افزونه Image Swap for WooCommerce یک پلاگین افکت های تصویر مانند تغییر تصویر در بردن ماوس، بزرگ نمایی، نمایش تصاویر کوچک محصول در صفحات کاتالوگ و آرشیو است. این افزونه ووکامرسی یک ابزار قدرتمند و کاربردی برای فروشگاه های اینترنتی است که به لطف قابلیت های آن، مشتریان شما میتوانند تصاویر محصولات را با افکت های مختلف مانند حرکت، زوم، و تغییر تصویر با حرکت ماوس، بدون اینکه نیازی به خروج از صفحه فروشگاه باشند، مشاهده کنند. این قابلیت جذاب به بازدیدکنندگان شما اجازه میدهد تا علاوه بر تجربه کاربری روان و زیبا، به سرعت و به طور موثر تصمیم به خرید بگیرند.
افزونه تعویض تصویر برای ووکامرس ویژگی های کاربردی شامل توانایی نمایش چندین تصویر برای هر محصول، استفاده از ۹ نوع افکت تصویری متفاوت مانند تغییر تصویر با حرکت ماوس، زوم، تصویر در تصویر، گالری پاپ آپ، بزرگ نمایی و محو شدن تصویر، چرخش تصویر و … میشود. این افزونه با پوسته های مختلف ووکامرس و صفحه سازها سازگار است، که امکان افزودن افکت های تعویض تصویر را به هر لیست محصولی فراهم میکند. این افزونه توسط بیش از ۲۰,۰۰۰ کسب وکار و فروشگاه اینترنتی WooCommerce مورد اعتماد قرار گرفته، بنابراین میتوان گفت که این افزونه علاوه بر ارائه قابلیت های جذاب، از پایداری و کیفیت بالایی نیز برخوردار است.
ویژگی های افزونه افکت های تصویر برای ووکامرس | Image Swap for WooCommerce
- تغییر تصویر در صفحه فروشگاه: این ویژگی امکان نمایش دیدگاه های مختلف محصولات را بدون نیاز به ترک صفحه فروشگاه فراهم میکند.
- ۹ افکت تصویری متنوع: افزونه شامل ۹ افکت مختلف مانند تغییر رنگ، لغزش، استفاده از تصاویر کوچک، زوم، تصویر در تصویر، گالری مودال، بزرگ نمایی، و تغییر تصویر میباشد.
- مشاهده سریع تصاویر محصول: این قابلیت به خریداران اجازه میدهد تا تصاویر محصولات را به سرعت بررسی کرده و تصمیم خرید خود را تسریع بخشند.
- قابلیت پیکربندی بالا: هر یک از افکت های تصویری قابل تنظیم و سفارشی سازی هستند تا با نیازهای خاص فروشگاه شما هماهنگ شوند.
- سازگاری بالا: افزونه Image Swap for WooCommerce با اکثر تم های WooCommerce و صفحه سازهایی مانند Elementor سازگار است و به راحتی قابل استفاده در هر فهرست محصولی میباشد.
سایر قابلیت های اضافی افزونه Image Swap for WooCommerce
علاوه بر ویژگی های فوق، افزونه تعویض تصویر برای ووکامرس شامل قابلیت های پیشرفته تری نیز میباشد مانند:
- افکت محو شدن: این افکت امکان محو شدن بین دو تصویر محصول هنگام قرار گرفتن ماوس بر روی آن ها را فراهم میکند.
- افکت اسلایدی: اجازه میدهد که بین دو یا چند تصویر محصول با یک رابط کاربری ساده لغزید.
- ناوبری گلوله ای: با استفاده از ناوبری دکمه های گلوله ای، تعداد تصاویر موجود برای هر محصول نشان داده میشود.
- نمایش تامبنیل ها: به سرعت تصاویر دیگر را به صورت بندانگشتی نمایش داده و به کاربر اجازه میدهد تا با کلیک بر روی آن ها، تصویر اصلی را تغییر دهد.
- افکت بزرگنمایی تصویر: این افکت به کاربران امکان میدهد تا با قرار دادن ماوس بر روی تصویر اصلی، به جزئیات محصول نزدیک تر شوند.
- ویژگی تصویر در تصویر: این ویژگی به کاربر اجازه میدهد تا به سرعت بین دو تصویر محصول جابجا شود.
نحوه انتخاب افکت تعویض تصویر
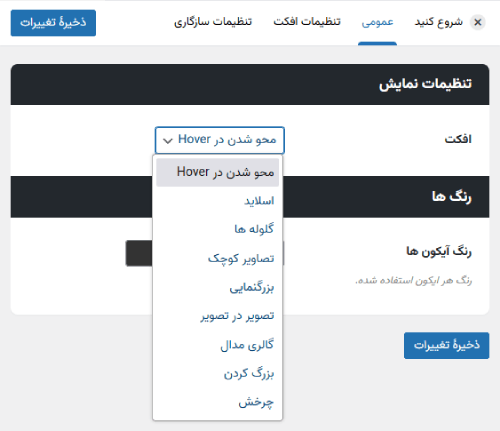
پس از تهیه افزونه Image Swap for WooCommerce از سمندون و نصب آن، میتوانید افکت تعویض تصویر مورد علاقه خود را برای کاتالوگ و صفحات فروشگاه خود انتخاب کنید. برای این کار، وارد ناحیه مدیریت وردپرس شوید و به بخش ووکامرس > تعویض تصویر بروید. در اینجا، روی تب عمومی کلیک کنید و افکت مورد نظر خود را از منوی کشویی نمایش تنظیمات > افکت ها انتخاب کنید. پس از آماده سازی، روی ذخیره تغییرات کلیک کنید.

حالا که افکت تعویض تصویر خود را انتخاب کرده اید، به صفحه فروشگاه فروشگاه خود بروید تا آن را در عمل ببینید.
همانطور که در بالاتر به آن اشاره شد افزونه تعویض تصویر برای ووکامرس شامل ۹ افکت مختلف پیش ساخته برای انتخاب است، از جمله:
- محو شدن تصویر هنگام بردن موس روی تصویر: هنگام حرکت ماوس روی تصویر محصول، به تصویر دوم (اولین تصویر موجود در گالری محصول) محو میشود.
- اسلایدی: امکان استفاده از اسلایدر برای جابجایی بین دو یا چند تصویر محصول با کلیک.
- گلوله ای: مشابه افکت اسلایدر، اما با استفاده از ناوبری دکمه های گلوله ای به جای فلش ها.
- تامبنیل ها: نمایش دو یا چند تصویر بندانگشتی زیر تصویر اصلی محصول. با کلیک بر روی یک بندانگشتی، تصویر اصلی با آن تصویر جایگزین میشود.
- بزرگنمایی: بزرگ نمایی تصویر محصول هنگام قرار گرفتن ماوس بر روی آن.
- تصویر در تصویر: نمایش تصویر دوم به صورت بندانگشتی کوچک در گوشه تصویر اصلی محصول. با کلیک بر روی آن، تصویر اصلی جایگزین میشود.
- گالری پاپ آپ: باز کردن تصویر(های) محصول در یک گالری مودال بزرگ/تمام صفحه برای مشاهده نزدیک تر.
- بزرگ کردن تصویر: یک افکت «بزرگ نمایی» ملایم تصویر کامل هنگام حرکت ماوس.
- چرخش تصویر: یک افکت جذاب واژگونی به تصویر دوم هنگام قرار دادن ماوس بر روی آن.
چگونه افکت تعویض تصویر خود را شخصی سازی کنید
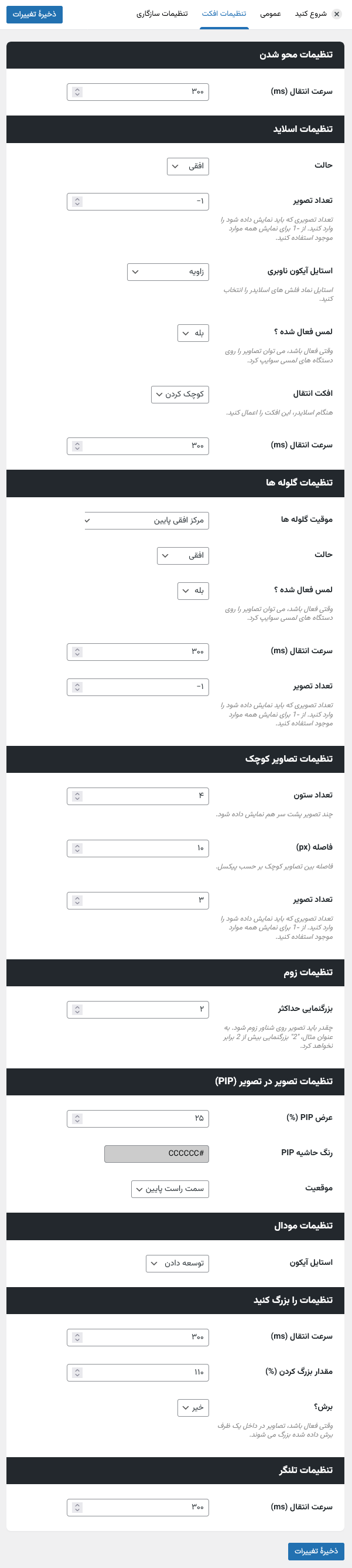
پس از راه اندازی افکت تعویض تصویر خود، میتوانید آن را شخصی سازی کنید. برای این کار، ابتدا وارد بخش مدیریت وردپرس خود شوید و به قسمت ووکامرس > تعویض تصویر بروید. سپس، روی تب تنظیمات افکت کلیک کنید.

در این بخش، به دنبال قسمتی باشید که مربوط به افکتی است که انتخاب کرده اید. به عنوان مثال، اگر افکت «اسلاید» را انتخاب کرده اید، به بخش «تنظیمات اسلاید» بروید.
در این قسمت، تنظیمات مورد نظر خود را از بین گزینه های موجود انتخاب و شخصی سازی کنید. پس از انجام تنظیمات، به پایین صفحه اسکرول کرده و روی ذخیره تغییرات کلیک کنید تا تغییرات ذخیره شوند.
کدام پلاگین ها با افکت تعویض تصویر افزونه تعویض تصویر برای ووکامرس سازگار هستند؟
اگر میخواهید بدانید کدام یک از پلاگین های شما با افزونه Image Swap for WooCommerce سازگار هستند، این راهنما برای شماست. این افزونه را با در نظر گرفتن انعطاف پذیری طراحی شده است و همواره در حال به روزرسانی بوده تا اطمینان حاصل شود که با بسیاری از پلاگین ها، نه تنها WooCommerce، سازگار است.
گرچه سازندگان افزونه تعویض تصویر برای ووکامرس سازگاری را با هیچ پلاگین جانبی غیر از خود WooCommerce تضمین نمیکنند، اما سازندگان این افزونه، آن را با بسیاری از پلاگین ها و پوسته ها آزمایش کرده اند و دریافته اند که آن ها بسیار خوب با هم کار میکنند.
پوسته های سازگار با افزونه تعویض تصویر برای ووکامرس
| پوسته | نوع سازگاری |
| پوسته Kale | یکپارچهسازی رسمی |
| پوسته Martfury | یکپارچهسازی رسمی |
| پوسته X | یکپارچهسازی رسمی |
| پوسته MartFury | یکپارچهسازی رسمی |
| پوسته Woodmart | یکپارچهسازی رسمی |
| پوسته Lay | یکپارچهسازی رسمی |
| پوسته BeTheme | یکپارچهسازی رسمی |
چگونه از افکت های تعویض تصویر برای متغیرهای محصولات (نمایش هر متغیر) استفاده کنیم
اگر از افکت تعویض تصویر افزونه Image Swap for WooCommerce همراه با پلاگین WooCommerce Show Single Variations استفاده میکنید، ممکن است بخواهید افکت های تعویض تصویر را برای هر تنوع محصول به نمایش بگذارید. در این حالت، لازم است که گالری محصول اصلی (شامل تصاویر سایر تنوع ها) را برای هر تنوع نشان دهید. با استفاده از این روش، ابتدا تصویر تنوع محصول نمایش داده میشود، سپس مشتریان میتوانند با حرکت یا کلیک روی آن، بقیه تصاویر گالری محصول اصلی را ببینند.
اگر میخواهید همان افکت گالری را برای تنوع های محصول نیز نمایش دهید، میتوانید از این کد در فایل functions.php تم خود استفاده کنید. نتیجه این خواهد بود که تمام تنوع ها از گالری محصول اصلی استفاده میکنند.
<?php
add_filter(
'woocommerce_product_variation_get_gallery_image_ids',
function( $value, $product ) {
$parent_product = wc_get_product( $product->get_parent_id() );
if ( empty( $value ) && $parent_product ) {
$product_thumbnail_id = get_post_thumbnail_id();
$parent_product_thumbnail_id = get_post_thumbnail_id( $parent_product->get_id() );
$parent_product_gallery_image_ids = Iconic_WIS_Product::get_gallery_image_ids( $parent_product );
if ( $parent_product_thumbnail_id ) {
$parent_product_gallery_image_ids[] = $parent_product_thumbnail_id;
}
$value = array_filter(
$parent_product_gallery_image_ids,
/**
* Filter out the variation thumbnail if already include on gallery.
*/
function( $image_id ) use ( $product_thumbnail_id ) {
return $image_id !== $product_thumbnail_id;
}
);
}
return $value;
},
10,
2
);












نقد و بررسیها
هنوز بررسیای ثبت نشده است.