ابزارک دیدگاه مشتری (testimonial) یک ویژگی بسیار مهم برای وبسایت است تا بازخورد مشتریان را نمایش دهد. با این ابزارک در المنتور ، شما می توانید به راحتی دیدگاه مشتری را به صورت خلاقانه و جذاب نمایش دهید.
همچنین می توانید این بخش را بر اساس طراحی وبسایت خود به سادگی اختصاصی کنید تا کاربران را به خود جذب کنید. ابزارک دیدگاه مشتری (testimonial) در هر دو نسخه رایگان و پرمیوم المنتور موجود است. بنابراین بدون هیچ گونه هزینه ای می توانید به راحتی این دیدگاه ها را به وبسایت خود اضافه کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه افزودن ابزارک دیدگاه مشتری (testimonial) در المنتور
قدم اول
برای اضافه کردن ابزارک دیدگاه مشتری ، صفحه ای را با افزونه ی المنتور باز کنید و با کلیک بر روی آیکون “+” یک بخش ایجاد کنید.

حالا ستون را انتخاب کنید و سپس از پنل سمت چپ ابزارک دیدگاه مشتری را جستجو کنید. و آن را بکشید و در بخش ایجاد شده رها کنید.

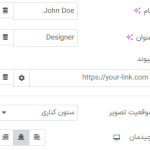
حالا از قسمت محتوا، می توانید محتوای دیدگاه مشتری را ویرایش کنید. تصویری اضافه کنید و اندازه تصویر را تنظیم کنید.

تغییر نام، عنوان و تنظیم موقعیت و تراز تصویر را انجام دهید.

قدم دوم
حال به بخش “استایل” بروید از آنجا می توانید رنگ متن را تغییر دهید و تایپوگرافی را تنظیم کنید. در تنظیمات تایپوگرافی، می توانید نوع فونت، اندازه، رنگ، فاصله ی حروف و ارتفاع خط را تنظیم کنید.

از قسمت تصویر، اندازه ی تصویر را تنظیم کرده و حاشیه ی تصویر را ایجاد کنید. نوع حاشیه را انتخاب کنید، عرض حاشیه و شعاع حاشیه را تنظیم کنید و رنگ حاشیه را انتخاب کنید.

از قسمت نام و عنوان، می توانید رنگ نام و عنوان را تنظیم کنید. همچنین می توانید تایپوگرافی نام و عنوان را نیز تنظیم کنید.

اگر می خواهید به ابزارک دیدگاه مشتری (testimonial) در المنتور امکانات بیشتری اضافه کنید میتوانید از افزونه Absolute Addons استفاده کنید که یکی از بهترین افزونه های المنتور است. این افزونه شامل بسیاری از ابزارهاست، از جمله ابزارک دیدگاه مشتری (Testimonial).
قدم سوم
حالا به بخش پیشرفته (Advanced) بروید تا به تنظیمات پیشرفته ظاهری دیدگاه مشتری بپردازید. در اینجا شما مشاهده می کنید که چندین طرح مختلف در دسترس است مانند:
- طرح بندی (Advance)- در منوی طرح بندی حاشیه خارجی و فاصله ی داخلی (padding&margin) بخش را تنظیم کنید. همچنین می توانید z-index ، شناسه CSS و کلاس ها را نیز از آنجا تنظیم کنید.
- موشن افکت (Motion Effect)- از اینجا افکت ورودی حرکت را اضافه کنید.
- حاشیه (Border)- برای قسمت حاشیه، شعاع حاشیه و سایه جعبه را اضافه کنید.
- تبدیل (Positioning)- عرض و موقعیت بخش را به عنوان مطلق یا ثابت تنظیم کنید.
- واکنش گرا (Responsive)- بخش خود را برای همه اندازه های صفحه نمایش قابل واکنش کنید.
- ویژگی ها (Attribute)- ویژگی ها را در قسمت Attribute تنظیم کنید.
- سفارشی CSS – اگر لازم است، می توانید CSS سفارشی را از این گزینه اضافه کنید.
قسمت طرح بندی (Advance) در ابزارک دیدگاه مشتری (testimonial) در المنتور
از منوی طرح بندی می توانید با اضافه کردن حاشیه خارجی و فاصله ی داخلی (padding&margin)، بخش را در موقعیت درست تنظیم کنید. مقدارها را به صورت ترکیبی اضافه کنید یا گزینه را بررسی نکنید و مقادیر چپ ، راست ، بالا و پایین را به صورت جداگانه اضافه کنید.

سپس، می توانید مقدار ایندکس z و CSS و id و کلاس ها را برای این بخش خاص اضافه کنید.

موشن افکت (Motion Effect) در ابزارک دیدگاه مشتری (testimonial) در المنتور
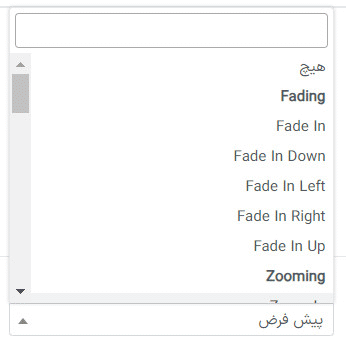
از گزینه موشن افکت (Motion Effect) می توانید افکت ورودی برای بخش مورد نظر اضافه کنید. تعداد زیادی افکت موجود است و شما می توانید هر کدام را به دلخواه انتخاب کنید و افکت انتخابی شما برای بخش مشخص شده اعمال خواهد شد.

همچنین می توانید مدت زمان انیمیشن و تاخیر زمانی انیمیشن را نیز تنظیم کنید.

پس زمینه (Background) در ابزارک دیدگاه مشتری (testimonial) در المنتور
از گزینه پس زمینه در ابزارک دیدگاه مشتری (testimonial) در المنتور می توانید یک پس زمینه برای حالت عادی و هاور (هنگام قرارگیری ماوس روی ویژگی ها) اضافه کنید. می توانید نوع پس زمینه را به صورت کلاسیک یا گرادیانت تنظیم کنید. برای گزینه کلاسیک، یک تصویر را به عنوان پس زمینه اضافه می کنید. همچنین می توانید موقعیت، پیوستگی و اندازه تصویر را نیز تنظیم کنید. شما می توانید یک گرادیانت رنگ را به عنوان پس زمینه اضافه کنید. برای اضافه کردن یک گرادیانت رنگ، گزینه پس زمینه گرادیانت را انتخاب کنید و سپس گرادیانت رنگ مورد نظرتان را اضافه کنید.

حاشیه (Border) در ابزارک دیدگاه مشتری (testimonial) در المنتور
از قسمت حاشیه در ابزارک دیدگاه مشتری (testimonial) در المنتور ، می توانید نوع حاشیه ، رنگ حاشیه و شعاع حاشیه را برای حالت عادی و هاور تعیین کنید.

از گزینه سایه جعبه (box-shadow) می توانید به بخش یک سایه اضافه کنید.

تبدیل (Positioning) در ابزارک دیدگاه مشتری (testimonial) در المنتور
می توانید عرض بخش را به عنوان:
- پیش فرض
- تمام عرض
- درونی (خودکار)
- سفارشی
تنظیم عمودی، تراز و موقعیت به عنوان:
- مطلق
- ثابت
- پیش فرض
واکنش گرا (Responsive) در ابزارک دیدگاه مشتری (testimonial) در المنتور
شما می توانید واکنش را در ابزارک دیدگاه مشتری (testimonial) در المنتور برای همه اندازه های صفحه از طریق گزینه واکنش گرا تنظیم کنید. شما می توانید برای دستگاه های مختلف استایل های متفاوتی را اعمال کنید. یک گزینه برای مخفی کردن بخش ها برای رایانه های شخصی، تبلت و تلفن همراه وجود دارد. بنابراین، اگر آن قسمت را مخفی کنید، بر روی آن دستگاه خاص قابل مشاهده نخواهد بود. به راحتی می توانید بخش را کپی کنید و برای دستگاه های تلفن همراه آن را به طور متفاوت طراحی کنید. بنابراین، استایل موبایل فقط در دستگاه های تلفن همراه و استایل رایانه های شخصی فقط در دستگاه های رایانه های شخصی نمایش داده خواهد شد.