افزونه Designer Powerup for Elementor پاور آپ پلاگین با قابلیت لایه سایه چندگانه، گردیانت پیشرفته، کنترل ترتیب ستون، سازنده شکل بلاب و… برای المنتور است. این افزونه با ویژگی های منحصر به فرد خود، از سایر افزونه ها متمایز میشود و به طراحان حرفه ای این امکان را میدهد تا بدون نیاز به کدنویسی، وب سایت های مدرن و زیبا را با سرعت زیاد و خلاقیتی چشم نواز، طراحی کنند. این افزونه با ارائه امکاناتی مانند شبکه بندی پیشرفته، امکان تنظیم فضای بین المان ها به صورت بصری، و استفاده از الگوهای جدید برای جداکننده های بخش، به طراحان اجازه میدهد تا با دقت و سرعت بیشتری پروژه های خود را پیش ببرند.
افزونه Designer Powerup for Elementor پاور آپ، طراحی پیشرفته برای المنتور به طراحان اجازه میدهد تا خلاقیت خود را به طور کامل به کار بگیرند. از جمله این ویژگی ها میتوان به قابلیت هایی مانند شبکه بندی صفحه، امکان تغییر فضای بین المان ها به صورت بصری، استفاده از شکل های جدید برای جداکننده های بخش، تولید شکل های Blob ارگانیک، و افزودن افکت های گرافیکی پیچیده به المان ها اشاره کرد. همچنین، افزونه امکاناتی نظیر اعمال تغییرات بر روی المان ها مانند حرکت، چرخش، کج کردن، مقیاس بندی، و دادن دید سه بعدی را فراهم می آورد، که به طراحان اجازه میدهد تا صفحات وب خود را با جزئیات و زیبایی بیشتری طراحی کنند.
ویژگی های افزونه پاور آپ، طراحی پیشرفته برای المنتور | Designer Powerup for Elementor
ارائه وب سایت های زیبا برای مشتریان با سرعت و سهولت
افزونه Designer Powerup for Elementor قابلیت های طراحی پیشرفته و ویژگی های سریع تر در فرآیند کار را به المنتور اضافه میکند. این افزونه با ویژگی های منحصر به فرد برای طراحان حرفه ای Elementor است و هیچ ویجت عمومی ای ندارد.
توقف هدر دادن زمان
اگر بخواهیم وب سایت های مدرن و برتر با استفاده از المنتور ایجاد کنیم، احتمالاً با مسائلی مانند حاشیه، قرارگیری مطلق، CSS سفارشی، تنظیمات دقیق طرح برای همه نقاط و بسیاری از موارد دیگر مواجه خواهیم شد.
افزونه پاور آپ، طراحی پیشرفته برای المنتور ویژگی هایی را به المنتور اضافه میکند تا این فرآیند را بهبود بخشد که نتایجی همچون:
- طراحی سریع تر با ۲٫۵ برابری سرعت و
- افزایش ۳۰ درصدی خلاقیت بدون نیاز به کد نویسی
را به ارمغان می آورد.
طرح شبکه: ایجاد هر نوع طرح قابل تصور
طرح شبکه بندی جدید افزونه Designer Powerup for Elementor بسیار قدرتمند است و امکانات طراحی متنوعی را ارائه خواهد داد که قبلاً بسیار دشوار یا تقریباً غیرممکن بوده اند.
شما میتوانید بلوک های شبکه بندی را تعیین کنید و محتوا را در آنها قرار دهید (هر جا که دلتان بخواهد). همه این کارها به صورت زنده در ویرایشگر المنتور انجام میشود، با امکان تعیین ترتیب و موقعیت های مختلف بلوک برای دستگاه های کوچک.
(در حال حاضر، این ویژگی فقط برای ساختارهای قدیمی بخش ها و ستون ها کار میکند)
ایجاد سریعتر پروتوتایپ
از ابتدا به طراحی کامل به سرعت و با کارآیی بیشتر با ویژگی های پروتوتایپ سریعتر بروید.
فواصل سریع
تغییر فاصله بین عناصر به صورت بصری. رفتن به تب پیشرفته، کلیک بر روی دکمه جداسازی ارتباط فواصل و تایپ یک عدد هر بار اذیت آور است. به جای این کار، به راحتی لبه ها را بکشید.
- مشاهده فاصله اعمال شده فقط با حرکت موس
- کار با حالت های دستگاه واکنشگرا
- استفاده از میانبرهای صفحه کلید برای فرآیند سریع تر
تغییر سریع فواصل عامل سرعت بخشیدن جریان کاری شما در المنتور
ویژگی فواصل سریع در این افزونه به طور کامل روش مدیریت فضای المان ها را در Elementor تغییر میدهد. شما بدون این افزونه بی نظیر چگونه زندگی میکرده اید!
افزایش سرعت عمل
بیشترین زمان یک طراح بیشترین چیزی است که برای انجام کارهای خلاقانه و طراحی زیبا صرف میشود. شاید متوجه نشوید اما شما وقت بسیار زیادی را برای هدر زدن زمان صرف کلیک در اطراف، به ویژه برای چیزهای مشترک مانند پدینگ/مارجین که برای تقریباً هر بخش و ویجت صفحه باید تنظیم شود، دارید. تمام این فرآیند از قرار دادن کلیک بر روی تب پیشرفته، آنلینک کردن مقادیر و سپس تنظیم یک عدد تا زمانی که به دلخواه شما است به نظر خیلی سخت است. حتماً باید یک راه بهتر وجود داشته باشد، درست است؟ در اینجا نقش ویژگی Quick Spacers به بازی می آید و به شما راهی بصری را برای تنظیم مستقیم فضا با کشیدن لبه ها در ناحیه طراحی ارائه میدهد.
روش سنتی در مقابل Quick Spacers
ویژگی تغییر دهنده سریع فواصل در این افزونه باعث افزایش سرعت جریان کار شما بیش از ۲۵۰% میشود.
کنترل فاصله المان ها به نحوی که هرگز تجربه نکرده اید
دیگر حدس نزنید یا هر بار که میخواهید حاشیه/مارجین موردی را ببینید به بخش پیشرفته بروید. Quick Spacers آنها را فقط با هاور کردن بر روی آن نشان میدهد!
- میانبرهای صفحه کلید: میانبرهای کارآمد به طوری که با کشیدن از آنها برای دستیابی به فضای همگام شده استفاده شود. “Shift” را بفشارید تا همه سمت ها را به یکباره تغییر دهید، “Alt/Option” را بفشارید تا سمت های مخالف را تغییر دهید یا “Ctrl/Cmd” را برای تنظیم مقادیر به صورت فوری فشار دهید.
- انتخاب فضاها با استفاده از میانبرهای صفحه کلید: به راحتی فضاها را با استفاده از میانبرهای صفحه کلید برای المان های همپوشان قابل انتخاب کنید. کلید ‘S’ را برای انتخاب فاصله بخش، ‘C’ برای فاصله ستون و ‘W’ را برای انتخاب فاصله ویجت فشار دهید. یک علامت آب در پایین نشان دهنده فاصله انتخاب شده است.
- ویرایش بدون حواس پرتی: برای جلوگیری از تغییرات تصادفی در فضا، شما میتوانید فضاها را با استفاده از کلید میانبر ‘Ctrl+Q’ غیرفعال/فعال کنید. این کار همچنین از تنظیمات ترجیحات کاربر در Elementor انجام میشود.
- آماده برای حالت واکنشگرا: فضاها به طور خودکار تطابق پیدا میکنند هنگامی که به حالت واکنشگرا تغییر میدهید و مقادیر فاصله را برای آن حالت نشان میدهند (اگر تنظیم شده باشد) یا مقادیر از حالت مادر ارث بری میکنند.
سوالات عمومی در مورد ویژگی Quick Spacers
۱- آیا Quick Spacers از حاشیه و پدینگ های منفی پشتیبانی میکنند؟
ویژگی Quick Spacers از حاشیه ها و پدینگ های منفی پشتیبانی نمیکند. این کار برای ارائه یک تجربه کاربری تمیز و یکنواخت است.
۲- آیا مقادیر فضاها پس از غیرفعال کردن افزونه ذخیره میشوند؟
بله، حتی پس از غیرفعال کردن افزونه Designer Powerup for Elementor، مقادیری که با Quick Spacer تنظیم کرده اید، تغییر نمیکنند.
۳- آیا ویژگی تغییر دهنده سریع فواصل باعث تاخیر در ویرایشگر میشوند؟
خیر، عملکرد المنتور به هیچ وجه به دلیل Quick Spacers تحت تأثیر قرار نمیگیرد. سازندگان این افزونه این ویژگی را آزمایش های استرس زده اند و در همه آزمایش های آنها، استفاده از این ویژگی فضاها و فواصل سریع، هیچ تأخیری برای ویرایشگر یا تجربه ویرایش ایجاد نمیکند.
۴- آیا هنوز هم میتوانم با استفاده از تب پیشرفته فاصله یک بخش/ویجت را تغییر دهم؟
بله، ویژگی Quick Spacers دوطرفه هستند. این بدان معناست که هر تغییری که از طریق تب پیشرفته در فاصله انجام دهید، به طور زنده در Quick Spacers نمایش داده میشود و برعکس.
۵- آیا مقادیر حاشیه/پدینگ با استفاده از Quick Spacer در همه حالت های واکنشگرا یکسان باقی میمانند؟
فضاهای سریع به طور خودکار به حالت های واکنشگرا تطبیق می یابند. میتوانید بین حالت های واکنشگرا جابجا شوید و مقادیر مختلف برای آن حالت های مربوطه تنظیم کنید.
شبکه بندی صفحه: ایجاد طرح ها با دقت
با فعال سازی شبکه بندی صفحه مستقیماً در بالای رابط ویرایش طراحی خود را در جریان نگه دارید. این شبکه بندیهای واکنشگرا به شما کمک میکنند تا محتوای خود را به دقت تراز کنید، هر ناهماهنگی را به راحتی تشخیص دهید و دقت به طراحی های خود بیاورید.
با شبکه بندی صفحه، دقت خود را در صفحات Elementor افزایش دهید
افزونه پاور آپ، طراحی پیشرفته برای المنتور ویژگی شبکه بندی صفحه را برای المنتور معرفی کرده تا یک پایه شبکه برای طراحی صفحه هایتان تعیین کند و طرح های دقیقی ایجاد کند.
خود را از اشتباهات مبتدی نجات دهید
شبکه یکی از اصول بنیادین برای دستیابی به طراحی های تمیز، یکنواخت و دقیق است، ساخته شده در هنرهای گرافیکی، کتاب ها یا طراحی وب. با استفاده از شبکه های صفحه در صفحات Elementor خود، میتوانید اطمینان حاصل کنید که به طراحی های خود نظم و هماهنگی می آورید و حس کردی هرج و مرجی از محتوا و تصاویر نیستند. مقالاتی مختلفی در نشریه های معتبری مانند Smashing Magazine و Vanseo Designs توضیح میدهند که چرا باید از شبکه ها به عنوان پایه صفحات وب خود استفاده کنید و چگونه میتواند به شما در ایجاد طراحی های بهتر و تجربه کاربری هارمونیک کمک کند.
تنظیم و ایجاد شبکه شخصی خود
ویژگی شبکه بندی صفحه در این افزونه به شما کنترل کامل بر روی ایجاد شبکه میدهد و میتوانید آن را برای تنظیم نیازهای طرح خود به طور دقیق، مانند:
- حداکثر عرض
- تعداد ستون ها
- فاصله بین ستون ها
- جابجایی
- ستون ها
را تنظیم کنید.
- نمایش و مخفی کردن با یک میانبر صفحه کلید: سرعت کار خود را با استفاده از یک میانبر صفحه کلید افزایش دهید که به شما امکان نمایش/مخفی کردن شبکه را در هنگام نیاز میدهد.
- واکنشگرا فکر کنید: تمامی کنترل های شبکه به صورت واکنشگرا ساخته شده اند که به شما امکان سفارشی سازی شبکه برای دستگاه های کوچکتر را میدهد.
سوالات عمومی درباره ویژگی شبکه بندی صفحه
۱- آیا ویژگی Page Grids بر صفحه نهایی قابل مشاهده هستند؟
خیر، ویژگی شبکه بندی صفحه تنها برای هدف طراحی هستند. آنها در پیش نمایش زنده یا صفحه زنده قابل مشاهده نیستند.
۲- آیا شبکه بندی صفحه از مقادیر em پشتیبانی میکنند؟
بله، Page Grids از هر دو مقدار px و em پشتیبانی میکنند.
۳- آیا میتوانم همان Page Grid را همزمان بر روی تمام صفحات اعمال کنم؟
خیر، در حال حاضر، شما نمیتوانید یک استایل شبکه را همزمان بر روی تمام صفحات اعمال کنید.
۴- شبکه بندی صفحه چگونه ذخیره میشوند؟
هنگامی که Page Grid را برای یک صفحه فعال میکنید، استایل شبکه ذخیره میشود. هر تغییری که در شبکه ایجاد کنید، به طور خودکار ذخیره میشود.
عناصر مدرن در افزونه Designer Powerup for Elementor
طراحی های خود را با این افزودنی جدید و مدرن به روز کنید.
تقسیم کننده های تصویری (شکلی) جدید: زیبایی ارتباط و فواصل بین بخش ها
مجموعه تقسیم کننده های شکل پیش فرض را با افزودن های جدید و کاملاً منحصر به فرد این افزونه گسترش دهید که به شما کمک خواهند کرد تا تاکید بیشتری به فاصله بین بخش ها بدهید.
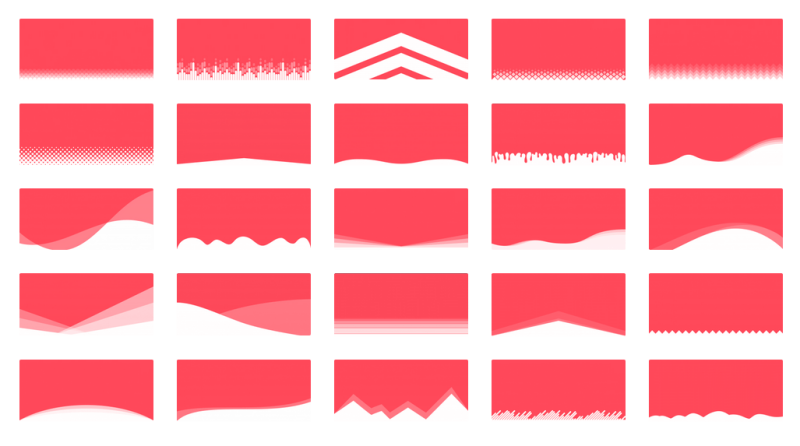
مدرن کردن طراحی با تقسیم کننده های شکلی مدرن
افزونه Designer Powerup for Elementor تعداد ۲۵ تقسیم کننده شکلی جدید و منحصر به فرد را معرفی میکند تا به شما امکان دهد جریان بخش ها را جذاب تر کنید و جذابیت بصری داشته باشید.
در این تصویر ۲۵ تقسیم کننده شکلی جدید را میبینید:

کاملاً منحصر به فرد
همه این ۲۵ نوع تقسیم کننده کاملاً متفاوت از آنچه به صورت پیش فرض در Elementor دریافت میکنید هستند. این تقسیم کننده ها به شما بیشترین تنوع و استایل را برای انتخاب برای صفحه بعدی Elementor خود میدهد.
- بدون تأثیر بر سرعت صفحه: تمامی این تقسیم کننده های شکلی عناصر SVG خالص هستند و به صورت داخلی بارگذاری میشوند. این به این معناست که برای شما هیچ درخواست سرور اضافی یا هیچ هزینه اضافی در ابعاد ندارد. پس میتوانید با اطمینان کامل اضافه کردن تقسیم کننده های شکلی زیبا به بخش های خود سرعت سایت را تحت هیچ شرایطی تحت تأثیر قرار نمیدهد.
- قابلیت سفارشی سازی کامل: این تقسیم کننده های شکلی بر اساس قوانین تقسیم کننده های شکلی اصلی المنتور ساخته شده اند. این به این معناست که همانند بقیه آنها، میتوانید ارتفاع، عرض، رنگ و ترتیب تمام این تقسیم کننده های شکلی را تنظیم کنید.
سوالات عمومی درباره تقسیم کننده شکلی
۱- آیا این تقسیم کننده های شکلی بر عملکرد صفحه اثر میگذارند؟
تمامی تقسیم کننده های شکلی افزوده شده توسط افزونه پاور آپ، طراحی پیشرفته برای المنتور عناصر SVG هستند که هیچ درخواست سرور اضافی ای ایجاد نمیکنند و بنابراین بر عملکرد صفحه تأثیری ندارند.
۲- آیا تقسیم کننده های شکلی واکنشگرا هستند؟
بله، این تقسیم کننده های شکلی کاملاً واکنشگرا هستند. شما همچنین میتوانید ارتفاع و عرض متفاوتی برای هر حالت واکنشگرا تعیین کنید.
۳- این تقسیم کننده های شکلی را از کجا میتوان یافت؟
تقسیم کننده های شکلی این افزونه را میتوانید مستقیماً از جایی که به طور معمول تقسیم کننده شکلی پیش فرض Elementor را اضافه میکنید، اعمال کنید.
سازنده بلاب (Blob): ایجاد اشکال زیبا
اشکال بلاب مدرن میتوانند جلب توجه بصری اضافه کنند و شما را از ایجاد طراحی های کسل کننده نجات دهند. حالا نیازی به «بازدید از یک ابزار خارجی > ایجاد شکل > دانلود تصویر > آپلود > کاهش سرعت صفحه > تکرار برای تغییر موردی» ندارید.
- تولید زنده اشکال به صورت نامحدود
- خروجی SVG قابل اسکیل که سرعت صفحه را تحت تأثیر نمیگذارد
- استفاده به عنوان عنصر تصویر پس زمینه
- پر کردن شکل با تصویر/گرادیان سفارشی
افزودن جذابیت بصری به صفحات المنتور شما با بلاب ساز افزونه Designer Powerup for Elementor
افزونه پاور آپ، طراحی پیشرفته برای المنتور یک بلاب ساز تصویر درون المنتور در اختیار شما میگذارد که به شما این امکان را میدهد تا شکل های نامتناهی بلاب دلخواه خود را به صورت زنده و با کنترل کامل ایجاد کنید.
چیزی بیش از ترند روز
بلابها اکنون یکی از عناصر طراحی پرطرفدار برای صفحات شده اند که میخواهند حس ارگانیک را به جای بلوک های سخت و صاف جلب کنند. این بلاب یا بلاب ها همچنین میتوانند به عنوان یک عنصر پشتیبان برای تصاویر، ویدئوها، تصویرسازی و حتی به عنوان جایگزین آنها عمل کنند. علاوه بر این، میتوانید از طریق این اشکال SVG ارگانیک و بی شکل احساسات شادی، دوستانه و انعطاف پذیر را انتقال دهید.
یک فرآیند بدون مشکل
ایجاد شکل تصادفی بلاب در المنتور اکنون به سادگی یک کلیک دکمه با بلاب ساز این افزونه است. دیگر نیازی به برون ریزی شکل از جایی، وارد کردن به سایت به عنوان تصویر و سپس کنترلی بر روی آن ندارید؛ یا حتی بدتر – چیزی اشتباه بگیرید و کل کار را تکرار کنید.
- کنترل کامل بر روی سازنده: میتوانید پیچیدگی و تضاد سازنده بلاب را تنظیم کرده و نوع شکل بلاب مورد نظر خود را به دست آورید.
- تنظیم دقیق شکل با تولید درخواستی: اگر از شکل بلاب خود خوشتان نیاید، میتوانید دوباره آن را ایجاد کنید و ابزار هر بار با یک شکل تصادفی متفاوت می آید.
- اعمال رنگ های گرادیان به بلابهای خود: از بلابهای خود به وسیله پر کردن رنگ گرادیان بیرون بایستید. میتوانید موقعیت، زاویه و سبک گرادیان را تغییر دهید تا گرادیان مورد نظر خود را به دست آورید.
- افزودن تصویر به داخل بلاب شما:شما میتوانید تصاویر خود را با قرار دادن آنها درون بلابها بهبود بخشید! افزونه بلاب ما به شما این امکان را میدهد که یک تصویر را درون بلاب اضافه کرده و کنترل کنید.
- نیازی به قربانی کردن سرعت صفحه ندارید: آن طور که بلاب شکل تصادفی این افزونه اشکال SVG را ایجاد میکند که به سرعت صفحه به هیچ وجه تأثیری نمیگذارد. پس مطمئن شوید که ایجاد اشکال بلاب زیبا و جذاب سرعت سایت را کاهش نمیدهد یا به سئو آسیب نمیزند.
- کاملاً واکنشگرا: شما میتوانید اندازه بلاب را به دلخواه تنظیم کنید تا اطمینان حاصل کنید که بلاب در دستگاه های تبلت و موبایل نیز همانند دسکتاپ جذاب باشد.
سوالات عمومی درباره سازنده بلاب
۱- آیا اشکال بلاب بر عملکرد صفحه اثر میگذارد؟
خیر، اشکال بلاب تولید شده توسط افزونه سازنده بلاب ما اشکال SVG هستند که بر عملکرد صفحه تأثیر نمیگذارند.
۲- آیا میتوانم گرادیان های پیشرفته افزونه Designer Powerup for Elementor را به اشکال بلاب اعمال کنم؟
خیر، شما نمیتوانید گرادیان های پیشرفته این افزونه را به اشکال بلاب اعمال کنید. اما گزینه ای برای اعمال رنگ های گرادیان مستقیماً درون ابزار سازنده بلاب این افزونه فراهم شده است.
۳- چگونه میتوانم شکل بلاب تازه ای که ایجاد کردم را تغییر دهم؟
اگر بخواهید شکل بلاب را تغییر دهید، فقط بر روی دکمه «ایجاد بلاب» کلیک کنید تا مجدداً یک شکل جدید ایجاد شود.
امکانات بیشتر افزونه Designer Powerup for Elementor
استفاده از قابلیت های پیشرفته طراحی و ویژگی های پیشرفته، در به دست آوردن طراحی خلاقانه تر بصری بدون نیاز به نوشتن کد کمک میکند.
- تغییر المان ها: انتقال، چرخاندن، خمیدن، مقیاس دادن یا اعطا دادن دید 3D (سه بُعدی) به هر المان صفحه و آن را جذاب کنید!
- اضافه کردن لایه های سایه چندگانه: سایه های واقع گرایانه با افزودن لایه های متعدد و تنظیم سریع آنها از طریق رابط کاربری پنل.
- ساخت گرادیان های پیشرفته: صفحات رنگارنگ را با قابلیت افزودن بیش از ۲ رنگ به ترکیب گرادیان ایجاد کنید.
- کنترل ترتیب ستون ها: ابزار خوبی برای تغییر ترتیب ستون ها به دلخواه در حالت واکنشگرا.
- تنظیم دقیق مقادیر ورودی: تخصیص ارقام دقیق و گرد به سرعت با پرش آنها.
- اضافه کردن افکت های فیلتر: اعمال افکت های گرافیکی پیچیده به هر ابزار یا المان.
- اعمال انتقال به حالت ها: انیمیشن حالت المان ها برای بهبود حرکت مورد نیاز در صفحات.
بهبود تجربه ی شما با Elementor بدون افزونه های اضافی
این افزونه یک افزونه؛ دوازده ویژگی قدرتمند؛ بدون اضافات غیر ضروری.
تولیدکنندگان این افزونه آمده اند تا ایده عمومی اینکه «افزونه = اضافات غیر ضروری» را به چالش بکشند.
این افزونه با دقت طراحی شده است تا عملکرد بالایی داشته باشد و هیچ فایلی به قسمت frontend اضافه نکند. هیچ فایلی! همه چیز به طور طبیعی با هسته المنتور ادغام شده است، دقیقا همانند المنتور پرو.
نیازی به نگرانی در مورد این که این افزونه باعث کاهش سرعت وب سایت میشود وجود ندارد! حتی یکم! همه چیز همیشه همانند قبل سریع خواهد بود.









نقد و بررسیها
هنوز بررسیای ثبت نشده است.