آیا به دنبال راهی برای کار با افکت هاور در المنتور هستید؟ المنتور به شما پیشنهاد می دهد که افکت های انیمیشن جالب زیادی را به صفحات وبسایت خود اضافه کنید. شما می توانید انیمیشن زیبا ورودی را برای هر بخش خاص و همچنین افکت های اسکرول برای صفحه اضافه کنید. تمام این افکت های انیمیشنی باعث می شود که وبسایت شما زیبا به نظر برسد و توجه کاربر را به خود جلب کند. علاوه بر این ، اثر هاور نیز بسیار مهم است که باعث می شود تعاملتان با کاربران بهتر شود.
نسخه رایگان و پرمیوم المنتور هر دو ویژگی های افکت هاور را به شما ارائه می دهند. بنابراین، برای استفاده از افکت هاور نیازی به ارتقای نسخه پرمیوم ندارید. افزودن افکت هاور در صفحات وبسایت خود با استفاده از المنتور بسیار ساده تر از آن چیزی است که فکر می کنید. ما در این مقاله همه چیز در مورد اثر هاور در المنتور آموزش داده ایم. ما به شما آموزش خواهیم داد تا با استفاده از المنتور یک افکت هاور را در بخشی از صفحه اضافه کنید.
با استفاده از المنتور می توانید جلوه های هاور را در بخش ها، ابزارک ها، عناصر و ستون های مختلف صفحات وبسایت خود اضافه کنید. در بیشتر ابزارک ها، می توانید یک انیمیشن افکت هاور اضافه کنید، به جز چند ابزارک مانند ابزارک های ویرایشگر های متن و عنوان. این ابزارک ها در المنتور به ویژگی های انیمیشن، افکت هاور اجازه نمی دهند. ابزارک هایی که می توانید جلوه هاور را اضافه کنید عبارتند از:
- دکمه (Button)
- تصویر (Image)
- آکاردئون (Accordion)
- آیکون (Icon)
- ستون (Column)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه کار با افکت هاور در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید، سپس به بخشی که میخواهید افکت هاور را در آنجا بی افزایید بروید. حالا ماوس خود را در قسمت قرار داده و روی گزینه 6 نقطه کلیک کنید.

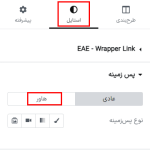
با این کار گزینه ویرایش برای این بخش در داشبورد سمت راست باز می شود. فقط روی قسمت استایل (style) کلیک کنید و سپس می توانید گزینه هاور (hover) را ببینید.

برای مشاهده ویژگی های هاور روی گزینه هاور کلیک کنید. سپس می توانید یک افکت هاور در پس زمینه بخش اضافه کنید. دو نوع افکت هاور برای پس زمینه موجود است:
- کلاسیک – می توانید یک تصویر برای مشاهده در حالت هاور اضافه کنید.
- گرادیان – می توانید گرادیان رنگی زیبا برای وضعیت هاور اضافه کنید.
حالت کلاسیک
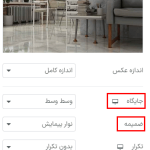
اگر می خواهید یک تصویر اضافه کنید، می توانید گزینه کلاسیک را انتخاب کنید. کافیست روی گزینه کلاسیک کلیک کنید و سپس از گزینه انتخاب تصویر (select image) تصویر خود را اضافه کنید. همچنین می توانید مدت زمان انتقال به حالت هاور را تنظیم کنید.

پس از افزودن تصویر، چند گزینه برای تنظیم جایگاه تصویر، پیوست و اندازه تصویر دارید.

وقتی تصویر را به عنوان افکت هاور اضافه می کنید، بخش شما به صورت شکل زیر به نظر می رسد.

حالا بیایید نگاهی بیندازیم که وقتی گزینه های رنگ گرادیان را اضافه می کنید، بخش در حالت هاور چگونه ظاهر می شود. برای افزودن رنگ گرادیانت به عنوان حالت هاور روی گزینه گرادیان از نوع پس زمینه کلیک کنید و سپس رنگ اول و دوم را انتخاب کنید. پس از انتخاب رنگ می توانید موقعیت و زاویه را کم و زیاد کنید تا شیب رنگ خود را بسازید.

پس از افزودن گزینه رنگ گرادیان به عنوان هاور پس زمینه بخش اینگونه به نظر می رسد.

روکش پس زمینه
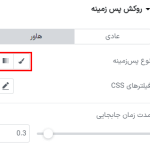
برای افزودن همپوشانی پس زمینه در حالت هاور به منوی روکش پس زمینه بروید و در اینجا می توانید تصویر یا گرادیان رنگ را نیز به عنوان پوشش پس زمینه اضافه کنید.

گزینه کلاسیک را برای اضافه کردن یک روکش تصویری انتخاب کنید و سپس تصویر خود را اضافه کنید و موقعیت و اندازه تصویر را تنظیم کنید. حالا از گزینه شفافیت (opacity) می توانید تاری تصویر را کم یا زیاد کنید.

همچنین می توانید فیلترهای (CSS) را برای محو کردن تصویر، اضافه کردن روشنایی، کنتراست و اشباع اضافه کنید.

با انجام این کار بخش ما اینطور به نظر می رسد.

همچنین می توانید به جای تصویر، یک روکش گرادیان رنگ اضافه کنید. برای این کار گزینه گرادیان را انتخاب کنید و مانند پس زمینه، گرادیان رنگ اول و دوم را اضافه می کند و گرادیان رنگ خود را ایجاد می کند. میزان شفافیت (Opacity) را برای مشاهده رنگ گرادیان تنظیم کنید.

حال بیایید نگاهی به نحوه نمایش بخش هاور بیندازیم.

حاشیه
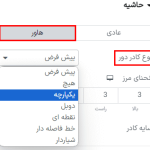
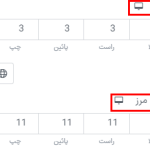
همچنین می توانید یک حاشیه به عنوان افکت هاور اضافه کنید. به قسمت حاشیه (border) بروید و روی گزینه هاور کلیک کنید و سپس نوع حاشیه را انتخاب کنید.

پس از آن عرض حاشیه، رنگ حاشیه و فاصله داخلی را اضافه کنید.

اکنون وقتی موس را روی بخش نگه می دارید، سبک حاشیه هاور شما نشان داده می شود.

سایه کادر
برای اضافه کردن سایه کادر (box-shadow) در حالت هاور روی آیکون ویرایش سایه کادر (box-shadow) کلیک کنید و سایه کادر را برای بخش تنظیم کنید.

اکنون به وبسایت خود بروید و همه کار هایی که انجام داده اید، را به صورت زنده مشاهده کنید.

به این صورت می توانید افکت هاور را در یک بخش اضافه کنید.