در حالت رایگان المنتور، امکان ایجاد نوار پیشرفت گرادیانتی مستقیماً وجود ندارد. اما با استفاده از افزونه های جانبی مختلف، می توانید این قابلیت را به المنتور اضافه کنید. در ادامه با ما همراه باشید.به طور پیشفرض، المنتور دارای ابزارک های نوار پیشرفت است که میتوانید از آنها برای ایجاد سطوح المان استفاده کنید. میتوانید نوار پیشرفت را با رنگ ها و سبک های مختلف سفارشی سازی کنید، اما ابزارک پیشفرض المنتور امکان اضافه کردن گرادیانت رنگ به آن را ندارد. شما تنها می توانید یک رنگ جامد به المان پیشرفت اضافه کنید.
اگر توانایی کدنویسی با CSS را دارید، با استفاده از نسخه حرفه ای المنتور، میتوانید با افزودن کد های CSS، رنگ گرادیانت را به نوار پیشرفت خود اضافه کنید. اما اگر در زمینه کد نویسی مهارت زیادی ندارید، باید افزونه ها و پلاگین های اضافی استفاده کنید، تا قابلیت اضافه کردن استایل گرادیانت رنگ به نوار پیشرفت را داشته باشید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
موارد مورد نیاز برای ایجاد یک نوار پیشرفت گرادیان
- المنتور- یک افزونه سازنده وب است که در مرحله اول شما نیاز دارید این افزونه را نصب و فعال کنید.
- افزونه ی کمکی (Absolute Addons) را نیز باید نصب و فعال کنید تا بتوانید از ابزارک (Skill Bar) در آن استفاده کنید.
برای ایجاد یک نوار پیشرفت با المنتور برای وبسایت خود، میتوانید مراحل زیر را دنبال کنید:
در ابتدا، باید ابزارک نوار پیشرفت (Skill Bar)را فعال کنید. به طور پیش فرض، این ابزارک فعال است، اما اگر آن را پیدا نکردید، باید فعالش کنید. برای این کار، به مسیر Absolute Addons > ابزارک بروید (Widget) و ابزارک Skill Bar را فعال کنید. سپس روی دکمه Save Changes کلیک کنید.

اولین قدم، ایجاد یک بخش است که با کلیک بر روی آیکون “+” در المنتور انجام میشود. سپس از بخش بلوک در نوار چپ، جستجوی ویجت نوار پیشرفت (Skill Bar) را انجام دهید. بلاک را بکشید و در بخش ایجاد شده قرار دهید.

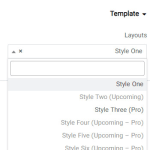
حالا در زیر بخش محتوا، میتوانید از منوی کشویی قالبها (layouts)، سبک ها را انتخاب کنید. برای بخش مورد نظر، انواع استایل های حرفهای وجود دارد. میتوانید هر یک از استایل ها را که میخواهید انتخاب کنید.

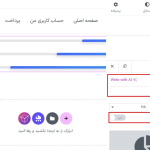
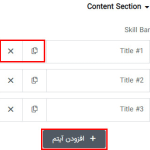
حالا روی گزینه ی محتوا (content) کلیک کنید که در آن موارد نوار پیشرفت را مشاهده خواهید کرد. به طور پیشفرض، سه مورد موجود است. میتوانید هر یک از موارد را با کلیک بر روی آیکون “X” حذف کنید و به طور مشابه، میتوانید هر موردی را با کلیک بر روی آیکون کپی، کپی کنید. برای افزودن یک مورد جدید، روی دکمه “افزودن مورد” (Add item) کلیک کنید.

برای ویرایش اطلاعات، روی هرکدام از موارد کلیک کنید. در ابتدا، می توانید عنوان را اضافه کنید و برچسب HTML مربوط به عنوان را انتخاب کنید. همچنین یک گزینه (hide the title)برای نمایش یا مخفی کردن عنوان وجود دارد. سپس می توانید یک آیکون از کتابخانه آیکون ها انتخاب کنید.

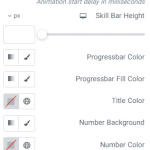
حالا میتوانید مقدار پیشرفت (progress value) را تنظیم کنید. همچنین میتوانید زمان تاخیر انیمیشن را نیز تنظیم کنید.حالا ارتفاع (height)را اضافه کنید و رنگ نوار پیشرفت (progress bar color) ، رنگ پرکننده پیشرفت (progress fill color) ، رنگ عنوان (title color) ، رنگ شماره (number color) ، رنگ زمینه شماره (number background color) ، رنگ پیکان توضیحات (tooltip arrow color) و شعاع (radius) را تنظیم کنید.

به منوی “استایل” بروید که در آن گزینه های استایل مختلف برای سفارشی سازی ابزارک شما وجود دارد.

عنوان و آیکون (Title & Icon)
تنظیمات تایپوگرافی عنوان مانند فونت، اندازه، فاصله بین خطوط و فاصله بین حروف را تنظیم کنید. همچنین میتوانید فاصلهبندی عنوان و آیکون را نیز تعیین کنید.

افزودن نوار پیشرفت با استفاده از بلوک های پیش ساخته (built block)
مجموعه Absolute Addons همچنین قابلیت وارد کردن بلوک را نیز فراهم میکند که می توانید از آن برای وارد کردن بخشی آماده برای صفحات وب خود استفاده کنید. بر روی آیکون پوشه Absolute Addons در صفحه ویرایش خود کلیک کنید تا بلوک آماده برای شما باز شود.

حالا از گزینه جستجو، به دنبال بلوک “Skill Bar” بگردید و تمام بلوک ها را مشاهده خواهید کرد. روی دکمه پیش نمایش کلیک کنید تا پیش نمایش زنده را مشاهده کنید و از گزینه درج “Insert” استفاده کنید تا بلوک را به صفحات خود اضافه کنید.

تمام شد! با دنبال کردن این روش، به راحتی می توانید با استفاده از المنتور رایگان یک نوار پیشرفت با گرادیانت برای وبسایت خود ایجاد کنید.