آیا به دنبال راهی برای استفاده از فیلترهای (CSS) در المنتور هستید؟ ویرایشگر المنتور بسیاری از ویژگی ها و قابلیت های پیشرفته از جمله گزینه فیلتر تصویر را به شما ارائه می دهد.. افزودن تصاویر در یک وبسایت بسیار رایج است و برای جذب مخاطب باید تصویر را شخصی سازی کنید. اگر فایل های زیادی دارید، ویرایش تصاویر با فتوشاپ یا سایر ابزارهای ویرایش عکس می تواند برای شما سخت و زمان بر باشد.
همچنین، برای استفاده از این ابزارها باید دانش ویرایش تصویر را داشته باشید. اما با استفاده از ویرایشگر المنتور، نیازی به ویرایش تک تک تصاویر ندارید. می توانید از افکت فیلترهای (CSS) برای افزودن فیلترهای مختلف به تصاویر آپلود شده خود استفاده کنید. در این مقاله، به شما آموزش خواهیم داد تا با ساده ترین روش ممکن از فیلتر های (css) در المنتور استفاده کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه استفاده از فیلترهای (CSS) در المنتور
ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. پس از آن روی آیکون “+” کلیک کنید تا یک بخش اضافه شود و ابزارک تصویر را از داشبورد المنتور اضافه کنید.

سپس روی گزینه انتخاب تصویر از داشبورد سمت راست کلیک کنید و یک تصویر را از رایانه خود آپلود کنید یا یک تصویر را از کتابخانه رسانه انتخاب کنید.

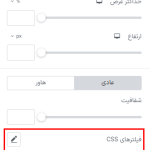
پس از افزودن تصاویر، به قسمت استایل (Style) بروید، جایی که گزینه های مختلفی برای استایل دادن به تصاویر خود از جمله گزینه فیلترهای (CSS) پیدا خواهید کرد.

بر روی آیکون فیلتر های (CSS) کلیک کنید. با این کار پنجره ای باز می شود که در آن گزینه های مختلفی برای افزودن فیلتر های (CSS) به تصویر خود خواهید یافت. در اینجا شما می توانید فیلتر های مورد نظر خود را اضافه کنید.

حالا ما در حال اضافه کردن یک افکت به این تصویر هستیم. ابتدا روشنایی و تاری تصویر را تنظیم می کنیم. پس از افزایش روشنایی و تاری، تصویر باید به صورت شکل زیر تغییر پیدا کند:

پس از آن، کنتراست، اشباع رنگ و رنگ تصویر را تنظیم می کنیم. شما می توانید همه این گزینه های فیلتر را برای شرایط عادی و هاور اعمال کنید.

پس از افزودن افکت های فیلتر می توانید به راحتی تفاوت را در تصویر خود مشاهده کنید. برای افزودن فیلترهای (CSS) بر روی تصاویر دیگر، می توانید همین رویه را در سراسر وبسایت خود ادامه دهید.