افزونه Gravity Forms Color Picker یک پلاگین افزودن قابلیت انتخاب رنگ دلخواه به فیلدهای رادیو، چکباکس و تک خط در فرم های گرویتی فرمز می باشد. افزودن فیلدهای انتخاب به شما امکان می دهد با استفاده از زمینه های رادیو یا چک باکس انتخاب، از نمونه های رنگی انتخاب کنید. اگر از زمینه های رادیو یا کادر تأیید استفاده می کنید ، فقط گزینه “دیگر” را علامت بزنید و یک نمونه انتخاب رنگ در دسترس قرار می دهید تا به کاربران خود اجازه دهید رنگ مورد نظر خود را انتخاب کنند.
افزونه Gravity Forms Color Picker به شما امکان می دهد تصمیم بگیرید که چگونه می خواهید ورودی های فرم خود را به نمایش بگذارید. می توانید مقادیر مبتنی بر متن Gravity Forms را به طور پیش فرض تنظیم کنید یا تصمیم بگیرید که ورودی های کاربر خود را به عنوان نمونه های رنگی در صفحه ورودی های مدیر نشان دهید. اگر استایل پیشفرض افزونه را دوست ندارید یا می خواهید از استایل های CSS همراه ما استفاده کنید؟ مشکلی نیست ، شما این گزینه را دارید که از یک بوم خالی شروع کنید و فیلدهای های انتخاب رنگ را به طور کامل با استایل های CSS خود سفارشی کنید.
نکته : این افزونه برای کار کردن نیازمند خرید و نصب افزونه گراویتی فرمز می باشد.

ویژگی های افزونه انتخاب رنگ گرویتی فرمز | Gravity Forms Color Picker :
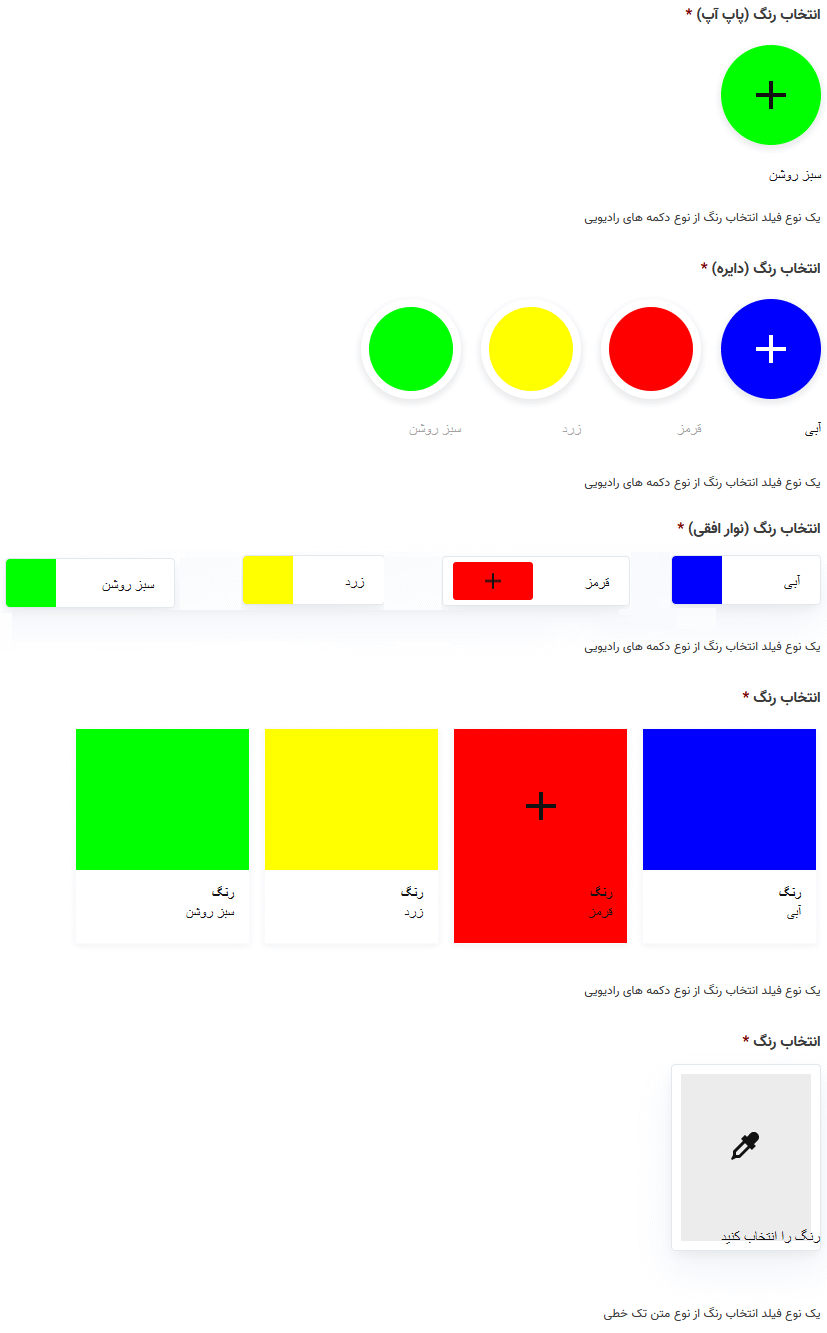
- نمونه های رنگی را به رادیو ، چکباکس و فیلدهای متنی تک خطی اضافه کنید : ما افزودنی Gravity Forms Color Picker را در پشت افزونه محبوب Image Choices add-on برای Gravity Forms ایجاد کرده ایم. افزودنی انتخاب کننده رنگ مستقیماً خارج از کادر کار می کند و به همان روشی عمل می کند که Image Choices کار می کند. هنگام افزودن هر کادر تأیید یا فیلد مبتنی بر رادیو ، کافی است گزینه “رنگ های کاربر” را علامت بزنید. افزونه انتخاب کننده رنگ گرویتی فرمز از فیلدهای رادیویی ، فیلدهای چکباکس یا همان کادر تایید و فیلدهای تک خط متن پشتیبانی می کند.
- افزودن فیلدهای انتخاب رنگ به فیلدهای جدید یا موجود بسیار آسان است. مراحل زیر را برای هر نوع قسمت فرم دنبال کنید تا ببینید چه چیزی در این زمینه وجود دارد. Gravity Forms Color Picker از تمام فیلدهای زیر پشتیبانی و کار می کند : 1) فیلدهای چکباکس، 2)فیلدهای رادیویی و 3)فیلدهای متن تک خط
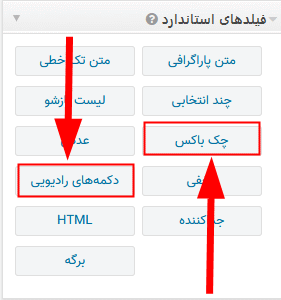
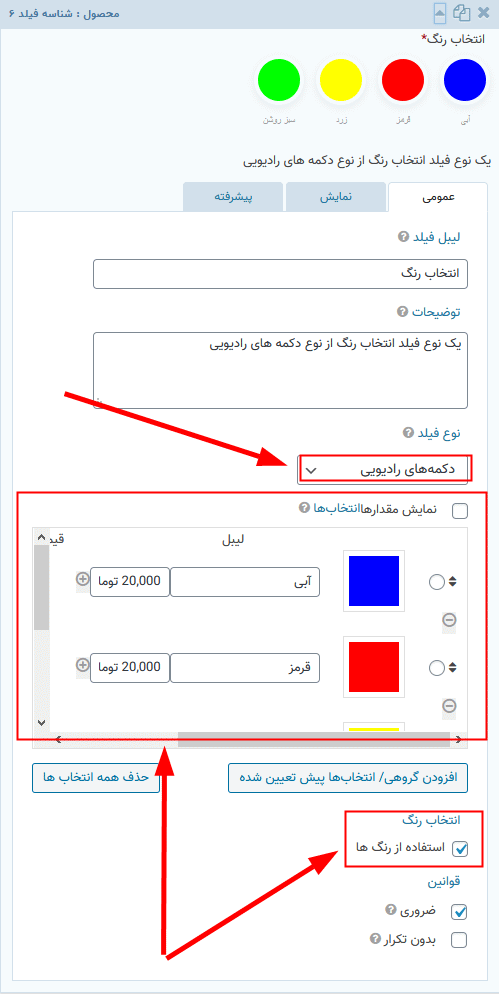
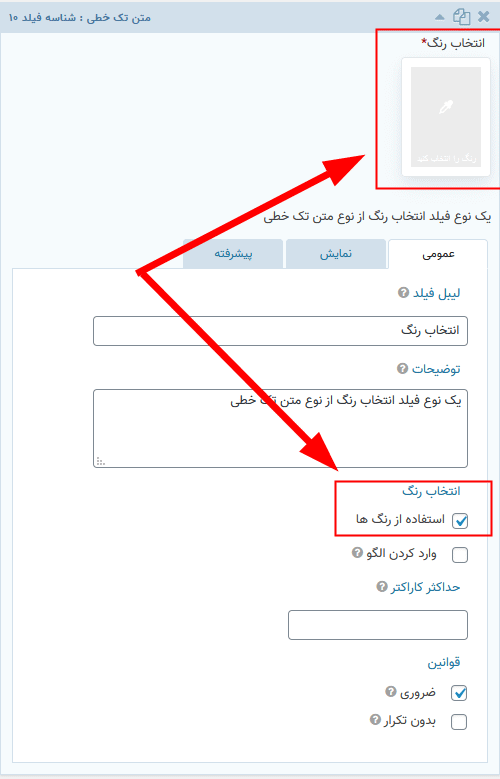
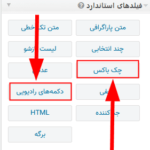
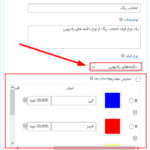
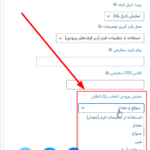
- فیلد های چکباکس و رادیو : افزودن Swatch های رنگی به چکباکس و فیلدهای رادیو پس از نصب و فعال سازی افزونه، یک قسمت چک باکس جدید به فرم خود اضافه کنید، یا اگر قبلاً آن را در فرم موجود قرار داده اید ، فقط روی باکس استفاده از رنگها کلیک کنید.


-
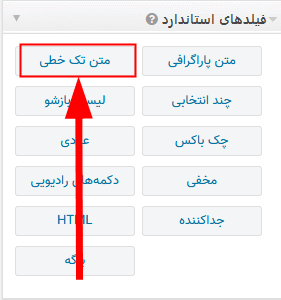
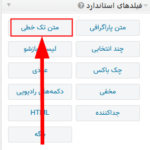
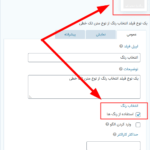
فیلد متن تک خطی : فیلد متن تک خطی را به فرم خود اضافه کنید ، یا در فیلد از قبل موجود خود، باکس “استفاده از رنگها” علامت بزنید تا Color Picker فعال شود. لطفا توجه داشته باشید ، می توانید نمونه های رنگی از پیش تعیین شده را به یک قسمت متن تک خطی اضافه کنید. برای این کار ، از روش Radio و Checkbox فوق الذکر که در بالا ذکر شد استفاده کنید.


- به کاربران خود اجازه دهید رنگ های سفارشی را انتخاب کنند : افزودنی Gravity Forms Color Picker به شما امکان می دهد با استفاده از زمینه های رادیو یا چک باکس انتخاب، از نمونه های رنگی انتخاب کنید. اگر از زمینه های رادیو یا کادر تأیید استفاده می کنید ، فقط گزینه “دیگر” را علامت بزنید و یک نمونه انتخاب رنگ در دسترس قرار می دهید تا به کاربران خود اجازه دهید رنگ مورد نظر خود را انتخاب کنند.
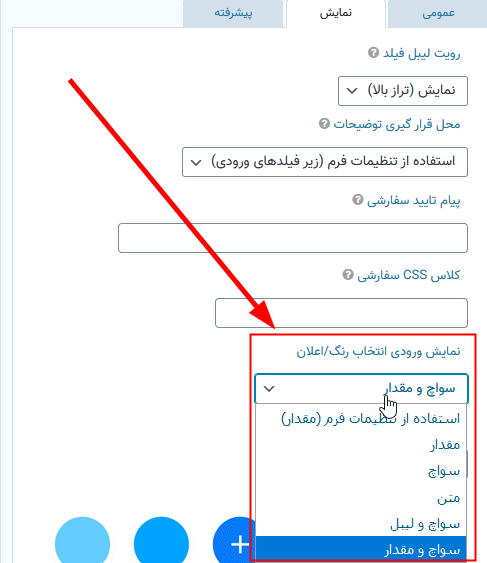
- نمونه های مختلف را در ورودی های مدیر و اعلان های ایمیل نشان دهید : این پلاگین به شما امکان می دهد تصمیم بگیرید که چگونه می خواهید ورودی های فرم خود را به نمایش بگذارید. می توانید مقادیر مبتنی بر متن Gravity Forms را به طور پیش فرض تنظیم کنید یا تصمیم بگیرید که ورودی های کاربر خود را به عنوان نمونه های رنگی در صفحه ورودی های مدیر نشان دهید. این انتخاب شما برای هر فیلد است.

- از رنگ های انتخاب شده در فرم یا قالب خود استفاده کنید : آیا می خواهید ظاهر وب سایت ، متن ، گرافیک یا نسخه ی نمایشی آثار هنری خود را تغییر دهید؟ ما استفاده از رنگ انتخابی کاربران را از فرم آسان کرده ایم و بلافاصله آن را در بسیاری از گزینه های یک ظاهر طراحی شده در وب سایت شما اعمال می کنیم. نسخه های نمایشی بیشتری را در آزمایشگاه های JetSloth بررسی کنید.
-
استایل CSS سفارشی : استایل پیشفرض افزونه را دوست ندارید یا می خواهید از استایل های CSS همراه ما استفاده کنید؟ مشکلی نیست ، شما این گزینه را دارید که از یک بوم خالی شروع کنید و فیلدهای های انتخاب رنگ را به طور کامل با استایل های CSS خود سفارشی کنید.
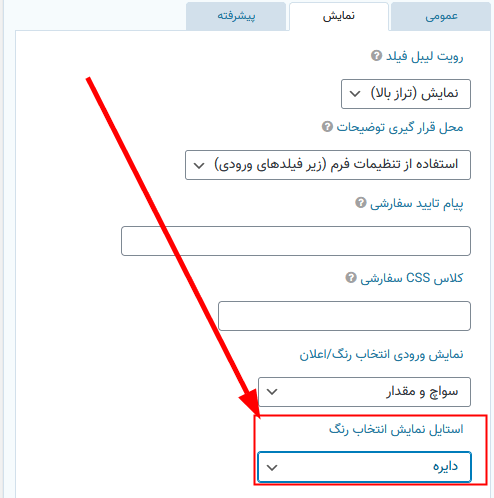
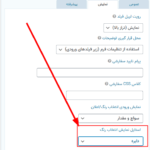
- تغییر استایل نمایش فیلد رنگ : برای تغییر شکل و ظاهر هر فیلد انتخاب رنگ ، کافیست به برگه “نمایش” در فیلد مربوطه بروید و سبکی را که می خواهید اعمال کنید انتخاب کنید. فرم مورد استفاده را به روز کنید. قبل از آن اطمینان حاصل کنید که ابتدا علامت باکس “استفاده از رنگ” را علامت زده اید تا انتخابگر رنگ را در فیلد فعال کنید.
















نقد و بررسیها
هنوز بررسیای ثبت نشده است.