آیا به دنبال راهی برای اضافه کردن فرم (HTML) در المنتور هستید؟ فرم بخش بسیار مهمی از یک وبسایت است. یک وبسایت به دلایل زیادی نیاز به فرم دارد. ویرایشگر المنتور ابزارک فرم مخصوص به خود را دارد که می توانید از آن برای ایجاد هر نوع فرمی مانند فرم ثبت نام، فرم تماس، فرم اشتراک و بسیاری موارد دیگر استفاده کنید.
ابزارک فرم المنتور ویژگی های مناسبی را برای سفارشی کردن بخش فرم به شما ارائه می دهد، اما ابزارک فرم فقط در نسخه پرمیوم المنتور موجود است. اما نگران نباشید، شما می توانید با استفاده از نسخه رایگان المنتور فرمی را به وبسایت خود اضافه کنید. شما باید از ویژگی های فرم (HTML) استفاده کنید. استفاده از این نوع فرم مزایای زیادی دارد، شما می توانید طراحی وبسایت خود را کنترل کنید تا بتوانید به راحتی تعداد زیادی از کاربران را مدیریت کنید. در این مقاله، ما به شما آموزش خواهیم داد تا با ساده ترین روش ممکن یک فرم (HTML) در المنتور ایجاد کنید.
نحوه اضافه کردن فرم (HTML) در المنتور
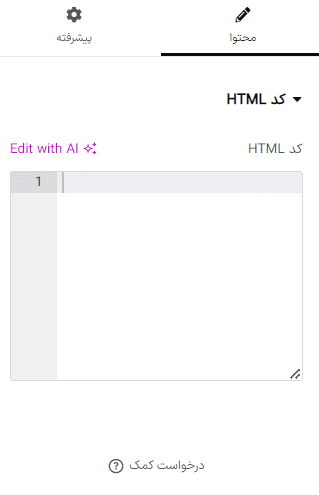
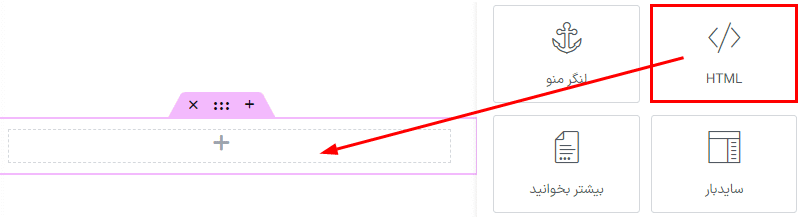
نسخه رایگان المنتور ابزارک (HTML) را ارائه می دهد که می توانید از آن برای اضافه کردن کد های (HTML)، (CSS) و (Javascript) استفاده کنید. در اینجا ما از ابزارک (HTML) برای افزودن فرم خود به وبسایت استفاده می کنیم. صفحه ای را با ویرایشگر المنتور باز کنید و سپس روی آیکون “+” کلیک کنید. پس از آن ستون خود را انتخاب کنید و سپس از داشبورد سمت راست ابزارک (HTML) را در بخش ایجاد شده خود اضافه کنید.

اکنون می توانید کد (HTML) فرم خود را اینجا اضافه کنید و فرم شما را اضافه می کند. اگر فرم از فایل های خارجی برای تصاویر استفاده می کند، مطمئن شوید که پوشه ای را که تصاویر (CSS) را میزبانی می کند. در فهرست اصلی وبسایت خود آپلود کنید.