آیا به دنبال راهی برای ایجاد شبکه تصویر در المنتور هستید؟ المنتور یکی از بهترین ویرایشگر های موجود در حال حاضر با ویژگی ها و عملکردهای بسیار است. تصویر یک ویژگی بسیار مهم در هر نوع وبسایتی است. می توانید از یک شبکه تصویر برای جذاب تر و زیباتر کردن صفحه خود استفاده کنید. با استفاده از ابزارک های تصویر می توانید یک شبکه تصویری برای وبسایت خود بسازید. در این مقاله، نحوه ایجاد یک شبکه تصویر در المنتور را به شما آموزش خواهیم داد.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد شبکه تصویر در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید و سپس با کلیک بر روی آیکون (+) یک بخش ایجاد کنید.

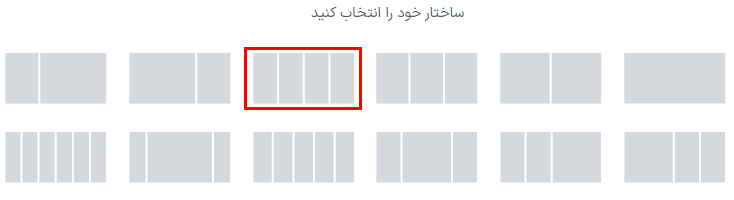
نوع ستون مورد نظر خود را انتخاب کنید. ما برای ایجاد یک شبکه تصویر، ساختار 4 ستونی را انتخاب می کنیم.

سپس شما باید یک بخش داخلی را در داخل هر ستون اضافه کنید و ستون دوم را کپی کنید.

ابزارک ویرایشگر متن را در بخش داخلی اضافه کنید.

برای افزودن ابزارک ویرایشگر متن در بخش داخلی مطابق تصویر زیر عمل کنید.

قسمت استایل بخش
سپس، باید یک تصویر پس زمینه به هر بخش داخلی اضافه کنید. برای افزودن تصویر پس زمینه، روی آیکون ویرایش بخش داخلی کلیک کنید و سپس به قسمت استایل (Style) بروید.

در منوی پس زمینه، پس زمینه کلاسیک را انتخاب کنید و یک تصویر را به عنوان پس زمینه اضافه کنید.

به دنبال همین فرآیند، پس زمینه ای متفاوت برای هر بخش داخلی اضافه کنید.

اکنون باید ارتفاع هر ستون را تنظیم کنید تا یک طرح برای شبکه تصویر خود ایجاد کنید. این عمل بستگی به چیدمان شما دارد. می توانید ارتفاع و عرض هر ستون را تغییر دهید تا به طرح دلخواه خود برسید. بسته به تصویر خود می توانید ارتفاع و عرض را تنظیم کنید. برای افزودن عرض ستون بر روی گزینه ویرایش ستون کلیک کنید.

اکنون در زیر قسمت محتوا (layout) می توانید گزینه عرض را پیدا کنید، عرض را برای هر ستون به همین ترتیب اضافه کنید.

حالا باید ارتفاع ستون را تنظیم کنید. برای افزودن ارتفاع مجدداً روی آیکون ویرایش قسمت داخلی کلیک کنید و سپس به قسمت پیشرفته بروید. از این قسمت، فاصله داخلی را اضافه کنید تا ارتفاع مناسب برای بخش خود را به دست آورید. شما می توانید فاصله داخلی را همانطور که می خواهید تنظیم کنید.

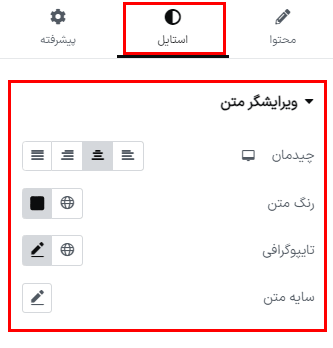
اکنون می توانید ابزارک متن را طوری استایل دهید که این شبکه تصویری کامل شود. برای استایل، متن روی متن کلیک می کند و سپس از داشبورد به قسمت استایل (Style) می رود. این قسمت، می توانید تراز متن، رنگ متن و تایپوگرافی را تنظیم کنید.

تمام شد! شبکه تصویر شما آماده است. تصویر نهایی آن به صورت زیر می باشد.