آیا به دنبال راهی برای ایجاد کاروسل جعبه آیکون با المنتور هستید؟ در این مقاله، ساده ترین راه برای افزودن کاروسل جعبه آیکون را با استفاده از ویرایشگر المنتور به شما آموزش می دهیم. با استفاده از این ابزارک می توانید به راحتی آیکون های مختلف را با اطلاعات نمایش دهید. المنتور ابزارک های زیادی را برای طراحی صفحات وبسایت شما ارائه می دهد. ابزارک جعبه آیکون را دارد اما ابزارک کاروسل جعبه آیکون را ندارد. بنابراین بیایید ببینیم چگونه می توانیم یک کاروسل جعبه آیکون اضافه کنیم.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد کاروسل جعبه آیکون با المنتور
برای استفاده از ویژگی های کاروسل جعبه آیکون باید افزونه (Absolute Addons) را نصب کنید. این افزونه شما را قادر می سازد ابزارک های مختلف را با ویژگی ها و قابلیت های پیشرفته اضافه کنید. برخی از ابزارک ها رایگان و برخی از آنها پرمیوم هستند. افزونه (Absolute Addons) را نصب و فعال کنید و سپس صفحه ای را با ویرایشگر المنتور باز کنید.
قدم اول
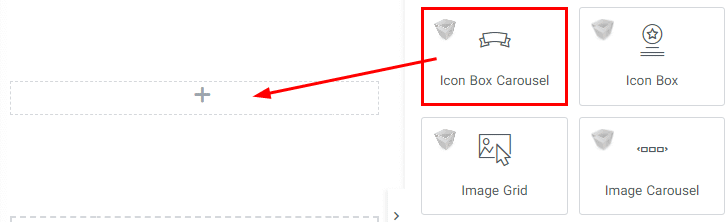
برای استفاده از ابزارک کاروسل جعبه آیکون، ابتدا با کلیک بر روی آیکون “+” در المنتور یک بخش ایجاد کنید و سپس از قسمت بلوک نوار سمت راست عبارت (Icon Box Carousel) را جستجو کنید سپس بلوک را بکشید و در بخش ایجاد شده رها کنید.

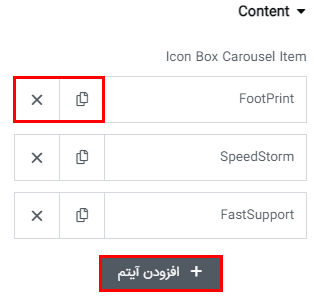
اکنون در قسمت محتوا (Content) از منوی (Template Style)، می توانید سبک را انتخاب کنید. چهار سبک مختلف موجود است. شما می توانید تمام سبک ها را از اینجا ببینید. در منوی محتوا، سه آیتم پیش فرض را پیدا خواهید کرد. شما می توانید هر یک از آیتم ها را با کلیک بر روی نماد “X” حذف کنید و یک آیتم را با استفاده از آیکون کپی تکرار کنید. برای افزودن یک آیتم جدید روی دکمه افزودن آیتم کلیک کنید.

برای ویرایش هر یک از موارد روی آن کلیک کنید. آیکون را از کتابخانه آیکون اضافه کنید یا آیکون (SVG) خود را آپلود کنید. عنوان، متن و محتوا را به حوزه آیتم اضافه کنید.
قدم دوم
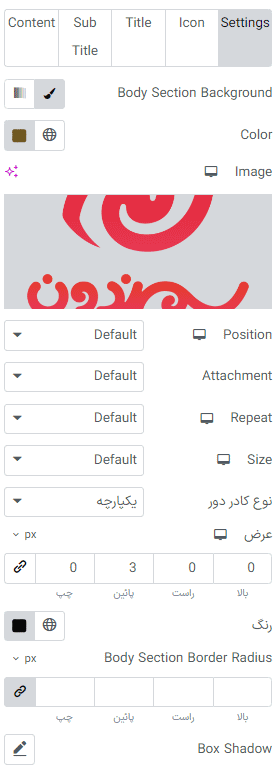
تنظیمات (Settings)
رنگ پس زمینه بخش بدنه را به عنوان کلاسیک یا گرادیان، نوع حاشیه، عرض حاشیه، انحنای مرز، سایه کادر، فاصله داخلی و حاشیه خارجی را برای بخش خود تنظیم کنید.

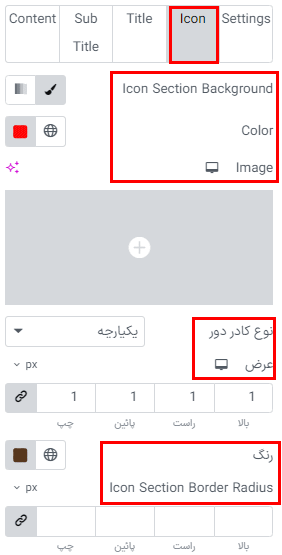
آیکون (Icon)
رنگ پس زمینه بخش آیکون را به عنوان کلاسیک یا گرادیان، نوع حاشیه، عرض حاشیه، انحنای مرز، سایه کادر، فاصله داخلی و حاشیه خارجی را برای این بخش تنظیم کنید.

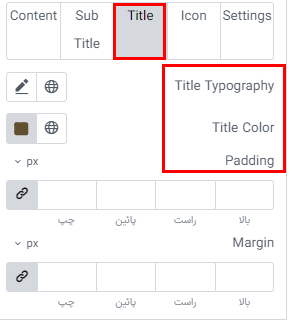
عنوان، متن و محتوا (Title, Subtitle & Content)
در این بخش تایپوگرافی، رنگ، فاصله داخلی و حاشیه خارجی را برای عنوان، متن و محتوا تنظیم کنید.

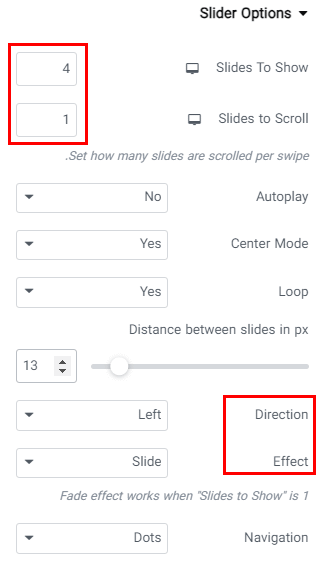
ویژگی های اسلایدر (Slider Option)
اکنون در این منوی می توانید ویژگی های اسلایدر خود را تنظیم کنید. می توانید عددی را برای نمایش در نوار اسلایدر و همچنین اسکرول در این نوار انتخاب کنید. می توانید گزینه پخش خود کار و حلقه (autoplay & loop) را فعال یا غیرفعال کنید و سرعت پخش خودکار را تنظیم کنید. همچنین می توانید فاصله بین اسلاید ها و جهت اسلایدر را به صورت چپ یا راست تنظیم کنید. همچنین گزینه ای برای انتخاب افکت اسلاید به عنوان لغزنده یا محو شدن وجود دارد.

می توانید ناوبری را به صورت زیر انتخاب کنید:
- فلش و نقطه (Arrows & Dots)
- فلش ها (Arrows)
- نقطه ها (Dots)
- هیچ یک (None)
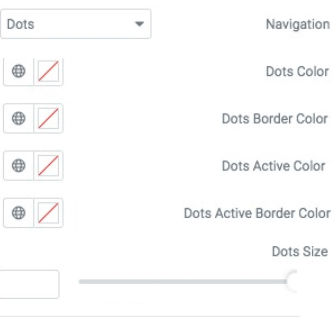
در اینجا می توانید رنگ نشانگر، رنگ نشانگر فلش، رنگ نقطه، رنگ حاشیه نقطه، اندازه نقطه و موارد دیگر را تنظیم کنید.

تمام شد! بخش کاروسل جعبه آیکون خود را کامل کرده اید.