آیا در وب سایت المنتور خود خود با خطای یافت نشدن ناحیه محتوایی مواجه هستید؟ هنگامی که با این نوع خطا مواجه می شوید، پیغام خطایی مانند «ناحیه محتوایی در برگه شما یافت نشد» را به شما نشان می دهد. این یکی از رایج ترین خطاها در المنتور است. اغلب این خطا زمانی رخ می دهد که شما می خواهید از قالب های پیش فرض استفاده کنید. برای افراد تازه کار، این خطا ممکن است خسته کننده باشد، اما با رعایت برخی از مراحل ساده، می توانید به راحتی این خطا را در عرض چند دقیقه برطرف کنید.
توجه : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
علت به وجود آمدن “خطای ناحیه محتوایی یافت نشد” در المنتور چیست؟
این خطا یکی از مشکلات رایج استفاده کنندگان المنتور است و دلایل زیادی برای آن وجود دارد.
قالب های اختصاصی :
قالب اختصاصی دلیل اصلی این خطا است. این خطا زمانی رخ می دهد که می خواهید قالب اختصاصی خود را با المنتور ویرایش کنید. اگر قالب شما تابع «the_content» را نداشته باشد، المنتور به ویرایش قالب سفارشی دسترسی نخواهد داشت و یک پیام خطا به شما نشان میدهد.
تداخل افزونه ها :
تداخل بین افزونه های مختلف در وب سایت وردپرس شما نیز یکی از دیگر عوامل بروز این خطا می باشد. هنگامی که از تعداد زیادی افزونه در وب سایت خود استفاده می کنید، ممکن است با یکدیگر تداخل داشته باشند. تداخل افزونه، صفحه ساز المنتور را متوقف می کند تا اسکریپت خود را لود کند و خطای ناحیه محتوایی یافت نشد را نشان دهد.
صفحه پویا :
شما نمی توانید صفحه ایجاد شده به صورت پویا را با المنتور ویرایش کنید. از آنجایی که صفحه پویا تابع “the_content” را ندارد، المنتور نمی تواند آن صفحات را ویرایش کند و خطا به وجود می اید. همچنین، المنتور نمی تواند صفحات بر پایه ووکامرس شما را ویرایش کند.
رفع خطای “ناحیه محتوایی یافت نشد” در المنتور :
اگر میخواهید قالبهای اختصاصی را با المنتور ویرایش کنید، باید تابع «the_content» را به فایل قالب اضافه کنید. برای ویرایش فایل قالب به بخش نمایش > ویرایش قالب بروید. اکنون فایل قالب فعال خود را باز کرده و کد تابع «the_content» را در آن اضافه کنید. پس از اتمام کار بر روی گزینه بروزرسانی کلیک کنید. اکنون به وب سایت خود بازگردید و سعی کنید دوباره صفحه را با المنتور ویرایش کنید. خطایی دیگر مشاهده نخواهید کرد.
تنظیم پیوندهای یکتا :
گاهی اوقات تنظیم اشتباه پیوندهای یکتا می تواند این خطا را ایجاد کند. بنابراین باید تنظیمات پیوندهای یکتای خود را دوباره بررسی کنید. برای این کار وارد پیشخوان وردپرس خود شوید و سپس به مسیر تنظیمات > پیوندهای یکتا بروید. اکنون بررسی کنید که آیا همان نامک وجود دارد یا خیر و صفحه پیوند یکتا را رفرش کنید. در صورتی که مراحل را درست انجام داده باشید، مشکل دیگر مشاهده نخواهد شد.
رفع تداخل افزونه :
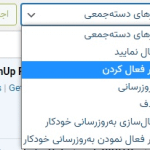
اگر روش ذکر شده مشکل را برطرف نکرد، باید افزونه ای که مسئول خطا است را پیدا کنید. بنابراین باید تمام افزونه ها را به طور موقت غیرفعال کنید. برای غیرفعال کردن تمام افزونه ها می توانید از گزینه کارهای دسته جمعی استفاده کنید. به مسیر افزونه ها -> افزونه های نصب شده بروید و همه افزونه ها را انتخاب کنید. سپس از منوی کشویی کارهای دسته جمعی گزینه غیر فعال کردن را انتخاب کرده و روی دکمه اجرا کلیک کنید.

حالا افزونه ها را یکی یکی فعال کنید و بررسی کنید کدام افزونه علت به وجود آمدن خطا است. برای حل مشکل، افزونه خراب را حذف نصب کنید. اگر افزونه برای شما ضروری است، می توانید در مورد مشکل با پشتیبانی افزونه خود تماس بگیرید.
جمع بندی :
پس از انجام مراحل فوق که در بالا به توضیح کامل آن پرداختیم می توانید خطای گم شدن ناحیه محتوا را در المنتور حل کنید.