آیا به دنبال راهی برای اضافه کردن لایت باکس وردپرس در المنتور هستید؟ در این مقاله، به شما آموزش خواهیم داد، تا با ساده ترین روش ممکن لایت باکس وردپرس را به المنتور اضافه کنید. لایت باکس راهی برای نمایش تصاویر یا ویدئو ها در گالری می باشد. می توانید پاپ آپ لایت باکس را با متن یا دکمه پیوند دهید. بنابراین با استفاده از یک لایت باکس می توانید اطلاعات بیشتری را به روشی بسیار منحصر به فرد و حرفه ای به کاربرانتان نمایش دهید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه اضافه کردن لایت باکس وردپرس در المنتور
برای افزودن لایت باکس با استفاده از نسخه رایگان المنتور باید افزونه ای به نام (Wonder Lightbox) را نصب کنید. این افزونه بسیار منعطف و کاملا ریسپانسیو است. این افزونه با ویرایشگر المنتور سازگاری کامل دارد. بنابراین می توانید با استفاده از ویرایشگر المنتور به راحتی لایت باکس خود را با این افزونه ایجاد کنید. ابتدا افزونه را نصب و فعال کنید. اکنون فقط باید یک نام کلاس (wplightbox) برای هر پیوندی ایجاد کنید. این نام کلاس ویژگی های لایت باکس آن پیوند را فعال می کند.
اضافه کردن لایت باکس را به متن در المنتور
برای افزودن لایت باکس در متن، صفحه یا پستی را با ویرایشگر المنتور باز کنید. سپس ابزارک ویرایشگر متن را از داشبورد انتخاب کنید و روی دکمه درج پیوند کلیک کنید.

اکنون از قسمت باز شده، پیوند تصویر یا ویدئو را اضافه کنید. در اینجا ما یک لینک ویدئوی یوتیوب را اضافه می کنیم.

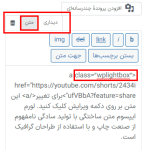
حالا از گوشه بالا سمت چپ روی قسمت متن (text) کلیک کنید و (“class=”wplightbox) را به تگ a لینک اضافه کنید.

اکنون صفحه خود را به روز کنید. تا نحوه عملکرد لایت باکس را بررسی کنید. جلوه لایت باکس در حالت ویرایشگر کار نخواهد کرد.
افزودن لایت باکس به تصویر در المنتور
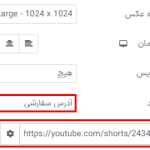
ابتدا تصویر را در یک بخش آپلود کنید و سپس از گزینه پیوند، گزینه (URL) سفارشی را انتخاب کنید. پس از آن یک تصویر یا (URL) ویدئو را به فیلد پیوند اضافه کنید.

حالا به قسمت پیشرفته (advance) بروید و سپس (wplightbox) را به قسمت کلاس (CSS) اضافه کنید.

صفحه را به روز کنید و جلوه لایت باکس را بررسی کنید.
افزودن لایت باکس به دکمه در المنتور
ابزارک دکمه را باز کنید و (URL) ویدئو یا تصویر را در برگه پیوند اضافه کنید.

حالا به قسمت پیشرفته (advance) بروید و سپس (wplightbox) را به قسمت کلاس (CSS) اضافه کنید. تمام شد! با پیروی از این فرآیند، می توانید با استفاده از المنتور یک لایت باکس اضافه کنید.