آیا به دنبال راهی برای ایجاد (Call to Action) بدون کد نویسی با المنتور هستید؟ ابزارک (Call to Action) یک راه عالی برای جذب مخاطب است. اما شما باید فراخوان خود را به روشی خلاقانه و تعاملی برای جذب آنها انجام دهید. همچنین جایگاه ابزارک (Call to Action) نیز بسیار مهم است، این ابزارک را باید در جایی اضافه کنید که به راحتی قابل مشاهده باشد. با یک بنر (Call to Action)، می توانید آخرین کمپین، پیشنهاد ویژه، تبلیغات و سایر موارد مهم خود را به نمایش بگذارید.
یک (Call to Action) خلاقانه می تواند به راحتی کلیک ها و تعامل بیشتری را برای وبسایت شما دریافت کند. همچنین به شما کمک می کند تا تجربه کاربری وبسایت خود را افزایش دهید. ایجاد یک ابزارک (Call to Action) در وبسایت شما با المنتور بسیار آسان است، زیرا راه حل هایی مانند افزونه (Absolute Addons) وجود دارد. این افزونه ابزارک های رایگان و ممتاز بسیاری برای تزئین وبسایت شما از جمله ابزارک (Call to Action) در اختیار شما قرار می دهد. ابزارک (Call to Action) یک ابزارک رایگان است که می توانید بدون صرف هزینه از آن استفاده کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد (Call to Action) بدون کد نویسی با المنتور
ابتدا باید افزونه (Absolute Addons) را نصب و فعال کنید و سپس صفحه ای را با ویرایشگر المنتور باز کنید که می خواهید فراخوانی خود را در آن اضافه کنید. اکنون با کلیک بر روی آیکون “+” در المنتور و سپس از قسمت داشبورد ابزارک ها در نوار سمت راست، بخش (Call to Action) را جستجو کنید. سپس این ابزارک را بکشید و آن را در بخش ایجاد شده خود رها کنید.

قدم اول
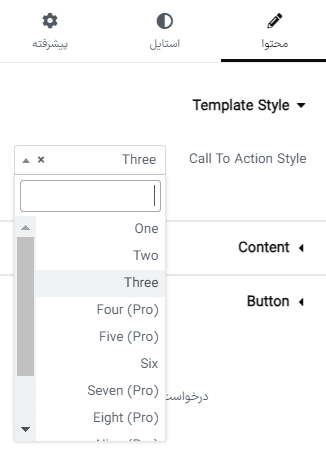
اکنون در قسمت محتوا، می توانید سبک مورد نظرتان را از منوی کشویی (Call to Action Style) انتخاب کنید. یازده سبک منحصر به فرد و حرفه ای برای (Call to Action) موجود است. شما می توانید هر یک از سبک های مورد نظر خود را انتخاب کنید.

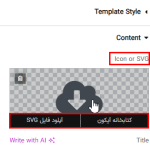
از اینجا می توانید تمام سبک های (Call to Action) را ببینید. با کلیک بر روی شماره سبک هر یک از سبک های مورد نظر خود را انتخاب کنید. اکنون می توانید آیکون را از گزینه کتابخانه آیکون یا آپلود (SVG) تغییر دهید. می توانید آیکون را از کتابخانه آیکون های پیش فرض المنتور تنظیم کنید یا می توانید آیکون خود را در قالب (SVG) آپلود کنید.

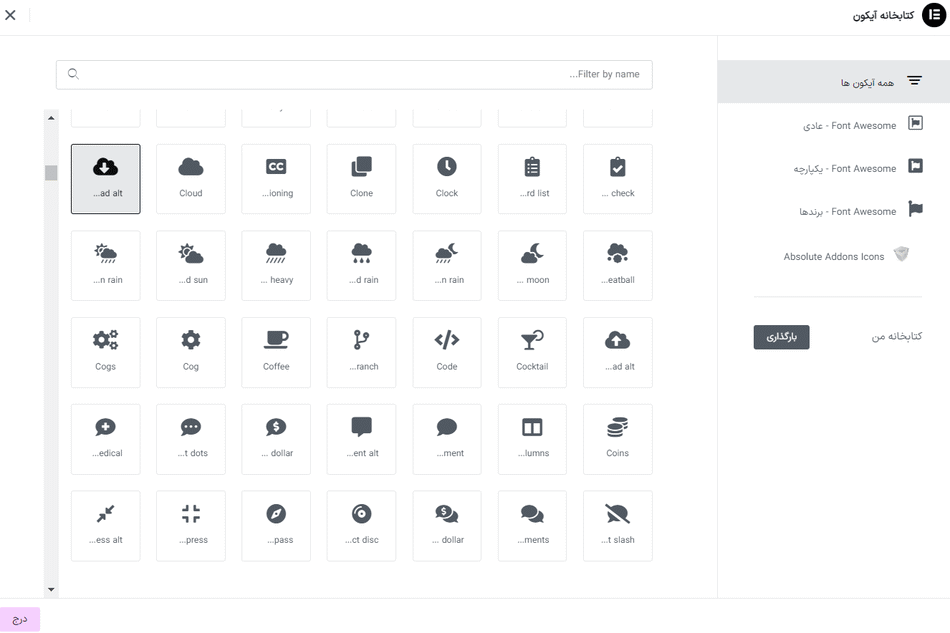
برای افزودن یک آیکون از کتابخانه آیکون، روی گزینه کتابخانه آیکون (Icon Library) کلیک کنید، کتابخانه آیکون المنتور ظاهر می شود. از آنجا می توانید آیکون خود را تنظیم کنید. آیکون را انتخاب کنید و بر روی دکمه انتخاب کلیک کنید و آیکون شما اضافه خواهد شد.

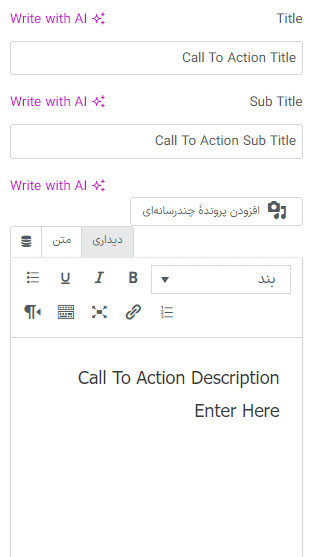
برای آپلود آیکون خود، روی گزینه آپلود (SVG) کلیک کنید و آیکون یا کتابخانه رسانه کشویی خود را مرور کنید. می توانید عنوان را از گزینه عنوان تغییر دهید. در قسمت عنوان، عنوان تماس شما را اضافه می کند و در قسمت متن عنوان، می توانید متن عنوان خود را اضافه کنید. در قسمت توضیح می توانید متن توضیح خود را اضافه کنید.

برای ویرایش متن دکمه خود به قسمت عنوان دکمه بروید و متن خود را برای نمایش در دکمه اضافه کنید. از دکمه، فیلد پیوند خود را اضافه کنید تا زمانی که شخصی روی دکمه کلیک می کند، تغییر مسیر دهد.

قدم دوم
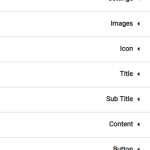
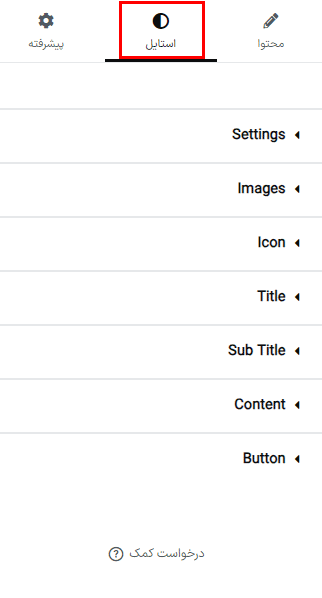
برای طراحی مجدد بخش اقدام به تماس (call to action) خود، به قسمت استایل (style) بروید. در قسمت استایل، شش منو برای استایل دادن به بخش دارید.

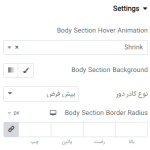
منوی تنظیمات
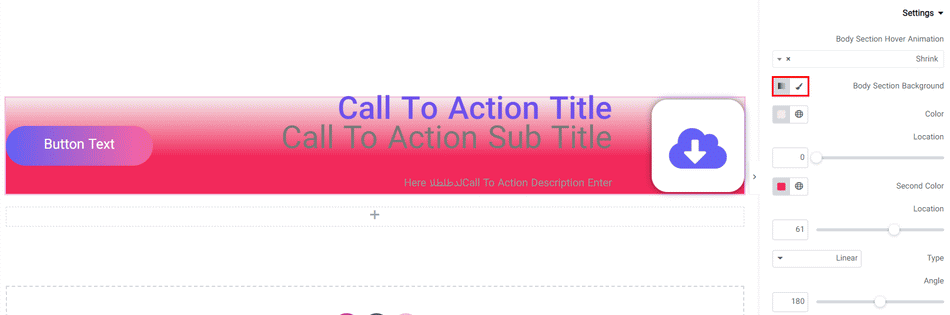
در منوی تنظیمات، می توانید یک افکت هاور را به بخش خود اضافه کنید. جلوه های هاور بسیاری در زیر گزینه های (Body Section Hover Animation) موجود است. شما می توانید هر یک از افکت های انیمیشن را که می خواهید انتخاب کنید. انیمیشن هاور را به عنوان “کوچک کردن” تنظیم می کنیم. بنابراین وقتی موس را روی آن قرار می دهیم، بخش ما کوچک می شود.

نوع پس زمینه را از قسمت پس زمینه قسمت بدنه به عنوان کلاسیک یا گرادیان تنظیم کنید. می توانید یک تصویر پس زمینه از گزینه کلاسیک اضافه کنید و یک گرادیان رنگ از گزینه گرادیان اضافه کنید.

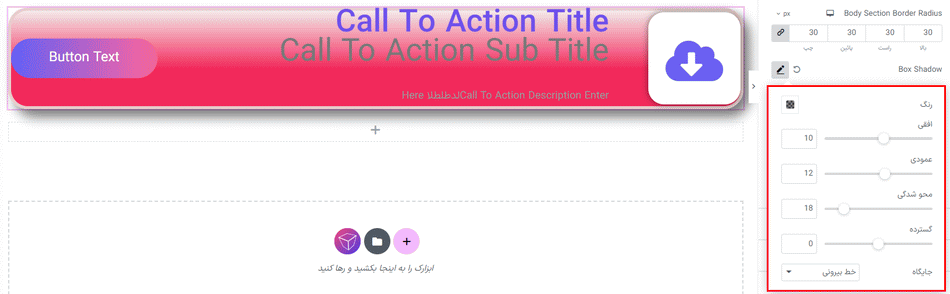
از گزینه (border type) می توانید یک حاشیه به بخش اضافه کنید. انواع مختلف حاشیه وجود دارد که می توانید یکی از آنها را انتخاب کنید. عرض حاشیه خود را از قسمت عرض اضافه کنید. یک رنگ برای حاشیه از قسمت رنگ انتخاب کنید و انحنای مرز خود را تنظیم کنید.

روی آیکون ویرایش فیلد (box-shadow) کلیک کنید و گزینه سایه کادر باز می شود. می توانید رنگ سایه را از گزینه رنگ انتخاب کنید. کادر سایه را به صورت افقی یا عمودی تنظیم کنید، می توانید سایه را محو کنید و موقعیت را به صورت خط درونی یا خط بیرونی تنظیم کنید. در صورت نیاز می توانید برای قرار دادن بخش در موقعیت مناسب، فاصله داخلی و حاشیه خارجی را اضافه کنید. روی منوی آیکون کلیک کنید و گزینه های سبک آیکون باز می شوند. پس زمینه آیکون خود را از قسمت پس زمینه بخش آیکون تنظیم کنید. به همان روشی که قسمت بدنه فراخوانی را ویرایش می کنید، نوع حاشیه، سایه کادر، قسمت آیکون و رنگ آیکون را تنظیم کنید.

منوی دکمه
رنگ دکمه را از گزینه رنگ تنظیم کنید و حاشیه خارجی و فاصله داخلی را برای تنظیم موقعیت دکمه اضافه کنید. متن دکمه و محتوای خود را به همان شیوه ای که به عنوان استایل می دهید، طراحی کنید. همه گزینه ها همانطور که در قسمت عنوان توضیح دادیم هستند. در منوی دکمه می توانید در دو حالت عادی و هاور را استایل دهید. می توانید تایپوگرافی دکمه را به همان روشی که به عنوان یا متن انجام دادید، استایل دهید. سپس می توانید رنگ دکمه، نوع پس زمینه دکمه، حاشیه دکمه، انحنای مرز، سایه کادر، حاشیه خارجی و فاصله داخلی را تنظیم کنید. تمام مراحل همان است که قبلا آن را انجام دادید.

تمام شد! بخش (Call to Action) شما آماده است. افزونه (Absolute Addons) همچنین به شما امکان می دهد طرح آماده را به وبسایت خود اضافه کنید. یازده طرح آماده برای بخش (Call to Action) موجود است. شما می توانید هر یک از طرح های آماده را به صفحات وبسایت خود وارد کنید. برای وارد کردن طرح مورد نظر روی آیکون (Absolute Addons) از صفحات خود کلیک کنید، کتابخانه بلوک باز می شود.

اکنون می توانید تمام طرح های آماده موجود را مشاهده کنید. در نوار جستجو، (Call to Action) را جستجو کنید و تمام طرح های بخش را به شما نشان می دهد. از دکمه پیش نمایش برای پیش نمایش طرح ها و دکمه درج برای افزودن بلوک به صفحات وبسایت خود استفاده کنید.

طرح مورد نظرتان را به صفحه وبسایت خود اضافه کنید، فقط باید تصاویر و متون را بر اساس نیاز خود ویرایش کنید.