آیا به دنبال راهی برای ایجاد پس زمینه گرادیان چند رنگ در المنتور هستید؟ المنتور ویژگی های بسیاری را برای سفارشی کردن پس زمینه یک بخش در صفحات وبسایت به شما ارائه می دهد. با استفاده از ویرایشگر المنتور می توانید به پس زمینه خود رنگ ثابت، رنگ پس زمینه، ویدئو یا نمایش اسلاید بدهید. به طور پیش فرض با استفاده از ویرایشگر المنتور، می توانید دو رنگ را به عنوان رنگ های گرادیان اضافه کنید. در این مقاله، ما به شما آموزش خواهیم داد تا با ساده ترین روش ممکن رنگ بیشتری برای استفاده به عنوان پس زمینه گرادیان اضافه کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد پس زمینه گرادیان چند رنگ در المنتور
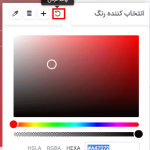
برای افزودن پس زمینه گرادیان، باید یک بخش ایجاد کنید و یک ستون انتخاب کنید. همچنین می توانید از بخش موجود خود نیز استفاده کنید. فقط کافیست روی آیکون ویرایش بخش کلیک کنید و سپس به قسمت ویرایش بروید. سپس به قسمت استایل رفته و از منوی پس زمینه گزینه گرادیانت (Gradient) را انتخاب کنید. اکنون گزینه رنگ را برای اضافه کردن به عنوان پس زمینه به شما نشان می دهد. می توانید دو رنگ، رنگ اصلی و رنگ ثانویه را انتخاب کنید. پس از انتخاب رنگ می توانید مکان رنگ ها را تغییر دهید. سپس می توانید نوع (تایپ کنید) را خطی یا شعاعی قرار دهید و موقعیت را تغییر دهید.

اما گزینه ای برای اضافه کردن بیش از دو رنگ ندارد. برای افزودن رنگ های بیشتر باید از قسمت (CSS) سفارشی استفاده کنید. ابتدا رنگی را که به تازگی اضافه کرده اید را پاک کنید. به گزینه رنگ بروید و روی دکمه پاک (clear) کلیک تا رنگ از این قسمت حذف شود.

حالا به قسمت پیشرفته (Advanced) بروید و سپس به قسمت (CSS) سفارشی بروید و کد زیر را آنجا اضافه کنید.
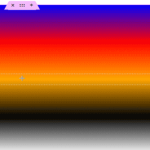
selector{background-image:
linear-gradient(blue,red,orange,black,white);
}
سپس می توانید رنگ مورد نظر خود را به این کد اضافه کنید.

در اینجا همچنین می توانید زاویه جهت گرادیان را برای سفارشی سازی بیشتر تنظیم کنید. فقط کد زیر را هم اضافه کنید:
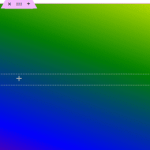
selector{background-image:
linear-gradient(to top right,red,blue,green,yellow);
}

تمام شد! شما می توانید با سلیقه ی خودتان کد ها را سفارشی کنید تا پس زمینه گرادیان زیبا تر شود.