آیا دوست دارید با استفاده از المنتور یک صفحه چشم نواز و جذاب برای وب سایت خود طراحی کنید؟ Call to Action ابزاری قدرتمند برای جذب مخاطب است. برای جلب توجه آنها، مهم است که اطلاعات تماس خود را به شیوه ای خلاقانه و تعاملی ارائه دهید.با گنجاندن یک بنر Call to Action، می توانید به طور موثر آخرین کمپین، پیشنهادات ویژه، تبلیغات و سایر عناصر مهم خود را به نمایش بگذارید.
یک دعوت به اقدام که به خوبی طراحی شده باشد می تواند به طور قابل توجهی کلیک ها و تعامل کاربر را افزایش دهد و در نهایت تجربه کلی کاربر از وب سایت شما را بهبود بخشد.ایجاد یک Call to Action در المنتور با استفاده از افزونه هایی مانند Absolute Addons بسیار آسان است. این افزونه پلتفرم طیف گسترده ای از ویجت های رایگان و ممتاز، از جمله ویجت Call to Action را ارائه می دهد. این افزونه به صورت رایگان در دسترس است و به شما امکان می دهد وب سایت خود را بدون هیچ هزینه اضافی ارتقا دهید.
نکته : برای خرید افزونه النتور پرو اینجا کلیک کنید.
Call to Action با المنتور بدون کدنویسی
برای افزودن call to Action در وب سایت خود با استفاده از ویرایشگر المنتور، این مراحل را دنبال کنید:
افزونه Absolute Addons را نصب و فعال کنید.صفحه ای را که می خواهید افزونه را در ویرایشگر المنتور قرار دهید باز کنید.برای دسترسی به بلوک ها، روی آیکون “+” در المنتور کلیک کنید.به دنبال بخش Call to Action در گزینه های بلوک در نوار کناری سمت چپ بگردید.بلوک Call to Action را بکشید و آن را در قسمت مورد نظر در صفحه خود رها کنید.لطفاً توجه داشته باشید که قبل از انجام این مراحل باید افزونه Absolute Addons را نصب و فعال کنید.

در تب Control، می توانید یک سبک Call to Action را انتخاب کنید. به سادگی سبک مورد نظر خود را از منوی کشویی Call to Action Style انتخاب کنید. یازده سبک مختلف و حرفه ای برای انتخاب وجود دارد. با خیال راحت هر سبکی را که برای شما جذاب است انتخاب کنید.

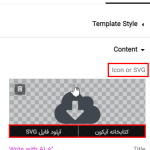
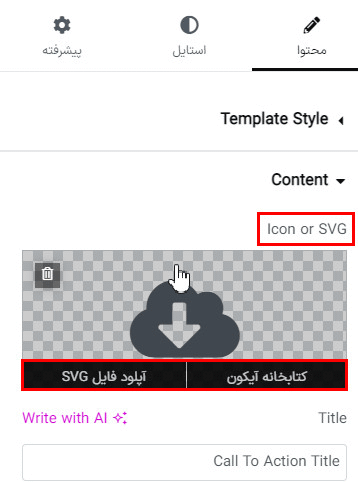
لطفاً با کلیک بر روی شماره سبک مربوطه، یک سبک Call to Action را انتخاب کنید. پس از انتخاب، میتوانید آیکون را با استفاده از کتابخانه المنتور یا با آپلود SVG شخصیسازی کنید.

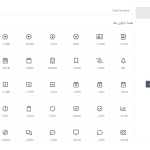
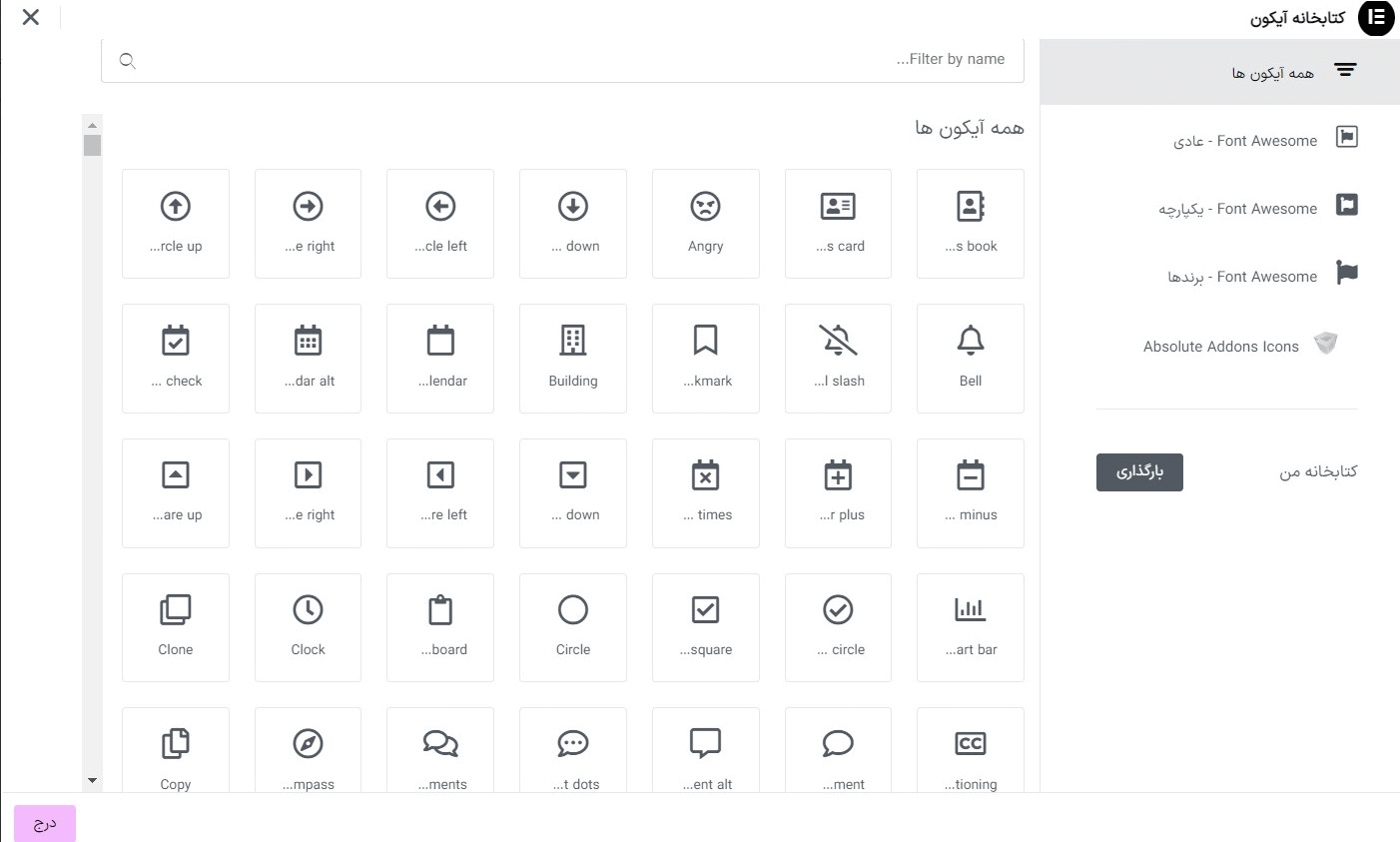
برای افزودن یک آیکون از کتابخانه المنتور، روی گزینه Icon Library کلیک کنید:
کتابخانه المنتور ظاهر می شود. از آنجا می توانید آیکون خود را تنظیم کنید. آیکون را انتخاب کنید و بر روی دکمه انتخاب کلیک کنید و آیکون شما اضافه خواهد شد.

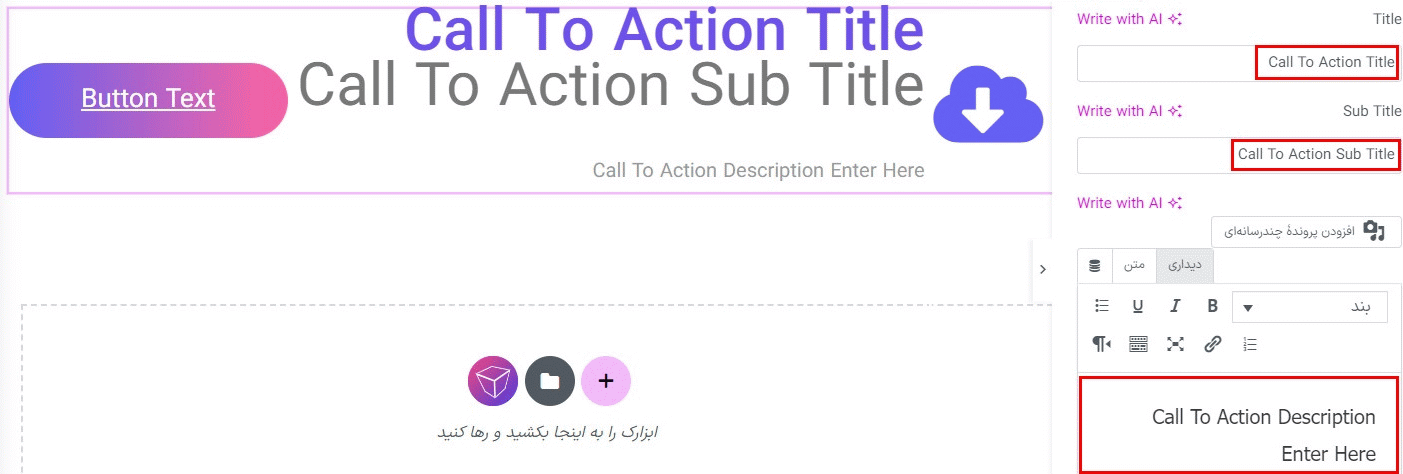
برای آپلود آیکون خود، گزینه “Upload SVG” را انتخاب کنید و با مرور فایل های موجود یا انتخاب آن از منوی کشویی کتابخانه رسانه، فایل آیکون خود را پیدا کنید.برای تغییر عنوان از گزینه “عنوان” استفاده کنید. عنوان مورد نظر خود را برای فراخوانی در فیلد ارائه شده وارد کنید. در قسمت زیرنویس می توانید زیرنویس دلخواه خود را اضافه کنید. در قسمت متن، می توانید هر متنی را که ترجیح می دهید وارد کنید.

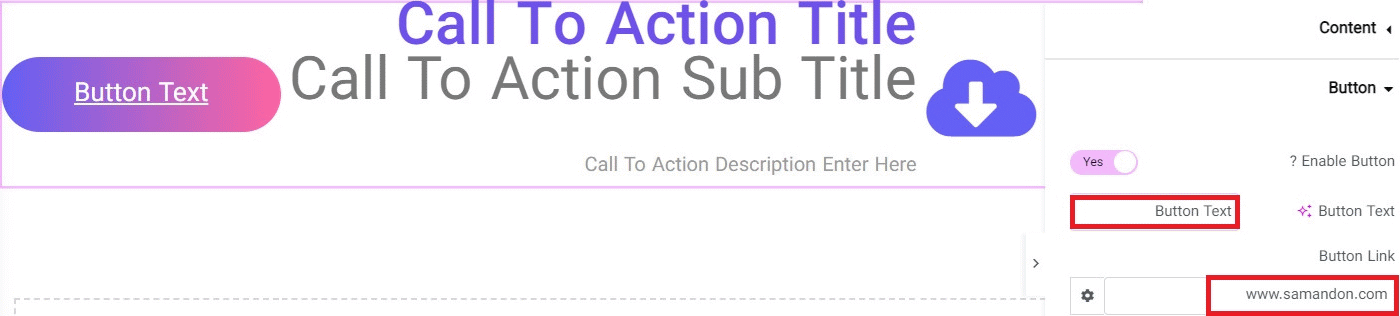
برای تغییر متن روی دکمه خود:
بخشی را که عنوان دکمه در آن قرار دارد پیدا کنید و متنی را که می خواهید روی دکمه ظاهر شود وارد کنید. همچنین، پیوندی را که میخواهید وقتی شخصی روی آن کلیک میکند، به آن آدرس برود را اضافه کنید.

قدم2
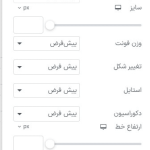
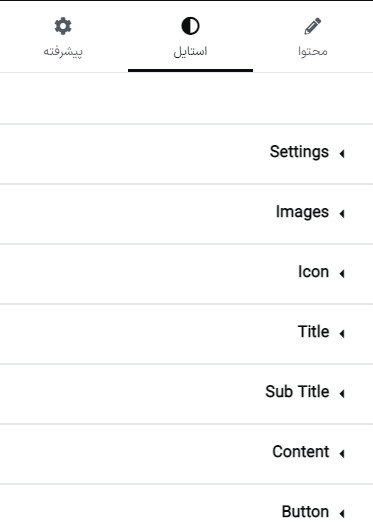
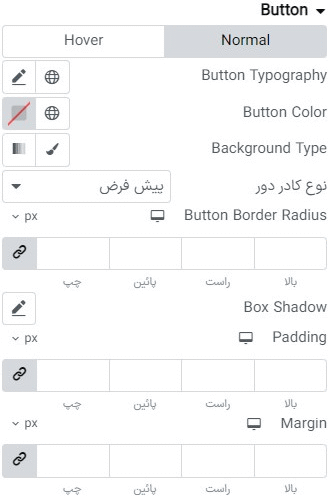
برای اینکه به صفحه ی خود ظاهر جدیدی ببخشید، به تب Style بروید. در این برگه، شش منو پیدا خواهید کرد که می توانید به راحتی استایل بخش را شخصی سازی کنید.

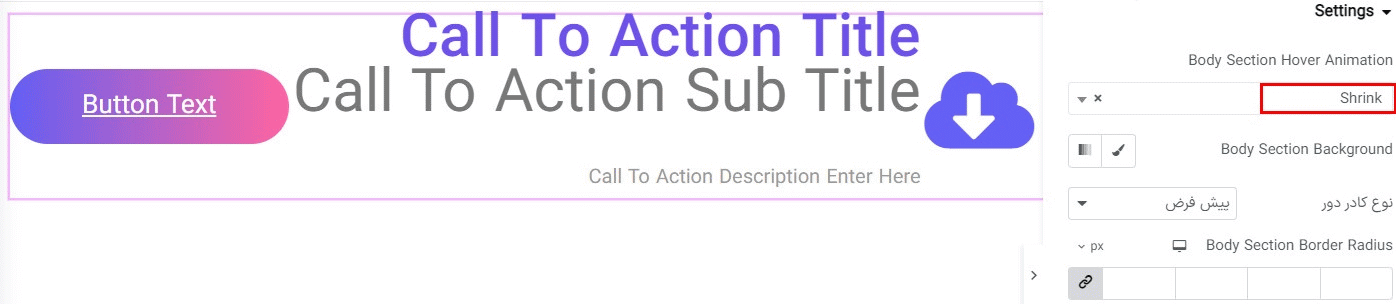
می توانید با افزودن یک افکت شناور، ابزارک خود را در منوی تنظیمات ارتقا دهید. جلوههای شناور مختلفی برای شما وجود دارد که میتوانید از میان گزینههای Body Section Hover Animation انتخاب کنید. یکی از این اثرات “کوچک شدن” است که باعث می شود وقتی که روی آن قرار می گیرید،آن قسمت کوچک شود.

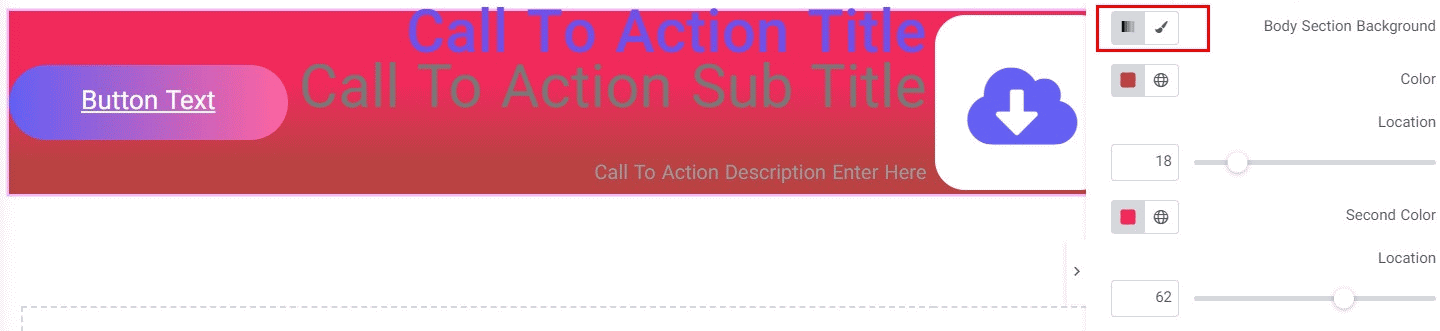
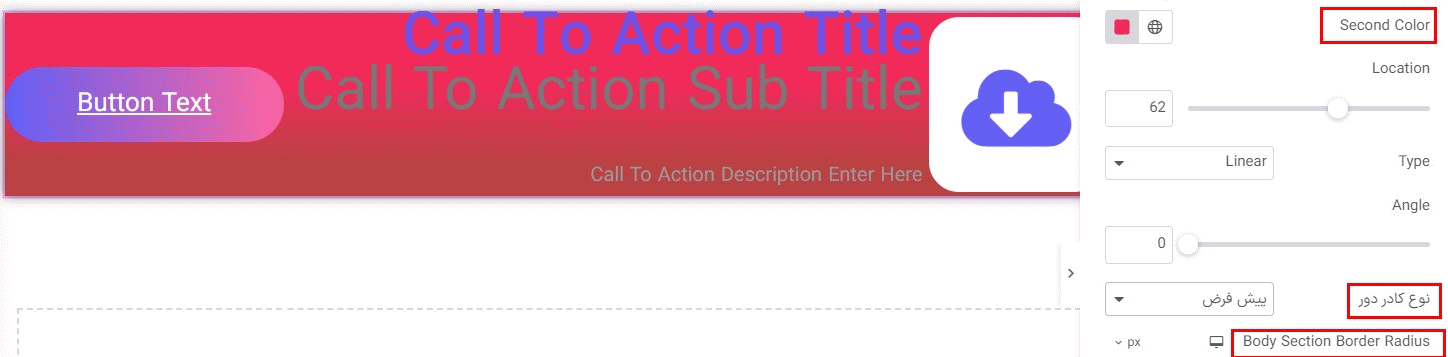
یک نوع پسزمینه کلاسیک یا گرادیان برای بخش بدنه وبسایت خود انتخاب کنید. اگر پسزمینه کلاسیک را ترجیح میدهید، میتوانید تصویری را برای استفاده انتخاب کنید. اگر پسزمینه گرادیان را ترجیح میدهید، میتوانید به جای آن یک گرادیان رنگی را انتخاب کنید.

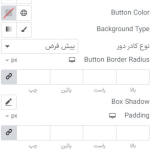
برای برجسته کردن یک بخش، می توانید یک حاشیه در اطراف آن اضافه کنید. سبک های حاشیه متفاوتی برای انتخاب وجود دارد. با استفاده از گزینه Width می توانید ضخامت حاشیه را تعیین کنید. یک رنگ برای حاشیه از قسمت رنگ ها انتخاب کنید. در نهایت، شعاع را تنظیم کنید تا میزان گرد بودن گوشه های حاشیه را کنترل کنید.

روی آیکون ویرایش کلیک کنید تا گزینه box shadow ظاهر شود. از آنجا می توانید رنگ سایه را با استفاده از گزینه رنگ انتخاب کنید. سایه را به صورت افقی یا عمودی تنظیم کنید، تاری سایه را ویرایش کنید و تعیین کنید که آیا باید به صورت خطی یا طرح کلی قرار گیرد. در صورت لزوم، می توانید بالشتک و حاشیه اضافه کنید تا مطمئن شوید که قسمت Call to Action به درستی قرار گرفته است.

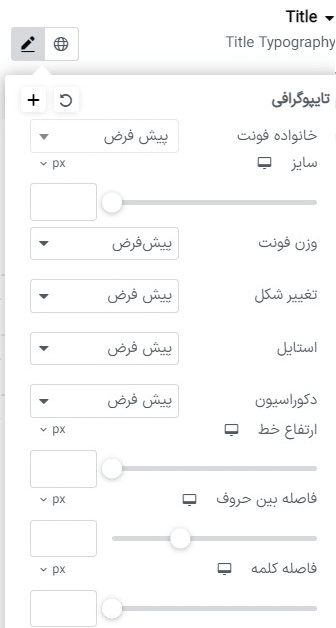
ظاهر محتوای خود را با گزینه هدر رنگ سفارشی کنید. برای تنظیم موقعیت آن حاشیه ها و بالشتک اضافه کنید. مطمئن شوید که تیتراژها و محتوای خود را به طور مداوم سبک کنید. از گزینه آیکون برای استایل دادن به call to Action استفاده کنید. شما دو حالت دارید: عادی و شناور. )سبک نوشتار، رنگ، پسزمینه، حاشیه، شعاع حاشیه، کادر سایه، و بالشتک ( را سفارشی کنید. همان مراحل قبلی را دنبال کنید تا به طرح دلخواه خود برسید.

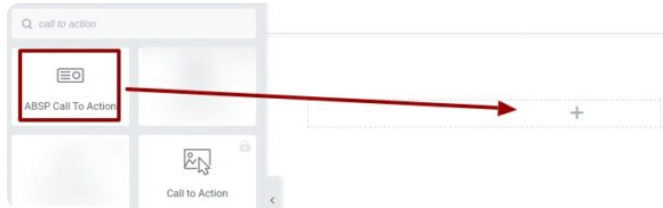
افزونه Absolute Addons کار را برای شما راحت میکند به شما امکان می دهد بلوک های از پیش طراحی شده را برای بخش Call to Action وب سایت خود وارد کنید. شما یک انتخاب از یازده بلوک آماده مختلف دارید که می توانید به راحتی آنها را به صفحات وب خود اضافه کنید. برای دسترسی به بلوک های پریمیوم، باید مجوز Absolute Addons Pro را فعال کنید.برای وارد کردن یک بلوک، کافی است روی نماد Absolute Addons در صفحات خود کلیک کنید، و کتابخانه بلوک را برای انتخاب شما باز می کند.

اکنون می توانید تمام بخش های از پیش ساخته شده موجود را مشاهده کنید. اگر می خواهید بلوک هایی را به طور خاص برای بخش Call to Action پیدا کنید، فقط آن را در نوار جستجو تایپ کنید. تمام بلوک های مربوط به این بخش را به شما نشان می دهد. می توانید از دکمه پیش نمایش برای مشاهده ظاهر بلوک ها استفاده کنید و اگر دوست دارید، می توانید با کلیک بر روی دکمه درج آن ها را به صفحات وب خود اضافه کنید.