آیا به دنبال راهی برای ایجاد اسلایدر بند انگشتی با استفاده از نسخه رایگان المنتور هستید؟ در این مقاله، به شما آموزش خواهیم داد، که چگونه می توانید با استفاده از المنتور یک اسلایدر کوچک اضافه کنید. اکثر صاحبان وبسایت ها می خواهند مخاطبان خود را جذب کنند و می خواهند آنها مدت بیشتری در وبسایتشان بمانند. اکثر کاربران وارد وبسایت شما می شوند و سپس تصمیم می گیرند که آیا بمانند یا بروند. بنابراین باید اطلاعات وبسایت خود را به گونه ای نمایش دهید که پس از ورود کاربران به وب سایت شما بخواهند بیشتر در آن جستجو کنند.
شما به عنوان صاحب وبسایت، باید افکار کاربران را در نظر بگیرید و وبسایت خود را جذاب طراحی کنید. تصاویر راهی عالی برای جلب توجه کاربران هستند. تصویر بخش بسیار ضروری در وبسایت شما است. راه های زیادی وجود دارد که می توانید از تصاویر برای نمایش اطلاعات خود استفاده کنید، اسلایدر یکی از آنهاست.
با استفاده از یک اسلایدر می توانید تصاویر را در جلوی وبسایت خود به شکلی جذاب نمایش دهید که به راحتی بتواند کاربران را جذب کند. ممکن است به فکر اضافه کردن یک اسلایدر زیبا باشید، که به تعداد زیادی کد یا افزونه های پولی نیاز دارد. نگران نباشید در این مقاله نحوه ایجاد یک اسلایدر کوچک با استفاده از المنتور رایگان به شما آموزش خواهیم داد، بنابراین نیازی به پرداخت هیچ هزینه ای برای اسلایدر ندارید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد اسلایدر بند انگشتی با استفاده از نسخه رایگان المنتور
قدم اول
برای ایجاد یک اسلایدر بند انگشتی باید افزونه ای به نام (Elementor Addon Elements) را در وردپرس خود نصب کنید. افزونه را نصب و فعال کنید و سپس صفحه ای را با ویرایشگر المنتور باز کنید. یک بخش برای افزودن ابزارک اسلایدر ایجاد کنید و سپس ابزارک (Thumbnail Slider) را به بخش ایجاد شده اضافه کنید.

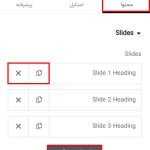
این کار یک اسلایدر پیش فرض را به صفحه وبسایت شما اضافه می کند. در زیر قسمت محتوا (Content)، سه گزینه را خواهید دید:
- اسلاید ها (Slides)
- تصویر بند انگشتی (Thumbnail)
- گزینه اسلاید ها (Sliders Option)
اسلاید ها
در زیر قسمت اسلاید ها، می توانید یک آیتم جدید اضافه کنید. سه آیتم به طور پیش فرض وجود دارد. با کلیک بر روی دکمه افزودن آیتم جدید (Add item) می توانید یک آیتم جدید را اضافه کنید. با کلیک بر روی آیکون کپی می توانید هر آیکنی را کپی کنید و با کلیک بر روی آیکون حذف، آیکون را حذف کنید.

برای ویرایش محتوا و افزودن تصویر، روی هر یک از آیتم ها کلیک کنید. از قسمت (media) رسانه می توانید تصویر خود را آپلود کنید. از قسمت محتوا می توانید عنوان و توضیحات را اضافه کنید.

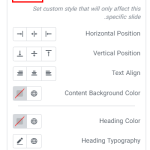
پس از آن به قسمت (style) بروید، از آنجا گزینه (custom style) را فعال کنید. اکنون می توانید به آیتم استایل اضافه کنید. می توانید جایگاه افقی و عمودی تصویر را تنظیم کنید. همچنین می توانید رنگ پس زمینه، رنگ حاشیه، تراز، سایه متن و بسیاری از گزینه های سبک دیگر را اضافه کنید.

به همین صورت، می توانید تصاویر را اضافه کنید و به هر اسلاید استایل دهید. پس از آن می توانید ارتفاع اسلاید ها را تنظیم کنید. تناسب تصویر را به عنوان جلد، حاوی یا خودکار تنظیم کنید. موقعیت تصویر و اندازه تصویر را نیز تنظیم کنید. همچنین می توانید یک پوشش تصویر اضافه کنید. گزینه (image overlay) را فعال کرده و رنگ همپوشانی را اضافه کنید.

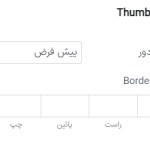
تصویر بند انگشتی
در زیر منوی (thumbnail) می توانید تعداد اسلاید ها در هر نما و فاصله بین اسلاید ها را تعیین کنید. می توانید پیکان حرکت را روی تصویر کوچک تنظیم کنید. اندازه تصویر کوچک، نسبت ابعاد را تنظیم کنید. می توانید جایگاه تصویر کوچک را در بالا یا پایین تنظیم کنید.

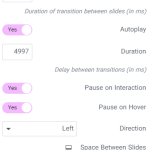
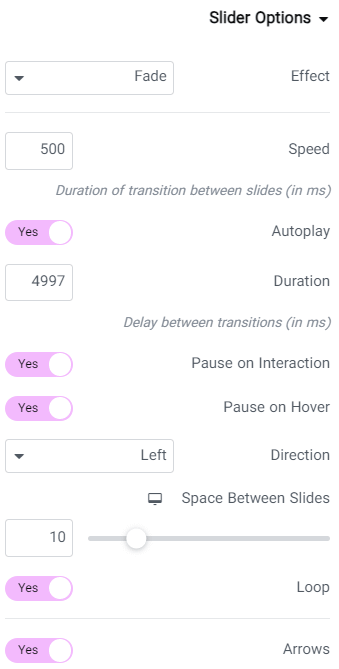
گزینه اسلایدر
در گزینه اسلایدر می توانید افکت ها را به صورت اسلاید یا محو کنید. پخش خودکار را فعال کنید و مدت زمان را تنظیم کنید. همچنین می توانید توقف در تعامل یا توقف در حالت هاور را فعال یا غیرفعال کنید. جهت را به صورت چپ یا راست تنظیم کنید. همچنین می توانید آیکون منوی پیمایش را اضافه کنید و اسلایدر را با صفحه کلید خود کنترل کنید.

قدم دوم
برای استایل دادن به اسلایدر به قسمت استایل بروید. در قسمت استایل، شش منو را پیدا خواهید کرد:
- اسلاید ها (Slides)
- سرفصل (Heading)
- شرح (Description)
- دکمه (Button)
- ناوبری اسلایدر (Slider navigation)
- تصاویر بند انگشتی (Thumbnails)
اسلاید ها
در اینجا می توانید فاصله بین اسلاید ها، رنگ پس زمینه، نوع حاشیه، انحنای مرز و فاصله داخلی را اضافه کنید. همچنین گزینه های مختلف سبک در اینجا موجود است.

عنوان و توضیحات (Heading & Description)
عنوان و متن توضیحات را اضافه کنید، تایپوگرافی و فاصله را از گزینه عنوان تنظیم کنید.

دکمه (Button)
سبک دکمه را برای شرایط عادی و هاور اضافه کنید.

ناوبری اسلایدر و تصویر بند انگشتی (Slider Navigation & Thumbnail)
از گزینه (slider navigation) رنگ و اندازه ناوبری را اضافه کنید. از گزینه بند انگشتی نوع حاشیه و انحنای مرز را تنظیم کنید.

تمام شد! اسلایدر تصویر بند انگشتی شما آماده است.