دکمه ها، اگرچه کوچک هستند، اما یک عنصر بسیار اساسی برای هر وبسایت محسوب می شوند. اگر دکمه را در مکان مناسب قرار دهید، می تواند مشارکت کاربران و جذب آن ها را افزایش دهد. دکمه ها به عنوان رابطی بین کاربران و محصولات یا خدماتی که ارائه می دهید عمل می کنند. همچنین، به کاربر اطلاع می دهند که باید در مرحله بعد چه کاری انجام دهند. المنتور ابزارهای دکمه ای را ارائه می دهد که به شما امکان می دهد دکمه های زیبا را در وبسایت خود ایجاد کنید. شما می توانید به دکمه خود ویژگی ها و سبک های مختلفی اضافه کنید تا آن را برای کاربران خود جذابتر و کاربردی تر کنید. در این مقاله، آسان ترین روش را برای ایجاد یک دکمه گرادیانتی در المنتور به شما آموزش خواهیم داد.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ی ایجاد دکمه گرادیان در المنتور
در المنتور شما می توانید به سادگی یک دکمه ایجاد کنید، اما به طور پیش فرض، ابزارک های دکمه هیچ گزینه گرادیانت رنگی ندارند. اما شما می توانید با استفاده از ترفند هایی آن را اضافه کنید. برای ایجاد یک دکمه گرادیانتی نیازی به افزونه ها یا پلاگین های اضافی ندارید. حتی نیازی به نسخه پرو المنتور هم ندارید. در این مقاله به شما آموزش خواهیم داد که با استفاده از نسخه رایگان المنتور، دکمه گرادیانتی خود را ایجاد کنید. صفحه ای که می خواهید دکمه را به آن اضافه کنید با المنتور باز کنید. سپس ابزارک دکمه را به بخش اضافه کنید.

حالا از تب محتوا می توانید تنظیمات پیش فرضی برای دکمه خود را اعمال کنید. شما می توانید نوع دکمه را تغییر دهید و متن و لینک ها را اضافه کنید. همچنین، می توانید تراز بندی را تنظیم کنید. از گزینه اندازه، “بزرگ” را انتخاب کنید تا راحت تر دکمه را ویرایش کنید.

حالا به قسمت استایل بروید و از گزینه ی پس زمینه، یک رنگ پس زمینه برای دکمه اضافه کنید.

بعد از اضافه کردن رنگ پس زمینه، به گزینه سایه کادر (box-shadow) بروید. با استفاده از گزینه سایه کادر، ما به دکمه مان گرادیانت رنگی اضافه خواهیم کرد.

ابتدا باید گزینه جایگاه (position) را تنظیم کنید. موقعیت را به خط درونی (insert) تنظیم کنید تا افکت سایه کادر در داخل دکمه اعمال شود.

حالا می توانید رنگ را از گزینه گرادیانت انتخاب کنید. با کلیک بر روی گزینه رنگ، رنگ را اضافه کنید.

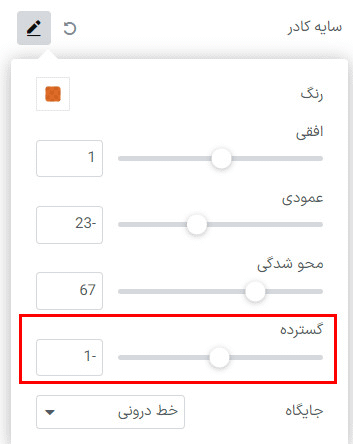
بعد از اضافه کردن رنگ، سطح عرضی و عمودی را در لغزنده های افقی و عمودی تغییر دهید تا ببینید چگونه بر روی دکمه تأثیر می گذارد.

شما می توانید سطح محو شدگی (blur ) را تغییر دهید تا آن را زیبا تر کنید.

با استفاده از سطح گسترده (spread)، شما می توانید افکت رنگ را پخش کنید.

شما می توانید رنگ را به دلخواه خود اضافه کنید و با گزینه سایه کادر (box-shadow) گرادیانت رنگ را ایجاد کنید و دکمه ی خود را جذاب تر کنید.برای انجام این کار شما باید چند نکته را در نظر داشته باشید تا هنگام اضافه کردن و استایل دکمه خود این نکات را برسی کنید:
- وضوح متن: متن دکمه باید واضح و قابل خواندن باشد. از یک فونت با اندازه مناسب و رنگ قابل تمایز استفاده کنید.
- ظاهر قابل کلیک بودن: با استفاده از استایل های مناسب مانند افکت سایه، تغییر رنگ یا افکت هاور، دکمه را به صورت قابل کلیک به نظر برسانید.
- قرار دادن دکمه در محل مناسب: دکمه را در قسمتی از صفحه قرار دهید که کاربران به راحتی به آن دسترسی داشته باشند، معمولاً در قسمت چپ صفحه.
- وضوح هدف دکمه: با استفاده از متن روشن و کوتاه، هدف دکمه را برای کاربران مشخص کنید.
- قابل تنظیم بودن اندازه دکمه: امکان تنظیم اندازه دکمه بر اساس نیاز های صفحه خود را در نظر بگیرید، بدین صورت که آن به درستی در صفحه جا بیافتد و جذابیت داشته باشد.













