افزونه Scrollsequence Premium یک پلاگین پرمیوم برای ساخت اسکرول های متحرک مانند استاپ موشن ها که از ترکیب چندین تصویر به صورت پشت سر هم تشکیل می شود است. پلاگین اسکرول دنباله دار یک ابزار قدرتمند برای ساخت انیمیشن های تصویری صفحه ای است که با پیمایش صفحه توسط موس یا لمس صفحه کنترل میشوند. این افزونه با هدف ارائه پیامی قدرتمند به کاربران طراحی شده است. تصاویر در پسزمینه بارگذاری شده و همزمان با پیمایش کاربر در وبسایت، انیمیشن ها به صورت پویا اجرا یا بازپخش میشوند. این افزونه امکان ایجاد تجربه ای سینمایی و جذاب را برای بازدیدکنندگان فراهم می آورد که میتواند در صفحه اصلی وب سایت یا در پست ها و صفحات مختلف به کار گرفته شود. از ویژگی های بارز آن میتوان به عملکرد عالی، سازگاری و واکنشگرایی، سبکی و بارگذاری هوشمند تصاویر اشاره کرد.
افزونه Scrollsequence Premium اسکرول دنباله دار پرمیوم قابلیت های پیشرفته ای نظیر انیمیشن HTML پیشرفته، تأخیر در پیمایش برای نرم تر کردن انیمیشن ها، انیمیشن تمام عناصر صفحه، بارگذاری هوشمند تصاویر و کش کردن پیشرفته آن ها، افزودن CSS سفارشی ارائه میدهد. این ویژگی ها به کاربران اجازه میدهند تصاویر نامحدودی اضافه کنند و با استفاده از موتور انیمیشن GSAP، انیمیشن ها به روانی اجرا شوند. علاوه بر این امکانات، این افزونه با انواع دستگاه ها (موبایل و دسکتاپ و …) و انواع صفحه سازها (مانند المنتور، گوتنبرگ و بریو بیلدر و اکسیژن) سازگاری کامل دارد. همچنین از کدهای کوتاه برای قرار دادن دنباله پیمایشی در هر جایی از صفحه پشتیبانی میکند.

ویژگی های افزونه اسکرول دنباله دار پرمیوم | Scrollsequence Premium
وب سایت خود را زنده کنید و از طریق ویدئو و محتوای تعاملی پیمایش کنید. میتوانید از این افزونه برای ایجاد یک دنباله انیمیشنی جذاب در صفحه اصلی یا در پست ها و صفحات فردی استفاده کنید تا روشی سینمایی تر و جذاب تر برای بازدیدکنندگان به منظور مصرف محتوای شما فراهم آورید.
ویژگی های کلی افزونه Scrollsequence Premium:
- عملکرد اولویت دارد:
به خصوص بر روی دستگاه های موبایل با پردازنده های کند. انیمیشن نرم و روان ویژگی برجسته GSAP است که در افزونه Scrollsequence Premium استفاده شده است. - انیمیشن محتوا:
هر عنصر HTML را با هماهنگی با رسانه در هنگام پیمایش انیمیت کنید. کمرنگ شدن ورود یا خروج، حرکت و مقیاس بندی همه در درون رابط کاربری افزونه انجام میگیرد. - سبک وزن:
اسکریپت ها فقط هنگامی بارگذاری میشوند که دنباله پیمایش در یک صفحه حضور داشته باشد. هیچ وزنی بر روی سایر صفحات ندارد. تنها ۱۲۹ کیلوبایت اندازه اسکریپت است. - بارگذاری هوشمند تصویر:
تنها چند تصویر در هنگام بارگذاری صفحه دریافت میشوند. بقیه در پس زمینه بارگذاری میشوند. - سازگار و واکنشگرا:
بهترین سازگاری در بازار را اطمینان میدهد با آزمایش بر روی مرورگرهای عمده، دستگاه ها و سیستم های عامل. میتوانید انیمیشن ها را برای دستگاه ها و سیستم های عامل خاص روشن یا خاموش کنید. - سازگار با همه صفحه ساز ها:
سازگار با Gutenberg, Elementor, Oxygen, Divi, Beaver Builder و سایر سازندگان صفحه وردپرس.
جزئیات ویژگی های افزونه اسکرول دنباله دار پرمیوم:
- کاملا واکنشگرا: طراحی واکنشگرا با اولویت موبایل.
- دوستدار SEO: اکثر موتورهای جستجو بدون اجرای جاوااسکریپت مرور میکنند. تمام محتوا حتی بدون آن نیز قابل مشاهده است، بنابراین صفحه شما مانند هر صفحه دیگری قابل فهرست بندی است.
- مقیاس بندی تصویر: میتوانید مقیاس تصویر خود را برای هر صحنه از دنباله انتخاب کنید.
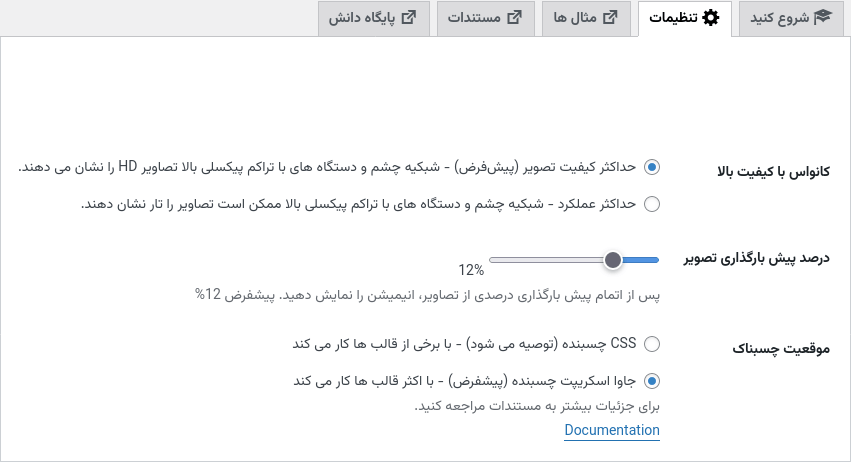
- پیش بارگذاری تصویر: تصاویر در پس زمینه پیش بارگذاری میشوند.
- سفارشی سازی ترتیب: میخواهید تصویر خاصی را بیشتر نمایش دهید؟ حلقه، معکوس یا برگشت تصاویر؟ همه با چند کلیک انجام میشود.
انیمیشن پیشرفته: محتوای HTML را با استفاده از پیش فرض های انیمیشن افزونه Scrollsequence Premium انیمیت (پویا نمایی) کنید. - تأخیر در پیمایش: برای صاف کردن انیمیشن، میتوانید یک پارامتر تأخیر پیمایش اضافه کنید.
- انیمیت هر عنصر: موتور انیمیشن قدرتمند GSAP ما به شما امکان میدهد هر عنصری را در صفحه انیمیت کنید. نوار کناری، منوی اصلی یا هر چیز دیگری را هنگام پیمایش انیمیت کنید.
- پیش بارگذاری و کش کردن پیشرفته: تصاویر بر اساس تعامل کاربر بارگذاری و رمزگشایی میشوند.
- CSS سفارشی: به شما امکان میدهد سبک ها و عملکردهای خود را اضافه کنید. امکانات بی پایان است.
- تصاویر نامحدود: به لطف موتور انیمیشن GSAP، میتوانید هر تعداد تصویری که میخواهید اضافه کنید و چیزها به روانی اجرا میشوند.
- پشتیبانی کامل کد کوتاه: میتوانید چندین انیمیشن Scrollsequence را بوسیله شورت کد ها در هر جای صفحه قرار دهید.
سازگاری های افزونه Scrollsequence Premium
سازگاری با مرورگرها: Chrome، iOS (Safari)، Firefox، Android
سازگاری با صفحه سازها: افزونه اسکرول دنباله دار پرمیوم Elementor، Divi، Oxygen Builder، Beaver Builder با تمام سازندگان صفحه سازگار است. فقط کد کوتاه خود را وارد کنید و شروع به کار کنید.
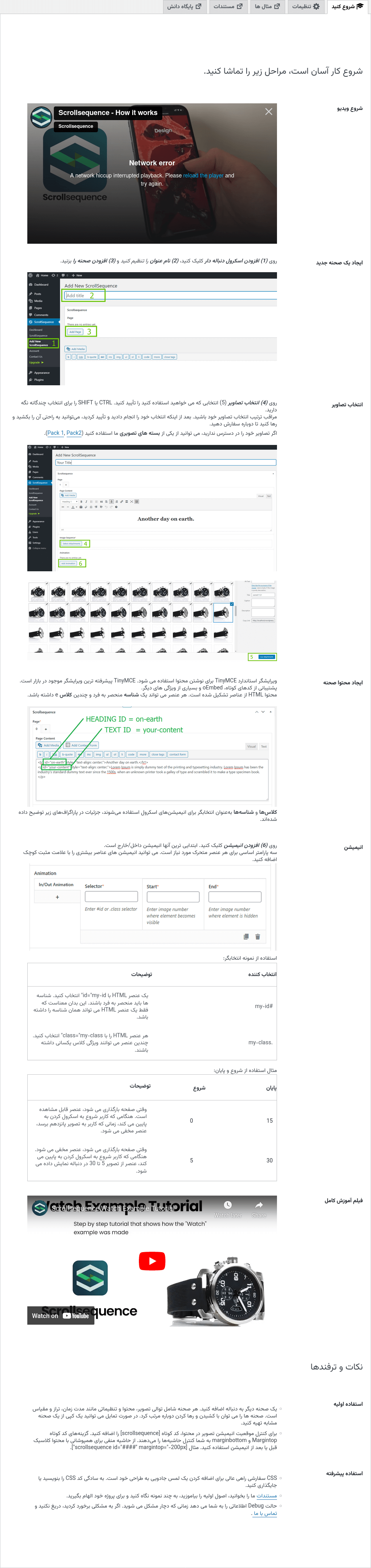
ایجاد یک دنباله جدید

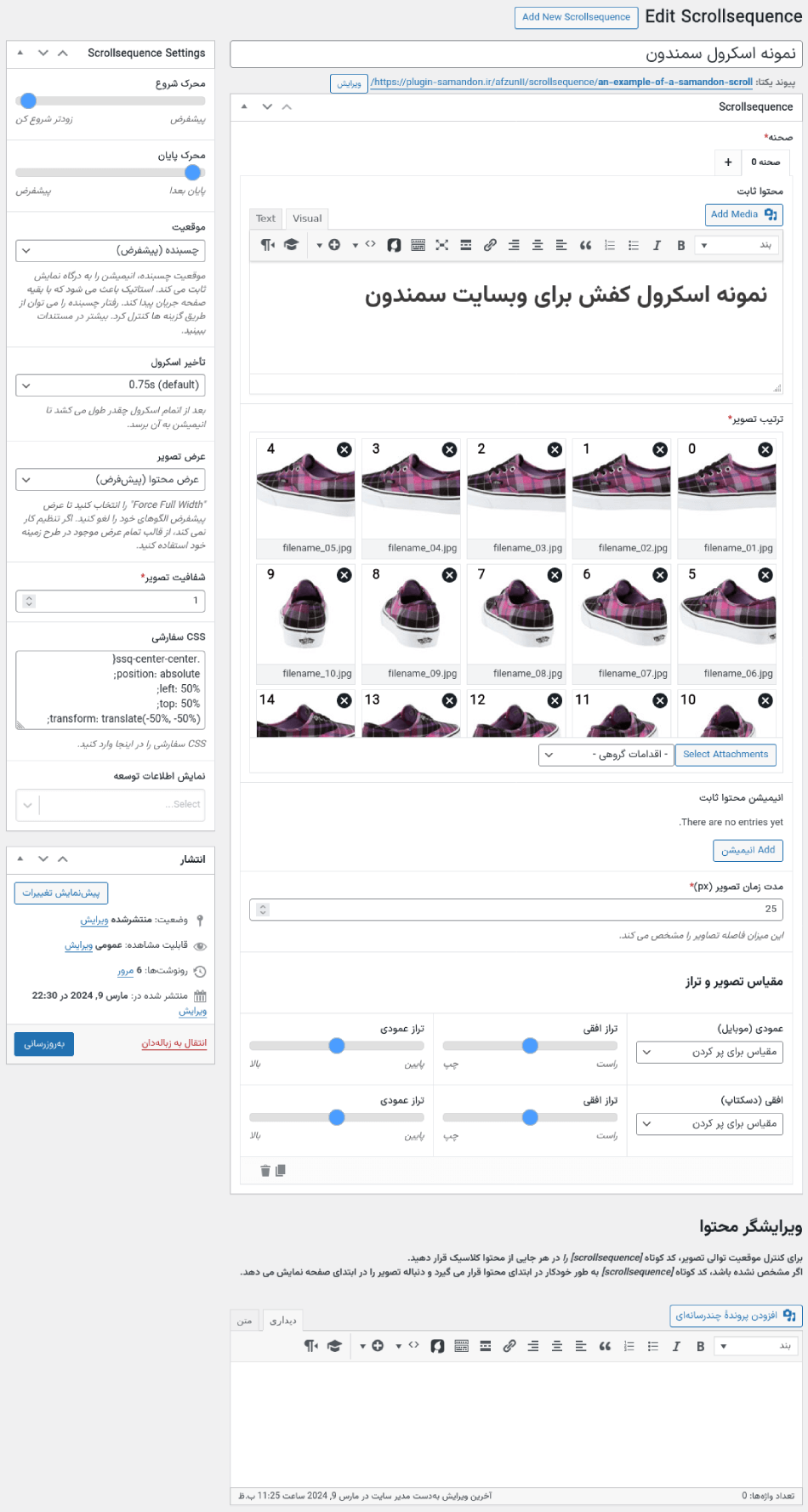
۱. عنوان بنویسید و صحنه جدیدی اضافه کنید
- به داشبورد مدیریت وردپرس بروید و روی Scrollsequence -> افزودن Scrollsequence جدید کلیک کنید. دستورالعمل های موجود بر روی صفحه را دنبال کنید.
- برای هر Scrollsequence جدیدی که ایجاد میکنید، نیاز است عنوانی بنویسید، در غیر این صورت وردپرس کار شما را به درستی ذخیره نخواهد کرد، بنابراین همیشه با نامگذاری کار خود شروع کنید!
- هر Scrollsequence میتواند شامل یک صحنه واحد یا چندین صحنه باشد. صحنه ها به منظور ساده سازی انیمیشن های طولانی و جداسازی تصاویر به گروه ها خدمت میکنند. هر صحنه دارای تصاویر، محتوا، تنظیمات و انیمیشن های مخصوص به خود است.
توجه: برای اضافه کردن صحنه دیگر روی نماد “+” در تب صحنه کلیک کنید. مهم است که عنوان خود را بنویسید، در غیر این صورت صحنه شما ذخیره نخواهد شد!
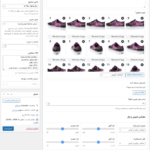
۲. تصاویر اضافه کنید
روی انتخاب تصاویر تأیید انتخابی که میخواهید استفاده کنید کلیک کنید. برای انتخاب چندگانه، کلید CTRL یا SHIFT را نگه دارید. به ترتیبی که تصاویر خود را انتخاب میکنید دقت کنید. پس از انجام و تأیید انتخاب خود، میتوانید به راحتی برای تغییر ترتیب آن ها، کشیدن و رها کردن انجام دهید. تصاویر برای نمایش اضافه کنید انتخاب و تأیید انتخاب تصویر. اگر تصاویر خودتان در دسترس نیست، میتوانید از یکی از بسته های تصویر سازندگان افزونه Scrollsequence Premium استفاده کنید (بسته ۱، بسته ۲).
- تعداد تصاویر: ۵۰ تا ۱۰۰ تصویر نقطه خوبی برای شروع است.
- وضوح تصاویر: اندازه بندی تصویر بستگی به کاربرد شما دارد و اینکه میخواهید تصویر شما برای هر صحنه از دنباله مقیاس پذیر باشد. تمرین خوبی است که با چیزی شروع کنید که تقریباً مناسب به نظر میرسد، و در پایان فرآیند بهینه سازی کنید.
- نسبت تصویر: اگر برنامه ریزی کرده اید که از یک مجموعه برای هر دو وب سایت موبایل و دسکتاپ استفاده کنید، استفاده از نسبت تصویر تقریباً مربعی توصیه میشود. در آینده گزینه ای برای داشتن مجموعه های مختلف تصاویر بر اساس اندازه صفحه کاربر وجود خواهد داشت.
- فرمت و اندازه بندی تصویر: وزن تصویر جنبه کلیدی است. میخواهید اطمینان حاصل کنید که تصویر خوب به نظر میرسد، در حالی که اندازه ای کم دارد. معمولاً بهترین نتایج با تصاویر .jpg یا .jpeg به دست میآیند، جایی که یک تصویر ۱۹۲۰x۱۰۸۰ میتواند کمتر از ۶۰kb باشد.
- مقیاس برای فیت کردن تصاویر: مقیاس برای جا دادن باعث میشود تصویر در داخل صفحه جای گیرد. مقیاس برای پر کردن تصویر را کشیده میکند تا همیشه کل عرض و ارتفاع صفحه را پوشش دهد. مطمئن شوید که هم در دسکتاپ و هم در موبایل آزمایش میکنید تا اطمینان حاصل کنید که تمرکز در مکان درستی است.
۳. محتوا را قرار دهید
از ویرایشگر استاندارد TinyMCE برای نوشتن محتوا استفاده میشود. از کد کوتاه ها، oEmbed و بسیاری از ویژگی های دیگر پشتیبانی میکند.
محتوای HTML از عناصر تشکیل شده است. هر عنصر میتواند یک شناسه منحصر به فرد و چندین کلاس داشته باشد. کلاس ها و شناسه ها به عنوان انتخاب گر ها برای انیمیشن پیمایشی استفاده میشوند، جزئیات در پاراگراف های زیر توضیح داده شده اند. کلاس ها و شناسه ها به عنوان انتخاب گر ها برای انیمیشن پیمایشی استفاده میشوند.
۴. انیمیشن اضافه کنید
افزونه Scrollsequence Premium به جای زمان مانند انیمیشن ویدئویی، از شماره تصویر استفاده میکند. در هر صحنه تصاویر به ترتیب شماره گذاری میشوند. همانطور که کاربر بالا و پایین اسکرول میکند، این شماره متناسب با آن تغییر میکند. هر صحنه شماره گذاری تصاویر را از صفر شروع میکند.
در زیر سنگ های بنای اصلی برای انیمیشن فهرست شده اند. انتخاب گر، نقاط شروع و پایان در یک ذخیره میشوند:
- انتخاب گر: شناسه عنصر (id#) یا انتخاب گر کلاس (class.)
- شروع: نقطه شروع انیمیشن
- پایان: نقطه پایان انیمیشن
کد کوتاه افزونه اسکرول دنباله دار پرمیوم
با کد کوتاه میتوانید نتیجه کار افزونه Scrollsequence Premium را در هر جایی از وب سایت خود اضافه کنید
با استفاده از کد کوتاه، دنباله ی انیمیشنی را در هر جایی از وب سایت خود قرار دهید. برای گزینه ها و استفاده از کد کوتاه، به توضیحات پایین مراجعه کنید.
- id: (الزامی) شناسه پست در افزونه اسکرول دنباله دار پرمیوم. میتوانید آن را در لیست پست سفارشی پیدا کنید.
- margintop: (اختیاری) حاشیه بالا فاصله (مقدار مثبت) یا تداخل (مقدار منفی) آغاز انیمیشن است.
- marginbottom: (اختیاری) حاشیه پایین فاصله (مقدار مثبت) یا تداخل (مقدار منفی) پایان انیمیشن است.
- hide: (اختیاری) Hide فهرستی از دستگاه هایی است که دنباله در آن بارگذاری نمیشود. از این گزینه استفاده کنید اگر میخواهید Scrollsequence را فقط بر روی دستگاه های خاصی پنهان یا نمایش دهید.
فرمت:
- [scrollsequence id=”####”] – فرمت پایه کد کوتاه. #### شناسه پست است.
- [scrollsequence id=”####” margintop=”-200px”] – تداخل 200 پیکسلی در بالا (آغاز) انیمیشن
- [scrollsequence id=”####” marginbottom=”-200px”] – تداخل 200 پیکسلی در پایین (پایان) انیمیشن
- [scrollsequence id=”####” hide=”isMobile”] – Scrollsequence را روی تلفن ها و تبلت ها بارگذاری نکنید.
- [scrollsequence] – فرمت بدون گزینه id فقط در نوع پست سفارشی قابل استفاده است. فقط انیمیشن مرتبط با پست سفارشی را نشان میدهد. در جاهای دیگر کار نمیکند.
بهینه سازی تصویر برای استفاده در افزونه اسکرول دنباله دار پرمیوم
پس از آماده سازی تصاویرتان، میخواهید اطمینان حاصل کنید که آن ها در فرمت درست و مهم تر از آن، بهینه سازی شده اند. اندازه و کیفیت تصویر مهم ترین عوامل هستند و باید مراقبت ویژه ای برای انجام درست این کار انجام شود. اگر خودتان میخواهید تصاویر را بهینه سازی کنید، از ابزارهای بهینه سازی تصاویر استفده کنید.
دقت داشته باشید که برخی از افزونه های وردپرس ممکن است نحوه بارگذاری و نمایش تصاویر را تغییر دهند. اگر با نمایش صحیح تصاویر مشکل دارید، سعی کنید هرگونه بهینه ساز تصویر را غیرفعال کنید.
واکنشگرایی افزونه Scrollsequence Premium
هنگام طراحی یک وب سایت مدرن، اطمینان از نمایش صحیح آن بر روی هر دستگاهی، کاری دشوار بود. خوشبختانه، افزونه اسکرول دنباله دار پرمیوم طوری طراحی شده است که این کار را تا حد امکان آسان کند. برنامه از جاوااسکریپت برای تشخیص اینکه دستگاه به صورت افقی یا عمودی است، استفاده میکند.
میتوانید تنظیمات فردی برای نمایش تصویر دنباله بر روی دسکتاپ و موبایل داشته باشید.
این تنظیمات برای هر صحنه در دنباله میتواند متفاوت باشد. بنابراین اگر شخصیت انیمیشن شما بین صحنه ها تغییر میکند، میتوانید واکنشگرایی آن را تطبیق دهید.
تصویر واکنشگرایی
مقیاس تصویر
- تغییر اندازه برای پر کردن (Fill): تنظیم پیش فرض مقیاس پر کردن است. محتوای جایگزین به گونه ای اندازه گیری میشود که نسبت ابعاد خود را حفظ کند در حالی که کل جعبه محتوای عنصر را پر میکند. شیء برای جا شدن کلیپ خواهد شد.
- تغییر اندازه برای جا دادن (Fit): محتوای جایگزین به گونه ای مقیاس بندی میشود که نسبت ابعاد خود را حفظ کند در حالی که در داخل جعبه محتوای عنصر میگنجد.
تنظیم موقعیت تصویر
- تراز افقی: تراز پیش فرض افقی وسط است. علاوه بر این، میتوانید تصاویر خود را به چپ و راست تنظیم کنید.
- تراز عمودی: تراز پیش فرض عمودی وسط است. علاوه بر این، میتوانید تصاویر خود را به بالا و پایین تنظیم کنید.
تغییر اندازه پنجره
هر زمان که رویداد تغییر اندازه پنجره رخ میدهد، تصویر دوباره رندر میشود تا اندازه جدید پنجره را رعایت کند. این امر واکنشگرایی ۱۰۰ درصدی وب سایت شما را طبق استانداردهای W3 تضمین میکند.
پنهان کردن Scrollsequence در موبایل، تبلت یا سیستم های عامل.
اگر میخواهید جلوی بارگذاری Scrollsequence را بر روی برخی دستگاه ها یا سیستم های عامل بگیرید، از پارامتر کد کوتاه hide استفاده کنید که میتواند چندین گزینه داشته باشد:
( isMobile | isNotMobile | isLaptop | isNotLaptop | isPhone | isNotPhone | isiOs | isNotiOS | isAndroidOs | isNotAndroidOS )
میتوانید گزینه ها را نیز ترکیب کنید. مثال ها:
موبایل:
- [scrollsequence id=”your_ssq_id_here” hide=”isMobile”] – پنهان کردن در موبایل (تلفن ها و لپ تاپ ها)
- [scrollsequence id=”your_ssq_id_here” hide=”isNotMobile”] – پنهان کردن در دستگاه های غیرموبایل
تبلت:
- [scrollsequence id=”your_ssq_id_here” hide=”isTablet”] – پنهان کردن در تبلت
- [scrollsequence id=”your_ssq_id_here” hide=”isNotTablet”] – پنهان کردن در دستگاه های غیرتبلت
تلفن:
- [scrollsequence id=”your_ssq_id_here” hide=”isPhone”] – پنهان کردن در تلفن
- [scrollsequence id=”your_ssq_id_here” hide=”isNotPhone”] – پنهان کردن در دستگاه های غیرتلفن
سیستم عامل iOS:
- [scrollsequence id=”your_ssq_id_here” hide=”isiOs”] – پنهان کردن در iOS
- [scrollsequence id=”your_ssq_id_here” hide=”isNotiOs”] – پنهان کردن در دستگاه های غیر iOS
سیستم عامل Android:
- [scrollsequence id=”your_ssq_id_here” hide=”isAndroidOs”] – پنهان کردن در Android
- [scrollsequence id=”your_ssq_id_here” hide=”isNotAndroidOs”] – پنهان کردن در دستگاه های غیر Android














نقد و بررسیها
هنوز بررسیای ثبت نشده است.