت دهیم. برای اضافه کردن نقشه برداری فیلدها روی «افزودن آیتم» کلیک کنید.
- وارد کردن قالب: شما میتوانید قالب فایل را برای وارد کردن انتخاب کنید.
- گرفتن URL قالب: شما باید به اینجا بروید: پیشخوان وردپرس > رسانه > کتابخانه رسانه > بارگزاری قالب pdf > دریافت آدرس فایل
- آدرس فایل قالب PDF: آدرس قالب را در جعبه URL فایل قالب PDF جایگذاری (پیست) کنید.
- بارگذاری قالب PDF: روی بارگیری قالب pdf کلیک کنید تا قالب نمایش داده شود.
مثال:
- نام فیلد
- کد مختصر فیلد نام را در جعبه کد مختصر فیلد قرار دهید
- نوع:
- پیش فرض: قالب فیلدی که در فایل PDF نمایش داده میشود متن است.
- تصویر: فیلد در فایل PDF به صورت تصویر نمایش داده میشود (قبل از انتخاب نوع، باید قالب فیلد را مشخص کنید).
- بارگذاری تصویر به شما اجازه میدهد تا یک فایل تصویری را به فایل PDF بارگذاری کنید.
- فونت سفارشی: برای ویرایش فونت نقشه برداری فیلد استفاده میشود.
- عرض: تنظیم اندازه عرض نقشه برداری فیلد
- تنظیم X: تنظیم موقعیت نقشه افقی.
- تنظیم Y: تنظیم موقعیت نقشه عمودی.
- پس زمینه تصویر: اعمال میشود اگر میخواهید تصویر پس زمینه برای فایل PDF بگذارید.
موقعیت نمایش شده در پیش نمایش زیر دکمه ارسال را بررسی کنید.
پس از انجام ویرایش، روی بروزرسانی کلیک کرده و فرم فعال را بررسی کنید.

چگونگی استفاده از کاراکترهای خاص/فونت های دیگر در PDF:
برای استفاده نرمال از کاراکترهای زبان محلی خود، لطفاً یک فونت PDF مناسب به زبان خود اضافه کنید.
فونت مورد نظر خود را دانلود کنید.
سپس به داشبورد > افزونه Piotnet برای المنتور> فونت سفارشی PDF بروید> اضافه کردن جدید> فونت را بارگذاری/اضافه کنید.
توجه: فقط از فایل TTF استفاده کنید.
محدودیت های فعلی در تولید فایل پی دی اف
در حال حاضر، PDF Generator میتواند عملیات های پایه را هنگام فعال سازی تابع طرح سفارشی انجام دهد. هنگام استفاده از تابع PDF Generator Custom Layout، ممکن است با موارد غیرمنتظره ای روبرو شوید اگر دستورالعمل های زیر را رعایت نکنید:
- فایل PDF با ۱ صفحه و اندازه A4 هنگام نقشه برداری / تخصیص فیلدها (طرح سفارشی) به خوبی کار میکند.
- این تابع در حال حاضر با نسخه های زیر ۱٫۵ کار میکند. شاید فایل قالب PDF شما برای نسخه Piotnet مناسب نباشد.
حداکثر مقدار Y-ASIS (تنظیم موقعیت عمودی) ۸۹٫۸ میلی متر است. در غیر این صورت، فیلد به صفحه بعدی نقشه برداری میشود.
توجه: وقتی یک فرم طولانی دارید و نیازی به سفارشی کردن موقعیت فیلدها ندارید، همه فیلدها به صورت خودکار مرتب و شکسته میشوند.
علاوه بر این، PDF Generator در حال حاضر امکان نمایش از راست به چپ را ندارد. (اسکریپت راست به چپ)
ارسال پست و ویرایش/حذف پست
این ویژگی به کاربران امکان میدهد تا پست ها را از قسمت فرانت اند سایت ارسال کرده، ویرایش کنند و یا حذف نمایند. این ویژگی از انواع فیلدهای مختلف نوع پست سفارشی، طبقه بندی سفارشی، فیلدهای ACF، تکرار کننده ACF، فیلدهای سفارشی جت انجین، و فیلدهای سفارشی ساخته شده با Toolset و Pods و متاباکس را نیز پشتیبانی میکند.

مراحل سفارشی کردن ارسال پست از قسمت جلویی وب سایت:
مرحله ۱: ایجاد فیلدهای لازم
- عنوان* (نوع فیلد: متن)
- محتوا (نوع فیلد: TinyMCE)
- تصویر ویژگی (نوع فیلد: بارگذاری تصویر)
- فیلدهای سفارشی (هر نوع فیلدی)
- انتخاب دسته بندی ها (نوع فیلد: انتخاب دسته بندی).
مرحله ۲: ایجاد دکمه ارسال
- دکمه «ارسال» را ایجاد کنید.
- در قسمت «عملیات پس از ارسال»، اقدام «ارسال پست» را اضافه کنید.
در نهایت، دکمه «ارسال» را انجام دهید و به بخش «ارسال پست» بروید:
- نوع پست را انتخاب کنید.
- دسته بندی مشخص خود را انتخاب کنید و اگر تنها ۱ دسته دارید (اجباری نیست) نام دسته را وارد کنید. در صورتی که چندین دسته دارید، لطفاً کد کوتاه فیلد انتخاب دسته ها را به عنوان در تصویر زیر وارد کنید.
- وضعیت پست: در انتظار یا منتشر شده
- کد کوتاه فیلد عنوان (اجباری)، کد کوتاه فیلد محتوا (اختیاری) و کد کوتاه تصویر ویژگی (اختیاری) را وارد کنید.
مرحله ۳: فیلدهای سفارشی
- فرم ساز PAFE از نوع پست های فیلدهای ACF، تکرار کننده ACF، فیلدهای سفارشی جت انجین، و فیلدهای سفارشی ساخته شده با Toolset و Pods و متاباکس را نیز پشتیبانی میکند.
- کلیدواژه: اسلاگ فیلد سفارشی باید با شناسه فیلد همانند باشد. به عنوان مثال:
- اگر اسلاگ فیلد سفارشی «test» باشد، شناسه فیلد هم «test» و کد کوتاه فیلد به صورت [field id=”test”] خواهد بود.
مرحله ۱-۳: فیلدهای تکرار کننده ACF/JetEngine:
- چندین فیلد تکرار کننده ACF را مانند نمونه زیر ایجاد کنید.
- چندین فیلد تکرار کننده JetEngine را مانند نمونه زیر ایجاد کنید.
- برای ایجاد فیلدهای تکرار کننده، از افزونه افزودنی های پایوت نت پرو برای المنتور میتوانید استفاده کنید.
مرحله ۲-۳: فیلدهای گروه متاباکس:
- چندین فیلد گروه MetaBox را مانند نمونه زیر ایجاد کنید.
- برای ایجاد فیلدهای تکرار کننده، از این افزونه استفاده کنید.
مرحله ۴: اضافه کردن کد کوتاه ویرایش پست یا کد کوتاه برای حذف پست
مرحله ۱-۴: برای ویرایش پست:
- کد کوتاه URL ویرایش پست را به الگوی خود اضافه کنید (الگوها > سازنده قالب پوسته).
کد کوتاه پس از ویرایش این فرم تغییر میکند، بنابراین باید صفحه ویرایشگر المنتور را بازنشانی کنید و سپس کد کوتاه را کپی کنید.
قسمت «YOUR-DOMAIN.piotnet.com» را با URL صفحه ای که حاوی فرم ارسال پست شماست جایگزین کنید.
مرحله ۲-۴: برای حذف پست:
- کد کوتاه URL حذف پست را به قالب تکی پیچی خود اضافه کنید (الگوها > سازنده قالب پوسته).
کد کوتاه پس از ویرایش این فرم تغییر میکند، بنابراین باید صفحه ویرایشگر المنتور را بازنشانی کنید و سپس کد کوتاه را کپی کنید.
قسمت «YOUR-DOMAIN.piotnet.com» را با URL صفحه ای که حاوی فرم ارسال پست شماست جایگزین کنید.
دو عبارت «sm=’p85459111’» و «smpid=’233’» را با sm و smid در کد کوتاه برای حذف پست جایگزین کنید.
<!--[delete_post force_delete='0' delete_text='Delete Post' redirect='http://YOUR-DOMAIN.piotnet.com' sm='p85459111' smpid='233'][/delete_post]-->
مرحله ۵: هدایت کاربران به پستی که به تازگی ایجاد کرده اند:
ویژگی تغییر مسیر را از قسمت «عملیات پس از ارسال» اضافه کنید و مقدار «Redirect URL» را به [post_url] تنظیم کنید.
مرحله ۶: نمایش فرم فقط اگر کاربر وارد شده باشد:
- فرم را در یک بخش / سکشن قرار دهید.
- بخش را ویرایش کرده و به بخش «نمایش شرطی PAFE» بروید.
- یک فیلد ارتباطی ACF ایجاد کنید و تنظیمات را مانند مثال زیر انجام دهید:
<!--[pafe_get_posts post_type="post,page" value="test_relationship"]-->
این ویژگی به شما اجازه میدهد تا فرم را فقط برای کاربرانی که وارد سایت شده اند نمایش دهید و این کار را از طریق قسمت «نمایش شرطی PAFE» انجام میدهید.
با این مراحل، کاربران میتوانند به راحتی پست ها را ایجاد، ویرایش و حذف کنند و از ویژگی های مختلفی از جمله فیلدهای سفارشی و تکرار کننده، فیلدهای ACF، و دسته بندی های سفارشی در فرم های خود استفاده کنند.
پرداخت از طریق استریپ
پذیرش پرداخت Stripe در المنتور برای وردپرس یک روش آسان برای ادغام یکی از ابزارهای پرداخت فوق العاده با وب سایت شما است. فرم های وب امروزه برای جمع آوری داده ها فراتر از حد معمول به کار میروند و برای اعمال پیچیده تری مانند پرداخت های آنلاین استفاده میشوند.
سیستم پرداخت استرایپ به دلیل نرم افزار و API های کاربرپسندش، مورد علاقه میلیون ها کسب و کار در سراسر جهان است. این ابزار امکان مدیریت آسان کسب و کارهای آنلاین، جمع آوری پرداخت ها و توزیع پرداخت ها را به کاربران میدهد.
به عنوان یک روش پرداخت، Stripe نیازهای دقیق کاربران را برآورده میکند، از جمله:
- صفحه پرداخت میزبانی شده
- صورتحساب ها
- کارت ها
- کیف پول ها
- انتقال های بانکی
- وب موبایل
- پرداخت های چند ارزی
- یادداشت ها برای پروژه های مشترک و غیره.
برای ادغام پرداخت Stripe با فرم های وردپرس، راه های متعددی وجود دارد. شما میتوانید از هر فرم سازی که پشتیبانی از اتصال Stripe را دارد استفاده کنید. ما از PAFE Form Builder استفاده خواهیم کرد.
فرم ساز PAFE به شما کمک میکند تا به سرعت فرم های پرداخت ساده ایجاد کنید. شما میتوانید با افزودن فیلدی با نوع = Stripe Payment یک فرم پرداخت ایجاد کنید. علاوه بر این، PAFE Form Builder شامل محاسبات ریاضی است، بنابراین شما میتوانید به سرعت فرم های پرداخت وردپرس با محاسبات ایجاد کنید.
همچنین، شما میتوانید فرم پرداخت Stripe با قیمت گذاری پویا (فیلدهای محاسبه شده)، پرداخت اشتراکی (پرداخت مکرر) ایجاد کنید.
برای اطلاعات بیشتر در مورد نحوه ادغام و تنظیمات فیلد پرداخت Stripe در فرم های خود، به منابع آموزشی و مستندات رسمی سایت استرایپ مراجعه کنید.
فرم های رها شده
ویژگی فرم رها شده یا Form Abandonment به مدیران وب سایت اجازه میدهد تا اطلاعاتی که بازدیدکنندگان در فرم ها وارد کرده اند، حتی اگر فرم را تکمیل نکرده باشند یا هنوز تکمیل نشده باشد، ذخیره کنند.
از طرف دیگر، این ویژگی به بازدیدکنندگان شما کمک میکند تا سایر فیلدهای باقیمانده فرم را تکمیل کنند بدون اینکه مجدداً بخواهند تمامی فیلدها را پر کنند.
بطور خلاصه: تمام داده های وارد شده توسط کاربران در هر دو قسمت جلویی و داشبورد نیز ذخیره میشود.
اطلاعات رهاشده در فرم به صورت داده های ذخیره شده در مرورگر ذخیره میشود، بنابراین این اطلاعات هر زمان که کاربر با همان مرورگر به وب سایت بازگردد، نمایش داده میشود.
این ویژگی فرم های رها شده میتواند برای فرم های المنتور و فرم ساز PAFE مورد استفاده قرار گیرد.
همچنین، ویژگی Webhook Abandonment به شما این امکان را میدهد که اطلاعات در مورد کاربرانی که فرم را رها کرده اند، جمع آوری کنید و پس از ترک فرم توسط کاربر، اگر قبلاً عملکرد Webhook را تنظیم کرده باشید، اطلاعات به آدرس مشخص شده (مانند سرویس های Mailchimp، ActiveCampaign و غیره) ارسال میشود. برای استفاده از Webhook Abandonment، لطفاً وب هوک را در بخش فرم رها شده PAFE فعال کنید و URL وب هوک را برای پردازش داده وارد کنید.

فیلد انتخاب تصویر
اگر میخواهید مشتریان بتوانند گزینه های خود را بدون مشکل مشاهده کنند، به جای استفاده از منوهای کشویی معمولی، دکمه های رادیویی یا چک باکس ها، از فیلد انتخاب تصویر استفاده کنید.
استفاده از فرمی با فیلد انتخاب تصویر برای شرکت های رویدادی با گزینه های تزئینی، رستوران ها با گزینه های غذایی، فروشگاه های لباس با طرح های متنوع و غیره ضروری است.
آموزش – چگونگی افزودن فیلد انتخاب تصویر به فرم شما:
- ابتدا مطمئن شوید که قابلیت فیلد انتخاب تصویر در تنظیمات PAFE فعال شده است.
- سپس، میتوانید یک فرم جدید ایجاد کنید یا با یک فرم موجود ادامه دهید.
- برای مثال، ما یک فیلد با برچسب «محصول» داریم.
- ابتدا، فیلد محصول را ویرایش کنید > تب محتوا > فیلد > نوع > نوع فیلد انتخاب تصویر را انتخاب کنید.
- در جعبه گزینه ها، گزینه های فیلد انتخاب تصویر را تنظیم کنید. هر گزینه را در یک خط جداگانه وارد کنید.
شما همچنین میتوانید گزینه های چندگانه را فعال کنید و حداکثر تعداد انتخاب ها، ردیف ها و مقدار پیش فرض را تنظیم کنید.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، مقدار پیش فرض و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

توکن دسترسی HubSpot (روش جدید)
از زمان اعلام رسمی شرکت Hubspot در مورد متوقف شدن روش اتصال API در تاریخ 1 ژوئن 2022، روش اتصال این افزونه به Hubspot را با استفاده از توکن دسترسی (Access Token) جایگزین شده است. این امکان برای نسخه PAFE 6.5.25 و بالاتر قابل استفاده است.
شما میتوانید از این ویژگی برای ایجاد مخاطبان جدید در Hubspot از این روش استفاده کنید. برای استفاده از این ویژگی، لطفاً مراحل زیر را دنبال کنید:
استفاده از توکن دسترسی هاب اسپات در این افزونه:
گام ۱: وارد حساب کاربری Hubspot خود شوید و به بخش تنظیمات > ایجاد برنامه های خصوصی (Private Apps) بروید.
در تب Scope، باید Write برای crm.objects.contacts و Read برای crm.schemas.contacts را تیک بزنید.
بر روی «ساخت اپ» کلیک کنید.
پس از ایجاد برنامه، یک پنجره با یک توکن دسترسی (Access Token) باز میشود. این توکن را کپی کنید و به مرحله بعدی بروید.
گام ۲: توکن دسترسی Hubspot را به صفحه تنظیمات افزونه Piotnet Forms اضافه کنید.
گام ۳: به صفحه ویرایش با Elementor بروید و در بخش اقدام پس از ارسال، گزینه Hubspot را انتخاب کنید.
گام ۴: بر روی گزینه «دریافت فهرست گروه» کلیک کرده و گروه مورد نظر را انتخاب کنید. سپس کلید گروه را در ورودی «گروه کلید» وارد کنید.
گام ۵: سپس بر روی گزینه «دریافت فهرست ویژگی ها» کلیک کرده تا تمام ویژگی های گروه انتخاب شده را دریافت کنید. کلیدهای مناسب خود را در ورودی ها انتخاب کرده و در مورد تکراری هاب اسپات (نام ویژگی تکراری) وارد کنید. ادامه در مرحله / گام ۶.
گام ۶: فیلد فرم را با طراحی خود ایجاد کنید و کد کوتاه آن را دریافت کنید. سپس آن را در ورودی فیلد کد کوتاه (در قسمت تکراری Hubspot) وارد کنید. به هر «نام ویژگی» در واکنش با یک فیلد کد کوتاه (Field Shortcode) خواهد بود.
توجه: از تاریخ 30 نوامبر 2022، تمام مشتریان HubSpot دیگر دسترسی به کلیدهای API ندارند و در نتیجه نمیتوانند از آنها به عنوان روش تأیید هویت با API های HubSpot استفاده کنند. همچنین از تاریخ 15 ژوئیه 2022، HubSpot دیگر اجازه ایجاد کلیدهای API جدید را نمیدهد. کلیدهای API موجود تا تاریخ 30 نوامبر کار خواهند کرد، اما حساب هایی که از این تاریخ API key نداشته باشند، امکان ایجاد کلید API جدید را ندارند. تماس های API با استفاده از کلیدهای API در یا بعد از 30 نوامبر 2022 با خطای 401 بازگردانده میشوند.
این بدان معناست که از تاریخ 15 ژوئیه 2022، مشتریان موجود و بالقوه افزونه Piotnet Addons For Elementor (PAFE) PRO نمیتوانند از ویژگی اتصال به HubSpot با ایجاد کلید API جدید استفاده کنند. در صورت استفاده از روش قدیمی، لطفاً به کلیدهای API HubSpot با روش قدیمی (بخش پایین) مراجعه کنید.
کلید API HubSpot (روش قدیمی)
این ویژگی برای نسخه های 6.5.24 و پایین تر از این افزونه در نظر گرفته شده است. در این روش، با HubSpot از طریق پورت API ارتباط برقرار میشود و شما میتوانید از این ویژگی برای ایجاد مخاطبان جدید در HubSpot استفاده کنید. برای استفاده از این ویژگی، لطفاً مراحل زیر را دنبال کنید:
گام ۱: وارد حساب کاربری HubSpot خود شوید و به بخش تنظیمات بروید و کلید API را دریافت کنید.
گام ۲: کلید API HubSpot را به صفحه تنظیمات افزونه Piotnet اضافه کنید.
گام ۳: به صفحه ویرایش با ابزار المنتور بروید و بعد از ارسال فرم، HubSpot را در بخش اقدام انتخاب کنید.
گام ۴: بر روی «دریافت لیست گروه» کلیک کرده و گروهی را که نیاز دارید را انتخاب کنید. کلید گروه را در ورودی «کلید گروه» وارد کنید.
گام ۵: سپس بر روی «دریافت لیست ویژگی ها« کلیک کنید تا تمام ویژگی های گروهی که در مرحله قبل انتخاب کرده اید، دریافت شود. کلیدها را در ورودی ها بگیرید و آنها را در زیر تنظیمات HubSpot به عنوان عنصر تکراری (نام ویژگی) وارد کنید. به گام ۶ ادامه دهید.
گام ۶: فیلد فرم را با طراحی خود ایجاد کنید و کد مختصر فیلد را بگیرید. آن را در ورودی «کد کوتاه فیلد» (در تکراری تنظیمات HubSpot) وارد کنید. هر نام ویژگی متناظر با یک کد مختصر فیلد خواهد بود.
توجه: از تاریخ 30 نوامبر 2022، تمام مشتریان HubSpot دیگر دسترسی به کلیدهای API ندارند و در نتیجه نمیتوانند از آنها به عنوان روش تأیید هویت با API های HubSpot استفاده کنند. همچنین از تاریخ 15 ژوئیه 2022، HubSpot دیگر اجازه ایجاد کلیدهای API جدید را نمیدهد. کلیدهای API موجود تا تاریخ 30 نوامبر کار خواهند کرد، اما حساب هایی که از این تاریخ API key نداشته باشند، امکان ایجاد کلید API جدید را ندارند. تماس های API با استفاده از کلیدهای API در یا بعد از 30 نوامبر 2022 با خطای 401 بازگردانده میشوند.
این بدان معناست که از تاریخ 15 ژوئیه 2022، مشتریان موجود و بالقوه این افزونه نمیتوانند از ویژگی اتصال به HubSpot با ایجاد کلید API جدید استفاده کنند.
فیلد کد کوپن
فیلد کد تخفیف به شما امکان میدهد تا تبدیل های بیشتری در فرم های آنلاین خود ایجاد کنید. این فیلد به مشتریان انگیزه اضافی برای خرید محصولات شما میدهد و هم برای صاحبان کسب و کار و هم مشتریان مفید است.
برای افزودن فیلد کد تخفیف به فرم خود در المنتور:
- ابتدا اطمینان حاصل کنید که افزونه افزودنی های پایوت نت پرو برای المنتور نصب شده است و فرم پرداخت خود را راه اندازی کرده اید.
- یک فیلد جدید اضافه کنید و نوع آن را به فیلد کد تخفیف تغییر دهید.
- در بخش محتوا، جزئیات کدهای تخفیف را وارد کنید. مثلا کد تخفیف: Piotnet, نوع تخفیف: درصد، مقدار تخفیف: ۳۰
- سپس کد کوتاه فیلد کد تخفیف را به فیلد محاسبه شده اضافه کنید.
در نهایت، وجود فیلد کد تخفیف در فرم ها، انگیزه ای برای خرید به مشتریان میدهد و میتواند برای مشتریان جدید و بازگشتی موثر باشد. هر کد تخفیف دارای تاریخ انقضا است، که امکان ردیابی تلاش های بازاریابی را فراهم میکند.
در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
ماسک ورودی
ماسک ورودی یک فرمت است که شامل حروف نمایشی ثابت (مانند پرانتز، نقطه و خط تیره) و حروف ماسکی است که مشخص میکنند که داده ها کجا وارد شود، چه نوع داده و چند حرف مجاز است.
آموزش استفاده از ماسک برای ورودی های فرم
گام ۱: یک فرم ساده ایجاد کنید.
گام ۲: فیلد شماره تلفن (نوع Tel) را ویرایش کنید > تب محتوا > ماسک ورودی (Input Mask) > فعال کردن را کلیک کنید.
- ماسک: بر روی فیلدی کلیک کنید که میخواهید ماسک ورودی سفارشی ایجاد کنید.
گام ۳: فیلد رمز عبور را ویرایش کنید > تب محتوا > ماسک ورودی (Input Mask) > فعال کردن را کلیک کنید.
گام ۴: نتیجه ی کار خود را مشاهده کنید.

تقویم گوگل
آموزش یکپارچه سازی تقویم گوگل با فرم رزرو وردپرس شما
گام ۱: گرفتن دسترسی ازتقویم گوگل:
۱-۱:ایجاد کلید API:
به بخش پیشخوان وردپرس > این افزونه > تنظیمات > ادغام > ادغام تقویم گوگل بروید و بر روی «برای ورود به حساب Gmail خود و دسترسی به ثبت نام برنامه تقویم گوگل کلیک کنید» کلیک کنید.
فعال سازی خدمات و API: بر روی «فعال سازی خدمات و API» کلیک کنید که در تصویر زیر قابل مشاهده است. سپس تقویم Google API را انتخاب کنید و آن را فعال کنید.
سپس، شما باید کلید API را در بخش اعتبارات (Credentials) ایجاد کنید.
بر روی «محدود کردن کلید» کلیک کنید.
«محدود کردن کلید» را انتخاب کرده و سپس آن را ذخیره کنید. شما یک «کلید API» خواهید داشت.
۱-۲: ایجاد شناسه کاربر و رمز کاربر:
بر روی «ایجاد کاربر OAuth ID» کلیک کنید.
به عنوان نوع برنامه وب را انتخاب کنید. سپس مبدأ های JavaScript مجاز (دامنه خود) و آدرس های بازگشت مجاز (که میتوانید آنها را در PAFE > تنظیمات > ادغام تقویم گوگل دریافت کنید) را وارد کنید.
بر روی «ایجاد» کلیک کنید و شناسه و رمز کاربر را دریافت خواهید کرد.
۱-۳: تنظیمات در سمت وبسایت:
به صفحه تنظیمات PAFE بازگردید و تمام اطلاعات بالا را در تنظیمات ادغام تقویم گوگل وارد کنید.
پس از وارد کردن تمام اطلاعات، بر روی «اجازه دسترسی» کلیک کنید. و حساب خود را انتخاب کنید.
بر روی «تنظیمات پیشرفته» کلیک کرده و به وبسایت خود بروید.
گام ۲: ایجاد فرم با سازنده فرم PAFE:
شما میتوانید یک فرم با همان شکل تصویر زیر ایجاد کنید.
در گزینه «اقدام پس از ارسال»، «تقویم گوگل» را انتخاب کنید.
تمام فیلدهای کد کوتاه را که در فرم بالا تنظیم کرده اید پر کنید.
اگر نوع تاریخ را به صورت تاریخ/زمان انتخاب کرده اید، باید کد سفارشی زیر را به قسمت «گزینه های سفارشی انتخابگر» در فیلد شروع تاریخ و فیلد پایان تاریخ اضافه کنید:
{
enableTime: true,
altInput: true,
altFormat: "Y-m-d H:i",
dateFormat: "Z"
}
ارسال داده ها از فرم رزرو به تقویم گوگل
گام ۱: ایجاد فرم رزرو
سایر تنظیمات را از بخش «فرم رزرو» در همین مطلب بخوانید.
گام ۲: شناسه فرم رزرو را بگیرید و آن را در قسمت توضیحات تقویم گوگل وارد کنید.

فیلد پیش نمایش زنده
در ویژگی پیش نمایش زنده فرم، شما میتوانید کد «پیش نمایش زنده مقدار فیلد» را از تنظیمات فیلد گرفته و آن را در هر جایی مانند ابزارک متنی قرار دهید تا مقدار فیلد به صورت زنده و در زمان واقعی نمایش داده شود. این امکان به شما کمک میکند تا تغییرات در مقدار یک فیلد را به صورت زنده مشاهده کنید و از اطلاعات فرم بهترین استفاده را ببرید.

میل چیمپ نسخه ۳
افزونه Piotnet Addons For Elementor (PAFE) PRO با استفاده از روش API با Mailchimp V3 ادغام شده است. با استفاده از این ویژگی، شما میتوانید اطلاعات مشتریان خود را برای به حداکثر رساندن کارآیی کمپین های بازاریابی خودهمگام سازی کنید. این امکان به شما کمک میکند تا اطلاعات مشتریان خود را با سادگی و دقت به Mailchimp V3 ارسال کرده و از آنها در استراتژی های بازاریابی خود بهره برداری کنید.
میلرلایت نسخه ۲
ویژگی Mailerlite V2 این افزونه اطلاعات مشتریان را به منظور بازاریابی و توسعه تجاری ذخیره میکند. این ویژگی به شما امکان میدهد تا اطلاعات مشتریان خود را به منظور ارتقاء فعالیت های بازاریابی و توسعه کسب و کار ذخیره کرده و از آنها در استراتژی های بازاریابی و توسعه تجاری خود بهره برداری کنید.
MailPoet
ویژگی MailPoet به شما امکان میدهد برای مدیریت و ارسال خبرنامه ها و ایمیل های بازاریابی به مشتریان خود از سرویس محبوب میل پوئت استفاده کنید. این افزودنی ابزاری کارآمد برای ایجاد، ارسال و پیگیری ایمیل های بازاریابی میباشد و به کسب و کارها کمک میکند تا ارتباط موثر با مشتریان خود را برقرار کنند و استراتژی های بازاریابی خود را به بهترین شکل اجرا کنند. از این طریق، اطلاعات مشتریان برای ارسال ایمیل های بازاریابی و توسعه تجارت مفید و قابل استفاده خواهد بود.
پرداخت Mollie
افزودنی Mollie Payment یک درگاه پرداخت است که با بسیاری از روش های پرداخت مانند کارت اعتباری، Apple Pay، PayPal، Bancontact و غیره یکپارچه شده است. Mollie به شما این امکان را میدهد که پرداخت ها را به صورت آسان تری انجام دهید. سرویس Mollie با PAFE به طور کامل ادغام شده است، بنابراین به شما امکان میدهد که به راحتی از Mollie همراه با این افزونه استفاده کنید.
فرم چند مرحله ای برای المنتور
یک فرم چند مرحله ای یک فرم بلند است که به چندین صفحه تقسیم شده است. به طور کلی، این از آن استفاده میشود که فرم های بلندی مثل فرم های ثبت نام و فرم های پرداخت (تسویه حساب) را به چندین صفحه تقسیم کنید. با این کار، شما میتوانید تجربه کاربری مثبتی ایجاد کنید و نرخ تبدیل وب سایت خود را افزایش دهید، زیرا به مشتریانتان امکان تکمیل اجزای کوچک تری از فرم بلند را میدهید.

فرم چند مرحله ای با PAFE 7 (روش جدید)
این ویژگی برای فرم های PAFE کاربرد دارد. در برخی موارد، شما ممکن است بخواهید یک فرم تعاملی را تنظیم یا المان های چند مرحله ای مانند دکمه قبلی، دکمه بعدی، نوار پیشرفت و غیره را سفارشی سازی کنید، که در این صورت این ویژگی کاملا مناسب شما است.
نکته: به جای ایجاد قالب های چندگانه و اجتماع آنها، شما فقط نیاز به اعمال بخش / سکشن المنتور به عنوان مراحل خود دارید.
باز/بسته کردن پنجره پاپ آپ
گام ۱: ابتدا باید پنجره ی محاوره ای خود را تنظیم کنید.
- به پیشخوان وردپرس بروید > سپس قالب ها > بعد پنجره های پاپ آپ > و در نهایت افزودن جدید
- نام الگوی خود را تعیین کرده و بر روی «ایجاد الگو» کلیک کنید
- یک الگو از کتابخانه انتخاب کنید یا طراحی خود را ایجاد کنید
- بر روی «انتشار» کلیک کنید و سپس «ذخیره و بستن» را انجام دهید.
گام ۲: یک فرم ساده با استفاده از فرم ساز PAFE ایجاد کنید.
گام ۳: به دکمه ارسال کلیک کرده و عمل «پنجره پاپ آپ» را اجرا کنید و عمل مشخص را انتخاب کنید: باز کردن یا بستن پنجره پاپ آپ.
سپس الگوی پنجره پاپ آپ خود را اعمال کنید.
شما میتوانید مستقیماً عملیات باز/بسته کردن پنجره ی پاپ آپ را در بخش «اقدام پس از ارسال» استفاده کنید.
مطمئن شوید که شرایط نمایش اولیه را تنظیم کرده اید یا هنوز انجام نداده اید.
پیش نمایش قبل از ارسال
ویژگی پیش نمایش قبل از ارسال، به مشتریان شما امکان میدهد تا پس از پرکردن فرم، اطلاعات خود را تایید کنند. این ویژگی به مشتریان قدرت اعتماد به اطلاعاتی که وارد کرده اند را میدهد و به آن ها این امکان را میدهد که قبل از ارسال نهایی، اطلاعات را مرور و تایید کنند.

فیلد اسلایدر گستره تغییرات
کاربران با استفاده از این ویژگی میتوانند با کشیدن دسته ی فیلد انتخاب گستره در وردپرس، یک عدد از یک محدوده ی تعیین شده از اعداد را انتخاب کنند. فیلدهای اسلایدر هیچ وقت خالی نمیشوند، زیرا همیشه یک مقدار دارند. به عبارت دیگر، حتی عدد صفر هم به عنوان یک مقدار غیر خالی در نظر گرفته میشود.

پرداخت Razor
ویژگی Razorpay به عنوان یک راه حل پرداخت انحصاری در هند شناخته میشود که به کسب و کارها امکان پذیرفتن، پردازش و توزیع پرداخت ها از طریق مجموعه ی کامل محصولات خود را میدهد. با ویژگی های یکپارچه شده اش، دسترسی به مجموعه ای گسترده از روش های پرداخت فراهم میآورد که شامل کارت های اعتباری، کارت های کردیت / اعتباری، بانکداری اینترنتی، UPI و کیف پول های دیجیتالی معروفی میشود.
فرم ساز ثبت نام و ورود
با استفاده از این ویژگی، شما میتوانید فرم های ثبت نام و ورود سفارشی را بسازید و اجازه دهید که کاربران فقط زمانی به آن دسترسی داشته باشند که وارد نشده اند.
برای ایجاد فرم ثبت نام و ورود، شما میتوانید فیلدهای مختلفی را ایجاد کنید که شامل موارد زیر میشوند:
- نام (اختیاری)
- نام خانوادگی (اختیاری)
- ایمیل (الزامی)
- نام کاربری (الزامی)
- رمز عبور (الزامی)
- تأیید رمز عبور (اختیاری)
- فیلدهای سفارشی کاربر (اختیاری)
تنظیم اقدام پس از ارسال فرم:
یک ابزارک «ارسال / سابمیت» ایجاد کنید و در بخش «اقدام ها بعد از ارسال»، اقدام ثبت نام یا ورود را اضافه کنید. سپس کدکوتاه متناظر با فیلدهای فوق را در گزینه ی ثبت نام یا ورود وارد کنید. میتوانید از فهرست متای کاربر برای اجرای فیلدهای سفارشی خود استفاده کنید.
برای نمایش فرم فقط زمانی که کاربر وارد نشده است؛ از ویژگی «نمایش شرطی» این افزونه استفاده کنید.

درخواست از راه دور
در اینجا، استفاده از ویژگی درخواست از راه دور این افزونه برای ارسال داده های جمع آوری شده توسط فرم خود به یک آدرس پایانی (endpoint URL)، یعنی یک سرور از راه دور، را بررسی میکنیم.
ویژگی درخواست از راه دور (remote request) چیست؟
درخواست از راه دور به ارسال درخواست ها به یک سرور از راه دور توسط متد های درخواست پروتکل HTTP اشاره دارد. متدهای HTTP زیادی وجود دارند از جمله GET، POST، PUT، PATCH و DELETE.
برای درک عمیق تر متدهای HTTP، نیاز به مطالعه درمورد معماری کاربر-سرور و API دارید.
تشریح درخواست HTTP:
یک درخواست HTTP باید شامل موارد زیر باشد: یک متد HTTP (مانند GET یا POST)، یک URL میزبان و مسیر پایانی (اندپوینت).
یک درخواست ممکن است شامل این موارد باشد: بدنه (body)، هدرها (headers)، رشته های کوئری (query strings) و نسخه HTTP.
متدهای HTTP:
- POST: برای ایجاد منبع جدید استفاده میشود.
- GET: برای خواندن یا بازیابی منبع استفاده میشود.
- PUT: برای اصلاح منبع استفاده میشود.
- PATCH: برای اصلاح بخشی از منبع استفاده میشود.
- DELETE: برای حذف منبع استفاده میشود.
ویژگی درخواست از راه دور در PAFE:

در افزونه Piotnet Addons For Elementor (PAFE) PRO، ویژگی درخواست از راه دور را به عنوان یک «اقدام پس از ارسال» ارائه میشود. با استفاده از این اقدام، میتوانید انتخاب کنید که از فرم خود چه داده هایی را جمع آوری کنید و آن ها را به یک سرور از راه دور ارسال کنید.
دکمه ارسال را ویرایش کنید > اقدام پس از ارسال را انتخاب کنید: درخواست از راه دور (Remote Request).
در بخش کنترل درخواست از راه دور، تنظیمات درخواست HTTP خود را انجام دهید:
- URL: آدرس URL پایانی خود را وارد کنید.
- پارامترهای درخواست: متد درخواست، زمان محدودیت درخواست، بازگرداندن، نسخه HTTP و مسدود کردن را تعریف کنید.
- پارامترهای هدر: محتوا نوع، X-Powered-By، پذیرفتن، کلید API را وارد کنید.
- پارامترهای بادی: پارامترهای بدنه را که میخواهید از فرم جمع آوری کنید و به آدرس URL پایانی ارسال کنید وارد کنید. پارامترها شورتکدهای فیلدها هستند.
با استفاده از «افزودن آیتم»، میتوانید یک یا چند پارامتر اضافه کنید.
حالا فرم درخواست از راه دور شما آماده است. اگر کاربر فرم را تکمیل کرده و ارسال کند، داده ها جمع آوری و به آدرس پایانی ارسال میشود.
فیلدهای تکرارکننده چند سطحی تو در تو
این ویژگی به شما امکان میدهد تا فیلدهای تکرار شونده با ساختار چند سطحی تو در تو در فرم های خود ایجاد کنید. با این ویژگی، میتوانید اطلاعات را به صورت سلسه مراتبی و تو در تو جمع آوری کنید.

ادغام با سرویس Sendfox
این افزونه با سرویس Sendfox به روش API ادغام شده است. شما میتوانید اطلاعات مشتریان خود را با استفاده از این سرویس همگام سازی کنید تا کارایی بالاتری در کمپین های بازاریابی خود داشته باشید.
ادغام با سرویس Sendinblue
سرویس Sendinblue یک راه حل SaaS (نرم افزار به عنوان خدمت) برای بازاریابی ارتباطی است. این افزونه از طریق API با Sendinblue ادغام شده است. در افزونه افزودنی های پایوت نت پرو برای المنتور، ادغام با Sendinblue به عنوان یک «اقدام پس از ارسال» به کار برده میشود. شما میتوانید از این اقدام استفاده کنید تا کارایی بازاریابی خود را بهینه سازی کنید.
ادغام با سرویس Sendy
این افزونه با Sendy به روش API ادغام شده است. با استفاده از این ویژگی، شما میتوانید اطلاعات مشتریان خود را همگام سازی کنید تا کارایی بالاتری در کمپین های بازاریابی خود داشته باشید.
ادغام با Twilio SendGrid
افزونه Piotnet Addons For Elementor (PAFE) PRO با سرویس Twilio SendGrid با استفاده از API ادغام شده است. شما میتوانید اطلاعات مشتریان خود را همگام سازی کنید تا کارایی بالاتری در کمپین های بازاریابی خود داشته باشید.
ادغام با سرویس پیامک Twilio
سرویس Twilio SMS یک اقدام پس از ارسال (Action After Submit) است. این ویژگی به شما امکان میدهد یک فرم ایجاد کنید که مشتریان شما بتوانند پیام خود را مستقیماً به یک شماره تلفن همراه اختصاصی ارسال کنند.
ادغام با سرویس WhatsApp Twilio
ویژگی ادغام با Twilio Whatsapp یک اقدام پس از ارسال (Action After Submit) است. این ویژگی به شما امکان میدهد فرمی ایجاد کنید تا مشتریان شما بتوانند پیام خود را مستقیماً به یک شماره واتساپ اختصاصی ارسال کنند.
بروزرسانی پروفایل کاربر
این ویژگی «بروزرسانی پروفایل کاربر» به شما امکان میدهد تا از طریق قابلیت ابزارک فرم ساز PAFE یک فرم ایجاد کنید و سپس با افزودن عملیات «بروزرسانی پروفایل کاربر» به دکمه ارسال فرم، توانایی بروزرسانی اطلاعات پروفایل کاربران خود را داشته باشید. با استفاده از این ویژگی، میتوانید همه ی داده های کاربر، فیلدهای ACF (مانند متن، تصویر، گالری و …) را بروز کنید. اگر میخواهید رمز عبور کاربر را نیز بروزرسانی کنید، باید یک فیلد رمز عبور و فیلد تأیید رمز عبور نیز ایجاد کنید.

ویژگی وب هوک
فرم های شما میتوانند از طریق اقدام وب هوک با خدماتی مانند Zapier ارتباط برقرار کنند. این ویژگی به شما امکان میدهد تا اطلاعات ارسالی از فرم های خود را به سرویس های دیگر به صورت خودکار ارسال کرده و از آن ها استفاده کنید.

وب هوک Slack
ویژگی Webhook Slack یک اقدام پس از ارسال است. این ویژگی به شما امکان میدهد یک فرم ایجاد کنید تا مشتریان شما بتوانند پیام خود را مستقیماً به یک کانال اختصاصی اسلک ارسال کنند.
لطفاً توجه داشته باشید قبل از انجام ادغام با وب هوک اسلک، روش ادغام با اسلک Slack و چگونگی استفاده از Slack را یاد بگیرید.
قیمت گذاری پویا WooCommerce
این ویژگی به شما امکان میدهد تا یک فرم را با اطلاعات کامل در مورد محصولات و یک فیلد قیمت کل در انتهای آن (میتوانید از فیلد مخفی، فیلد عددی یا فیلدهای محاسباتی برای فرم خود استفاده کنید) ایجاد کنید. سپس باید یک دکمه ارسال ایجاد کرده و در «اقدام های پس از ارسال» گزینه «افزودن به سبد خرید ووکامرس» را انتخاب کنید.
سپس با افزودن «شناسه محصول / ID» و «فیلد کد کوتاه قیمت» به بخش «افزودن به سبد خرید WooCommerce»، میتوانید قیمت ها و اطلاعات محصولات را به سبد خرید ووکامرس خود اضافه کنید.
برای محصولات، باید «شناسه / ID محصول» را وارد کنید و این محصول باید دارای قیمت فروش عادی بیش از 0 داشته باشد.
در نهایت، اگر میخواهید به صفحه سبد خرید در یک تب جدید هدایت شوید، میتوانید از اقدام «ریدایرکت / تغییر مسیر» در «اقدام پس از ارسال» استفاده کنید و آدرس زیر را در کادر تغییر مسیر قرار دهید:
https://your site URL/cart

تسویه حساب یک صفحه ای ووکامرس
ویژگی تسویه حساب یک صفحه ای به شما امکان میدهد تا یک فرم «ووکامرس یک صفحه ای» ایجاد کنید. با اضافه کردن «شناسه / ID فرم»، «شناسه / ID محصول» و « فیلد کد کوتاه قیمت» به ابزارک تسویه حساب ووکامرس، میتوانید محصولات خود را به سبد خرید اضافه کرده و تسویه حساب را در یک صفحه انجام دهید.
- شناسه محصول، شماره شناسایی محصول است و میتوانید آن را مستقیماً زیر عنوان محصول دریافت کنید.
- فیلد قیمت، قیمت را که در ووکامرس تنظیم کرده اید جایگزین میکند.
لطفاً توجه داشته باشید که اگر از ابزارک «تسویه حساب یک صفحه ای ووکامرس» در فرم های چند مرحله ای استفاده میکنید، لازم است ووکامرس را در اقدام پس از ارسال اضافه کرده و شناسه محصول را به آن اضافه کنید.

ادغام با سرویس Zoho CRM
سرویس سی آر ام زوهو (Zoho CRM) یک ابزار برای ذخیره اطلاعات مشتریان و ارائه مدیریت مشتری، بازاریابی خودکار، راهکارهای توسعه سازمانی و سیستم های بخشی است. این ابزار به شما کمک میکند تا اطلاعات مشتریان خود را مدیریت کرده و عملیات مختلف کسب و کار خود را بهبود ببخشید.
انواع فیلدهای مختلف فرم برای افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO
فیلد آپلود فایل
افزودنی «نوع فیلد آپلود فایل» به کاربران/مشتریان شما اجازه میدهد تا فایل های خود را مستقیماً از طریق فرم آپلود کنند. این امکان برای مواردی مانند آپلود رزومه، پاسپورت، پیشنهادات و غیره مفید است.
فیلد آپلود فایل به کاربران اجازه میدهد تا فایل هایی مانند عکس ها، PDF ها یا سایر اسناد را به ارسالی های فرم خود پیوست کنند. حداکثر اندازه فایل مجاز برای آپلود در هر فیلد، ۲۵۶ مگابایت است. این محدودیت قابل افزایش نیست، زیرا از آپلود فایل مبتنی بر مرورگر استفاده میکنیم که در صورت آپلود فایل های بزرگ تر از حد مجاز، قطع خواهد شد.
تنظیمات فیلد آپلود فایل:
- ابتدا، فیلد آپلود فایل را به فرم خود اضافه کنید.
- در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را تنظیم کنید.
- همچنین میتوانید برچسب، نمایش برچسب، حداکثر اندازه فایل، پیام خطای اندازه فایل، نوع فایل های مجاز و پیام خطای فرمت فایل نامعتبر را تنظیم کنید.
- در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید.
- در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
- قابلیت نمایش واکنشگرا در دستگاه های مختلف و اضافه کردن CSS سفارشی نیز وجود دارد.

فیلد تلفن
افزودنی «فیلد شماره تلفن» برای المنتور طراحی شده است تا اطلاعات کوتاه عددی مانند شماره تلفن را جمع آوری کند. بر خلاف فیلد عددی، فیلد شماره تلفن از کاربر میخواهد که علاوه بر اعداد، اطلاعات را به فرمت صحیح و بر اساس تنظیمات شما وارد کند. علاوه بر این، این فیلد میتواند کد منطقه کشور را به طور خودکار نمایش دهد.
نحوه افزودن فیلد شماره تلفن به فرم های شما:
- ابتدا، فیلد شماره تلفن را به فرم خود اضافه کنید.
- در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را تنظیم کنید.
- همچنین میتوانید برچسب، نمایش برچسب، قالب بندی ورودی، پیام خطای نامعتبر و سایر تنظیمات را اعمال کنید.
- در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید.
- در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
- قابلیت نمایش واکنشگرا در دستگاه های مختلف و اضافه کردن CSS سفارشی نیز وجود دارد.

فیلد عدد
افزودنی «فیلد عدد» در المنتور برای جمع آوری اطلاعات عددی کوتاه مانند شماره تلفن طراحی شده است. در حالی که فیلد متن به کاربران اجازه میدهد اعداد را وارد کنند، فیلد عدد برای مواقعی که نیاز به یک فیلد فقط برای اعداد دارید مناسب است. مقدار فیلد عدد میتواند در فرمول فیلد محاسبه شده استفاده شود.
برای اجتناب از اشتباه بین متن و عدد، میتوانید از فیلد عدد استفاده کنید. به عنوان مثال، زمانی که فرم فروش ایجاد میکنید و نیاز به وارد کردن مقدار دارید.
نحوه افزودن فیلد عدد به فرم های شما:
ابتدا، فیلد عدد را به فرم خود اضافه کنید.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را تنظیم کنید.
همچنین میتوانید برچسب، نمایش برچسب، مقدار حداکثر و حداقل، مقدار پیش فرض و افزودن دکمه های +/- را اعمال کنید.
در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید.
در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
قابلیت نمایش واکنشگرا در دستگاه های مختلف و اضافه کردن CSS سفارشی نیز وجود دارد.

فیلد چک باکس
افزودنی «فیلد چک باکس» راهی ساده برای بهبود فرم های شما در المنتور است. زمانی که چندین گزینه در یک فیلد وجود دارد و شما میخواهید به کاربران اجازه دهید یک یا چند گزینه را انتخاب کنند، از فیلدهای چک باکس استفاده میشود.
گزینه های نوع فیلد چک باکس به صورت پیش فرض به شکل جعبه هایی نمایش داده میشوند که هنگام فعال شدن علامت گذاری (تیک) میخورند.
با استفاده از این افزونه، شما میتوانید عناصر فیلد چک باکس را در استایل مربعی سفارشی سازی کنید.
تنظیمات فیلد چک باکس:
- ابتدا، فیلد چک باکس را به فرم خود اضافه کنید.
- در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را تنظیم کنید.
- همچنین میتوانید برچسب، نمایش برچسب، گزینه ها، پیام خطای نامعتبر و سایر تنظیمات را اعمال کنید.
- در بخش استایل، میتوانید عناصر چک باکس و برچسب را سفارشی سازی کنید.
- در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
- قابلیت نمایش واکنشگرا در دستگاه های مختلف و اضافه کردن CSS سفارشی نیز وجود دارد.

فیلد انتخاب
فیلد انتخاب سفارشی برای افزایش جذابیت فرم های PAFE طراحی شده است. این فیلد، مانند فیلد رادیو، میتواند برای ارائه گزینه هایی به مشتریان استفاده شود. تفاوت اینجاست که به جای نمایش تمام گزینه ها به صورت مستقیم روی فرم، هنگام استفاده از فیلد انتخاب، یک منوی کشویی از گزینه ها نمایش داده میشود. اگر تعداد زیادی گزینه در فیلد وجود داشته باشد، این کمک میکند تا فضا صرفه جویی شود و فرم شما کوچک تر و مرتب تر به نظر برسد.
این نوع فیلد برای ایجاد یک لیست کشویی استفاده میشود و بیشتر در فرم ها برای جمع آوری ورودی کاربر استفاده میشود.
تنظیمات فیلد انتخاب:
شما میتوانید با یک فرم جدید یا موجود شروع کنید. برای افزودن فیلد انتخاب، کافی است ویجت را به فرم خود بکشید و رها کنید و سپس نوع فیلد را به انتخاب تغییر دهید.
به ویژه، وقتی گزینه انتخاب چندگانه برای این فیلد فعال شود، گزینه ها در فیلد انتخاب برای کاربران قابل مشاهده خواهد بود. کاربر میتواند چندین گزینه را هم زمان با انتخاب آن ها در فیلد ارسال کند. شما همچنین میتوانید تعداد ردیف هایی که برای این فیلد قابل مشاهده خواهد بود را مشخص کنید.
در جعبه گزینه ها، گزینه های فیلد را تنظیم کنید. هر گزینه را در یک خط جداگانه وارد کنید. برای تمایز بین برچسب و مقدار، آن ها را با کاراکتر «|» جدا کنید.
علاوه بر این، Piotnet چهار افزونه وردپرس را اجرا میکند: PAFE, Piotnet Forms, Piotnet Grid, Piotnet Bricks.

فیلد آدرس با تکمیل خودکار
افزودنی «فیلد آدرس با تکمیل خودکار» راهی آسان برای ایجاد فیلدی در فرم های المنتور است که به کمک API گوگل مپس (نقشه های گوگل) کار میکند. آیا برنامه شما دارای فرم آدرس است، مانند فرم هایی برای ارسال سفارشات آنلاین، آدرس صورتحساب کارت اعتباری یا فرم رزرو خودرو؟ تکمیل خودکار آدرس میتواند به کاربران در ارائه اطلاعات کمک کند.
تکمیل خودکار آدرس یک عملکرد در فرم ساز های PAFE است که به کاربران پیشنهاداتی از آدرس های خیابانی را در حین نوشتن یک آدرس ارائه میدهد. از آنجا که ابزار تکمیل خودکار آدرس تعداد کلیدهای فشرده شده و خطاهای ایجاد شده توسط کاربر را کاهش میدهد، میتواند ارسال داده ها را سریع تر و دقیق تر کند.
نحوه افزودن تکمیل خودکار آدرس به فرم های شما:
- ابتدا باید کلید Google Map را اضافه کنید.
- در تنظیمات فیلد، شناسه فرم، شناسه فیلد و گزینه هایی مانند «کشور»، «عرض جغرافیایی» و «طول جغرافیایی» را میتوانید انتخاب کنید.
- تکمیل خودکار آدرس گوگل مپ در فرانت اند کار خواهد کرد. شما همچنین میتوانید از فیلد آدرس با تکمیل خودکار برای محاسبه فاصله بین دو مکان استفاده کنید.
توجه: برای کارکردن API گوگل مپ، لطفاً مطمئن شوید که صورتحساب برای پروژه گوگل کلاد شما فعال است.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، متن راهنما، اجباری بودن و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

فیلد محاسبه ای
فیلدهای محاسبه شده راهی عالی برای ایجاد فرم های پیچیده در المنتور هستند، که میتوانند در فعالیت های مختلفی مانند جمع آوری پرداخت، جمع آوری امضا، محاسبه داخلی و غیره به کار روند.
شما میتوانید فرم هایی به پیچیدگی یک فرم سفارش با محاسبه داخلی ایجاد کنید. به عنوان مثال، میتوانید یک فرم محاسبه صورتحساب ایجاد کنید که مشتریان میتوانند محصول، اندازه و تعداد را انتخاب کنند.
در تنظیمات فیلد محاسبه شده، شما میتوانید با یک فرم جدید یا موجود شروع کنید و فیلد را به فرم خود اضافه کنید. سپس، در بخش کنترل محاسبه، میتوانید فرمول ریاضی خود را با استفاده از کد های کوتاه فیلد ها به عنوان متغیرها اضافه کنید. پس از انتخاب محصول، اندازه و تعداد، فیلدهای محاسبه شده به طور خودکار مقدار کل را محاسبه میکنند.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، متن راهنما، اجباری بودن و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر فیلد محاسبه شده و برچسب را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

فیلد تاریخ
فیلد تاریخ سفارشی به کاربران امکان میدهد تا تاریخ دلخواه خود را در ارسال فرم وارد کنند. این امکان با وارد کردن دستی تاریخ و همچنین ارائه یک تقویم کشویی برای انتخاب تاریخ فراهم میشود. تاریخ انتخابی در تقویم به درستی در نوار وارد میشود. این برای کسب و کارهای مبتنی بر رزرو مانند رستوران ها و هتل ها بسیار کاربردی است.
نحوه تنظیم فیلد تاریخ:
- میتوانید تاریخ حداقل و حداکثر را تعیین کنید تا کاربران به راحتی تاریخ صحیح را انتخاب کنند.
- برای تنوع بخشیدن به تقویم خود، میتوانید گزینه Flatpickr Custom Option را فعال کنید.
{
"disable": [
function(date) {
// return true to disable
return (date.getDay() === 0 || date.getDay() === 6);
}
],
"locale": {
"firstDayOfWeek": 1 // start week on Monday
}
}
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، متن راهنما، اجباری بودن و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

فیلد انتخاب با تکمیل خودکار
افزودنی «فیلد انتخاب با تکمیل خودکار» تمام عملکردهای فیلد انتخاب را پوشش میدهد اما با عملکرد تکمیل خودکار بهبود یافته است. در صورتی که لیست گزینه های طولانی دارید، کاربران میتوانند کلمه کلیدی را در نوار وارد کرده و پیشنهادات را برای انتخاب گزینه های مورد نظر مشاهده کنند.
شما میتوانید با استفاده از این فیلد، زمان صرفه جویی کنید. این افزودنی افزونه افزودنی های پایوت نت پرو برای المنتور گزینه های احتمالی برای نوع فیلد انتخاب را بر اساس ورودی پیشنهاد میکند و میتواند در هر فرم فرانت اند استفاده شود، اما فقط با فیلدهای انتخاب.
هر بار که درخواستی به سرور ارسال میشود، داده های بروز دریافت خواهید کرد. این برای سایت های پرمشغله مفید است. فیلد انتخاب با تکمیل خودکار میتواند برای انواع فرم ها مانند فرم های ارسال و صورتحساب، فرم های سفارش و فرم های رزرو استفاده شود.
تنظیمات فیلد انتخاب با تکمیل خودکار:
شما میتوانید با یک فرم جدید یا موجود شروع کنید. برای افزودن فیلد انتخاب با تکمیل خودکار، کافی است ویجت را به فرم خود بکشید و رها کنید و سپس نوع فیلد را به انتخاب با تکمیل خودکار تغییر دهید.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، گزینه ها، پیام خطای نامعتبر و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

فیلد مخفی
فیلد مخفی راهی عالی برای حرفه ای کردن فرم های المنتور شما است. این نوع فیلد، برخلاف سایر فیلدها، مقدار خود را همراه با ارسال فرم میفرستد، اما نمایش داده یا برای کاربران قابل مشاهده نیست.
همانطور که از نام این نوع فیلد پیداست، این فیلد در فرانت اند فرم نمایش داده نمیشود. شما میتوانید مقداری را برای این فیلد تعیین کنید و سپس از آن در محاسبات، دریافت داده های پویا به پایگاه داده/ایمیل یا برای اهداف دیگر استفاده کنید.
نحوه تنظیم فیلد مخفی برای فرم شما:
زمانی که کاربران میخواهند اطلاعات تاریخ فعلی را در پایگاه داده/ایمیل نمایش دهند بدون اینکه در فرانت اند نمایش داده شود، فقط نیاز به تنظیم یک فیلد مخفی با برچسب های دینامیک المنتور یا PAFE است.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، مقدار پیش فرض و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.

فیلد پذیرش شرایط
فیلد پذیرش یک چک باکس ساده است که برای تأیید رضایت ارسال کننده برای یک شرط خاص استفاده میشود. وب سایت ها برای جمع آوری اطلاعات خصوصی کاربران نیاز به اجازه آن ها دارند. این نوع فیلد اطمینان میدهد که کاربران شما برخی الزامات انتخابی شما را بپذیرند. این الزامات میتواند شامل شرایط استفاده، اجازه ارسال ایمیل ها یا هر نوع تأیید دیگری باشد که به شما به عنوان صاحب سایت محافظت آینده میدهد.
فیلد پذیرش اساساً نیاز دارد که صاحبان کسب و کار اطلاعات جامعی را قبل از تصمیم گیری مشتریان ارائه دهند. قانون این امر را میطلبد.
برای ایجاد فیلد پذیرش با افزودنی های Piotnet، کافی است فیلد را به فرم خود بکشید و رها کنید و سپس نوع فیلد را به پذیرش تغییر دهید. شما همچنین میتوانید تگ <a> را با نوع فیلد پذیرش ترکیب کنید.
میتوانید فیلد پذیرش را به عنوان یک فیلد اجباری تنظیم کنید و همچنین گزینه ای برای تنظیم فیلد پذیرش به عنوان بررسی شده به صورت پیش فرض دارید. این فیلد همچنین به عنوان یک فیلد چک باکس تکی عمل میکند که میتوان برای هر منظور دیگری استفاده کرد.
مهم است که وب سایت شما مطابق با GDPR (فیلد پذیرش) باشد. ما امیدواریم این مقاله به شما در ایجاد یا نگهداری وب سایت وردپرسی برای شرکت تان کمک کرده باشد. با این ملاحظات در ذهن، امروز شروع به کار بر روی وردپرس خود کنید.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، متن پذیرش، بررسی شده به صورت پیش فرض و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر چک باکس و برچسب را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.
فیلد هانی پات (تله عسل)
فیلد هانی پات نوعی فیلد پنهان است که برای فریب دادن ربات های اسپم به فرم اضافه میشود. این فیلد به دلیل CSS یا جاوااسکریپت برای کاربران نمایش داده نمیشود. هانی پات ها عالی هستند زیرا برخلاف کپچا، کاربران را مزاحمت نمیکنند و ابزار معتبری برای مقابله با ربات های اسپم هستند. در واقع، ربات اسپم فیلدی را پر میکند که کاربران معتبر نمیتوانند ببینند، که این موضوع به ما در شناسایی فعالیت آن ها کمک میکند. اگر فیلد هانی پات پر شود، میتوانیم با اطمینان فرم را به عنوان اسپم رد کنیم.
نحوه اضافه کردن فیلد هانی پات به فرم شما:
- علاوه بر طراحی فرم جدید، میتوانید تغییراتی را در فرم موجود ایجاد کنید.
- سپس، فیلد را به فرم خود اضافه کنید. میتوانید به اندازه دلخواه خلاق باشید، هر چیزی را از یک فرم تماس ساده تا یک نظرسنجی ایجاد کنید.
- سپس، فقط کافی است فیلد ابزارک را به فرم بکشید و نوع فیلد را به فیلد هانی پات تغییر دهید.
در بخش محتوا، تنظیمات عمومی مانند شناسه فرم، نوع فیلد، شناسه فیلد و کد کوتاه را میتوانید تنظیم کنید. همچنین میتوانید برچسب، نمایش برچسب، تنظیمات دیگر و سایر تنظیمات را اعمال کنید. در بخش استایل، میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید. در بخش پیشرفته، تنظیماتی مانند حاشیه، فاصله، عرض، موقعیت، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک را میتوانید تنظیم کنید.ٰ

فیلد تأیید ایمیل و پسورد
اگر میخواهید یک فیلد تأیید را در سازنده فرم PAFE خود قرار دهید، این نوع فیلد مناسب شما است. هنگام ارسال فرم ها، کاربران ممکن است به دلیل اشتباهات تایپی، اطلاعات نادرستی وارد کنند. این میتواند پاسخ دادن به پیام های آنها را دشوار کند. ساده ترین راه حل افزودن یک فیلد تأیید به فرم های شما است. نوع فیلد تأیید به کاربران اجازه میدهد تا آدرس ایمیل، رمز عبور یا متنی را که وارد کرده اند تأیید کنند.
آموزش – چگونگی افزودن فیلد تأیید به فرم شما:
- یک فرم ایجاد کنید یا یک فرمی که قبلاً ایجاد کرده اید را باز کنید.
- اگر هنوز یک فیلد ایمیل یا رمز عبور در فرم خود ندارید، یکی اضافه کنید.
- با انتخاب نوع: تأیید، یک فیلد تأیید ایجاد کنید.
- شناسه فیلد تأیید (شناسه فیلد اولین فیلد ایمیل) را پر کنید و نوع تأیید را بر اساس نیاز خود انتخاب کنید.
علاوه بر این، میتوانید چنین تنظیمی را برای نوع فیلدهای متن، منطقه متنی و URL ایجاد کنید.

فیلد HTML
نوع فیلد HTML به شما امکان میدهد تا HTML سفارشی را به فرم اضافه کنید، که یک گزینه کاربردی برای سفارشی سازی ها است، مانند افزودن عنوان های کدنویسی شده دستی در داخل فرم ها.
تنظیمات فیلد HTML:
- برای ایجاد یک فیلد HTML، کافی است ابزارک فیلد را به یک فرم موجود یا جدید بکشید و رها کنید. سپس نوع فیلد را به فیلد HTML تغییر دهید.
محتوا:
- شناسه فرم: اعمال شناسه یکتا برای فرم ضروری است.
- نوع: فیلد HTML را انتخاب کنید.
- شناسه فیلد: شناسه فیلد باید در فرم یکتا باشد.
- کد کوتاه: میتوانید داده های ورودی فیلد را با استفاده از این کد کوتاه دریافت کنید.
- برچسب: نامی که بالای نوار فیلد ظاهر میشود.
- نمایش برچسب: بسته به هدف خود، میتوانید برچسب فیلد را نشان دهید یا نه.
- مقدار پیش فرض: داده هایی که در اینجا قرار میدهید به طور خودکار به فیلد اضافه میشوند.
- HTML: محتوای خود را به فرمت HTML وارد کنید.
سایر تنظیمات:
- حذف این فیلد از تکرارکننده: برای عملکرد تکرارکننده اعمال میشود.
- حذف این فیلد از پیام ایمیل: برای عملیات ایمیل بسته به گزینه های خاص.
استایل:
- شما میتوانید عناصر برچسب و فیلد را سفارشی سازی کنید.
تنظیمات پیشرفته:
- تنظیم حاشیه، فاصله، عرض، موقعیت، شناسه CSS و کلاس های CSS.
- افکت های حرکتی، تبدیل، پس زمینه، حاشیه و ماسک.
- تنظیمات واکنشگرا برای دیده شدن فقط در صفحه پیش نمایش یا زنده، نه هنگام ویرایش در المنتور.
با استفاده از فیلد HTML، میتوانید انعطاف پذیری بیشتری در طراحی و سفارشی سازی فرم های خود داشته باشید.


فیلد IBAN (معادل شماره شبا)
فیلد IBAN (شماره حساب بانکی بین المللی، معادل شماره شبا در بانک های ایران) شامل تا ۳۲ کاراکتر الفبایی است که شامل کد کشور، دو رقم بررسی و یک شماره حساب بانکی طولانی و دقیق است که در انتقال های بین بانکی استفاده میشود. ساختار IBAN توسط استاندارد بین المللی ISO 13616-1:2007 تعریف شده و ارقام بررسی با استفاده از MOD 97 (ISO 7064) انجام میشود. کشورهای مختلف و قالب بندی آن ها در رجیستری رسمی IBAN ISO توصیف شده اند.
برای اضافه کردن فیلد IBAN به فرم خود در سازنده فرم PAFE:
- ابزارک فیلد را در ناحیه ویرایشگر بکشید و رها کنید.
- این فیلد را ویرایش کنید و نوع آن را به IBAN تغییر دهید.
با استفاده از این فیلد، میتوانید اطلاعات حساب بانکی بین المللی را به صورت دقیق و ایمن در فرم های خود جمع آوری کنید، که برای معاملات بین المللی یا انتقال های بانکی مفید است.
فیلد TinyMCE
فیلد Tiny MCE به شما کنترل کامل بر روی ویرایشگر متن غنی (Rich Text) را میدهد. در اینجا نحوه افزودن این نوع فیلد به فرم ها آورده شده است تا کاربران بتوانند متن غنی را در فرم وارد کنند.
اگر شما هم مکرراً برای وب سایت خود محتوا تولید میکنید، احتمالاً با مشکلاتی مانند خلاقیت در نوشتن و یافتن زمان برای تولید محتوای جدید مواجه هستید. یکی از راه های کاهش فشار تولید محتوا، اجازه دادن به بازدیدکنندگان برای بارگذاری محتوا در وب سایت شماست. شما میتوانید این کار را با ایجاد یک فرم ایجاد پست با ویرایشگر محتوای غنی انجام دهید.
برای افزودن فیلد TinyMCE به فرم خود:
- ابتدا باید یک فرم جدید ایجاد کنید یا از یک فرم موجود استفاده کنید.
- سپس یک فیلد جدید اضافه کنید و نوع آن را به فیلد TinyMCE تغییر دهید.
با استفاده از فیلد TinyMCE، شما به کاربران اجازه میدهید تا محتوای غنی و پیشرفته ای را در فرم های وب سایت شما وارد کنند، بدون اینکه نیاز به دسترسی به داشبورد وردپرس داشته باشند. این امکان، فرصت های جدیدی را برای تعامل کاربران با وب سایت شما فراهم میکند.


فیلد رمز عبور
استفاده از فیلد نوع رمز عبور به مشتریان/کاربران شما امکان تعیین رمز عبور از طریق فرم شما را میدهد. برای محدود کردن تعداد کاراکترها، میتوانید از این مثال Regex Format در جعبه الگو (Pattern box) استفاده کنید: مثلا ^.{8,16}$
برای افزودن فیلد رمز عبور به فرم خود:
- ابتدا یک فرم جدید ایجاد کنید یا از فرم موجود استفاده کنید.
- یک فیلد جدید با کشیدن و رها کردن ابزارک فیلد به فرم اضافه کنید و نوع آن را به فیلد رمز عبور تغییر دهید.
- در بخش محتوا، جزئیاتی مانند آیا این فیلد تکرار رمز عبور است، نمایش آیکون نمایش رمز عبور، برچسب، نوع الگو، پیام نامعتبر و غیره را تنظیم کنید.
این فیلد به کاربران اجازه میدهد تا رمز عبور خود را به طور امن در فرم های وب سایت شما وارد کنند و این امکان را به شما میدهد تا امنیت داده های وارد شده توسط کاربران را تأمین کنید.

فیلد ایمیل
فیلد ایمیل، مشابه با فیلد متن، به کاربران امکان وارد کردن هر نوع نماد، عدد و حرفی را میدهد. با این حال، فیلد ایمیل از کاربران میخواهد که ایمیل ها را به فرمت استاندارد وارد کنند. سیستم هشدار خواهد داد اگر محتوای وارد شده نامعتبر باشد.
فیلد ایمیل، عنصر اساسی است اگر شما میخواهید هر نوع فرمی برای نظرسنجی، جمع آوری اطلاعات یا اجازه دادن به مشتریان برای ثبت سفارش ایجاد کنید. تقریباً هر وب سایتی که بازدید میکنید، فیلد ایمیل دارد. برخلاف فیلد متن، فیلد ایمیل از کاربر میخواهد که یک آدرس ایمیل معتبر وارد کند، در غیر این صورت خطا گزارش خواهد شد، که این امر خطر ورود اطلاعات نادرست توسط مشتریان را کاهش میدهد و از از دست دادن مشتری احتمالی جلوگیری میکند.
برای افزودن فیلد ایمیل به فرم خود:
- یک فرم ایجاد کنید یا فرمی که قبلاً ایجاد کرده اید را باز کنید.
- برای افزودن یک فیلد جدید، ابزارک فیلد را کشیده و رها کنید و نوع فیلد را به فیلد ایمیل تغییر دهید.
تنظیمات بخش محتوا:
- تنظیمات عمومی : تنظیمات مربوط به شناسه فرم، نوع فیلد، شناسه فیلد، شورت کد، برچسب، نمایش برچسب، برچسب درون خطی، الزامی بودن فیلد، نشان الزامی، پیام نامعتبر و غیره.
- استایل: تنظیمات مربوط به ظاهر برچسب و فیلد.
- تنظیمات پیشرفته: تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه، ماسک، واکنشگرایی، ویژگی ها و CSS سفارشی.
با استفاده از فیلد ایمیل، شما میتوانید اطمینان حاصل کنید که ایمیل های وارد شده توسط کاربران معتبر و قابل استفاده هستند، که این امر برای هر نوع فرم آنلاین از اهمیت بالایی برخوردار است.

فیلد آپلود تصویر
فیلد آپلود تصویر یکی از ویژگی های پرکاربرد و محبوب فرم های آنلاین است که به کاربران اجازه میدهد تا تصاویر را مستقیماً از دستگاه های خود آپلود کنند. بیایید ببینیم چگونه میتوانید فیلد آپلود تصویر را فعال کنید.
مشابه با نوع فیلد آپلود فایل، فیلد آپلود تصویر به کاربران/مشتریان اجازه میدهد تا فایل های تصویری را مستقیماً در فرم آپلود کنند.
مثال ها: تصویر پرتره، پاسپورت، پیشنهاد و غیره.
تنظیمات فیلد آپلود تصویر:
پس از اضافه کردن فیلد آپلود تصویر به فرم خود، چندین گزینه در اختیار خواهید داشت. برای مثال، میتوانید آپلودها را برای ارسال ضروری کنید. این ویژگی مفید است اگر جمع آوری تصاویر در فرم شما مهم باشد. همچنین میتوانید حداکثر یا حداقل تعداد آپلودها را تنظیم کنید.
چندین فایل: به کاربران اجازه دهید چندین فایل را به طور هم زمان آپلود کنند. فعال کردن این گزینه کنترل های «حداکثر فایل ها» یا «حداقل فایل ها» را اضافه میکند که تعداد فایل های آپلود شده را محدود میکند.
تنظیمات محتوا:
- تنظیمات عمومی : تنظیمات شناسه فرم، نوع فیلد، شناسه فیلد، شورت کد، برچسب، نمایش برچسب، الزامی بودن فیلد و غیره.
- تنظیمات استایل: تنظیمات مربوط به ظاهر برچسب و فیلد.
- تنظیمات پیشرفته: تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و غیره.
با استفاده از فیلد آپلود تصویر، شما میتوانید به کاربران اجازه دهید تا تصاویر را به راحتی به فرم های خود اضافه کنند، که این امر برای بسیاری از انواع فرم ها مفید است.

فیلد انتخاب رادیویی
فیلد دکمه های رادیویی برای فرم های المنتور به کاربر اجازه میدهند تا یک گزینه از مجموعه ای را انتخاب کنند. معمولاً این دکمه ها در گروه های رادیویی (مجموعه ای از دکمه های رادیویی که مجموعه ای از گزینه های مرتبط را توصیف میکنند) ارائه میشوند. فقط یک دکمه رادیویی در یک گروه میتواند در یک زمان انتخاب شود.
دکمه های رادیویی باید به جای چک باکس ها استفاده شوند، اگر فقط یک مورد باید از لیست انتخاب شود.
تنظیمات محتوا:
- تنظیمات عمومی : تنظیمات شناسه فرم، نوع فیلد، شناسه فیلد، شورت کد، برچسب، نمایش برچسب، الزامی بودن فیلد و غیره.
- تنظیمات استایل: تنظیمات مربوط به ظاهر برچسب و فیلد.
- تنظیمات پیشرفته: تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و غیره.
فیلد دکمه های رادیویی به کاربران اجازه میدهد تا از میان گزینه های موجود، یک گزینه را انتخاب کنند، که برای بسیاری از انواع فرم ها کاربردی است.

فیلد متنی
فیلد متن (Text Field) برای فرم های المنتور برای جمع آوری اطلاعات متنی کوتاه مانند نام ها، عناوین، آدرس ها و غیره طراحی شده است. فیلد متن میتواند شامل هر نوع نماد، عدد و حروفی از هر زبانی باشد.
علاوه بر تنظیمات معرفی شده، میتوانید طول متن را با پر کردن مقدار خاص در جعبه «حداکثر طول» محدود کنید.
همچنین، میتوانید استایل برچسب و فیلد را مانند رنگ، تراز متن، تایپوگرافی، حاشیه و غیره در تب استایل سفارشی سازی کنید.
تنظیمات محتوا:
- تنظیمات عمومی : تنظیمات شناسه فرم، نوع فیلد، شناسه فیلد، شورت کد، برچسب، نمایش برچسب، الزامی بودن فیلد و غیره.
- تنظیمات استایل: تنظیمات مربوط به ظاهر برچسب و فیلد.
- تنظیمات پیشرفته: تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و غیره.
فیلد متن امکان پر کردن اطلاعات متنی را برای کاربران فراهم میکند و برای بسیاری از انواع فرم ها کاربردی است.
فیلد ناحیه متن
فیلد ناحیه متنی بزرگ (Textarea Field) راهی عالی برای حرفه ای تر کردن فرم های PAFE است. فیلد متنی بزرگ مشابه فیلد متن است، اما زمانی که میخواهید به کاربران فضای بیشتری برای تایپ یک قطعه متن بزرگتر بدهید، استفاده از این نوع فیلد مناسب تر است. این فیلد یک فضای ورودی متنی ایجاد میکند که داده ها میتوانند در چندین خط قرار گیرند. استفاده از فیلد متنی بزرگ برای خواندن و ویرایش متن راحت تر است.
محدودیت فیلد متنی بزرگ: کاربران نمیتوانند استایل متن را با فرمت های بولد، زیرخط دار، ایتالیک تغییر دهند و یا تصاویری را وارد کنند. در این حالت، میتوانید از فیلد TinyMCE استفاده کنید.
تنظیمات فیلد متنی بزرگ:
میتوانید تعداد سطرهای فیلد متنی بزرگ را با پر کردن جعبه زیر تغییر دهید:
محتوا:
تنظیمات فیلد:
- شناسه فرم، نوع فیلد، شناسه فیلد، شورت کد، برچسب، نمایش برچسب، الزامی بودن فیلد و غیره.
- تعداد سطرهای قابل نمایش در نمای جلویی.
تنظیمات استایل:
- تنظیمات مربوط به ظاهر برچسب و فیلد.
تنظیمات پیشرفته:
- تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و غیره.
فیلد متنی بزرگ برای جمع آوری اطلاعات متنی طولانی تر و فراهم آوردن فضای بیشتر برای کاربران در فرم ها کاربرد دارد.
فیلد انتخابگر رنگ
فیلد انتخاب رنگ (Color Picker Field)، راهی بهینه برای گنجاندن فیلد انتخاب رنگ در فرم های المنتور است. افزودن فیلد انتخاب رنگ به فرم ها میتواند تجربه کاربران سایت شما را بهبود بخشد. با استفاده از فیلد انتخابگر رنگ، میتوانید به کاربران امکان دهید تا رنگ مشخصی را در فرم انتخاب کنند. این نوع فیلد به بازدیدکنندگان وب سایت اجازه میدهد تا یک رنگ را از طریق رابط کاربری انتخابگر رنگ مشخص کنند.
نحوه اضافه کردن فیلد انتخاب رنگ:
- ابتدا اطمینان حاصل کنید که این ویژگی در تنظیمات این افزونه فعال است.
- سپس فرم خود را طراحی کنید یا تغییراتی در یک فرم موجود ایجاد کنید.
- فیلد مورد نظر را از طریق کشیدن و رها کردن ابزارک فیلد به فرم اضافه کنید و نوع فیلد را به انتخابگر رنگ تغییر دهید.
- فرم خود را در صفحه مورد نظر منتشر کنید.
تنظیمات محتوا:
تنظیمات عمومی :
- شناسه فرم، نوع فیلد، شناسه فیلد، برچسب، الزامی بودن فیلد، مقدار پیش فرض و غیره.
تنظیمات استایل:
- تنظیمات مربوط به ظاهر برچسب و فیلد.
تنظیمات پیشرفته:
- تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه و غیره.
فیلد انتخاب رنگ برای ایجاد تجربه کاربری بهتر و امکان انتخاب رنگ توسط کاربران در فرم ها استفاده میشود.

فیلد زمان
فیلد زمان (Time Field) روش مناسب برای افزودن فیلد زمان در فرم های المنتور است. فیلد زمان مشابه فیلد تاریخ عمل میکند، کاربران زمان مورد نظر خود را انتخاب میکنند. کاربران همچنین میتوانند به صورت دستی زمان را وارد کنند یا از منوی کشویی برای انتخاب زمان استفاده کنند. به طور پیش فرض، فرمت زمان به صورت ساعت:دقیقه:قبل/بعد از ظهر (h:i K در گزینه فرمت زمان) نمایش داده میشود. برای سفارشی سازی، میتوانید به این منابع مراجعه کنید:
- https://flatpickr.js.org/formatting
- https://www.w3schools.com/php/php_date.asp
تنظیمات محتوا:
تنظیمات عمومی :
- شناسه فرم، نوع فیلد، شناسه فیلد، برچسب، الزامی بودن فیلد، مقدار پیش فرض، فرمت زمان، افزایش دقیقه، فرمت ۲۴ ساعته، و غیره.
تنظیمات استایل:
- تنظیمات مربوط به ظاهر برچسب و فیلد.
تنظیمات پیشرفته:
- تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه، و غیره.
فیلد زمان برای اجازه به کاربران جهت مشخص کردن یک زمان خاص در فرم ها استفاده میشود.

فیلد URL
فیلد URL بهترین راه برای جمع آوری آدرس وب سایت کاربران است. وقتی میخواهید آدرس وب سایت کاربران را جمع آوری کنید، این فیلد گزینه ی مناسبی برای انتخاب است. فرمت URL تنها برای این فیلد معتبر است. در صورت وارد کردن یک مقدار نامعتبر، سیستم با یک باکس پیام اخطار خواهد داد.
تنظیمات محتوا:
تنظیمات عمومی :
- شناسه فرم، نوع فیلد، شناسه فیلد، برچسب، الزامی بودن فیلد، مقدار پیش فرض، الگو، و غیره.
تنظیمات استایل:
- تنظیمات مربوط به ظاهر برچسب و فیلد.
تنظیمات پیشرفته:
- تنظیمات مربوط به چیدمان، افکت های حرکتی، تبدیل، پس زمینه، حاشیه، و غیره.
در نتیجه فیلد URL برای جمع آوری آدرس های وب سایت کاربران در فرم ها بهترین گزینه همراه با تنظیمات فراوان است.
تنظیمات افزونه افزودنی های پایوت نت پرو برای المنتور | Piotnet Addons For Elementor (PAFE) PRO


































































































































نقد و بررسیها
هنوز بررسیای ثبت نشده است.