افزونه Elementor Pro ، المنتور پرو پلاگین صفحه ساز با پشتیبانی از ووکامرس برای طراحی سایت بدون کد نویسی با امکان درون ریزی قالب های کتابخانه پرمیوم می باشد. عرصه طراحی سایت با بوجود آمدن صفحه ساز های مختلف شکل تازه ای به خودش گرفت و به نوعی کار طراحی سایت رو حتی برای کاربرن معمولی بدون نیاز به هیچ گونه دانش کد نویسی مهیا کرده! شاید با خودتون بگید بدون کد نویسی !؟ مگه میشه !؟ مگه داریم !؟ بله هم میشه و هم داریم اونم با وجود افزونه صفحه ساز پیشرفته وردپرس به اسم المنتور! المنتور دارای یک نسخه رایگان و پرو (پولی) می باشد اما امکانات نسخه رایگان اون محدود هست و امکانات نسخه پرمیوم المنتور بسیار فراتر از اون چیزی هست که شما فکرش می کنید!
دیگه شما نیاز نیست که در مدیریت سایت کار کنید و ندونید که در قسمت جلویی یا ظاهر سایت چه اتفاقی داره میفته و مجبور باشید برای چک کردن تغییرات برنامه نویسی به قسمت جلویی یا فرانت سایت مراجعه کنید! افزونه Elementor ویژگی های طراحی زنده و ویرایش درون خطی را به شما می دهد، بنابراین کل روند نوشتن و طراحی به طور مستقیم بر روی همان صفحه ای که حضور دارید انجام می شود و نیازی به فشردن بروزرسانی و یا رفتن به حالت پیش نمایش زنده ندارید.
در افزونه المنتور پرو شما میتوانید هر قسمت از صفحه هایی را که میخواهید تغییر دهید. میتوانید هدینگ های سفارشی، فوترها، صفحات فرود، صفحات درباره ما و صفحات محصولات و چندیدن نوع صفحه های دیگر را بسازید! افزونه Elementor Pro سازگاری کامل با ووکامرس دارد و می توانید برای محصولات خود صفحات کاملا سفارشی خود را بسازید و یک وبسایت بسیار زیبا و خلاقانه طراحی نمائید! همچنین صفحه ساز المنتور پرو قابلیت ساخت وبسایت های کاملا ریسپانسیو را دارد و شما میتوانید طراحی سایت را در سایزهای مختلف حتی دستگاه های موبایل سفارشی سازی کنید و به این طریق یک وبسایت کاملا سازگاری با دستگاه های مختلف طراحی کنید!
نکات مهم:
- از نسخه 2.8 به بعد المنتور برای استفاده از المنتور باید یک حساب رایگان در وبسایت المنتور ایجاد کنید.
- پشتیبانی فقط شامل المنتور پرو می شود و المنتور رایگان در مخزن وردپرس شامل پشتیبانی ما نمی شود.
2 تفاوت کاملا واضح المنتور پرو نسخه ما با نسخه دیگر سایت های ایرانی (باور ندارید پیشنمایش ویدئویی و آنلاین ببینید) :
- قابلیت درون ریزی اکثر تمپلت های پرمیوم(حدود 80% به بالا) بصورت آنلاین
- تعداد 800 تمپلت اضافه علاوه بر تمپلت های کتابخانه المنتور پرو
امکانات افزونه Elementor Pro | افزونه صفحه ساز پیشرفته وردپرس :
اصول افزونه Elementor Pro :
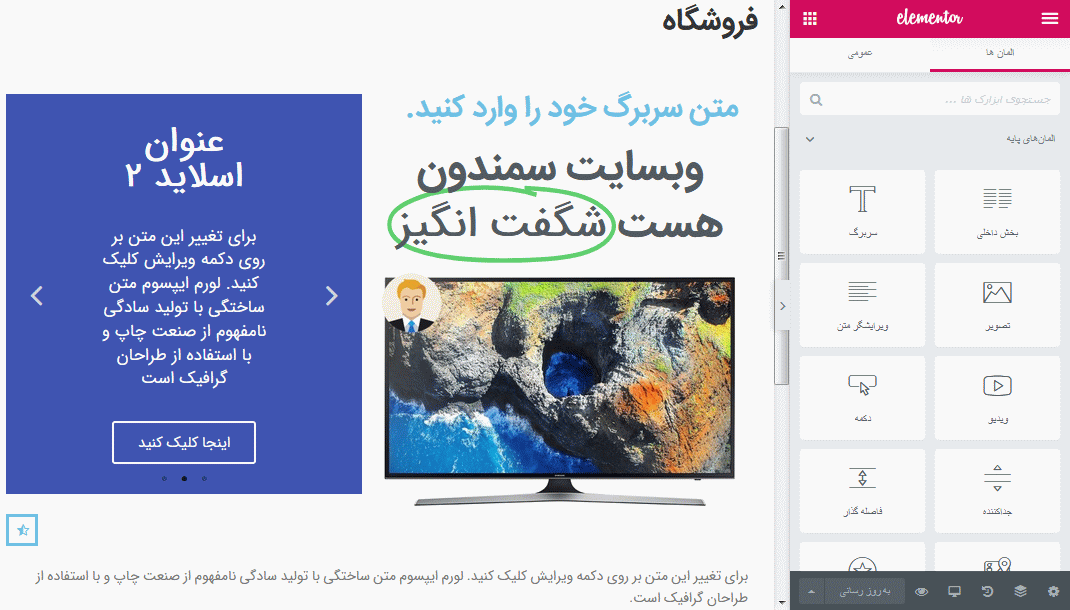
کشیدن و رها کردن ویرایشگر : Elementor دارای سریعترین و مفیدترین ویرایشگر در وردپرس است. به سادگی کشیدن، رها کردن و سفارشی کردن
بدون کد نویسی: رسیدن به طراحی های سطح بالا بدون هیچ گونه برنامه نویسی و یک خط کد نویسی! نتیجه کد صفحه جمع و جور و بهینه سازی شده برای هر دستگاه است.
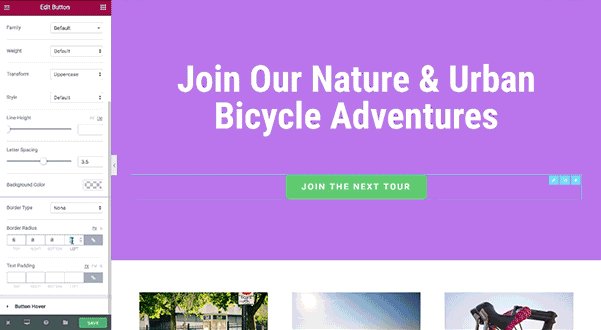
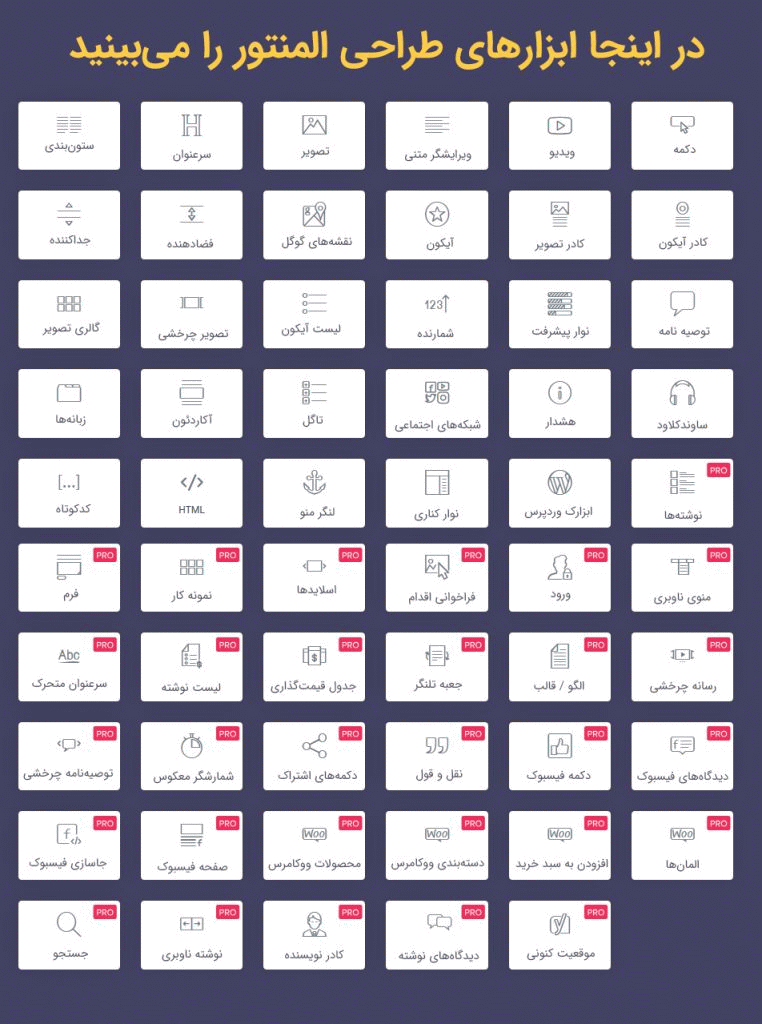
ابزارک ها : شما میتوانید از میان ده ها ابزارک برای ایجاد هر گونه محتوایی که نیاز دارید ابزارک داخواه خود را انتخاب کنید: دکمه ها، هدینگ ها، فرم ها و غیره. شما می توانید هر کاری را انجام دهید.
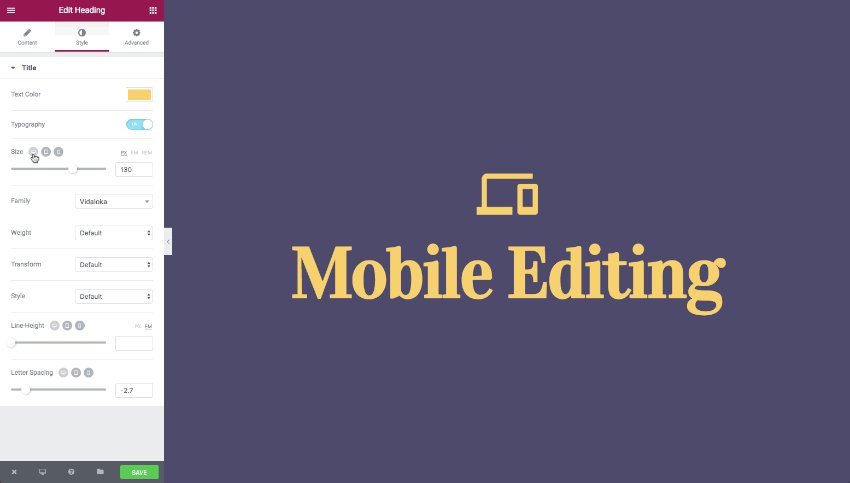
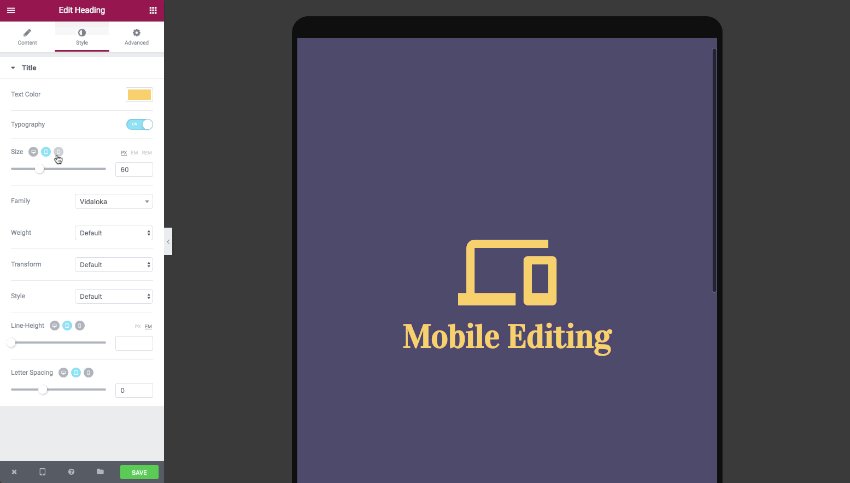
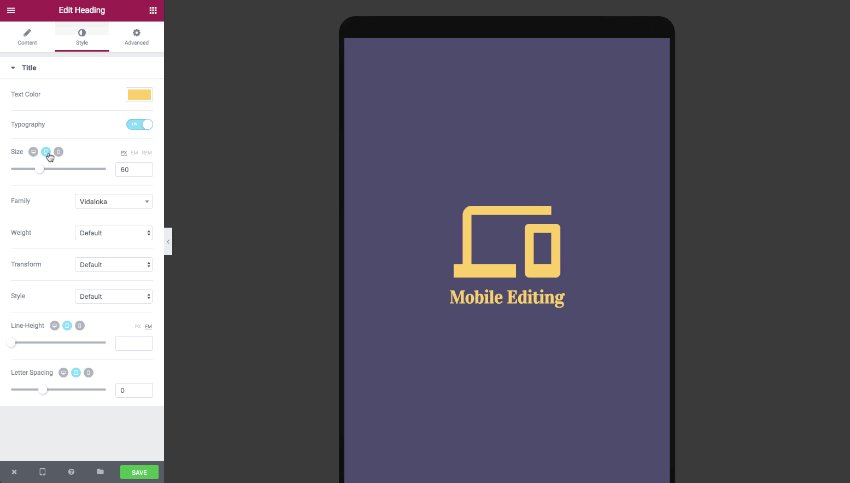
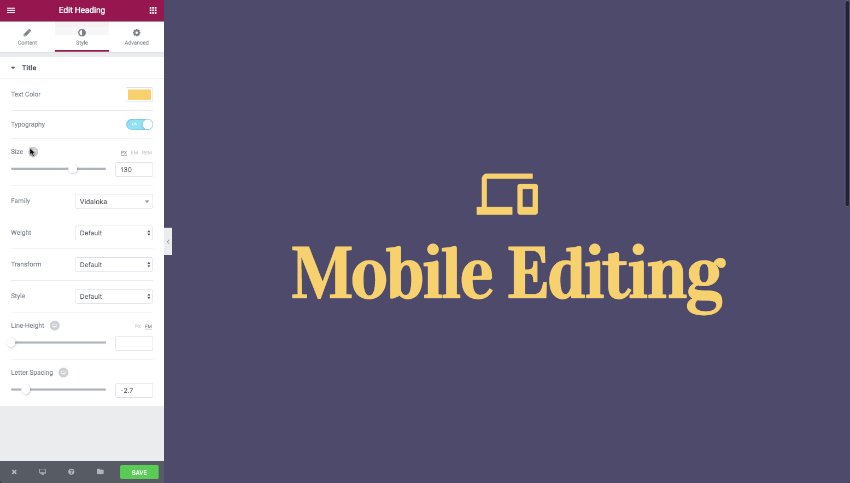
حالت ویرایش موبایل : شما میتوانید به حالت نمایش تلفن همراه بروید و هر عنصر را بر روی آن قرار دهید تا آن را در هر دستگاهی بتوانید ظاهر کنید و وبسایت های کاملا ریسپانسیو ایجاد کنید.
کتابخانه قالب : از بیش از 300 قالب زیبا طراحی شده، طراحی شده برای مناسب هر صنعت و نیاز.
ترجمه آماده است : Elementor به بیش از 50 زبان ترجمه شده است و توسط وبسایت سمندون به زبان فارسی ترجمه کامل(100%) شده است.
آموزش های ویدئویی : سازمان آموزش به عنوان مدرسان آموزشی ما نشان می دهد که چگونه از Elementor استفاده کنید.
پشتیبانی 24/7 : لذت بردن از پشتیبانی حرفه ای 24/7 حرفه ای وبسایت سمندون و دریافت کمک به هر موضوع در مورد المنتور پرو.

جریان کاری افزونه :
ویرایش در خط :از ویژگی ویرایش در خط استفاده کنید تا به طور مستقیم بر روی صفحه نمایش تایپ شود و پست وبلاگ و مطالب را که یک فرآیند آسان و شهودی ایجاد می کند، ایجاد کنید.
ناوبربری: شما میتوانید یک نقشه کلی از کل صفحه خود دریافت کنید و عناصر مختلف را دوباره با کشیدن و رها کردن ساده مرتب کنید.
قابلیت جستجو : یک نوار جستجو که هدایت آسان بین صفحات مختلف و تنظیمات داشبورد را فراهم می کند.
دارای کلید های میانبر : کلید های میانبر کدهای کوتاه صفحه کلید هستند که باعث صرفه جویی در وقت شما در انجام اقدامات مختلف می شوند.
میانبر Cheatsheet : نمایش یک پنجره پاپ آپ که فهرست کامل کلید های میانبر را نشان می دهد.
قابلیت Redo و Undo : شما میتوانید با استفاده از یک CTRL / CMD Z ساده در روی کیبورد خود هر گونه اشتباه را سریعا حذف کنید.
ذخیره خودکار :هیچ نیازی به کلیک برای ذخیره کردن طراحی خود نیست، طراحی شما به طور پیوسته ذخیره شده و پشتیبان گیری شده به صورت خودکار انجام می شود.
تاریخچه ویرایش ها : با تاریخچه مرور، تمام فرایند ایجاد صفحه شما ذخیره می شود و می تواند به راحتی دوباره ردیابی شود.
حالت ذخیره پیش نویس :فرض کنید یک صفحه منتشر کرده و میخواهید بعدا روی آن کار کنید؟ در اینجا میتوانید بدون مشکل و به سادگی آن را به عنوان پیش نویس ذخیره کنید و بعدا مجددا تغییرات دلخواه خود را انجام دهید.
چسباندن کادو : شما میتوانید به سرعت هر عنصر را کپی کنید و آن را به جای دیگری در صفحه یا یک صفحه کاملا متفاوت در سایت خود بچسبانید و قرار دهید.
کپی استایل : شما میتوانید کل یک ظاهر را از یک ابزارک، ستون یا بخش کپی کنید و آن را با یک کلیک با عنصر دیگری وارد کنید.
رنگ های سرتاسری و تایپوگرافی : شما میتوانید رنگ های سرتاسری و تایپوگرافی را تنظیم کنید تا بتوانید آنها را به استایل کل سایت خود اعمال کنید.
ابزارک سرتاسری : شما میتوانید تنظیمات ویجت مورد علاقه خود را ذخیره کنید و ویجت را در هر صفحه با کشیدن و رها کردن ساده استفاده کنید.
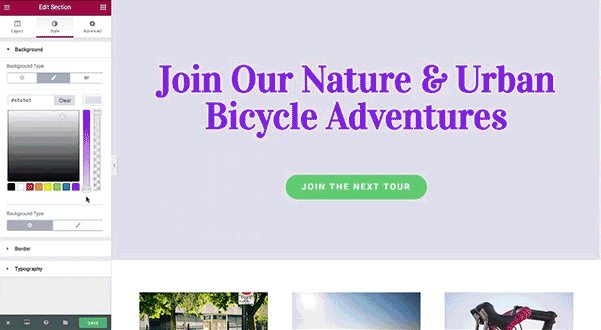
رنگ سفارشی :سفارشی کردن رنگ هایی که در مجموعه رنگی شما در سراسر Elementor ظاهر می شود.

بخش طراحی افزونه Elementor Pro :
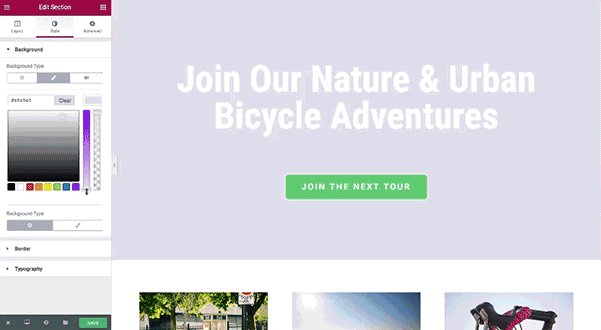
گرادیانهای پس زمینه : با Elementor به آسانی میتوانید رنگ های گردایان های پس زمینه را به هر صفحه یا پست وردپرس اضافه کنید.
ویدئوهای پس زمینه : شما میتوانید پس زمینه خود را با اضافه کردن فیلم های پس زمینه جالب به بخش های خود زنده کنید.
پوشش پس زمینه : شما میتوانید لایه دیگری از رنگ، گرادیانت یا تصویر را در بالای پس زمینه خود اضافه کنید.
فیلترهای CSS : با استفاده از فیلترهای CSS، می توانید با تنظیمات تصویر بازی کنید و جلوه های شگفت انگیز را اضافه کنید.
حالت های ترکیبی : شما میتوانید پس زمینه ها و همپوشانی های پس زمینه را مخلوط کنید تا جلوه های متفاوتی را ایجاد کنید.
Elementor Canvas : شما میتوانیدبه قالب Elementor Canvas بروید و کل صفحه فرود خود را در Elementor طراحی کنید، بدون نیاز به مقابله با هدر یا فوتر.
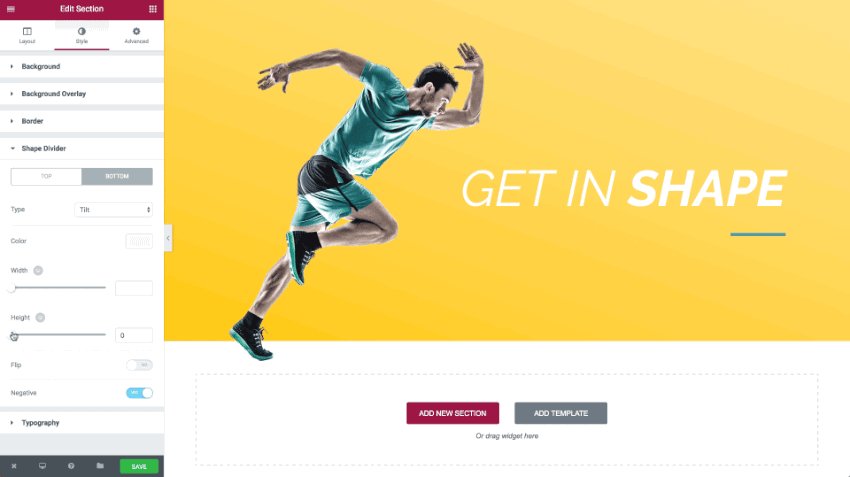
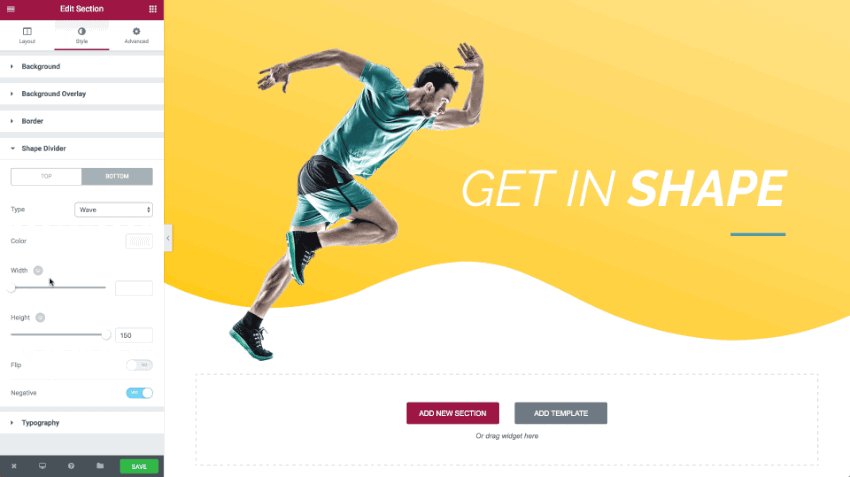
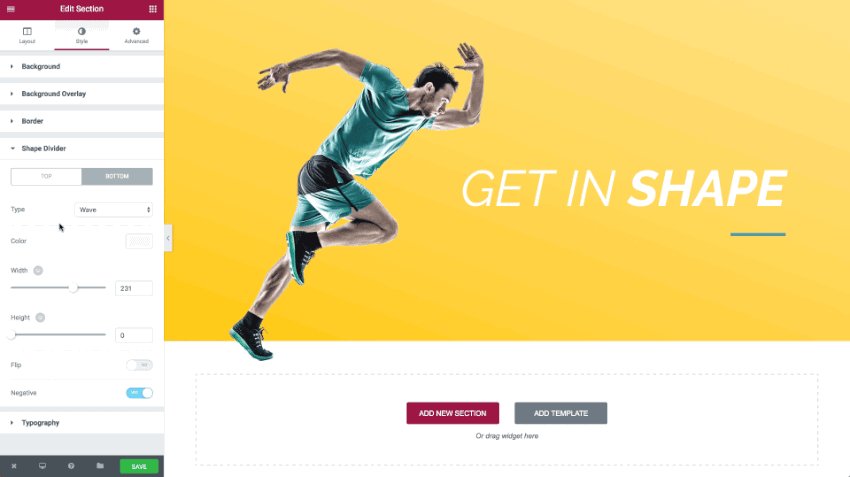
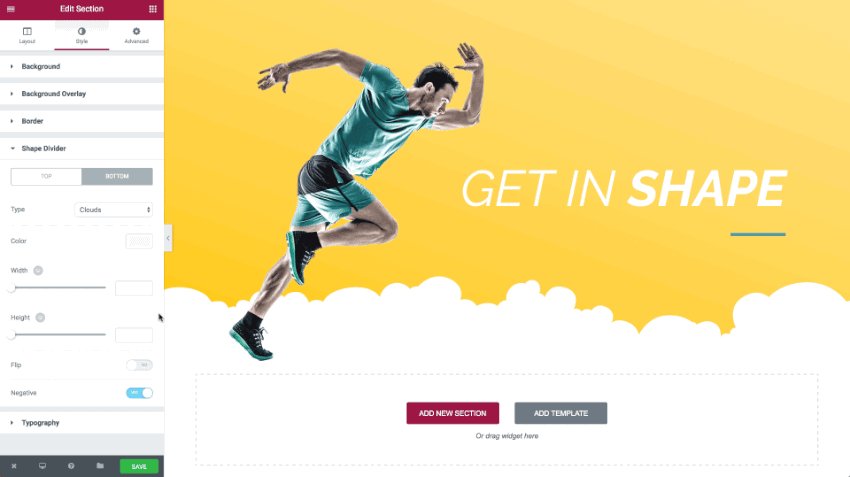
تقسیم شکل : شما میتوانیداشکال جالب را اضافه کنید که بخش های صفحه شما را از راه های مختلف جدا می کند.
سایه جعبه : شما میتوانید سایه جعبه سفارشی را به صورت بصری، بدون نیاز به CSS تنظیم کنید.
وب سایت های یک صفحه ای : یک وب سایت یک صفحه ایجاد کنید که شامل کلیک بر روی پیمایش ناوبری و همچنین بخش های مورد نیاز یک وب سایت است.

بخش تایپوگرافی افزونه Elementor Pro :
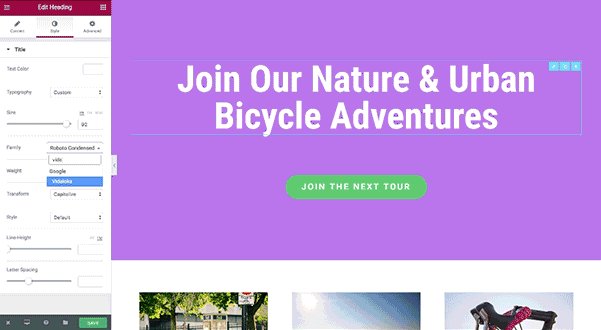
آسان برای سفارشی سازی: بازی با خانواده فونت، اندازه، وزن، تبدیل، سبک، دکوراسیون، ارتفاع خط و فاصله حروف.
عنوان برچسب HTML : تنظیم تگ HTML مناسب برای عنوان (H1 یا غیره) از نظر SEO بسیار مهم است.
پیشنمایش فونت : قابلیت مشاهده یک پیش نمایش از فونت ها در پانل، بنابراین انتخاب درست آن آسان تر است.
فونت های سفارشی : شما میتوانید فونت سفارشی و Typekit خود را اضافه کنید و از آنها در پروژه های خود استفاده کنید.
فونت های گوگل : قابلیت استفاده از صدها فونت گوگل موجود در هر ویجت با متن خود.
اندازه فونت (PX، EM، REM): شما میتوانید تعیین کنید که آیا تایپوگرافی شما با استفاده از PX، EM یا REM مقدور است، برای طراحی ریسپانسیو بهتر است.
ادغام TypeKit : شما میتوانید فونت سفارشی و Typekit خود را اضافه کنید و از آنها در پروژه های خود استفاده کنید.
سایه متن : شما میتوانید محتوای خود را با اضافه کردن یک اثر سایه متن به هر ویجت با متن برجسته کنید.
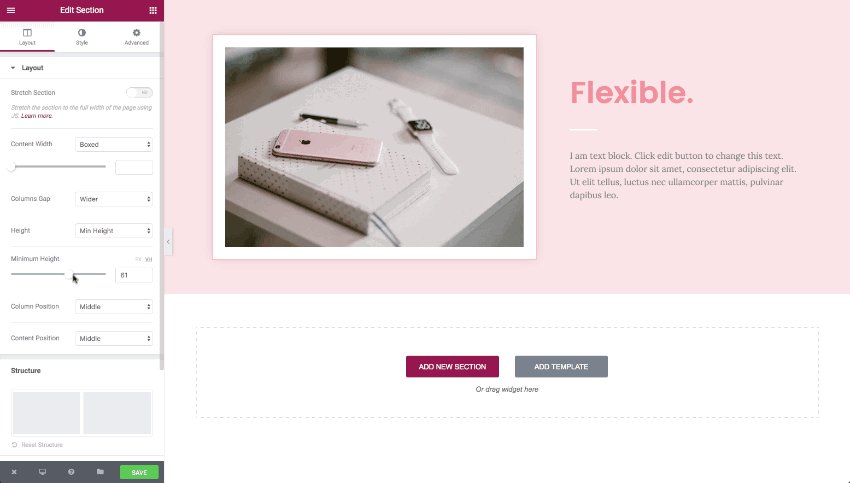
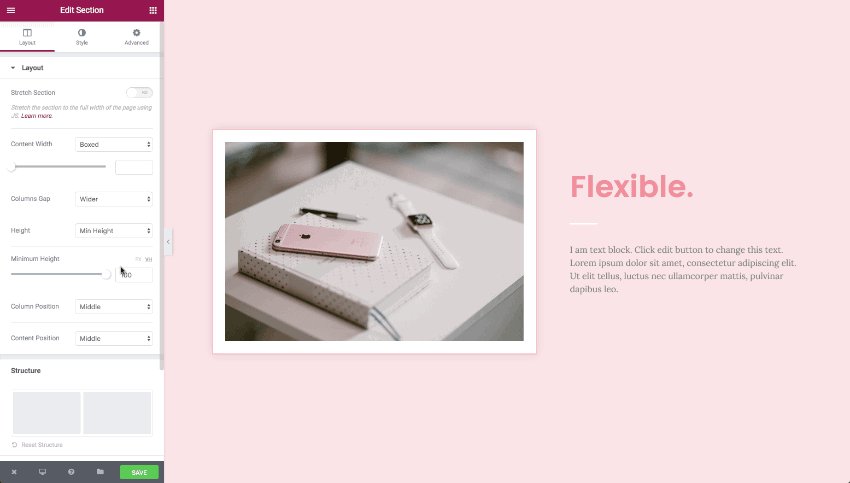
بخش طرح بندی افزونه :
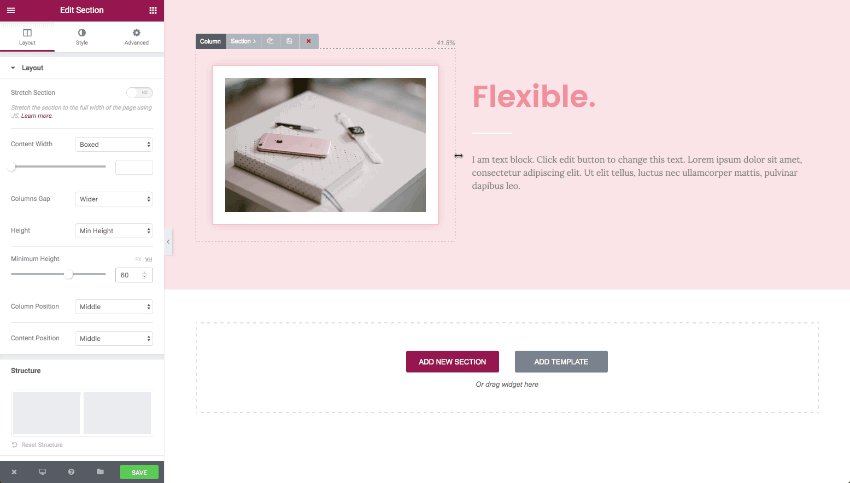
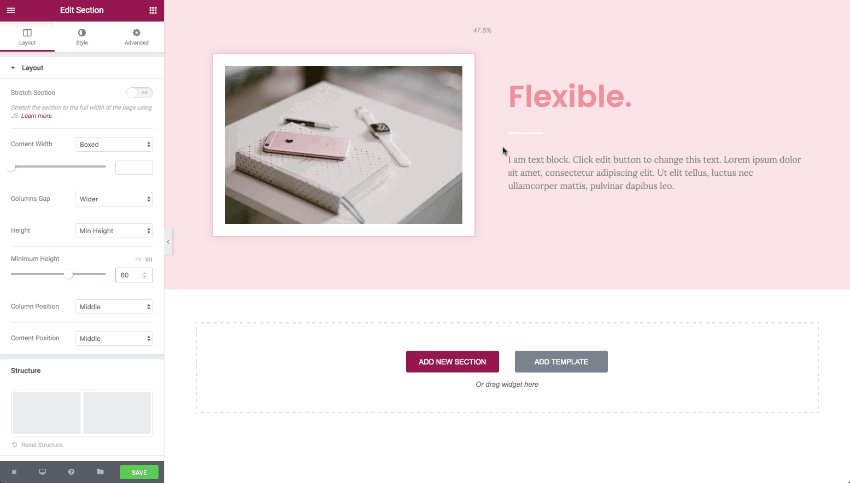
عرض بخش : شما می توانید با کنترل بیشتری بر بخش های مختلف، فراتر از طرح های ساده شده و عمومی صفحه پیش بروید.
ارتفاع بخش : شما می توانید با کنترل بیشتری بر بخش های مختلف، فراتر از طرح های ساده شده و عمومی صفحه پیش بروید.
تمام عرض : شما می توانید به راحتی صفحات عرض کامل بدون توجه به موضوع که شما با استفاده از ویژگی بخش strech دارید ایجاد کنید.
ستون ihd تو در تو : شما می توانید طرح بندی های پیشرفته را با قرار دادن ستون های داخل ستون مشخص شده ایجاد کنید. این نوع خاصی از بخش داخلی را برای طرح های خاص ایجاد می کند.
عرض ستون : شما می توانید عرض ستون مشخصی را وارد کنید، یا با کشیدن لبه ستون به صورت بصری عرض را مقیاس دهید.
فاصله ستون : شما می توانید شکاف بین ستون ها را تغییر دهید تا طراحی شما نفس بکشد.
موقعیت محتوا : شما می توانید ستون و محتوای خود را قرار دهید و ستون را به ارتفاع کامل بخش بچرخانید.
حاشیه و فاصله : شما می توانید حاشیه و فاصله را برای بخش ها، ستون ها و ویدجت ها تنظیم کنید.
Z-Index : شما می توانید هر بخش، ستون یا ویجت را در جلو و عقب با استفاده از ویژگی Z-index قرار دهید.
حالت ویرایش موبایل Elementor Pro :
100٪ ریسپانسیو : شما می توانید از ابزارهای ویرایش گسترده تلفن همراه Elementor برای ایجاد یک وب سایت که 100% ریپاسنیو است، استفاده کنید.
اندازه فونت موبایل: شما می توانید با استفاده از این ویژگی اندازه قلم را در هر دستگاه تغییر دهید.
عرض ستون ریسپانسیو: شما می توانید با تغییر عرض ستون یک طرح ستون دیگر برای تلفن همراه انتخاب کنید.
حاشیه و فاصله : شما می توانید از این ویژگی برای ساخت یک پلاگین یا اندازه حاشیه در هر دستگاه استفاده کنید.
ستون های معکوس : این ویژگی مرتب سازی ستونها را تغییر می دهد، بنابراین وقتی شما به تلفن همراه می روید آخرین ستون در بالای صفحه ظاهر می شود.
پنهان کردن و نمایش عناصر (Visibillity) : شما می توانید قسمت ها و ابزارک های دلخواه را در هر دستگاه نمایش دهید.
نقطه شکست سفارشی : تغییرات نرخ ببند موبایل و قرص را تغییر دهید تا وب سایت های خود را به اندازه دستگاه خاصی تغییر دهید.
اندازه ریسپانسیو: بین PX EM % و VH برای اندازه گیری داخل Elementor انتخاب کنید.

بخش سازنده پوسته :
عناصر تم : شما میتوانید از ویجت های عنصر تم استفاده کنید که حاوی مکانیزم پویای محتوایی است که بعدها از وب سایت شما می آید.
محتوای پویا(داینامیک) : با استفاده از ویدجت های پویا، ایجاد صفحات دینامیک به همان اندازه ساختن صفحات استاتیک آسان است.
شرایط نمایش : شما میتوانید تصمیم بگیرید که قالب های دلخواه شما دقیقا همان جایی که قالب های سرتاسری شما در سایت شما ظاهر می شود نمایش داده شوند.
هدر و پاورقی : شما میتوانید سرصفحه و پانورامای سایت خود را به صورت بصری، بدون هیچ کدی سفارشی کنید.
هدر چسبان : شما میتوانید با یک کلیک یک دکمه، یک هدر چسبنده به هر صفحه یا وبسایت خود اضافه کنید. هیچ پلاگین اضافی مورد نیاز نیست.
صفحه 404 : شما میتوانید به طور مستقیم بازدیدکنندگان خود را به صفحات 404 که به طور کامل درون Elementor ساخته می شود متقل کنید.
صفحه بایگانی : شما میتوانید طراحی کل وبلاگ خود را در Elementor، یا قالب های مختلف را به قسمت های مختلف وبلاگ خود اختصاص دهید.
نوشته تک : شما میتوانید قالب وبلاگ خود را بسازید و آن را در سایت خود یا به هر دسته، صفحه یا طبقه بندی اختصاص دهید.
صفحه نتایج جستجو : شما میتوانید صفحه نتایج جستجوی خود را سفارشی کنید و تجربه خود را در هنگام جستجو در سایت خود بهبود دهید.
یکپارچه سازی زمینه های سفارشی : شما میتوانید زمینه های محتوا را در ACF، Toolset و Pods ایجاد کنید و سپس آنها را به صورت بصری در هر صفحه وارد کنید.
بخش محتوای تم :
ابزارک منو ناوبری : شما میتوانید از پیشرفته ترین منوی ساز برای وردپرس استفاده کنید و آن را به صورت بصری سفارشی کنید، بدون برنامه ریزی مورد نیاز.
ابزارک فرم ورود : شما میتوانید فرم های ورود سفارشی را به هر صفحه اضافه کنید و به کاربران خود کمک کنید به راحتی وارد شوند.
ابزارک جستجو : طراحی تمام صفحه، حداقل و بی پایان و دیگر تغییرات جعبه جستجو.
ابزارک نوشته ها: شما میتوانید لیستی از انواع پست های سفارشی را در طرح ها و شیوه های مختلف نمایش دهید.
ابزارک نظرات وردپرس : دریافت بازدید کنندگان خود برای گذاشتن نظرات خود در پست ها و صفحات .
ابزارک نمونه کارها : شما میتوانید طرح بندی نمونه کارها را که شامل کارهایی است که بازدیدکنندگان می توانند فیلتر کنند ایجاد کنید.
ابزارک Yoast Breadcrumbs : کمک به بازدید کنندگان خود را از طریق وب سایت خود را از طریق پلاگین سفارشی Yoast SEO سفارشی را از طریق وب سایت خود هدایت کنید.
ابزارک جعبه نویسنده : شما میتوانید جعبه بیوگرافی درباره نویسنده را در داخل وبلاگ خود قرار دهید و خوانندگان خود را در مورد نویسنده بیشتر مطلع سازید.
بخش تجارت الکترونیک افزونه Elementor Pro :
ابزارک جدول قیمت : ایجاد جداول قیمت های پیشرفته ای که محصولات و یا خدمات شما را نمایش می دهد.
ابزارک لیست قیمت : شما میتوانید کاتالوگ و منوها را به وب سایت خود اضافه کنید، با لیستی از محصولات و خدماتی که شامل قیمت گذاری هستند.
ابزارک محصولات ووکامرس : شما میتوانید محصولات WooCommerce خود را نمایش داده و محصولات دقیق را که می خواهید نمایش دهید فیلتر کنید.
دسته بندی عناصر ووکامرس : شما میتوانید دسته بندی های محصول خود را نمایش داده و انتخاب کنید دقیقا کدام دسته ها را نشان دهد.
ابزارک افزودن به سبد خرید ووکامرس : شما میتوانید یک صفحه محصول ایجاد کنید که حاوی دکمه اضافه کردن به سبد خرید باشد.
ابزارک عناصر ووکامرس : شما میتوانید صفحه سبد خرید ، صفحه محصول تک ، صفحه پرداخت، فرم ردیابی سفارش یا حساب من اضافه کنید.
بخش فرم های افزونه Elementor Pro :
فرم های تماس : بازدید کننده شما پس از دیدن زیبایی و سادگی فرم های Elementor مشتاق خواهد بود که با شما تماس بگیرید.
فرم اشتراک : یک فرم اشتراک درون خطی که بازدید کننده می تواند از آن برای عضویت در خبرنامه یا سرویس خود استفاده کنید اضافه کنید.
فرم ورود : شما میتوانید اجازه دهید بازدید کنندگان خود به راحتی به وردپرس با استفاده از ویجت فرم ورود وارد شوند.
اقدام پس از ارسال : شما میتوانید تصمیم بگیرید که چه اتفاقی می افتد پس از اینکه یک بازدید کننده شما یک فرم را ارائه می دهد، از جمله یکپارچگی منجر شده.
تأییدیه ایمیل : شما میتوانید پس از ارسال یک فرم، یک ایمیل تأیید به بازدیدکنندگان خود ارسال کنید.
پست الکترونیک HTML / Plain : شما میتوانید انتخاب کنید که آیا ایمیل به عنوان یک ایمیل HTML ارسال می شود که شامل یک ظاهر HTML یا یک ایمیل متن ساده است.
پیام های سفارشی : ایجاد یک پیام سفارشی که در فرم نمایش داده می شود زمانی که کاربر با آن ارتباط برقرار می کند.
زمینه های فرم پیشرفته : فایل های آپلود، جمع کننده تاریخ را اضافه کنید یا از فیلدهای پیشرفته دیگر Elementor استفاده کنید.
زمینه های پنهان : شامل زمینه های پنهان در فرم های خود، بیشتر مورد استفاده برای اضافه کردن ردیابی برای فرم ارسال.
زمینه پذیرش : یک فرم پذیرش را به فرم های خود اضافه کنید تا مطمئن شوید که بازدید کنندگان شرایط شما را می پذیرند.
گلدان عسل : از این اقدام ساده و موثر امنیتی استفاده کنید تا مطمئن شوید که فرمهای شما توسط spambots اسپم نشده است.
قابلیت ادغام افزونه Elementor Pro با سرویس های زیر :
MailChimp : شما میتوانید به راحتی به MailChimp ادغام شده و بازدید کنندگان خود را به لیست های خود اضافه کنید.
ActiveCampaign : شما میتوانید به راحتی با ActiveCampaign ادغام شده و بازدید کنندگان خود را به لیست خود اضافه کنید.
ConvertKit : شما میتوانید به راحتی با ConvertKit ادغام شده و بازدید کنندگان خود را به لیست خود اضافه کنید.
مانیتور کمپین : شما میتوانید Elementor را به Campaign Monitor، یکی از محبوب ترین پلتفرم های بازاریابی ایمیل متصل کنید، که توسط بیش از 2 میلیون بازاریاب در سراسر جهان مورد استفاده قرار می گیرد.
HubSpot : ادغام با HubSpot، پلت فرم بازاریابی محبوب و فروش محبوب.
Zapier : شما میتوانید اشکال Elementor را به Zapier متصل کنید و از آنجا، می توانید به بیش از 1000 برنامه دیگر که می توانید با Zapier ادغام کنید، متصل شوید.
donReach : شما میتوانید به راحتی تعداد چند بار صفحه خود را در رسانه های اجتماعی با API DonReach به اشتراک بگذارید.
Drip : به راحتی با Drip ادغام شده و بازدید کنندگان خود را به لیست خود اضافه کنید.
GetResponse : به راحتی با GetResponse ادغام شده و بازدید کنندگان خود را به لیست خود اضافه کنید.
Adobe TypeKit : شما میتوانید کلید Keyboard Adobe Type خود را اضافه کنید و تمام فونت های مورد علاقه خود را در Elementor دریافت کنید.
reCAPTCHA : شما میتوانید یک فیلد تأیید reCAPTCHA را به فرم های خود اضافه کنید تا اطمینان حاصل کنید که بازدیدکنندگان شما قانونی هستند.
SDK فیس بوک : شما میتوانید به Facebook SDK Intergrate بروید و نظرات فیس بوک را که به عنوان یک مدیر دریافت می کنید مدیریت کنید.
MailerLite : شما میتوانید گیرندگان گروه را به کمپین بازاریابی ایمیل خود از طریق فرم های Elementor جمع آوری کنید.
بخش بازاریابی افزونه :
صفحات فرود : ایجاد و مدیریت صفحات فرود هرگز از این موضوع آسان نیست، همه در وب سایت فعلی وردپرس شما وجود دارد.
ابزارک فرم : خداحافظ مدیریت! تمام اشکال خود را درست از ویرایشگر Elementor درست کنید.
ابزارک کاروسل نظرات مشتریان : افزایش اثربخشی اجتماعی کسب و کار خود را با اضافه کردن یک نظرات مشتریان خود.
ابزارک شمارش معکوس : شما می توانید با اضافه کردن یک تایمر شمارش معکوس به پیشنهاد خود، احساس اضطراب را افزایش دهید.
ابزارک امتیاز ستاره : اضافه کردن برخی از اثبات اجتماعی به وب سایت خود را با اضافه کردن یک امتیاز ستاره و یک ظاهر طراحی شده آن به میل خود.
عمل لینک ها : شما می توانید به راحتی با مخاطبین خود از طریق WhatsApp، Waze، Google Calendar و برنامه های بیشتر ارتباط برقرار کنید.
بخش رسانه های اجتماعی افزونه :
دکمه های اشتراک گذاری : شما میتوانید مطالب خود در مورد محبوب ترین سیستم عامل های رسانه های اجتماعی برای مخاطبان خود به اشتراک بگذارید.
بلاک نقل و قول : به اشتراک گذاشتن بهترین خطوط و نقل قول ها در توییتر با جعبه Blockquote سفارشی طراحی شده است.
ابزارک آیکون های اجتماعی : شما میتوانید آیکون های اجتماعی را به هر صفحه اضافه کنید تا ترافیک را نسبت به پروفایل های اجتماعی خود افزایش دهید.
قراردادن فیس بوک : شما میتوانید به راحتی پست های فیس بوک و فیلم ها را قرار دهید تا میزان دسترسی رسانه های اجتماعی را افزایش دهید.
صفحه فیس بوک : شما میتوانید صفحه فیس بوک خود را در داخل وب سایت خود قرار دهید و دوستداران و پیروان بیشتری بدست آورید.
نظرات فیس بوک : شما میتوانید به سرعت نظرات فیس بوک را به هر صفحه اضافه کنید و با مخاطبانتان ارتباط برقرار کنید.
دکمه فیسبوک : شما میتوانید با افزودن یک فیس بوک مانند دکمه در انتهای هر پست، علاقه و مشارکت اجتماعی بیشتری کسب کنید.
بخش کتابخانه آنلاین افزونه :
قالب ها – صفحات : شما میتوانید از یک آرایه وسیعی از قالب های زیبا طراحی شده را انتخاب کنید.
بلوک ها : شما میتوانید صفحه های دلخواه خود را با نمونه بلاک های موجود طراحی کنید.
ذخیره و استفاده مجدد : پس از اتمام ساختن صفحه خود، می توانید آن را به کتابخانه ذخیره کرده و با استفاده از یک کلیک دوباره استفاده کنید.
درون ریزی/ برون ریزی : شما میتوانید قالب خود را برون ریزی و آن را درون ریزی کنید، از جمله تصاویر، به هر سایت دیگر.
جستجو و فیلتر : شما میتوانید الگوهایی را پیدا کنید که به بهترین وجه با نیازهای شما با جستجوی و فیلتر کردن الگوها مطابقت دارد.
ابزارکالگو : شما میتوانید ابزارک الگو را اضافه کنید و هر قالب را با کشیدن و رها کردن ساده قرار دهید .
قراردادن هر جا : کد کوتاه را برای هر قالب دریافت کنید و آن را در جایی که دوست دارید قرار دهید.

بخش رسانه افزونه :
ابزارک کاروسل رسانه : نمایش تصاویر و فیلم های خود را در یک چرخ فلک در حال چرخش که شگفت انگیز به نظر می رسد.
ویجت اسلایدها : اضافه کردن اسلایدرهای ساده و در عین حال قدرتمند که به آسانی استفاده می شوند و به همان اندازه بهینه می شوند.
پوشش لایه باز : یک پاپ اپ لایت باکس زمانی که بازدید کنندگان بر روی تصاویر، لینک ها یا دکمه ها کلیک می کنند باز می شود.
4 گزینه های مختلف ویدئو : قراردادن ویدیوهای هاست خود، YouTube، Vimeo یا Dailymotion را در صفحات خود.
SoundCloud : با استفاده از ویجت SoundCloud، بازدیدکنندگان شما در حالی که از وبسایت شما بازدید می کنند، یک لحظه را بازی می کنند.
Font Awesome Icons : هر یک از لیست های طولانی آیکون های بسیار جذاب فونت موجود در ویدجت آیکون Elementor را اضافه کنید.
نقشه های گوگل : یک نقشه Google را در صفحه خود قرار دهید و به بازدیدکنندگان خود کمک کنید محل کسب و کار شما را دقیقا ببینند.
بخش Interaction افزونه :
اثرات پیمایش :هدر، پاورقی یا بخش دیگری را تنظیم کنید و اطمینان حاصل کنید که پیغام شما در حین حرکت کاربران آنها را دنبال می کند.
ابزارک Call to Action : ویجت Call to Action از انیمیشن ها و جلوه های CSS برای ایجاد جعبه شگفت انگیز و تعاملی استفاده می کند.
ویجت سربرگ های متحرک : توجه داشته باشید که سربرگ هایی که برجسته تر و یا مهم ترین بخش سرصفحه را برجسته می کنند.
فلیپ جعبه ویجت : شما میتوانید جعبه های متحرک را که به طرف دیگر چرخش می کنند هنگامی که بازدید کننده بر روی آنها قرار می گیرد ایجاد کنید.
انیمیشن های شناور : ایجاد انیمیشن های شناور با شکوه که لایه دیگری از تعامل را به وب سایت شما اضافه می کند.
انیمیشن های ورودی : شما میتوانید انیمیشن های شناور و ورودی را اضافه کنید و یک راه تعاملی برای نمایش ویدجت خود ایجاد کنید.
بخش پیشرفته افزونه :
حالت در حال بروزرسانی و تعمیر : تنظیم حالت نگهداری در وردپرس، از جمله حالت به زودی برمی گردیم یا حالت در حال بروزرسانی هستیم یا حالت تعمیر و نگهداری.
API برنامه نویسی : دنبال API توسعه گسترده ما باشید و افزونه ها و تم هایی را ایجاد کنید که Elementor را گسترش می دهند.
CSS سفارشی : شما میتوانید CSS سفارشی را به هر قسمت، ستون، ویجت یا صفحه در Elementor اضافه کنید.
کنترل نسخه : آیا می خواهید به نسخه قبلی بازگردید؟ به راحتی تنها با یک کلیک انجام دهید.
جایگزینی URL : دامنه شما تغییر کرده است؟ ویژگی URL Replace را اجرا کنید تا مطمئن شوید همه چیز با آدرس جدید به روز شود.
بازسازی CSS : پاک کردن فایل های CSS خود و ایجاد فایل های جدید پس از ایجاد تغییرات در صفحات خود.
ابزارکHTML : شما میتوانید کد خود را مستقیما به Elementor با استفاده از ویجت HTML وارد کنید.
برچسب HTML : شما میتوانید برچسب را تنظیم کنید که عناصر ویجت را احاطه کرده است. شما می توانید div، p، span و غیره را انتخاب کنید.
اندازه تصویر : شما میتوانید با تنظیم اندازه فایل های تصویر خود، می توانید سرعت بارگذاری صفحات را کاهش دهید.
نقش مدیر : شما میتوانید دسترسی به ویرایشگر را به طور کامل محدود کنید، یا فقط کاربران را مجبور به ایجاد تغییر در محتوا کنید.
RTL آماده است(پشتیبانی کامل از زبان های راست به چپ): Elementor چند زبانه است و پشتیبانی کامل از زبان LTR و RTL را پشتیبانی می کند.
پارامترهای درخواست : پیگیری اطلاعات کاربر در هر قدم از قیف فروش، و همچنین برای شخصی سازی تجربه کاربر.
ویژگی های سفارشی : ویژگی های سفارشی مانند ARIA، Header یا Footer را برای هر بخش، ستون یا عناصر بی نظیر اضافه کنید.



















farhadi (خریدار محصول) –
سلام چرا افزونه که خریدم نصب نمی شود . میزنه نصب افزونه با خطا مواجه شد
بخش پشتیبانی فنی –
با سلام و احترام خدمت شما کاربر محترم
امیدوارم حال دلتون عالی باشه جناب فرهادی عزیز،
کاربر عزیز شما فایل دانلود شده از سمندون را مستقیما در بخش نصب افزونه آپلود کرده اید.
باید توجه داشته باشید فایل دانلودی شامل اطلاعات مختلفی است که افزونه نیز یکی از این اطلاعات به شمار می رود. ابتدا باید یک مرحله فایل دانلودی از سمندون را از حالت فشرده خارج ساخته (Unzip) سپس فایل موجود در پوشه Plugin را در بخش آپلود افزونه، به وردپرس اضافه کنید.
موفق و پایدار باشید.
سامان سرگلزایی –
سلام.
1…ایا قالب بیشتر از 470 تمپلت داره؟
2…نال یا کپی نیست؟
3…اپدیت ها چطور نصب میشن؟
4.. بر روی چند دانه قابل اجراس؟
5…پیشنمایش چرا باز نمیشه؟
محمد طاها (پشتیبان خرید) –
با سلام و احترام
1. یک پک تمپلت همراه با قالب هست به صورت جداگانه
2. خیر.
3. آپدیت ها در حال حاضر دستی و از طریق دانلود از حساب کاربریتون هست.
4. در حال حاضر محدودیت نصب نیست، اما پشتیبانی فقط برای دامنه هست.
5. سرور دمو مصرف منابعش زیاد شده، در حال بهبودش هستیم، ساعاتی دیگر مجدد تست کنید، اگر بازم مشکل بود در چت انلاین پیام بدید.
با تشکر.
j.moradi11 (خریدار محصول) –
سلام
فایل زیپ نسخه آخر دارای مشکل هست و اکسترکت نمی شود یک بررسی داشته باشید.تشکر
مدیر سایت –
با سلام و احترام
مشکل بررسی واصلاح شد.
لطفا دوباره چک کنید.
با تشکر.
age84ir (خریدار محصول) –
این محصول خوبیه و به روزرسانی هاتون خوبه
امیدوارم همیشه به شکل به روز و کامل قرار دهید
محمدطاها –
با سلام و احترام
خواشحالم که توانسته ایم رضایت شما رو کسب کنیم، از دیدگاه ارزشمند شما سپاسگذاریم.
محمد حسین –
سلام و عرض خسته نباشید و تبریک سال نو
قطعا افزونه اورجینال هست؟نال یا کپی نیست؟تضمین اورجینال بودن میدید؟
آچدیت ها به چه صورته؟به طور مستقم قابل آپدیت هست یا باید جداگانه و از طریق ارایه اپدیت از طرف شما اقدام به بروزرسانی کنیم؟
لطفا سوالات رو راجب هر دو افزونه المنتور و دکان بیزینس جواب بدید
محمدطاها –
با سلام و احترام
بله هر دو افزونه اورجینال هستند، بعد از اینکه افزونه ها رو آپدیت می کنیم ایمیلش بهتون اطلاع رسانی می کنیم و باید اونها رو دانلود و دستی نصب بکنید.
با تشکر.