المنتور یکی از بهترین افزونه های صفحه ساز برای وردپرس است که با امکانات و قابلیت های فراوانی همراه است. با المنتور می توانید به راحتی در عرض چند دقیقه وبسایت خود را بسازید. این ابزار شما را قادر می سازد تا ویژگی ها و قابلیت های مختلفی را به وبسایت خود اضافه کنید. با استفاده از گزینه تنظیمات پیشرفته المنتور، می توانید به راحتی یک وبسایت بسیار جذاب و کارآمد برای خود ایجاد کنید. در این مقاله، به شما نشان خواهیم داد که چگونه از گزینه تنظیمات پیشرفته المنتور استفاده کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
استفاده از گزینه تنظیمات پیشرفته المنتور
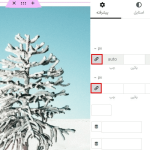
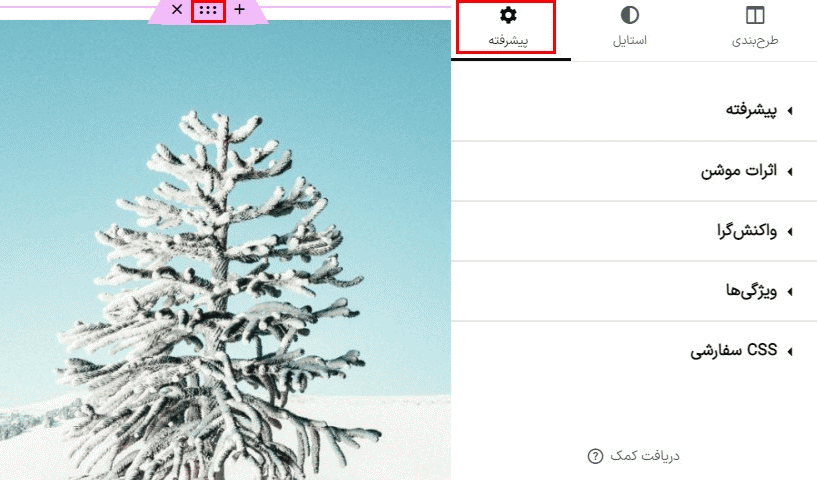
با استفاده از گزینه تنظیمات پیشرفته، میتوانید به راحتی ظاهر و افکت هایی را به هر بخش خاصی اضافه کنید. برای استایل دادن به هر بخش، روی آن کلیک کنید و از داشبورد سمت چپ، گزینه تنظیمات پیشرفته را پیدا خواهید کرد. از آنجا میتوانید استایل دهی و افکت های انیمیشن را به بخش خود اضافه کنید.

در اینجا مشاهده می کنید که چندین گزینه استایل مختلف در دسترس است:
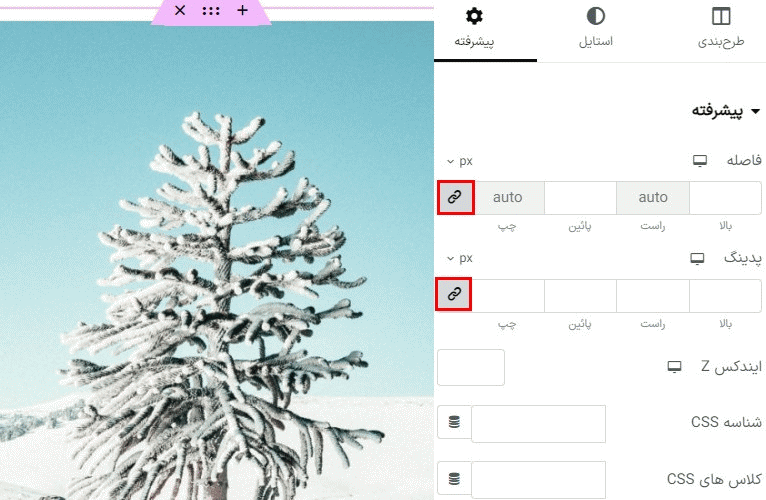
پیشرفته: از این منوی پیشرفته می توانید فاصله گذاری و حاشیه گذاری بخش را تنظیم کنید. همچنین می توانید (ایندکس z )، شناسه CSS (CSS ID) و کلاس ها را نیز از اینجا تنظیم کنید.
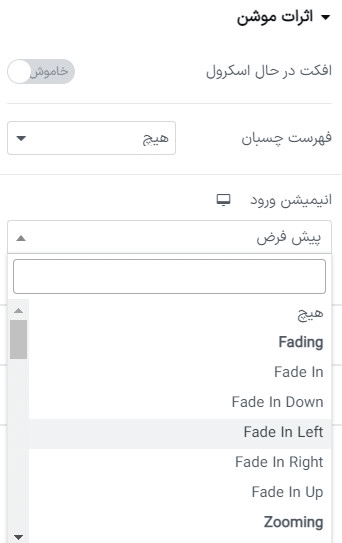
اثر موشن: می توانید از اینجا افکت ورودی انیمیشن را اضافه کنید.
حاشیه: برای بخش حاشیه (مرز)، شعاع حاشیه و سایه جعبه را اضافه کنید.
موقعیت دهی: عرض بخش و موقعیت آن را به صورت مطلق یا ثابت تنظیم کنید.
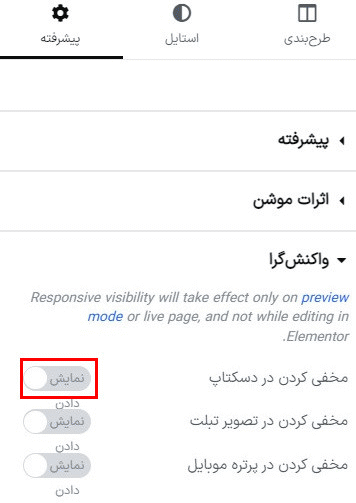
واکنش گرا: بخش خود را برای همه اندازه های صفحه نمایش واکنش پذیر کنید.
ویژگی: از گزینه صفت می توانید ویژگی ها را تنظیم کنید.
CSS سفارشی: در صورت نیاز، می توانید از این گزینه CSS سفارشی اضافه کنید.
گزینه ی پیشرفته:
از منوی پیشرفته می توانید (حاشیه گذاری) و (فاصله گذاری) را اضافه کنید تا ابزارک را به موقعیت صحیح منتقل کنید. می توانید مقادیر را باهم جمع کنید یا گزینه را بررسی نکرده و مقادیر چپ، راست، بالا و پایین را به صورت جداگانه اضافه کنید.

سپس میت وانید مقدار ایندکس z را و همچنین CSS و شناسه (ID) و کلاس ها را برای این بخش خاص اضافه کنید.

اثرات حرکت (موشن افکت)
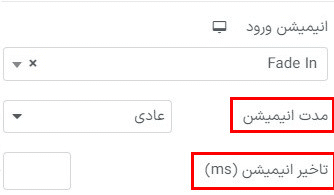
از گزینه اثر حرکت (موشن افکت)، می توانید افکت انیمیشن ورودی را اضافه کنید. تعداد زیادی افکت مختلف در دسترس است و شما می توانید هر کدام را انتخاب کنید و این افکت برای بخش مشخصی اعمال خواهد شد.

همچنین می توانید مدت زمان انیمیشن و تاخیر انیمیشن را نیز تنظیم کنید.

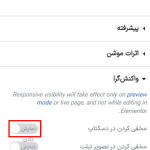
ریسپانسیو یا واکنشگرا
از گزینه ریسپانسیو یا واکنشگرا می توانید برای تمام اندازه های صفحه نمایش، واکنش پذیری را تنظیم کنید. می توانید به طور متفاوت استایل های مختلفی را برای دستگاه های مختلف اعمال کنید. یک گزینه وجود دارد که بخش را برای رایانه شخصی، تبلت و تلفن همراه مخفی کند. بنابراین، اگر بخشی را مخفی کنید، آن بخش برای دستگاه مشخصی قابل مشاهده نخواهد بود. به این ترتیب، می توانید به راحتی استایل بخش را برای دستگاه های موبایل کپی کرده و برای دستگاههای رایانه شخصی آن را مخفی کنید. بنابراین، استایل موبایل فقط در دستگاه های موبایل نمایش داده خواهد شد و استایل رایانه شخصی فقط در دستگاه های رایانه شخصی به طور خودکار نمایش داده خواهد شد.

در نسخه رایگان المنتور، شما قادر به اضافه کردن صفتها و CSS سفارشی نخواهید بود. برای استفاده از این گزینه، باید نسخه پرمیموم (Pro) را تهیه کنید.