در المنتور به صورت پیش فرض امکان افزودن انیمیشن توالی تصویر با اسکرول وجود ندارد. اما می توانید با استفاده از افزونه های کمکی که با المنتور سازگاری دارند کد سفارشی CSS/JS این قابلیت را به المنتور اضافه کنید. با اضافه کردن کد های CSS و JavaScript مربوطه، می توانید افکت اسکرول توالی تصویر را ایجاد کنید.در این مقاله، به شما آموزش میدهیم تا با استفاده از المنتور، با روشی ساده افکت توالی انیمیشنی و جذاب را با اسکرول به صفحه خود بیفزایید. این روش به شما امکان می دهد تا با استفاده از ابزارها و ویژگی های المنتور، افکت های جذاب و زیبا را به صفحه خود اضافه کرده و تجربه کاربرانتان را بهبود بخشید. (برای استفاده از این قابلیت باید نسخه ی پرمیوم المنتور را نصب داشته باشید.)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
افزودن انیمیشن توالی تصویر با اسکرول در المنتور
نسخه پرمیوم المنتور امکانات مختلفی را برای افزودن افکت های انیمیشنی و حرکتی برای وبسایت شما فراهم می کند. اما، امکان افزودن افکت توالی تصویر با اسکرول در آن وجود ندارد. بنابر این، در اینجا از افزونه اسکرول (Scrollsequence)برای ایجاد یک توالی تصویر سینمایی هنگامی که کسی روی وبسایت اسکرول می کند، استفاده می کنیم. نسخه رایگان این افزونه در دایرکتوری افزونه های وردپرس موجود است و به شما امکان می دهد تمامی ویژگی ها و قابلیت های اصلی را داشته باشید. برای نصب و فعالسازی افزونه در وبسایتتان، به صفحه Scrollsequence > افزودن (Add New Scollsequence) صفحه بروید. از این صفحه، می توانید اولین توالی خود را ایجاد کنید. اما قبل از آن، باید نحوه کارکرد توالی را یاد بگیرید.
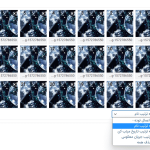
برای هر انیمیشن، شما باید یک یا چند قسمت (Scene) را تنظیم کنید و هر قسمت شامل تعدادی تصویر است. بر اساس تصاویر شما، انیمیشن توالی را تولید خواهد کرد. هر قسمت یک چرخه کامل انیمیشن است. هنگامی که شما چندین قسمت اضافه می کنید، کاربران ابتدا قسمت اول را مشاهده کرده و سپس به قسمت دوم منتقل می شوند.برای ایجاد یک قسمت ، شما نیاز به تصاویر توالی دارید. بیشتر کاربران تصاویری را از ویدئو استخراج می کنند. ابزار های مختلفی وجود دارند که به شما در استخراج تصاویر از ویدئو کمک می کنند. وقتی تصاویر شما آماده شدند، حالا زمان آن رسیده است تا اولین قسمت خود را ایجاد کنید. روی افزودن قسمت (Add Scene) کلیک کنید و سپس تصاویر خود را بارگذاری کنید.

برای دستیابی به یک انیمیشن کامل، توسعه دهنده ی افزونه توصیه می کند که کاربران 50 تا 100 تصویر بارگذاری کنند تا انیمیشن به خوبی نمایش داده شود. همچنین، باید مطمئن شوید که تصاویر بارگذاری شده به ترتیب باشند. اگر ترتیب آنها صحیح نیست، از گزینه مرتب سازی استفاده کنید.

اگر می خواهید قسمت دیگری اضافه کنید، روی آیکون “+” کلیک کنید. پس از کامل شدن بارگذاری و مرتب سازی تصاویر، به مراحل بعدی بروید.
ایجاد انیمیشن محتوای ثابت
شما باید قوانین انیمیشن را در گزینه انیمیشن محتوای ثابت اضافه کنید. ابتدا باید انتخابکننده های CSS را اضافه کنید و سپس بر اساس آن ها زمانبندی و تصویری را که در زمان اجرای انیمیشن نمایش داده می شود را انتخاب کنید.
/* Example CSS code for fixed content animation rules */
/* CSS selector for your target element */
.your-element-selector {
/* Animation rules for fixed content */
}
لطفاً در کد بالا، your-element-selector را با انتخاب کننده CSS مناسب برای المان مورد نظرتان جایگزین کنید و قوانین انیمیشن محتوای ثابت را براساس نیاز خودتان تنظیم کنید.

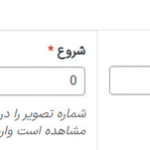
حالا در فیلد “Fixed Content Animation”، انتخابکننده css را وارد کنید و شماره تصویری را که انیمیشن با آن شروع می شود، را وارد کنید. سپس شماره تصویری را که انیمیشن با آن تمام می شود، را وارد کنید.

شما همچنین می توانید مدت زمان تصویر را تنظیم کنید تا فاصله ی بین تصاویر را مشخص کنید.
ایجاد تغییر مقیاس و تراز بندی تصویر
در گزینه ی “Image Scale and Alignment”، شما می توانید قسمت های عمودی و افقی را در دستگاه های تلفن همراه و رایانه های شخصی تنظیم کنید. همچنین، شما می توانید تراز بندی افقی و عمودی را برای هر دو حالت تلفن همراه و رایانه های شخصی تنظیم کنید.

تنظیمات دیگری که باید آن را انجام دهید عبارتند از:
ایجاد قسمت ها و پیکر بندی انیمیشن از مهم ترین موارد برای ایجاد توالی تصویر است. اما این افزونه همچنین قابلیت هایی برای پیکر بندی پایه نیز ارائه می دهد. از گزینه تنظیم “Scrollsequence” در پنل راست، شما می توانید تنظیمات مربوط به موقعیت تصویر، تأخیر اسکرول، عرض تصویر و شفافیت تصویر را انجام دهید. همچنین، می توانید از CSS سفارشی نیز استفاده کنید.

وقتی کار خود را تمام کردید، بر روی دکمه “انتشار” کلیک کنید تا انیمیشن منتشر شود. حال به صفحه “Scrollsequence” بروید و کد کوتاه (shortcode) را کپی کنید تا بتوانید آن را در هر قسمتی از وبسایت خود استفاده کنید.

اضافه کردن انیمیشن اسکرول را به المنتور
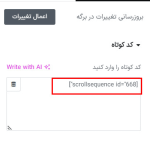
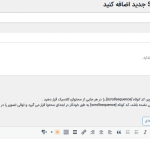
وقتی انیمیشن شما آماده شد، باید آن را به المنتور اضافه کنید. می توانید انیمیشن را به یک صفحه موجود اضافه کنید یا می توانید برای انیمیشن طراحی جدیدی ایجاد کنید.صفحه را با ویرایشگر المنتور باز کنید و از پنل ابزارک ها، ابزارک کد کوتاه ( shortcode ) را اضافه کنید.

حالا در فیلد کد کوتاه، کد کوتاه انیمیشن Scrollscene را که به تازگی ساخته اید، اضافه کنید. انیمیشن فورا به صفحه اضافه خواهد شد.

وقتی کار تمام شد، روی دکمه “انتشار” یا “بهروز رسانی” کلیک کنید تا تغییرات ذخیره شوند.