افزونه Perfmatters پلاگین افزایش سرعت سایت وردپرس با بارگذاری تنبل ، تغییر آدرس ورود وردپرس ، بهینه سازی ووکامرس و دیتابیس و .. می باشد. شما برای بهینه سازی وردپرس نیاز به هیچ کد نویسی پیچیده و یا تغییر در فایل functions.php ندارید و همه مراحل بهینه سازی را میتوانید تنها با چند کلیک می توانید فعال و غیر فعال کنید. افزونه Perfmatters توسط هزاران سایت وردپرسی در سراسر جهان از وبلاگ های شخصی و کوچک گرفته تا آژانس ها و فروشگاه های بزرگ ووکامرسی استفاده می شود. آیا آماده افزایش عملکرد و سرعت سایت خود هستید؟ همین الان شروع کنید!
افزونه Perfmatters اصلی ترین و مهم ترین کاری که برای بهبود سرعت سایت شما کمک می کند غیر فعال کردن اسکریپت هایی است که ممکن است در سایت شما استفاده نشود. به عنوان مثال: به طور پیش فرض شکلک ها در هر صفحه از سایت شما بارگذاری می شوند. اگر از آن ها استفاده نکنید این امر باعث افزایش سرعت لود سایت می شود. با غیر فعال کردن این گزینه دیگر این اسکریپت بارگذاری نمی شود و بنابراین تعداد زیادی از در خواست های HTTP و اندازه صفحه شما را کاهش می دهد.
یکی دیگر از ویژگی های مفید بهینه سازی پایگاه داده است. به مرور زمان مواردی همچون بازنگری ، پیش نویس خودکار ، نظرات هرزنامه و موارد گذرا ، پایگاه داده شما را پر می کنند و قبل از اینکه بدانید، بر عملکرد سایت شما تأثیر می گذارد. با استفاده از افزونه Perfmatters می توانید به راحتی همه این موارد را پاک کرده و حتی محدودیت های برای جلوگیری از به وجود آمدن مجدد این موارد تعریف کنید. این پلاگین یک پایگاه داده سریع را تضمین می کند.
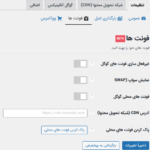
ویژگی های افزونه افزایش سرعت سایت وردپرسی | Perfmatters :
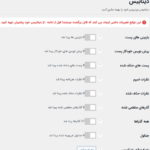
غیرفعال کردن شکلک ها، جاساز ها، دش آیکون ها :
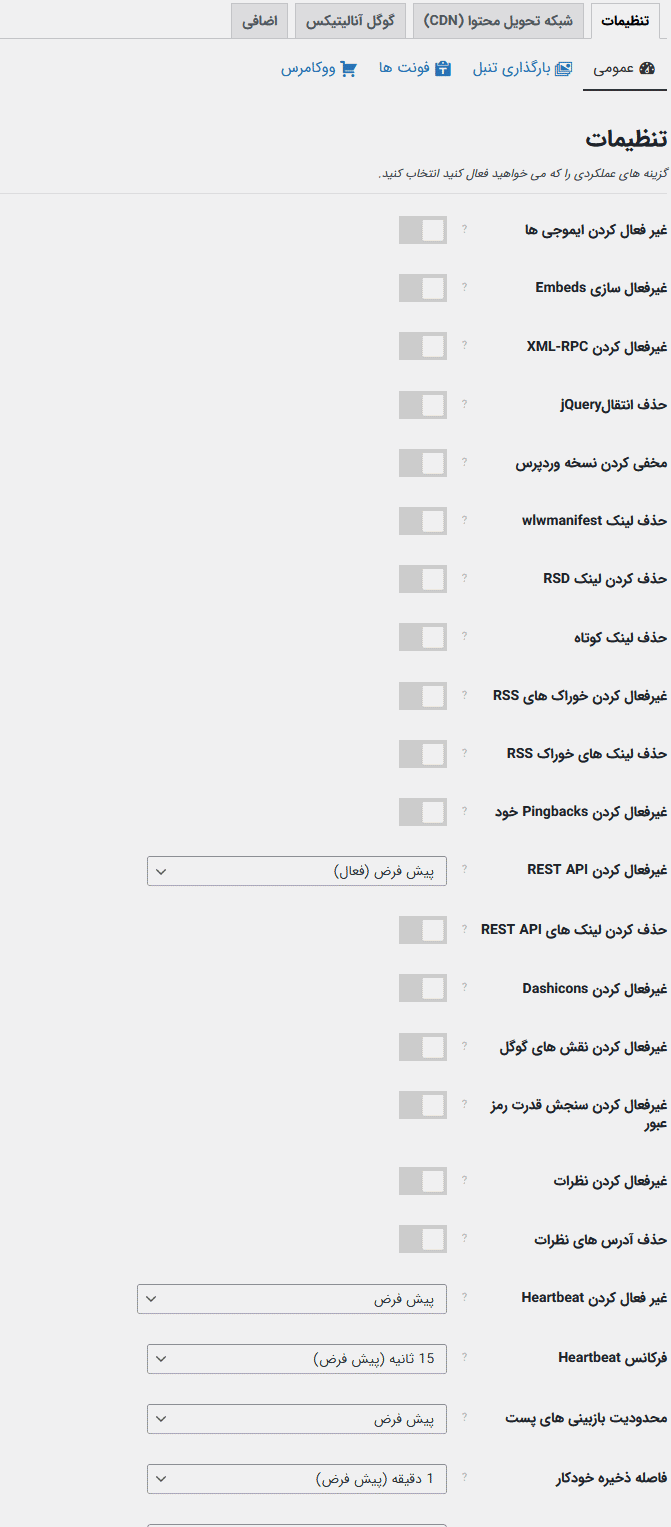
اسکریپت ها و دارایی های (assets) غیر ضروری را که ممکن است در سایت خود استفاده نکنید مانند شکلک ها ،جاسازی ها ،دش آیکون ها ( فونت آیکون های رسمی وردپرس) و… را غیر فعال کنید.
غیر فعال یا محدود کردن تجدید نظر و باز بینی پست :
غیر فعال و محدود کردن تعدادی از مطالب تجدید نظر برای کنترل پایگاه داده
تغییر فاصله زمانی ذخیره خودکار :
با تغییر فاصله زمانی ذخیره خودکار، کمترین پیش نویس خودکار داشته باشید. همپنین هشدار آزار دهنده نسخه جدید تری وجود دارد را کاهش می دهد.
غیر فعال کردن API ضربان قلب :
ضربان قلب می تواند باعث استفاده زیاد از پردازنده مرکزی و مقدار بسیار زیاد تماس AJAX شود. شما می توانید ضربان قلب را غیر فعال کنید و همچنین فرکانس را تغییر دهید.
غیرفعال کردن نظرات و لینک های نظرات :
وبلاگ ندارید؟ برای کاهش هرزنامه ، نظرات را در سطح سایت غیرفعال کنید یا لینک های نظرات نویسنده را حذف کنید تا دیگر افراد نتوانند برای گرفتن بک لینک مجددا برای ارسال کامنت اسپم تلاش کنند
غیرفعال کردن نقشه های گوگل :
نقشه های گوگل می تواند باعث کاهش سرعت لود و عملکرد سایت شما شود. می توانید نقشه های گوگل را به صورت انتخابی غیر فعال کنید و فقط در صورت لزوم آن را بارگیری کنید.

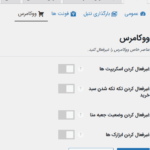
غیر فعال کردن افزودن تکی کالا به سبد خرید به صورت ایجکس در ووکامرس :
این درخواست wc-ajax=get_refreshed_fragments می تواند تاخیر های زیادی در سایت و فروشگاه های ووکامرس ایجاد کند. افزودن تکی کالا به سبد خرید به صورت ایجکس را در خود غیر فعال کنید.
گزینه ها و امکانات بسیار دیگر …

یک قهوه بخورید و سایر گزینه های این افزونه را با استفاده از ضامن سریع و کشویی انتخاب و بررسی کنید :
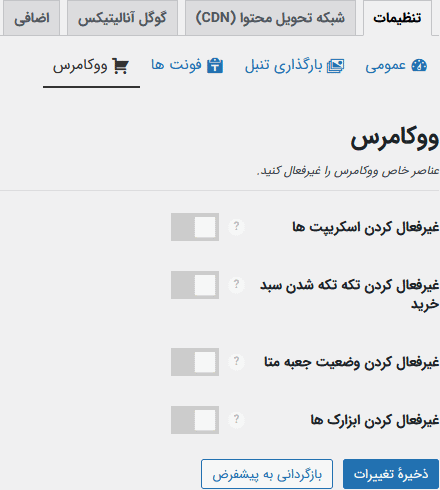
- قابلیت غیرفعال کردن اسکریپت ها و استایل های ووکامرس
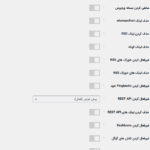
- امکان غیرفعال کردن XML-RPC
- قابلیت حذف jQuery migrate
- امکان حذف نسخه وردپرس
- قابلیت حذف لینک wlwmanifest
- امکان حذف لینک RSD
- قابلیت حذف لینک کوتاه
- امکان غیرفعال کردن فیدهای RSS
- قابلیت حذف لینک های RSS
- امکان غیرفعال کردن سنجش قدرت رمز عبور
- قابلیت افزودن فایکون خالی
- امکان غیرفعال کردن پینک بک
- REST API را غیرفعال کنید
- امکان حذف لینک های REST API
- قابلیت غیرفعال کردن نقشه های گوگل
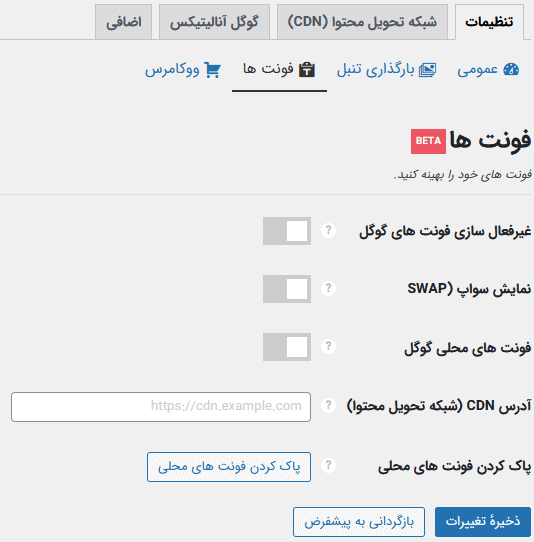
- امکان غیرفعال کردن فونت های گوگل
- قابلیت غیرفعال کردن ابزارک های فروشگاه ساز ووکامرس
- امکان غیرفعال کردن متا جعبه وضعیت افزونه ووکامرس

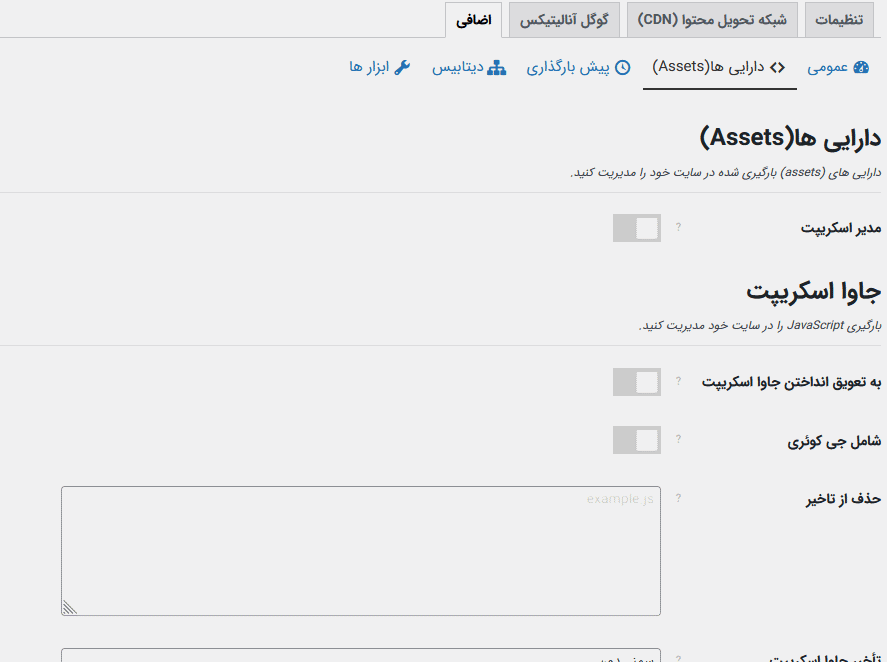
مدیریت افزونه Perfmatters :
پلاگین Perfmatters دارای یک مدیریت اسکریپت قوی است . با این کار می توانید اسکریپت ها را بر اساس هر پست / صفحه یا در کل سایت خود با یک کلیک ساده غیرفعال کنید. همه اسکریپت ها براساس پلاگین و موضوع مربوط به خود دسته بندی می شوند ، بنابراین می توانید به راحتی ببینید که کدامیک از اسکریپت ها مورد استفاده قرار می گیرند. همچنین می توانید اسکریپت ها را توسط دستگاه (دسکتاپ یا موبایل) و حالت ورود یا خروج غیرفعال کنید. که این امر بسیار قدرتمند و کاربردی است که به شما این امکان را می دهد که بتواند سرعت را در سایت های وردپرسی (به ویژه صفحه اصلی) به شدت افزایش دهید.
چند نمونه از مواردی که می توان از آن استفاده کرد :
- افزونه محبوب Contact Form 7 خود را در همه صفحات و مطالب بارگیری می کند. به راحتی می توانید با یک کلیک آن را از همه صفحات و مطالب غیرفعال کنید و فقط در صفحه تماس با مایی که از این افزونه استفاده شده قابل بارگیری باشد.
- افزونه های اشتراک شبکه های اجتماعی فقط باید در پست های شما بارگیری شود. به راحتی می توانید آن ها را از همه صفحات غیرفعال کنید و فقط در انواع پست ها ، یا حتی انواع پست های سفارشی بارگیری کنید.
ما مدیریت اسکریپت را برای استفاده آسان طراحی کردیم و با این وجود بسیاری از ویژگی های پیشرفته در زیر کاپوت وجود دارد. به عنوان مثال ، می توانید هر ترکیبی از اسکریپت ها را با استفاده از Regex غیرفعال کنید.
حالت MU ، مدیریت اسکریپت را به سطح کاملاً جدیدی منتقل می کند. می توانید از جنبه اسکریپت های جلویی ، کد درون خطی و پرس و جوهای MySQL ، همه جنبه های یک پلاگین را کنترل کنید (پلاگین ها را به طور کامل غیرفعال کنید). قبل از اعمال تغییرات در سایت عمومی خود ، از حالت تست ( جدید ) برای پیکربندی ایمن از پیش نمایش استفاده کنید. ما از مدیریت اسکریپت در همه سایت های خود استفاده می کنیم تا عملکرد و سرعت بهتری سایتمان داشته باشد.
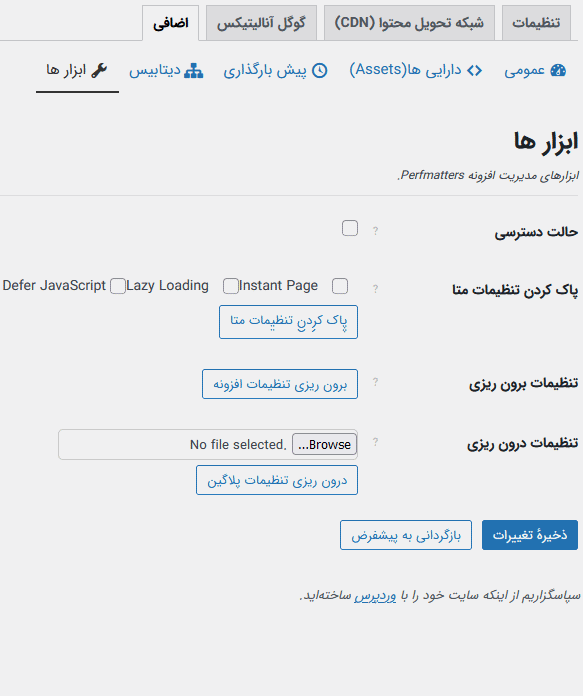
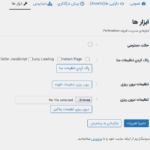
درون/برون ریزی تنظیمات :
در صورتی که شما تنظیمات حساسی را در افزونه انجام داده اید و یا وقت کافی برای انجام آن در دیگر سایت های خود ندارید این پلاگین قابلیت گرفتن یک برون ریز از تنظیمات خود و درون ریزی در سایت دیگر شما را دارد.

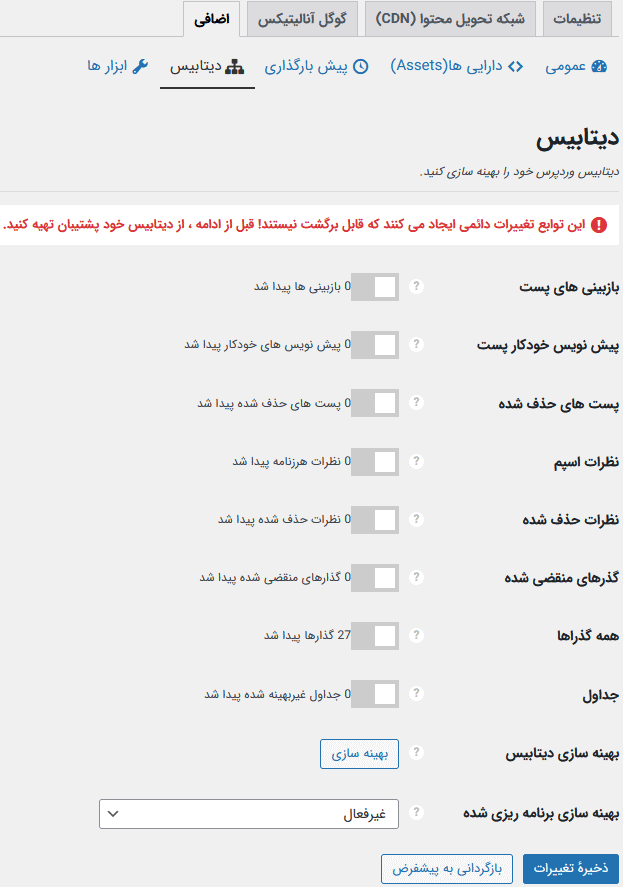
بهینه سازی پایگاه داده :
بهینه سازی پایگاه داده وردپرس برای سالم نگه داشتن سایت و کارکرد سریع ضروری است. با گذشت زمان مواردی از این دست می توانند به راحتی صدها هزار ردیف جمع شوند. ما این را بارها دیده و تجربه کرده ایم! درست مانند این که ماشین خود را روغن کاری و نگهداری می کنید ، همچنین باید پایگاه داده سایت خود را بصورت منظم تعمیر و نگهداری کنید
افزونه Perfmatters به شما امکان می دهد داده های قدیمی و استفاده نشده را به راحتی تمیز و پاک کنید. در اینجا به چند مورد اشاره میکنیم :
- ویرایش ها (پست ها ، صفحات و انواع پست های سفارشی) را حذف کنید.
- پیش نویس های خودکار قدیمی را که هنگام ویرایش محتوا ذخیره می شوند حذف کنید .
- نظرات هرزنامه وردپرس را با یک کلیک حذف کنید.
- سطل زباله خود را از نظرات و پست ها پاک کنید .
- موارد گذرای منقضی شده و
wp_optionsرا پاک کرده و میز خود را تمیز نگه دارید - جداول پایگاه داده خود را برای بازیابی فضای استفاده نشده بهینه کنید .
همچنین می توانید تنظیمات خود را ذخیره کنید تا بعداً برگردند یا بهینه سازی پایگاه داده خودکار را به صورت روزانه ، هفتگی یا ماهانه برنامه ریزی کنید. این برای آن دسته از کسانی که کاربران و محتوایز یادی دارند یا خیلی مشغله کاری دارند و نمی تواند نگهداری و تعمیر منظمی داشته باشند بسیار عالی است.

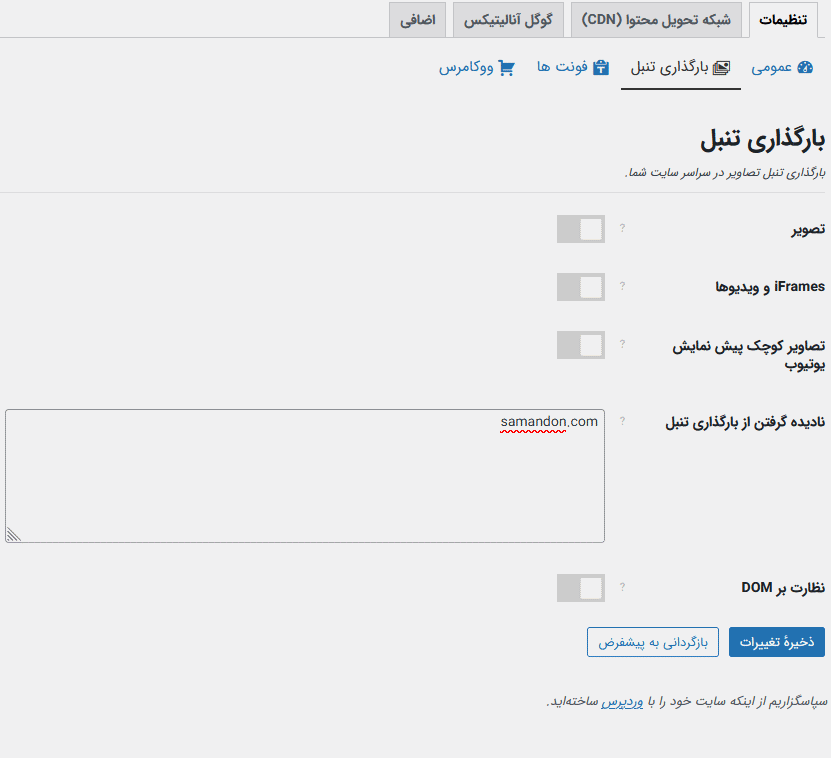
بارگذاری تنبل :
بارگذاری تنبل اساساً به تأخیر انداختن بارگیری تصاویر ، فیلم ها یا آیفریم ها است تا زمانی که کاربر صفحه به سمت پایین اسکرول کند (آنها وارد قسمت نمایش می شوند). برای پست ها و صفحه هایی که تصاویر یا فیلم های زیادی دارند ، این امر برای کاهش تعداد درخواست هایی که دقیقاً در حال انجام هستند بسیار مهم است. در آزمایشات خود ، به طور متوسط شاهد کاهش 33 درصدی در زمان بارگذاری سایت بوده ایم .
اگر هنوز از بارگذاری تنبل استفاده نمی کنید پیشنهاد میکنم حتما از این تکنولوژی برای بهبود عملکر و سرعت لود سایت استفاده کنید. در اینجا به چند مورد از ویژگی بارگذاری تنبل در پلاگین Perfmatters اشاره می کنیم :
- بارگذاری تنبل تصاویر ، تصاویر پس زمینه درون خطی ، فریم ها و فیلم ها (YouTube ، Vimeo و غیره).
- iframes را با تصویر کوچک پیش نمایش و نماد پخش SVG که ویدیو را با کلیک بارگیری می کند ، عوض کنید. این سریع ترین راه برای بارگذاری فیلم های YouTube است .
- پشتیبانی از WebP.
- نظارت بر DOM برای سازگاری بهتر پیمایش بی نهایت.
- سریعتر از بارگذاری تنبل بومی و پیش فرض وردپرس.

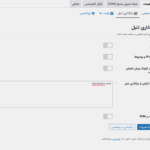
تغییر لینک ورود به وردپرس :
گاهی اوقات کوچکترین تغییرات می تواند تأثیر زیادی بگذارد. به طور پیش فرض ، وردپرس از لینک https://yourdomain.com/wp-admin/ برای ورود به سیستم شما استفاده می کند . مشکلی که در این مورد وجود دارد این است که ربات ها ، هکرها و غیره همه هنگام جستجوی نقاط ضعف و نقاط ورود به سایت شما ، این موارد را اسکن می کنند. ما با بسیاری از سایتها کار کرده ایم که روزانه 10 هزار مورد تلاش ناموفق را برای دستیابی به آنها مشاهده می کنند.
با تغییر لینک ورود به سیستم وردپرس خود به چیزی مبهم و پیچیده تر ، می توانید با این مسئله مبارزه کنید. همچنین با کاهش رباتها در زمینه های مشترک شدن در سایت ، برای عملکرد و سرعلت لود عالی است. فقط در چند ثانیه می توانید لینک ورود به سیستم خود را در پلاگین Perfmatters تغییر دهید.
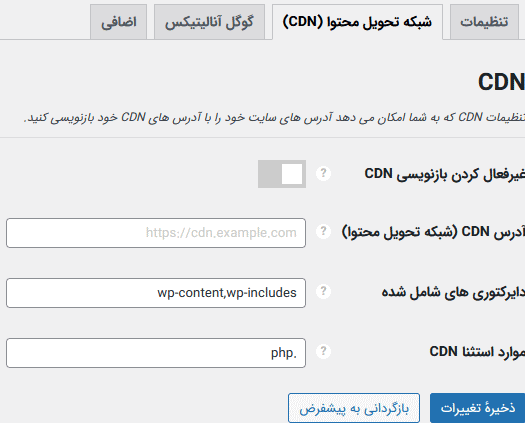
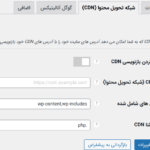
بازنویسی CDN :
یک شبکه تحویل محتوا (CDN) با ذخیره دارایی های شما در سرورهای مختلف (POP) در سراسر جهان و تحویل آن از حافظه پنهان نزدیک به بازدید کننده در سرعت لود سایت وردپرسی شما کمک می کند. پلاگین Perfmatters به شما کمک می کند CDN را در سایت وردپرس خود راه اندازی کنید.
در اینجا به چند مورد از ویژگی های بازنویسی CDN Perfmatter می پردازیم :
- لینک CDN خود را وارد کنید و تمام دارایی ها(افزودنی ها) ، تصاویر و غیره برای نشان دادن CDN مجدد بازنویسی می شود.
- می توانید فهرست های وردپرس را انتخاب کنید.
- از بازنویسی انواع پرونده ها و حتی دارایی های دارای رشته خودداری کنید.

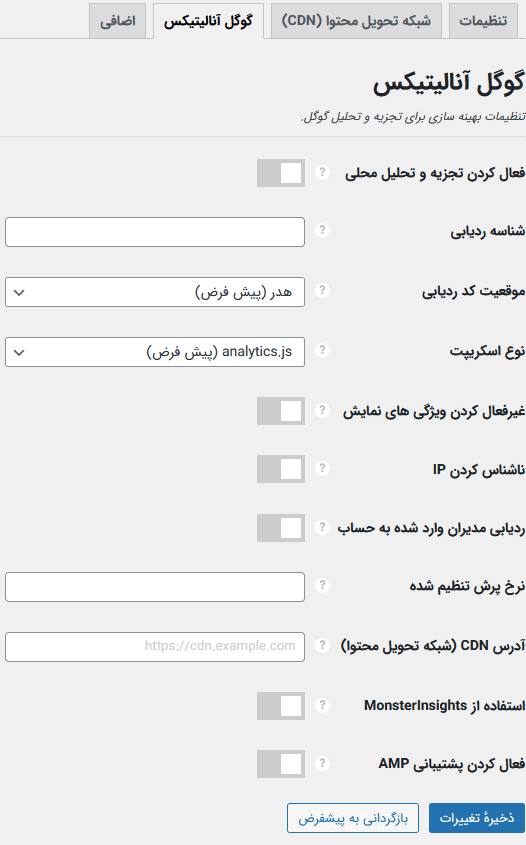
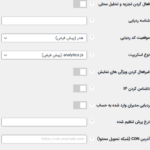
میزبان Google Analytics به صورت محلی :
میزبانی از Google Analytics به صورت محلی می تواند با کاهش جستجوی اضافی DNS و حل مسئله “کش اهرم مرورگر” از اسکریپت شما ، به سرعت بخشیدن به سایت شما کمک کند. از قضا اسکریپت خود گوگل در مورد ذخیره سازی اخطار می دهد ، اما این به این دلیل است که انقضا هدر حافظه پنهان HTTP آنها واقعاً کوتاه است. وقتی خودتان میزبان آن هستید ، هدرهای ذخیره سازی CDN یا سرور HTTP خودتان به طور خودکار اعمال می شوند. به عبارت دیگر ، شما کنترل کاملی بر ذخیره اسکریپت دارید .
ویژگی Perfmatters Google Analytics شامل موارد زیر است :
- از بین پنج نوع اسکریپت یکی را انتخاب کنید: analytics.js (17 KB)، gtag.js، gtag.js v4، حداقل ( فقط 1.5 KB ) و حداقل درون خطی.
- موقعیت کد رهگیری را بین سربرگ یا پاورقی سایت خود تغییر دهید.
- IP خود را برای حفظ حریم خصوصی داده ها و اهداف GDPR ناشناس کنید.
- انتخاب کنید که سرپرست های ورود به سیستم را ردیابی کنید یا نه.
- غیرفعال کردن ویژگی های نمایش ، با این مورد از درخواست HTTP دوم خلاص می شوید.
- نرخ گزاف گویی سایت خود را تنظیم کنید تا کیفیت بازدید شما بهتر ارزیابی شود.
- ادغام با MonsterInsights برای ویژگی های تجزیه و تحلیل اضافی در حالی که هنوز از اسکریپت میزبان محلی استفاده می کنید.

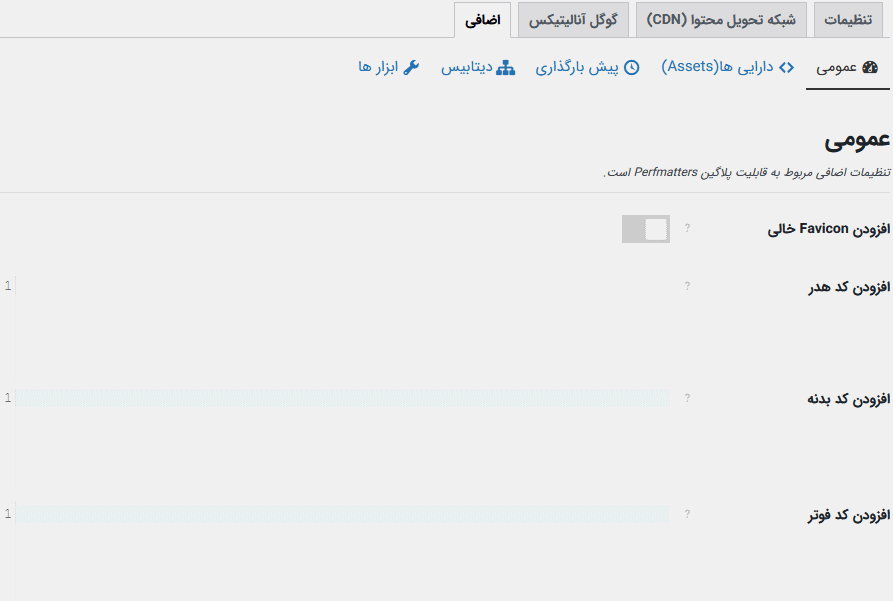
کدهای دلخواه را به هدر ، بدنه اصلی سایت ، پاورقی اضافه کنید :
مواردی وجود دارد که ممکن است لازم باشد کد سفارشی را به هدر (سربرگ) ، بدنه اصلی سایت (body) یا پاورقی سایت وردپرس خود اضافه کنید. با پلاگین Perfmatters می توانید به راحتی کدهای سفارشی را در جایی که نیاز دارید اضافه کنید .
هدر، بدنه، ویژگی کد بالا و پایین صفحه شامل :
- مستقیماً کد را در قسمت هدر اضافه کنید. این می تواند شامل CSS درون خطی برچسب
<style>یا جاوا اسکریپت درون خطی برچسب<script>باشد. - می توانید یک فایل JS یا CSS بارگیری کنید.
- اضافه کردن کد به هد سایت در بین برچسب های
<head> </head> - اضافه کردن کد به بدنه در زیر برچسب
<body>ابتدای سایت شما اضافه می شود. - اضافه کردن کد به پاورقی در بالای برچسب
</body>انتهای سایت شما اضافه می شود.

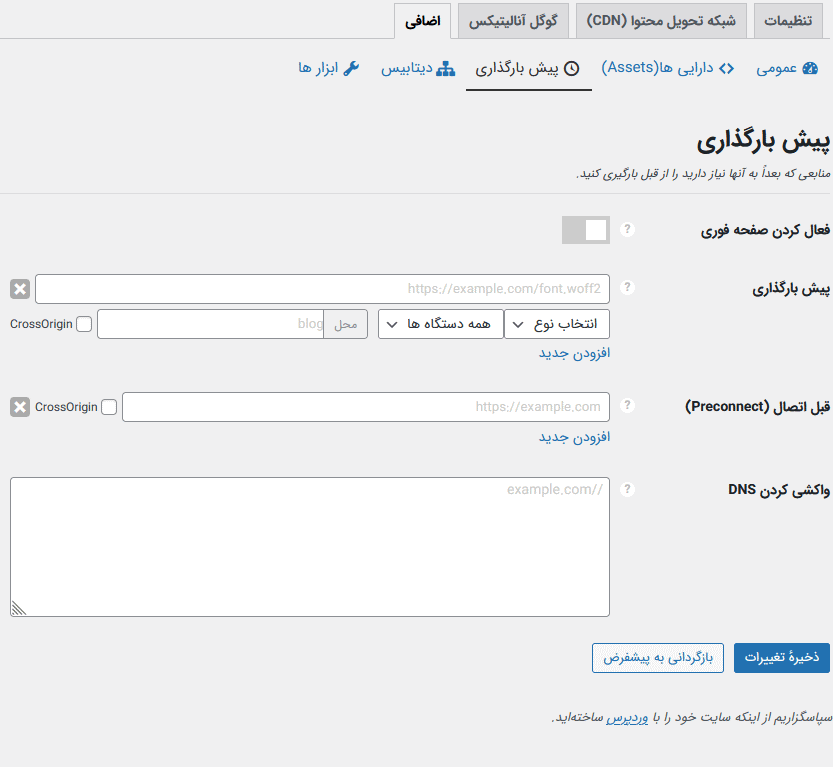
بارگیری مجدد منابع :
پیش بارگیری با استفاده از ویژگی rel می تواند به سرعت بارگیری اسکریپت ها و منابع در سایت وردپرس شما کمک کند. حتی در صورت لزوم توسط گوگل توصیه می شود. به راحتی می توانید این ویژگی ها را در کل سایت خود ، در صفحات انتخابی یا دستگاه (دسکتاپ یا تلفن همراه) اضافه کنید.
- بعد از قرار گرفتن کاربر روی لینک ، صفحه فوری به شما امکان می دهد تا به طور خودکار لینک ها را در پس زمینه پیش فرض کنید. این نتایج تقریباً در زمان بارگذاری آنی ایجاد می شود.
- Preload به شما امکان می دهد منابعی مانند قلم ها یا CSS را که بلافاصله در هنگام بارگذاری صفحه مورد نیاز است ، مشخص کنید. این به شما کمک می کند هشدارهای منبع مسدود کننده رندر را برطرف کنید.
- پیش تنظیم DNS به شما امکان می دهد قبل از کلیک کاربر بر روی لینک ، نام دامنه ها را حل کنید (جستجوی DNS را در پس زمینه انجام دهید) ، که به نوبه خود می تواند به بهبود عملکرد کمک کند.
- Preconnect به مرورگر اجازه می دهد قبل از درخواست HTTP ، ارتباطات اولیه را تنظیم کرده و تأخیر رفت و برگشت را از بین ببرد و برای کاربران وقت صرفه جویی کند.

تعویق و تأخیر انداختن جاوا اسکریپت ها :
با هشدار “حذف منابع مسدود کننده ارائه” آشنا هستید؟ این بدان معناست که جاوا اسکریپت هنگام بارگیری سرعت صفحه وردپرس شما را کند می کند (مسدود می کند). همانطور که گوگل توصیه می کند ، یک روش آسان برای سرعت بخشیدن به رنگ آمیزی یک صفحه ، به >تعویق انداختن JavaScript است . رویکرد قدرتمند دیگر تأخیر جاوا اسکریپت تا تعامل کاربر است. هر دو را می توانید با افزونه Perfmatters انجام دهید.
- برچسب
deferرا به تمام پرونده های JavaScript شما اضافه می کند. این به این معنی است که اسکریپت ها پس از بارگذاری بقیه صفحه بارگیری می شوند. - جاوا اسکریپت درون خطی را به تعویق بیندازید.
- هسته jQuery را به تعویق بیندازید (اختیاری).
- موارد استثنائی تعویق JavaScript را با نام پرونده ها ، مسیرها یا رشته ها اضافه کنید.
- موارد استثنائی تعویق JavaScript را به ازای هر صفحه / پست در ویرایشگر وردپرس اضافه کنید.
- جاوا اسکریپت را تا تعامل کاربر به تأخیر بیندازید (پیمایش ، حرکت ماوس و …). این مورد برای افزودن به سبد خرید ووکامرس و اسکریپت های سنگین شخص ثالث مانند Google Tag Manager ، Google Analytics ، Facebook pixel ، Google Adsense و موارد دیگر بسیار مناسب است.
- مدت زمانی را تنظیم کنید که اسکریپت ها بعد از اون مدت زمان مشخص بارگیری شوند.

پشتیبانی چند سایته (وردپرس شبکه) :
سایت های وردپرسی زیادی دارید؟ مشکلی نیست مجوز Perfmatters نامحدود از تنظیمات چند سایته وردپرس پشتیبانی می کند . با این کار می توانید تنظیمات را از سایت پیش فرض شبکه به زیرمجموعه های خود برسانید.
تنظیمات چند سایته شامل ویژگی های زیر است :
- شبکه افزونه را فعال کنید و مجوز خود را از مدیر شبکه فعال کنید.
- اختصاص انواع مختلف دسترسی به شبکه: فقط سرپرست های سایت یا مدیر اصلی سایت.
- تنظیمات پیکربندی شده خود را به سرعت از سایت شبکه پیش فرض خود به سایر سایتهای زیرمجموعه انتقال دهید.




















احسان فتوح آبادی –
سلام
آیا برای استفاده از این افزونه باید wp rocket را نصب کنیم؟ یا این افزونه مستقل کار میکند؟
محمدطاها –
با سلام و احترام
خیر مستقل کار می کند.
با تشکر.