آیا به دنبال راهی برای استفاده از دو رنگ مختلف در عنوان در المنتور هستید؟ دو رنگ برای عنوان می تواند وبسایت شما را جذاب تر کند، که با این کار به راحتی می تواند مخاطبان را جذب کنید. با استفاده از المنتور می توانید به راحتی یک عنوان دو رنگ برای صفحات وبسایت خود طراحی کنید. روش های مختلفی برای سفارشی کردن متن عنوان وجود دارد. متن عنوان چند رنگ آن را چشم نواز تر می کند.
اما برای ایجاد یک عنوان چند رنگ باید (CSS) را به خوبی بلد باشید. اما می توانید به راحتی با استفاده از المنتور یک عنوان چند رنگ بدون دانش کد نویسی اضافه کنید. نسخه رایگان المنتور هیچ ابزارکی برای استایل دادن به عنوان شما ندارد. بنابراین بیایید ببینیم چگونه می توانید یک عنوان چند رنگ ایجاد کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوهاستفاده از دو رنگ مختلف در عنوان در المنتور
شما باید افزونه (Absolute Addons) را نصب کنید، یکی از بهترین افزونه ها برای ویرایشگر المنتور برای ایجاد یک عنوان چند رنگ می باشد. این افزونه کاملاً با المنتور سازگار است و ابزارک های زیادی را با ویژگی ها و عملکرد های پیشرفته ارائه می دهد.
خوشبختانه ابزارک (Multicolor Heading) یک ابزارک رایگان است، بنابراین نیازی به پرداخت هزینه برای آن ندارید. افزونه (Absolute Addons) را نصب و فعال کنید و سپس صفحه ای را با المنتور باز کنید. اکنون با کلیک بر روی آیکون “+” در المنتور، یک بخش ایجاد کنید و سپس از قسمت داشبورد نوار ابزارک ها در سمت راست صفحه عبارت (Multi-Color Heading) را جستجو کنید. ابزارک (Multi-Color Heading) را بکشید و آن را در بخش ایجاد شده خود رها کنید.

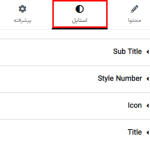
اکنون از منوی (Multi-Color Heading Style) در قسمت محتوا می توانید سبک ها را انتخاب کنید. پس از آن متن، شماره سبک، عنوان، تراز آیکون و عرض را اضافه کنید. برای استایل دادن به عنوان خود، به قسمت استایل بروید.

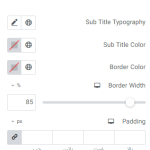
عنوان فرعی (Subtitle) در استفاده از دو رنگ مختلف در عنوان در المنتور
تایپوگرافی متن، رنگ، حاشیه، عرض، حاشیه خارجی و فاصله داخلی را برای متن خود تنظیم کنید.

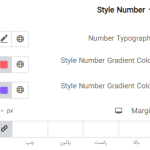
شماره استایل (Style Number)
تایپوگرافی اعداد، رنگ گرادیان و حاشیه را تنظیم کنید.

آیکون (Icon)
رنگ شیب آیکون، اندازه آیکون و حاشیه خود را از اینجا تنظیم کنید.

عنوان (Title)
تایپوگرافی عنوان، رنگ، رنگ حاشیه و حاشیه را برای عنوان سر صفحه اضافه کنید.

عنوان دو رنگ شما مشابه تصویر زیر به نظر می رسد: