آیا به دنبال راهی برای اضافه کردن دو دکمه در کنار هم در یک ستون در المنتور هستید؟ در این مقاله، ما به شما آموزش خواهیم داد تا با ساده ترین روش ممکن دو دکمه را در یک ستون در المنتور اضافه کنید. دکمه برای یک وبسایت بسیار مهم است، اگر می خواهید هر چیزی را در وبسایت خود لینک کنید، می توانید پیوندی را به یک دکمه اضافه کنید. این عمل به شما کمک می کند تا تعامل بیشتری داشته باشید. المنتور ابزارک دکمه پیش فرض خود را دارد که به شما امکان می دهد دکمه ای را به وبسایت خود اضافه کنید. اما اگر لازم باشد دو دکمه را در کنار هم در همان ستون اضافه کنید چه کار باید کنید؟ با استفاده از المنتور می توانید این کار را به راحتی انجام دهید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه اضافه کردن دو دکمه در کنار هم در یک ستون در المنتور
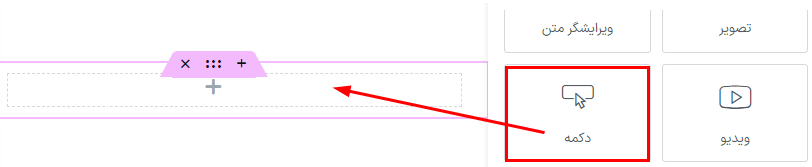
با افزودن ابزارک بخش داخلی به یک ستون، می توانید دو دکمه را در کنار هم قرار دهید. اما راه آسان دیگری برای انجام آن با استفاده از گزینه موقعیت یابی درون خطی وجود دارد. ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. اکنون ابزارک دکمه را در ستون از داشبورد سمت راست اضافه کنید.

قسمت پیشرفته
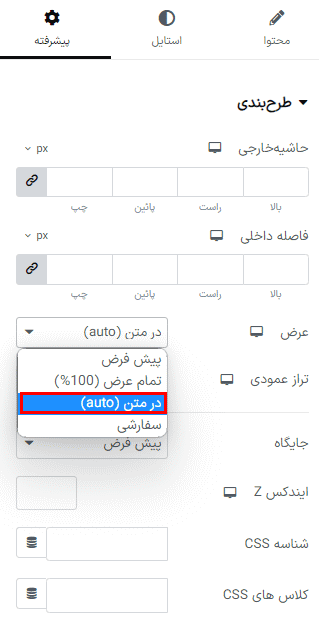
پس از افزودن دکمه به قسمت پیشرفته (advance) رفته و سپس بر روی گزینه طرح بندی کلیک کنید. اکنون از منوی کشویی عرض (Width) گزینه در متن (Inline (Auto)) را انتخاب کنید.

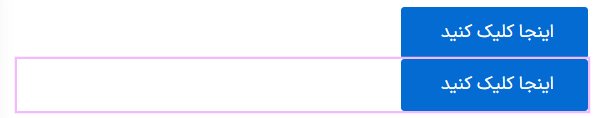
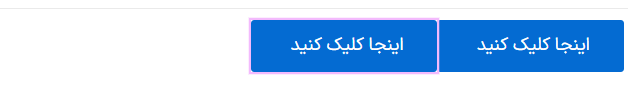
حالا ابزارک دکمه دوم را در همان ستونی که دکمه اول خود را اضافه کردید اضافه کنید. دکمه دوم شما به دکمه اول بعدی اضافه می شود.

حالا دوباره به قسمت پیشرفته (advanced) رفته و عرض را به صورت خودکار درون خطی از گزینه طرح بندی قرار دهید. هر دو دکمه را در کنار هم قرار می دهد.

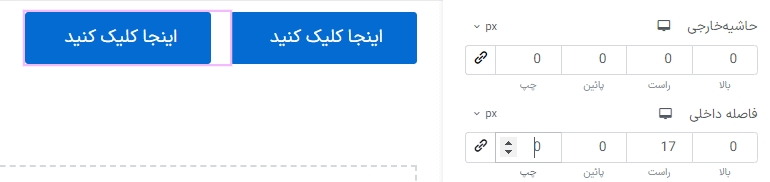
می توانید فاصله دکمه را با اضافه کردن یک حاشیه از قسمت پیشرفته (advance) تنظیم کنید. به قسمت حاشیه بروید و حاشیه اضافه کنید تا شکاف دکمه تنظیم شود.

می توانید تراز دکمه ها را با استفاده از ویژگی طرح بندی ستون تنظیم کنید. روی نماد ویرایش ستون کلیک کنید و سپس از گزینه محتوا از منوی کشویی تراز افقی برای تنظیم تراز استفاده کنید.

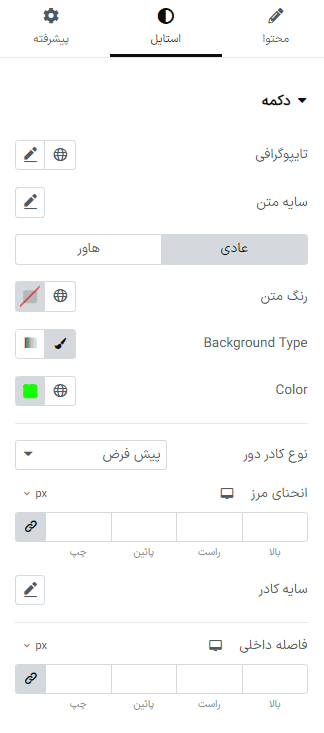
به ستون دکمه استایل بدهید، به قسمت استایل (Style) بروید، جایی که ویژگی های مختلفی برای استایل دادن به ستون پیدا می کنید، رنگ پس زمینه، روکش پس زمینه، حاشیه، سایه ای برای ستون اضافه کنید. اگر می خواهید یک دکمه را استایل کنید، روی دکمه ای که می خواهید ویرایش کنید کلیک کنید و سپس به قسمت استایل (Style) بروید. اکنون می توانید تایپوگرافی دکمه، سایه متن، رنگ متن، رنگ پس زمینه، حاشیه، سایه کادر را برای هر دو شرایط عادی و هاور تنظیم کنید. همچنین می توانید فاصله داخلی برای دکمه نیز اضافه کنید.