آیا به دنبال راهی برای ایجاد تصاویر مقایسه ای قبل و بعد در نسخه رایگان المنتور هستید؟ در این مقاله به شما آموزش خواهیم داد که تصاویر مقایسه ای قبل و بعد در وبسایت خود ایجاد کنید. مقایسه تصویر راه بهتری برای نمایش تصاویر در وبسایت شما است. اگر یک وبسایت استودیویی یا وبسایت عکس استوک دارید، می توانید از این ویژگی ها برای نمایش تصاویر مختلف استفاده کنید. پس بیایید ببینیم چگونه این کار را انجام دهیم.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه ایجاد تصاویر مقایسه ای قبل و بعد در نسخه رایگان المنتور
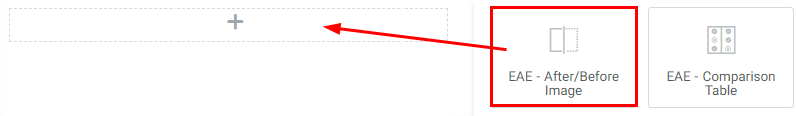
برای ایجاد مقایسه تصویر باید یک افزونه نصب کنید. افزونه ای وجود دارد که امکانات مقایسه تصویر را فراهم می کند. در اینجا از افزونه (Elementor Addon Elements) وردپرس استفاده می کنیم. ابتدا افزونه را نصب و فعال کنید سپس صفحه ای را با ویرایشگر المنتور باز کنید. با کلیک بر روی آیکون “+” یک بخش ایجاد کنید و سپس ابزارک قبل/بعد (After/Before) را اضافه کنید.

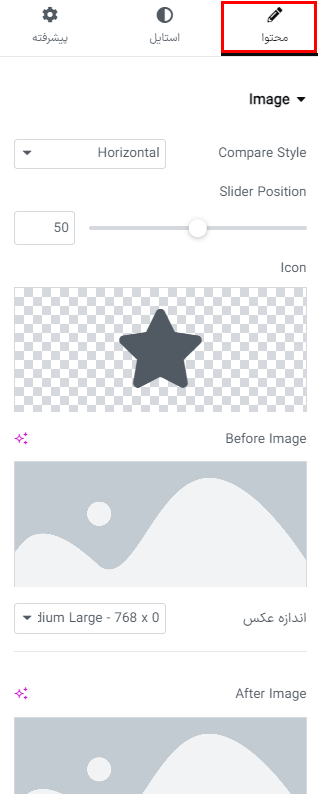
با این کار ابزارک مقایسه ای تصویر را اضافه می کنید، اکنون می توانید سبک مقایسه را به صورت افقی یا عمودی انتخاب کنید. سپس می توانید موقعیت لغزنده و آیکون لغزنده را انتخاب کنید.

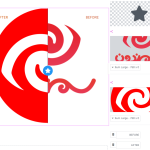
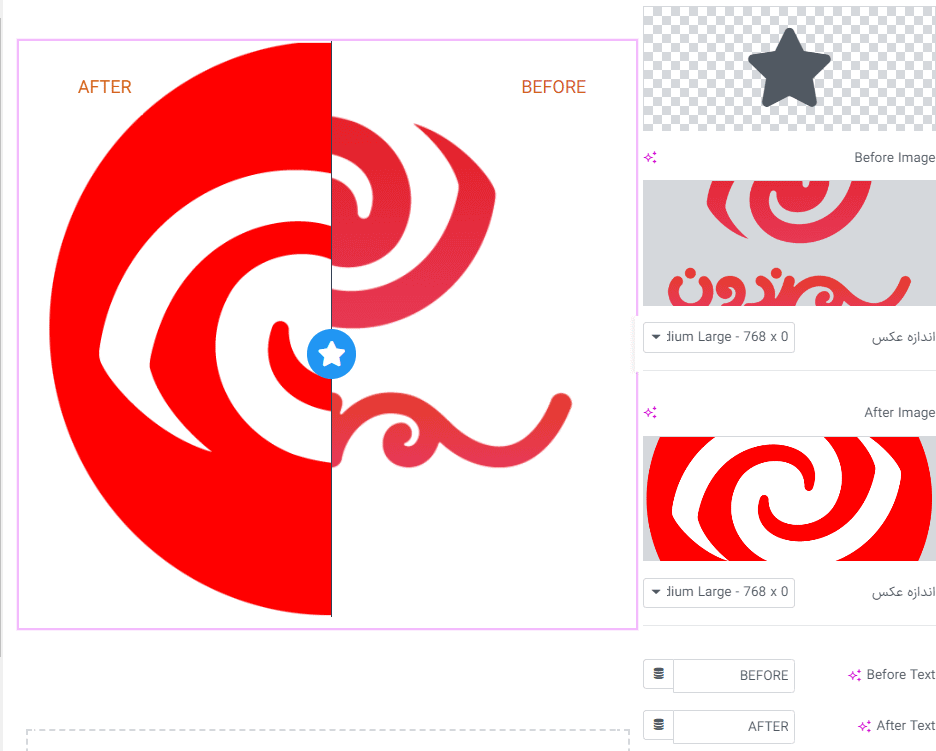
پس از آن، می توانید تصاویر قبل و بعد را اضافه کنید و اندازه تصویر را تنظیم کنید. پس از آپلود تصاویر قبل و بعد متن را تنظیم کنید.

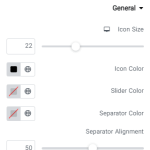
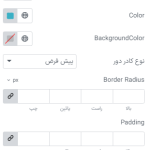
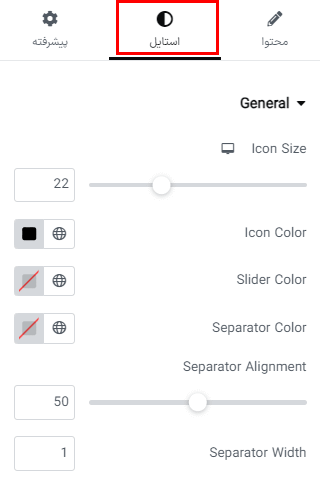
برای استایل دادن به ابزارک های مقایسه ای تصویر خود، به قسمت استایل بروید. از قسمت عمومی (general ) می توانید اندازه آیکون، رنگ آیکون، رنگ لغزنده، رنگ جدا کننده، تراز جدا کننده و عرض را تنظیم کنید.

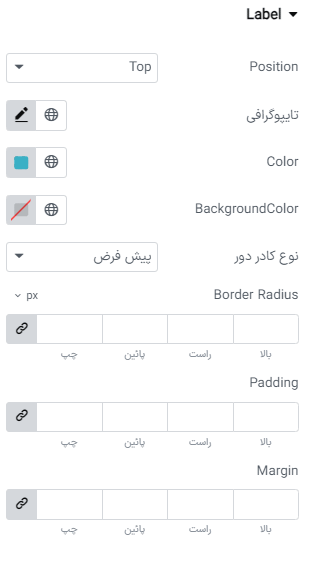
از منوی برچسب (label)، گزینه موقعیت (position ) را به عنوان بالا یا پایین تنظیم کنید. همچنین می توانید تایپوگرافی، رنگ، پس زمینه، انحنای مرز، حاشیه خارجی و فاصله داخلی را برای ابزارک تنظیم کنید.

قسمت پیشرفته برای ایجاد تصاویر مقایسه ای قبل و بعد در نسخه رایگان المنتور
در منوی طرح بندی می توانید فاصله داخلی و حاشیه خارجی را اضافه کنید تا بخش را در موقعیت مناسب قرار دهید. می توانید مقدار را همسان اضافه کنید یا می توانید تیک گزینه را بردارید و مقادیر چپ، راست، بالا و پایین را به صورت جداگانه تنظیم کنید.

پس از آن، می توانید مقدار ایندکس-z (z-index) و کلاس های (css) و شناسه (css) را برای این بخش خاص اضافه کنید.

موشن افکت (Motion Effects)
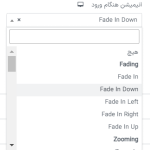
در این گزینه می توانید افکت انیمیشن ورودی اضافه کنید. افکت های زیادی وجود دارد که می توانید هر یک از آنها را انتخاب کنید و این افکت برای آن بخش خاص عمل می کند.

همچنین می توانید مدت زمان انیمیشن و زمان تاخیر انیمیشن را نیز تنظیم کنید.

منوی پس زمینه (Background)
از گزینه پس زمینه می توانید پس زمینه ای برای شرایط عادی و هاور اضافه کنید. می توانید نوع پس زمینه را به صورت کلاسیک یا گرادیان تنظیم کنید. برای گزینه کلاسیک، یک تصویر را به عنوان پس زمینه اضافه می کنید. همچنین می توانید موقعیت، پیوست و اندازه تصویر را تنظیم کنید. همچنین می توانید یک گرادیان رنگ به عنوان پس زمینه اضافه کنید. برای افزودن یک گرادیان رنگ، پس زمینه گرادیان را انتخاب کنید و سپس گرادیان رنگی را اضافه می کنید.
حاشیه (Border)
در منوی حاشیه می توانید نوع حاشیه، رنگ و انحنای مرز را برای شرایط عادی و هاور تنظیم کنید. از گزینه سایه کادر (box-shadow) می توانید یک سایه به بخش اضافه کنید.
منوی واکنش گرا (Responsive)
شما می توانید پاسخگویی را برای همه اندازه های صفحه از گزینه واکنش گرا تنظیم کنید. برای دستگاه های مختلف می توانید استایل متفاوتی داشته باشید. گزینه ای برای پنهان کردن بخش ها برای دسکتاپ، تبلت و موبایل وجود دارد. بنابراین اگر بخش را پنهان کنید، برای آن دستگاه خاص قابل مشاهده نخواهد بود. بنابراین می توانید به راحتی آن را کپی کنید، دیگر برای دستگاه های تلفن همراه متفاوت طراحی کنید و بخش را برای دستگاه های دسکتاپ پنهان کنید.