آیا به دنبال راهی برای اضافه کردن ابزارک لیست با المنتور هستید؟ در این مقاله، ما به شما آموزش خواهیم داد، تا با استفاده از ویرایشگر المنتور ابزارک لیست را به وبسایت وردپرس خود اضافه کنید. ابزارک لیست شما را قادر می سازد یک لیست جذاب، منحصر به فرد و با قابلیت سفارشی سازی آسان از آیتم ها ایجاد کنید. با افزونه (Absolute Addons) وردپرس می توانید سبک های لیست زیبایی را به صفحات خود اضافه کنید.
نکته : برای خرید افزونه المنتور پرو اینجا کلیک کنید.
نحوه اضافه کردن ابزارک لیست با المنتور
ابتدا افزونه (Absolute Addons) را نصب کنید و سپس با کلیک بر روی آیکون “+” در المنتور یک بخش ایجاد کنید و سپس از قسمت داشبورد ابزارک ها واقع سمت راست صفحه ابزارک لیست (Absolute Addons) را جستجو کنید. ابزارک لیست را بکشید و آن را در بخش ایجاد شده خود رها کنید.

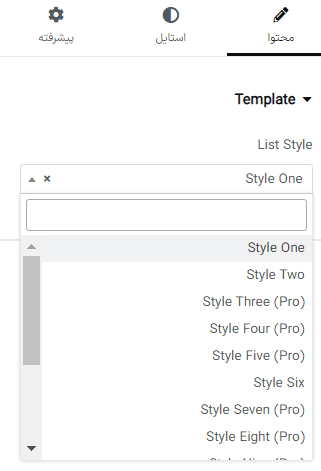
اکنون در قسمت محتوا (Content)، می توانید سبک لیست را از منوی کشویی (template) انتخاب کنید. سبک های متفاوت و منحصر به فرد و حرفه ای وجود دارد. شما می توانید هر یک از سبک های مورد نظر خود را انتخاب کنید.

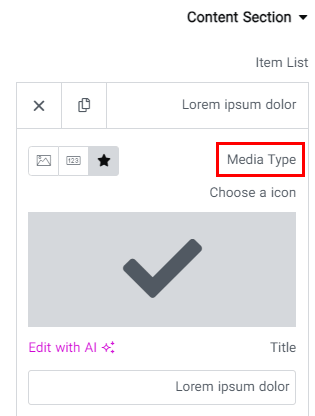
پس از انتخاب سبک خود به منوی بخش محتوا بروید تا آیتم ها را اضافه کنید. به طور پیش فرض، شش آیتم برای بخش لیست موجود است. می توانید با کلیک بر روی آیکون “X” هر مورد را حذف کنید و با کلیک بر روی آیکون کپی آن مورد را کپی کنید. از دکمه (Add Item) برای اضافه کردن یک مورد جدید استفاده کنید. همچنین می توانید گزینه (RTL) را فعال کنید.

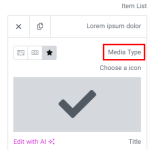
برای ویرایش داده ها روی هر یک از آیتم ها کلیک کنید. در ابتدا، می توانید نوع رسانه را به عنوان – آیکون، شماره یا تصویر انتخاب کنید. پس از آن، می توانید آیکون را انتخاب کنید یا تصویر را آپلود کنید. در نهایت، عنوان لیست را اضافه کنید.

قدم دوم
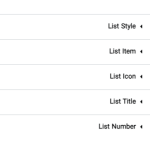
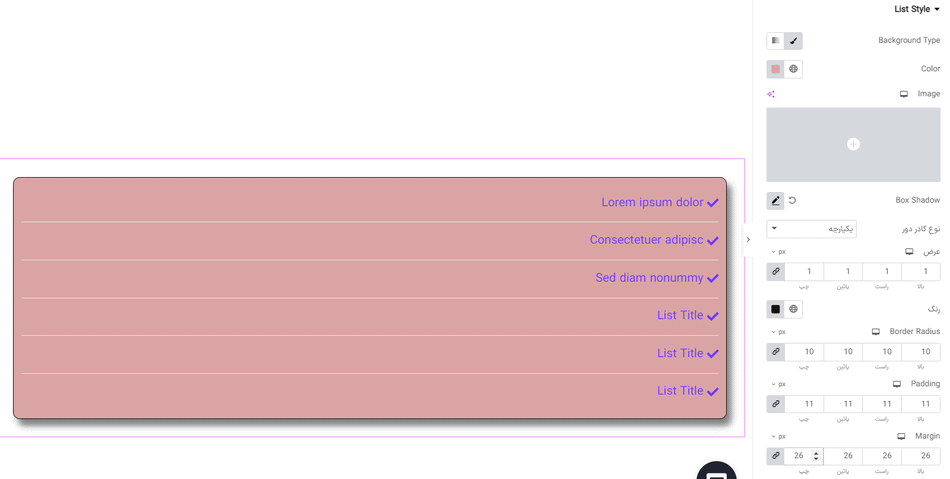
اکنون به قسمت استایل بروید که در آن گزینه های مختلف سبک را خواهید دید.

سبک لیست و آیتم لیست (List style & list item)
از اینجا می توانید رنگ پس زمینه، نوع حاشیه، سایه کادر (box-shadow)، انحنای مرز (border-radius)، فاصله داخلی (padding) و حاشیه خارجی (margin) را برای لیست سبک و لیست آیتم تنظیم کنید.

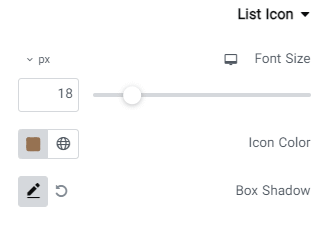
آیکون لیست (List Icon)
اندازه و رنگ آیکون را از اینجا تنظیم کنید.

عنوان لیست (List Title)
تایپوگرافی و رنگ عنوان لیست را از این گزینه تنظیم کنید.