توضیحات
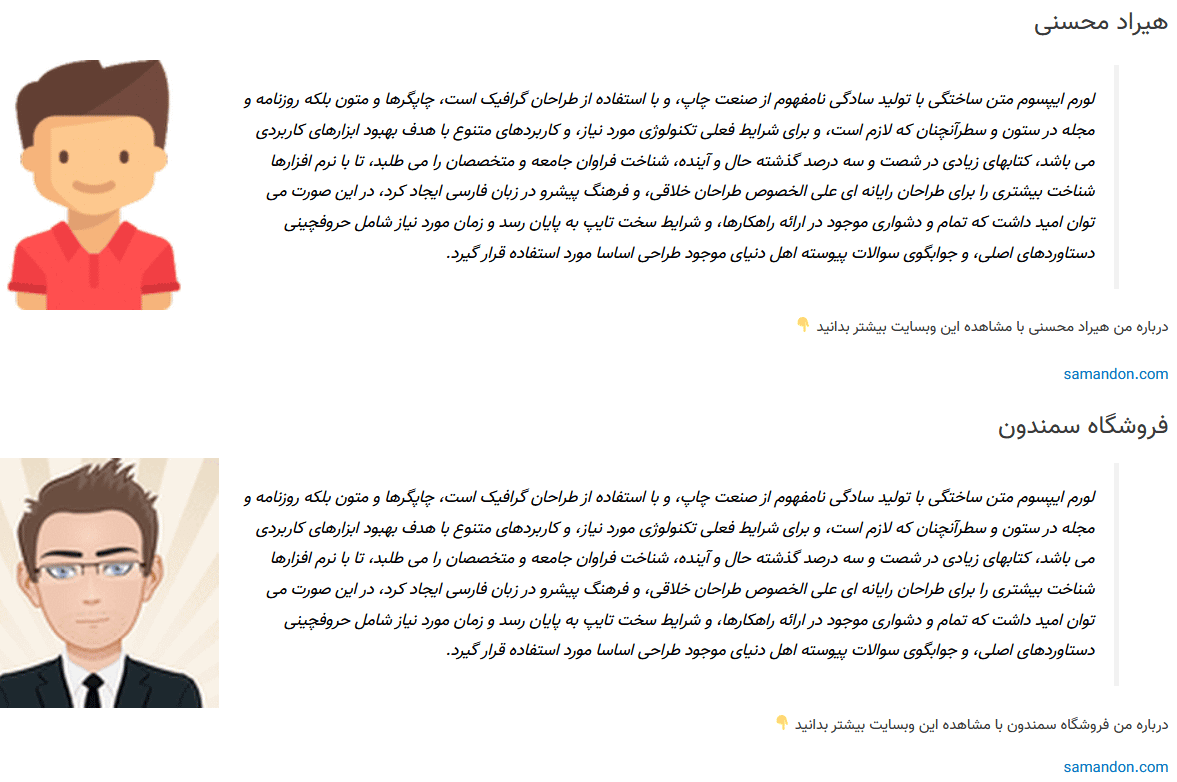
افزونه Gravity View – DIY Layout یک افزودنی گرویتی ویو برای ساختن طرح های و چیدمان های دلخواه خود توسط طراحان و توسعه دهندگان وردپرس می باشد. DIY نوع متفاوتی از طرح ویو در گرویتی ویو است، هدف این است که به طراحان و توسعه دهندگان بیشترین انعطاف پذیری را بدهد. دای به شما امکان می دهد بدون نیاز به اصلاح پرونده های الگو ، از ساختار CSS و HTML خود استفاده کنید. DIY Layout فاقد CSS است – از خود برای ساخت شاهکار خود استفاده کنید!
افزونه Gravity View – DIY Layout سه تنظیم جدید برای فیلدها در گرویتی ویو اضافه می کند: قبل از خروجی ، برچسب های کانتینر و بعد از خروجی. با ویوهای لیست و جدول پیشفرض، می توانید فقط با استفاده از داده های ورود Gravity Forms طرح های شگفت انگیزی ایجاد کنید. اما طرح لیست صاحب نظر هست : ما یک طرح ایجاد کردیم که برای اکثر نیازها و نه همه نیازها به خوبی کار می کند. چیدمان DIY بقیه نیازهای شماست.
نکته : این پلاگین برای کارکردن نیاز به خرید و نصب افزونه های گرویتی ویو و گرویتی فرمز دارد.

ویژگی های افزونه طرح های DIY گرویتی ویو | Gravity View – DIY Layout :
- اهداف طرح های DIY عبارتند از :
- کاهش مقدار برنامه نویسی PHP مورد نیاز
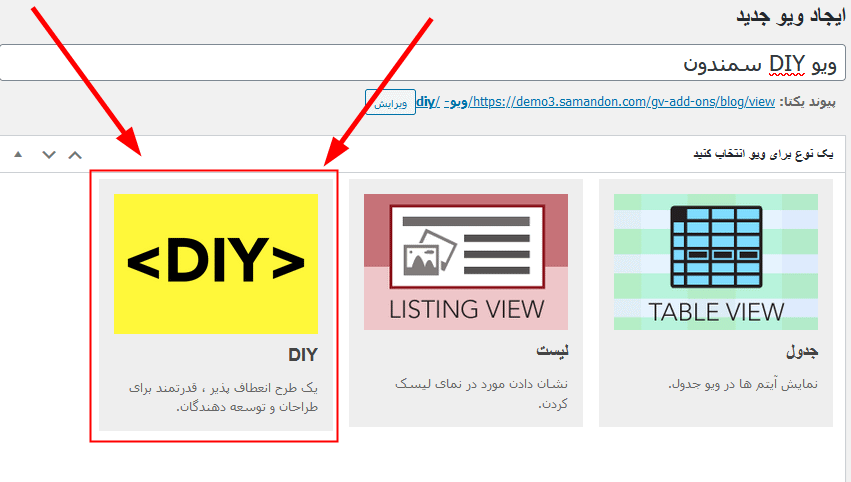
- نمای خود را خارج از قسمت محتوای سفارشی پیکربندی کنید.
- ماهیت بصری طرح های زمینه Gravit View را حفظ کنید.
- انعطاف پذیری زیادی را به طرح بندی ها اضافه کنید.
- بسته بندی فیلدها در برچسب های مختلف HTML را آسان کنید.
- استفاده از CSS را به همان اندازه که می خواهید و بدون کد بیشتر از آنچه لازم اس، سفارشی کنید.
- به توسعه دهندگان و طراحان الگویی با نشانه گذاری کمتر ارائه کند.
- اگر DIY Layout که شما بخواهید :
- انعطاف پذیری بیشتری نسبت به طرح لیست داشته باشید.
- خود را با استفاده از فیلدهای محتوای سفارشی زیاد پیدا کنید.
- محتوای فیلد را با فیلترها یا عملکردها تغییر دهید.
- نادیده گرفتن الگوهای فیلد Gravity View
- می خواهید برچسب HTML را که محتوای فیلد را بسته بندی می کند اصلاح کنید.
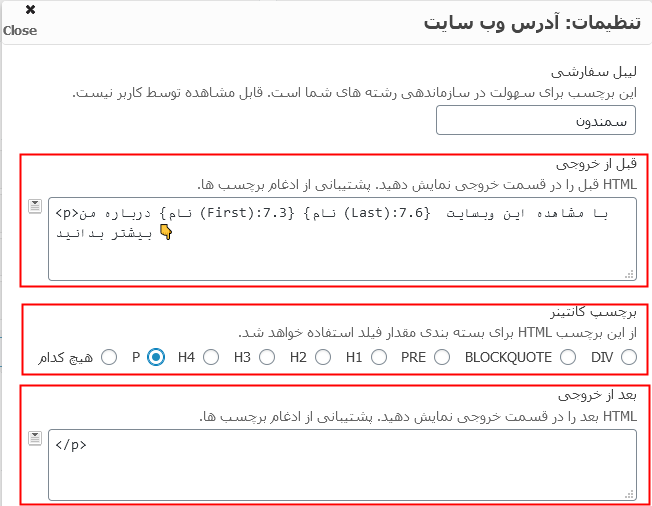
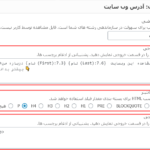
- افزونه Gravity View – DIY Layout سه تنظیم جدید برای فیلدها در گرویتی ویو اضافه می کند : قبل از خروجی ، برچسب های کانتینر و بعد از خروجی :
- قبل از خروجی : HTML ، کد کوتاه و ادغام برچسب ها را میتوانید اضافه کنید، که قبل از محتوای فیلد، اما در داخل Tag Container ظاهر می شوند.
- برچسب کانتینتر (Container Tag) : انتخاب کنید کدام یک از برچسب های HTML زمینه را بسته بندی کند.
- بعد از خروجی : همان قبل از Output است ، اما این بعد از محتوای فیلد ظاهر می شود.












نقد و بررسیها
هنوز بررسیای ثبت نشده است.