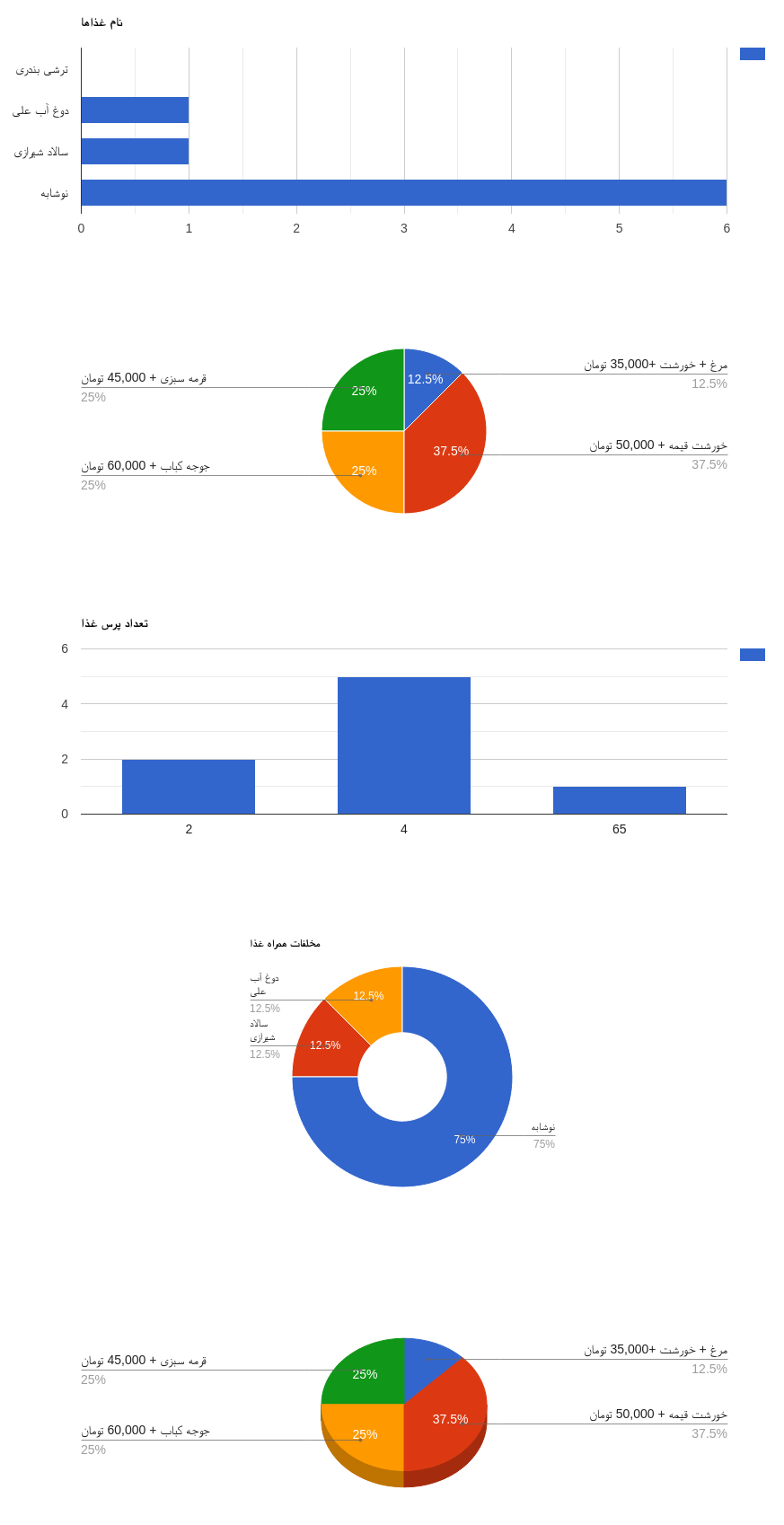
افزونه GFChart گرویتی چارت یک پلاگین نمایش و گزارش ورودی های گرویتی فرمز در یک چارت و نمودار به صورت نمودارهای میله ای، نوار پیشرفت، محاسبه، دایره ای است. گرویتی چارت به کاربران امکان میدهد تا داده های جمع آوری شده از فرم های گرویتی فرمز را به نمودارها و گزارش های دیداری تبدیل کنند. این افزونه به کاربران امکان میدهد، بدون نیاز به دانش برنامه نویسی یا تجزیه و تحلیل داده ها به صورت دستی، نمودارها و گزارش های دیداری تبدیل کنند. با استفاده از GFChart، مدیران وب سایت میتوانند به سادگی عملکرد فرم ها، پاسخ های کاربران، و روندهای کلی را از طریق پیشخوان وردپرس خود مشاهده و تحلیل کنند. انواع نمودارها از جمله نمودار میله ای، دایره ای، خطی، و … پشتیبانی شده و قابلیت های شخصی سازی زیادی را به شکل معنادار و جذاب ارائه میدهد.
افزونه GFChart گرویتی چارت | نمایش ورودی های گرویتی فرمز در نمودار توانایی ایجاد نمودارهای پویا و تعاملی را دارد که با هر بروزرسانی داده ها در فرم های Gravity Forms به صورت خودکار بروز میشوند. علاوه بر این، GFChart امکان فیلترکردن داده ها را فراهم می آورد. به علاوه، افزونه دارای افزودنی های جانبی متنوعی است، که مدیریت داده ها و تحلیل ها را در محیط های پیچیده تر و چندگانه تسهیل میبخشد. به طور خلاصه، GFChart نه تنها به بهبود فرآیند تجزیه و تحلیل داده ها کمک میکند بلکه از طریق ارائه داده ها به شکل نموداری، ارتباطات موثرتر و قابل فهم تری را برای تمام کاربران فراهم می آورد.
نکته: افزونه گرویتی چارت ارائه شده نسخه پلن بیسیک یا پایه سایت اصلی می باشد. همچنین در سایت دمو افزودنی های پلاگین نصب شده است که به صورت جداگانه در حال فروش هستند.

گزارش های تجاری برای Gravity Forms
افزونه GFChart یک افزونه هوشمند برای Gravity Forms است که به شما امکان میدهد:
- به سرعت داده های خام را به اطلاعات قابل درک تبدیل کنید.
- نمودارها و محاسباتی از ورودی های فرم ایجاد کنید.
- ایده آل برای نظرسنجی ها، ثبت نام ها، فروش ها و ارزیابی ها.
- به طور خودکار آخرین نتایج را به بازدیدکنندگان سایت نمایش دهید.
- رابط کاربری آسان برای پیکربندی.
افزونه گرویتی چارت تأیید شده وبسایت Gravity Forms است که میتوانید به آن اعتماد کنید!

ویژگی های افزونه گرویتی چارت | نمایش ورودی های گرویتی فرمز در نمودار | GFChart
افزونه نمایش ورودی های گرویتی فرمز در نمودار به شما کمک میکند تا زمان خود را صرفه جویی کرده و به صاحبان کسب و کار اجازه میدهد تا با تبدیل داده های Gravity Forms شما به گزارش های خودکار، با سرعت پاسخ دهند.
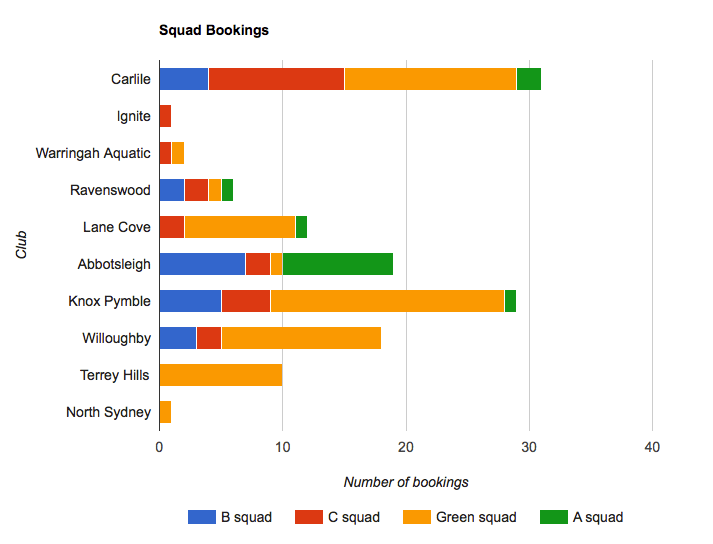
گزارش های ثبت نام تقسیم بندی شده
- با استفاده از قدرت Gravity Forms، رزروها، ثبت نام ها و پذیرش ها را دریافت کنید.
- این افزونه به طور خودکار آخرین وضعیت را نمایش میدهد.
- نمودارهای ریسپانسیو در دستگاه های موبایل نمایش داده میشوند.
- فیلتر بر اساس وضعیت پرداخت.

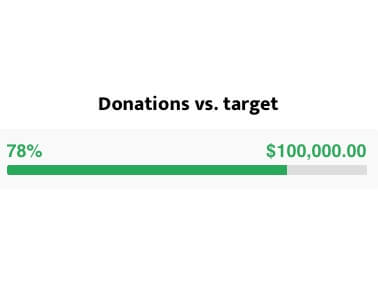
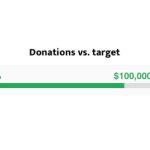
نوارهای پیشرفت
- خوانش فوری از پیشرفت جمع آوری کمک مالی.
- فیلتر بر اساس وضعیت پرداخت.

گزارش های عددی
- به طور خودکار داده های ‘دوره گذشته’ را با استفاده از فیلتر کردن تاریخ نسبی نمایش دهید.
- استایل جدول را با استفاده از HTML و CSS شخصی سازی کنید.
- برای ساخت سریع جدول های بزرگتر، محاسبات را «تکثیر» کنید.

بدون نیاز به دانش برنامه نویسی
- رابط کاربری مبتنی بر منو.
- گزینه های فیلد به طور خودکار از فرم شما پر میشوند.
- به طور فوری نتایج را پیشنمایش کنید.

قابلیت های نمایش ورودی های گرویتی فرمز در نمودار | GFChart
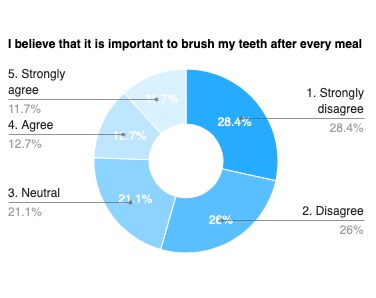
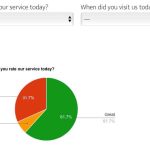
- نمودارهای دایره ای: نوع (عادی، سه بعدی و دونات)؛ خودکار تنظیم مقیاس؛ محل قرار گیری توضیحات (هیچ / پایین / بالا / راست / چپ / برچسب دار)؛ ویرایش عنوان نمودار.
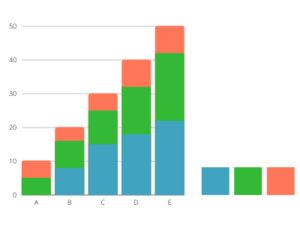
- نمودارهای میله ای: نوع (افقی و عمودی)؛ خودکار تنظیم مقیاس؛ ستون ها بر اساس (برچسب / مقدار) (صعودی / نزولی) مرتب شده اند؛ محل قرارگیری توضیحات (هیچ / پایین / بالا / راست / چپ / داخل)؛ به صورت اختیاری، ستون ها میتوانند بر اساس یک فیلد اضافی که نمایش داده میشود (کنار / استک مطلق / استک درصد) تقسیم بندی شوند؛ محور y بر اساس ورودی (تعداد / مجموع) یا محور x یا فیلد دیگری محاسبه میشود؛ ویرایش عنوان نمودار و برچسب های محور. توجه: تقسیم بندی با فیلدهای پیشرفته نظرسنجی Gravity Forms ممکن نیست.
- نمودارهای خطی: فقط در افزودنی Charting vs Time موجود است.
- نوار پیشرفت: کل از یک محاسبه موجود گرفته شده است؛ ورودی دستی هدف؛ مشخص شده به عنوان (عدد / ارز).
- محاسبات: به عنوان ورودی (تعداد / مجموع / میانگین / مقادیر منحصر به فرد) محاسبه میشود.
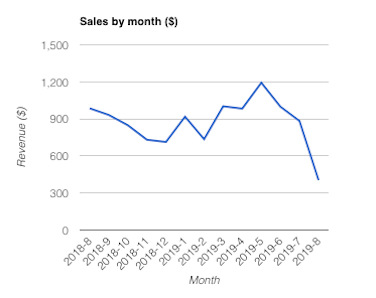
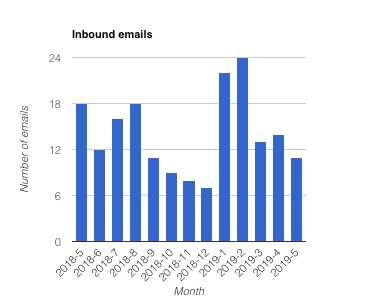
- نمودار برداری در برابر زمان (در ادغام با افزودنی Charting vs Time): نمودار میله ای (افقی یا عمودی)، نمودار خطی (فقط افقی)، داده ها بر اساس ماه، برای ماه جاری و ۱۲ ماه گذشته (مجموعاً ۱۳)، سری داده تکی، تاریخ بر اساس تاریخ ارسال فرم یا مقدار یک فیلد تاریخ.
- فیلترها (بخش مدیریت): فقط کاربران وارد شده (بله / خیر)؛ بازه زمانی (اختیاری، با استفاده از تاریخ های مطلق یا نسبی)؛ وضعیت پرداخت (اختیاری)؛ فیلترهای فیلد اختیاری (هست / نیست / بیشتر از / کمتر از) که میتوانند با استفاده از منطق (همه / هر) گروه بندی شوند؛ وضعیت تأیید گرویتی ویوو (ردشده / تأییدشده / تأیید نشده)؛ مرحله / وضعیت کارکرد Gravity Flow؛ ایجاد شده توسط کاربر؛ نقش کاربری ایجاد کننده.
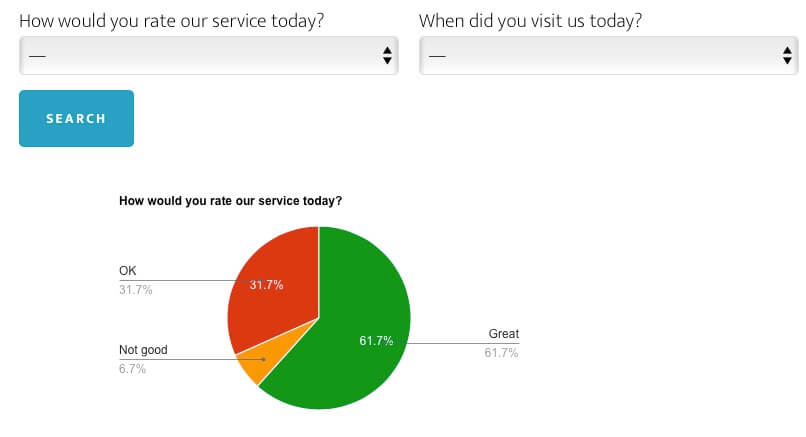
- فیلترها (نمای کاربری): در ادغام با افزونه پرمیوم GravityView امکان بروزرسانی نمودارها و محاسبات را بر اساس فیلترهای تنظیم شده توسط کاربران وب سایت در GravityView فراهم میکند.
- فیلترها (پویا): از طریق کدکوتاه موجود است (توضیحات بیشتر در قسمت های بعدی).
- تنظیمات دیگر: ارتفاع و عرض نمودارها؛ افزودن های دستی به کتابخانه Google Charts برای تغییر رنگ ها، فونت ها و غیره.
- موقعیت یابی: نمودار / محاسبه میتواند در یک پست یا صفحه (با استفاده از دکمه ‘افزودن نمودار’) یا در یک ابزارک (با کدکوتاه کپی / پیست) درج شود. درج به ایمیل ها و PDFها نیازمند افزودنی پرمیوم Image Charts، و GravityPDF برای PDFها است.
- درون ریزی / برون ریزی: نمودارها / محاسبات میتوانند بین وردپرس های مختلف برون و درون ریزی شوند.
- واکنشگرا: این افزونه از نسخه ۱.۱۰.۰ به اندازه صفحه نمایش واکنشگرا است. توجه داشته باشید که واکنشگرایی به طور پیش فرض خاموش است زیرا بر نمودارهای موجود تأثیر میگذارد.
- سازگار با Gravity Forms v2.3: افزونه گرویتی چارت با تغییرات طرح بندی پایگاه داده ای که در گرویتی فرمز نسخه ۲٫۳ به بعد، اتفاق میافتد، سازگار است.
محدودیت های فعلی نمایش ورودی های گرویتی فرمز در نمودار | GFChart
- افزونه GFChart با تمام انواع فیلدها کار نمیکند. استفاده از فیلدهای ‘لیست’ توصیه نمیشود.افزونه نمایش ورودی های گرویتی فرمز در نمودار نسبت به فیلدهای ‘قیمت گذاری’ هم حساس است، به عنوان مثال فیلد ‘محصول’ با استفاده از دکمه های رادیویی هم برای جمع و هم برای تعداد کار میکند، همانطور که ‘کل’ نیز اینطور است، اما با برخی دیگر مشکلاتی وجود دارد.
- سازگاری با چک باکس و چک باکس انتخاب چندگانه در نسخه ۱.۶.۰ معرفی شد. توجه داشته باشید که این از تقسیم بندی ها، جمع بندی ها، فیلدهای انتخاب چندگانه، فیلدهای چک باکس / انتخاب چندگانه که دارای مقادیر جداگانه ای از برچسب هایشان هستند، چک باکس های فیلد نظرسنجی پیشرفته، چک باکس در فیلدهای محصول، نمودارهای دایره ای، محاسبات یا فیلترها پشتیبانی نمیکند. توصیه میشود به جای آن از فیلدهای دیگری استفاده کنید (مثلاً ‘کشویی’ یا ‘دکمه های رادیویی’).
- فیلدهای پیشرفته ‘نظرسنجی’ Gravity Forms: از نسخه ۱.۲.۰، این افزونه با اینها سازگار است به جز: ‘چک باکس’، ‘انتخاب چندگانه’، ‘لیکرت’ چند ردیفی و ‘لیکرت’ امتیازی. ‘لیکرت’ تکی سازگار است. تقسیم بندی نمودار میله ای امکان پذیر نیست (یک نمودار تولید میشود اما برچسب ها به درستی نمایش داده نمیشوند).
- فیلدهای پیشرفته ‘نظرخواهی’ Gravity Forms به خوبی در افزونه گرویتی چارت نمایش داده نمیشوند.
- نمودارهای خطی فقط در افزودنی Charting vs Time موجود هستند.
- یک شیء نمودار / محاسبه خاص فقط میتواند از داده های یک فرم استفاده کند.
- هیچ تابع آماری پیشرفته ای وجود ندارد.
فیلتر کردن پویای داده ها برای نمایش در نمودار
فیلتر کردن پویا از طریق کد کوتاه با استفاده از ساختار زیر ممکن است. [به یاد داشته باشید که آن را درون کروشه قرار دهید]:
gfchart id="AAA" filter_field="XX" filter_condition="YY" filter_value="ZZ"
که در آن:
AAA = شناسه GFChart XX = شناسه فیلد Gravity Forms YY = شرط فیلتر (is/isnot/contains/greaterthan/lessthan) ZZ = مقدار فیلتر
توضیحات شمارش، جمع و میانگین
- شمارش: شمارش ساده تعداد ورودی های فرم. به عنوان مثال، شمارش فرم های دریافت شده.
- جمع: جمع ریاضی. به عنوان مثال، جمع اعداد روی فرم های دریافت شده.
- میانگین (Avg): میانگین ریاضی = جمع / شمارش.
- مقادیر منحصر به فرد: تعداد مقادیر منحصر به فرد (معمولاً از یک رشته).
مثال ها:
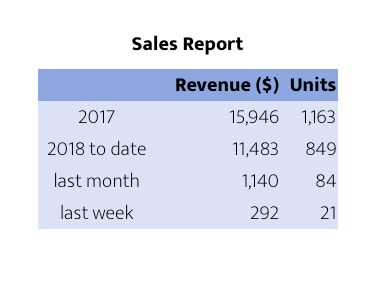
- فرم های فروش: شمارش، واحدهای فروخته شده را نشان میدهد. جمع، درآمد را نشان میدهد. میانگین، میانگین ارزش فروش را نشان میدهد.
- فرم های سفارش (جایی که یک فرم میتواند شامل چندین سفارش باشد): شمارش، فرم های دریافت شده را نشان میدهد. جمع، کل سفارشات را نشان میدهد. میانگین، میانگین ارزش سفارش را نشان میدهد.
- فرم های کمک مالی: شمارش، تعداد پاسخ ها را نشان میدهد. جمع، مبلغ جمع آوری شده را نشان میدهد. میانگین، میانگین مبلغ جمع آوری شده به ازای هر پاسخ را نشان میدهد.
- فرم های رزرو: مقادیر منحصر به فرد میتوانند برای نمایش تعداد شهرها / ایالات / کشورها / باشگاه ها و غیره که از آنها رزرو دریافت شده استفاده شوند. به عنوان مثال، اگر شما ۳۰ از فلوریدا، ۲۰ از کالیفرنیا، و ۱۰ از نیویورک دریافت کنید؛ شمارش مقادیر منحصر به فرد ایالات ۳ خواهد بود.
ایجاد و تنظیمات نمودار
۱. ایجاد یک نمودار جدید
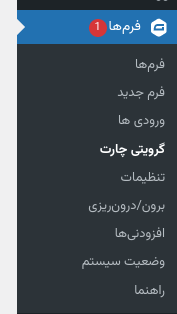
به منوی جدید ‘فرم ها > نمودار / محاسبات’ بروید

و روی دکمه ‘افزودن جدید’ کلیک کنید

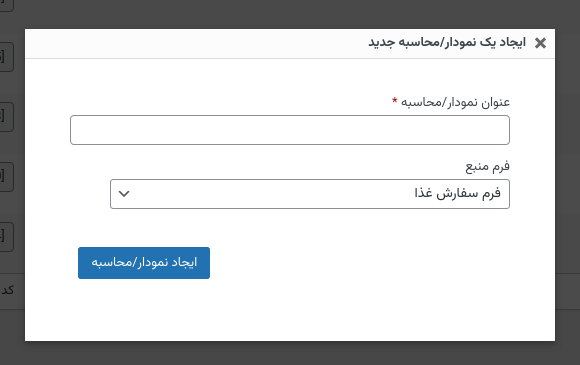
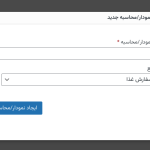
یک پنجره پاپ آپ ظاهر میشود،

- عنوان نمودار را وارد کنید. این فقط برای استفاده شماست و در معرض دید عموم قرار نمیگیرد.
- فرمی را که از آن نمودار داده های خود را دریافت میکند، انتخاب کنید. این تنظیم در آینده قابل تغییر نیست. (باید یک نمودار جدید بسازید)
روی دکمه ‘ایجاد نمودار / محاسبه’ کلیک کنید و نمودار جدید شما ایجاد میشود!
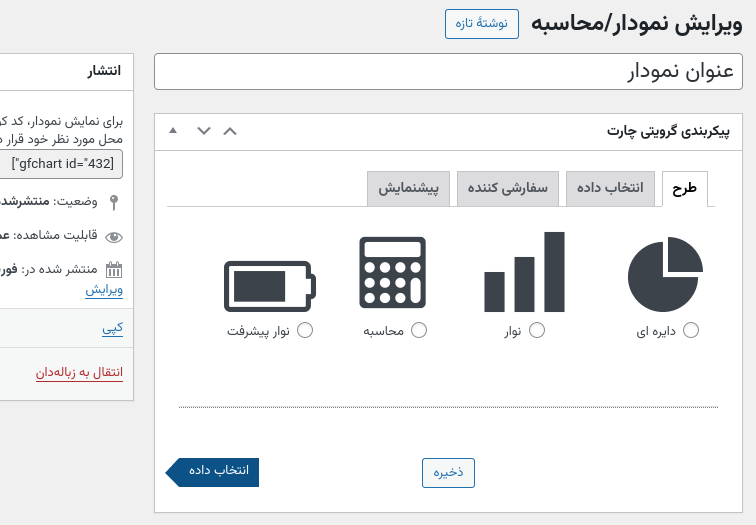
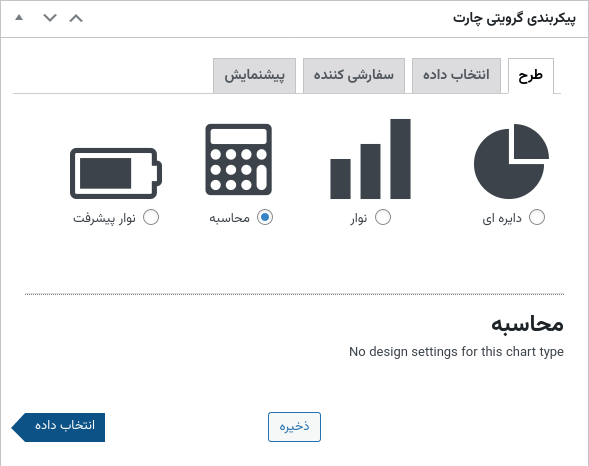
۲. انتخاب نوع نمودار
نوع نمودار خود را انتخاب کنید

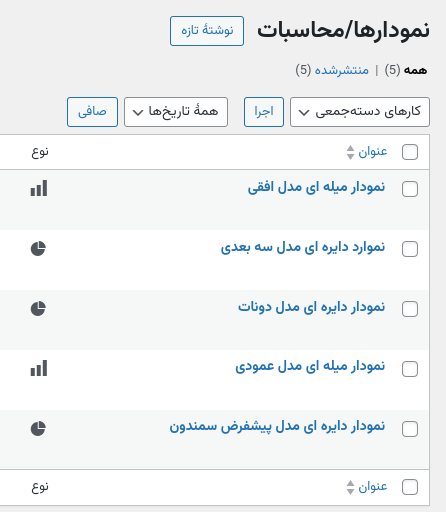
انواع نمودارها
- نمودارهای دایره ای
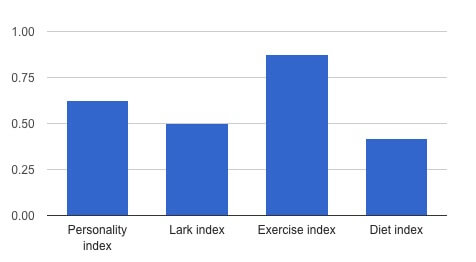
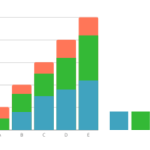
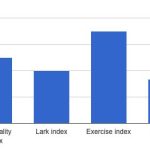
- نمودارهای میله ای
- محاسبات (یک محاسبه، نه یک نمودار)
- نوارهای پیشرفت
- نمودار در برابر زمان (فقط در ادغام با افزودنی جانبی Charting vs Time)
- متن (فقط در ادغام با افزودن جانبی Text Add-On)
- روند (فقط در ادغام با افزودنی جانبی Trend Add-On)
نمودارهای دایره ای
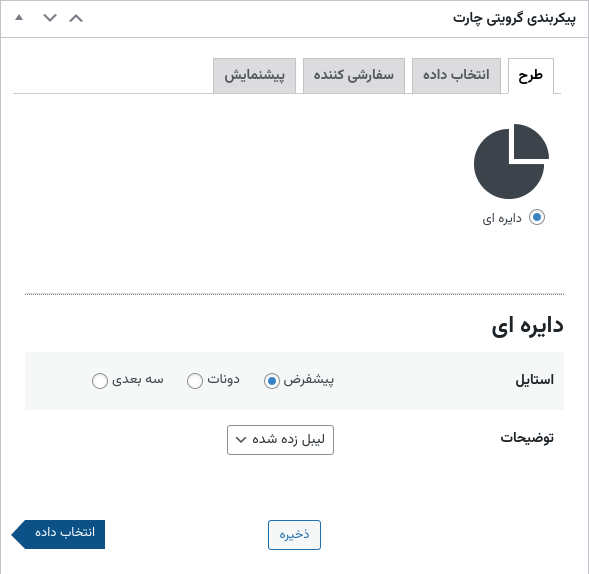
پس از انتخاب نمودار دایره ای، تب ‘طراحی’ به این شکل تغییر میکند

گزینه های استایل:
- پیش فرض: نمودار دایره ای دایره ای استاندارد
- دونات: نمودار دایره ای استاندارد با سوراخ بزرگ
- سه بعدی: نمودار دایره ای کج شده برای ایجاد اثر سه بعدی
تنظیمات محل قرارگیری توضیحات:
- هیچ
- پایین
- بالا
- راست
- چپ
- برچسب دار
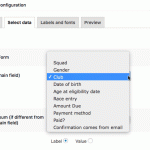
پس از انجام این انتخاب ها، ‘انتخاب داده’ را فشار دهید. توجه داشته باشید که نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

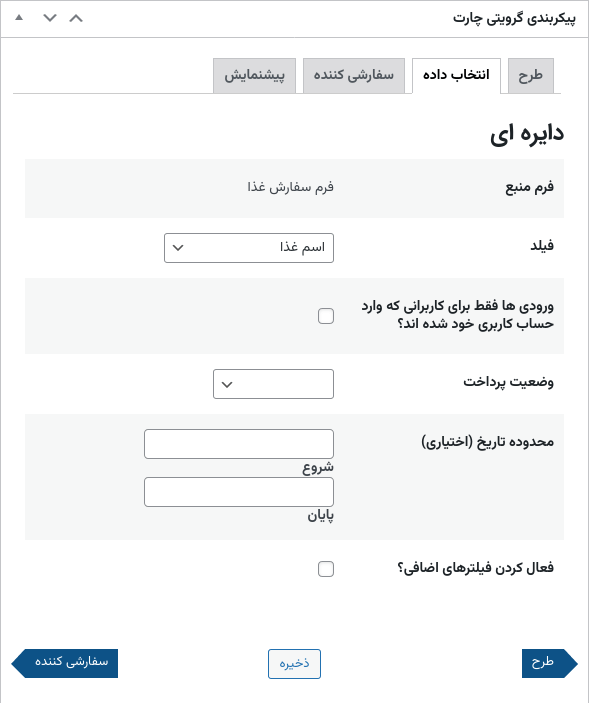
فرم منبع: این فیلد هنگام ایجاد اولیه نمودار تنظیم شده و قابل ویرایش نیست.
فیلد: فیلد داده ای را که میخواهید نمایش دهید، انتخاب کنید.
ورودی ها فقط برای کاربر وارد شده: این جعبه را برای نمایش ورودی ها فقط برای کاربر وارد شده تیک بزنید (ایده آل برای نتایج آزمون شخصی).
وضعیت پرداخت: این یک فیلتر اختیاری است. برای فعال کردن فیلتر، متن تولید شده توسط درگاه پرداخت خاص خود را وارد کنید. برای اطلاعات بیشتر در مورد نحوه شناسایی متن، اینجا را ببینید.
بازه زمانی: این یک فیلتر اختیاری است.
فعال کردن فیلترهای اضافی: این جعبه را برای فعال کردن فیلتر کردن اضافی تیک بزنید.
پس از انجام این انتخاب ها، ‘برچسب ها و فونت ها’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

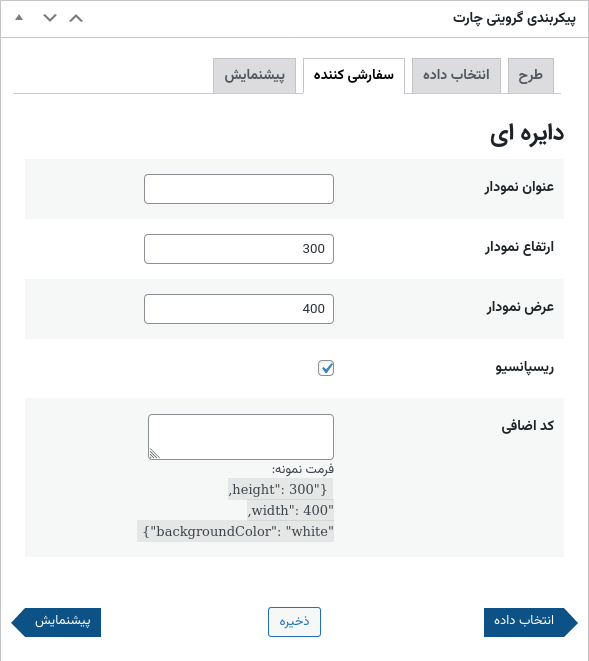
عنوان نمودار: متنی که بالای نمودار دایره ای منتشر میشود را وارد کنید.
ارتفاع نمودار: به پیکسل
عرض نمودار: به پیکسل
واکنشگرا: (از نسخه ۱.۱۰.۰ موجود) برای واکنشگرایی به اندازه صفحه نمایش تیک بزنید. این به طور پیش فرض خاموش است زیرا بر نمودارهای موجود تأثیر میگذارد.
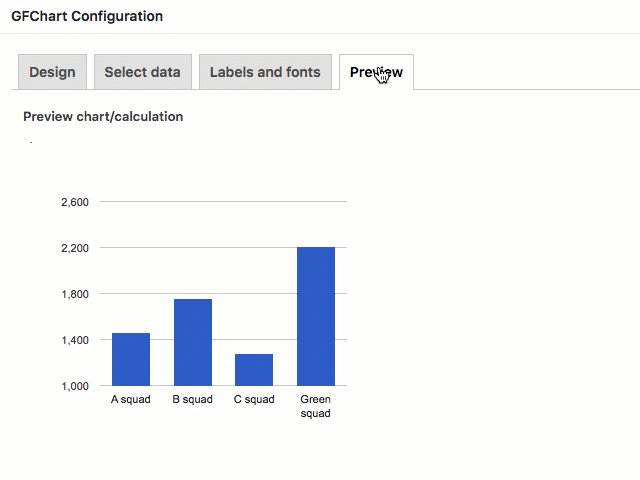
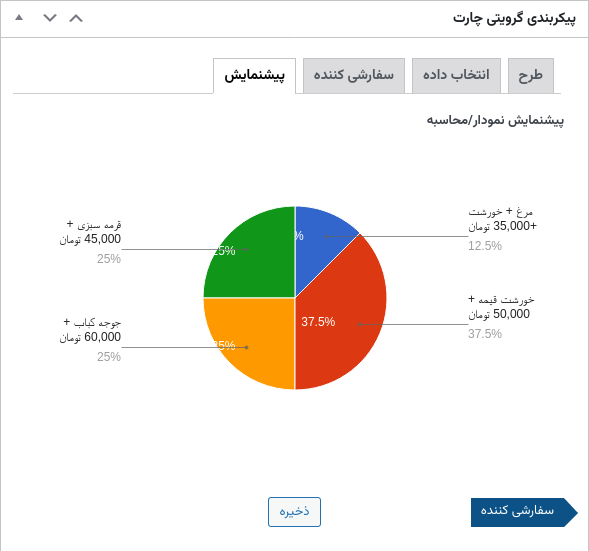
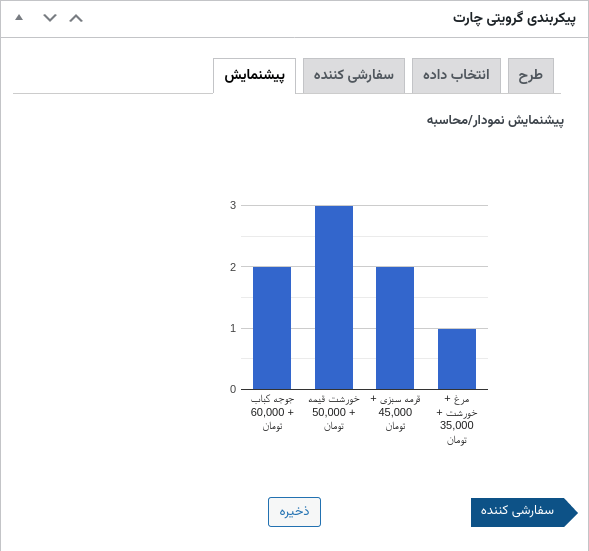
پس از انجام این انتخاب ها، ‘پیش نمایش’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا نمودار تکمیل شود.
نمودارهای میله ای
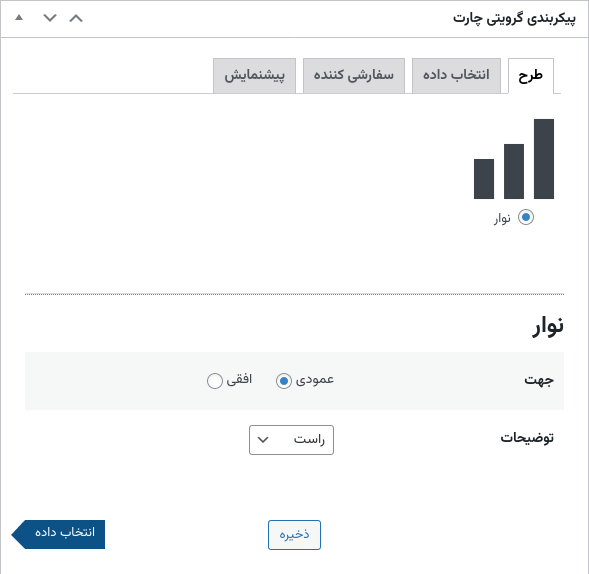
پس از انتخاب یک نمودار میله ای، تب ‘طراحی’ به این شکل تغییر میکند

گزینه های استایل:
- عمودی: ستون های عمودی با محور x در پایین و محور y در کنار
- افقی: میله های افقی با محور x در کنار و محور y در پایین
گزینه های محل قرارگیری توضیحات: هیچ / پایین / بالا / راست / چپ / داخل
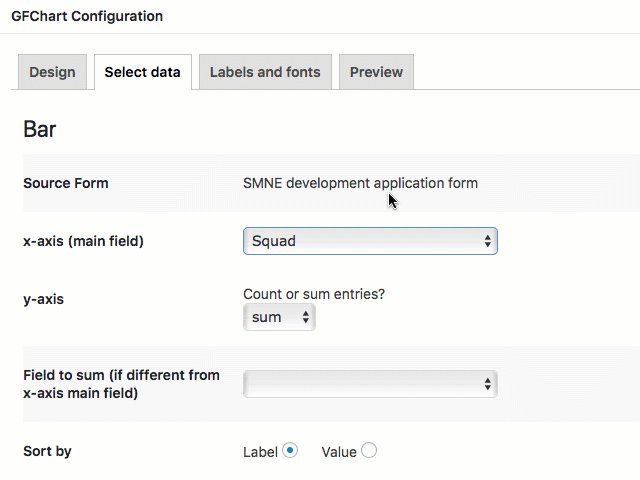
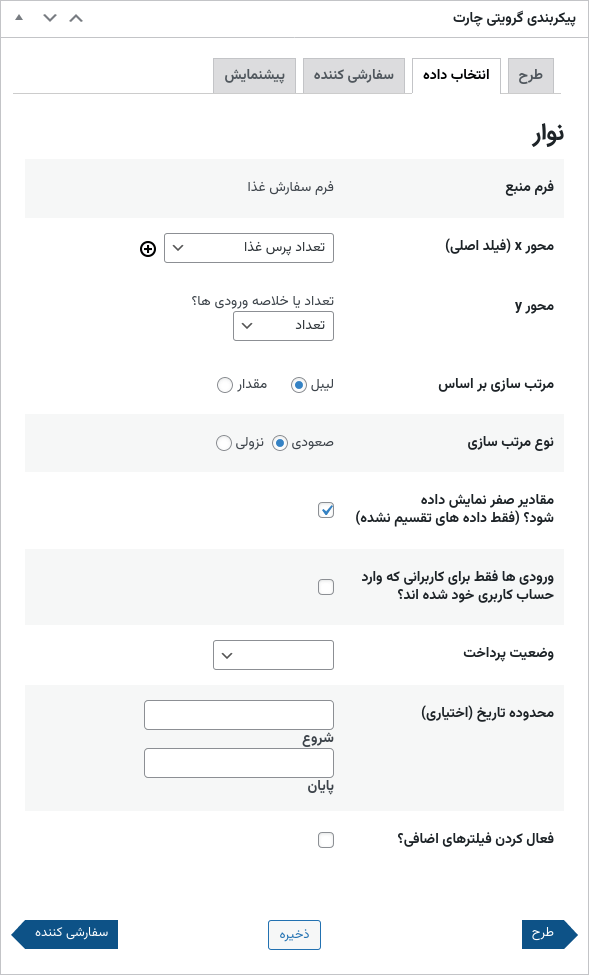
پس از انجام این انتخاب ها، ‘انتخاب داده’ را فشار دهید. توجه داشته باشید که نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

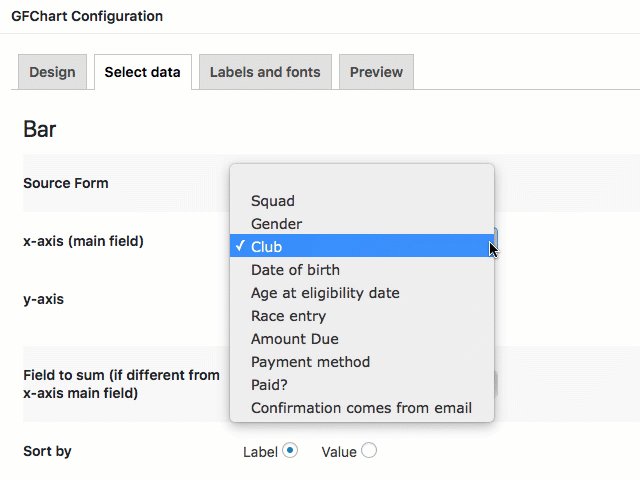
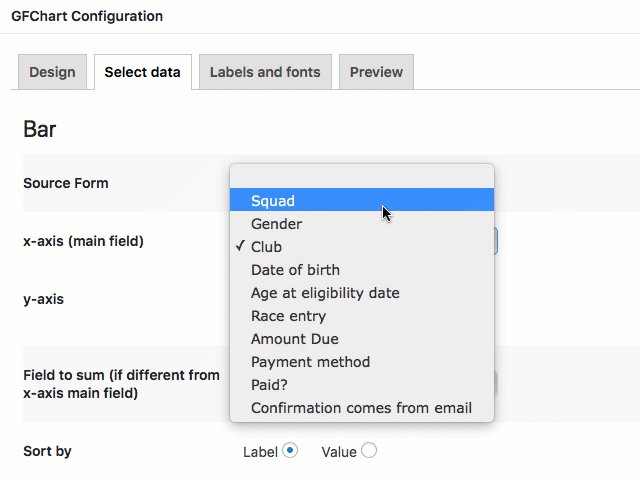
فرم منبع: این فیلد هنگام ایجاد اولیه نمودار تنظیم شده و قابل ویرایش نیست.
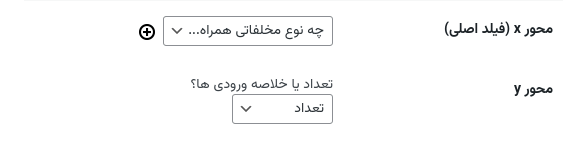
محور x (فیلد اصلی): فیلد داده برای نمایش را انتخاب کنید.
(+): دکمه برای تقسیم بندی اختیاری محور x

محور x (تقسیم بندی): فیلد داده برای تقسیم بندی فیلد اصلی را انتخاب کنید به عنوان مثال، بازدیدکنندگان (فیلد اصلی) میتوانند به مرد و زن تقسیم بندی شوند. توجه داشته باشید که ترتیب بندی مجدد تقسیم بندی ها ممکن نیست.
- کنار هم: داده های اصلی به میله های تقسیم بندی شده جداگانه تقسیم میشوند، که در کنار هم روی محور قرار میگیرند.
- استک مطلق: داده های اصلی به عنوان یک میله واحد باقی میمانند، اما هر تقسیم بندی با رنگ متفاوتی ظاهر میشود.
- استک درصد: داده های اصلی به عنوان یک میله واحد که ۱۰۰٪ از آن مجموعه داده را نمایندگی میکند، باقی میمانند. این میله ۱۰۰٪ بر اساس سهم درصد تقسیم بندی میشود. هر میله مانند یک نمودار دایره ای مستطیلی کوچک کار میکند. ایده آل برای نظرسنجی ها است.
توجه: تقسیم بندی نمودار میله ای با فیلدهای نظرسنجی پیشرفته Gravity Forms ممکن نیست (یک نمودار تولید میشود اما به درستی نمایش داده نمیشود).
فیلد برای جمع (اگر متفاوت از فیلد اصلی محور x باشد): این منو فقط ظاهر میشود اگر ‘جمع’ در بالا انتخاب شده باشد.
فیلد برای جمع را انتخاب کنید. این باید یک مقدار عددی باشد، که یا در یک فیلد متنی یا عددی Gravity Forms ذخیره شده باشد. اگر فیلد تنظیم شده به عنوان محور x به طور پیش فرض را جمع میکنید، این فیلد را خالی بگذارید. خالی گذاشتن آن احتمالاً فقط در صورتی مفید است که یک فیلد محصول باشد (که هم برچسب و هم عدد دارد).
هنگام ساخت فرم ها، توصیه میشود برای اعداد از فیلدهای عددی استفاده کنید زیرا سپس امکان استفاده از آن ها به عنوان ورودی ها در تابع محاسبات ریاضی Gravity Forms وجود دارد. سپس میتوان آن را در طول GFChart نمایش داد. (مثال کاربرد: فروشنده ارزش تراکنش فروش را ارسال میکند، GFChart کمیسیون کل آن ها را نمایش میدهد).
مرتب سازی بر اساس:
- برچسب: مرتب سازی الفبایی
- مقدار: مرتب سازی ارتفاع
نوع مرتب سازی: (برای روش مرتب سازی بالا)
- صعودی
- نزولی
نمایش مقادیر صفر؟ (فقط برای داده های غیرتقسیم بندی شده): این جعبه را برای نمایش ستون هایی که داده ای ندارند تیک بزنید. (ایده آل برای نظرسنجی هایی که میخواهید کل طیف گزینه ها را نمایش دهید، نه فقط آن هایی که واقعاً انتخاب شده اند). این گزینه برای داده های نمایش داده شده تقسیم بندی شده و استک شده کار نمیکند.
ورودی ها فقط برای کاربر وارد شده: این جعبه را برای نمایش ورودی ها فقط برای کاربر وارد شده تیک بزنید (ایده آل برای نتایج آزمون شخصی).
وضعیت پرداخت: این یک فیلتر اختیاری است. برای فعال کردن فیلتر، متن تولید شده توسط درگاه پرداخت خاص خود را وارد کنید. برای اطلاعات بیشتر در مورد نحوه شناسایی متن، اینجا را ببینید.
بازه زمانی: این یک فیلتر اختیاری است.
فعال کردن فیلترهای اضافی: این جعبه را برای فعال کردن فیلتر کردن اضافی تیک بزنید.
پس از انجام این انتخاب ها، ‘برچسب ها و فونت ها’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

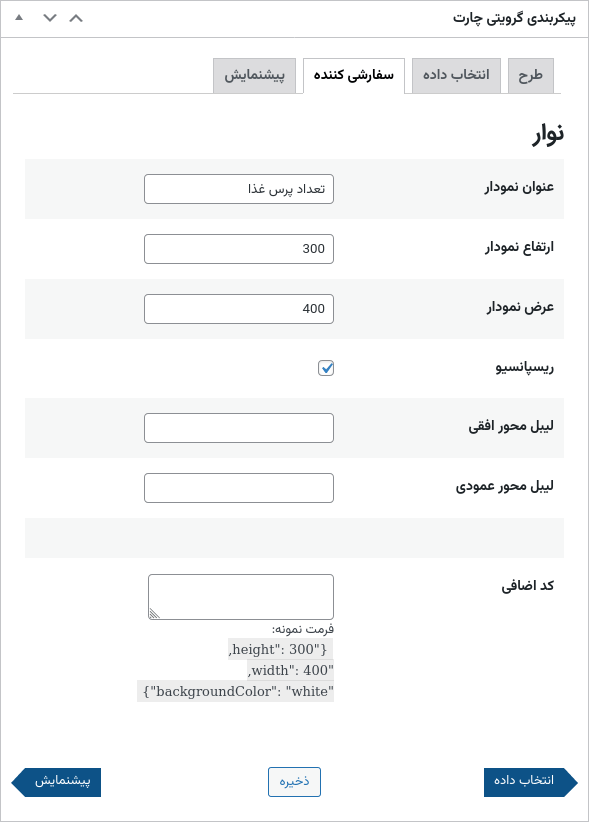
عنوان نمودار: متنی که بالای نمودار میله ای منتشر میشود را وارد کنید.
ارتفاع نمودار: به پیکسل
عرض نمودار: به پیکسل
برچسب محور افقی: متنی که زیر محور افقی منتشر میشود را وارد کنید.
برچسب محور عمودی: متنی که کنار محور عمودی منتشر میشود را وارد کنید.
واکنشگرا: (از نسخه ۱.۱۰.۰ موجود) برای واکنشگرایی به اندازه صفحه نمایش تیک بزنید. این به طور پیش فرض خاموش است زیرا بر نمودارهای موجود تأثیر میگذارد.
پس از انجام این انتخاب ها، ‘پیش نمایش’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا نمودار تکمیل شود.
محاسبه ها
محاسبات نمودار نیستند، اما به شیوه ای بسیار مشابه ساخته و منتشر میشوند. آن ها به صورت متن ساده html نمایش داده میشوند.
پس از انتخاب یک محاسبه، تب ‘طراحی’ به این شکل تغییر میکند

تنظیمات طراحی وجود ندارد پس ‘انتخاب داده’ را فشار دهید.

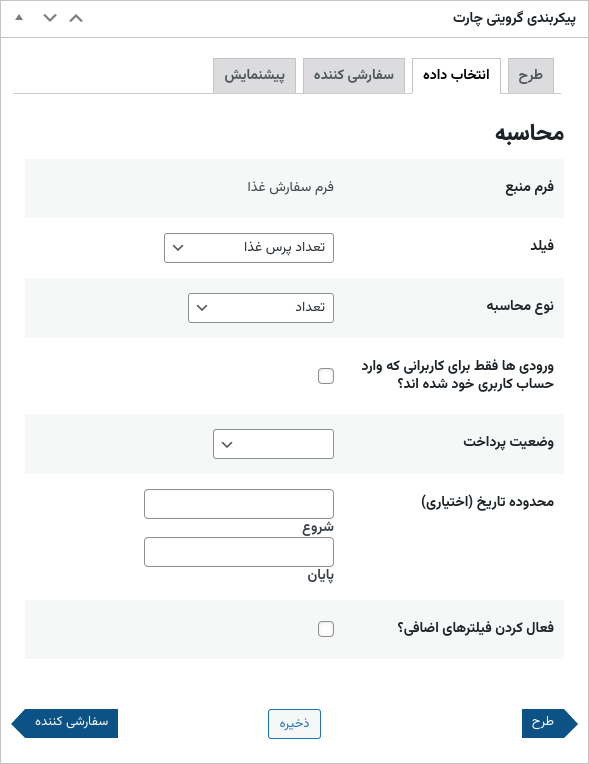
فرم منبع: این فیلد هنگام ایجاد اولیه نمودار تنظیم شده و قابل ویرایش نیست.
فیلد: فیلد داده برای نمایش را انتخاب کنید.
شمارش / جمع / میانگین / مقادیر منحصر به فرد: در اینجا توضیح داده شده است.
ورودی ها فقط برای کاربر وارد شده: این جعبه را برای نمایش ورودی ها فقط برای کاربر وارد شده تیک بزنید (ایده آل برای نتایج آزمون شخصی).
وضعیت پرداخت: این یک فیلتر اختیاری است. برای فعال کردن فیلتر، متن تولید شده توسط درگاه پرداخت خاص خود را وارد کنید. برای اطلاعات بیشتر در مورد نحوه شناسایی متن، اینجا را ببینید.
بازه زمانی: این یک فیلتر اختیاری است.
فعال کردن فیلترهای اضافی: این جعبه را برای فعال کردن فیلتر کردن اضافی تیک بزنید.

پس از انجام این انتخاب ها، ‘برچسب ها و فونت ها’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.
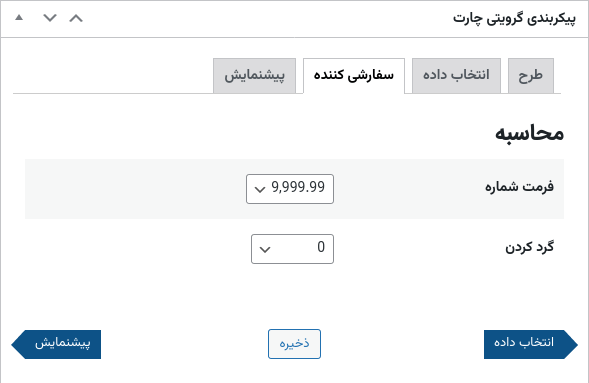
فرمت عدد: ارز (تنظیم شده توسط تنظیمات گرویتی فرمز) / ۹,۹۹۹.۹۹ / ۹.۹۹۹,۹۹
توجه: ۹,۹۹۹.۹۹ / ۹.۹۹۹,۹۹ فقط جداکننده هزارگان و اعشار را تنظیم میکنند. آن ها تعداد مکان های اعشار نمایش داده شده را تغییر نمیدهند.
گرد کردن: ۰ / ۱ / ۲ / ۳ / ۴ / گرد نکردن
توجه: اگر این محاسبه را به یک نوار پیشرفت متصل میکنید، این را روی ۰ / ۱ / ۲ تنظیم کنید. مقادیر دیگر باعث میشوند نوار پیشرفت صفر نشان دهد.
پس از انجام این انتخاب ها، ‘پیش نمایش’ را فشار دهید.

باز هم، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.
این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا محاسبه تکمیل شود.
برخی از فرمت بندی های بیشتر محاسبه میتواند با استفاده از CSS استاندارد در وردپرس پس از درج آن انجام شود.
نوارهای پیشرفت
ساخت نوارهای پیشرفت بسیار شبیه به ساخت سایر نمودارها است، با یک استثناء قابل توجه. ابتدا باید یک محاسبه ساخته شود، سپس نوار پیشرفت بر اساس این محاسبه قرار میگیرد. بنابراین، برای ساخت یک نوار پیشرفت، ابتدا یک محاسبه بسازید، سپس دستورالعمل های زیر را دنبال کنید.
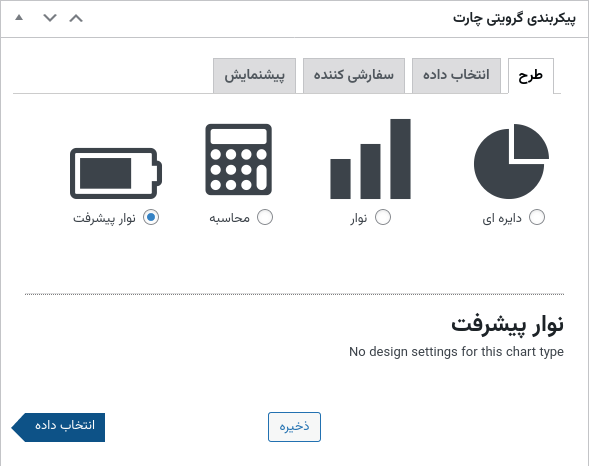
پس از انتخاب یک نوار پیشرفت، تب ‘طراحی’ به این شکل تغییر میکند

تنظیمات طراحی وجود ندارد پس ‘انتخاب داده’ را فشار دهید.

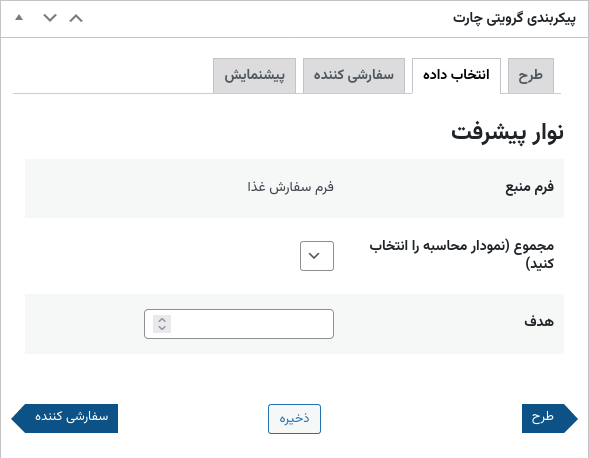
فرم منبع: این فیلد هنگام ایجاد اولیه نمودار تنظیم شده و قابل ویرایش نیست.
کل: محاسبه ای که نوار پیشرفت آن را پایش میکند را انتخاب کنید.
هدف: هدف عددی ۱۰۰٪ را وارد کنید.
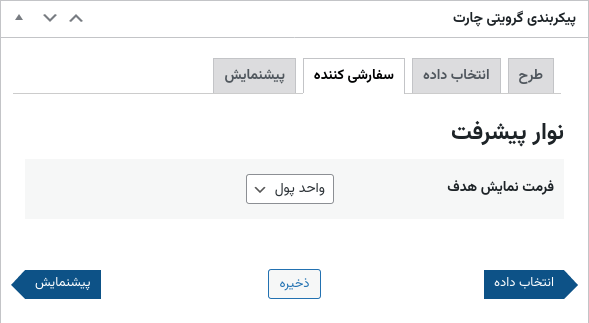
پس از انجام این انتخاب ها، ‘برچسب ها و فونت ها’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

فرمت نمایش هدف: همان معانی که در تنظیمات محاسبه بالا ذکر شد.
توجه داشته باشید که در حال حاضر امکان تغییر رنگ یا سایر فرمت بندی های نوار پیشرفت وجود ندارد، مگر اینکه از CSS استاندارد استفاده کنید.
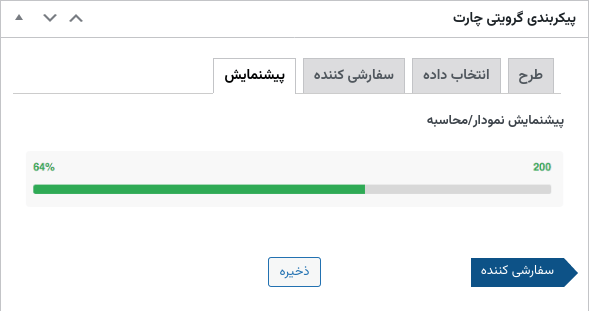
پس از انجام این انتخاب ها، ‘پیش نمایش’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.

این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا نمودار تکمیل شود.
نمودار در برابر زمان
نمودار در برابر زمان نیازمند افزودنی Charting vs Time است. این پلاگین ابتدا باید نصب و فعال شود.
پس از انتخاب یک نمودار ‘در برابر زمان’، تب ‘طراحی’ تغییر میکند.
گزینه های استایل:
- عمودی: ستون های عمودی با محور x در پایین و محور y در کنار
- افقی: میله های افقی با محور x در کنار و محور y در پایین
گزینه های محل قرار گیری توضیحات: هیچ / پایین / بالا / راست / چپ / داخل – این گزینه کار میکند اما به طور موثری اضافی است زیرا فقط یک سری داده میتواند نمایش داده شود.
پس از انجام این انتخاب ها، ‘انتخاب داده’ را فشار دهید. توجه داشته باشید که نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.
فرم منبع: این فیلد هنگام ایجاد اولیه نمودار تنظیم شده و قابل ویرایش نیست.
محور x (فیلد اصلی): تاریخ ارسال فرم یا یک فیلد تاریخ درون فرم.
محور y: شمارش یا جمع ورودی ها در اینجا توضیح داده شده است.
فیلد برای جمع (اگر متفاوت از فیلد اصلی محور x باشد): این منو فقط ظاهر میشود اگر ‘جمع’ در بالا انتخاب شده باشد.
فیلد برای جمع را انتخاب کنید. این باید یک مقدار عددی باشد، که یا در یک فیلد متنی یا عددی Gravity Forms ذخیره شده باشد. این فیلد را خالی بگذارید اگر فیلد تنظیم شده به عنوان محور x به طور پیش فرض را جمع میکنید. خالی گذاشتن آن احتمالاً فقط در صورتی مفید است که یک فیلد محصول باشد (که هم برچسب و هم عدد دارد).
ورودی ها فقط برای کاربر وارد شده: این جعبه را برای نمایش ورودی ها فقط برای کاربر وارد شده تیک بزنید.
وضعیت پرداخت: این یک فیلتر اختیاری است. برای فعال کردن فیلتر، متن تولید شده توسط درگاه پرداخت خاص خود را وارد کنید.
فعال کردن فیلترهای اضافی: این جعبه را برای فعال کردن فیلتر کردن اضافی تیک بزنید.
پس از انجام این انتخاب ها، ‘برچسب ها و فونت ها’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.
عنوان نمودار: متنی که بالای نمودار میله ای منتشر میشود را وارد کنید.
ارتفاع نمودار: به پیکسل
عرض نمودار: به پیکسل
برچسب محور افقی: متنی که زیر محور افقی منتشر میشود را وارد کنید.
برچسب محور عمودی: متنی که کنار محور عمودی منتشر میشود را وارد کنید.
واکنشگرا: (از نسخه ۱.۱۰.۰ موجود) برای واکنشگرایی به اندازه صفحه نمایش تیک بزنید. این به طور پیش فرض خاموش است زیرا بر نمودارهای موجود تأثیر میگذارد.
کد اضافی: این میتواند برای کاهش دوره زمانی نمایش داده شده یا تغییر رنگ ها، فونت ها و غیره استفاده شود. به طور پیش فرض خالی بگذارید. دستورالعمل های استفاده در زیر ظاهر میشود.
پس از انجام این انتخاب ها، ‘پیش نمایش’ را فشار دهید. دوباره، نیازی به فشار دادن ‘ذخیره’ نیست، این دکمه برای استفاده در صورت ایجاد تغییرات در آینده است.
این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا نمودار تکمیل شود.
متن
نمایش فیلد های متن آزاد نیاز به افزودنی متن (Text Add-On) دارد. این پلاگین ابتدا باید نصب و فعال شود.
پس از انتخاب یک نمودار ‘متن’، تب ‘طراحی’ تغییر میکند.
برای این نوع نمودار تنظیمات طراحی وجود ندارد پس ‘انتخاب داده’ را فشار دهید.
فرم منبع قابل تغییر نیست.
فیلد متن: از منوی کشویی برای انتخاب فیلد(های) متن خط تکی یا پاراگراف در گرویتی فرم خود استفاده کنید.
سایر گزینه ها در این تب مانند سایر انواع نمودارها است.
ورودی ها به ترتیب ارسال نمایش داده میشوند، با جدیدترین ها در بالا. این قابل تغییر نیست.
‘سفارشی ساز’ را فشار دهید.
عرض جدول: به طور پیش فرض ۱۰۰٪ است.
اندازه فونت جدول: به طور پیش فرض ۱rem (۱۶px) است.
توجه داشته باشید که فرمت بندی بیشتر جدول میتواند با استفاده از CSS هدفمند انجام شود.
‘پیش نمایش’ را فشار دهید.
این تب فقط برای اهداف پیش نمایش است، نیازی به ورودی نیست. اگر ویرایش های بیشتری مورد نیاز است، روی تب مربوطه فشار دهید، تغییر را انجام دهید، روی ‘ذخیره’ در آن تب فشار دهید، و دوباره روی تب ‘پیش نمایش’ فشار دهید تا بازبینی را مرور کنید. به همین ترتیب ادامه دهید تا جدول تکمیل شود.
۳. انتشار
برای انتشار در یک صفحه یا پست
دکمه پلاس را فشار دهید و از طریق اسکرول یا جستجوی متن برای بلوک ‘نمودار’ جستجو کنید.
نمودار/محاسبه مورد نظر را با استفاده از منوی کشویی درون بلوک انتخاب کنید.
پیش نویس را ذخیره / پیش نمایش / صفحه را منتشر کنید.
تبریک میگویم – شما یک نمودار با استفاده از داده های ورودی گرویتی فرم ساختید!
برای انتشار در یک صفحه یا پست با استفاده از ویرایشگر کلاسیک
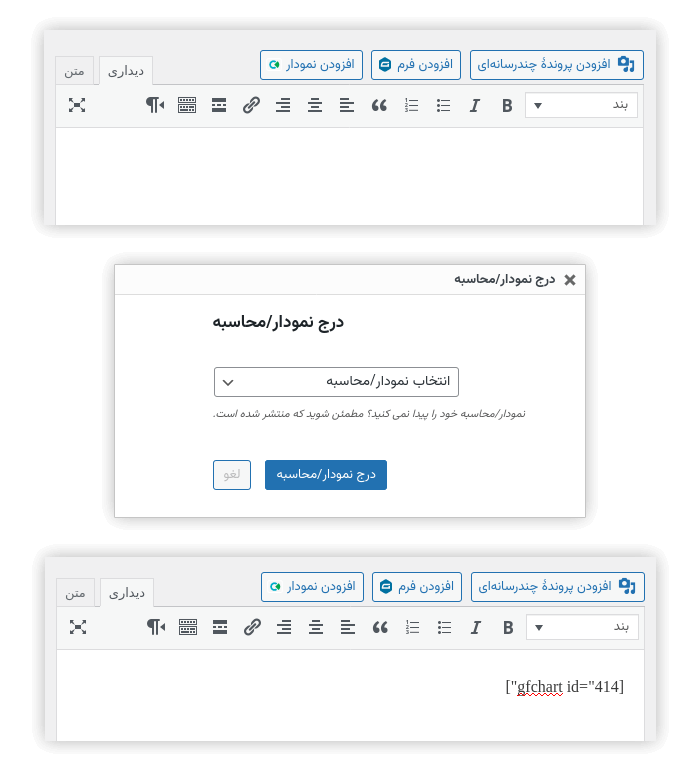
مکان نما را در موقعیتی که میخواهید قرار دهید سپس دکمه ‘افزودن نمودار’ را فشار دهید.

نمودار/محاسبه خود را انتخاب کنید، و ‘درج نمودار/محاسبه’ را فشار دهید.
کدکوتاه درج میشود. ‘بروزرسانی’ را فشار دهید.
تبریک میگویم – شما نمودار را به درستی وارد کردید!
برای انتشار در یک ابزارک
کدکوتاه را از صفحه ‘فرم ها > نمودارها/محاسبات’ بریده و در ابزارک بچسبانید.
۴. کلون / تکثیر یک نمودار / محاسبه موجود
به ‘فرم ها > نمودارها / محاسبات’ بروید

زیر نمودار / محاسبه ای که میخواهید کلون کنید، دکمه تکثیر’ را فشار دهید
سوالات متداول افزونه نمایش ورودی های گرویتی فرمز در نمودار | GFChart
- آیا میتوانم داده های نمایش داده شده را از دید عموم محافظت کنم؟
بله. پیشنهاد میکنیم داده های خود را در یک صفحه که توسط افزونه ای ثالث مانند Members از Justin Tadlock محافظت میشود، منتشر کنید. - آیا میتوانم نمودارها و محاسبات را در ایمیل ها و PDFها قرار دهم؟
بله. شما به افزدنی های جانبی نیاز خواهید داشت. برای PDFها، شما به یک تولیدکننده PDF ثالث مانند Gravity PDF نیاز خواهید داشت.
جمع بندی افزونه نمایش ورودی های گرویتی فرمز در نمودار | GFChart
با توجه به قابلیت های چشمگیر و انعطاف پذیری بی نظیر افزونه GFChart، این ابزار نه تنها به شما کمک میکند تا از داده های جمع آوری شده از طریق فرم های Gravity Forms به بهترین شکل استفاده کنید، بلکه با ارائه گزارش های خودکار، نمودارهای دیداری، و ارزیابی های فردی، فرایند تجزیه و تحلیل داده های شما را به شکل قابل توجهی تسهیل میبخشد. از گزارش های فروش گرفته تا نظرسنجی ها و آزمون های شخصیت، افزونه گرویتی چارت قدرتمند است و نیاز به دانش برنامه نویسی ندارد، از این رو برای کاربران با هر سطحی از تجربه مناسب است.
همچنین، با ترکیب با افزودنی های دیگر، از ایمیل ها و PDFهای خودکار، فیلتر کردن داده ها در فرانت اند، و امکان شخصی سازی رنگ ها برای مطابقت با طراحی وب سایت شما، افزونه نمایش ورودی های گرویتی فرمز در نمودار تجربه ای ساده و در عین حال قدرتمند را برای تحلیل و ارائه داده هایتان فراهم میکند. با تهیه افزونه گرویتی چارت از سمندون، شما نه تنها به ابزاری دست پیدا میکنید که به بهبود تصمیم گیری های کسب و کار شما کمک میکند، بلکه به شما این امکان را میدهد تا با اعتماد به نفس بیشتری به مخاطبان و مشتریان خود گزارش دهید.
با خرید افزونه GFChart، یک گام بزرگ در جهت ارتقاء تجزیه و تحلیل های داده ای وب سایت خود بردارید. به جمع مشتریان راضی ما بپیوندید و از قدرت تحلیلی و دیداری افزونه افزونه نمایش ورودی های گرویتی فرمز در نمودار به نفع کسب و کار خود بهره مند شوید.























































نقد و بررسیها
هنوز بررسیای ثبت نشده است.