افزونه Graphist – Graphs & Charts for Elementor گرافیست پلاگین ساخت نمودار و گراف برای ساخت انواع نمودار میله ای، دایره، خطی، دو قطبی و… برای المنتور است. با وجود رابط کاربری ساده و قابل فهم این افزونه به کاربران این امکان را می دهد تا به راحتی انواع مختلفی از نمودار ها را بر اساس داده های خود ایجاد و سفارشی سازی کنند. از جمله ویژگی های برجسته آن می توان به پشتیبانی از المنتور اشاره کرد. با استفاده از این افزونه، کاربران می توانند به راحتی و بدون نیاز به دانش فنی عمیق، اطلاعات خود را به شکل نمودارهای زیبا و تعاملی به مخاطبان خود نمایش داده و تجربه کاربری وب سایت خود را بهبود ببخشند.
افزونه Graphist – Graphs & Charts for Elementor دارای انواع نمودار مختلف از جمله، میله ای، میله ای دوقطبی، نقطه ای، دایره ای، خطی، چند خطی و … می باشد. در این افزونه شما میتوانید به سرعت خروجی را بر اساس انتخاب نوع نمودار مورد نظرتان مشاهده نمایید. همچنین می توانید عناصر مختلف نمودار ها را تغییر و یا سفارشی سازی کنید از جمله نوع تاریخ که به شکل آماری یا پویا باشد یا در صورت تمایل می توانید نمودار خود را در پنجره پاپ آپ فعال و نمایش دهید. از دیگر مزایای استفاده از این افزونه می توان به قابلیت تنظیم نمودار ها از جمله تنظیم شبکه و لیبل نمودارها در محور های x , y ، راهنمای نمودار و انیمیشن اشاره نمود. همچنین می توانید هر آیتم را بر اساس نیاز و اطلاعات مورد نظرتان سفارشی سازی کرده و به خط ها استایل داده، نقاط را در نمودار تعیین و رنگ آن ها را بر حسب سلیقه و نیاز تغییر دهید.
ویژگی های افزونه گرافیست | ساخت نمودار ها و گراف ها برای المنتور | Graphist
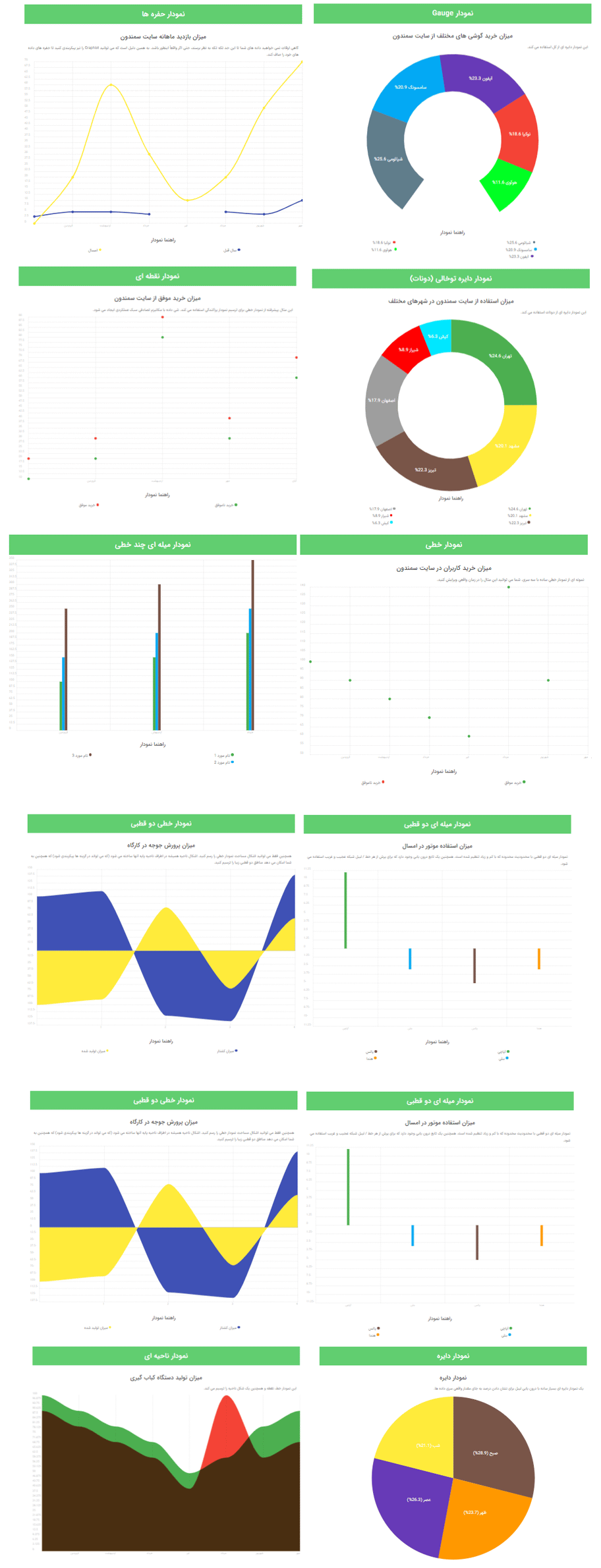
- پشتیبانی از 12 نوع مختلف نمودار در افزونه Graphist از جمله: ناحیه، میله ای، نقطه ای، دایره ای، خطی و …….
- امکان سفارشی سازی و تنظیم شبکه و لیبل نمودارها در محور های x , y
- نمایش یا عدم نمایش نمودار ها در پنجره پاپ آپ در پلاگین Graphist
- قابلیت سفارشی سازی نقاط در نمودار بر اساس ورودی مورد نظر کاربر
- امکان نمایش و عدم نمایش استایل خط و ویرایش رنگ آن
- قابلیت ویرایش و سفارشی سازی بخش توضیحات و عنوان
- قابلیت ویرایش لیبل نمودار ها و اضافه یا کم کردن آن ها
- امکان ویرایش وسفارشی سازی راهنمای نمودار
- ساخته شده در کتابخانه Chartist.js
- قابلیت سفارشی سازی انیمشین
- عدم نیاز به دانش برنامهنویسی
- پیش نمایش لحظه ای
- سبک و سریع
ویژگی های کلیدی افزونه گرافیست | ساخت نمودار ها و گراف ها برای المنتور | Graphist
سهولت استفاده: افزونه Graphist با رابط کاربری ساده و کارآمد خود، به کاربران این امکان را می دهد تا به راحتی و بدون نیاز به دانش فنی عمیق، نمودار ها و چارت های متنوعی را ایجاد کنند.
پشتیبانی از 12 نوع مختلف نمودار ها: از جمله نمودار های خطی، میله ای، دایره ای و… که به کاربران امکان می دهد تا نوع مناسبی از چارت را برای نمایش داده های خود انتخاب کنند.

قابلیت سفارشی سازی: کاربران میتوانند ظاهر و رفتار نمودار ها را با استفاده از تنظیمات مختلفی که این افزونه فراهم می کند، به دلخواه خود تنظیم کنند.
سازگاری با تمام مرورگر ها: این افزونه با تمام مرورگر های مدرن سازگار است. از جمله Chrome، Firefox، Opera، Safari،Edge.
پشتیبانی از المنتور: به عنوان یک افزونه مخصوص المنتور، Graphist به طور کامل با این پلاگین سازنده صفحه های وردپرس سازگار بوده و به کاربران امکان اضافه کردن نمودار ها و چارت ها به صفحات خود را فراهم می کند.
نحوه کار با افزونه گرافیست | ساخت نمودار ها و گراف ها برای المنتور | Graphist
برای استفاده از افزونه Graphist می توانید مراحل زیر را دنبال کنید:
نصب و فعالسازی افزونه: ابتدا افزونه را نصب کنید. سپس آن را فعال کنید.
ویرایشگر صفحه المنتور: به قسمت ویرایشگر صفحه المنتور بروید و صفحهای را که می خواهید جعبه های آیکون را به آن اضافه کنید، انتخاب نمایید یا صفحه جدیدی ایجاد کنید.
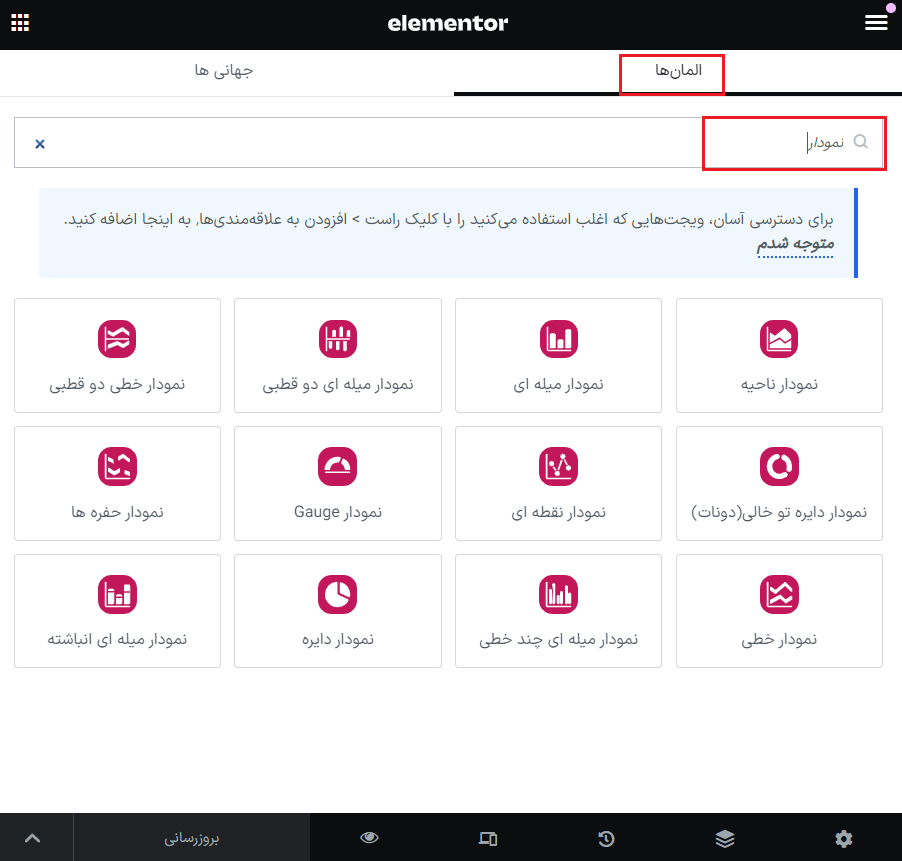
افزودن المان جعبه آیکون: در قسمت مخصوص افزودن المان ها، در بخش جستجو “نمودار” را جستجو کرده و نمودار مورد نیاز خود را به صفحه اضافه کنید.

به عنوان مثال: گاهی مطلوب است بر اساس نیاز از نمودار میله ای استفاده کنیم که یک میله را در هر سری نشان دهد، که در امتداد محور x توزیع شده است. به عنوان مثال در نمودار میلهای، میتوانید فروش تیشرتهای یک فروشگاه را بهصورت دستهبندی شده بر اساس اندازه ببینید.

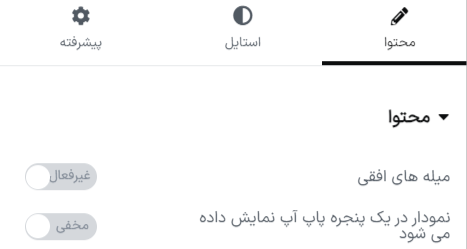
پس از ایجاد صفحه مورد نظر و قرار دادن نمودار دلخواه در آن از سمت راست می توانید المان مورد نظر خود را برای سایت خود سفارشی سازی نماییدکه هر یک از تب ها گروه خاصی از تنظیمات را ارائه می دهد: محتوا، سبک و پیشرفته
برگه ی محتوا: در برگه ی محتوا می توانید تنظیمات شبکه و نمودار را مدریریت کرده و همچنین عنوان و توضیحات را در آن ویرایش نمایید.
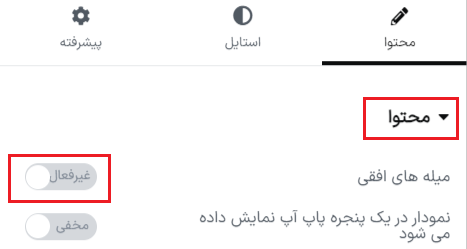
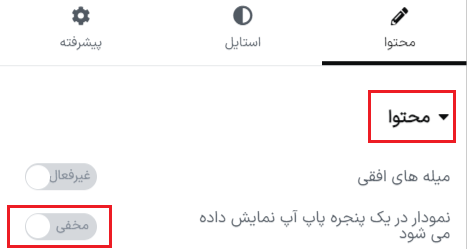
میله های افقی: بخش محتوا به شما این امکان را می دهد با فعال و غیر فعال کردن بخش میله های افقی بین نمودار میله ای افقی و عمودی جابجا شوید.

نماش در پنجره پاپ آپ: اگر می خواهید از نمودار در پنجره پاپ آپ استفاده کنید، این گزینه را در بخش محتوا فعال نمایید، این گزینه به نمایش صحیح نمودار شما کمک می کند.

نمایش عنوان: کلیدی برای فعال/غیرفعال کردن نمایش عنوان در نمودار
عنوان: فیلدی برای وارد کردن متن عنوان.
نمایش توضیحات: کلیدی جهت فعال/غیرفعال کردن نمایش توضیحات در نمودار
توضیحات: فیلدی برای وارد کردن متن توضیحات.
نمایش توضیحات پس از عنوان: تغییر دادن این گزینه به شما این امکان را می دهد توضیحات را بعد از عنوان یا اگر خاموش است، بعد از نمودار نمایش دهد.

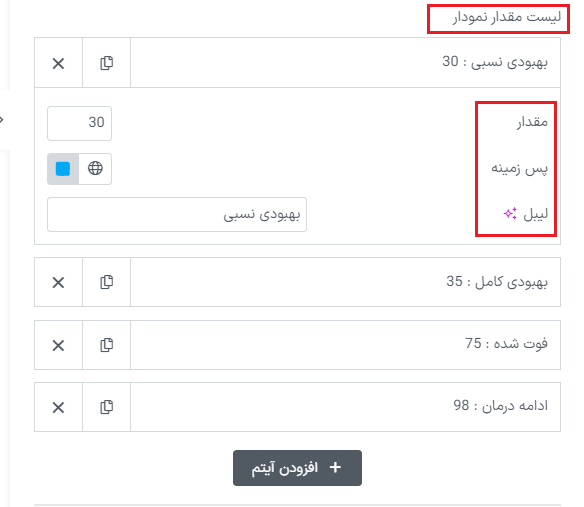
لیست مقدار نمودار: در این بخش می توانید میله های جدید ایجاد نمایید و هنگام ایجاد آیتم جدید باید نام لیبل (محور x) مقدار و رنگ پس زمینه را مشخص کنید.

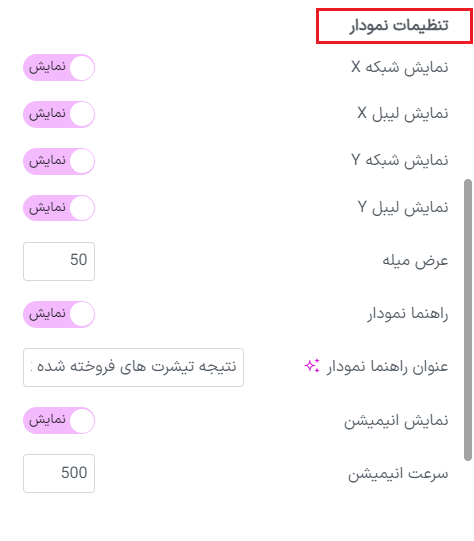
تنظیمات نمودار
نمایش شبکه X:کلیدی برای فعال/غیرفعال کردن نمایش شبکه در امتداد محور X
نمایش لیبل X: کلیدی برای فعال/غیرفعال کردن نمایش لیبل ها برای محور X. لیبل ها را می توان از طریق موارد لیست ارزش نمودار اضافه کرد.
نمایش شبکه Y: کلیدی برای فعال/غیرفعال کردن نمایش شبکه در امتداد محور Y.
نمایش لیبل Y: کلیدی فعال/غیرفعال کردن نمایش لیبل ها برای محور Y. گام های عددی در امتداد محور Y بسته به داده هایی که برای هر یک از یک خط وارد کرده اید به طور خودکار نمایش داده می شود.
عرض میله: عرض میله یک سری را برای نمودار مشخص کنید.
راهنمای نمودار: اگر تمایل دارید نمودارتان دارای راهنما باشد این گزینه را فعال نمایید.
عنوان راهنمای نمودار: فیلدی برای وارد کردن متنی به عنوان راهنمای نمودار. برای نمایش نمودار بدون عنوان، فیلد را خالی بگذارید
نمایش انیمیشن:کلیدی برای فعال/غیرفعال کردن انیمیشن برای نمودار فعلیتان.
سرعت انیمیشن: سرعت انیمیشن را برای نمودار موجود میتوانید مشخص کنید. در صورتی که دکمه نمایش انیمیشن فعال باشد، این گزینه در دسترس است.

برگه ی استایل
در برگه ی استایل ، میتوانید همه چیز مربوط به استایل بصری عنوان نمودار میلهای، توضیحات و عناصر قراردادی را پیکربندی کنید مانند: رنگ ها، تایپوگرافی، تراز، حاشیه ها و موارد دیگر.
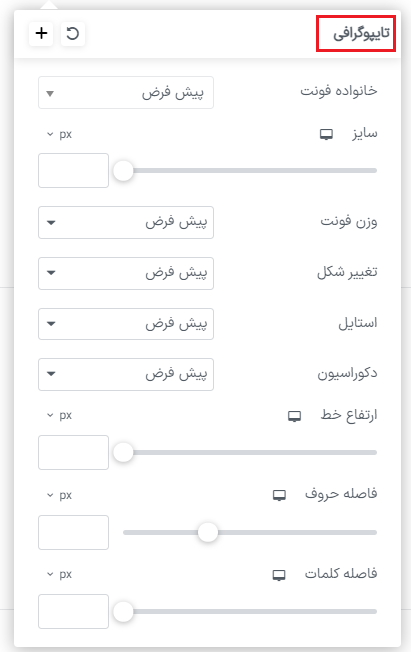
تایپوگرافی: بخشی از تنظیمات که همه چیز را در مورد تایپوگرافی کنترل می کند: خانواده فونت، اندازه قلم، وزن فونت، ارتفاع خط و سایر پارامترهای بخش فعلی.

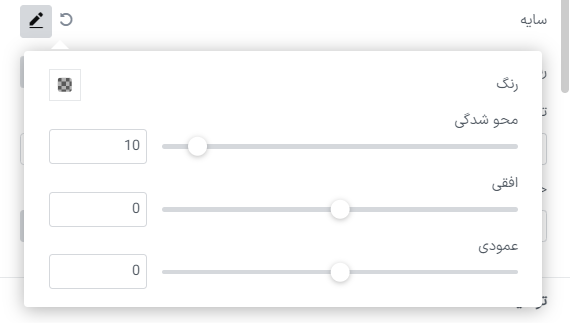
سایه: تنظیمات سایه را برای متن ایجاد و سفارشی سازی می کند و می توان آن را با توجه به نیازهای شما با تعیین رنگ، محوشدگی ، تغییر افقی و عمودی تنظیم کرد.

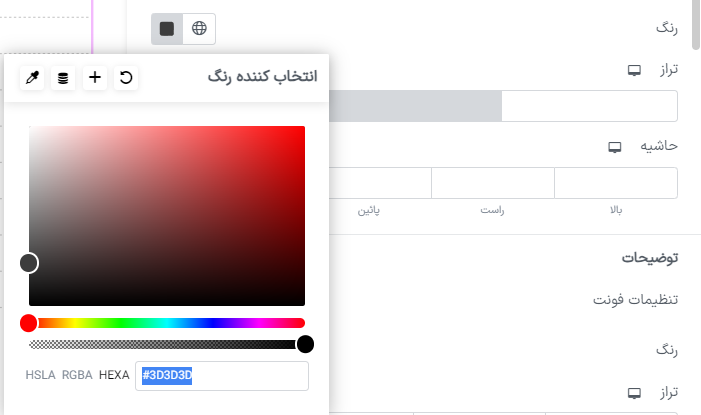
رنگ: رنگ فونت بلوک فعلی را با استفاده از انتخابگر رنگ مشخص کنید.

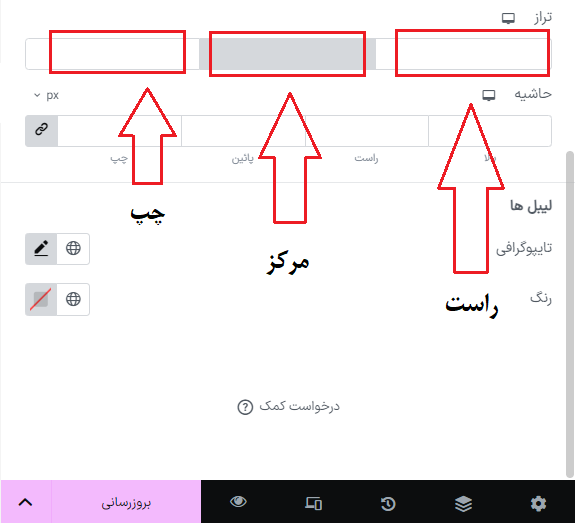
تراز: با تراز (چپ، مرکز، راست) متن بلوک را برای دسکتاپ، تبلت یا موبایل مدیریت کنید.

حاشیه: این تنظیم اجازه می دهد تا حاشیه بلوک را در واحدهای مختلف (px، em، %) برای دسکتاپ، تبلت یا تلفن مدیریت کنید.

پیشرفته: تنظیمات در بخش برگه ی پیشرفته به شما این امکان را می دهد که به طور انعطاف پذیر هر چیزی را که به طراحی بسته بندی افزونه مربوط می شود پیکربندی کنید. تنظیمات این برگه کاملاً مشابه افزونه های اصلی المنتور است و برای کاربرانی که تجربه کار با المنتور را دارند راحت خواهد بود. درباره تنظیمات تب پیشرفته اسناد رسمی المنتور را مطالعه فرمایید.
ذخیره تغییرات: فراموش نکنید که تغییرات را پس از تکمیل تنظیمات المان ذخیره کنید. برای این کار بر روی دکمه به روز رسانی در پایین صفحه کلیک کنید.
با استفاده افزونه Graphist، کاربران می توانند به راحتی و بدون نیاز به کد نویسی حرفه ای، نمودار ها و چارت های جذابی را به وب سایت خود اضافه کنند و اطلاعات خود را به شکل بصری به مخاطبان خود ارائه دهند.




















نقد و بررسیها
هنوز بررسیای ثبت نشده است.