آیا به دنبال راهی برای اضافه کردن شمارنده با المنتور هستید؟ در این مقاله به شما آموزش خواهیم داد تا یک بخش پیشخوان زیبا و خیره کننده به وبسایت خود اضافه کنید. با استفاده از یک شمارنده می توانید یک شمارنده اعداد متحرک به وبسایت خود اضافه کنید. می توانید از قسمت شمارنده برای نمایش اعداد مفید به صورت خلاقانه استفاده کنید. شما می توانید پروژه تکمیل ، شماره کارکنان، شماره مشتریان خود را با استفاده از یک شمارنده به روشی منحصر به فرد و حرفه ای نمایش دهید.
ایجاد بخش شمارنده در المنتور آسان است. المنتور ابزارک شمارنده خود را دارد که ویژگی های اساسی برای ایجاد یک شمارنده در وبسایت شما فراهم می کند. اما اگر می خواهید. ویژگی های بیشتری را با سبک های از پیش تعیین شده مختلف اضافه کنید. می توانید از ابزارک شمارنده (Absolute Addons) استفاده کنید. این ابزارک شمارنده دارای نه سبک مختلف با ویژگی ها و عملکرد پیشرفته است. که فوق العاده انعطاف پذیر و قابل تنظیم است.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه اضافه کردن شمارنده با المنتور
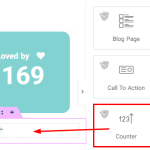
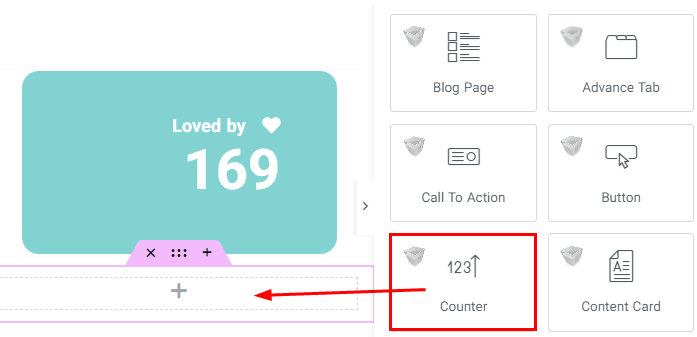
برای افزودن بخش شمارنده به وبسایت خود ابتدا باید افزونه (Absolute Addons) را نصب و فعال کنید. سپس صفحه ای را با ویرایشگر المنتور باز کنید و با کلیک بر روی آیکون “+” در المنتور یک بخش ایجاد کنید. سپس می توانید ستون مورد نظر خود را انتخاب کنید. پس از آن از قسمت داشبورد سمت راست، ابزارک شمارنده (Counter) را جستجو کنید. این ابزارک را بکشید و آن را در بخش ایجاد شده خود رها کنید.

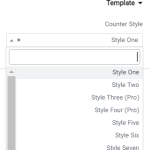
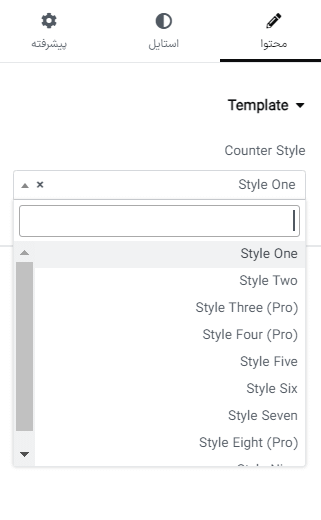
اکنون در قسمت محتوا (Content)، بخش محتوا را پیدا خواهید کرد که در آن می توانید سبک های مختلف جعبه های شمارنده را اضافه کنید. نه سبک مختلف برای بخش جعبه شمارنده موجود است.

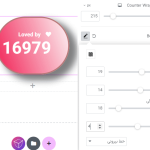
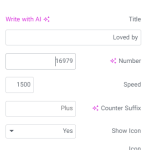
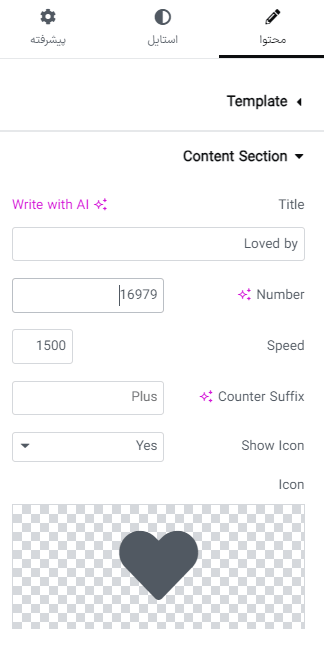
شما می توانید تمام سبک های جعبه شمارنده (Counter Box) را از اینجا ببینید. پس از انتخاب سبک می توانید عنوان را از قسمت عنوان شمارنده تغییر دهید. از فیلد شماره شمارنده و سرعت یک عدد برای شمارش و سرعت اضافه کنید. از گزینه انتخاب آیکون (select icon) برای فعال یا غیرفعال کردن آیکون استفاده کنید و آیکون مورد نظر خود را از قسمت آیکون اضافه کنید.

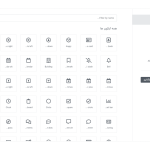
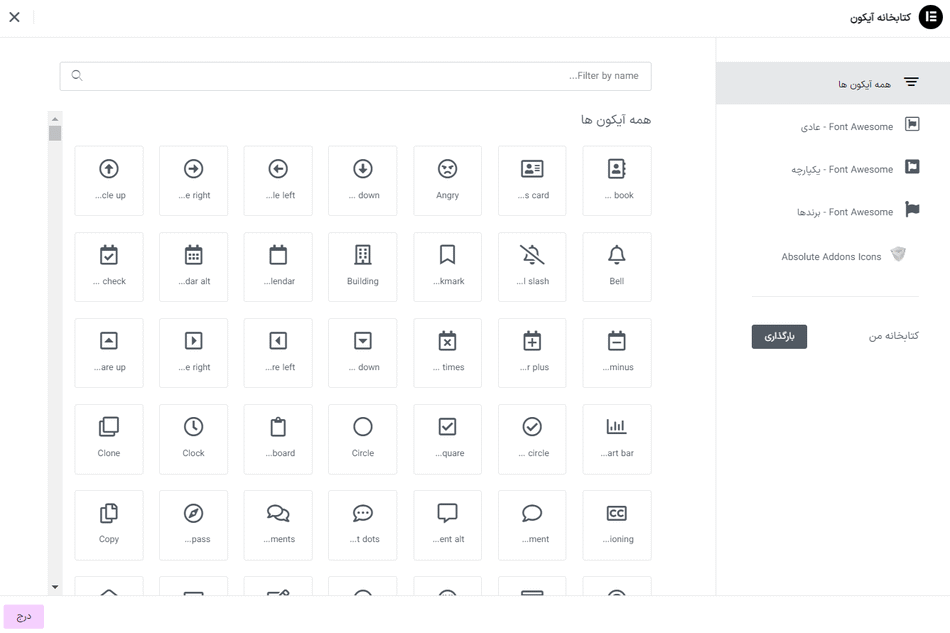
می توانید آیکون مورد نظر خود را از کتابخانه آیکون المنتور اضافه کنید یا می توانید آیکون خود را در قالب (SVG) آپلود کنید. برای افزودن یک آیکون از کتابخانه آیکون، روی گزینه کتابخانه آیکون (Icon library) کلیک کنید و صفحه کتابخانه آیکون پیش فرض المنتور ظاهر می شود. فقط آیکونی را که می خواهید اضافه کنید انتخاب کنید و سپس روی دکمه درج (Insert) کلیک کنید.

قسمت استایل
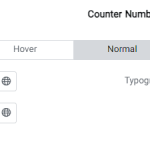
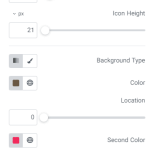
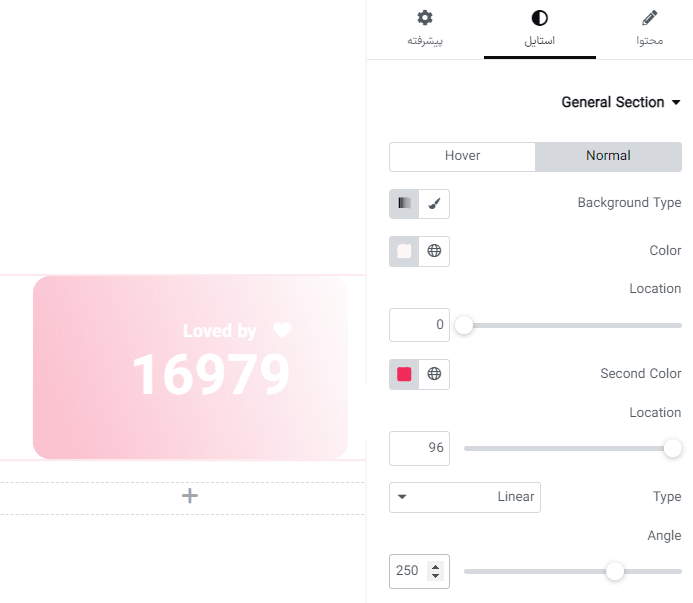
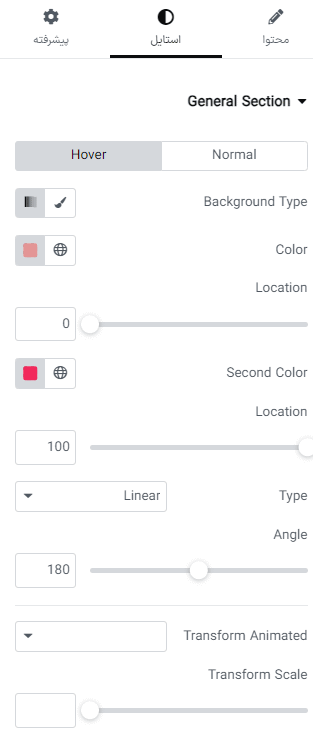
سپس به قسمت استایل بروید و در آنجا همه گزینه ها را برای ویرایش استایل پیشخوان خود پیدا خواهید کرد. از منوی بخش عمومی، می توانید استایل را برای حالت عادی و وضعیت هاور تنظیم کنید. نوع پس زمینه را از قسمت پس زمینه سپس قسمت بدنه را به عنوان کلاسیک یا گرادیان تنظیم کنید. می توانید یک تصویر پس زمینه از گزینه کلاسیک اضافه کنید و یک گرادیان رنگ از گزینه گرادیان تنظیم کنید.

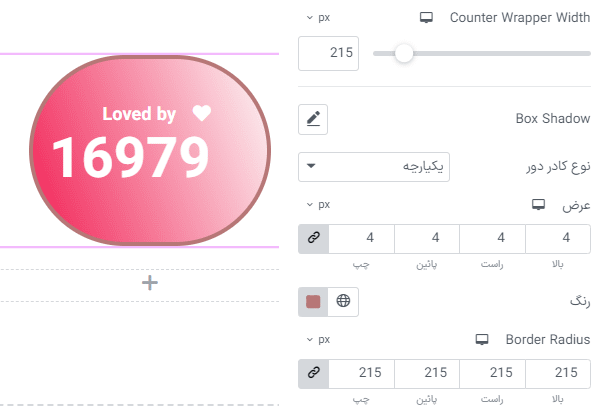
عرض جعبه شمارنده را با استفاده از (Counter Wrapper width) تنظیم کنید. از گزینه (border type) می توانید یک حاشیه به بخش اضافه کنید. انواع مختلف حاشیه وجود دارد که می توانید یکی از آنها را انتخاب کنید. عرض حاشیه خود را در فیلد عرض اضافه کنید. یک رنگ برای حاشیه از قسمت رنگ انتخاب کنید و انحنای مرز خود را از قسمت تنظیم کنید.

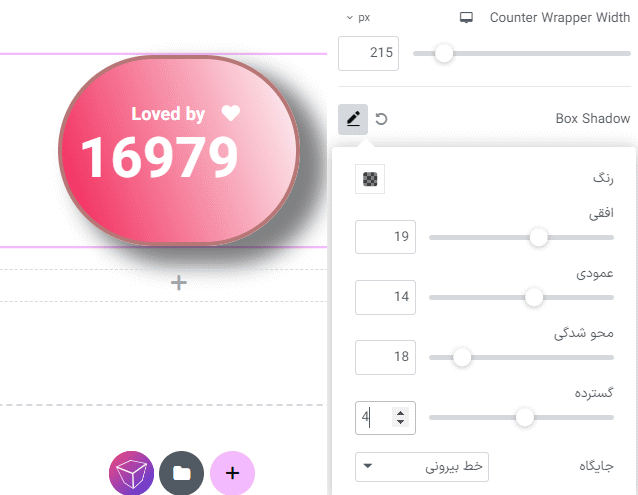
روی آیکون ویرایش فیلد سایه کادر (box-shadow) کلیک کنید و سپس می توانید رنگ سایه را از گزینه رنگ انتخاب کنید. کادر سایه را به صورت افقی یا عمودی تنظیم کنید، می توانید سایه را محو کنید و موقعیت را به صورت خطی یا طرح کلی تنظیم کنید.

سه سبک انیمیشن مختلف به صورت زیر وجود دارد:
- چرخش (Rotate)
- کج شدن (Skew)
- مقیاس (Scale)
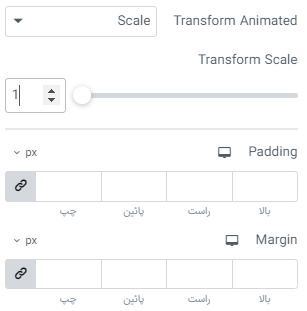
انیمیشن مورد نظرتان را از منوی کشویی (transform animated) انتخاب کنید و مقیاس تبدیل را اضافه کنید. از گزینه فاصله داخلی و حاشیه خارجی جایگاه شمارنده را تنظیم کنید.

برای وضعیت هاور، می توانید پس زمینه هاور، تبدیل متحرک، مقیاس تبدیل، نوع حاشیه، انحنای مرز، سایه کادر را به همین ترتیب انتخاب کنید.

منوی عنوان
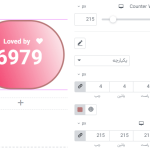
حالا به گزینه عنوان بیایید تا متن عنوان خود را سبک دهید. برای شرایط عادی در تایپوگرافی عنوان، دو گزینه دارید، می توانید تایپوگرافی سفارشی اضافه کنید یا می توانید عنوان خود را از گزینه های سبک تنظیم کنید. بر روی گزینه ویرایش کلیک کنید و صفحه سبک ظاهر می شود که در آن می توانید نوع فونت، اندازه فونت، عرض، ارتفاع خط و تبدیل متن را تنظیم کنید.

رنگ را از گزینه رنگ عنوان تنظیم کنید و حاشیه خارجی و فاصله داخلی را برای تنظیم موقعیت اضافه کنید. برای شرایط هاور، می توانید تایپوگرافی عنوان و رنگ را نیز تنظیم کنید. شماره جعبه خود را از گزینه اعداد شمارنده به همان روشی که به بخش عنوان استایل می دهید، طراحی کنید. همه گزینه ها یکسان است.

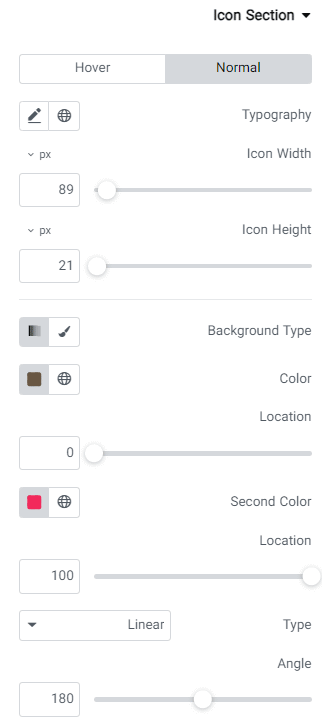
برای بخش آیکون، می توانید پس زمینه آیکون را اضافه کنید، تایپوگرافی آیکون، ارتفاع و عرض را برای شرایط عادی و هاور تنظیم کنید.

همچنین می توانید سایه کادر، نوع حاشیه، انحنای مرز، فاصله داخلی و حاشیه خارجی را برای بخش آیکون اضافه کنید. همچنین می توانید رنگ آیکون را از گزینه رنگ هم برای حالت هاور و هم در شرایط عادی تغییر دهید. از بخش دکمه، می توانید به همان روشی که در بخش آیکون انجام دادید، برای هر دو حالت عادی و هاور استایل دهید.

تمام شد! جعبه شمارنده شما آماده استفاده است.