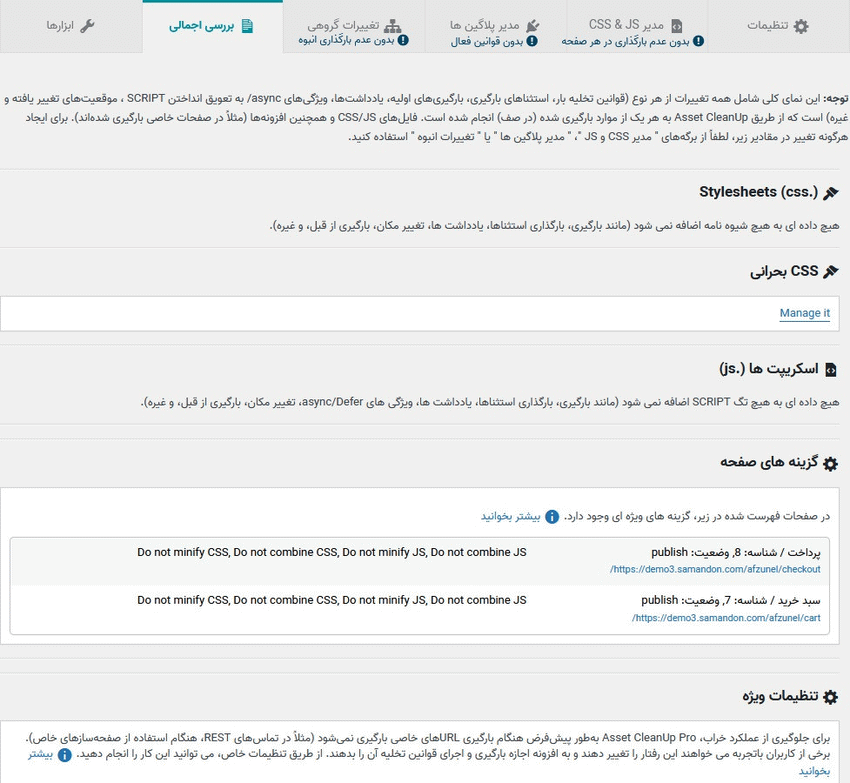
افزونه WP Asset CleanUp Pro پلاگین بهینه سازی و افزایش سرعت صفحات سایت و پیشخوان وردپرس با غیرفعال کردن بارگذاری فایل های اضافی css و جاوا اسکریپت می باشد. اغلب اوقات پیش می آید که از یک قالب و تعدادی افزونه استفاده می کنید که در همان صفحه فعال و اجرا می شوند. با این حال، شما نیازی به استفاده از همه آنها ندارید و برای بهبود سرعت وب سایت خود و پاک کردن کد منبع HTML (برای اهداف اشکال زدایی راحت)، بهتر است از بارگذاری آن استایل ها و اسکریپت ها جلوگیری کنید. برای مثال، ممکن است از افزونهای استفاده کنید که فرمهای تماس را ایجاد میکند و داراییهای آن (فایلهای CSS و JS.) را در هر صفحه وبسایت شما بارگذاری میکند، بهجای اینکار میتوانید بارگذاری را فقط در صفحه /contact انجام دهید، اگر این تنها جایی است که به آن نیاز دارید.
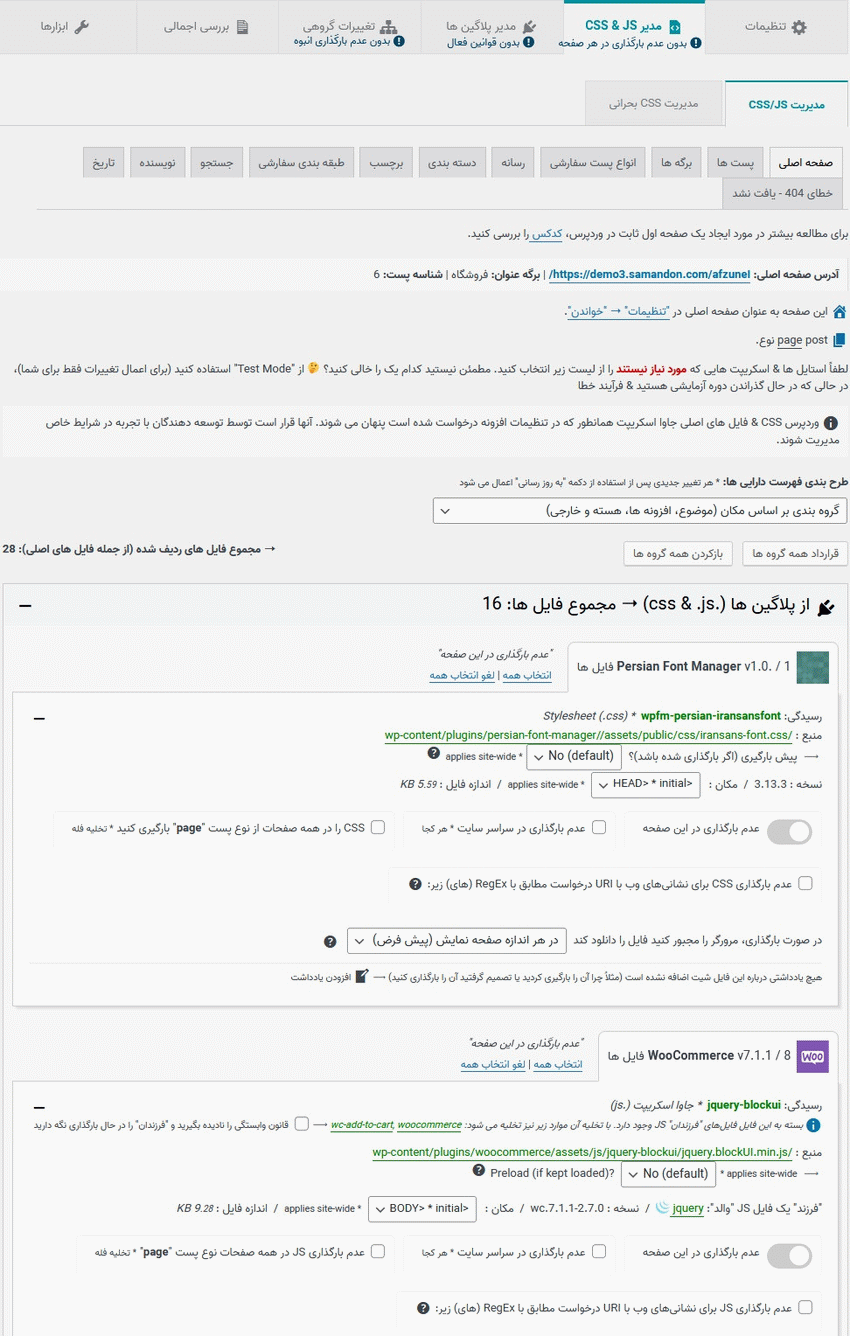
افزونه Asset CleanUp Pro صفحه شما را اسکن می کند و تمام دارایی هایی را که بارگذاری شده اند شناسایی می کند. تنها کاری که باید هنگام ویرایش یک صفحه/پست انجام دهید این است که CSS/JS هایی را انتخاب کنید که برای بارگذاری لازم نیستند، به این ترتیب صفحه سبک تر می شود. این افزونه در ترکیب با یک پلاگین کش (مانند WP Rocket، WP Fastest Cache، W3 Total Cache)، یک شرکت میزبانی که بسته هایی را با حافظه پنهان در سطح سرور در دسترس (مانند WP Engine، Kinsta) یا سرویسی مانند Cloudflare ارائه می دهد، بهترین کار را انجام می دهد. ذخیره صفحه فعال شد.
نکته : در توضیحات منظور از دارایی، فایل های css و جاوا اسکریپت می باشد.
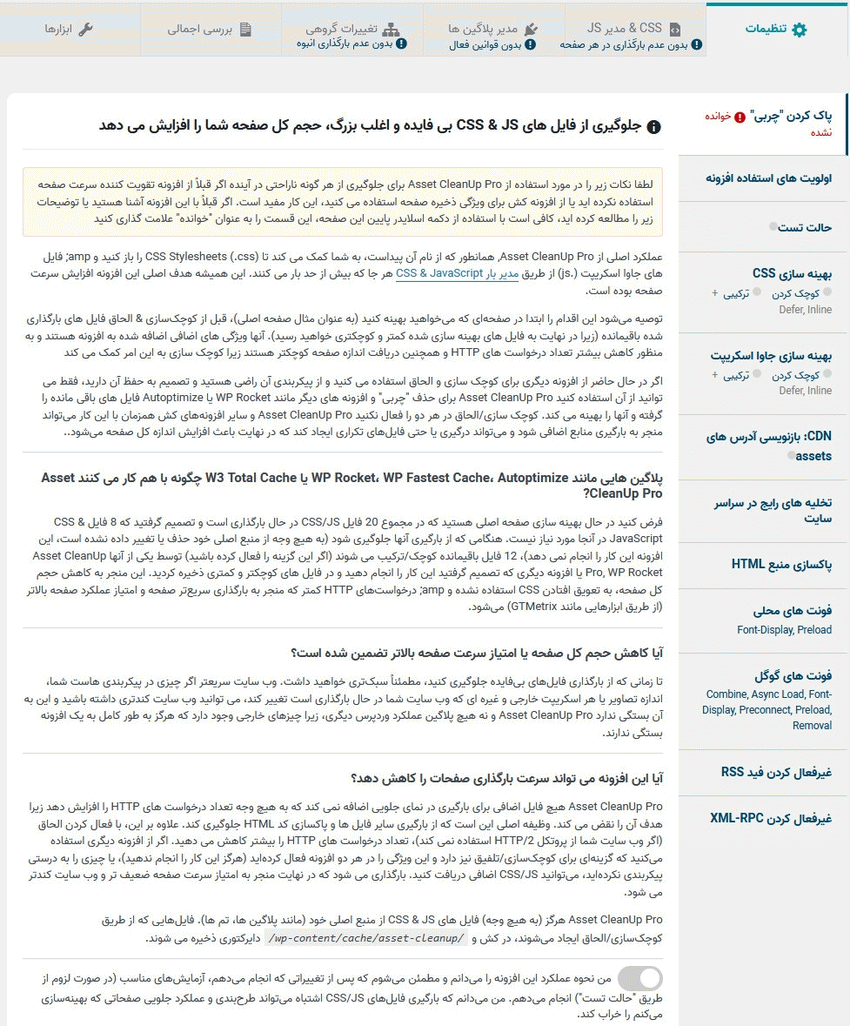
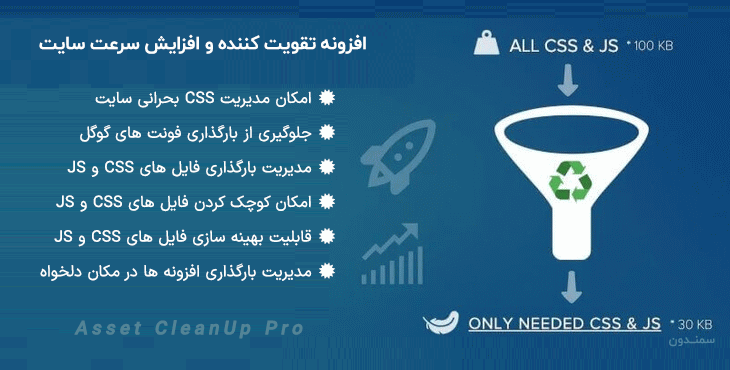
ویژگی های افزونه تقویت کننده و افزایش سرعت سایت | Asset CleanUp Pro :
- تعداد درخواستهای HTTP بارگیری شده را کاهش میدهد و با تخلیه CSS/JS بیفایده، منابع مسدودکننده رندر (مهم برای بارگذاری سریعتر صفحه) را حذف میکند.
- فایلهای CSS/JS، Local Fonts و Google Fonts را از قبل بارگیری می کند تا به مرورگر دستور دهد تا داراییهای انتخابی را در اسرع وقت دانلود کند.
- امکان کوچک کردن فایلهای CSS (از جمله کدهای درون خطی در برچسبهای استتایل)
- قابلیت کوچک کردن فایلهای جاوا اسکریپت (از جمله کدهای درون خطی در برچسبهای SCRIPT)
- قابلیت ترکیب فایل های CSS و جاوا اسکریپت بارگذاری شده باقیمانده ر
- فایل های CSS درون خطی (به صورت خودکار و با مشخص کردن مسیر به شیوه نامه ها)
- به تعویق انداختن فایلهای جاوا اسکریپت ترکیبی با اعمال ویژگی “defer” به تگهای اسکریپت
- حذف در سراسر سایت برای ایموجی ها، Dashicon ها برای کاربران مهمان و پاسخ به نظر در صورت عدم استفاده

-
قابلیت غیرفعال کردن فیدهای RSS
- کاهش کد HTML از صفحه واقعی (اگر فشرده سازی GZIP فعال باشد حتی بهتر است)
- در صورتی که شما یک توسعه دهنده هستید و می خواهید چیزی را جستجو کنید، اسکن کد منبع را آسان تر می کند.
- قابلیت حذف تداخل احتمالی بین افزونه ها/قالب (به عنوان مثال 2 فایل جاوا اسکریپت که از افزونه های مختلف بارگذارب می شوند و با یکدیگر تداخل دارند).
- باعث بهبود امتیاز عملکرد اگر آدرس خود را در وب سایت هایی مانند GTmetrix، PageSpeed Insights، Pingdom Website Speed Test آزمایش کنید.
- گوگل وب سایت شما را بیشتر دوست خواهد داشت زیرا سریعتر است و بارگذاری سریع صفحه امروزه عاملی در رتبه بندی جستجو است.
- فایل های گزارش دسترسی به سرور شما (به عنوان مثال آپاچی) اسکن آسان تر خواهد بود و فضای کمتری را در سرور شما اشغال می کند.

-
بهینه سازی / حذف فونت های GOOGLE :
- تمام درخواستهای فونت Google را در درخواستهای کمتر (معمولاً یک) ترکیب کنید، به ازای هر فونت اضافی درخواستی، یک سفر رفت و برگشت به سرور ذخیره کنید.
- انتخاب بین سه روش از تحویل : Render-blocking، Asynchronous by Web Font Loader (webfont.js) یا Asynchronous با بارگذاری پیش بارگذاری صفحه استایل CSS
- گزینهای برای بارگذاری فایلهای فونت Google از fonts.gstatic.com (مثلاً به .woff2 ختم میشود)
- قابلیت اعمال ویژگی CSS “font-display” برای همه درخواست های بارگذاری شده فونت Google در صورتی که از فونت های گوگل استفاده می کنید، راهنمایی منبع پیش اتصال را برای fonts.gstatic.com فعال کنید. اجازه ندهید مرورگر قبل از شروع DNS/TCP/TLS منتظر CSS برای بارگیری فایلهای فونت باشد.
- حذف تمام درخواستهای فونت Google از جمله بارگذاریهای پیشفرض لینک/فونت، @import/@font-face از فایلهای CSS و برچسبهای استایل، hints منابع

-
قابلیت بهینه سازی فونت های محلی :
- پیش بارگذاری فایلهای فونت محلی (به .woff، .woff2.، ttf.، و غیره ختم میشود)
- اعمال مقدار ویژگی CSS “font-display” به برچسبهای لینک/استایل
- حذف لینک های بی فایده، متا تگ ها و نظرات HTML درون تگ های HEAD و BODY (پاورقی) وب سایت
- برچسب لینک واقعاً ساده کشف (RSD).
- برچسب لینک Windows Live Writer
- برچسب لینک REST API
- برچسب لینک کوتاه صفحات/پست ها

-
برچسب لینک های ارتباطی پست
- متا تگ نسخه وردپرس (همچنین به دلایل امنیتی خوب است)
- همه متا تگ های “مولد” (همچنین به دلایل امنیتی خوب هستند)
- برچسب های لینک RSS Feed (معمولاً اگر وب سایت شما برای اهداف وبلاگ نویسی استفاده نمی شود به آنها نیازی نیست)
- oEmbeds، اگر نیازی به جاسازی ویدیوها (به عنوان مثال YouTube)، توییت ها و فایل های صوتی ندارید.
- نظرات HTML معتبر (استثناهای حذف را می توان اضافه کرد و نظرات شرطی Internet Explorer حفظ می شود)
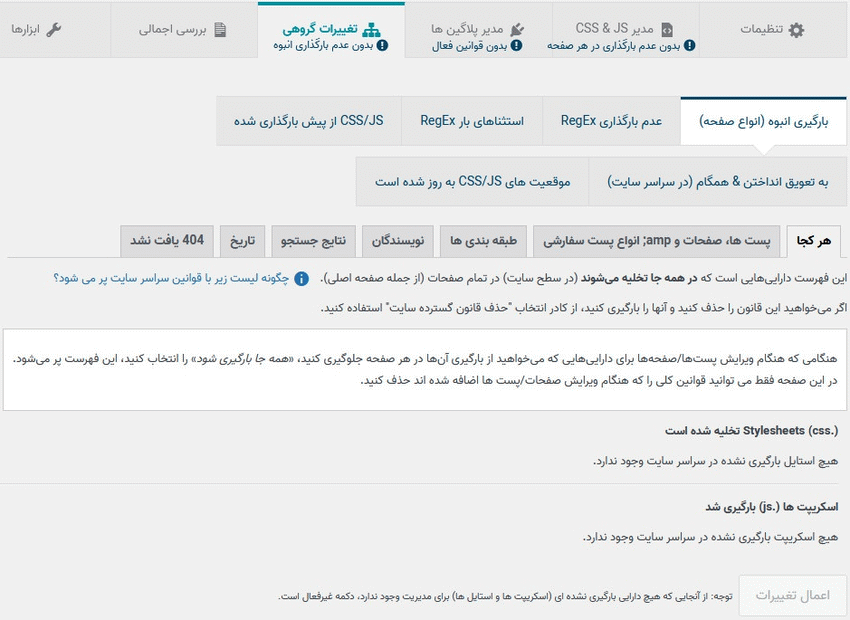
- عدم بارگذاری فایلهای CSS/JS در تمام صفحات وردپرس از جمله دستهها، برچسبها، طبقهبندی سفارشی (به عنوان مثال دسته محصول WooCommerce)، 404 یافت نشد، تاریخ و بایگانی نویسنده، نتایج جستجو)
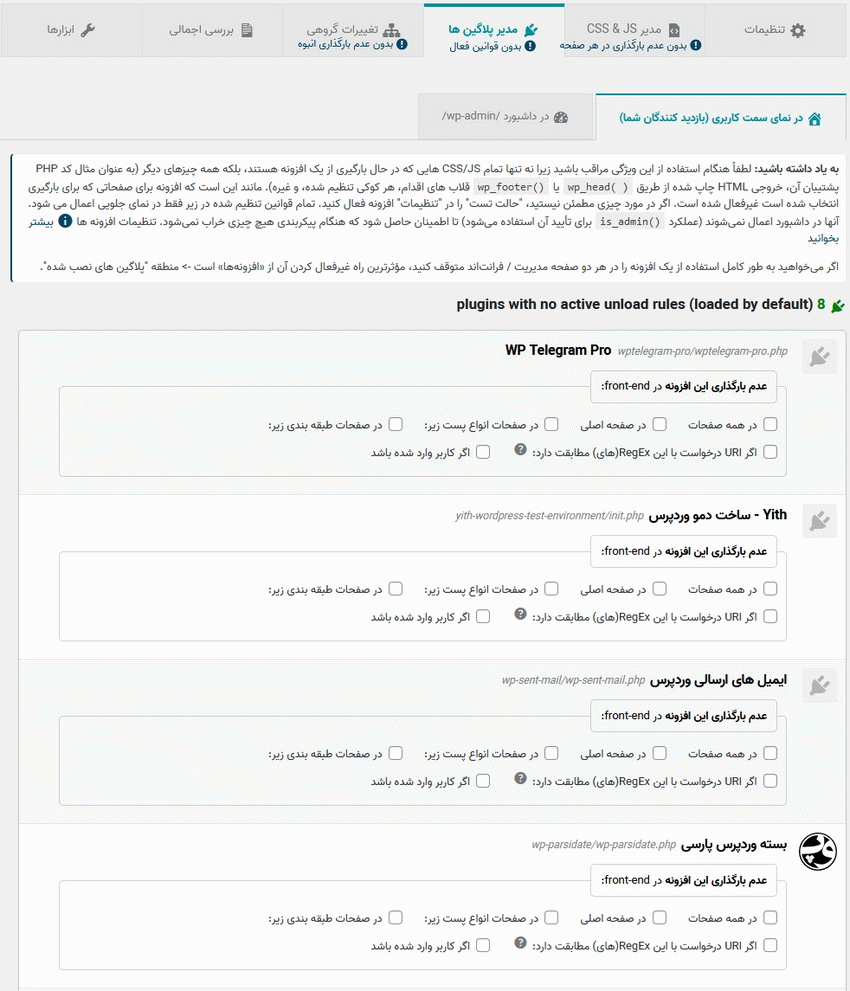
- عدم بارگذاری افزونهها در نمای ظاهری (برای بازدیدکنندگان مهمان) * این نه تنها فایلهای CSS/JS بارگذاری شده از افزونهها را باز میکند، بلکه هر چیز دیگری را که مربوط به آنها است (مثلاً درخواستهای پایگاه داده کند) بارگذاری میکند.
- بارگذاری پلاگین ها در داشبورد /wp-admin/ : آیا صفحات کندی دارید که در داشبورد بارگذاری می شوند؟ میتوانید برای برخی از صفحات حجیم، ثانیههای بارگذاری صفحه را کاهش دهید یا تداخل افزونهها را برطرف کنید
- به مرورگر دستور دهید که یک فایل CSS/JS را بر اساس اندازه صفحه نمایش بازدیدکننده دانلود کند (به عنوان مثال از دانلود دارایی ها در نمای تلفن همراه در صورت عدم نیاز، اگر اندازه صفحه کوچکتر از 768 پیکسل است) خودداری کند.
- CSS را با ضمیمه کردن آن به BODY برای بارگیری ناهمزمان به تعویق بیاندازید (مسدود کردن CSS باعث به تاخیر افتادن نمایش به موقع صفحه وب می شود)
-
انتقال فایل های جاوا اسکریپت از HEAD به BODY و بالعکس (فایل های CSS که به BODY منتقل می شوند به طور خودکار به تعویق می افتند)
- فایلهای بارگذاریشده جاوا اسکریپت را به تعویق بیاندازید (با اعمال ویژگی «defer» به هر فایل JS در نوبت)
- همگام سازی فایل های بارگذاری شده جاوا اسکریپت (با اعمال ویژگی «async» به هر فایل JS در نوبت)
- فایل های جاوا اسکریپت درون خطی (به صورت خودکار و با مشخص کردن مسیر به stylesheets)
- اعمال ویژگی “font-display:” CSS به @font-face از فایل های محلی موجود برای بهبود امتیاز PageSpeed برای “اطمینان از اینکه متن در حین بارگذاری فونت وب قابل مشاهده باشد”

















نقد و بررسیها
هنوز بررسیای ثبت نشده است.