افزونه Sparks for WooCommerce اسپارک ها پلاگین جعبه ابزار ووکامرس با مقایسه، لیست دلخواه، نظر پیشرفته، مدیر تب، اسواچز متغییر، نمایش سریع و… محصولات است. این پلاگین هشت ویژگی مقایسه محصول، نمایش ویژگی های محصولات متغیر، لیست علاقه مندی ها، مدیر تب ها، بررسی های پیشرفته محصول، نمایش سریع، صفحات تشکر سفارشی، و نوارهای چند اعلانی را برای بهبود تجربه خرید کاربر را برای افزایش نرخ تبدیل فروشگاه شما اضافه میکند. با افزونه اسپارک برای ووکامرس عملکرد فروشگاه آنلاین خود را افزایش دهید و فروش را افزایش دهید. افزونه Sparks for WooCommerce یک برنامه افزودنی متمرکز است که برای گسترش عملکرد فروشگاه آنلاین شما طراحی شده است. ویژگی های این افزونه باعث افزایش عملکرد فروشگاه شما میشود که به طور قابل توجهی تجربه کاربر را بهبود میبخشد و پتانسیل فروش را افزایش میدهد. با تمرکز بر افزایش تجربه کاربری، میتوانید وفاداری مشتریان خود و احتمال خریدهای تکراری او را افزایش دهید.

افزونه Sparks for WooCommerce اسپارک برای ووکامرس امکانات متنوعی را به شما میدهد که باعث میشود خریداران شما راضی تر و وفادار تر شوند. برخی از این امکانات: ۱- نوارهای چند اعلان: پیشنهادات پویا را به مشتریان خود بر اساس اقدامات سبد خرید آنها نشان دهید. ۲- نمایش ویژگی های محصول: تغییرات مختلف محصولات خود را به روشی کاربرپسند نشان دهید. ۳- مقایسه محصولات: به مشتریان خود اجازه دهید چندین محصول را در کنار هم مقایسه کنند. ۴- نقد و بررسی های پیشرفته: بررسی های محصول خود را با قابلیت ها و گزینه های بیشتر افزایش دهید. ۵- صفحه تشکر سفارشی: یک صفحه تشکر شخصی برای مشتریان خود پس از تکمیل سفارش ایجاد کنید. ۶- مدیریت تب های محصول: تب های محصول را در صفحه محصول خود سفارشی کنید تا اطلاعات و جزئیات بیشتری در مورد محصولات خود ارائه دهید. ۷- لیست علاقمندی ها: به مشتریان خود اجازه دهید محصولات مورد علاقه خود را در یک لیست علاقمندی ویژه ذخیره کنند. ۷- نمایش سریع: گزینه نمایش سریع را برای محصولات خود فعال کنید. افزونه Sparks for WooCommerce برای استفاده آسان، بسیار قابل تنظیم است و با اکثر پوسته ها و افزونه های WooCommerce سازگار است. این یک افزونه قدرتمند است که میتواند عملکرد، ظاهر و عملکرد فروشگاه آنلاین شما را افزایش دهد.
ویژگی های افزونه اسپارک ها برای ووکامرس | Sparks for WooCommerce
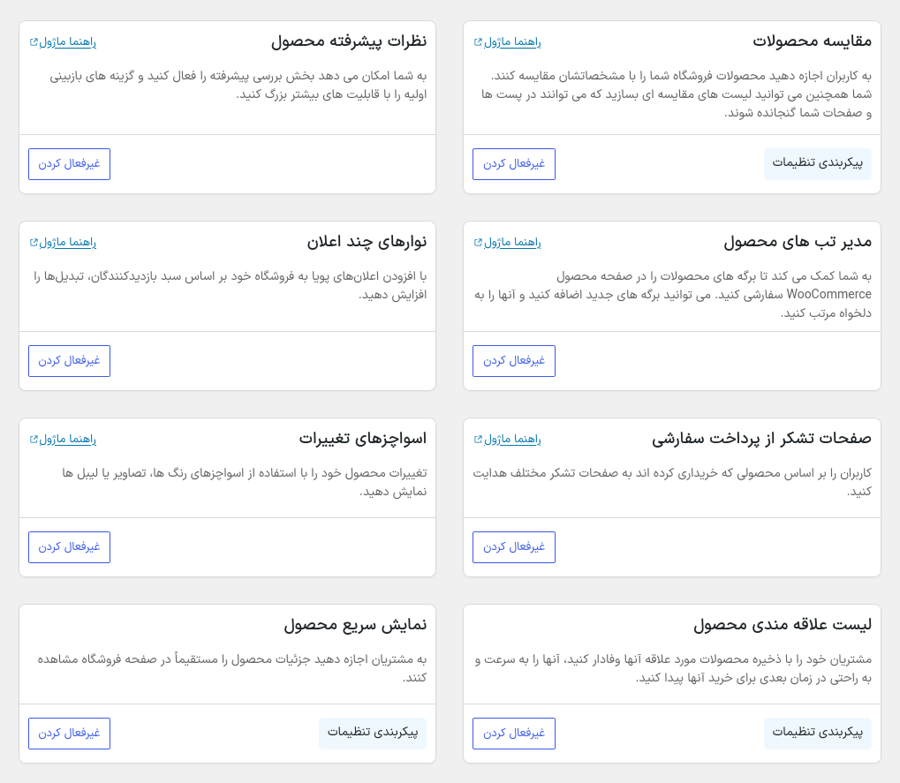
افزونه Sparks for Woocommerce ساختار ماژولار داشته و هر ماژول را میتوانید از بخش پیشخوان وردپرس > تنظیمات > اسپارک فعال یا غیرفعال کنید.

۱- ماژول جدول مقایسه محصولات ووکامرس (Comparison Tables)
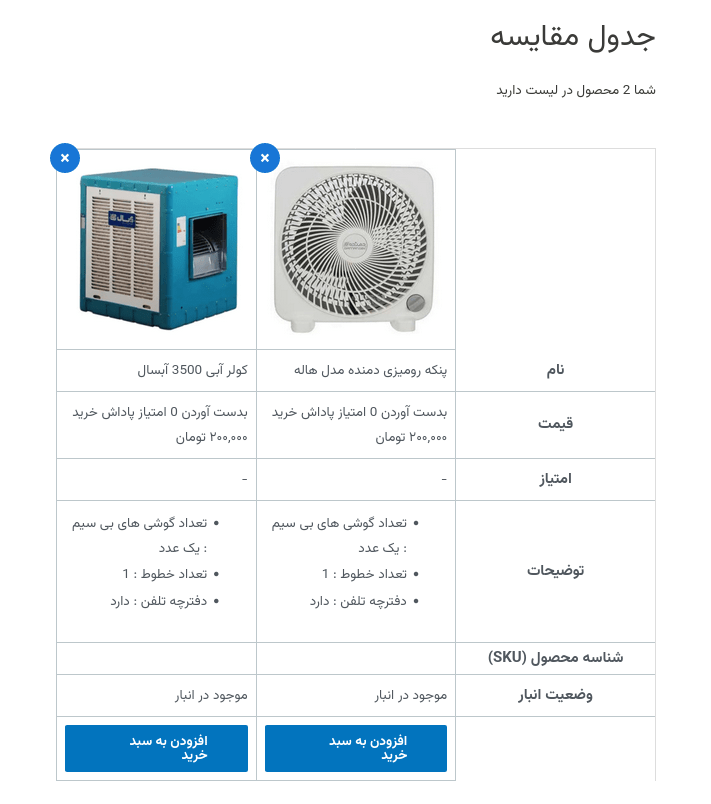
مشتریان میتوانند محصولات مختلف را بر اساس مشخصات آنها مقایسه کنند و بصورت آگاهانه برای خرید تصمیم گیری کنند. علاوه بر این، این ویژگی به شما این امکان را میدهد که به راحتی بخش های مقایسه محصول را در سایت خود ایجاد کنید و به حداکثر رساندن فروش را ممکن میکند.
مقایسه محصولات امروزه یکی از ویژگی های ضروری فروشگاه های آنلاین است که به کاربر کمک میکند تا با نمایش محصولات مورد نظر در کنار یکدیگر، دید بهتری نسبت به آن داشته باشد.
🖌 پیکربندی مقایسه محصول
هنگامی که ماژول مقایسه محصول را فعال کردید، روی دکمه پیکربندی کلیک کنید تا شروع به استفاده از آن کنید.

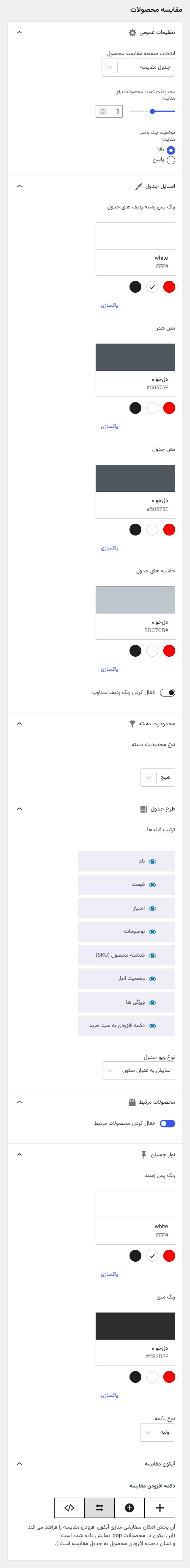
تنظیمات عمومی ماژول جدول مقایسه محصولات
در این بخش گزینه های زیر را خواهید دید:
- انتخاب صفحه مقایسه محصول: صفحه ای که جدول مقایسه نشان داده میشود. میتواند با جدول مقایسه ای متفاوت باشد.
- محدودیت تعداد محصولات: حداکثر تعداد محصولات قابل مقایسه همزمان در اینجا نیز قابل انتخاب است ( حداکثر ۴).
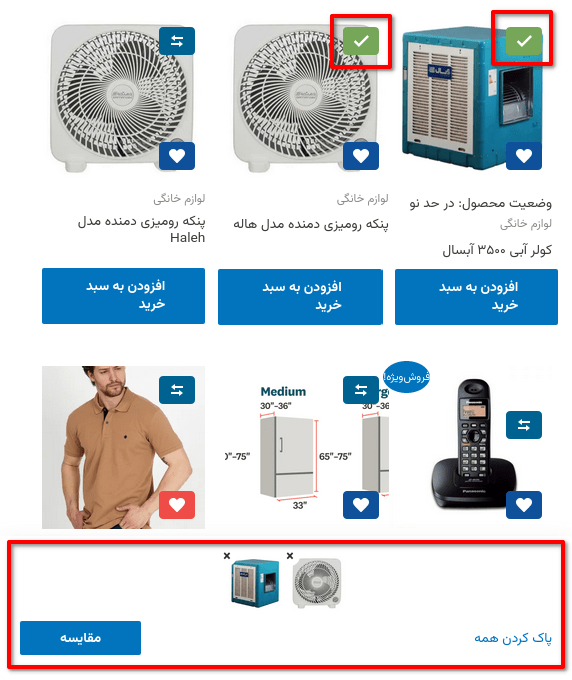
- موقعیت چک باکس مقایسه: موقعیت دکمه افزودن به مقایسه که بر روی تصویر کوچک محصول در صفحات یا بخش های بایگانی به عنوان محصولات مرتبط (بالا/پایین) نمایش داده میشود.
استایل جدول
تب سبک جدول گزینه هایی را برای تغییر رنگ عناصر زیر ارائه میدهد:
- پس زمینه ردیف های جدول
- متن سرصفحه جدول
📝 توجه: میتوانید با استفاده از گزینه گرادیان (شیب رنگی) که از رنگ پس زمینه ردیف های جدول قابل دسترسی است، ظاهر جدول را تقویت کنید.
- متن جدول
- حاشیه جدول
همه موارد با ظاهری مشابه، مانند نام محصول، دکمه افزودن به سبد خرید، و آیکون حذف یک محصول از جدول مقایسه، از رنگ اصلی موجود در «سفارشی سازی > رنگ ها و رنگ پس زمینه» به ارث برده میشوند.
📝توجه: میتوانید با استفاده از گزینه گرادیان که از رنگ پس زمینه ردیف متناوب قابل دسترسی است، ظاهر جدول را تقویت کنید.

محدودیت دسته بندی
محدودیت دسته اجازه میدهد تا یک قانون تنظیم کنید:
- حذف دسته ها: به این معنی که محصولات در این دسته ها قابل مقایسه نیستند.
- شامل دسته ها: به این معنی که فقط محصولات موجود در این دسته ها میتوانند به جدول مقایسه اضافه شوند.
📝 توجه: محصولی که به دلیل چنین قوانینی نمیتواند به جدول مقایسه اضافه شود، آیکون ➕ را در قسمت جلویی نمایش نمیدهد.
چیدمان جدول
این بخش اجازه میدهد تا ردیف های جدول به صورت دلخواه مرتب شوند، به جز ویژگی های محصول که به عنوان یک گروه عمل میکنند، با حرکت کشیدن و رها کردن.
همچنین با کلیک بر روی آیکون 👁 امکان مشاهده برخی عناصر را نیز دارید.
طرح بندی را میتوان از ستون ها به ردیف ها تغییر داد و اسکرول افقی به طور پیش فرض فعال میشود.
محصولات مرتبط
با فعال کردن این گزینه، محصولات مرتبط با محصولات موجود در جدول مقایسه در زیر لیست میشوند.
نوار چسبنده
اگر حداقل یک محصول به مقایسه اضافه شود، نوار چسبناکی که میتوان جدول مقایسه را در آن باز کرد، در پایین صفحه نمایش داده میشود.

این گزینه ها امکان سفارشی سازی را فراهم میکنند:
-
- رنگ پس زمینه نوار: با استفاده از گزینه Gradient که از رنگ پس زمینه قابل دسترسی است، ظاهر جدول را تقویت کنید.
- رنگ متن
- سبک دکمه مقایسه محصولات: اولیه / ثانویه.
۲- ماژول لیست علاقه مندی ها برای ووکامرس (Wishlist)
این ویژگی کاربران را قادر میسازد بدون زحمت محصولات مورد علاقه خود را ذخیره کنند، و دسترسی راحت به این لیست خود را در زمانی که آماده خرید هستند تضمین میکند. این ویژگی با ساده کردن فرآیند و اطمینان از اینکه اقلام مورد علاقه آنها به راحتی در دسترس هستند، میتوانید وفاداری پایدار مشتری را تقویت کنید و فرصت های فروش را به حداکثر برسانید.
ماژول لیست خواسته های محصول، از طریق امکان ذخیره محصولات مورد علاقه در لیست «علاقمندی ها» بازدید مشتری شما را تضمین میکند.
هنگامی که مشتری محصولی را به لیست علاقمندی های خود اضافه میکند، یک اعلان روی صفحه ظاهر میشود:
«این محصول به لیست علاقمندی های شما افزوده شد»
🖌 پیکربندی ماژول لیست علاقمندی ها در افزونه Spark for Woocommerce
هنگامی که ماژول را فعال کردید، روی دکمه «پیکربندی» کلیک کنید تا شروع به استفاده از آن کنید. از آن جا شما میتوانید به گزینه های لیست علاقمندی ها دسترسی داشته باشید.
فعال: روی این عنوان کلیک کنید تا افزودن به لیست علاقمندی ها در صفحه فروشگاه فعال شود.

⚙️تنظیمات عمومی
موقعیت دکمه: از بین سه موقعیت موجود (هیچ کدام / بالا / پایین) انتخاب کنید.
بالا: در قسمت بالا و گوشه تصویر کوچک محصول.
پایین: در قسمت پایین و گوشه تصویر کوچک محصول.

۳- ماژول ویژگی های ووکامرس (Variation Swatches)
با ویژگی Variation Swatches این افزونه که به صورت بصری، نمایش تغییرات محصول را ارائه میدهد، تجربه خرید مشتریان را افزایش دهید. با نمایش در دسترس بودن متغیرهای محصول در اشکال، رنگ ها و قیمت های مختلف با استفاده از تصاویر واضح و مختصر، فرآیند تصمیم گیری را ساده کنید. به سفر خرید مشتریان سرعت دهید و نرخ تبدیل را افزایش دهید.
ویژگی Variation Swatches ابزار بسیار مفیدی است که متعلق به یک فروشگاه آنلاین است. در دسترس بودن محصول را در شکل ها یا رنگ های مختلف با قیمت های متفاوت نمایش میدهد. نمونه ها به صورت نقطه های رنگی مطابق با ویژگی های رنگ نشان داده شده اند.
سبک پیش فرض برای محصولات متغیر ووکامرس انتخاب به صورت کشویی است.
استفاده از تنوع نمونه ها (نمایش ویژگی های متغیرهای محصول)
ایجاد یک ویژگی سراسری
برای شروع پیکربندی ماژول، به پیشخوان > محصولات > ویژگی ها بروید و یک ویژگی سراسری، به عنوان مثال، رنگ ایجاد کنید.
اینجا بر روی یک ویژگی به اسم رنگ تمرکز داریم، بنابراین مراحل زیر را برای ایجاد و استفاده از آن دنبال کنید:
- یک نام پیشنهادی برای مشخصه ای که در وب سایت ظاهر میشود (مانند «رنگ») تنظیم کنید و یک نوع ویژگی (رنگ، تصویر، برچسب) را انتخاب کنید.
- فراموش نکنید که روی دکمه افزودن ویژگی کلیک کنید.
- در جدول سمت راست متوجه خواهید شد که مشخصه ای که ایجاد کرده اید اکنون برای پیکربندی در دسترس است. روی دکمه پیکربندی شرایط کلیک کنید تا شروع به افزودن رنگ ها شود.
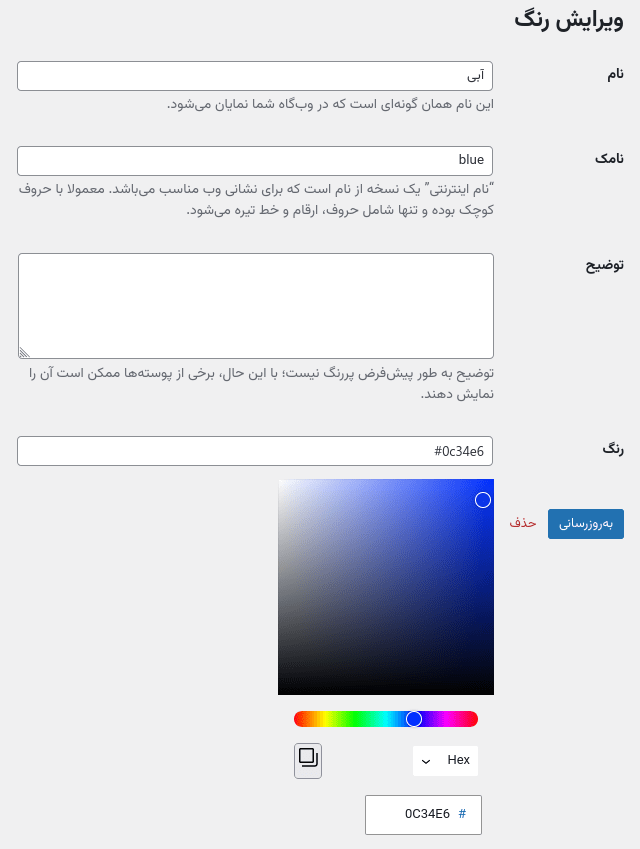
- پنلی مانند تصویر زیر ظاهر میشود. نام رنگ را تنظیم کنید (به عنوان مثال آبی) و رنگ مربوطه را از تنظیمات رنگ انتخاب کنید.

شما میتوانید چندین گزینه را در آنجا اضافه کنید و آنها را در جدول پیدا خواهید کرد.
📝 توجه: همچنین میتوانید توضیحاتی را در قسمت مربوطه درج کنید.
هنگامی که به اینجا رسیدید، ویژگی تنظیم شده است، و زمان استفاده از آنها به عنوان تغییرات برای محصولات ووکامرس است.
متصل کردن ویژگی ها به محصول
- به محصولات بروید و مورد دلخواه را انتخاب کنید.
- در فضای اطلاعات محصول، گزینه «محصول متغیر» را از لیست کشویی انتخاب کنید.
- پانل ویژگی ها را انتخاب کنید.
- ویژگی رنگ را که قبلا ساخته بودیم انتخاب کرده و آن را گسترش دهید.
- برای فعال کردن آنها گزینه استفاده به عنوان ویژگی را علامت بزنید.
- قبل از ذخیره ویژگی ها، باید مقادیری را که ایجاد کرده اید (نه لزوماً همه آنها) را اضافه کنید.
- به تغییرات بروید و روی دکمه «افزودن دستی» کلیک کنید.
- برای هر مقدار درج شده، قیمت و مشخصات را پیکربندی کنید.
📝 توجه: شما میتوانید رنگ پیش فرض محصول را انتخاب کنید.
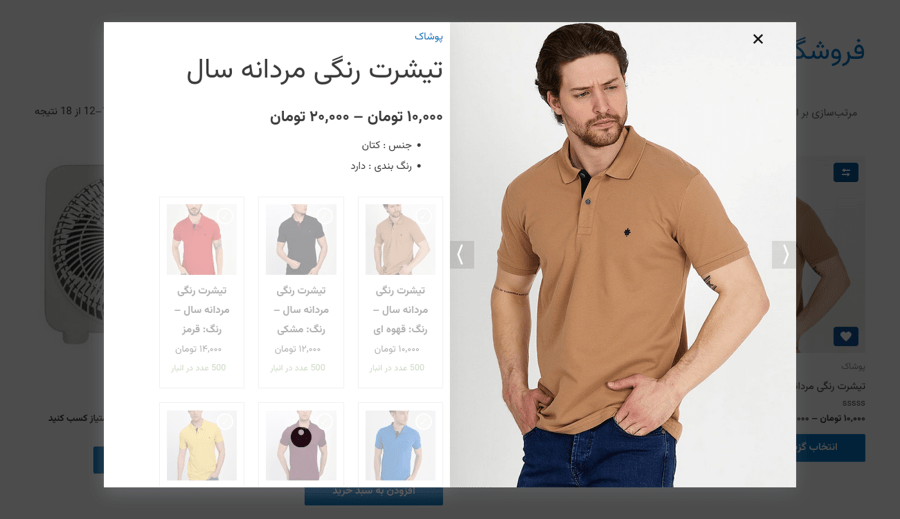
۴- ماژول نمایش سریع (Quick View)
کاتالوگ محصولات خود را با ویژگی Quick View که دکمه مشاهده سریع را معرفی میکند، به سطح بالاتری ارتقاء دهید. این ویژگی مشتریان را قادر میسازد تا جزئیات محصول را به سرعت مشاهده کنند و نیاز به بارگذاری صفحات متعدد را از بین ببرند. با این ویژگی مرور یکپارچه و کارآمد، تجربه خرید مشتریان شما را تسریع میکند و همچنین باعث افزایش نرخ تبدیل میشود.
نمایش سریع محصول یک ابزار ضروری در تجارت الکترونیکی است زیرا تجربه مشتری را تسهیل میکند و به آنها اجازه میدهد بدون ورود به صفحه محصول به سرعت به محصول نگاه کنند و گزینه های آن را بررسی کنند.
🖌 پیکربندی ماژول نمایش سریع
هنگامی که ماژول را فعال کردید، روی دکمه «پیکربندی» کلیک کنید تا شروع به استفاده از آن کنید.
از آن جا، شما میتوانید به گزینه های «نمایش سریع» دسترسی داشته باشید:
- فعال: روی این کلیک کنید تا نمایش سریع محصولات نمایش داده شده در صفحه فروشگاه فعال شود.
⚙️تنظیمات عمومی
موقعیت دکمه: از بین سه موقعیت موجود (هیچ کدام / بالا / پایین) انتخاب کنید.
بالا: روی تصویر کوچک (تامبنیل) نمایش محصول.
پایین: بالای عنوان و زیر تصویر کوچک محصول.



۵- ماژول بررسی پیشرفته محصول (Advanced Product Review)
گزینه های نقد و بررسی فروشگاه خود را با مجموعه ویژگی های قدرتمند افزونه Sparks for WooCommerce افزایش دهید، که به کاربران امکان میدهد تصاویر مورد نظر خود را پیوست کنند، به نظرات سایرین رأی دهند، مالکیت تأیید شده محصولات را نمایش دهند و … . پتانسیل بازخورد مشتری را برای تجربه بررسی پویا، قابل اعتماد و رضایت بخش باز کنید.
این ماژول بررسی محصول Sparks را با اجازه دادن به کاربران برای فعال کردن بخش بررسی پیشرفته با قابلیت های زیاد بهبود میبخشد.
استفاده از بررسی های پیشرفته محصول
برای دسترسی به امکانات این ماژول، حتما این مسیر را دنبال کنید:
📍 ووکامرس > تنظیمات > محصولات
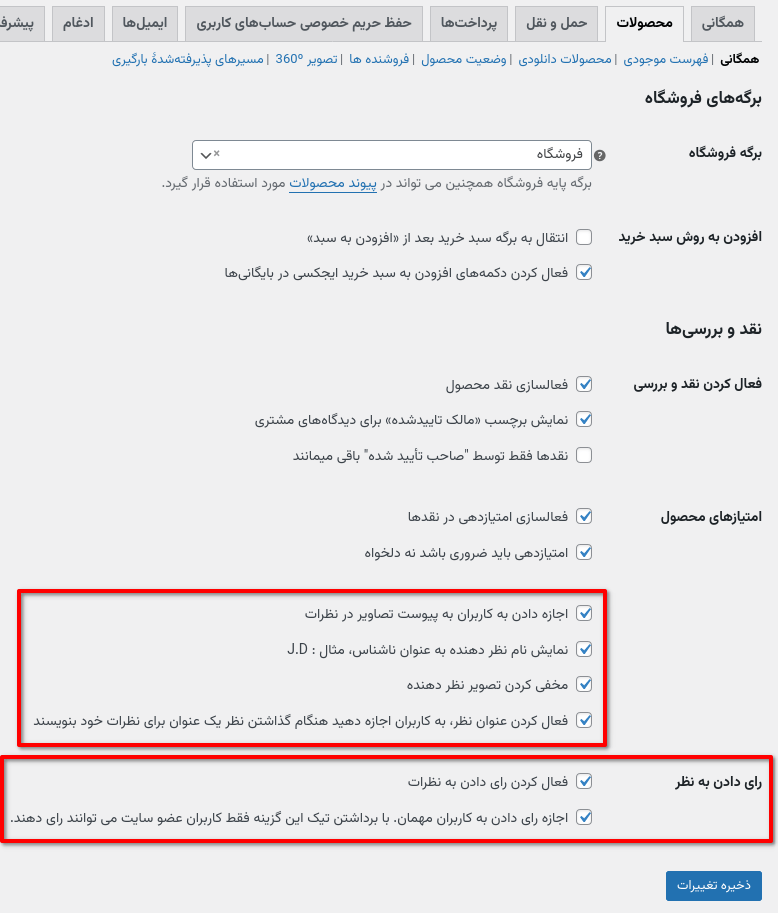
در بخش نظرات، ویژگی های توسعه یافته موجود فهرست شده را خواهید یافت:
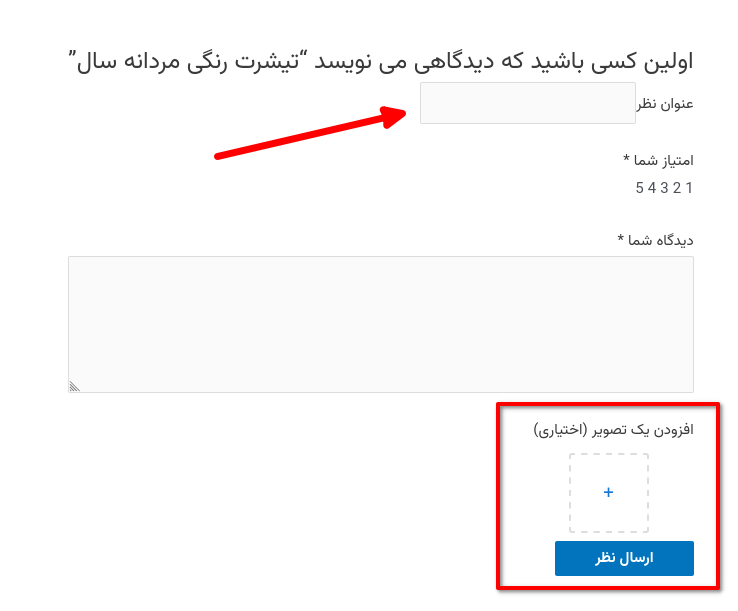
- به کاربران اجازه دهید تصاویر را به نظرات پیوست کنند. این ممکن است زمانی مفید باشد که کاربر بخواهد وضعیت یا ابزار واقعی محصول را به نمایش بگذارد.

تامبنیل ها میتوانند ابعاد مختلفی داشته باشند. با این حال، اندازه تصویر پیش فرض ۷۰ پیکسل در ۷۰ پیکسل است.
عکس های مورد نظر را میتوانید در آنجا اضافه کنید، اما رتبه بندی و بررسی شخصی را نیز فراموش نکنید (این موارد اجباری هستند).
📝توجه: برای هر نقد، محدودیت ۵ تصویر وجود دارد.
- نمایش نام نظردهنده به صورت ناشناس: با فعال کردن این گزینه از هویت نظردهنده محافظت کنید. پس از فعال کردن گزینه، قسمت نام فقط شامل حرف اول است.
- پنهان کردن تصویر نمایه نظر دهنده: این گزینه همچنین از هویت بازبین محافظت میکند. نتیجه: فعال کردن این گزینه یک نقد و بررسی بدون آواتار ایجاد میکند.
- فعال کردن عنوان نقد و بررسی: به کاربران اجازه دهید عنوانی را هنگام نوشتن نقد و بررسی اضافه کنند. این ویژگی زمانی که نویسنده نظر (نقد و بررسی) میخواهد ایده خاصی را در مورد محصول برجسته کند، میتواند بسیار مفید باشد. نتیجه: پس از فعال کردن این گزینه، بررسی حاوی عنوان نمایشی است.
- فعال کردن رأی برای نوشتن نقد و بررسی: رأی با یک آیکون 👍 نشان داده میشود. همچنین تعداد لایک ها ذخیره میشود.
- به کاربران ثبت نام نشده اجازه رای دادن بدهید: با برداشتن علامت آن فقط کاربران ثبت نام شده اجازه رای میدهند. نتیجه: برای هر نقد و بررسی رای مثبت و منفی فعال میشود.
- نمایش برچسب «مالک تایید شده» در نظرات مشتریان: برچسب «مالک تایید شده» فقط در صورتی ظاهر میشود که شخصی که نظر را ارسال کرده است واقعاً محصول بررسی شده را خریداری کرده باشد. این تنظیم با یک گزینه اضافی ارائه میشود: نظرات فقط میتواند توسط «مالکان تایید شده» ارسال شوند. نتیجه: برچسب «مالک تایید شده» برای نقد و بررسی صاحبین محصول ارائه میگردد.

۶- ماژول نوارهای چند اعلانی (Multi-Announcement Bars)
مشتریان خود را با پیشنهادات شخصی با استفاده از نوارهای چند اعلانی خوشحال کنید. تبلیغات را بر اساس اقدامات خاص برای مشتری تنظیم کنید و اطمینان حاصل کنید که انگیزه های مرتبط و به موقع دریافت میکنند. یک تجربه خرید به یاد ماندنی برای مشتریان خود ایجاد کنید که تعامل را افزایش میدهد و تبدیل ها را افزایش میدهد.
ماژول نوارهای چند اعلان برای پیشنهادهایی که هر از گاهی ظاهر میشوند، با توجه به تنظیمات شما بسیار مفید هستند.
استفاده از نوارهای چند اعلان
نوارهای چند اعلانی را میتوان در داشبورد ایجاد کرد و برخی اقدامات به طور خودکار باعث ایجاد آن میشوند. در زیر نمونه ای از ارائه یک محصول رایگان بر اساس موارد اضافه شده به سبد خرید آورده شده است.
ایجاد کوپن
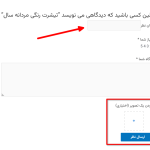
قبل از طراحی اعلان و اقدامات تنظیم، باید یک کوپن با ۱۰۰٪ تخفیف برای کتاب پیکربندی شود.
- به بازاریابی > کوپن ها بروید.
- یک کوپن جدید ایجاد کنید و یک نام پیشنهادی درج کنید.
- در بخش داده های کوپن > نوع تخفیف، درصد تخفیف را انتخاب کنید.
- در کنار مبلغ کوپن، ۱۰۰ را به عنوان درصدی از پیشنهاد درج کنید. همچنین میتوانید ارسال رایگان را مجاز کنید و تاریخ انقضا را پیکربندی کنید.
- به برگه محدودیت استفاده بروید.
- در کنار محصولات، نام محصولی را که برای پیشنهاد در دسترس خواهد بود درج کنید.
- وقتی همه چیز تمام شد، روی دکمه «انتشار» کلیک کنید.
ایجاد نوار اعلامیه
اکنون که یک کوپن در دسترس است، دکمه موجود در نوار اعلامیه را میتوان برای افزودن خودکار تقویم رایگان به سبد خرید پیکربندی کرد.
- به پیشخوان > بازاریابی > نوارهای اعلان بروید.
- بر روی «افزودن جدید» کلیک کنید تا یک مورد جدید از ابتدا ایجاد کنید.
- پس از باز شدن ویرایشگر، روی علامت مثبت کلیک کنید و بلوک اطلاعیه سبد خرید را اضافه کنید.
- روی دکمه موجود (اینجا: دریافت پیشنهاد) کلیک کنید تا تنظیمات آن باز شود.
- تنظیمات پیوند پیشرفته را باز کرده و گزینه ها را فعال کنید.
- یک کد تخفیف برای پیشنهاد درج کنید که باید با نام کوپن یکسان باشد.
- در همان دکمه، مطمئن شوید که پیوند دکمه را به محصول مورد نظر تنظیم کرده اید.
سایر تنظیمات موجود:
نوار اعلان میتواند توسط محصولات خاصی که به سبد خرید اضافه شده اند فعال شود.
از تگ های جادویی میتوان برای نشان دادن نام محصولی که به سبد خرید اضافه شده و نوار اعلامیه را فعال کرده است استفاده کرد، اما تنها پس از اینکه محصولات را در وضعیت سبد خرید قرار دادید و تعدادی از آنها را وارد کردید، میتوان آنها را پیکربندی کرد. نتیجه: اگر محصولی که نوار اعلامیه را راه اندازی میکند به سبد خرید اضافه شود، پیشنهاد با کلیک روی دکمه داخل اعلان اعمال میشود.
۷- ماژول مدیر تب های محصول (Tabs Manager)
تب ها را در صفحه محصول فروشگاه خود با توجه به نیازهای خود سفارشی و سازماندهی کنید. تب های جدید را به صفحه محصول اضافه کنید، آنها را بازچینی کنید و چیدمان آن ها را برای نمایش مرتبط ترین اطلاعات تنظیم کنید. چه تب های سراسری، چه تب های سفارشی یا هر نوع دیگری، شما این قابلیت را دارید که نمایان شدن و چیدمان تب ها را به دقت تنظیم کنید و از یک تجربه مرور یکپارچه برای مشتریان خود اطمینان حاصل کنید.
این ماژول به شما کمک میکند تا تب های محصولات را در صفحه محصول فروشگاه سفارشی کنید. میتوانید تب های جدید اضافه کنید و آنها را به دلخواه مرتب کنید.
استفاده از مدیر تب های محصول
تب های سراسری و عمومی
برای دسترسی به امکانات این ماژول، حتما این مسیر را دنبال کنید:
📍 ووکامرس > تب های محصول
از اینجا، تب های سراسری را میتوان برای استفاده توسط چندین محصول ایجاد کرد. این را میتوان از گزینه های تب با انتخاب دسته بندی محصولاتی که باید تب فعلی را نمایش دهد، کنترل کرد.

تب های سراسری سفارشی را میتوان با ویرایشگر بلوک های وردپرس ویرایش کرد، و برای انتخاب دسته بندی محصولاتی که تب ها ظاهر میشوند، میتوانید آنها را در نوار کناری سمت راست علامت گذاری یا علامت گذاری کنید.
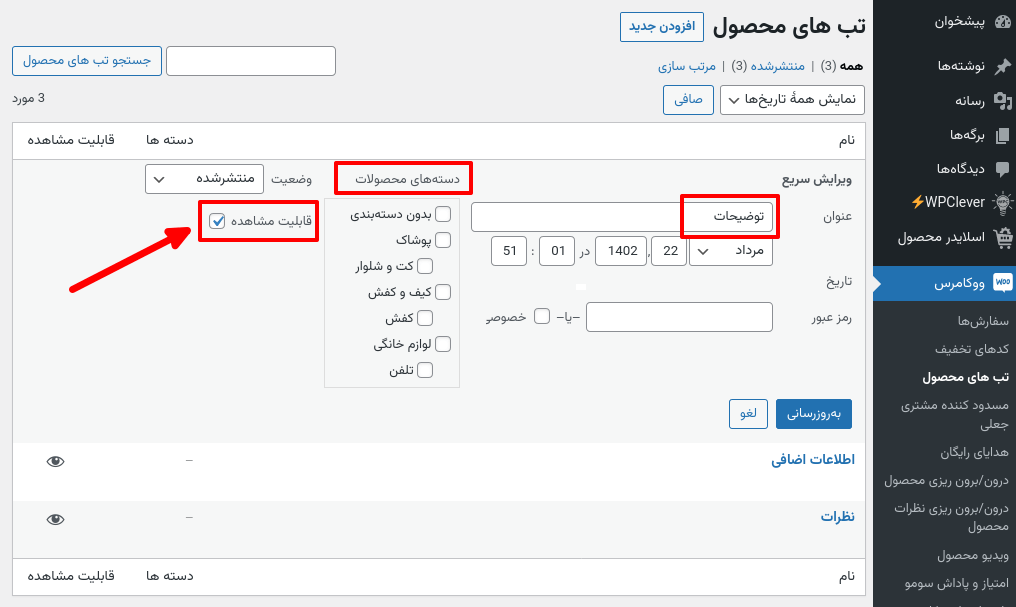
هم برای تب های سراسری سفارشی و هم برای تب های سراسری پیش فرض، میتوانید از گزینه ویرایش سریع استفاده کنید که وقتی ماوس را روی تب ها میبرید ظاهر میشود و تغییراتی را در آنجا ایجاد میکنید، مانند تغییر عنوان تب ها، انتخاب دسته ها، کنترل نمایان بودن آنها، و غیره. با این کار، دکمه «ویرایش» به شما امکان میدهد عنوان تب سراسری را تغییر دهید.
📝 توجه: تب های سراسری پیش فرض را نمیتوان در ویرایشگر وردپرس ویرایش کرد، اما با استفاده از دکمه ویرایش میتوان آن ها را ویرایش نمود.
نکته مهمیکه باید به آن توجه کنید این است که اگر دسته بندی انتخاب نشده باشد، تب سفارشی برای همه محصولات اعمال میشود.
اگر تب سفارشی دارای دسته هایی باشد که برای آنها نمایش داده میشود، محصولات آن دسته ها دارای تب سفارشی خواهند بود.
تب های سفارشی محصول فردی
📝 توجه: مرتب سازی سفارشی فقط در تب «مرتب سازی» کار میکند. همه تب ها / تب های منتشر شده این ویژگی را ارائه نمیدهند.
این ویژگی برای هر محصول خاص در دسترس است و امکان اضافه کردن تب های سفارشی را فقط برای محصول فعلی ارائه میدهد.
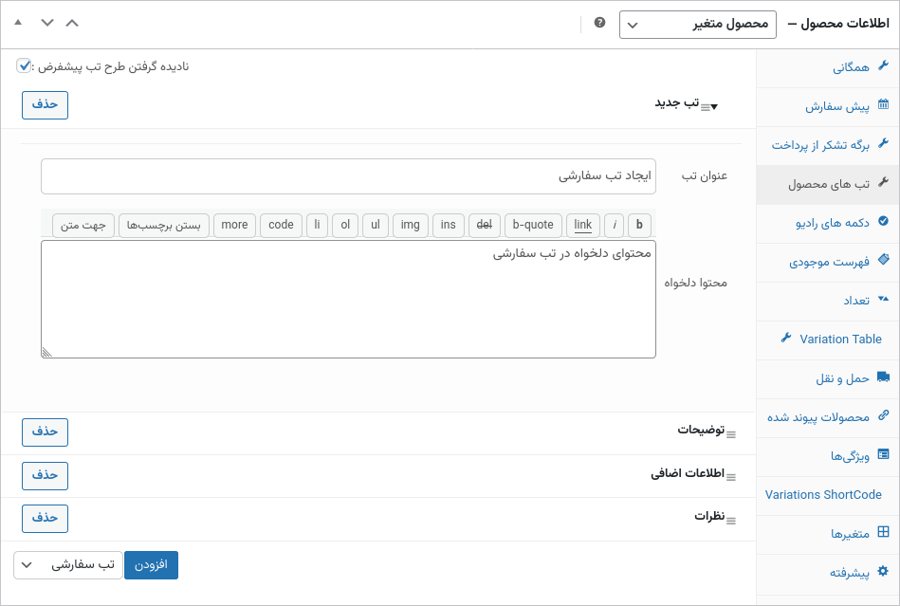
برای افزودن یک تب سفارشی به محصول فعلی، آن را ویرایش کنید، سپس به داده های محصول > تب های محصول بروید. مطمئن شوید که چک باکس طرح بندی تب پیش فرض «بازنویسی» را علامت بزنید. در غیر این صورت، تب ها قابل دسترسی نخواهند بود.
با استفاده از آیکون منوی همبرگری، میتوانید تب ها را بکشید و رها کنید تا آنها را دوباره مرتب کنید.

📝 توجه: لطفاً توجه داشته باشید که فقط تب های پیش فرض WooCommerce و موارد سفارشی که اضافه میکنید را در اینجا خواهید دید. تب های سراسری ذکر شده در قسمت قبلی در اینجا ظاهر نمیشوند.
تب های سفارشی اضافه شده در این بخش را نمیتوان با ویرایشگر بلوک های وردپرس ویرایش کرد. گزینه های قالب بندی در زیر ناحیه متن موجود است.
چندین گزینه در منوی کشویی تب سفارشی وجود دارد: توضیحات، اطلاعات اضافی و نظرات. همانطور که میبینید، آنهایی که با تب سفارشی متفاوت هستند، همنام تب های پیش فرض ووکامرس هستند. این بدان معنی است که شما میتوانید از آنها فقط برای جایگزینی تب های پیش فرض استفاده کنید.
📝 توجه: برای افزودن تب توضیحات / اطلاعات اضافی / نظرات جدید، باید موارد موجود را از ووکامرس حذف کنید.
تغییر قابلیت مشاهده و مرتب سازی
یک نکته جالب دیگر این است که میتوانید نمایان بودن تب ها را کنترل کرده و آنها را مرتب کنید.
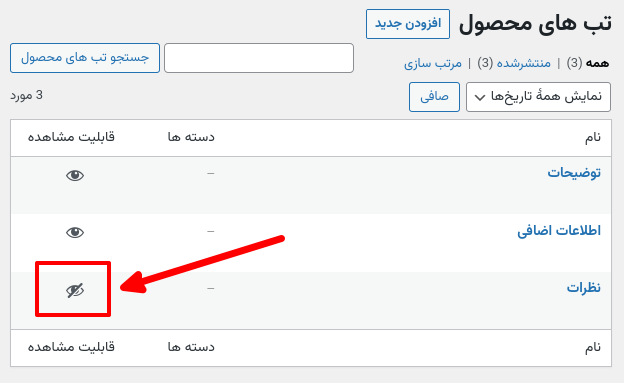
به مسیر ووکامرس > تب های محصولات بروید و سپس بر روی «مرتب سازی» کلیک کنید.
پس از کلیک بر روی مرتب سازی، قابلیت مشاهده ( 👁 ) و تنظیم مجدد تب ها قابل دسترسی میشود.
برای تغییر نمایان بودن تب محصول، فقط روی آیکون چشم کلیک کنید.
به عنوان مثال، ما تب نظرات را در اینجا به غیر قابل مشاهده تبدیل کرده ایم. این بدان معنی است که تب نظرات دیگر در صفحه محصول ظاهر نمیشود:

همچنین، میتوانید تب ها را بکشید و رها کنید تا آنها را مرتب کنید.
۸- ماژول صفحات تشکر سفارشی (Custom Thank You Pages)
روند پس از خرید فروشگاه خود را با صفحات تشکر سفارشی، ارتقا دهید. تجربه صفحه تشکر را بر اساس محصولی که مشتریان خریداری کرده اند تنظیم کنید، آنها را به یک صفحه سفارشی هدایت کنید که انتخاب آنها را تقویت میکند و اطلاعات اضافی یا پیشنهادات ویژه را ارائه میدهد.
صفحات تشکر سفارشی با نمایش پیام تشکر پس از اتمام سفارش، ظاهر دوستانه تری برای فروشگاه آنلاین ایجاد میکنند.
استفاده از صفحات تشکر سفارشی
هنگامی که ماژول فعال شد، بخش جدیدی در زیر منوی بازاریابی ایجاد میکند.
برای مشاهده تنظیمات به داشبورد > بازاریابی > صفحات تشکر بروید.
مرحله بعد، ایجاد یک صفحه تشکر سفارشی با توجه به خواسته های خود است، بنابراین روی دکمه افزودن جدید کلیک کنید تا فرآیند شروع شود:
🔐 محدود کردن صفحه تشکر به روش حمل و نقد، روش پرداخت و دسته بندی ها
ویرایشگر گوتنبرگ برای ویرایش صفحه تشکر با تمام گزینه هایش فعال است. همچنین در این حالت؛ صفحه ویرایشگر دارای تنظیمات اختصاصی است:
بخش جالب این ویژگی این است که میتوانید چندین صفحه تشکر داشته باشید و آنها را محدود کنید تا فقط برای محصولات خاصی نمایش داده شوند.
محدود کردن نمایش صفحه تشکر شامل حوزه های زیر میشود:
روش های حمل و نقل: روش های حمل و نقل را انتخاب کنید که صفحه تشکر را ایجاد میکند.
درگاه پرداخت: روش های پرداخت را برای ایجاد صفحه تشکر انتخاب کنید.
دسته ها: دسته هایی را انتخاب کنید که صفحه تشکر را نشان میدهند.
📝 توجه: ترتیب اولویت عبارت است از: دسته بندی ها > درگاه پرداخت > روش ارسال > عمومی (بدون محدودیت).
🧮 سفارشات
هنگامی که دو یا تعداد زیادی صفحه تشکر با محدودیت های مشابه یافت میشوند، طبق فیلد سفارش از ویژگی های پست نمایش داده میشوند.
📝 توجه: ترتیب برابر با 0 به این معنی است که مهم ترین صفحه است و نمایش داده میشود نه صفحاتی با ترتیب برابر با 1، 2، 3.
🔮 صفحات تشکر سفارشی برای محصولات
با دنبال کردن مراحل زیر میتوانید برای هر محصول یک صفحه تشکر ویژه تنظیم کنید:
مرحله ۱: به محصولات > همه محصولات بروید و مورد دلخواه را انتخاب کنید.
مرحله ۲: روی دکمه ویرایش کلیک کنید و تا اطلاعات محصول حرکت کنید.
مرحله ۳: به صفحه تشکر بروید و مورد مناسب را از لیست کشویی انتخاب کنید (در آنجا مواردی که قبلا ایجاد شده اند را خواهید یافت).
مرحله ۴: روی بروزرسانی کلیک کنید و برای بررسی تغییرات به سایت مراجعه کنید.
» چند نمونه از کاربرد افزونه اسپارک برای ووکامرس
۱- لیلا که برای اولین بار از سایت شما بازدید میکند، عاشق یک گردنبند خیره کننده در فروشگاه شما میشود. او آن را به لیست علاقمندی های خود اضافه میکند و مطمئن میشود که آن را فراموش نمیکند. وقتی لیلا برای خرید برمیگردد، به راحتی گردنبند را در لیست علاقه مندی های خود پیدا میکند و تجربه خرید خود را ساده میکند و خرید کالای مورد نظر خود را تضمین میکند.
۲- سارا، یک خریدار همیشگی، با نمای سریع در زمان صرفه جویی میکند. او بدون زحمت جزئیات محصول، قیمت ها و در دسترس بودن را با نگه داشتن ماوس روی دکمه های مشاهده سریع مشاهده میکند. این تجربه مرور یکپارچه به سارا این امکان را میدهد تا گزینه ها را مقایسه کند، محصولات را پیدا کند و تصمیمات خرید مطمئنی بگیرد و از یک سفر خرید راحت و رضایت بخش اطمینان حاصل کند.
























نقد و بررسیها
هنوز بررسیای ثبت نشده است.