امروزه بیشتر کاربران با استفاده از دستگاه های تلفن همراه به اینترنت دسترسی دارند. بنابراین، اگر وبسایت شما با نسبت صفحه کوچک سازگار نباشد، ممکن است تعداد زیادی از کاربران را از دست دهید. المنتور امکان واکنش پذیری را در خود دارد، بنابراین با استفاده از المنتور میتوانید به راحتی وبسایت خود را واکنش پذیر کنید. در این مقاله، قصد داریم به شما نشان دهیم که چگونه با استفاده از المنتور وبسایت خود را واکنش پذیر کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
وب سایت واکنش گرا یا رسپانسیو چیست؟
برای وبسایت ها، واکنش گرا (رسپانسیو) بودن به این معنی است که وبسایت بتواند به درستی و به طور صحیح در نسبت های مختلف صفحه کار کند و محتوا را نمایش دهد. این به این معنی نیست که وبسایت برای هر دستگاه باید به یک شکل نمایش داده شود، بلکه باید به نسبت صفحه دستگاه و محتوا، مطابقت پیدا کند و آن را به درستی نمایش دهد.با استفاده از طراحی واکنش گرا (رسپانسیو) المنتور، میتوانید تمام قسمت های وبسایت خود را تغییر اندازه دهید، تا وبسایت شما بتواند با صفحه نمایش کاربران سازگار شده و محتوا را بهطور مناسب نمایش دهد. سه نوع نسبت صفحه را میتوانید با المنتور تغییر اندازه دهید بدون اینکه کیفیت آن را به خراب کنید. آن ها عبارتند از:
- دسکتاپ
- تبلت (768 px)
- موبایل (360px)
نحوه ی مشاهده نسبت صفحات مختلف در المنتور
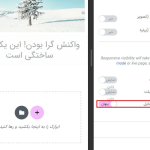
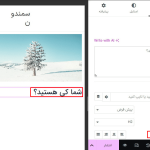
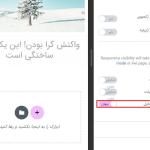
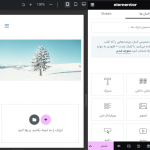
ابتدا صفحه ای که می خواهید نسبت آن را برای دستگاه های مختلف تغییر اندازه دهید را با افزونه ی المنتور باز کنید و در پایین داشبورد سمت چپ، گزینه حالت واکنش گرا (رسپانسیو) را مشاهده خواهید کرد. بر روی آن کلیک کنید و سه گزینه دستگاه (رایانه شخصی، تلفن همراه و تبلت) نمایش داده می شود. برای مشاهده نمای موبایل، بر روی گزینه تلفن همراه کلیک کنید. برای مشاهده نمای تبلت، بر روی گزینه تبلت کلیک کنید.

نمای رایانه شخصی، نمای پیش فرض است، اما وقتی بر روی نمای دستگاه دیگر کلیک کنید، می توانید ببینید که صفحه شما در آن دستگاه چگونه نمایش داده خواهد شد. بهترین ویژگی المنتور در قابلیت واکنش گرا (رسپانسیو) بودن آن است که وقتی وبسایت خود را بر روی دستگاه موبایل قرار می دهید، ترتیب طرح تبلت و رایانه شخصی را تحت تأثیر قرار نمی دهد. همین موارد برای دستگاه های دیگر نیز صدق می کند. بنابراین، شما می توانید به راحتی با قسمت های مختلف کار کنید بدون اینکه قسمت های دیگر را تحت تأثیر قرار دهید.

تنظیم قسمت های مختلف
وقتی یک وبسایت را بر اساس یک قالب واکنش گرا (رسپانسیو) مناسب ایجاد می کنید، بیشتر المان های آن به طور خودکار با نسبت های صفحه تنظیم می شوند. اما گاهی اوقات نیاز است که به صورت دستی آن ها را بر اساس محتوای خود تنظیم کنید. در اینجا به شما نشان خواهیم داد که چگونه المانها را تنظیم کنید تا وبسایت شما واکنش گراتر شود.
فونت ها
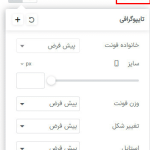
فونت ها برای هر وبسایت بسیار مهم هستند، زیرا کاربران برای درک وبسایت شما نیاز دارند تا متون را بخوانند. اگر فونت ها به درستی نمایش داده نشوند، کاربران قادر به خواندن متون نخواهند بود. بنابراین، شما از دست دادن کاربران را تجربه می کنید و همچنین این مسئله بر روی بهینه سازی موتور های جستجو (SEO) تأثیر می گذارد. بنابراین، نمی توانید فونت ها را نادیده بگیرید و باید آن ها را قابل خواندن برای هر دستگاهی که در دسترس است قرار دهید.فونت های شما ممکن است برای دستگاه های موبایل به طور کلی خوب به نظر برسند، اما برای صفحه های کوچک تر ممکن است مناسب نباشند. اما می توانید این مشکل را به سادگی با انتخاب طرح بندی حل کنید. برای این کار، در ابتدا طرح بندی را انتخاب کنید. به عنوان مثال، شما قصد دارید فونت را برای دستگاه های موبایل تغییر اندازه دهید. پس ابتدا حالت واکنش گرا (رسپانسیو) را بر روی موبایل تنظیم کنید و سپس در داشبورد سمت چپ بر روی متن کلیک کنید. از اینجا می توانید اندازه و تراز را تنظیم کنید.

حالا روی گزنه ی “استایل” کلیک کنید شما می توانید فونت را در آنجا مشاهده کنید. از گزینه تایپوگرافی، می توانید نوع فونت، اندازه، ارتفاع خط و هر چیز دیگری درباره فونت را تغییر دهید.

اما باید در نظر داشته باشید که برخی از تغییرات نیز بر دستگاه های دیگر تأثیر خواهد داشت. بنابراین، باید متن را به طور متناسب تنظیم کنید تا در همه دستگاه ها مناسب باشد.
فاصله و پدینگ (حاشیه)
در واقع، پدینگ فاصله ای است که بین محتوا و حاشیه های المان ها قرار می گیرد. به عبارت دیگر، پدینگ فاصله بین محتوا و حاشیه داخلی المان است. از سوی دیگر، مارجین فاصله بین المان ها یا بخش ها در یک صفحه است. شما می توانید به راحتی پدینگ و مارجین هر بخش را برای دستگاه های مختلف تنظیم کنید. فقط کافیست روی هر بخش کلیک کرده و به برگه پیشرفته در داشبورد سمت چپ بروید.

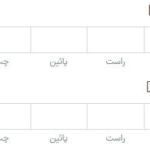
در اینجا می توانید پدینگ و مارجین برای چهار جهت یعنی چپ، راست، بالا و پایین اضافه کنید. گزینه متصل از سمت راست، مقدار را برای چهار گزینه به صورت یکجا اضافه می کند. اما اگر آن را غیرفعال کنید، می توانید مقادیر را به صورت جداگانه اضافه کنید.

ارتفاع خام (Raw height)
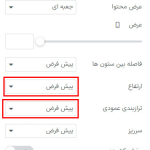
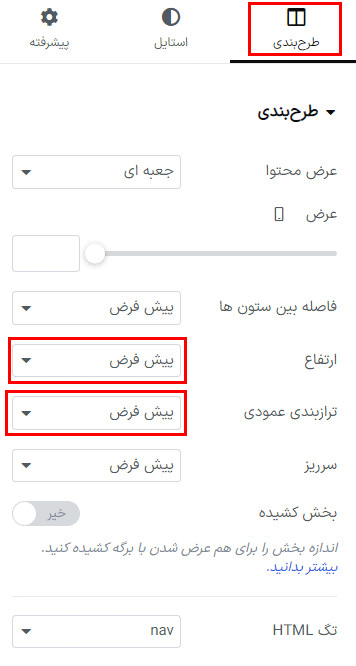
ارتفاع خام (Raw height) برای وبسایت ها که با استفاده از المنتور قابلیت تنظیم برای دستگاههای مختلف را دارد، بسیار مهم است. برای تنظیم ارتفاع سطر، در ابتدا بخش مورد نظر را انتخاب کرده و روی گزینه ویرایش کلیک کنید.

حالا از برگه طرح بندی (Layout)، می توانید حداقل ارتفاع را برای دستگاه های مختلف تنظیم کنید.

فعال سازی یا غیرفعال سازی قسمت ها
یکی دیگر از ویژگی های مهم المنتور این است که شما می توانید یک بخش خاص را برای هر دستگاه خاصی پنهان کنید. به عنوان مثال، شما یک بخش برای دستگاه های رایانه فعال می کنید، اما می توانید آن بخش را برای دستگاه های تلفن همراه غیر فعال کنید و یک بخش جدید برای دستگاه های تلفن همراه ایجاد کنید. بنابراین، در دستگاه های رایانه بخش رایانه را نشان خواهد داد و دستگاه تلفن همراه فقط بخش تلفن همراه را نشان خواهد داد.برای انجام این کار، بخش مورد نظر را انتخاب کنید، سپس به قسمت گزینه ی پیشرفته بروید و روی گزینه واکنش گرا (رسپانسیو) کلیک کنید. از آنجا می توانید این بخش را برای دستگاههای تلفن همراه مخفی کنید و یک بخش جدید برای دستگاههای تلفن همراه ایجاد کنید و بخشی که تازه ایجاد کردهاید را برای دستگاههای رایانه مخفی کنید.

این عمل باعث نمایش بخش موبایل در دستگاه های موبایل و بخش رایانه در دستگاه های رایانه میشود.