آیا می خواهید در حین ویرایش صفحات وب خود با استفاده از سازنده صفحات المنتور، بخش های چندگانه اضافه کنید؟ در این مقاله، به شما آموزش خواهیم داد که چگونه بخش های چندگانه در المنتور ایجاد کنید. المنتور یکی از بهترین افزونه ها با ویژگی ها و قابلیت های پیشرفته است. شما می توانید با استفاده از ابزارک بخش و بخش داخلی در المنتور، ستونهای تو در تو را ایجاد کنید. وقتی میخواهید یک طرح پیچیده ایجاد کنید، این ستون های تو در تو نقش بسیار مهمی را ایفا می کنند. اما قبل از آن، باید بفهمید چگونه بخش و بخش داخلی در المنتور کار می کنند.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ی کار کردن با قسمت بخش و بخش داخلی
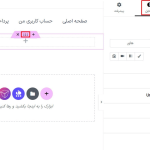
وقتی می خواهید ابزارکی را به صفحات خود اضافه کنید، باید آن را به یک جعبه قرار بد هید. این جعبه را بخش می نامیم. شما می توانید بخش های مختلفی را به یک صفحه وب تنها اضافه کنید و در هر بخش می توانید ویژگی های مختلفی را اضافه کنید. برای اضافه کردن یک بخش، صفحه را با ویرایشگر المنتور باز کنید و بر روی آیکون «+» کلیک کنید.

سپس، باید ساختار یا ستون را برای بخش انتخاب کنید. در اینجا ما ساختار ساده (تکی) را انتخاب خواهیم کرد.

این کار بخش مورد نظر را با ساختار انتخاب شده به صفحه اضافه می کند. حالا بر روی آیکون ویرایش بخش کلیک کنید تا پنل تنظیمات مدیریت را در ستون سمت چپ مشاهده کنید.

نحوه ی اضافه کردن چندین بخش در المنتور
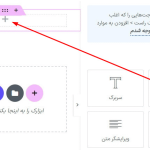
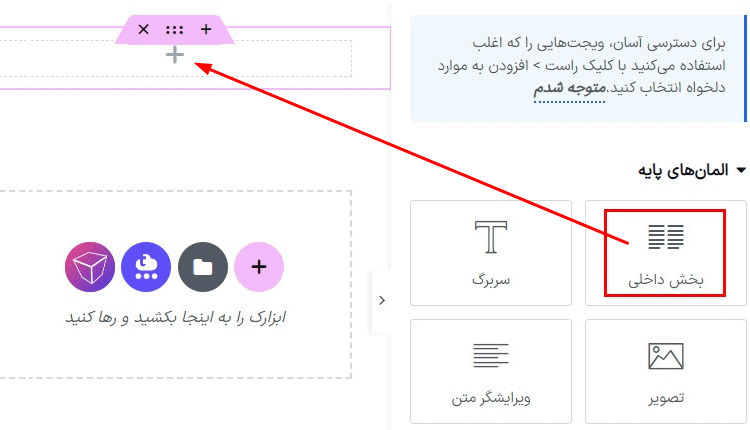
برای اضافه کردن بخش های چند گانه، باید از ابزار بخش داخلی استفاده کنید. این ابزار به شما امکان می دهد به بخش ساخته شده، بخشی داخلی اضافه کنید. از پنل ابزار سمت چپ، به دنبال بلوک بخش داخلی بگردید و آن را به بخش ساخته شده اضافه کنید.

نحوه سفارشی سازی قسمت بخش
وقتی شما ابزار بخش داخلی را اضافه می کنید، به طور پیش فرض دو ستون اضافه می شود. شما می توانید ستون ها را به تعداد دلخواه اضافه یا حذف کنید. برای حذف ستون، روی ستون کلیک راست کنید و سپس روی گزینه حذف کلیک کنید. با انجام این کار، ستون حذف خواهد شد.

شما می توانید تعداد دلخواهی بخش داخلی را به یک بخش اضافه کنید. اما نمی توانید یک بخش داخلی را به بخش داخلی دیگری اضافه کنید.شما می توانید با کلیک بر روی آیکون ویرایش، بخش های مختلف را ویرایش کنید. هر بخش داخلی آیکون ویرایش بخش خود را دارد و همچنین بخش اصلی آیکون ویرایش جداگانه ای برای بخش خود دارد.

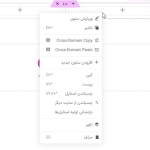
شما همچنین می توانید از ویژگی کلیک راست استفاده کنید تا یک بخش را ویرایش کنید، یک بخش را کپی کنید، یک بخش را تکثیر کنید و از آن در بخشهای دیگر صفحه استفاده کنید. همچنین میتوانید گزینه ناوبری را فعال کنید تا فرآیند کار خود را سریع تر انجام دهید. همچنین می توانید یک بخش را به عنوان قالب ذخیره کنید تا در هر جای وبسایت خود استفاده کنید.

نحوه ویرایش بخش
اگر روی آیکون ویرایش بخش کلیک کنید، گزینه ویرایش بخش در پنل ابزار سمت چپ ظاهر می شود. از طریق قسمت طرح بندی، می توانید عرض محتوا را به عنوان باکس یا عرض تنظیم کنید و عرض بخش را اضافه کنید. سپس می توانید فاصله ستون، ارتفاع، تراز عمودی و سرریز بخش را تنظیم کنید.
همچنین می توانید گزینه بخش کشیده (بخش کشیده (Stretched Section) در المنتور، یک ویژگی است که به شما اجازه می دهد بخشی از صفحه را به طور کامل در تمام عرض صفحه نمایش دهید. با استفاده از این ویژگی، می توانید بخشی از صفحه خود را به صورت امتداد در تمام عرض نشان دهید و محتوای بزرگتر و بصری تری را به کاربران ارائه دهید.) را فعال یا غیرفعال کنید.

حالا به بخش استایل (Style) بروید که در آن گزینه های استایل مختلف برای سفارشی سازی بخش خود پیدا خواهید کرد. از گزینه پس زمینه (Background)، می توانید پس زمینه بخش را برای حالت عادی و هاور (وقتی موس روی بخش قرار می گیرد) تنظیم کنید. به همین ترتیب، می توانید برای هر دو حالت، افزودنی زمینه (Background Overlay) را اضافه کنید. می توانید برای بخش خود حاشیه (Border)، شعاع حاشیه (Border Radius) و سایه جعبه (Box Shadow) اضافه کنید.
ویژگی های تقسیم کننده شکل (Shape Divider) به شما امکان می دهد اشکال مختلف را در بالا و پایین بخش خود اضافه کنید. از گزینه تایپوگرافی (Typography)، می توانید تایپوگرافی بخش خود را تنظیم کنید.