آیا به دنبال راهی برای ایجاد افکت اسکرول تصویر هاور در المنتور هستید؟ این افکت باعث می شود زمانی که کاربر موس خود را روی تصویر قرار می دهد، تصویر را اسکرول کند. اگر تصویر بزرگی برای نمایش دارید، می توانید از این ویژگی در یک بخش کوچک استفاده کنید. کاربر ماوس را روی تصویر می برد و بقیه قسمت های تصویر را با اسکرول کردن می بیند. اکثر وبسایت هایی که قالب های آماده را ارائه یا نمایش می دهند از این ویژگی ها استفاده می کنند. به طور معمول یک اسکرین شات قالب معمولا طولانی است،
بنابر این وقتی می خواهید اسکرین شات کامل را برای کاربران نمایش دهید، فضای زیادی را اشغال می کند. همچنین بر سرعت کلی وبسایت تأثیر می گذارد. بنابر این می توانید به راحتی از این ویژگی المنتور برای نمایش تصاویر طولانی در یک قسمت کوچک استفاده کنید. به طور پیش فرض، ویرایشگر المنتور هیچ گزینه ای برای این کار ندارد، اما می توانید به راحتی با استفاده از (CSS) سفارشی، می توانید قابلیت افکت اسکرول تصویر را در وبسایت خود ایجاد کنید. بنابر این در این مقاله، به شما آموزش خواهیم داد تا با ساده ترین روش ممکن بتوانید، یک افکت اسکرول تصویر با المنتور ایجاد کنید. (برای استفاده از این ویژگی باید از نسخه پرمیوم المنتتور استفاده کنید.)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد افکت اسکرول تصویر هاور در المنتور
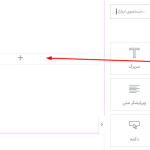
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. سپس روی آیکون “+” کلیک کنید تا یک بخش ایجاد شود و سپس ستون را انتخاب کنید.

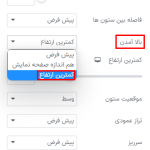
پس از ایجاد بخش، به قسمت محتوا در ویرایش بخش بروید و ارتفاع را از منوی کشویی به عنوان حداقل ارتفاع تنظیم کنید.

اکنون یک بخش داخلی به بخش ایجاد شده خود اضافه کنید و ستون پیش فرض را حذف کنید.

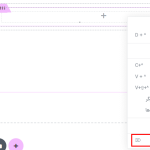
برای حذف ستون پیش فرض روی آیکون ویرایش ستون کلیک راست کرده و سپس گزینه حذف را انتخاب کنید.

حالا دوباره به قسمت محتوا در ویرایش بخش داخلی رفته و از منوی کشویی ارتفاع را به صورت کم ترین ارتفاع قرار دهید. پس از آن به قسمت استایل بروید. از گزینه پس زمینه، پس زمینه را بر روی کلاسیک قرار دهید و تصویری را که می خواهید استفاده کنید، اضافه کنید.

حال باید موقعیت تصویر را روی (بالا، وسط) قرار دهید و از گزینه تکرار آن را روی بدون تکرار قرار دهید. پس از آن اندازه را روی پوشش تنظیم کنید.

اکنون باید کد (CSS) سفارشی را برای ایجاد افکت اسکرول تصویر اضافه کنید. به قسمت پیشرفته و سپس قسمت (CSS) سفارشی بروید. کد (CSS) زیر را در فیلد اضافه کنید.
selector{
-webkit-transition: ease-in-out 4s !important;
transition: ease-in-out 4s !important;
}
selector:hover{
background-position: center bottom !important;
}
اگر می خواهید این ویژگی را تکرار کنید تنها کافیست، آن بخش را کپی کنید و تصویر را تغییر دهید.