آیا سایت شما از وردپرس به عنوان CMS استفاده می کند؟ سئوی فنی خود را با هوک ها و فیلترهای وردپرس بهبود دهید. وردپرس محبوب ترین سیستم مدیریت محتوا (CMS) در جهان است که سهم بازار آن بیش از 60 درصد است. یک انجمن بزرگ پشتیبانی و تعدادی افزونه رایگان موجود، ساخت یک وبسایت با وردپرس (WP) را مقرون به صرفه میسازد، و نقش کلیدی در این که چرا سهم آن در بازار بسیار زیاد است، دارد. با این حال، همانطور که می دانید، نصب افزونه ها هزینه دارد.
توجه : در ادامه این مقاله به هوک کلمه قلاب خطاب می شود.
نحوه استفاده از هوک های وردپرس برای بهبود سئو فنی :
آنها اغلب ممکن است نمرات Core Web Vitals شما را کاهش دهند. برای مثال، ممکن است فایل های CSS یا JS غیر ضروری را در هر صفحه ای که به آنها نیازی ندارند، بارگذاری کنند. برای رفع آن، باید یک برنامه نویس استخدام کنید تا این کار را برای شما انجام دهد، یک افزونه ممتاز بخرید، یا شاید یک مسیر یادگیری کوچک را طی کنید و خودتان این کار را انجام دهید.
شما همچنین می توانید ترکیبی شوید و برخی از بخش های مشکلات خود را با کدنویسی سفارشی و بخش های دیگر را با استفاده از افزونه ها حل کنید. هدف این مقاله کمک به شما در مسیر یادگیری است و ما به شما در مورد نیازترین قلاب های وردپرس برای کمک به بهبود سئوی فنی وب سایت خود کمک می کنیم.
هوک وردپرس چیست؟
هوک های وردپرس ویژگی های کلیدی در WP هستند که به توسعه دهندگان اجازه میدهند تا عملکرد CMS را بدون نیاز به تغییر فایل های اصلی WP گسترش دهند – بهروزرسانی تم ها یا افزونه ها را بدون شکستن تغییرات سفارشی آسان تر میکند. آنها یک راه قدرتمند برای توسعه دهندگان ارائه می کنند تا عملکرد وردپرس را گسترش دهند و تغییرات سفارشی در سایت های خود ایجاد کنند.
هوک فیلتر چیست؟
تابع فیلتر هوک برای اصلاح خروجی تابع قبل از بازگشت استفاده می شود. به عنوان مثال، می توانید با استفاده از هوک فیلتر wp_title ، عنوان صفحه را با نام وبلاگ خود پسوند کنید.
اکشن هوک چیست؟
Action Hook به برنامه نویسان اجازه می دهد تا اقدامات خاصی را در یک نقطه خاص از اجرای WP Core، افزونه ها یا تم ها انجام دهند، مانند زمانی که یک پست منتشر می شود یا فایل های JS و CSS بارگذاری می شوند. با یادگیری چند قلاب یا فیلتر اصلی، می توانید طیف گسترده ای از وظایف را بدون نیاز به استخدام توسعه دهندگان انجام دهید.
در ادامه هوکی هایی زیر را مرور خواهیم کرد :
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
wp_enqueue_scripts :
این دقیقا همان قلابی است که برای حذف فایلهای اضافی CSS یا JS از بارگذاری در صفحاتی که نیازی به آنها نیست، استفاده میکنید. به عنوان مثال، افزونه محبوب رایگان تماس با فرم 7 ، که بیش از 5 میلیون نصب دارد، فایلهای CSS و JS را در همه صفحات بارگیری میکند، در حالی که برای بارگیری در جایی که فرم تماس وجود دارد به آن نیاز دارید. برای حذف فایلهای CF7 CSS و JS در صفحاتی غیر از صفحه تماس، میتوانید از قطعه کد زیر استفاده کنید.
function my_dequeue_script(){
//check if page slug isn't our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single('my-post')
if ( !is_page('contact') ) {
wp_dequeue_script('google-recaptcha');
wp_dequeue_script('wpcf7-recaptcha');
wp_dequeue_script('contact-form-7');
wp_dequeue_style('contact-form-7');
}
}
add_action('wp_enqueue_scripts', 'my_dequeue_script', 99 );
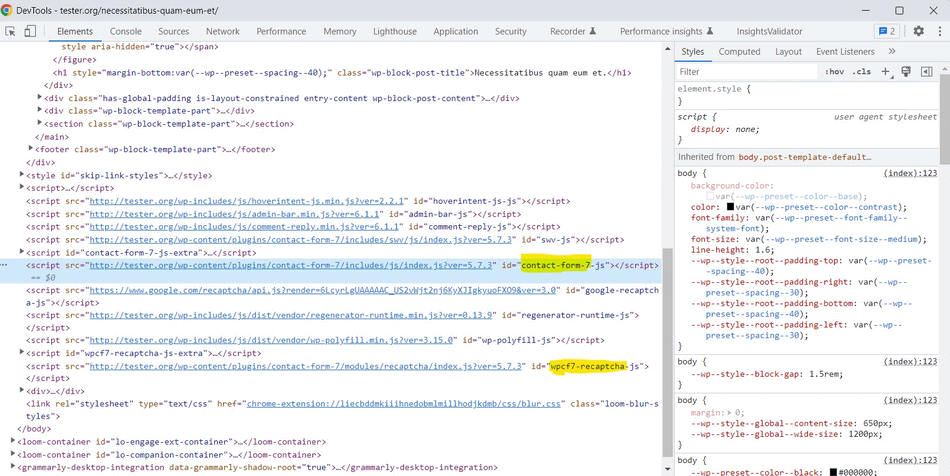
اگر آن را مثلاً روی 10 تنظیم کنید، کار نمیکند زیرا تابع صفبندی CF7 از اولویت 20 استفاده میکند. بنابراین برای اطمینان از آخرین اجرا و تأثیرگذاری، اولویت را به اندازه کافی بزرگ تنظیم کنید. همچنین، در کد، از شناسه آرگومان تابع “contact-form-7” استفاده کردیم. ممکن است تعجب کنید که چگونه آن را پیدا کردم. این بسیار ساده و شهودی است. فقط از ابزار بازرسی عنصر مرورگر خود استفاده کنید و ویژگی id تگ های پیوند یا اسکریپت را بررسی کنید.

میتوانید کد منبع وبسایت خود را با استفاده از عنصر بازرسی بررسی کنید و هر فایل JS یا CSS را در جایی که نیازی ندارید، شروع کنید.
wp_head :
این اکشن هوک برای افزودن هرگونه منبع JS، فایل CSS یا متا تگ در بخش <head> صفحه وب استفاده می شود. با استفاده از این قلاب، می توانید منابع پیش بارگذاری شده را در قسمت head بارگذاری کنید، که می تواند امتیاز LCP شما را بهبود بخشد. به عنوان مثال، پیش بارگذاری فونت، که یکی از توصیه های Google است، یا لوگو و تصاویر شاخص در صفحات مقاله، همیشه در بالای صفحه بارگیری می شود، و برای بهبود LCP باید آنها را از قبل بارگذاری کنید. برای آن، از قطعه کد زیر استفاده کنید.
function my_preload() {
?>
<!-- Google Fonts -->
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preload" as="style" href="https://fonts.googleapis.com/css2?family=Inter:ital,wght@0,200..900;1,200..900&family=Lora:ital,wght@0,400..700;1,400..700&display=swap"/>
<link rel="preload" as="image" href="https://www.yoursite.com/path-to-logo/image.jpg"/>
<?php if( has_post_thumbnail() ): // check if article has featured image?>
<!-- Featured Image -->
<?php // $featured_image = str_ireplace(array( '.png', '.jpg', '.jpeg'), '.webp', $featured_image ); // enable this if you have webp images. ?>
<link rel="preload" as="image" href="<?php echo $featured_image;?>"/>
<?php endif;
}
add_action('wp_head', 'my_preload', 3 );
دو خط اول برای بارگذاری فونت های گوگل از قبل است، سپس لوگو را از قبل بارگذاری می کنیم و بررسی می کنیم که آیا مقاله دارای تصویر شاخص است یا خیر، سپس تصویر برجسته را از قبل بارگذاری می کنیم. به عنوان یک یادداشت اضافی، موضوع یا سایت شما ممکن است تصاویر webp را فعال کرده باشد. در این صورت، باید نسخه webp آنها را از قبل بارگذاری کنید.
script_loader_tag :
شما در مورد منابع مسدودکننده رندر زیاد شنیده اید که می توانند با به تعویق انداختن یا ناهمگام بارگذاری برچسب های جاوا اسکریپت رفع شوند. برای بهبود FCP و LCP حیاتی است . این اقدام فیلتر، برای فیلتر کردن خروجی HTML تگهای اسکریپت استفاده میشود و شما دقیقاً به این فیلتر برای همگام سازی یا به تعویق انداختن بارگذاری تم یا فایل های JS/CSS افزونه خود نیاز دارید.
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array('wpcf7-recaptcha', 'another-plugin-script');
// defer loading scripts handles go here as an array
$defer_handles = array('contact-form-7', 'any-theme-script');
if( in_array( $handle, $async_handles) ){
return str_replace( ' src', ' async src', $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ' src', ' defer="defer" src', $tag );
}
return $tag;
}
add_filter('script_loader_tag', 'my_defer_async_load', 10, 2);
این فیلتر دو آرگومان را می پذیرد: تگ HTML و دسته اسکریپت که در بالا هنگام بررسی از طریق عنصر بازرسی به آنها اشاره کردم. میتوانید از دسته برای تصمیمگیری برای بارگیری ناهمگام یا به تعویق انداختن اسکریپت استفاده کنید. پس از به تعویق انداختن یا عدم همگام سازی بارگذاری، همیشه از طریق کنسول مرورگر بررسی کنید که آیا خطاهای JS دارید. اگر خطاهای JS را مشاهده کردید، ممکن است به یک توسعه دهنده نیاز داشته باشید که به شما کمک کند، زیرا رفع آنها ممکن است ساده نباشد.
template_redirect
این اکشن هوک قبل از تعیین الگوی بارگیری فراخوانی می شود. می توانید از آن برای تغییر کد وضعیت پاسخ HTTP استفاده کنید. برای مثال، ممکن است به صفحات درخواست جستجوی داخلی خود، بک لینک های اسپم حاوی کاراکترهای عجیب و یا الگوهای رایج داشته باشید. در ژورنال موتور جستجو، ما به داشتن بک لینک های هرزنامه که به صفحات جستجوی داخلی ما به زبان کرهای اشاره میکنند عادت کردهایم – و از لاگ های سرورمان آموختهایم که Googlebot به شدت در حال خزیدن در آنها بوده است. کد پاسخ پیشفرض وردپرس 404 یافت نشد، اما بهتر است 410 را وارد کنید تا به گوگل بگویید برای همیشه از بین رفتهاند، بنابراین خزیدن آنها را متوقف میکند.
function my_410_function(){
if( is_search() ) {
$kw = $_GET['s'];
// check if the string contains Korean characters
if (preg_match('/[\x{AC00}-\x{D7AF}]+/u', $kw)) {
status_header(410, 'Not Found');
}
}// end of is_search
}
add_action( 'template_redirect', 'my_410_function', 10 );
در این مورد ما، ما می دانیم که محتوای کره ای نداریم، به همین دلیل شرایط خود را اینگونه تنظیم کردیم. اما ممکن است محتوای بین المللی به زبان کره ای داشته باشید و شرایط ممکن است متفاوت باشد. به طور کلی، برای غیر برنامه نویسان، ChatGPT یک ابزار عالی برای ایجاد شرایط با استفاده از یک عبارت منظم است، که می توانید از آن برای ایجاد یک شرط if/else بر اساس الگوی هرزنامه خود از GSC استفاده کنید .
wp_headers
این اکشن هوک برای اصلاح هدرهای HTTP وردپرس استفاده می شود. شما می توانید از این قلاب برای اضافه کردن هدرهای امنیتی به هدرهای HTTP پاسخ وب سایت خود استفاده کنید.
function my_headers(){
$headers['content-security-policy'] = 'upgrade-insecure-requests';
$headers['strict-transport-security'] = 'max-age=31536000; preload';
$headers['X-Content-Type-Options'] = 'nosniff';
$headers['X-XSS-Protection'] = '1; mode=block';
$headers['x-frame-options'] = 'SAMEORIGIN';
$headers['Referrer-Policy'] = 'strict-origin-when-cross-origin';
$headers['Link'] = '<https://www.yoursite.com/wp-content/uploads/themes/yourtheme/images/logo.jpg>; rel=preload; as=image';
$headers['Link'] = '<https://fonts.gstatic.com>; rel=preconnect; crossorigin';
return $headers;
}
در کنار هدرهای امنیتی، میتوانید تگهای «پیوند» (به تعداد دلخواه) را برای اتصال یا بارگذاری اولیه هر منبعی اضافه کنید. اساسا، این یک روش جایگزین برای پیش بارگذاری است که در بالا توضیح داده شد. همچنین میتوانید «X-Robots-Tag» (هر تعداد که بخواهید) به هدرهای HTTP خود بر اساس نیاز خود اضافه کنید.
نتیجه گیری:
پلاگین ها اغلب با هدف حل طیف گسترده ای از وظایف هستند و ممکن است اغلب به طور خاص برای برآوردن نیازهای خاص شما طراحی نشده باشند. سهولت در تغییر هسته وردپرس یکی از زیباترین جنبه های آن است، و می توانید آن را با چند خط کد تغییر دهید. ما در مورد اکشن هوک هایی صحبت کردیم که میتوانید از آنها برای بهبود سئو فنی استفاده کنید، اما وردپرس دارای تعداد زیادی قلاب اکشن است که میتوانید با استفاده از آنها اساساً هر کاری را که میخواهید با حداقل استفاده از افزونه ها انجام دهید.