آیا به دنبال راهی برای تغییر تصویر با حرکت ماوس با استفاده از المنتور هستید؟ با استفاده از قابلیت تغییر تصویر حالت هاور در وبسایت خود، می توانید به راحتی تفاوتی نسبت به سایرین ایجاد کنید. در این مقاله، به شما آموزش خواهیم داد تا با استفاده از ویرایشگر المنتور، با ساده ترین روش ممکن تغییر تصویر هنگام حرکت موس در وبسایتتان ایجاد کنید. در ویرایشگر المنتور هیچ ابزار خاصی برای تغییر تصویر در حالت هاور وجود ندارد. برای این منظور، باید کد CSS سفارشی اضافه کنید. اما باید توجه داشته باشید که این قابلیت فقط در المنتور پرمیوم موجود است. (برای استفاده از این ویژگی باید از نسخه ی پرمیموم المنتور استفاده کنید.)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد تغییر تصویر با حرکت ماوس با استفاده از المنتور
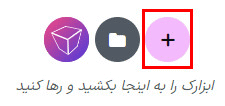
صفحه ای را با ویرایشگر المنتور باز کنید. حالا بر روی آیکون “+” کلیک کنید تا یک بخش ایجاد شود.

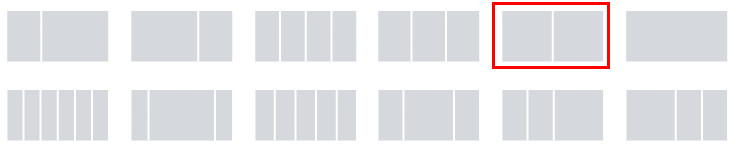
حالا باید ستون مورد نظر را برای بخش خود انتخاب کنید. در اینجا از دو ستونه استفاده می کنیم.

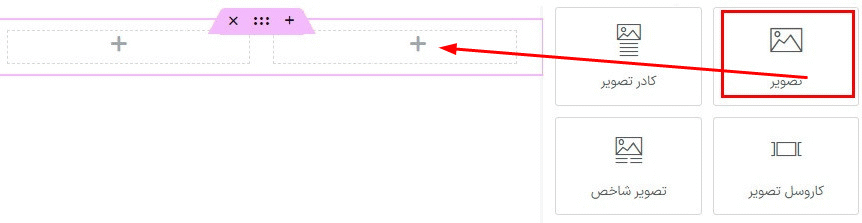
بعد از ایجاد بخش، باید ابزارک تصویر را به بخش اضافه کنید. ابزارک تصویر را بکشید و در بخش ایجاد شده قرار دهید.

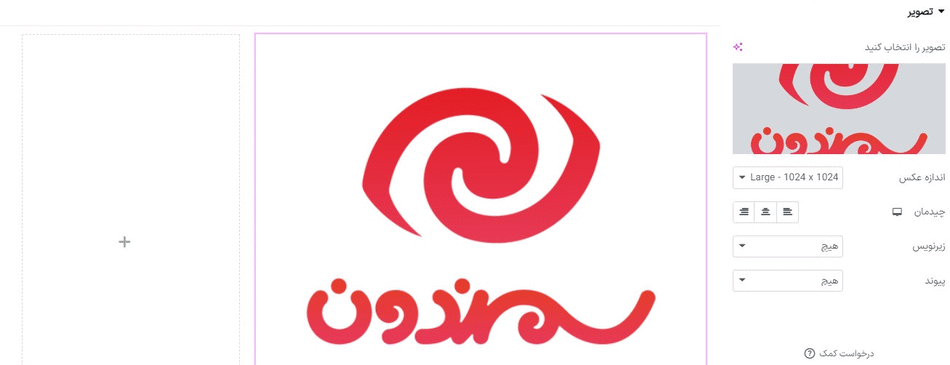
بعد از اضافه کردن ابزارک تصویر، تصویر مورد نظر را انتخاب یا آپلود کنید تا در صفحه نمایش داده شود.

پس از اضافه کردن تصویر، می توانید اندازه تصویر، عنوان، تراز بندی و پیوند را تنظیم کنید. حال برای تغییر تصویر در هنگام حرکت موس، باید تصویر دیگری را در وبسایت خود بارگذاری کنید تا در هنگام حرکت موس (هاور) نمایش داده شود. پس از بارگذاری تصویر، باید پیوند (URL) تصویر را کپی کنید. شما می توانید پیوند تصویر را از کتابخانه رسانه ها پیدا کنید. به قسمت رسانه ها بروید و تصویر را انتخاب کنید، سپس در پنل سمت راست پیوند تصویر را مشاهده خواهید کرد. پیوند تصویر را کپی کنید.

قسمت پیشرفته (advance)
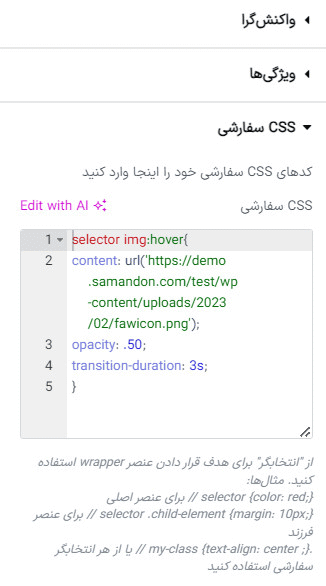
حالا به قسمت پیشرفته بروید و سپس کد (CSS) زیر را در قسمت (CSS سفارشی) اضافه کنید.
selector img:hover{
content: url(‘https://niamrox.com/test/wp-content/uploads/2022/03/Group-165.png’);
opacity: .50;
transition-duration: 3s;
}

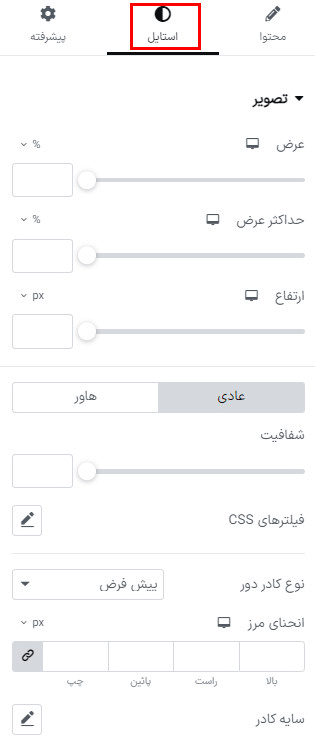
در این قسمت باید پیوند تصویری را که می خواهید در هنگام حرکت موس نمایش داده شود، با پیوند تصویر هاور جایگزین کنید. این کار باعث تنظیم تصویر انتخاب شده به عنوان تصویر هاور می شود. از طریق قسمت “استایل”، می توانید تصویر نمایشی خود را طراحی کنید. در این قسمت، گزینه های طراحی مختلفی وجود دارد که می توانید از آنها استفاده کنید.
شما می توانید عرض، ارتفاع و حداکثر عرض تصویر را تنظیم کنید. سپس می توانید شفافیت (opacity)، فیلترهای CSS، نوع حاشیه (border type)، شعاع حاشیه (border-radius) و سایه جعبه (box-shadow) را برای شرایط عادی (normal conditions) تنظیم کنید.

برای شرایط هاور (hover conditions)، شما همچنین می توانید انیمیشن و انتقال را تنظیم کنید. تمام شد! حالا تغییر تصویر شما (در حالت حرکت موس) آماده استفاده است. صفحه را منتشر یا بروزرسانی کنید و ویژگی تغییر تصویر در حالت هاور را پیش نمایش کنید.









