آیا به دنبال راهی برای ایجاد دکمه هاور دایره ای در المنتور هستید؟ در این مقاله، به شما آموزش خواهیم داد تا این کار را با ساده ترین روش ممکن انجام دهید. این کار می تواند طراحی منحصر به فردی را به وبسایت شما اضافه کند تا به راحتی کاربران را جذب کنید. شما با المنتور به آسانی می توانید دکمه را به صورت سفارشی به هر شکلی که دوست داشته باشد تغییر دهید. با ما همراه باشید تا ببینیم چگونه این کار را انجام دهیم. (برای استفاده از این ویژگی باید از نسخه پرمیوم المنتور استفاده کنید.)
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد دکمه هاور دایره ای در المنتور
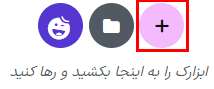
ابتدا یک صفحه را با ویرایشگر المنتور باز کنید و یک بخش ایجاد کنید. برای ایجاد یک بخش روی آیکون “+” کلیک کنید و سپس ستون را انتخاب کنید.

پس از آن ابزارک دکمه را در بخش ایجاد شده خود اضافه کنید.

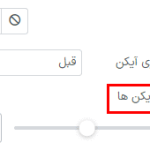
حالا یک آیکون بعد از متن دکمه اضافه کنید و فاصله بین آن ها را تنظیم کنید. می توانید آیکون خود را آپلود کنید یا هر آیکونی را از کتابخانه المنتور انتخاب کنید.

قسمت استایل
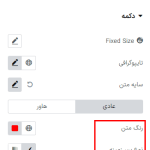
حالا به قسمت استایل (style) رفته و رنگ متن و رنگ پس زمینه را برای شرایط عادی اضافه کنید.

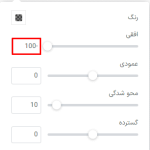
به همین صورت، روی هاور کلیک کنید و رنگ متن هاور و پس زمینه را برای شرایط هاور تنظیم کنید. حالا به شعاع دکمه بروید و شعاع دکمه را به اندازه 100 پیکسل برای همه مقادیر اضافه کنید. همچنین، برای همه مقادیر، فاصله داخلی را 20 پیکسل تنظیم کنید.

روی آیکون ویرایش سایه کادر کلیک کنید، جایگاه را به عنوان خط درونی تنظیم کنید و مقدار افقی را به صورت -100 اضافه کنید.

در نهایت، کد (CSS) را اضافه کنید تا استایل دهی تمام شود.
box-shadow: 0px 0px 0px 0px #FFFFFF inset;
transition-duration: 200ms;
transition-timing-function: ease-in-out;
با این کار افکت دایره ای به دکمه شما اضافه می شود.