آیا به دنبال راهی برای افزودن فرم تماس در المنتور هستید؟ در این مقاله، ما به شما آموزش خواهیم داد تا با استفاده از ویرایشگر المنتور یک فرم تماس در صفحه خود ایجاد کنید. المنتور یکی از محبوب ترین ویرایشگر های موجود برای وردپرس است. این افزونه به شما ویژگی ها و عملکرد های بسیاری را ارائه می دهد و به شما کمک می کند تا وبسایت وردپرس خود را در کوتاه ترین زمان ممکن ایجاد کنید.
فرم تماس ویژگی بسیار مهمی در هر وبسایتی به شمار می رود. اما نسخه رایگان المنتور به شما اجازه ایجاد فرم تماس را نمی دهد. برای ایجاد این ویژگی با المنتور باید نسخه پرمیوم آن را دریافت کنید. اما برخی از افزونه ها وجود دارند که می توانند به شما در ایجاد فرم تماس با استفاده از نسخه رایگان المنتور کمک کنند. افزونه (WPForms) یک افزونه محبوب برای ارائه فرم های تماس است. با نسخه رایگان این افزونه، می توانید به راحتی یک فرم تماس با المنتور ایجاد کنید. پس بیایید ببینیم چگونه این کار را انجام دهیم.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه افزودن فرم تماس در المنتور با استفاده از (WPForms)
بدون ذره ای کد نویسی، می توانید فرم خود را با المنتور با استفاده از افزونه (WPForms) ایجاد کنید. نیازی به دانش (HTML) ندارد. ابتدا افزونه (WPForms) وردپرس را نصب و فعال کنید. پس از نصب، گزینه (WPForms) را در داشبورد وردپرس خود خواهید یافت. برای ادغام (WPForms) با المنتور ابتدا باید یک فرم با استفاده از سازنده (WPForm) ایجاد کنید.
افزونه (WPForm) ویژگی ها و قابلیت های زیادی را برای ایجاد یک فرم به شما ارائه می دهد، مانند:
(Drag & drop builder): سازنده را بکشید و رها کنید.
(Form templates): قالب های فرم.
(Responsive): پاسخگو.
(Smart conditional logic): منطق شرطی هوشمند.
(Notification): اطلاعات.
(Entry Management): مدیریت ورودی.
(Spam protection): حفاظت از هرزنامه.
(Embed feature): قابلیت جاسازی.
برای ایجاد یک فرم به مسیر (WPForms) > افزودن جدید بروید، و فرم ساز WPForms را باز می کند.

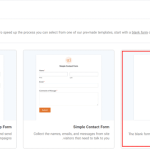
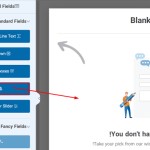
(WPForms) قالب های فرم زیادی را به شما ارائه می دهد. می توانید هر یک از قالب ها را برای ایجاد فرم خود انتخاب کرده و آن را ویرایش کنید یا می توانید فرم را از ابتدا خودتان ایجاد کنید. در اینجا ما فرم خود را از ابتدا ایجاد می کنیم.

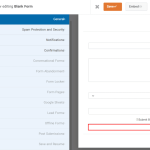
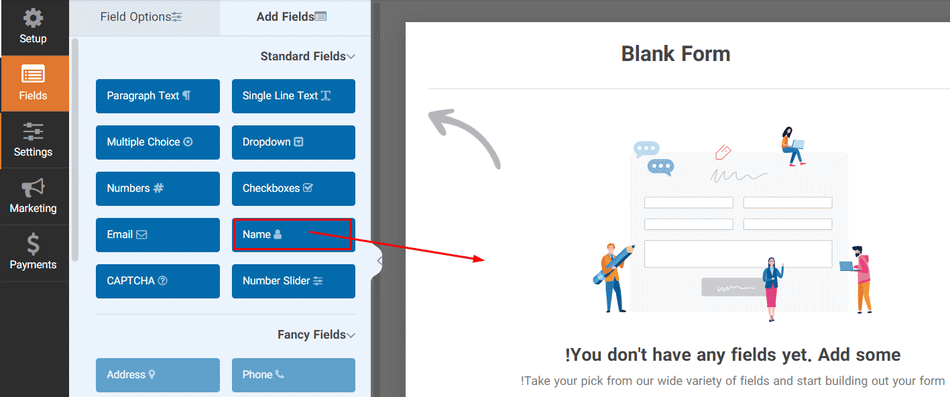
بر روی گزینه فرم خالی (blank form) کلیک کنید و سپس از قسمت ویژگی های فرم آن ویژگی که می خواهید را بکشید و رها کنید تا فرم ایجاد شود. ابتدا باید فرم ثبت شده را اضافه کنید. تمام ویژگی های فرم رایج در اینجا موجود است. فقط ویژگی مورد نیاز خود را بکشید و در فرم رها کنید.

ویرایش فیلد
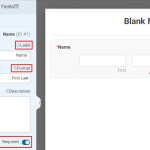
پس از افزودن ویژگی های فرم می توانید گزینه های ویژگی را ویرایش کنید. برای ویرایش ویژگی ها روی گزینه (field edit) کلیک کنید. همچنین می توانید با کلیک بر روی آیکون کپی، فیلد را کپی کنید و با کلیک بر روی آیکون حذف در کنار آیکون کپی، فیلد را حذف کنید. روی گزینه ویرایش فیلد (field edit) کلیک کنید و سپس از سمت چپ سطح را تغییر دهید، قالب را تنظیم کنید، توضیحات اضافه کنید و فیلد را مورد نیاز را قرار دهید.

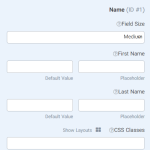
اکنون از گزینه پیشرفته (advanced) می توانید اندازه فیلد را کوچک، متوسط یا بزرگ تنظیم کنید. سپس می توانید مکان نما را اضافه کنید، برچسب یا متن برچسب فرعی را نشان دهید یا پنهان کنید. در نهایت، در صورت نیاز می توانید کلاس های (CSS) را تنظیم کنید.

به همین ترتیب، می توانید یک فیلد فرم دیگر اضافه کنید و محتوای آن را به شکل مورد نیاز خود ویرایش کنید.

می توانید عنوان فرم را از قسمت تنظیمات (setting) تنظیم کنید. روی گزینه (setting) از داشبورد سمت چپ کلیک کنید و سپس عنوان فرم و توضیحات را اضافه کنید. سپس می توانید دکمه ارسال را اضافه کنید و متن تجزیه و تحلیل را ارسال کنید. در صورت لزوم کلاس های (CSS) دکمه ارسال را اضافه کنید و محافظت ضد هرزنامه، جمعیت فیلد پویا و ارسال (AJAX) را فعال کنید.

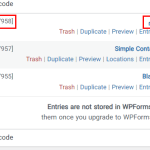
وقتی فرم شما آماده شد روی دکمه ذخیره (Save) کلیک کنید تا فرم شما ذخیره شود. اکنون به مسیر (WPForms)> همه فرم ها (All Forms) بروید تا تمام فرم های ایجاد شده خود را ببینید. در اینجا می توانید فرم ایجاد شده خود را با یک کد کوتاه مشاهده کنید. شما باید کد کوتاه را کپی کنید و سپس فرم خود را با استفاده از آن کد کوتاه با ویرایشگر المنتور ادغام کنید.

نحوه افزودن (WPForms) به صفحه المنتور
صفحه ای را با ویرایشگر المنتور باز کنید. سپس یک بخش ایجاد کنید و ابزارک کد کوتاه (Shortcode) را در آنجا اضافه کنید.

اکنون کد کوتاه فرم ایجاد شده خود را از مسیر (WpForms)> همه فرم ها (All forms) کپی کرده و کد کوتاه را در اینجا قرار دهید. تمام شد! کد کوتاه را قرار دهید و فرم شما اضافه خواهد شد.