افزونه Jet Engine یا جت انجین یک پلاگینِ افزودن محتوای پویا برای المنتور با پشتیبانی از ووکامرس، رنک مث، یوست سئو، ACF، CPT UI و المنتور پرو است. شما با کمک افزونه جت انجین میتوانید یک ساختار پویا در وب سایت ایجاد کنید، ابزاری که به شما امکان میدهد معماری پویا را سریع و مقرون به صرفه بسازید. افزونه جت انجین برای المنتور دارای چندین ویژگی منحصر به فرد است که امکان یک وبسایت پویا (داینامیک) را برای شما فراهم میکند. به ساخت انواع ساختارهای سفارشی (شامل پست دلخواه، محتوای دلخواه، طبقهبندیهای دلخواه، فیلدهای دلخواه و حتی صفحه تنظیمات) اشاره کرد.
افزونه Jet Engine یا جت انجین، شامل چندین سازنده، از جمله ارتباطساز (برای ایجاد ارتباط بین هر چیزی که فکرش را بکنید! از جمله تمامی ساختارهای سفارشیای که ساختهاید)، کوئری ساز (که میتوانید هرچیزی را از پایگاه داده کوئری بزنید و نتیجه را در قسمت مدیریت یا نمای کاربری سایت نمایش دهید)، جدولساز (که محتواهای پویا را در جداول زیبا به نمایش بگذارید)، نمودارساز (که دادههای پویا و غیرپویای جداول را بصورت بصری درآورید)، پروفایل ساز (که صفحات پروفایل کاملا پویا برای کاربران بسازید) است. در نهایت این افزونه سنگ تمام گذاشته و قابلیت استفاده از REST API را دارد. بطوری که شما دادهها را از پایگاه داده سایتهای دیگر میتوانید فراخوانی کرده و در سایت خود نمایش دهید.


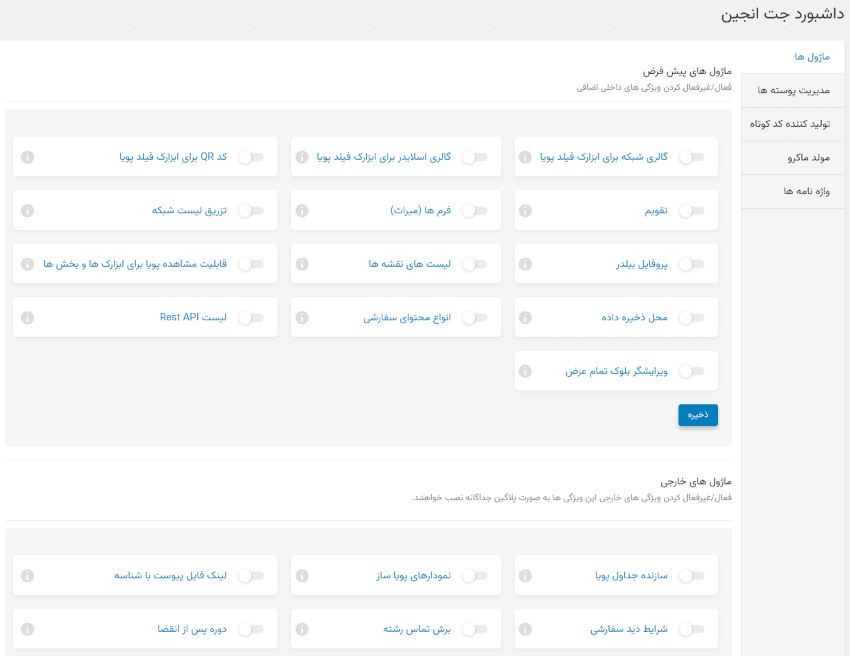
ویژگیهای افزونه افزودن محتوای پویا جت انجین برای المنتور | Jet Engine:
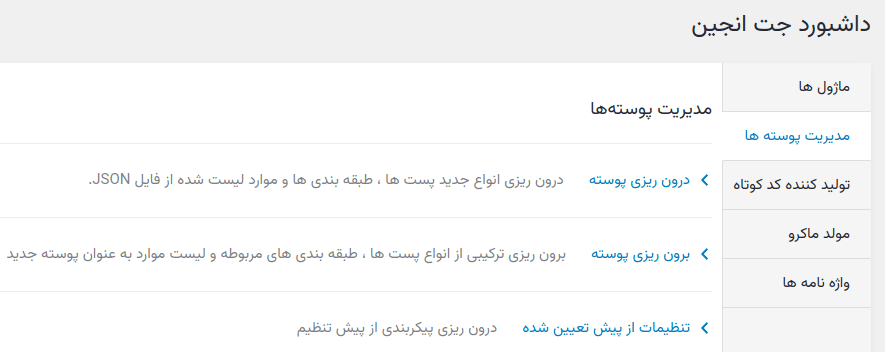
ایجاد یک ساختار وبسایت پویا با افزونه جت انجین برای المنتور | Jet Engine:
افزونه جت انجین جعبه ابزاری در اختیار شما قرار میدهد تا یک ساختار داینامیک (پویا) را برای وبسایت خود با سرعت بالا و هزینه مقرون به صرفه ایجاد کنید. انواع امکاناتی که این افزونه در اختیار شما میگذارد:
- نوع پست دلخواه (Custom Post Type): برای ساخت محتوای وبسایت
- نوع محتوای دلخواه (Custom Content Type): برای ذخیره کردن متادیتاها در جدول
- طبقهبندی (Taxonomy): برای دسته کردن انواع پستها
- فیلدهای دلخواه (Custom fields): برای افزودن متادیتاها به انواع پستها
- جعبههای متا (Meta box): ایجاد ذخیرهسازی فیلدهای دلخواه
- صفحه تنظیمات (Options page): تجمیع همه گزینهها در یک محل

توابع داینامیک در افزونه جت انجین برای المنتور | Jet Engine:
توابع داینامیک یا پویا (Dynamic Function) توسط JetEngine دادهها را به صورت پویا از فیلدهای سفارشی بیرون میکشد. میتوانید از آن برای خروجی حداقل/حداکثر، جمع، میانگین، مقادیر محاسبه شده استفاده کنید.
انواع توابع پویا (داینامیک) در افزونه جت انجین:
با استفاده از انواع توابع پویا در افزونه جت انجین میتوانید مشخص کنید که چه مقادیری و چگونه محاسبه شوند. این کار با کشیدن دادهها به صورت پویا از پستها، کاربران و اصطلاحات امکان پذیر است.
- مقدار مجموع: مقادیر چند فیلد متا را اضافه کنید و مجموع را خروجی بگیرید.
- مقدار میانگین: مقادیر چند فیلد متا را اضافه کنید، تقسیم کنید و میانگین را نشان دهید.
- شمارش: تعداد موارد پست/ترم/کاربر را که کلید فیلد خالی نیست، بشمارید.
- حداکثر مقدار: تمام مقادیر را در فیلد متای انتخاب شده مقایسه کنید و بالاترین را نشان دهید.
- حداقل مقدار: تمام مقادیر را در فیلد متای انتخاب شده مقایسه کنید و کمترین مقدار را نمایش دهید.
- نتایج کوئری SQL: انجام محاسبات بر اساس تعداد نتایج جستجو شده SQL
تنظیمات و گزینههای ماژولار در افزونه جت انجین
- انتخاب منبع داده: پست، اصطلاح، متای کاربر
- قابلیت انجام محاسبات در پستهای مربوط به پست فعلی
- مقدار فیلد متا را برای تابعی که باید انجام شود وارد کنید.
- قابلیت تعریف نوع پست و وضعیت موجود برای محاسبه
- محاسبه دادههای جمع آوری شده از همه پستها
- امکان افزودن یک نقطه اعشار و جداکننده هزاران
- محاسبه دادههای جمع آوری شده از تمامی پستها
- قابلیت قرار دادن تعداد اعشار مورد نظر
- امکان دریافت مقدار نتایج از پست کاربر فعلی
- قابلیت تنظیم متون «قبل» و «بعد» برای خوانا کردن تابع
- امکان شمارش تعداد پستهای اضافه شده توسط یک کاربر خاص
- متن Fallback را در ویرایشگر Elementor تنظیم کنید.
ادغام توابع پویا در افزونه Jet Engine با سایر افزونهها:
قابلیت Dynamic Function توسط JetEngine را میتوان با JetAppointment، JetBooking، JetReviews، ACF و WooCommerce ادغام کرد.

برچسب پویا در افزونه جت انجین برای المنتور | Jet Engine:
دادهها را از فیلدهای متا بکشید و از ویجتها برای نمایش تعداد پستها، میانگین رتبهبندی مرور، قیمتگذاری آیتمهای رزرو و غیره استفاده کنید.
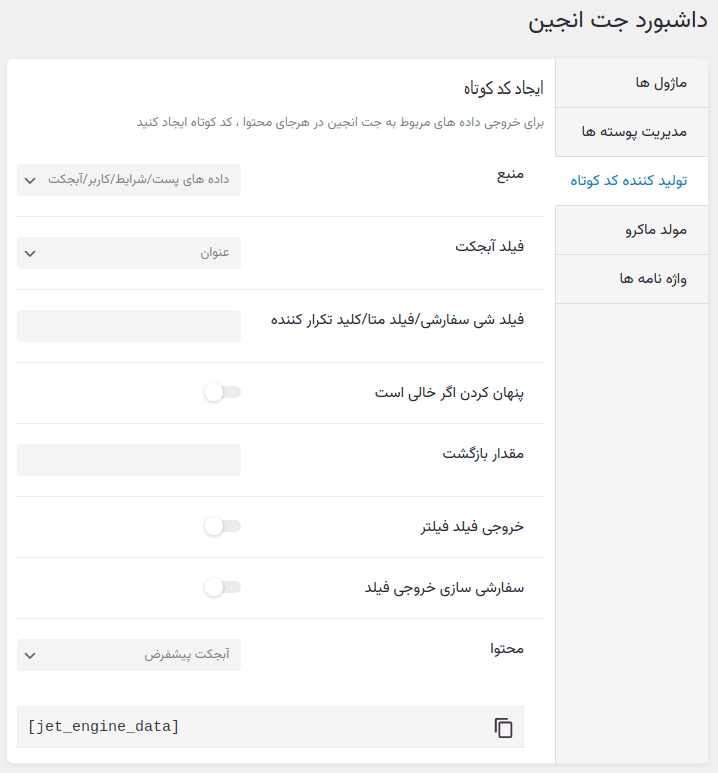
کدهای کوتاه در افزونه جت انجین برای المنتور | Jet Engine:
کدهای کوتاه برای خروجی دادههای مربوط به JetEngine در هر نقطه از محتوای وب سایت ایجاد کنید.

منطق شرطی در افزونه جت انجین برای المنتور | Jet Engine:
منطق شرطی یا Conditional Logic به توسعه دهندگان وب سایت اجازه میدهد مشاهده شدن یا نشدن فیلدهای دلخواه را تنظیم کنند. بسته به مقدار فیلد متای اولیه، فیلد متای وابسته در قسمت مدیریت (بک اند) در دسترس خواهد بود. منطق شرطی افزودن و ویرایش پست را برای مدیران و نویسندگان کارآمدتر میکند.
موارد استفاده و کاربردهای از منطق شرطی در افزونه جت انجین:
در مواردی که میتوان از منطق مشروط استفاده کرد در زیر نام میبریم:
- ساعات کار: به مدیر اجازه میدهد تا ساعات کاری متفاوتی را در آخر هفته اضافه کند یا اگر ساعات کاری در کل هفته یکسان است، تنظیمکننده برنامه آخر هفته را غیرفعال کند.
- تصاویر اضافی: امکان مشاهده/پیوست مطالب به هر تور را فراهم کنید. بسته به گزینه انتخاب شده در پنل مدیریت، فیلدی که امکان آپلود رسانه را میدهد نشان داده میشود.
- انواع تحویل: هنگام افزودن محصول، انواع تحویل را برای مدیر فروشگاه نشان دهید تا انتخاب کند. انواع غیر ضروری را بر اساس انتخاب صرفه جویی در فضا در ناحیه پس از ویرایش پنهان کنید.
- پیشنهاد جزئیات: در مورد حداقل قیمت تحویل رایگان تصمیم بگیرید تا بسته بندی هدیه را به عنوان افزودنی ارائه دهید. گزینههای موجود برای یک محصول خاص را آپلود کرده و در صفحه واحد آن نمایش دهید.
- تنظیم دقیق قوانین منطق شرطی در افزون جت انجین
شرایط مشاهده شدن فیلدهای سفارشی را تنظیم کنید تا یک فیلد خاص در یک لحظه خاص قابل مشاهده باشد. میتوانید یک یا چند شرط را به همان فیلد اختصاص دهید.
- برابر: مقایسه میکند که آیا دادههای فیلد با مقدار تنظیم شده مطابقت دارد یا خیر.
- برابر نیست: بررسی میکند که آیا دادههای فیلد با مقدار تنظیم شده برابر نباشد.
- در لیست: زمانی که یک مقدار فیلد متای چکباکس/انتخابی/دکمه رادیویی انتخاب شده باشد، شرایط را انجام میدهد.
- در لیست نیست: زمانی که مقدار فیلد چکباکس/انتخابی/دکمه رادیویی انتخاب نشده باشد، شرایطی را انجام میدهد.
تنظیمات و پیکربندی قوانین منطق شرطی در افزونه جت انجین
- منطق شرطی برای بیش از ۱۸ نوع فیلدهای متای افزونه جت انجین
- انتخاب فیلد دلخواه برای مقایسه با قوانین شرطی
- تصمیمگیری بر اساس نوع قانون شرطی: برابر است، برابر نیست، در لیست هست، در لیست نیست
- افزودن قانون مطابقتِ یک یا چند فیلد
- تنظیم چندین قانون شرطی برای یک فیلد
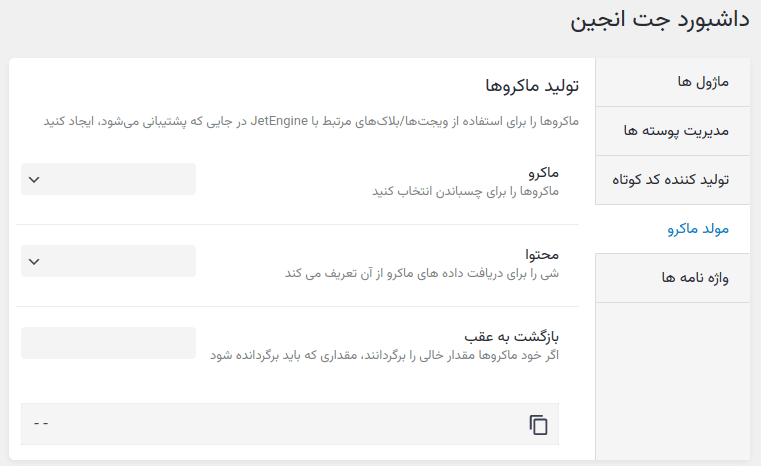
ماکروها در افزونه جت انجین برای المنتور | Jet Engine:
ماکروها در جت انجین امکان اجرای توابع خاصی را میدهد. با استفاده از ماکروها در ابزارکهای جتانجین، شما میتوانید به اطلاعات خاصی کوئری بزنید و آنها را در صفحه نمایش دهید.
شما میتوانید ماکروها را در ابزارکهای سازنده کوئری (Query Builder)، فهرستبندی شبکه (Listing Grid)، لینکهای پویا (Dynamic Link)، استفاده کنید.

ویژگی واژهنامه (Glossary) برای وردپرس با افزونه جت انجین برای المنتور | Jet Engine:
توالی فیلدهای شبه-واژهنامه بسازید و آن را منبع چندین فیلد متا، فرمها را فیلتر کردن مقادیر واژهنامه قرار دهید. با استفاده از ویژگی واژهناهم افزونه جت انجین، میتوانید مجموعه داده چند منظوره بسازید و در سراسر سایت اعمال کنید.
چند نمونه از کاربردهای واژهنامه افزونه جت انجین:
مثال مکان کاربر: لیست کشورها را از منابع متنباز در واژهناهم بارگذاری کنید و مقادیر آن را در فرم ثبتنام برای انتخاب توسط کاربر در دسترس بگذارید. (فرمتهای فایلهای درونریزی: CSV و JSON)
مثال موقعیتهای شغلی: واژهنامه جدایی برای موقعیتهای شغلی بسازید یا یک واژهنامه درونریزی کنید. روشهای اعمال واژهنامه برای موقعیتهای شغلی: انتخاب موقعیت کاربر از قسمت مدیریت، انتخاب در سمت کاربر در فرمها، ساخت فیلترها بر اساس واژهنامه.
مثال برند ماشین: با استفاده از ویژگی واژهنامه برندهای ماشین را میتوانید در سراسر سایت خروجی بگیرید. روشهای اعمال واژهنامه برای برند ماشین: اضافه کردن فیلد متنی به آیتمهای لیست، تنظیم آیتمها در فیلترهای هوشمند در صفحه فروشگاه، قرار دادن در فیلدهای فرمِ ورود داده.
مثال امکانات اقامتگاه: ساخت واژهنامه برای ذخیره ویژگیهای خانه در یک سایت رزرو اقامتگاه. روشهای اعمال واژهنامه برای مثال امکانات اقامتگاه: افزودن فیلد متا به صفحه بررسی و انتخاب اقامتگاه، ساخت فیلتر «امکانات» بر اساس مقادیر موجود در واژهنامه.
مثال مواد لازم در دستور پخت: ساخت چندین لیست مواد لازم برای وبسایتهای آشپزی. تنظیمات نمایش برای اینگونه سایتها: افزودن به واژهنامه با استفاده از فیلد چک باکس در صفحه دستور پخت جدید، پر کردن فیلدهای متای مواد لازم در سمت مدیریت سایت، ساخت فیلترها بر اساس مقادیر موجود در واژهنامه مواد لازم.

عملکرد بر اساس رفتار دادهی کاربر
مکان کاربر
با استفاده از این قابلیت افزونه جت انجین میتوانید یک کوئری دلخواه بسازید و دادهی پست/عبارت/کاربرد/تعرفه و … را برای نزدیکترین محل به مکان کاربر خروجی بگیرید.
ذخیره داده
میتوانید یک ماخذ برای دادههای شخصی برای هر کاربر بسازید و مجموعه ای از دادهها مانند لیست علاقهمندیها، لایکها و … را ذخیره کنید.
چند مثال از کاربردهای ذخیره داده در وردپرس:
- بوکمارک (نشانکها): نشانکها یا بوکمارکها را برای مقالات خود پیاده سازی کنید تا کاربران آنها را در «لیست خواندن» ذخیره کنند تا بعداً فقط با یک کلیک به آن دسترسی داشته باشند. یک دکمه طراحی شده با نشانک را به آیتم فهرست خود بیاورید که در لیست فهرست ارسال شده در صفحه وبلاگ شما قرار دارد. همچنین با کلیک مجدد روی آن، پست مربوطه از مجموعه حذف میشود.
- علاقمندیها (Favorites): به کاربران اجازه دهید پستهایی را که میخواهند به مجموعه علاقمندیهای شخصی خود اضافه کنند، لایک کنند. یک دکمه ♥️ را در لیستهای خود قرار دهید تا به بازدیدکننده اجازه دهید پست را دوست داشته باشد تا به صفحه یا بخش موارد دلخواه اضافه شود.
- لیست علاقمندیها (Wishlists): روی آیکون ⭐ کلیک کنید تا کتابی را به صفحه فهرست علاقمندیها اضافه کنید، جایی که مثلا مجموعه منحصر به فردی از کتابها برای خرید ذخیره میشود. به هر کاربر ثبت نام شده اجازه دهید مجموعهای جداگانه از پستها یا محصولات ذخیره شده در سلولهای داده شخصی ایجاد کند.
- آخرین مطالب دیده شده توسط کاربر (Recently viewed): یک قسمت به عنوان «آخرین مطالبی که مشاهده کردید» به صفحه اصلی وبسایت خود اضافه کنید تا به کاربر یادآوری کنید تا چه صفحاتی را هنگام گشت و گذار در سایت باز کرده است.
- تعداد دفعاتی که یک پست خاص بوسیله بازددی کننده ها لایک شده را به عنوان متا دیتای آن پست نمایش دهید.
روشهای (متدهای) ذخیره داده در وردپرس:
- کوکیها (Cookies): ذخیره دادهها تا زمانی که کوکیها پاک شوند.
- متادیتای کاربر (User MetaData): برای هر کاربری که لاگین کرده است کار میکند.
- نشتها (Session): دادههای نشستهای فعال در سرور را حفظ میکند.
- ذخیره محلی (Local Storage): ذخیره دادهها در کش مرورگر.
ویژگیهای ذخیره داده در افزونه جت انجین:
- هر نوع پست یا محتوایی را به شکل داده ذخیره کنید.
- تجربه کاربری فروشگاه خود را بهبود ببخشید.
- به کاربران اجازه ساخت مجموعه دادهها را بدهید.
- دادههای ذخیره شده را به اشکال مختلف نمایش دهید.
قابلیت مشاهده بودن (نمایش) اجزای سایت بصورت پویا
محدویتهای قابل مشاهده بودن برای صفحات، عناصر صفحه و … را بر اساس فیلدهای متا، دادههای کاربر و دیگر قوانین تنظیم کنید. به کمک افزونه جت انجین میتوانید نمایش شرطی بر اساس سناریوهای دلخواه تنظیم کنید. محدودیتهای نمایش را برای بخشها، ویجتها و ستونهای مختلف بسازید و اعمال کنید.
موارد استفاده نمایش پویا برای المنتور به کمک افزونه جت انجین
- مثالِ ایجاد مشاهده/نمایش فقط برای اعضای ویژه
- مثالِ ایجاد نمایش بخشهای جدید پس از زدن دکمه «اتمام» در یک دوره
- مثالِ اعمال محدودیت نمایش محصولات مثلا بر اساس سن کاربر
- مثالِ نمایش تخفیفات و پیشنهادهای ویژه بر اساس دادههای کاربر
- مثالِ عدم نمایش بخش «آخرین محصولات مشاهده شده» اگر کاربر قبلا محصولی ندیده باشد
- و …
اعمال نمایش پویا به انواع مختلف محتوا
- محتوا (Content): نمایش/عدم نمایش موقتی محتوا بر اساس شرایط
- بخش (Section): اعمال محدودیت نمایش به کل یک بخش
- ستون (Column): مخفی کردن یک ستون بطوری که باقی ستونها جای آن را پر میکنند
- ابزارک (Widget): نمایش / عدم نمایش محتوای یک ابزارک
تنظیم دقیق شرایط مشاهده (نمایش)
برای اینکه یک عنصر خاص در چه زمانی قابل مشاهده یا مخفی باشد میتوانید شرایط داینامیکی را تعریف کنید. همچنین این امکان را دارید که یک شرط خاص و یا مجموعهای از چند شرط را تعریف کنید. شرطها بدین گونه هستند:
- برابر است با
- برابر نیست با
- بیشتر از
- کمتر از
- وجود در لیست
- عدم وجود در لیست
- وجود دارد
- وجود ندارد
- شاملِ
- شامل نیست
هماهنگی با افزونهها
ویژگی نمایش پویا در افزونه جت انجین در هماهنگی کامل با افزونههای «JetReviews»، «ووکامرس» و «افزونه فیلدهای دلخواه (ACF Pro)» است.

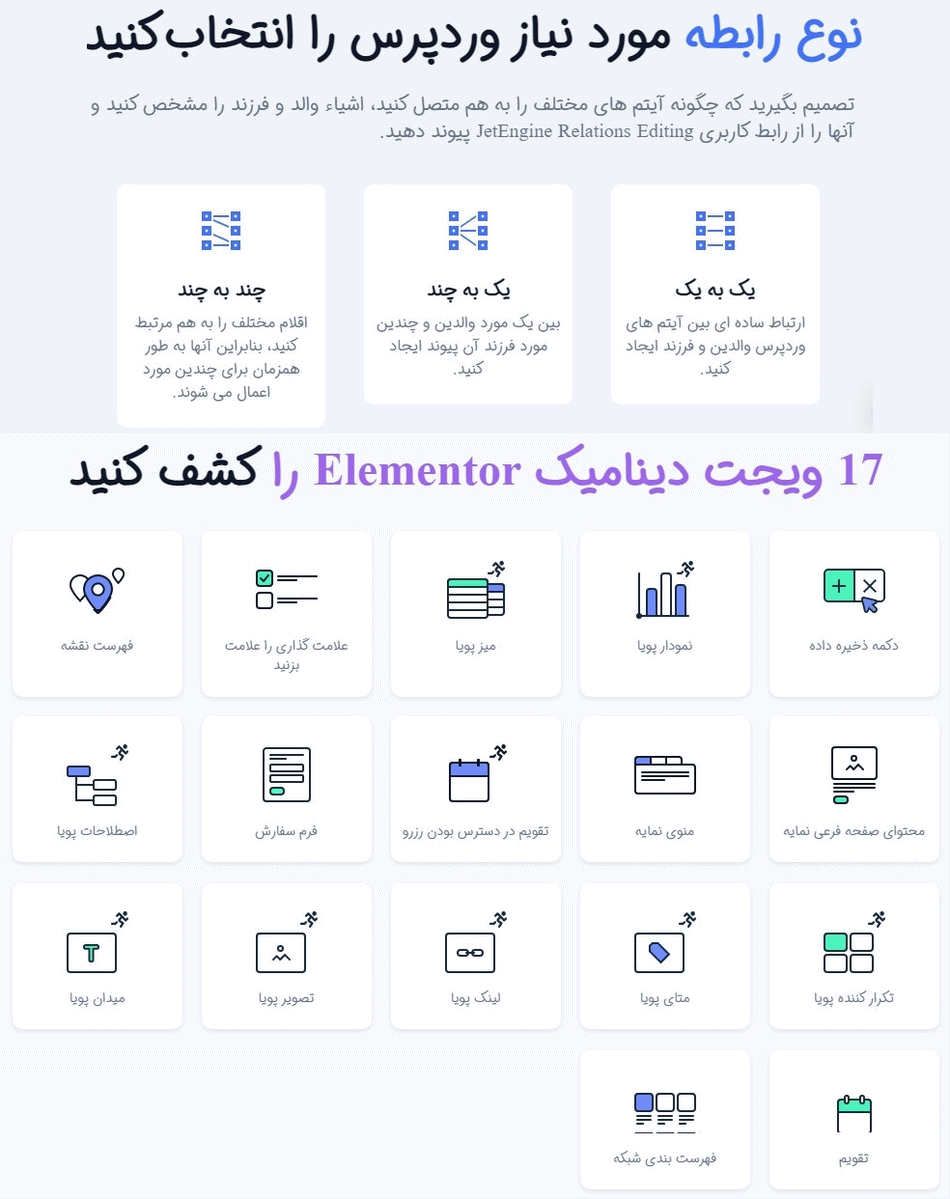
رابطهساز وردپرس: ایجاد روابط کاربران، عبارات و پستها در جت انجین برای المنتور | Jet Engine
ارتباط ساز وردپرس (Relationship Builder) برای وردپرس یک ویژگی JetEngine است که به توسعه دهندگان وب اجازه میدهد تا روابط «یک به یک»، «یک به چند» و «چند به چند» بین دادههای مختلف ایجاد کنند. ارتباط پستهای CPT، موارد CCT، عبارات طبقهبندی (تاکسونومی) و کاربران -همه در یک رابط کاربری مفید- امکانپذیر است. ارتباط ساز با پشتیبانی از JetSmartFilters اجازه مرتبسازی و فیلتر کردن موارد مرتبط در قسمت کاربری وبسایت را میدهد. از ماکروهای مختلف برای خروجی دادههای اشیاء مرتبط در JetEngine Listings استفاده کنید.
مثالهایی از کاربرد رابطهساز در افزونه جت انجین:
- باشگاه تناسب اندام: پستهای مرتبط در فهرست مربیها نشان داده شود. افزودن فیلدهای متا به رابطه ایجاد شده، بطوری که برنامه هر مربی را نمایش دهد.
- آژانسهای تورگردی: پستهای تور و کاربرانشان را به یکدیگر ارتباط دهید. یک فهرست از تورها بسازید و برچسبها، نشانها و … را برای مسئول تور نمایش دهید.
- دورههای آموزشی: یک ارتباط کاربر به پست بین مربیان و دروس بسازید. سطوح دروس را در صفحه نخست نمایش دهید و آنها را قابل فیلتر کردن کنید. نشان دهید هر مربی چه تعدادی دوره تدریس میکند.
- پورتال شهری: پستهای دلخواه به ارتباط مکانها با رویدادها برای نمایش برنامه آن بسازید. نمایش شروع و پایان رویداد در یک مکان خاص را نمایش دهید.
سازنده کوئری: رویکری منسجم به پایگاه داده در جت انجین برای المنتور | Jet Engine
با استفاده از کوئری ساز در افزونه جت انجین؛ یک رابط برای همه انواع کوئری در اختیار شماست. با استفاده از این قابلیت افزونه جت انجین؛ میتوانید لیست های کوئری پیچیدهای بسازید که با بخش مدیریت (بکاند) وردپرس ترکیب شده و در قسمت کاربری (فرانت) هر نوع داده، بخش یا فیلتری را کوئری بزنید.
دادهها را میتوانید از از جداول دلخواه انتخاب کرده و در یک جدول ترکیب کنید. آیتمها، ستونها و بخشها را بر اساس وجود/عدم وجود درخواست (در کوئری) نمایش دهید یا مخفی کنید.
دادههایی که میتوانید به آن کوئری بزنید:
- آیتمهای CPT و CCT
- عبارات
- کاربران
- نظرات
- جداول SQL
- REST API
- محصولات ووکامرس
- و …
جدولساز و نمودارساز جت انجین برای المنتور | Jet Engine
دادههای خود را به شکل کاتالوگ سازماندهی کنید. با استفاده از افزونه جت انجین برای المنتور میتوانید هر دو نوع جداول ساده یا پیچیده را با استفاده از دادههای پویا بسازید و هرچیزی را از فهرست اعضا و پایگاه داده اقامتگاهها، تا آرشیو کتابهای الکترونیکی را نمایش دهید. با استفاده از این افزونه میتوانید جداول دادههای پویا شامل پستها، محصولات، نظرات، دادههای SQL و دادههای از طریق REST API بسازید. همچنین میتوانید دادههای فیلدهای دلخواه وردپرس را نمایش دهید.
جداول داده پویا و منعطف بسازید
- کوئری: تعیین کنید که چه دادههایی چگونه از پایگاه داده انتخاب شوند.
- گرفتن داده: ستون کوئری را گرفته و به عنوان گزینهای در نمای کاربری سایت نمایش دهید.
- پیشنمایش: پیشنمایشی از محتوای جدول پیش از اضافه کردن آن به صفحه ببینید.
- بصری کردن دادهها: با استفاده از قابلیت نمودار ساز دادههای جدول را به شکل بصری درآورید.
این افزونه قابلیت نمایش جداول پویا با استفاده از ابزارکهای المنتور و بلاکهای گوتنبرگ را دارد. همچنین این افزونه، هماهنگی کامل با افزونههای محبوب «Jet SmartFilters»، افزونه «Jet Reviews»، «ووکامرس»، «زمینههای دلخواه ACF Pro»، افزونه «CPT»، افزونه «Yoast»، افزونه «RankMath»، «» و افزونه «SEOPress» دارد.
پروفایل ساز افزونه جت انجین برای المنتور | Jet Engine
با قابلیت پروفایلساز افزونه جت انجین، قدرتی فراتز از تصوراتان در دستان شماست. قابلیتهای این قسمت از افزونه جت انجین:
- پروفایل پویا برای کاربر: یک پروفایل کاربری قابل ویرایش با چندین صفحه حساب کاربری بسازید.
- ابزارک فهرست برای پروفایل: ابزارک فهرست برای پروفایل را در صفحه کاربری جایگزاری کنید و بین یکی از دو حالت سریع AJAX یا بارگزاری یکی را انتخاب کنید.
- ایجاد نوشته در سمت کاربری: به کاربران ثبتنام کرده اجازه دهید به وبسایت از طریق فرمهای ساده، نوشته اضافه کنند.
- ماژول نمایش پویا: میتوانید قوانینی تعریف کنید که چه صفحاتی و چه محتوایی برای کاربرانی با چه نقشهایی نمایش داده شود یا نشود.
کنترل پیشرفته بر دادههای بزرگ با RESTful API در افزونه جت انجین برای المنتور | Jet Engine
- مدیریت REST API: کاربران ثبت نام کرده قادر به ساخت و حذف هر نوع آیتم محتوا در یک وبسایت دیگر (بصورت ریموت) خواهند بود.
- فهرست بندی REST API: کوئری زدن به دادههای آیتم CCT از طریق یک مدخل خارجی و نمایش آنها بعنوان فهرست شبکهای.
- اعلان های REST API: ترکیب فرمهای جت اجین و هر نوع API دیگری بصورت مستقیم برای دریافت و ورود به فرمها در یک آدرس URL خاص.
موارد کاربرد REST API وردپرس با استفاده از افزونه جت انجین
- سایت به سایت: محتوای سفارشی را در یک سایت بسازید و در یک سایت دیگر بصورت فهرست شبکهبندی شده نمایش دهید.
- فرم به سایت: فرمی در یک سایت بسازید و ورودیهای آن را در سایت دیگر از کاربران دریافت کنید.
- اپلیکیشن به سایت: اپلکیشنهاش شخص ثالث را به سایت متصل کنید و آیتمهای ورودی از آن را به صورت ریموت بسازید، ویرایش یا حذف کنید.
- گرفتن داده از API های شخص ثالث: دادهها را از API های شخص ثالث دیگر بگیرید و بصورت پویا در جداول روی سایت نمایش دهید.
روشهای (متد) مختلف API در افزونه جت انجین
این افزونه قادر به انجام پرکاربردترین متدهای HTTP در انواع خاصی از درخواستها است.
- پُست (POST): اضافه کردن داده به سرور
- دریافت (GET): دریافت داده از سرور
- قرار دادن (Put): بروزرسانی یا ویرایش دادههای موجود
- حذف (Delete): پاک کردن داده از سرور

















رضا محمدی (خریدار محصول) –
افزونه خوبیه و خیلی راه انداز بود برای ما ، یه مشکلی هم بود که تیکت زدیم و کمتر از یک ساعت پاسخ دادند.
قیمت ها هم که واقعا عالیه
محمد طاها (پشتیبان خرید) –
با سلام و احترام خدمت شما کاربر محترم
امیدوارم حال دلتون عالی باشه جناب محمدی عزیز،
وجود کاربرانی مانند شما هم باعث افتخار ماست و از دیدگاه پر انرژی و محبت شما سپاسگذاریم.
موفق و پایدار باشید.