افزونه DHWC Elementor – WooCommerce Page Builder with Elementor پلاگین ساخت قالب برای انواع محصولات، سبد خرید، پرداخت و.. ووکامرس با صفحه ساز المنتور است. اگر در مورد نمایش کدهای کوتاه ووکامرس و تک محصول سفارشی ووکامرس هنگام استفاده از پلاگین المنتور مشکل دارید یا میخواهید از پلاگین المنتور برای ساختن قالب برای محصول استفاده کنید، این افزونه به شما کمک میکند تا آن را به راحتی انجام دهید. افزونه ساخت صفحات ووکامرس با المنتور قابلیت ساخت انواع صفحات مورد نیاز ووکامرس مانند صفحه محصول، صفحات بایگانی محصولات، صفحه سبد خرید و صفحه تسویه حساب را به کمک صفحه ساز محبوب وردپرس، یعنی المنتور در اختیار شما میگذارد.
افزونه DHWC Elementor ساخت صفحات ووکامرس با المنتور به شما کمک میکند تا بتوانید تمام عناصر محتوای هر نوعی از محصول (محصول ساده، متغیر، گروه بندی شده، محصول خارجی و …) را کنترل یا مرتب کنید، عناصری مانند: عنوان محصول، قیمت محصول، تب های اطلاعات محصول مانند توضیحات و اطلاعات اضافی محصول، متای محصول و … . همچنین، اگر کدهای کوتاه برای افزونه ووکامرس در المنتور وجود ندارد، این افزونه از اضافه کردن آنها پشتیبانی میکند. اگر میخواهید داده های محصول را بدون نمایش در تب های پیشفرض ووکامرس نمایش دهید، DHWC Elementor – WooCommerce Page Builder with Elementor از نمایش توضیحات تک محصول، اطلاعات اضافی محصول و بررسی محصول در هر بخش پشتیبانی میکند.
ویژگی های افزونه ساخت صفحات ووکامرس با المنتور | DHWC Elementor – WooCommerce Page Builder with Elementor
- صفحات کاملا سفارشی ووکامرس: تک محصول، آرشیو محصول، سبد خرید، پرداخت، ورود به حساب کاربری و …
- تست شده با افزونه افزودن ویژگی های اضافی به محصولات ووکامرس | Woo Extra Product Options
- نصب آسان
- پیکربندی راحت
- تجربه کاربری عالی
- قابلیت ساخت صفحه محصول یا محصولات در دسته مورد نظر
- امکان ویرایش قالب های پیش فرض در افزونه از طریق بازنویسی آن در قالب وبسایت شما
- پشتیبانی از تصویر تک محصول سفارشی و اندازه تامبنیل تصاویر
- پشتیبانی از کدهای کوتاه ووکامرس
- پشتیبانی از فیلدهای نمایش افزونه زمینه های دلخواه پیشرفته | Advanced Custom Fields Pro
- پشتیبانی از کدهای کوتاه افزونه لیست علاقه مندی های ووکامرس | Yith WooCommerce Wishlist
- پشتیبانی از نمایش توضیحات محصول و بررسی محصول به صورت جداگانه (بدون تب).
- سازگار با افزونه های رایج و سازگار با المنتور
و بسیاری امکانات دیگر …
انواع ابزارک های ساخت بخش های مختلف ووکامرس
همانطوری که گفته شد افزونه DHWC Elementor – WooCommerce Page Builder with Elementor قابلیت ساخت همه صفحات و قسمت های مختلف ووکامرس به همراه جزئیات آنها را دارد. برای این کار افزونه ساخت صفحات ووکامرس با المنتور دارای ابزارک های اختصاصی برای صفحات مختلف ووکامرس است که در اینجا لیست آنها را میبینیم. لطفا به آموزش انتهای این صفحه برای مشاهده کامل ابزارک ها در هر صفحه نیز دقت کنید.
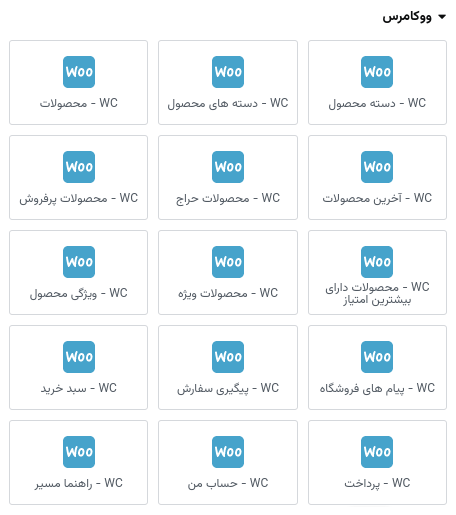
۱- ابزارک های های عمومی برای هر صفحه از ووکامرس
ابزارک هایی که در این تصویر میبینید در بخش «ووکامرس» پنجره مدیریت ابزارک های المنتور قرار دارند که توسط افزونه ساخت صفحات ووکامرس با المنتور به این بخش اضافه میگردد. این ابزارک ها را میتوانید در هر صفحه ای از ووکامرس که به کمک افزونه DHWC Elementor – WooCommerce Page Builder with Elementor میسازید، جایگذاری کنید. ابزارک های:
- دسته محصول
- دسته های محصولات
- محصولات
- آخرین محصولات
- محصولات فروش ویژه (حراج)
- محصولات پر طرفدار
- محصولات دارای بیشترین امتیاز
- محصولات ویژه (برجسته)
- پیام های فروشگاه
- پیگیری سفارش
- سبد خرید
- پرداخت (تسویه حساب)
- حساب من (نمایش اطلاعات حساب کاربری من در ووکامرس)
- بردکرامب (راهنمای مسیر یا مسیر صفحات)

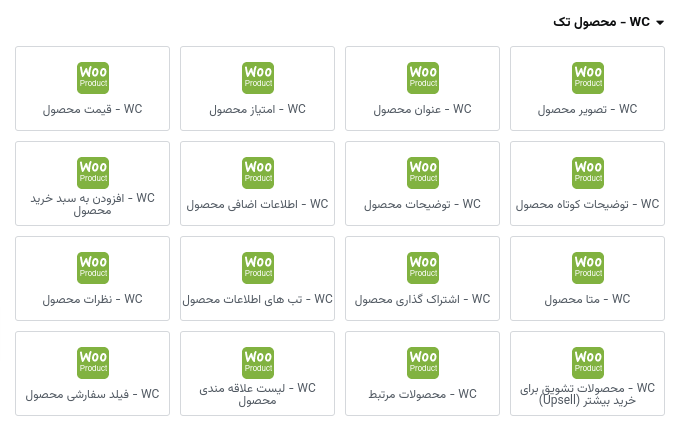
۲- ابزارک های صفحه محصول تکی
ابزارک هایی که برای ساخت صفحه محصول تکی کاربرد دارند در بخش «WC-تک محصول» قرار دارند. ابزارک های:
- تصویر محصول
- عنوان محصول
- امتیاز محصول
- قیمت محصول
- توضیحات کوتاه و مختصر محصول
- توضیحات کامل محصول
- اطلاعات اضافی محصول
- دکمه افزودن به سبد خرید
- متای محصول
- اشتراک گذاری محصول
- تب های اطلاعات محصول
- نظرات محصول
- محصولات مرتبط بیش فروش (UpSell)
- محصولات مرتبط فروش متقابل (Cross-Sell)
- فیلد سفارشی محصول (افزونه زمینه های دلخواه پیشرفته | Advanced Custom Fields Pro)
- دکمه افزودن به علاقمندی ها (افزونه لیست علاقه مندی های ووکامرس | Yith WooCommerce Wishlist)

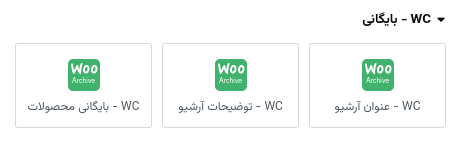
۳- ابزارک های صفحه بایگانی محصولات
ابزارکهایی که برای صفحات آرشیو (بایگانی) محصولات استفاده میشود در قسمت «WC-بایگانی» پنجره مدیریت ابزارک ها قرار دارند. این ابزارک ها:
- عنوان صفحه بایگانی
- توضیحات صفحه بایگانی
- محصولات بایگانی شده در صفحه

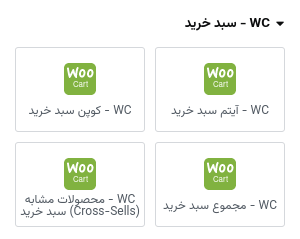
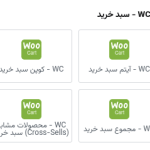
۴- ابزارک های صفحه سبد خرید
ابزارک های موجود در بخش «WC-سبد خرید» حاوی ابزارک های مهم و کاربردی برای ساخت همه قسمت های سبد خرید است. حتی سبد خرید خالی را نیز میتوانید با افزونه ساخت صفحات ووکامرس با المنتور طراحی کنید. ابزارک های این قسمت:
- آیتم های موجود در سبد خرید
- وارد کردن کوپن تخفیف در سبد خرید
- مجموع هزینه سبد خرید
- محصولات مشابه و مرتبط (Cross Sell یا فروش متقابل)

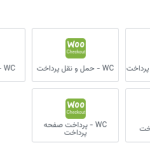
۵- ابزارک های صفحه تسویه حساب
ابزارک های بخش «WC-پرداخت» تمامی بخش های یک صفحه پرداخت را در اختیار شما میگذارد. این ابزارک ها شامل این موارد هستند:
- بخش ورود اطلاعات صورتحساب
- بخش ورود اطلاعات حمل و نقل
- انتخاب روش پرداخت، دکمه پرداخت و تکمیل سفارش
- بخش ورود کوپن تخفیف در صفحه تسویه حساب
- آیتم های موجود در سبد خرید و هزینه آنها

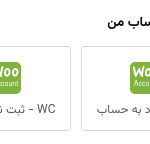
۶- ابزارک های حساب کاربری من ووکامرس
این ابزارک ها برای نمایش ورود به حساب و ثبت نام در فروشگاه ووکامرسی شما کاربرد دارند که در قسمت «-حساب من» در پنجره مدیریت ابزارک های المنتور قرار دارند. برای نمایش اطلاعات حساب کاربری از قسمت ابزارک های عمومی ووکامرس (شماره ۱ همین لیست که در بالا توضیح داده شده است) باید ابزارک «WC-حساب من» را استفاده کنید. ابزارک های این بخش:
- ورود به حساب کاربری
- ثبت نام در فروشگاه

آموزش استفاده از افزونه ساخت صفحات ووکامرس با المنتور | DHWC Elementor – WooCommerce Page Builder with Elementor
برای استفاده از افزونه DHWC Elementor – WooCommerce Page Builder with Elementor و مشاهده ابزارک های ویژه هر بخش، پس از نصب افزونه و فعالسازی آن، برای ساخت الگوی محصولات (برای همه محصولات بطور پیشفرض، یا ایجاد الگوهای مختلف برای انواع محصولات مختلف، مانند محصولات ساده، متغیر، گروه بندی شده و…) و یا ساخت صفحات مرتبط با ووکامرس (صفحه حساب کاربری، صفحه سبد خرید، صفحه تسویه حساب و …) باید طبق روش هایی که در ادامه آمده است اقدام نمایید.
ایجاد الگو برای محصولات با افزونه DHWC Elementor – WooCommerce Page Builder with Elementor
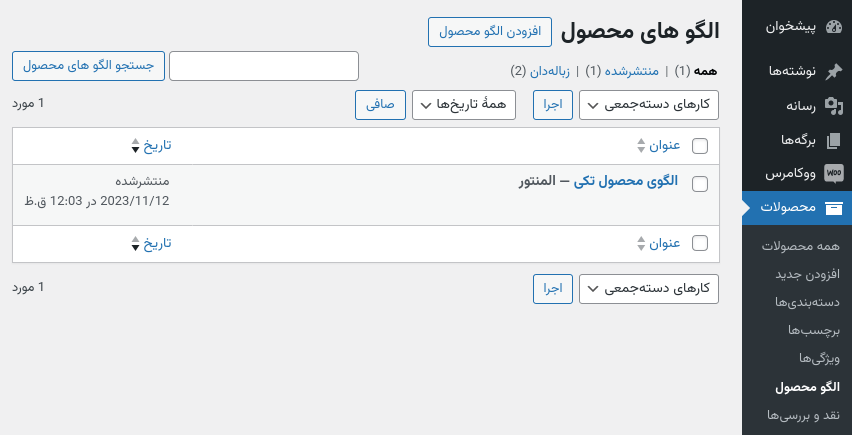
از پیشخوان وردپرس ← محصولات ← الگوی محصول رفته و یک «الگوی محصول جدید» ایجاد کنید.

در اینجا میخواهیم صفحه نوع محصول مورد نظر خود (محصول ساده، متغیر، مجازی یا …) را بسازیم، یا یک الگوی برای تمامی محصولات بصورت عمومی طراحی کنیم (طراحی به عنوان پیشفرض). عنوان این صفحه را مطابق نوع محصولی که نیاز داریم قرار میدهیم. در اینجا ما یک صفحه محصول برای تمامی محصولات میسازیم. عنوان آن را «الگوی محصول تکی» گذاشته و نامک آن را «product-template» میگذاریم. (نامک باید با حروف انگلیسی و بدون فاصله و از سایر کاراکترهای غیرانگلیسی استفاده نکنید. بهتر است برای جدا کردن کلمات نیز از خط تیره «-» استفاده کنید).
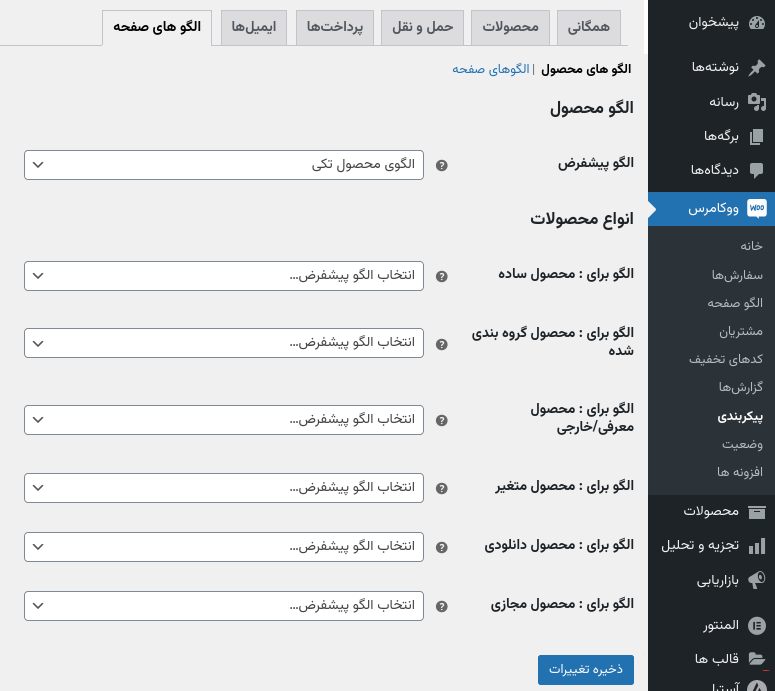
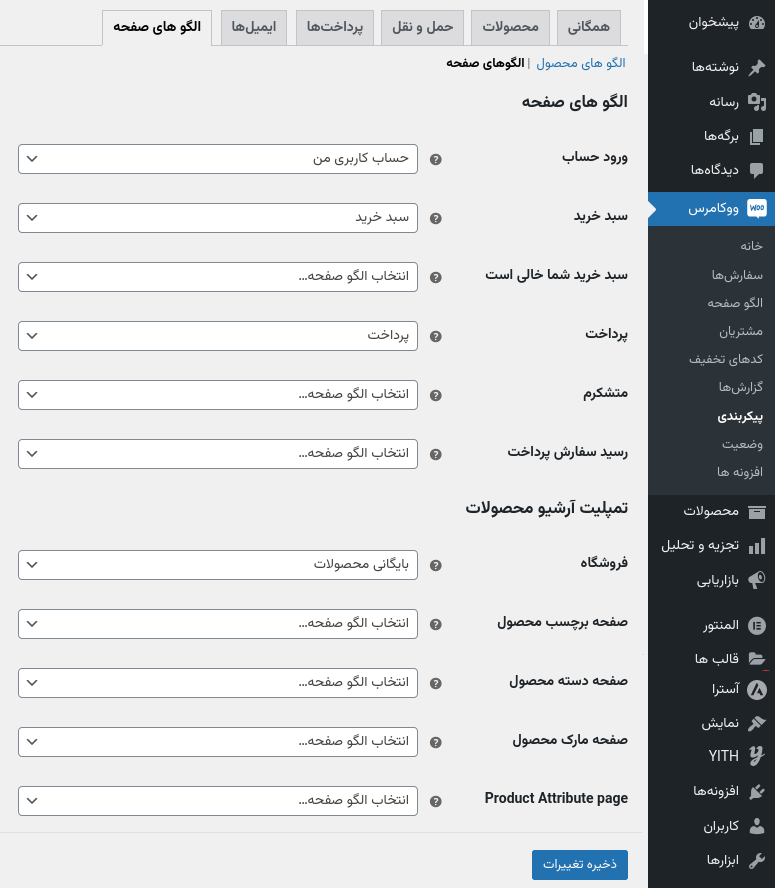
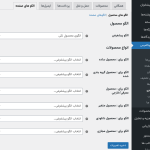
برای اینکه به وردپرس/ووکامرس بگوییم این صفحه مربوط به محصول تکی است، از پیشخوان وردپرس ← ووکامرس ← پیکربندی ← تب الگوهای صفحه ← بخش الگوهای محصول رفته در آنجا صفحه ای را که ایجاد کرده اید (الگوی محصول تکی) را برای نوع محصول مورد نظر یا برای قسمت الگو پیشفرض انتخاب کنید.

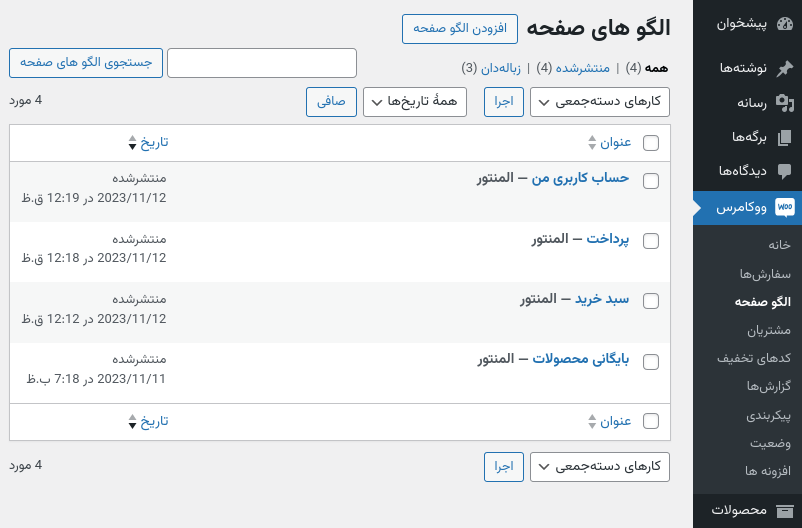
پس از انتخاب این صفحه برای نوع محصول مورد نظر، به پیشخوان وردپرس ← محصولات ← الگوی محصول رفته و الگوی ایجاد شده را با المنتور ویرایش میکنیم.
ایجاد صفحات مختلف ووکامرس با افزونه ساخت صفحات ووکامرس با المنتور
در ادامه میخواهیم با کمک افزونه DHWC Elementor – WooCommerce Page Builder with Elementor یکی از صفحات ووکامرس، به عنوان مثال، سبد خرید فروشگاه ووکامرسی خود را طراحی کنیم. به پیشخوان وردپرس ← ووکامرس ← الگوی صفحه رفته و عنوان آن را «سبد خرید» و نامک آن را «cart» میگذاریم. صفحه را منتشر و ذخیره میکنیم.

برای اینکه به وردپرس بگوییم این صفحه نیز مربوط به صفحه خرید است، از پیشخوان وردپرس ← ووکامرس ← پیکربندی ← تب الگوهای صفحه ← بخش الگوهای صفحه رفته و از منوی کشویی مقابل گزینه سبد خرید صفحه ای که ایجاد کرده ایم را انتخاب میکنیم. در انتها دکمه ذخیره تغییرات را میزنیم.
سپس به پیشخوان وردپرس ← ووکامرس ← الگوی صفحه رفته و صفحه سبد خرید را که قبلا ساخته بودیم با المنتور ویرایش کرده و طراحی مورد نظر خود را پیاده سازی میکنیم.

برای تمامی انواع محصولات و تمامی صفحاتی که با ووکامرس مرتبط هستند میتوانید از روشهای گفته شده طراحی مد نظر خود را اعمال کنید.


















نقد و بررسیها
هنوز بررسیای ثبت نشده است.