افزونه CSS3 Tooltips For WordPress یک پلاگین برای نمایش نکات و متن های راهنما یا تول تیپ برای کلمات و جمله های مختلف در وردپرس می باشد. شما در حین نگارش مقاله و متون خود ممکن هست که نیاز داشته باشید نکات راهنما و تکمیلی در مورد بعضی کلمات آنرا را بدهید تا کاربر شما متوجه شود که منظور شما دقیقا چیست! حالا شاید نیاز باشد علاوه بر توضیحات راهنما اضافی یک تصویر را نیز ضمیمه متن راهنمای خود بکنید که برای اینکار میتوانید از افزونه تولتیپ وردپرس که بر پایه CSS طراحی شده است استفاده کنید. این پلاگین دارای استایل های از پیش تعریف شده ای برای نمایش راهنماها برای متون شما می باشد.
افزونه CSS3 Tooltips For WordPress دارای بیش از 50 استایل از پیش تعریف شده، 10 موقعیت از پیش تعریف شده برای نمایش راهنماها می باشد. شما در صورت نیاز میتوانید علاوه بر متن دلخواه، عناوین دلخواه را نیز برای راهنماهای خود بذارید. این افزونه از نمایش تصاویر وردپرس و گذاشتن ویدئو(از آدرس یوتیوب یا ویمئو) در راهنماها پشتیبانی می کند. از دیگر ویژگی های این افزونه امکان تعیین یک تاخیر زمانی در نمایش راهنما می باشد. افزونه دارای طراحی ریسپانسیو می باشد و در نمایش دسکتاپ و موبایل به حالت ریپانسیو در می آید.

ویژگی های افزونه نمایش راهنما CSS3 برای وردپرس | CSS3 Tooltips For WordPress :
- امکان ایجاد راهنماهای متون در چند دقیقه
- نمایش راهنما با بردن ماوس روی متن یا کلیک روی آن
- پشتیبانی از نمایش ریسپانسیو در دستگاه تلفن همراه و دسکتاپ
- سبک – براساس کد CSS3 خالص
- دارای ژنراتور کد کوتاه داخلی
- دارای تنظیمات کلی داخلی
- امکان تبدیل کلی لینک ها به راهنما
- با استفاده از مولد کد کوتاه Tooltip در چند دقیقه راهنما با قابلیت های زیر را ایجاد کنید :
- تعریف محتوای بسته بندی شده توسط راهنما
- امکان افزودن اختیاری عنوان برای محتوا راهنما
- قابلیت نوشتن محتوا دلخواه که در ابر راهنما ظاهر می شود.
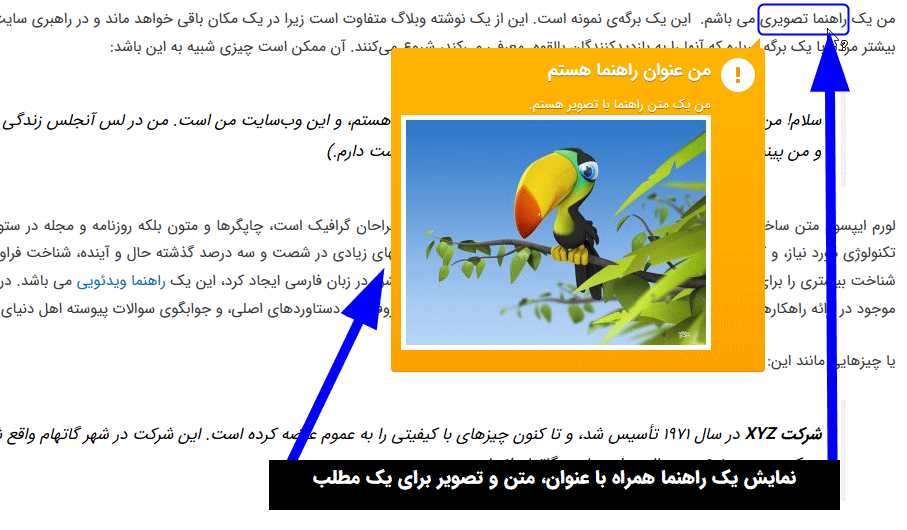
- قابلیت گذاشتن تصاویر دلخواه در راهنماها
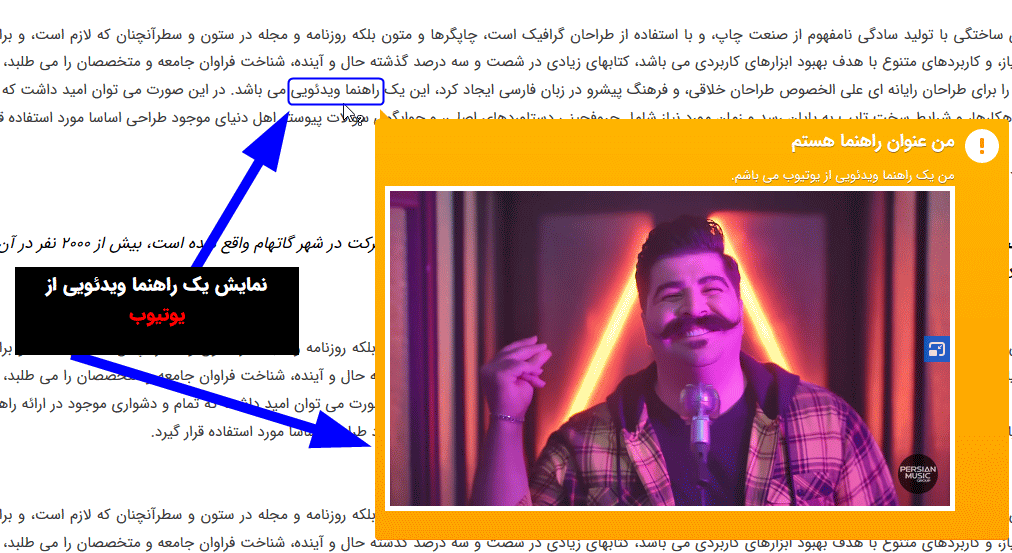
- قابلیت گذاشتن ویدئو در راهنما (فقط از آدرس یوتیوب و Vimeo)
- امکان تعیین موقعیت دلخواه از بین 10 موقعیت موجود
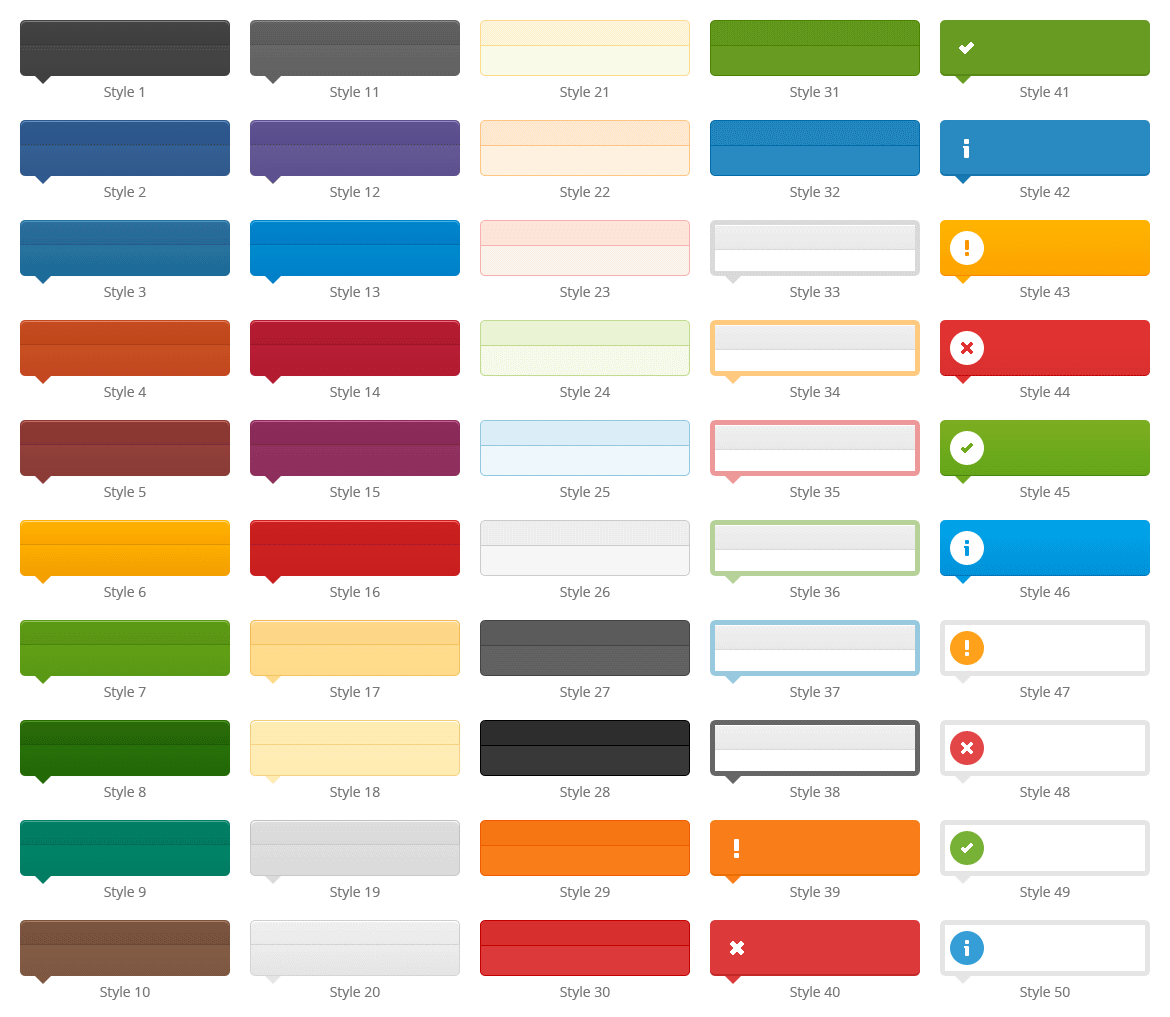
- قابلیت انتخاب استایل دلخوه نمایش راهنما از بین 50 استایل موجود
- امکان تعیین کد یا کلاس سفارشی CSS که می خواهید برای راهنما استفاده کنید.
- قابلیت تعریف عرض ثابت برای راهنما
- امکان تعریف برچسب بسته بندی HTML به عنوان ابزار
- قابلیت تعریف تاخیر زمانی نمایش راهنما
- امکان تعریف رویداد شناور یا کلیک
- دارای پنل پیکربندی کلی راهنما با قالبیت های :
- امکان نمایش نکات راهنما CSS3 برای همه لینک ها به طور پیش فرض. محتوای راهنما از ویژگی عنوان بازیابی می شود. این تنظیم برای همه پست ها و صفحات اعمال می شود.
- قابلیت انتخاب موقعیت و استایل پیش فرض راهنما
- امکان انتخاب برچسب پیش فرض راهنما
- قابلیت تعیین یک تأخیر در نمایش راهنما
- امکان انتخاب نوع نشانگر
- دارای قابلیت CSS سفارشی برای گذاشتن کلاس CSS دلخواه در راهنما
- قابلیت تعریف رویداد شناور یا کلیک
- کد معتبر HTML5
- سازگار با مرورگر
- دارای مستندات همراه با راهنمای گام به گام تنظیم راهنما
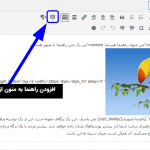
تصاویری از محیط افزونه CSS3 Tooltips For WordPress :
50 استایل از قبل ساخته شده برای نمایش راهنماها :

نمونه راهنما ویدئویی ساخته شده با پلاگین از سایت یوتیوب :

نمونه راهنما تصویری ساخته شده :

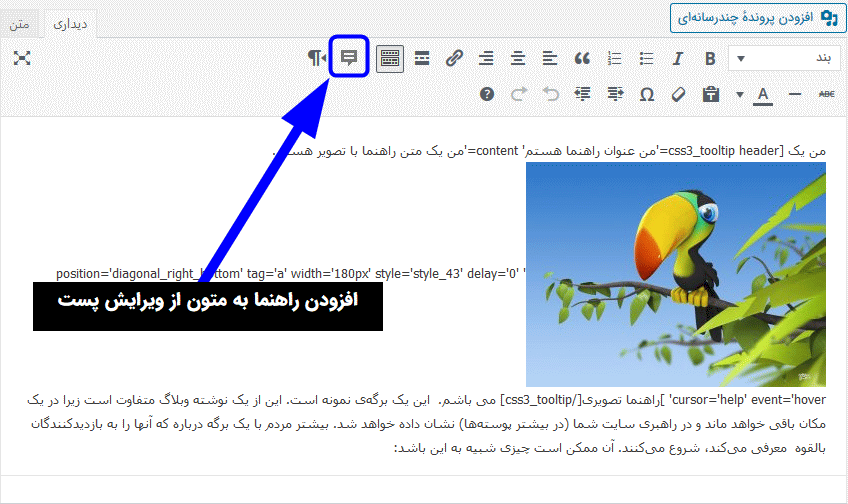
افزودن راهنما به متن از ویرایش پست :

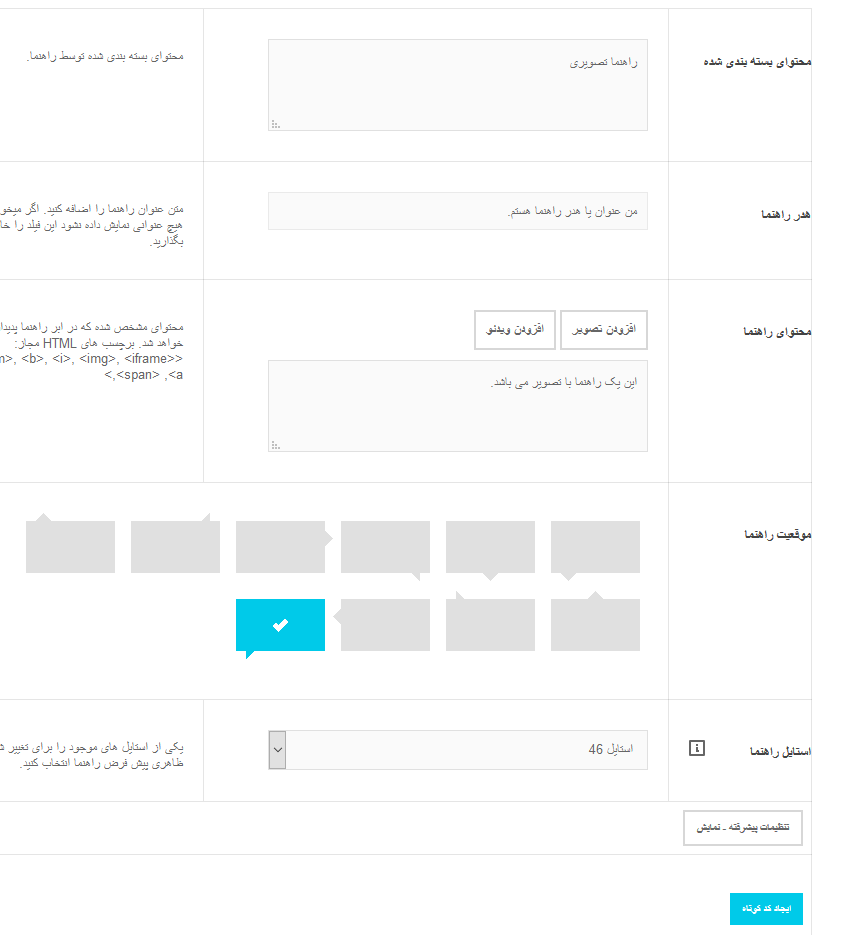
افزودن راهنما توسط پلاگین :

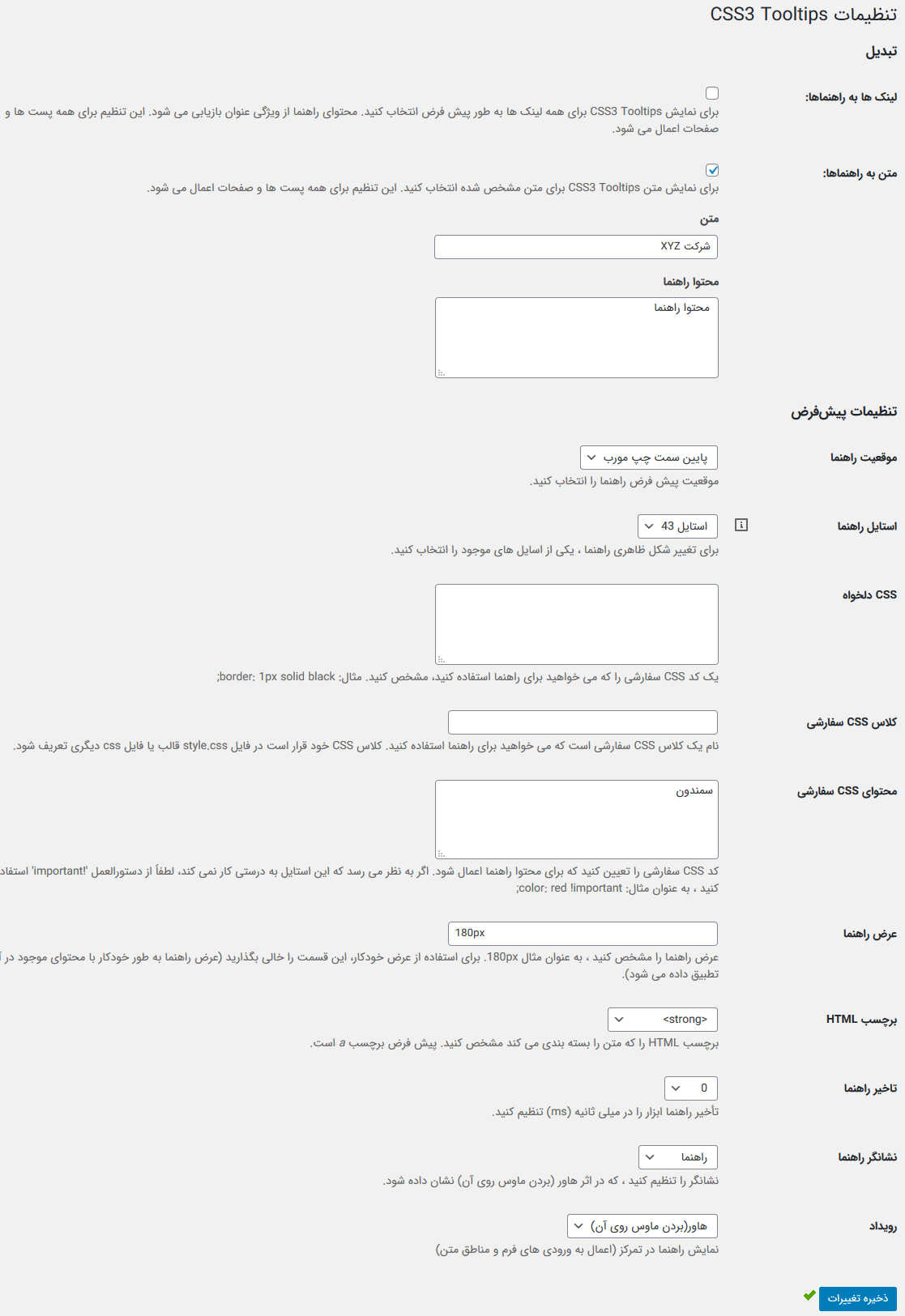
تنظیمات عمومی افزونه راهنما CSS :
















نقد و بررسیها
هنوز بررسیای ثبت نشده است.