آیا به دنبال راهی برای ایجاد دکمه به صورت آیکون در المنتور هستید؟ در این مقاله، نحوه ایجاد دکمه به صورت آیکون را در المنتور به شما آموزش می دهیم. این دکمه ها می توانند راهی عالی برای ایجاد تفاوت در صفحات وبسایت شما نسبت به دیگران باشند. شما می توانید سبک های منحصر به فردی را به صفحات وبسایت خود اضافه کنید. ایجاد یک دکمه به صورت آیکون کار سختی نیست. شما به راحتی می توانید آن را با ویرایشگر المنتور بدون هیچ تجربه کد نویسی ایجاد کنید. پس بیایید ببینیم چگونه می توانیم این کار را انجام دهیم.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد دکمه به صورت آیکون در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. سپس بر روی آیکون “+” کلیک کنید تا یک بخش ایجاد شود.

پس از آن ستون خود را انتخاب کنید. در اینجا ما تک ستونی را انتخاب می کنیم.

اکنون از داشبورد سمت راست ابزارک آیکون را بکشید و آن را در قسمت ایجاد شده خود رها کنید.

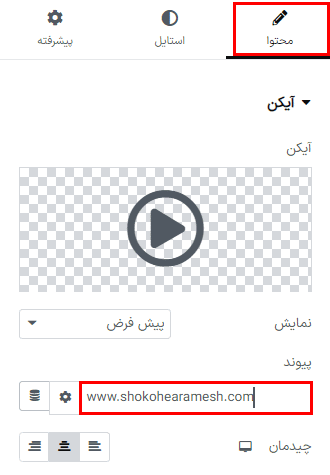
این کار یک آیکون پیش فرض را در بخش ایجاد شده شما اضافه می کند. با کلیک بر روی گزینه کتاب خانه آیکون (icon library) می توانید آیکون را تغییر دهید. با کلیک بر روی آن کتابخانه آیکون المنتور باز می شود و می توانید هر یک از آیکون ها را انتخاب کنید. همچنین می توانید آیکون خود را با فرمت (SVG) با کلیک بر روی گزینه (Upload SVG) اضافه کنید. همچنین می توانید تراز آیکون را نیز تنظیم کنید.

همچنین می توانید نمای آیکون را به شکل های زیر تغییر دهید:
- پیش فرض (Default)
- انباشته (Stacked)
- قاب دار (Framed)
قسمت استایل
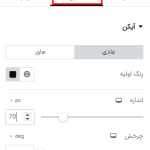
حالا به قسمت استایل (Style) بروید و رنگ و اندازه آیکون را تنظیم کنید. همچنین در صورت تمایل می توانید آیکون را بچرخانید.

برای افزودن یک انیمیشن هاور و رنگ آیکون هاور، روی گزینه هاور کلیک کنید.

اکنون برای اینکه آیکون مانند یک دکمه عمل کند، باید یک پیوند به آیکون اضافه کنید. برای افزودن پیوند به آن به قسمت محتوا بروید و پیوند را اضافه کنید.

تمام شد! صفحه را ذخیره کنید و به حالت پیش نمایش بروید تا آن را در عمل ببینید.