آیا به دنبال راهی برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز هستید؟ پلاگین گراویتی فرمز یک افزونه وردپرس فرم ساز بسیار قدرتمند می باشد. که شما با این افزونه می توانید در چند دقیقه به سرعت، حرفه ای ترین فرم ها را بسازید و از آن به عنوان دریافت اطلاعات به صورت آسان از کاربر استفاده کنید. هم اکنون آخرین نسخه اورجینال و فارسی افزونه گراویتی را می توانید از وبسایت سمندون تهیه و استفاده نمایید.
توجه: برای خرید افزونه گرویتی فرمز اینجا کلیک کنید.
نحوه اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
معرفی افزونه:
گرویتی فرمز یک افزونه قدرتمند وردپرس است که برای ساده سازی فرآیند ایجاد و مدیریت فرم ها در وب سایت ها طراحی شده. این افزونه که توسط شرکت (Rocketgenius) توسعه یافته، یک رابط کاربر پسند بصری را ارائه می دهد. که به کاربران اجازه می دهد بدون زحمت انواع مختلفی از فرم ها، مانند فرم های تماس، نظرسنجی، آزمون ها و موارد دیگر را بسازند. این افزونه طیف گسترده ای از فیلد های فرم، شامل: فیلد های متنی، دکمه های رادیویی، چک باکس ها و آپلود فایل ها را فراهم می کند و کاربران را قادر می سازد تا فرم ها را برای رفع نیاز های خاص خود سفارشی کنند.
این افزونه در ویژگی های پیشرفته اش برتری دارد. و به منطق شرطی اجازه می دهد تا فرم های پویا را ایجاد کند که با ورودی های کاربر سازگار است. علاوه بر این، به طور یکپارچه با خدمات محبوب شخص ثالث، مانند درگاه های پرداخت، ابزار های بازاریابی ایمیلی، و سیستم های (CRM) ادغام می شود و عملکرد آن را افزایش می دهد. این افزونه همچنین از فرم های چند صفحه ای، حفاظت از هرز نامه و مدیریت ورود فرم پشتیبانی می کند.
خلاصه مقاله:
در نسخه (1.5) گرویتی فرمز “کلاس های آماده” را اضافه می کند. با استفاده از این کلاس های جدید، می توانید به راحتی طرح های جایگزین پیشرفته تری برای فیلد های فرم های خود ایجاد کنید. اساساً، کلاس های آماده نام کلاس هایی هستند که می توانید آن ها را به ویژگی والد اطراف هر فیلد اضافه کنید تا از طرح های از پیش تعریفی موجود در کتابخانه پیش فرض فرم استفاده کنید.
لطفا توجه کنید: این کلاس ها برای دستگاه های تلفن همراه اعمال نمی شود. در عوض برای این دستگاه ها از یک ظاهر طراحی واکنشگرا استفاده می شود.
نحوه استفاده از کلاس های آماده در افزونه گرویتی فرمز
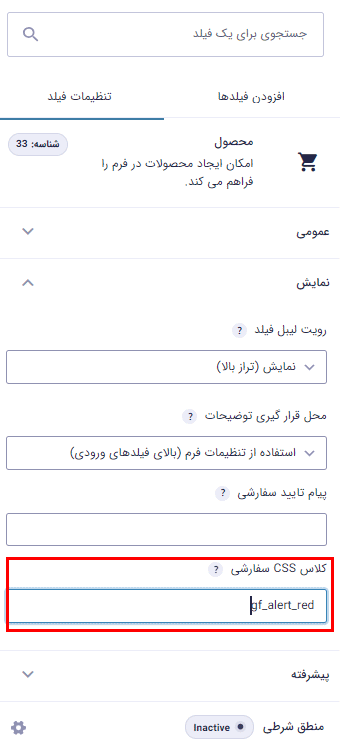
برای افزودن یک کلاس آماده به یک فیلد، به ویرایشگر فرم بروید و فیلدی را که می خواهید تغییر دهید انتخاب کنید. در زیر قست “نمایش” در نوار کناری تنظیمات، ورودی به نام “کلاس سی اس اس سفارشی” را مشاهده می کنید. نام کلاس آماده یا نام هایی را که می خواهید به فیلد اضافه کنید در اینجا اضافه کنید و سپس فرم را ذخیره کنید.

لطفا توجه کنید: که ویژگی کلاس های آماده در نمایشگر ویرایشگر فرم نشان داده نمی شود. فرم را ذخیره کنید و می توانید کلاس های اعمال شده را در صفحه پیش نمایش مرور کنید.
نام کلاس های آماده در افزونه گرویتی فرمز
در اینجا کلاس های آماده ای هستند که در کتاب خانه پیش فرض گرویتی فرمز ایجاد می شوند، که می توانید بلا فاصله بدون نیاز به نوشتن هیچ یک از کد های سی اس اس از آن ها استفاده کنید.
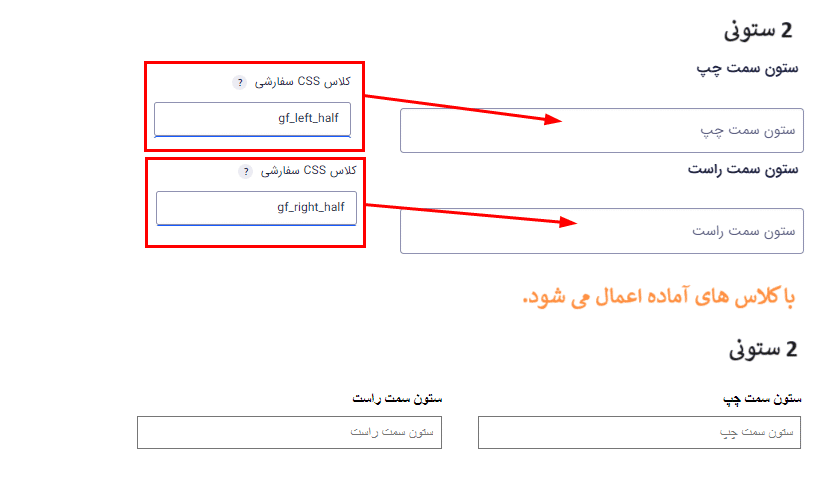
قسمت های (2 ستون)
این کلاس ها توسط ویژگی های ستونی که مستقیماً در ویرایشگر فرم در افزونه گرویتی فرمز ایجاد شده اند، منسوخ می شوند.
لطفا توجه کنید: این ویژگی ها فقط با گزینه طرح فرم “برچسب بالا” کار می کنند و در نظر گرفته شده اند که در قسمت های نیمه چپ یا راست استفاده شوند تا به درستی کار کنند.
gf_left_half
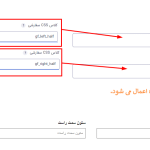
کلاس بالا فیلد را در ستون سمت چپ (نیمه سمت چپ) در یک طرح دو ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_right_half
کلاس بالا فیلد را در ستون سمت چپ (نیمه سمت راست) یک طرح بندی دو ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
برای تراز کردن دو فیلد در کنار هم (دو ستون مساوی) می توانید این کلاس ها را اضافه کنید. در فرم ساز دو فیلد باید مجاور یکدیگر باشند. کلاس (gf_left_half) باید به فیلد اول و کلاس (gf_right_half) به فیلد دوم اضافه شود.

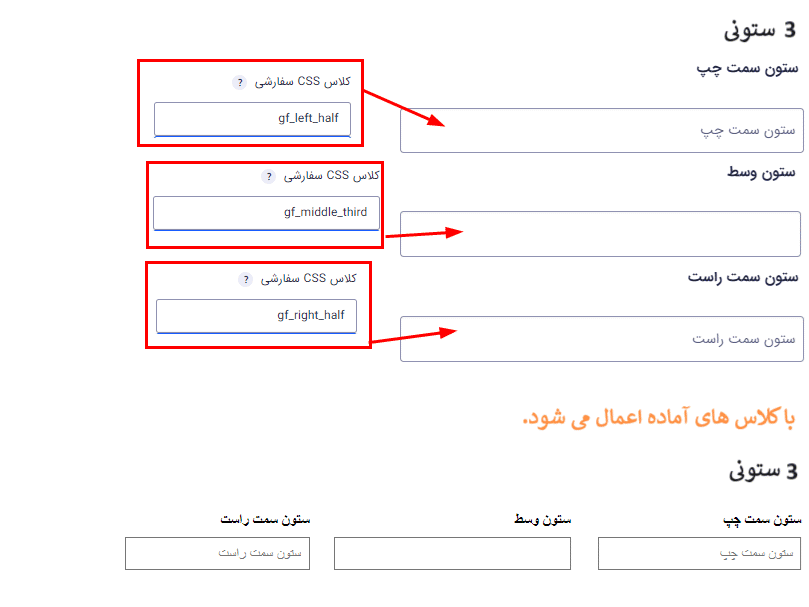
قسمت سوم (3 ستونی)
این کلاس ها توسط ویژگی های ستونی که مستقیماً در ویرایشگر فرم در افزونه گرویتی فرمز ایجاد شده اند، منسوخ می شوند.
لطفا توجه کنید: این کلاس ها فقط با گزینه طرح فرم «برچسب بالا» کار می کنند و در جفت های سوم چپ/ سوم وسط/ سوم راست استفاده می شوند تا به درستی کار کنند.
gf_left_third
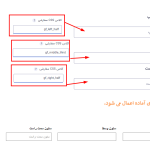
این کلاس فیلد را در ستون سمت چپ (سوم سمت چپ) طرح سه ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_middle_third
این کلاس فیلد را در ستون میانی (سوم میانی) طرح شه ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_right_third
این کلاس فیلد را در ستون سمت راست (سوم سمت راست) یک طرح سه ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
برای تراز کردن سه فیلد در کنار هم (سه ستون مساوی) می توانید این کلاس ها را اضافه کنید. در قسمت فرم ساز سه فیلد باید مجاور یکدیگر باشند. سپس کلاس (gf_left_third) باید به فیلد اول، کلاس (gf_middle_third) به فیلد دوم و کلاس (gf_right_third) به فیلد سوم اضافه شود.

قسمت چهارم (4 ستونی)
این کلاس ها توسط ویژگی های ستونی که مستقیماً در ویرایشگر فرم در افزونه گرویتی فرمز ایجاد شده اند، منسوخ می شوند.
لطفا توجه کنید: این کلاس ها فقط با گزینه طرح فرم «برچسب بالا» کار می کنند و در قسمت های سوم چپ/ سوم وسط/ سوم راست استفاده میشوند تا به درستی کار کنند.
gf_first_quarter
این کلاس فیلد را در سه ربع اول طرح چهار ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_second_quater
این کلاس فیلد را در سه ربع دوم طرح چهار ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_third_quater
این کلاس فیلد را در سه ربع سوم طرح چهار ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
gf_fourth_quater
این کلاس فیلد را در سه ربع چهارم از طرح چهار ستونی قرار می دهد. این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند.
برای تراز کردن چهار فیلد در کنار هم (4 ستون مساوی) می توانید این کلاس ها را اضافه کنید. در فرم ساز چهار فیلد باید مجاور یکدیگر باشند. سپس کلاس (gf_first_quarter) باید به فیلد اول، کلاس (gf_second_quarter) به فیلد دوم، کلاس (gf_third_quarter) به فیلد سوم و (gf_fourth_quarter) به فیلد چهارم اضافه شود.
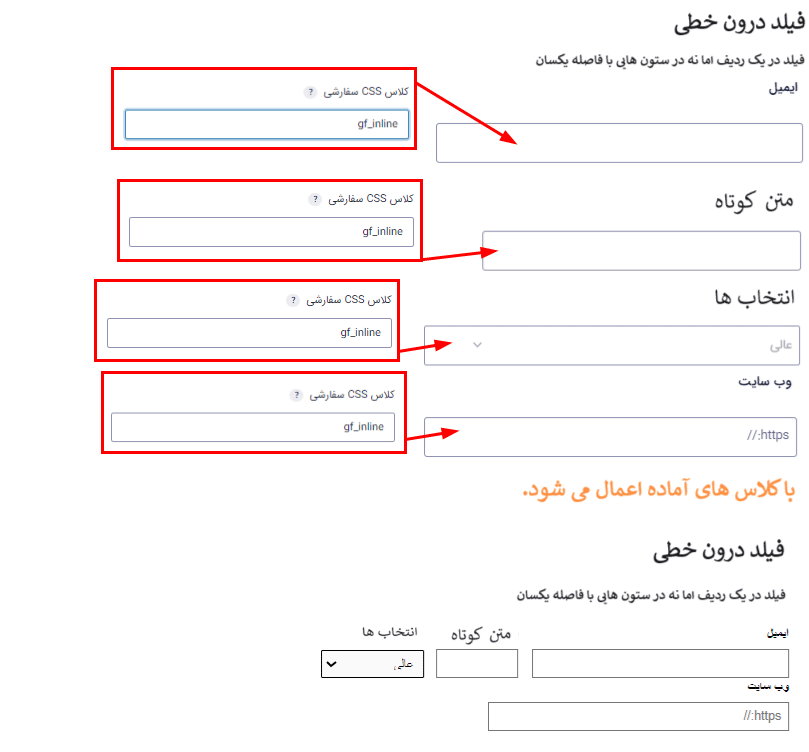
کلاس های درون خطی (درون یک خط) برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
این کلاس ها توسط ویژگی های ستونی که مستقیماً در ویرایشگر فرم در افزونه گرویتی فرمز ایجاد شده اند، منسوخ می شوند.
gf_inline
این کلاس فیلد را به صورت افقی با سایر فیلد ها قرار می دهد اما طرح ستون هایی با فاصله یکسان ایجاد نمی کند. این کلاس برای فیلد هایی با اندازه های مختلف مفید می باشد یا زمانی که به سادگی می خواهید یک طرح افقی بدون فاصله ستونی ایجاد کنید.

کلاس های مربوط به لیست برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
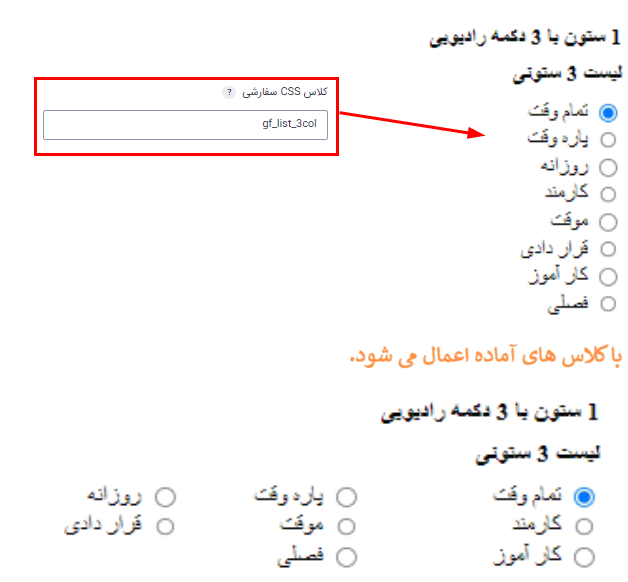
لیست ستونی
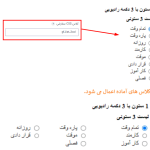
این کلاس های آماده، فهرست چند گزینه ای یا چک باکس را به قالب ستونی با فاصله ی مساوی با تعداد ستون ها و جهت گیری مشخص تبدیل می کنند. این کلاس فقط برای لیست های چند گزینه ای یا چک باکس اعمال می شود و با هر یک از تنظیمات موقعیت برچسب فرم کار می کند. گروه اول لیستی را از چپ به راست برای تعداد صحیح ستون ها ایجاد می کند، سپس در ردیف های روبه پایین دسته بندی می کند، تا لیست تمام شود.
gf_list_2col
gf_list_3col
gf_list_4col
gf_list_5col
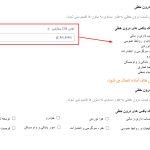
کلاس های برچسبگذاری عمودی از بالا به پایین، ابتدا ستون سمت چپ را پر می کنند، و فهرست را در جایی که برای بدست آوردن تعداد مشخصی ستون لازم است تقسیم می کنند و هر ستون تا حد ممکن به تعداد ورودی های مشابه نزدیک می شود.
gf_list_2col_vertical
gf_list_3col_vertical
gf_list_4col_vertical
gf_list_5col_vertical

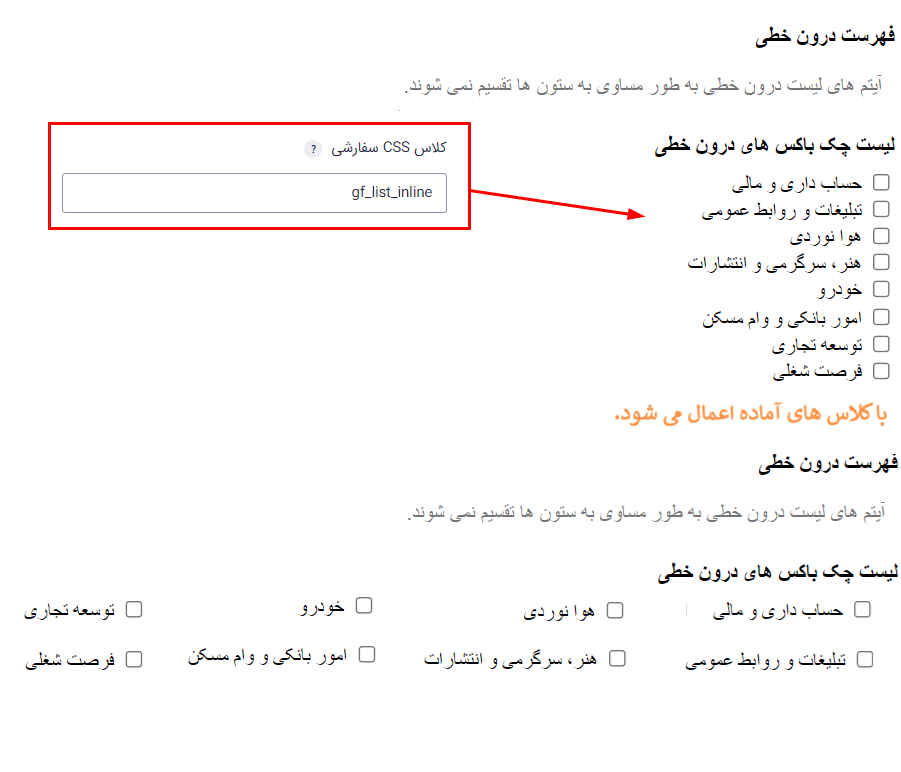
کلاس های درون خطی برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
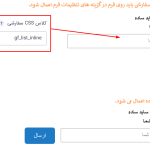
gf_list_inline
این کلاس یک لیست چند گزینه ای یا چک باکس را به یک لیست افقی درون خطی تبدیل می کند (نه ستون ها با فاصله یکسان). این کلاس فقط برای لیست های چند گزینه ای یا چک باکس اعمال می شود و با هر یک از تنظیمات موقعیت برچسب فرم کار می کند.

کلاس های لیست عمودی برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
این کلاس مقدار ارتفاع را برای همه موارد چند گزینه ای یا چک باکس در آن لیست اعمال می کند. این کلاس می تواند برای جلوگیری از “شناور شدن” ناشی از موارد لیست با ارتفاع نابرابر مفید باشد. این کلاس فقط برای لیست های چند گزینه ای یا چک باکس اعمال می شود و با هر یک از تنظیمات موقعیت برچسب فرم کار می کند.
gf_list_height_25
gf_list_height_50
gf_list_height_75
gf_list_height_100
gf_list_height_125
gf_list_height_150
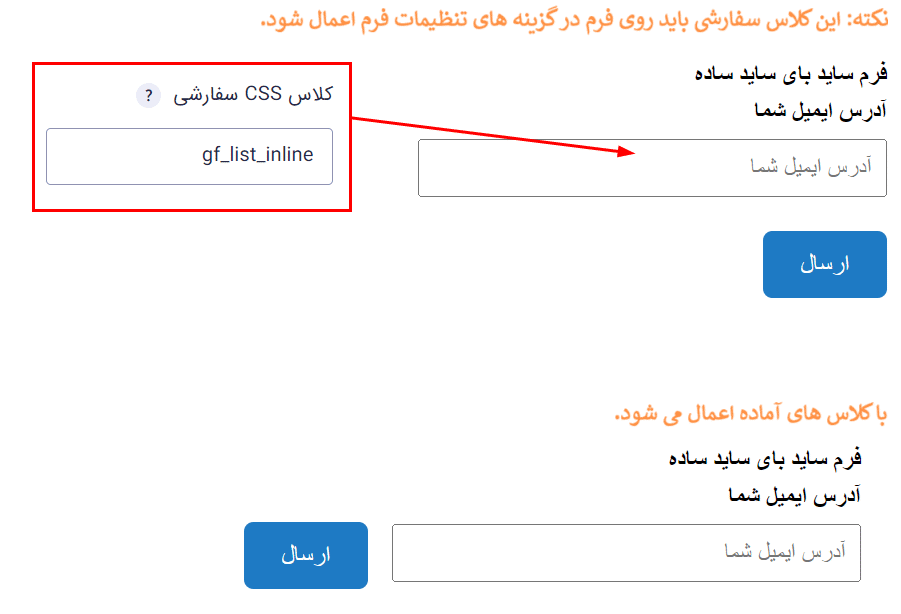
کلاس های طرح فرم افقی برای اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
این کلاس توسط دکمه ارسال که مستقیماً در ویرایشگر فرم در افزونه گرویتی فرمز ایجاد شده است، را منسوخ می کند.
gf_simple_horizontal
لطفا توجه کنید: این کلاس فقط با گزینه طرح فرم “برچسب بالا” کار می کند. هنگامی که در تنظیمات فرم شما به “نام کلاس سی اس اس” اضافه می شود، یک طرح فرم افقی بسیار ساده ایجاد می کند (فیلد آدرس ایمیل ساده و دکمه ارسال فرم درون خطی را در نظر بگیرید). برچسب فیلد پنهان است، بنابراین استفاده از گزینه نگه دارنده مکان برای فیلد توصیه می شود. لطفاً توجه داشته باشید که این برای انواع فرم ورودی بسیار ساده و تکی در نظر گرفته شده. همچنین، اگر اندازه ورودی را در تنظیمات فیلد روی “بزرگ” تنظیم کنید، بهترین کارکرد را دارد.

کلاس های مربوط به (HTML)
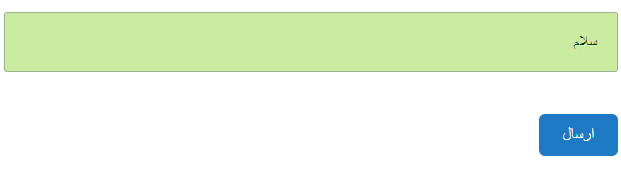
gf_alert_green
این کلاس یک فیلد (HTML) و محتویات آن را به یک پیام بنر سبز تبدیل می کند.
gf_alert_red
این کلاس یک فیلد (HTML) و محتویات آن را به یک پیام بنر قرمز تبدیل می کند.
gf_alert_yellow
این کلاس یک فیلد (HTML) و محتویات آن را به یک پیام بنر زرد تبدیل می کند.
gf_alert_grey
این کلاس یک فیلد (HTML) و محتویات آن را به یک پیام بنر خاکستری تبدیل می کند.
gf_alert_blue
این کلاس یک فیلد (HTML) و محتویات آن را به یک پیام بنر آبی تبدیل می کند.

کلاس های مربوط به پیام های تایید
این کلاس ها را میتوان به ورودی «نام کلاس های سی اس اس» در صفحه تنظیمات یک فرم افزود، و پیام تأیید را به بنری با رنگ مرتبط تبدیل می کند.
لطفا توجه کنید: این کلاس فقط با پیام های تأیید از نوع «متن» کار می کند و نه تأییدیه های صفحه یا تغییر مسیر.
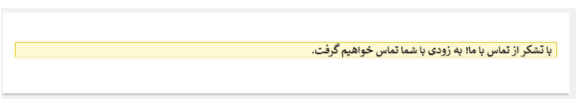
gf_confirmation_simple_yellow
این کلاس پیام تایید را به بنری با پس زمینه زرد تبدیل می کند.
gf_confirmation_simple_grey
این کلاس پیام تایید را به بنری با پس زمینه خاکستری تبدیل می کند.
gf_confirmation_yellow_gradient
این کلاس پیام تایید را به بنری با پسزمینه گرادیان زرد تبدیل میکند.
gf_confirmation_green_gradient
این کلاس پیام تایید را به بنری با پسزمینه گرادیان سبز تبدیل میکند.

کلاس های دیگر
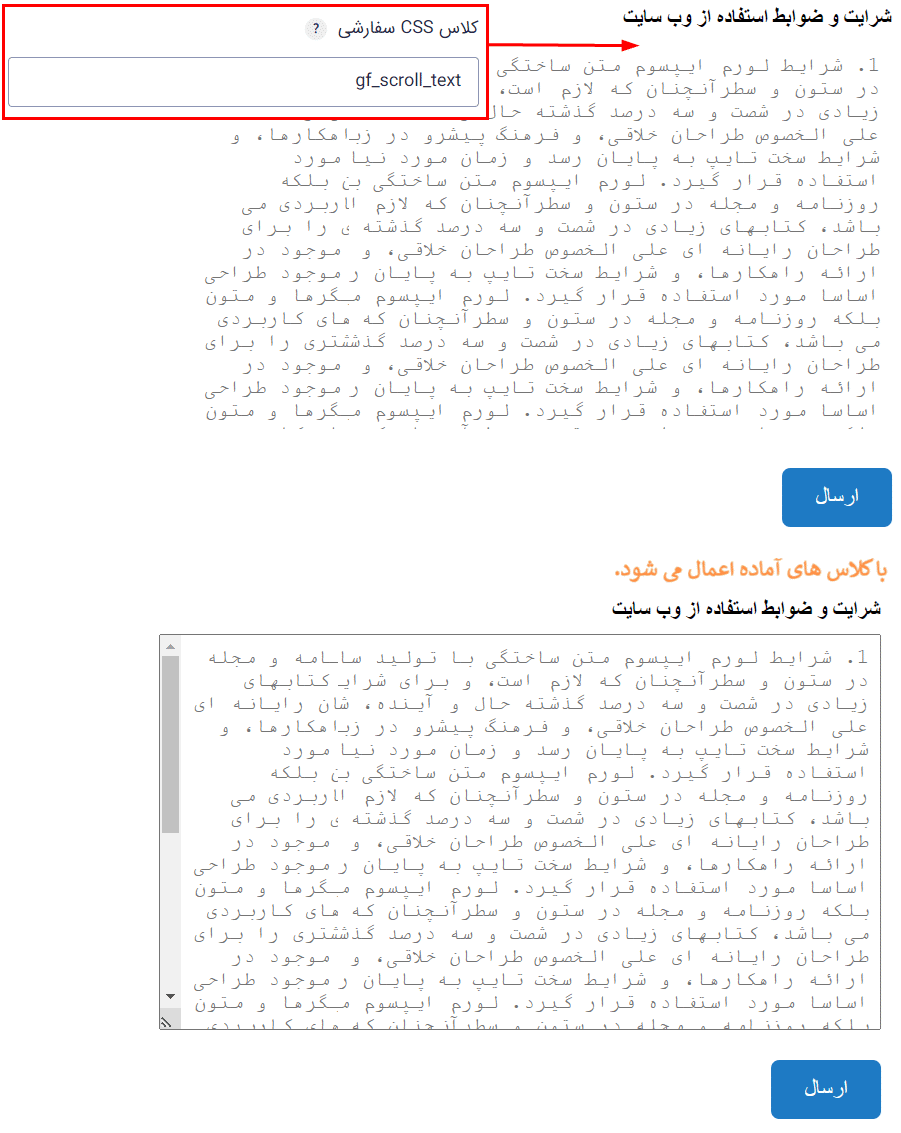
gf_scroll_text
این کلاس یک فیلد شکست بخش را به کادری با ارتفاع ثابت تبدیل می کند که در صورت وجود مقدار زیادی متن، نوار پیمایش را به طور خودکار نشان می دهد. این کلاس در صورتی که می خواهید حجم زیادی از محتوا را به کاربر نشان دهید، مفید است، اما نمیخواهید مجبور شوید به آن پیوند دهید یا فرم را برای نمایش آن بسیار طولانی کنید. (شرایط قرار داد های خدمات و غیره). این کلاس فقط در بخش شکستن من عمل می کند و با هر یک از تنظیمات موقعیت برچسب فرم کار می کند.

gf_hide_ampm
این کلاس انتخاب گر صبح یا ظهر را در فیلد زمان پنهان می کند. این کلاس فقط فیلد روی فرم را پنهان می کند، نه در جدول ورودی فرم. این کلاس با هر یک از تنظیمات موقعیت برچسب فرم کار می کند.
gf_hide_charleft
هنگام استفاده از گزینه حداکثر کاراکتر، این کلاس کاراکتر شمارنده چپ در زیر فیلد های متن پاراگراف پنهان می شود. این کلاس با هر یک از تنظیمات موقعیت برچسب فرم کار می کند.
gf_invisible
این کلاس یک فیلد را پنهان می کند که برای انواع فیلد ها مفید است، که در آن تنظیمات “قابل مشاهده بودن” در دسترس نیست، مانند فیلد های محصول.
سوالات مربوط به اصلاح طرح فیلد با کلاس های آماده سی اس اس در افزونه گرویتی فرمز
آیا می توانم از چندین کلاس در یک فیلد استفاده کنم؟
بله، می توانید از چندین کلاس با هم استفاده کنید. فقط نام هر کلاس را با فاصله جدا کنید.
لطفا توجه کنید: این کلاس برای همه سبک ها کار نمی کند، اما اگر برای نوع فیلد قابل اجرا باشند، می توان آن ها را با هم ترکیب کرد. به عنوان مثال، ممکن است شما یک طرح اولیه دو ستونی داشته و بخواهید از دو طرح لیست ستونی در ستون ها استفاده کنید.
آیا می توانم کلاس های خود را ایجاد کنم؟
بله، کلاس ها به عنصر والد <li> اطراف یک فیلد اضافه می شوند، بنابراین شما می توانید نام کلاس خود را تعریف کنید و قوانین خود را بر اساس نام کلاس که به فیلد اضافه می شود، به کتاب خانه موضوع خود اضافه کنید.
لطفا توجه کنید: هر قانون سی اس اس، در کد قالب خاص شما ممکن است برخی از این کلاس ها را لغو یا جایگزین کند. این کلاس ها در قالب های مختلف آزمایش شده اند و به خوبی کار می کنند، اما ممکن است مجبور باشید برای اینکه همه چیز به درستی کار کند، تغییراتی در ویژگی های قالب خود انجام دهید.