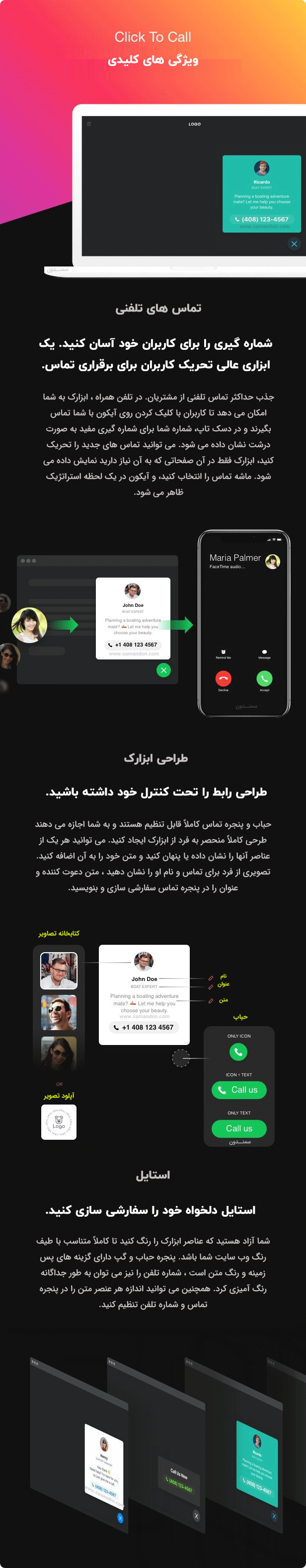
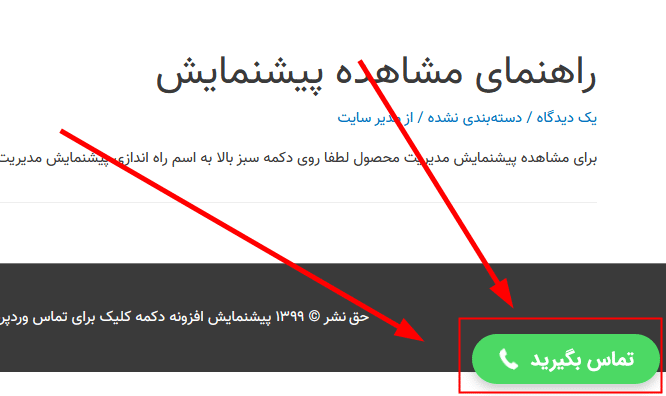
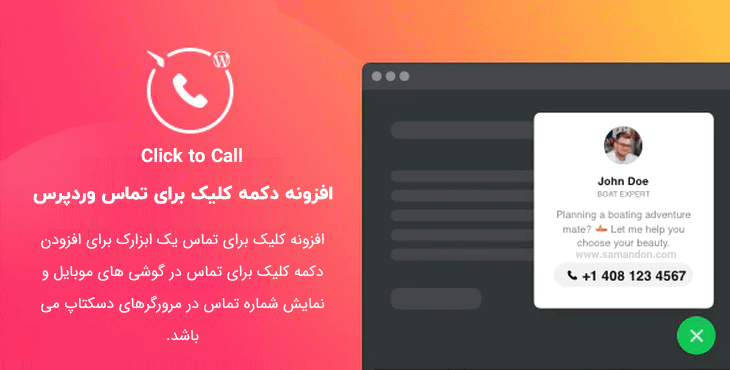
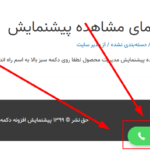
افزونه Click to Call – Call Button plugin for WordPress پلاگین افزودن ابزارک دکمه کلیک برای تماس در موبایل و نمایش شماره در دسکتاپ می باشد. این ابزارک شماره گیری شماره تلفن شما را بدون ترک سایت از طریق کاربران وب سایت کاملاً آسان می کند. در دستگاه های موبایل با یک کلیک بر روی آیکون تلفن ، تماس با دستگاه های موبایل همراه شروع می شود و در کامپیوتر، شماره تلفن شما را در پنجره تماس نمایش می دهد، جایی که می توانید عکس شخص ارتباطی و متن کوتاه را نیز نشان دهید.
افزونه Click to Call – Call Button plugin for WordPress قابلیت نمایش/مخفی کردن دکمه تماس را در صفحات دلخواه شما دارد، شما میتوانید در صورت تمایل ابزارک دکمه تماس را به همه بازدیدکنندگان، بازدیدکنندگان جدید یا بازدیدکنندگان برگشتی وبسایت خود نمایش دهید یا آنرا مخفی کنید. قابلیت سفارشی سازی اندازه فونت، رنگ متن و پس زمینه ابزارک از دیگر امکانات خاص آن می باشد. همچنین افزونه قابلیت زمانبندی کردن نمایش دکمه تماس در روزهای خاص هفته یا ساعت های خاص از شبانه روز را دارا می باشد.
نکته مهم : در نسخه سمندون افزونه کاملا راستچین شده و فونت ایران سنس به آن اضافه شده است (بر خلاف نسخه دیگر سایت های ایرانی)


ویزگی های افزونه دکمه کلیک برای تماس وردپرس | Elfsight Click To Call CC :
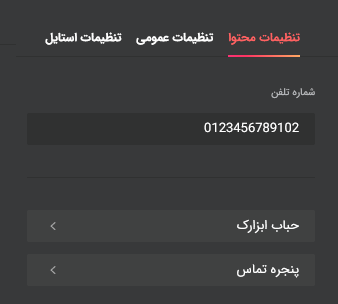
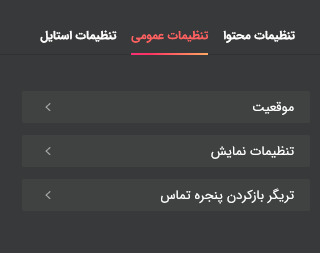
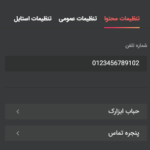
- تنظیمات محتوا : در این قسمت شما میتوانید محتوای ابزارک را سفارشی سازی کنید :
- شماره تلفن : شما میتوانید در ابزارک شماره تلفن دلخواه خود را برای نمایش وارد کنید.
- نمایش آیکون حباب : در داخل ابزارک تماس یک آیکون دیده می شود که در صورتی بخواهید میتوانید آنرا نمایش/مخفی کنید.
- متن حباب : در این قسمت شما میتوانید یک متن دلخواه برای حباب بنویسید تا در کنار آیکون حباب نمایش داده شود.
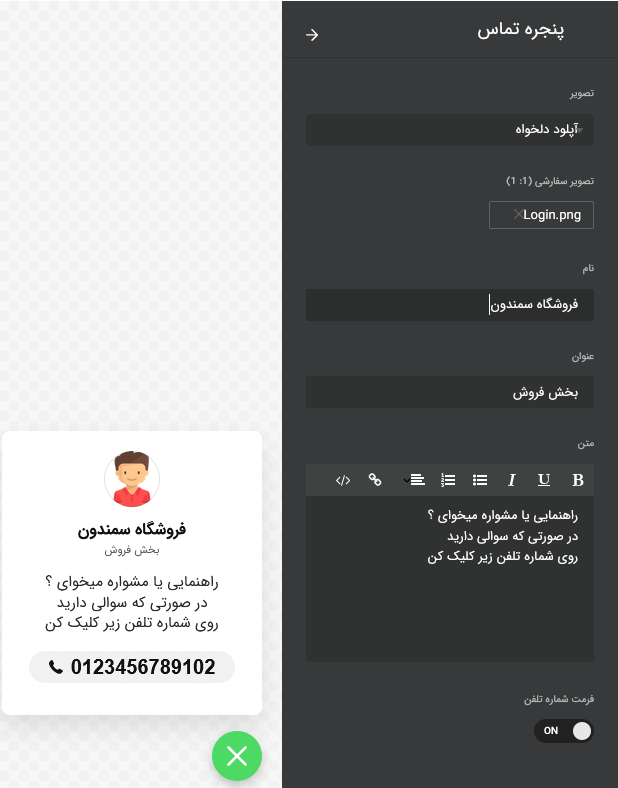
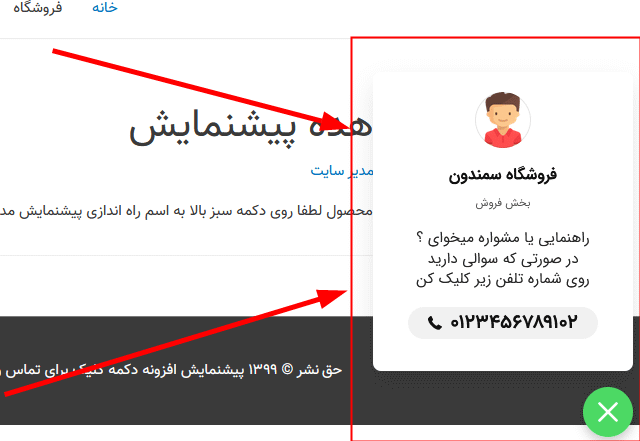
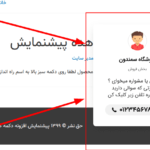
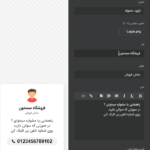
- تنظیمات پنجره تماس : در این قسمت شما میتوانید یک آیکون دلخواه برای کاربر نمایشی به همراه یک نام + عنوان و متن دلخواه را برای کاربر وارد کنید تا برای بقیه نمایش داده شود.
- فرمت شماره تلفن : با فعال کردن این قسمت شماره به صورت فرمتی که وارد کرده اید نمایش داده می شود.


-
تنظیمات عمومی : در این بخش میتوانید تنظیمات عمومی ابزارک که شامل موارد زیر می باشد را انجام دهید :
- موقعیت : شما میتوانید موقعیت نمایش ابزارک را به دو صورت شناور در سمت راست و شناور در سمت چپ تعیین کنید.

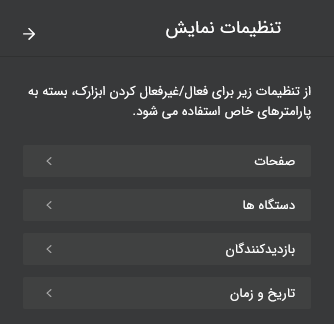
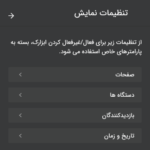
- تنظیمات نمایش : از تنظیمات این قسمت برای فعال/غیرفعال کردن ابزارک، بسته به پارامترهای خاص استفاده می شود.
- صفحات : در این بخش شما میتوانید تعیین بکنید که ابزارک در کدام صفحات نمایش داده شود یا مخفی شود.
- دستگاه ها : شما میتوانید تعیین کنید که ابزارک در دستگاه های موبایل/دسکتاپ یا هر دو نمایش/مخفی شود.
- بازدیدکنندگان : در این بخش دسته بازدیدکنندگانی را که می خواهید ابزارک برای آنها نمایش داده شود انتخاب کنید: همه بازدیدکنندگان ، بازدیدکنندگانی که برای اولین بار به وب سایت شما آمده اند یا بازدیدکنندگانی که قبلاً در وب سایت شما بوده اند.
- تاریخ و زمان : در این قسمت شما میتوانید تعیین کنید که ابزارک در چه روزهایی از هفته نمایش یا مخفی شود. همچنین میتوانید زمان شروع و پایان نمایش ابزراک در ساعات مختلف شبانه روز را زمانبندی کنید.

-
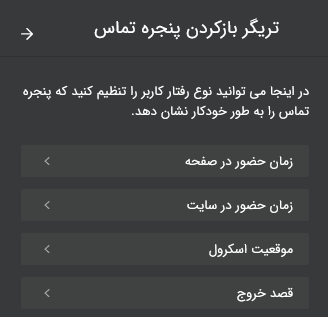
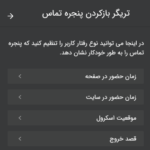
تریگر بازکردن پنجره تماس : در این بخش شما می توانید نوع رفتار کاربر را تنظیم کنید که پنجره تماس را به طور خودکار نشان دهد.
- زمان حضور در صفحه (ثانیه) : شما باید تعداد ثانیه هایی را که بازدید کننده وب سایت باید در صفحه بگذراند را تنظیم کنید تا پنجره تماس به طور خودکار باز شود.
- زمان حضور در سایت (ثانیه) : در این بخش باید تعداد ثانیه هایی را که بازدید کننده وب سایت باید در وب سایت بگذراند را تنظیم کنید تا پنجره تماس به طور خودکار باز شود.
- موقعیت اسکرول (درصد) : شما باید درصد اسکرول صفحه را که باید پنجره تماس به طور خودکار باز شود، تنظیم کنید.
- قصد خروج : اگر میخواهید پنجره تماس به طور خودکار هر زمان که بازدید کننده ای قصد خروج از وب سایت و بستن برگه مرورگر را دارد، به طور خودکار باز شود این گزینه را تنظیم کنید.

-
استایل ابزارک : شما میتوانید در این بخش استایل نمایش ابزارک تماس را شخصی سازی کنید :
- استایل حباب : شما میتوانید رنگ حباب، رنگ متن ، آیکون حباب و اندازه حباب را سفارشی سازی کنید و مقادیر دلخواه خود را تنظیم کنید. همچنین در صورت نیاز میتوانید انیمیشن لرزش را به حباب اضافه کنید تا در زمان نمایش به صورت لرزشی نمایش داده شود.
- پنجره تماس : در این بخش شما میتوانید رنگ پس زمینه، رنگ متن، رنگ شماره تماس را سفارشی سازی کنید و مقادیر دلخواه خود را تنظیم کنید.
- اندازه فونت ها : شما میتوانید در این بخش اندازه فونت نام، عنوان، متن و شماره تلفن دلخواه خود را سفارشی سازی کنید و فونت های دلخواه خود را اعمال کنید.

-
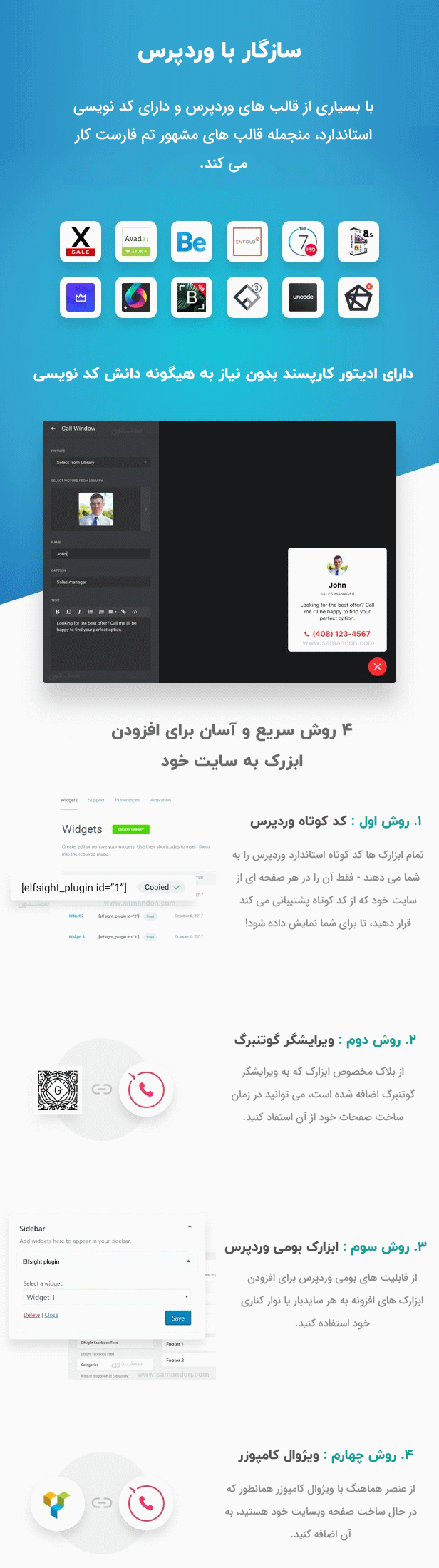
افزودن ابزارک به سایت : شما به چهار روش زیر میتوانید ابزارک تماس را به سایت خود اضافه کنید :
- کد کوتاه افزونه : تمام ابزارک های افزونه کد کوتاه استاندارد وردپرس را به شما می دهند – فقط آن را در هر صفحه ای از سایت خود که از کد کوتاه پشتیبانی می کند قرار دهید، تا برای شما نمایش داده شود!
- ویرایشگر گوتنبرگ : از بلاک مخصوص ابزارک که به ویرایشگر گوتنبرگ اضافه شده است، می توانید در زمان ساخت صفحات خود از آن استفاد کنید.
- ابزارک بومی وردپرس : از قابلیت های بومی وردپرس برای افزودن ابزارک های افزونه به هر سایدبار یا نوار کناری خود استفاده کنید.
- ویژوال کامپوزر : از عنصر هماهنگ با ویژوال کامپوزر همانطور که در حال ساخت صفحه وبسایت خود هستید، به آن اضافه کنید.




















نقد و بررسیها
هنوز بررسیای ثبت نشده است.