در صورتی که از افزونه ی المنتور برای وبسایت خود استفاده می کنید و تمایل به افزودن فیسبوک مسنجر به وبسایتتان دارید، میتوانید از قابلیتهای المنتور برای ایجاد برقراری ارتباط با سرویسهای شخص ثالث استفاده کنید. با استفاده از این قابلیتها، قادر خواهید بود یک آیکون ارتباطی به وبسایت خود اضافه کنید که به سرویس فیسبوک مسنجر متصل شود.شما میتوانید با استفاده از آیکون فیسبوک مسنجر در وبسایت خود، کارهای مختلفی انجام دهید مانند تماس گرفتن، شروع گفتوگو، ارسال پیام صوتی و دیگر امکانات. در این مقاله، ما به شما آموزش خواهیم داد تا سادهترین روش برای افزودن آیکون فیسبوک مسنجر به وبسایت خود را با استفاده از افزونه ی المنتور یاد بگیرید. (این قابلیت تنها در المنتور پرمیوم وجود دارد)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
افزودن آیکون فیسبوک مسنجر در المنتور
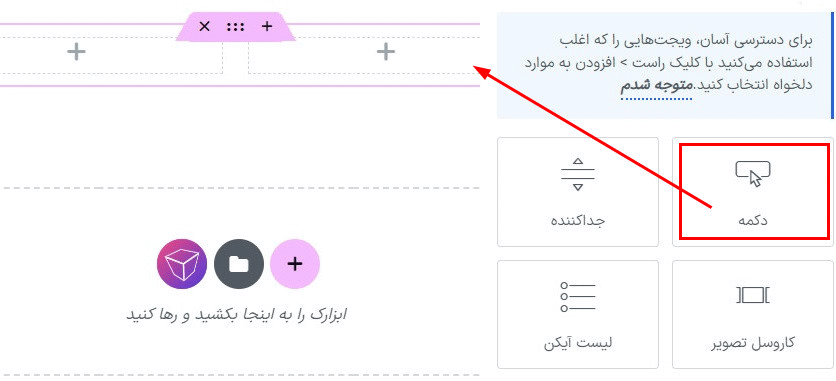
صفحهای را که میخواهید آیکون فیسبوک مسنجر را در آن اضافه کنید، با ویرایشگر المنتور باز کنید. از پنل ابزارک ها، ابزارک آیکون را در محل انتخاب شده اضافه کنید.

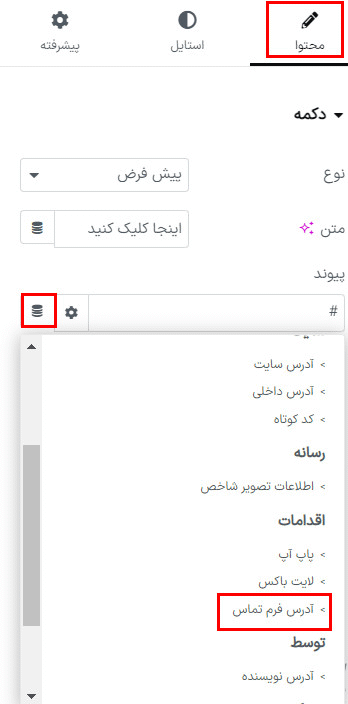
حالا به پنل ویرایش آیکون بروید و در زبانه محتوا، بر روی آیکون تگهای پویا در فیلد لینک کلیک کنید. این کار لیستی از تگهای پویا را نمایش میدهد و شما باید آدرس پیوند ارتباط را از لیست انتخاب کنید.

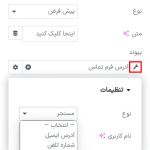
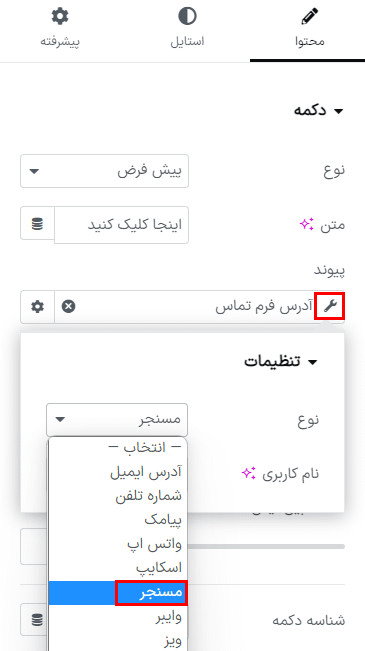
حالا بر روی آیکون ویرایش آدرس پیوند (ارتباط) کلیک کنید و از منوی بازشونده گزینه مسنجر را انتخاب کنید.

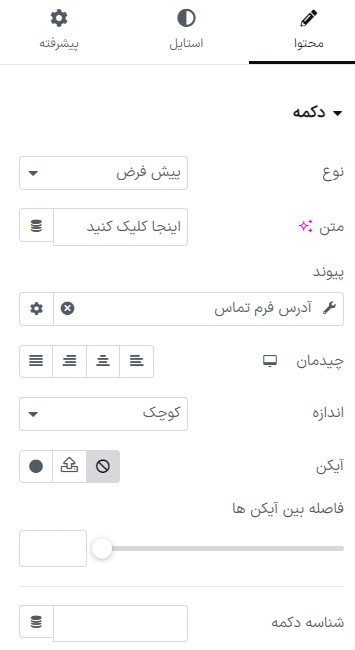
پس از انتخاب مسنجر، باید نام کاربری را اضافه کنید. حالا میتوانید تنظیمات مربوط به مکان آیکون، اندازه آیکون و فاصله آیکون را تنظیم کنید. همچنین میتوانید متن و نوع آیکون را انتخاب کنید.

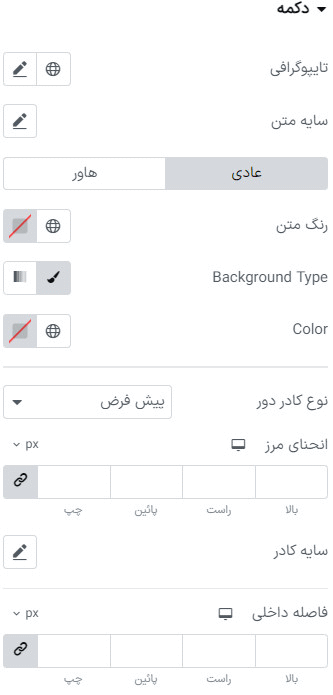
حالا به قسمت استایل بروید تا آیکون را طراحی کنید. ابتدا میتوانید نوع قلم و سایه متن آیکون را تنظیم کنید. سپس میتوانید رنگ متن، رنگ پسزمینه، حاشیه، شعاع حاشیه و سایه جعبه را برای شرایط عادی و وقتی ماوس روی آیکون قرار گرفته است را تعیین کنید.

تمام شد! آیکون مسنجر آماده استفاده است. حالا صفحه را بروزرسانی یا منتشر کنید. هنگام کلیک بر روی آیکون، صفحه یا برنامه مسنجر باز خواهد شد.