به دنبال راهی برای اضافه کردن گوگل مپ با المنتور به وب سایت خود هستید؟ در این مقاله، ما شما را به ساده ترین روش برای افزودن گوگل مپ به وب سایت المنتوری راهنمایی می کنیم. در هر کسب و کاری، مهمترین چیز ارتباط با مخاطب است. وب سایت بهترین راه برای ارتباط با مشتریان است. هر وب سایت دارای بخش متفاوتی برای صفحه تماس با ما است که در آن معمولا گوگل مپ را برای تعیین موقعیت مکانی و سایر اطلاعات خود اضافه می کنند.
نمایش گوگل مپ برای یک کسب و کار برای ارائه اطلاعات و جزئیات تماس بسیار مهم است. همچنین به ایجاد تعامل بهتر با مخاطب کمک می کند.
آموزش اضافه کردن گوگل مپ با المنتور
ساده ترین و سریع ترین راه برای افزودن گوگل مپ به وب سایت المنتوری خودتان استفاده از یک افزونه است. در این مقاله از افزونه WP Google Maps استفاده خواهیم کرد. این افزونه این امکان را به شما می دهد که با یک کد کوتاه، نقشه گوگل یا مکان یاب فروشگاهی سفارشی شده را به پست ها و/یا برگه های المنتور خود به سرعت و به راحتی اضافه کنید.
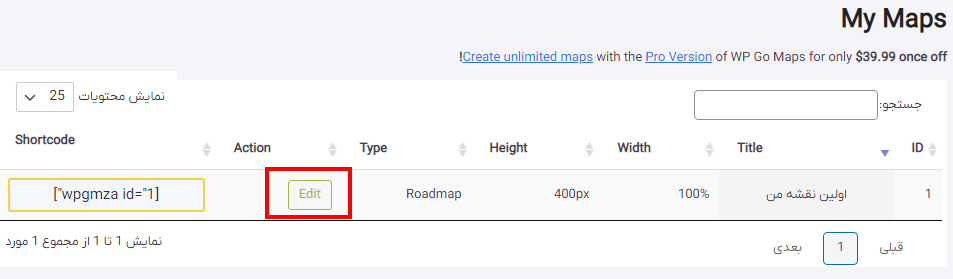
افزونه را نصب و فعال کنید و سپس از داشبورد مدیریت وردپرس خود به گزینه Maps بروید. در آن می توانید نقشه موجود را ویرایش کنید. اگر نسخه حرفه ای این افزونه را فعال کنید، می توانید نقشه های نامحدودی را به وب سایت خود اضافه کنید. برای سفارشی سازی نقشه بر روی گزینه Edit کلیک کنید.

اکنون دو گزینه را برای انتخاب در اختیار شما قرار می دهد:
- OpenLayers – به هیچ کلید API نیازی ندارد.
- Google Maps – کلید API مورد نیاز است.
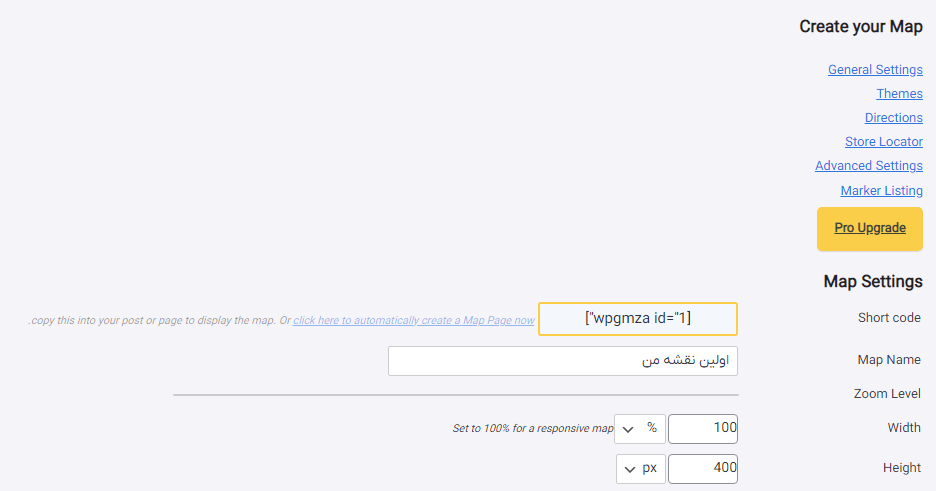
برای افزودن گوگل مپ به وب سایت خود باید کلید Google Map API را داشته باشید. اکنون در تب تنظیمات عمومی، میتوانید گزینههای مختلفی مانند:
Shortcode (کد کوتاه) – شما باید از این کد کوتاه برای پیاده سازی نقشه در وب سایت المنتور خود استفاده کنید.
Map Name (نام نقشه) – نام نقشه خود را در این بخش اضافه کنید.
Zoom Level (میزان بزرگنمایی) – از این قسمت می توانید بزرگنمایی اولیه نقشه خود را تغییر دهید.
Width & Height (عرض و ارتفاع) – از این قسمت می توانید عرض و ارتفاع نقشه را تنظیم کنید.

از تب Themes، می توانید یک قالب آماده را انتخاب کنید. قالب های آماده مختلفی موجود است. شما می توانید هر یک از قالب ها را انتخاب کنید. می توانید آدرس خود را به عنوان نشانگر اضافه کنید. شما می توانید نشانگرهای مختلفی را به وب سایت خود اضافه کنید. پس از اتمام کار بر روی گزینه Save کلیک کنید تا تغییرات ذخیره شوند.
نقشه را در صفحات Elementor پیاده سازی کنید
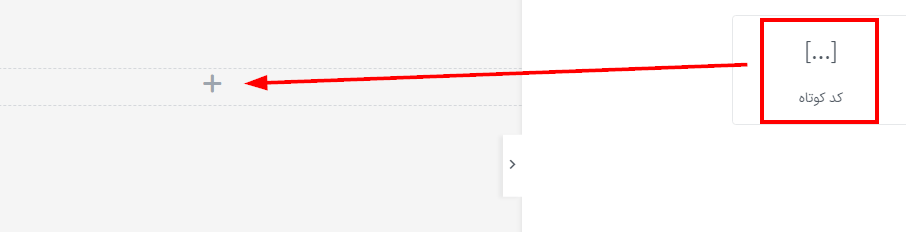
پس از ایجاد گوگل مپ اکنون باید آن را در برگه های وب سایت خود پیاده سازی کنید. برای این کار، باید کد کوتاه را از تب تنظیمات عمومی کپی کنید. برگه ای که می خواهید نقشه را به آن اضافه کنید با ویرایشگر المنتور باز کنید. اکنون روی آیکون “+” کلیک کنید تا یک بلوک اضافه شود. اکنون بلوک کد کوتاه را جستجو کنید، بلوک را بکشید و در قسمت ایجاد شده خود رها کنید.

اکنون کد کوتاهی را که از گوگل مپ ایجاد شده خود کپی کرده اید، در آن قرار دهید. اگر کلید Google Map API خود را با موفقیت اضافه کرده باشید، نقشه را به صفحات انتخابی شما اضافه می کند.