آیا به دنبال راهی برای افزودن سایه در المنتور هستید؟ در این مقاله به شما آموزش خواهیم داد، که چگونه در المنتور سایه را اضافه کنید. زمانی که به صورت کامل یاد بگیرید، چگونه از المنتور استفاده کنید از ایجاد وبسایت خود با ویرایشگر المنتور بسیار لذت خواهید برد، زیرا ویژگی ها و قابلیت های بسیار زیادی را به شما ارائه می دهد. با این ویرایشگر، تجربه ویرایش زنده را خواهید داشت.
المنتور ابزارک های زیادی را برای تزئین صفحات وبسایت شما ارائه می دهد. شما می توانید در این ابزارک ها افکت های زیادی مانند: رنگ ها، حاشیه ها، اندازه، فونت و موارد دیگر اضافه کنید. همچنین می توانید به هر ویژگی سایه اضافه کنید. بنابراین بیایید ببینیم چگونه با استفاده از المنتور یک سایه در یک ویژگی اضافه کنیم.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه افزودن سایه در المنتور
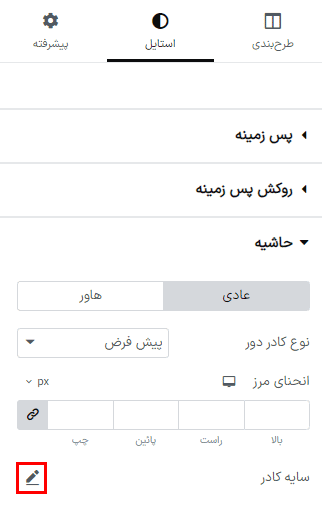
گزینه های سبک سایه برای هر دو نسخه رایگان و پرمیوم المنتور موجود است. برای افزودن سایه به هر ابزارک، ابتدا صفحه ای را با ویرایشگر المنتور باز کنید. می توانید یک ابزارک جدید اضافه کنید یا به ابزارک موجود خود استایل بدهید. روی آیکون ویرایش ابزارک کلیک کنید و از داشبورد ویرایش به قسمت استایل (style) بروید. از آنجا در زیر منوی حاشیه (Border)، گزینه سایه کادر (Box shadow) را خواهید دید.

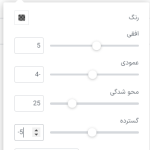
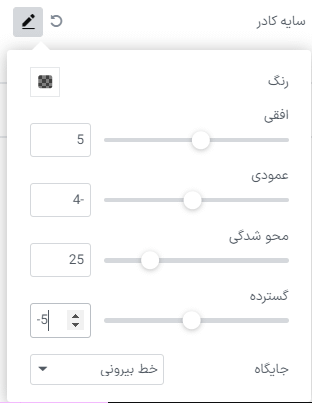
روی آیکون گزینه سایه کادر (box-shadow) کلیک کنید و سپس رنگ و افقی، عمودی و تاری را تنظیم کنید. همچنین می توانید سایه را به صورت طرح کلی یا درون خطی تنظیم کنید. شما باید مقدار عمودی را روی یک یا بالاتر تنظیم کنید. موقعیت سایه با مقدار افقی تعیین می شود. مقدار افقی را روی یک یا بالاتر تنظیم کنید تا سایه در سمت راست قرار گیرد. از طرف دیگر، مقدار یک یا بالاتر موقعیت سایه را در سمت چپ تنظیم می کند.

تمام شد! با انجام این کار، می توانید برای هر یک از ویژگی های صفحات وبسایت خود سایه اضافه کنید.