به دنبال راهی برای ایجاد نمونه کار (پورتفولیو)با المنتور هستید؟ بخش نمونه کارها (پورتفولیو) یک قسمت بسیار مهم در یک وبسایت است که به شما کمک می کند تا کارها و خدمات خود را به نمایش بگذارید. بدون توجه به نوع کسب و کار یا خدماتی که ارائه می دهید، نیاز دارید آنها را در پورتفولیو خود نشان دهید تا کاربران را به خود جلب کنید. اگر می خواهید کاربران را به وسیله وبسایت خود تحت تأثیر قرار دهید، بخش نمونه کارها به شما در این فرآیند کمک خواهد کرد.
ایجاد بخش نمونه کارها در وبسایت وردپرسی شما بسیار آسان است زمانی که از ابزارهای مناسب استفاده کنید. راه حلهایی مانند المنتور و (Absolute Addons) امکانات و قابلیت های پیشرفته ای را برای ایجاد یک بخش نمونه کارهای زیبا در اختیار شما قرار می دهند. المنتور ابزارک نمونه کارهای خود را دارد، اما شما را به ایجاد یک نمونه کار معمولی با قابلیت های کم محدود می کند. اگر از قابلیت ها و تنظیمات پیشرفته بیشتری استفاده می کنید، افزونه ی کمکی (Absolute Addons) راه حل مناسبی برای شماست.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
برای ایجاد منوی نمونه کار ها، شما به موارد زیر نیاز دارید:
- المنتور – برای سفارشی کردن وبسایت خود بدون نیاز به کدنویسی، باید افزونه ویرایشگر المنتور را نصب و فعال کنید.
- (Absolute Addons)- ابزارک نمونه کارها در افزونه رایگان (Absolute Addons) در دسترس است. بنابراین، باید افزونه را نصب و فعال کنید.
نحوه ی ایجاد نمونه کارها (پورتفولیو) با المنتور
برای ایجاد بخش نمونه کارها (پورتفولیو) در وبسایت خود، ابتدا افزونه (Absolute Addons) را نصب و فعال کنید. پس از فعال سازی افزونه، به قسمت نمونه کارها (portfolio) بروید و بر روی افزودن نوشته (Add New) کلیک کنید و سپس نمونه کارهای خود را با دسته بندی در آنجا اضافه کنید.

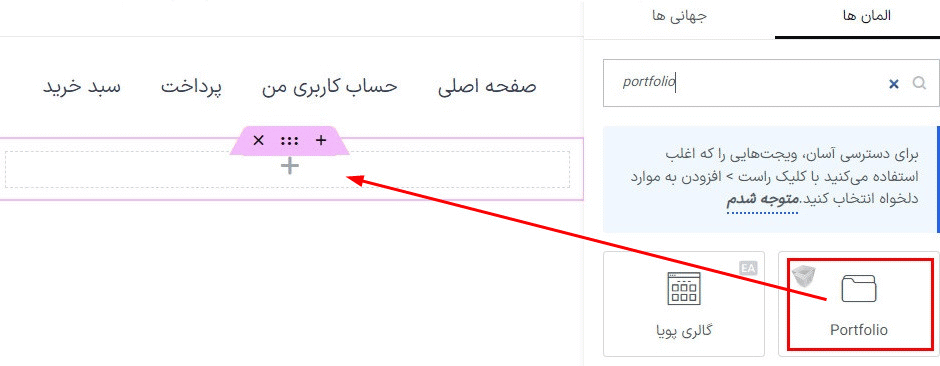
برای ایجاد بخش نمونه کارها در ویرایشگر المنتور، ابتدا یک بخش جدید ایجاد کنید. برای این کار، روی آیکون “+” در المنتور کلیک کنید و سپس از بخش ابزارک ها در نوار سمت چپ، ابزارک نمونه کارها را جستجو کیند. سپس آن را بکشید و در بخش ساخته شده رها کنید.

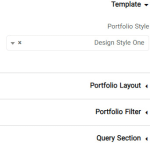
این کار تمام موارد نمونه کارهای ساخته شده شما را در اینجا اضافه خواهد کرد. حالا از منوی قالب در زیر قسمت محتوا، می توانید سبک نمونه کارها را انتخاب کنید. همانطور که قبلاً اشاره کردیم، ده سبک مختلف در دسترس است. اما برخی از سبک ها در نسخه رایگان موجود نیستند. با این حال، سبک های موجود در نسخه رایگان همچنین می توانند نیاز های شما را در بخش نمونه کارها برآورده کنند.

طرح بندی نمونه کارها (Portfolio Layout)
از اینجا می توانید اندازه تصویر برجسته را انتخاب کنید، پیوند تصویر را تنظیم کنید و دکمه را فعال یا غیرفعال کنید. همچنین می توانید افکت هاور برای متن و تصویر را انتخاب کنید. افکت های هاور متنوعی در دسترس است. همچنین می توانید طرح بندی فیلتر را نیز تنظیم کنید.

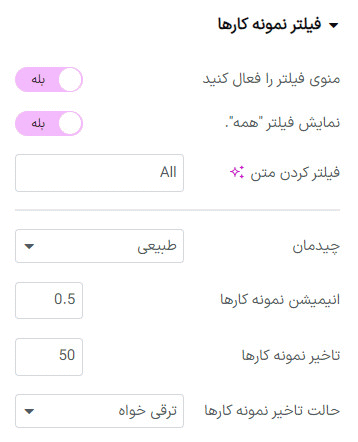
فیلتر نمونه کارها (Portfolio Filter)
از اینجا می توانید فیلتر منو را فعال یا غیرفعال کنید و متن فیلتر را اضافه کنید. سپس طرح بندی، انیمیشن نمونه کار (پورتفو)، زمان تأخیر و حالت تأخیر پورتفو را تنظیم کنید.

قسمت پرس و جو (Query Section)
در بخش پرس و جو، تعداد نوشته ها را تنظیم کنید و پست هایی که در قسمت نمونه کار (پورتفولیو) نمایش داده خواهند شد را انتخاب کنید. همچنین، گزینه های مختلفی برای نمایش نمونه کار (پورتفولیو) وجود دارد.

حالا به بخش استایل (Style) بروید، در آنجا گزینه های سبک مختلف را خواهید یافت.

استایل فیلتر (Filter Style)
از گزینه ی استایل فیلتر، می توانید برای شرایط عادی، هاور و فعال، تنظیماتی مانند رنگ پس زمینه فیلتر، رنگ فیلتر، نوع حاشیه، تایپوگرافی، حاشیه ی خارجی و فاصله داخلی را تغییر دهید.

استایل عنوان (Title Style)
از اینجا می توانید تایپوگرافی عنوان و رنگ عنوان را اضافه کنید.

استایل دسته (Category Style)
از اینجا می توانید تایپوگرافی، دسته بندی، رنگ زمینه، رنگ دسته بندی و فاصله داخلی را ایجاد کنید.

استایل همپوشانی (Overlay style)
از اینجا می توانید رنگ پس زمینه ای برای دسته بندی را اضافه کنید.

تمام شد! بخش نمونه کار های شما آماده است. برای این ابزارک، تنظیمات پیش فرض مختلف موجود است.